JS基础:输出信息的5种方式详解
你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端基础路线”,可获取完整web基础路线导图。
300篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端基础路线”可获取前端基础学习路线
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
在 JavaScript 中,有多种输出方案可以将我们想要的信息展示给用户。就像我们有不同的方式来表达自己的想法一样。
下面让我们来详细了解一下5种常见的输出方案,以及它们的适用场景吧。
5 种输出方式
一、 console.log()
这是最常用的输出方法之一,它将信息输出到浏览器的控制台。适用于在开发过程中调试代码、查看变量的值或打印一些临时的消息。比如。
console.log('Hello, 桃!')
那这个信息,我们如何查看呢?
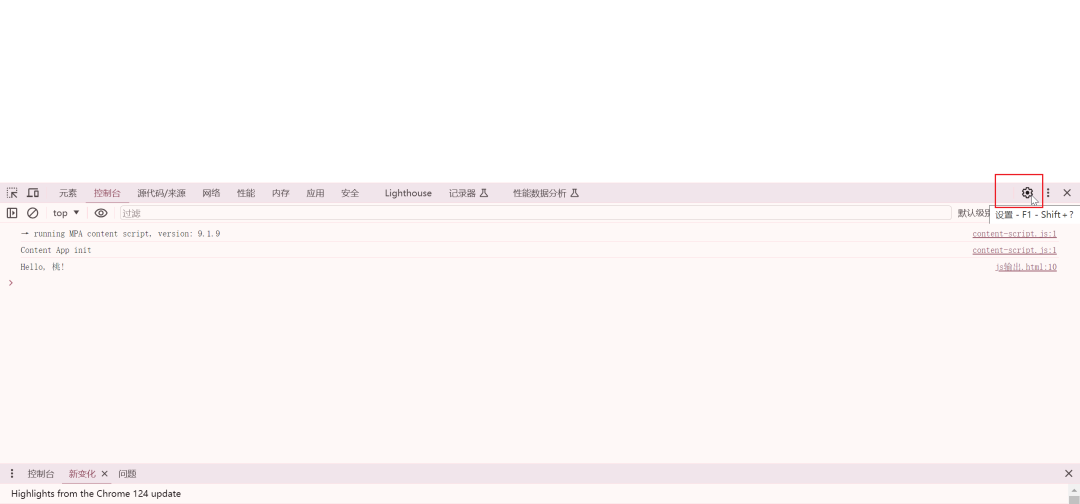
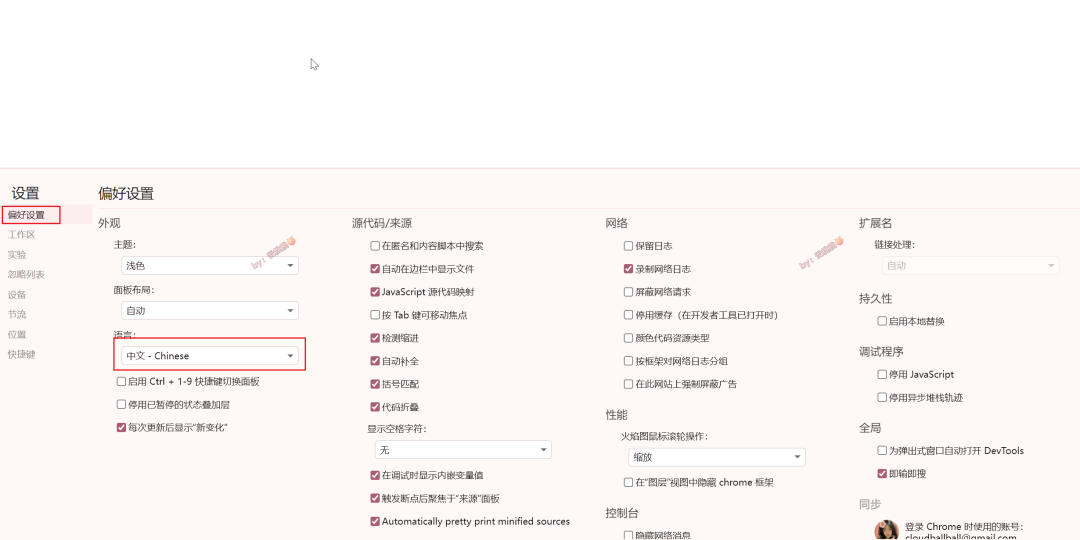
首先,英文不好的,可以在浏览器预览时候,按 F12,按如下 2 张图的顺序,把开发者工具,设置成中文。


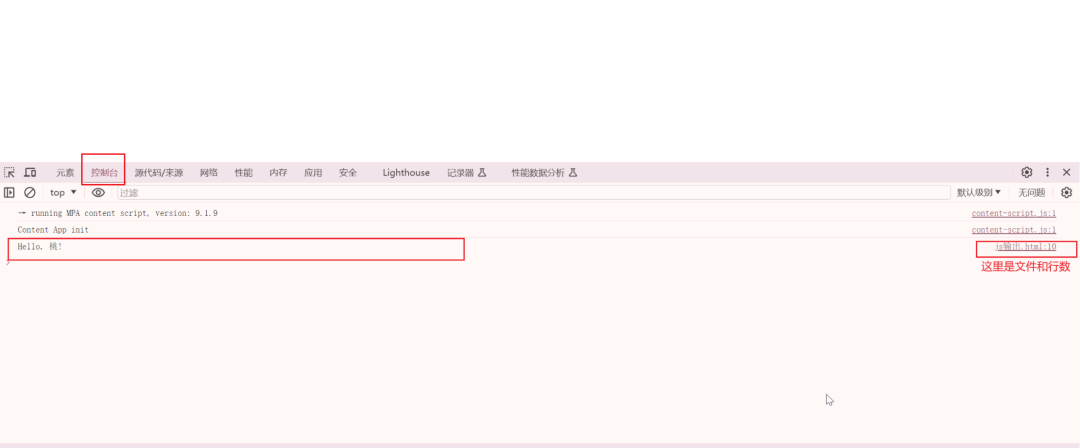
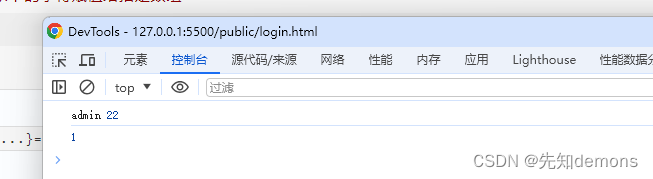
然后,我们可以按照以下步骤进行查看输出:

-
打开浏览器开发者工具。不同的浏览器可能有不同的打开方式,一般可以通过按 F12 键或右键点击页面选择“检查”来打开。
-
在开发者工具中,找到“控制台”选项卡。这个选项卡通常标有“Console”或类似的名称。
-
在控制台中,你将看到所有通过 console.log 输出的信息。它们按照输出的顺序排列。如图。
使用时要注意以下几点:
-
主要用于开发调试,输出的信息不会在页面上显示,而是在浏览器的控制台中。
-
可以输出各种类型的数据,包括字符串、数字、对象等。
-
在生产环境中,尽量减少使用 console.log(),以免影响性能。
二、 alert()
弹出一个包含信息的对话框。适用于向用户展示一些重要的提示或警告消息,需要用户立即注意并进行操作。
<button id="button">点击我</button>
<script>button.addEventListener('click', function () {alert('你点击了按钮!')})
</script>
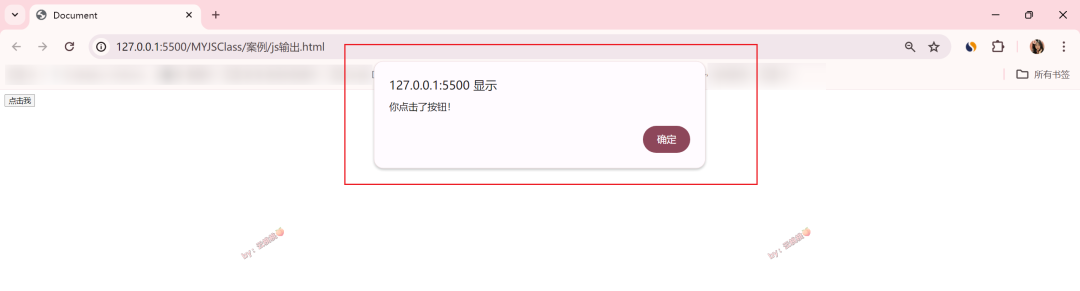
点击按钮后,效果如下图:

使用时要注意以下几点:
-
会弹出一个模态对话框,打断用户当前的操作。
-
通常用于向用户展示重要的提示或警告信息。
-
由于它会打断用户体验,所以只是在新手期或者做项目时排查疑难问题阶段需要使用,在正常项目下通常都会以更好体验的,更符合项目的UI形式出现。
三、 prompt()
弹出一个输入框,要求用户输入信息。适用于获取用户的输入,例如在表单中获取用户的姓名或密码。
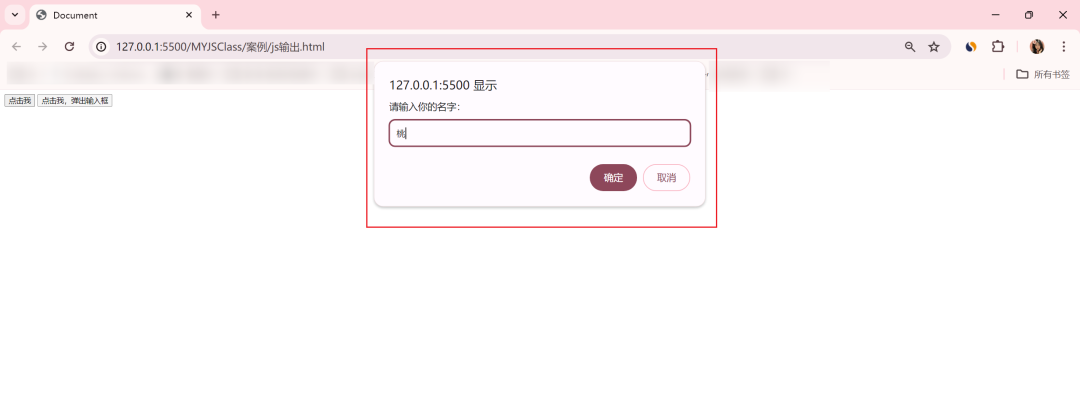
如下代码,点击按钮,就会弹出输入框。
<button id="button2">点击我,弹出输入框</button>
<script>button2.addEventListener('click', function () {var name = prompt('请输入你的名字:')console.log('你输入的名字是:' + name)})
</script>
效果如图:

使用时要注意以下几点:
-
弹出一个输入框,要求用户输入文本。
-
用于获取用户的输入,但在移动设备上可能不太方便。
-
要处理用户可能取消输入或输入无效数据的情况。
-
这个方法通常在新手期被使用,但在实际开发中很少被用到。
四、document.write()
将信息直接写入文档的内容中。
document.write('欢迎来到我们的网站!')

使用时要注意以下几点:
-
直接将内容写入文档流,会覆盖页面上已有的内容。
-
应该在页面加载完成后使用,否则可能会导致页面布局混乱。
-
由于它会动态修改页面内容,可能会影响页面的效果和性能,通常只在新手阶段使用它。
五、innerHTML 属性
通过修改元素的 innerHTML 属性来更改元素的内容。适用于动态更新页面的部分内容。比如:
<h1 id="h1"></h1>
<script>document.getElementById('h1').innerHTML = '我是通过js写入的标题呀!'
</script>效果如下:

OK,你学会了么?本文完。
相关文章:

JS基础:输出信息的5种方式详解
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端的程序媛。 云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端基础路线”,可获取完整web基础…...

教你解决PUBG绝地求生延迟高 网络延迟高的问题
在《绝地求生》(PUBG)这款备受全球玩家追捧的战术竞技游戏中,其逼真的战场环境和心跳加速的生存竞赛无不让人为之痴迷。不过,有些玩家在经历了一场惊心动魄的对局后,却面临了一个不大不小的麻烦:比赛圆满落…...

【QT教程】QT6与C++17 QT与C++新特性
QT6与C17 使用AI技术辅助生成 QT界面美化视频课程 QT性能优化视频课程 QT原理与源码分析视频课程 QT QML C扩展开发视频课程 免费QT视频课程 您可以看免费1000个QT技术视频 免费QT视频课程 QT统计图和QT数据可视化视频免费看 免费QT视频课程 QT性能优化视频免费看 免费QT视频…...

多线程三种实现
多线程 线程 线程是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。 (理解:应用软件中互相独立,可以同时运行的功能) 进程 进程是程序的基本执行实体。(理解&#…...

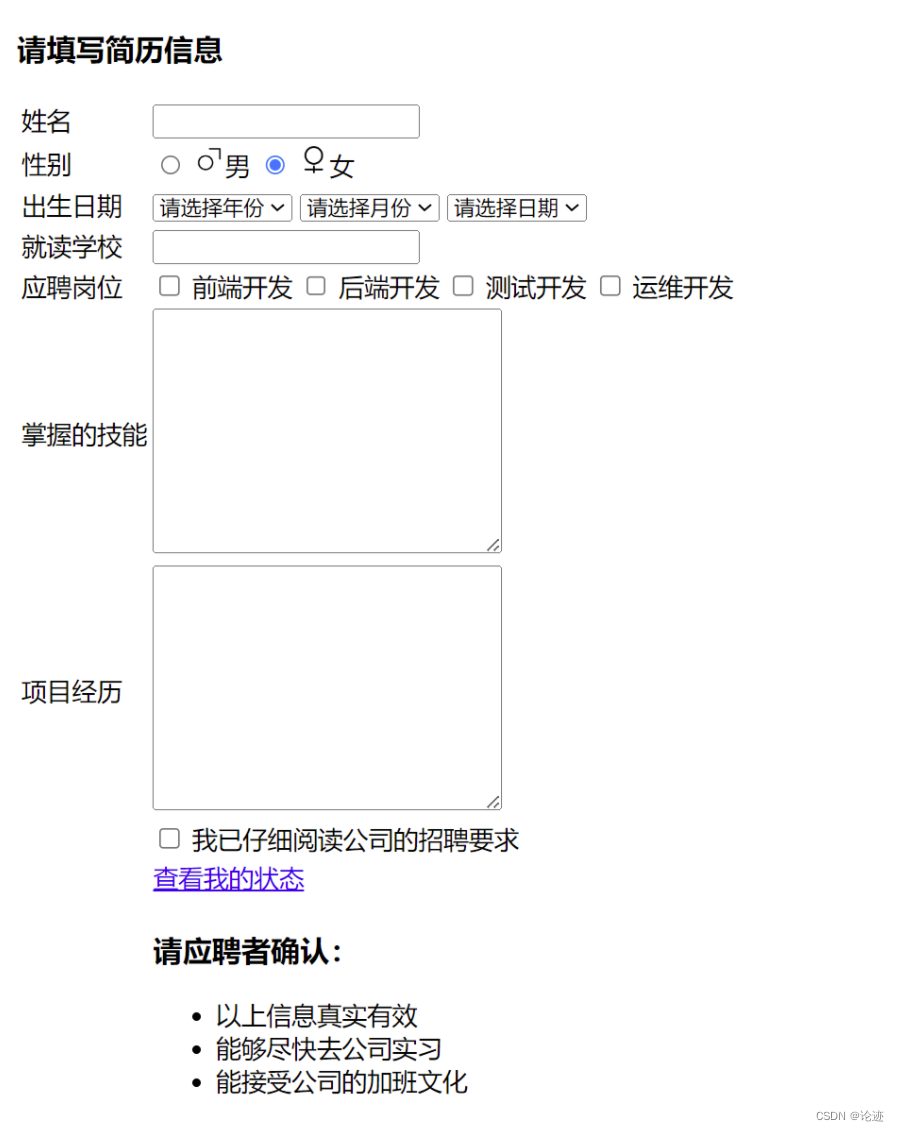
【前端】HTML实现个人简历信息填写页面
文章目录 前言一、综合案例:个人简历信息填写页面 前言 这篇博客仅仅是对HTML的基本结构进行了一些说明,关于HTML的更多讲解以及CSS、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。 链接: Web前端学习专栏 下面我对…...
岩点×数说故事×小红书 | 发布《中国攀岩行业分析报告》
从下班健身到下班攀岩,从“鸡娃”到岩馆“溜娃”,被奥运“正名”的攀岩运动,在国内熬过了萌芽阶段,悄然开出了花。2023年,各类重磅攀岩赛事重启、线下岩馆疯狂扩张,小众攀岩正式进入大众视野,风…...

DPDK+PKTGEN环境搭建
【环境准备】 1、python python版本,需要3.6以上版本,若存在3.6版本,可以通过软链接指明目标。 ln -sf /usr/bin/python3.6 /usr/bin/python 2、meson sudo pip3 install meson==0.63.3 【代码下载】 1、dpdk https://fast.dpdk.org/rel/dpdk-22.11.4.tar.xz 2、dpdk-kmo…...

【面试干货】HTTP和HTTPS之间的主要区别
【面试干货】HTTP和HTTPS之间的主要区别 1、URL前缀2、安全性3、端口4、工作层级5、加密6、证书 💖The Begin💖点点关注,收藏不迷路💖 1、URL前缀 HTTP 的URL以http://开头,而 HTTPS 的URL以https://开头,…...

04、Kafka集群安装
1、准备工作 首先准备一台虚拟机,centos7系统,先在一台上配置安装后,最后克隆成多台机器。 1.1 安装JDK (1)下载JDK,上传到 /root/software 路径 下载地址:https://www.oracle.com/cn/java/…...

Vue自定义封装音频播放组件(带拖拽进度条)
Vue自定义封装音频播放组件(带拖拽进度条) 描述 该款自定义组件可作为音频、视频播放的进度条,用于控制音频、视频的播放进度、暂停开始、拖拽进度条拓展性极高。 实现效果 具体效果可以根据自定义内容进行位置调整 项目需求 有播放暂停…...

php中常见的运算符和使用方法
PHP中常见的运算符包括算术运算符、赋值运算符、比较运算符、逻辑运算符、位运算符、字符串运算符、三元条件运算符(也称为三目运算符)、递增/递减运算符等。以下是这些运算符的简要说明和使用方法: 算术运算符: :加法…...

信息与未来2017真题笔记
T1. 龟兔赛跑 题目描述 兔子又来找乌龟赛跑啦!同样的错误兔子不会犯两次,所以兔子提出赛跑的时候,乌龟就觉得这场比赛很不公平。于是兔子进一步放宽了条件,表示他可以在比赛开始以后先睡 t t t 分钟再开始追乌龟。 乌龟这下没…...

前端基础知识-ES6解构赋值(将数组内元素、字符串内字符、对象内属性值快速赋值给其他变量)
前言: 将数组、字符串、对象进行展开,并将展开的数据赋值给指定变量,以达到语法简化的目的,日常开发中可以大大提升我们的效率。 主要语法: 一、[变量1,变量2。。。]目标数组 将数组里面的内容赋给其他变量 场景1…...

【SpringBoot整合系列】SpringBoot整合RabbitMQ-消息可靠性
目录 确保消息的可靠性RabbitMQ 消息发送可靠性分析解决方案开启事务机制发送方确认机制单条消息处理消息批量处理 失败重试自带重试机制业务重试 RabbitMQ 消息消费可靠性如何保证消息在队列RabbitMQ 的消息消费,整体上来说有两种不同的思路:确保消费成…...

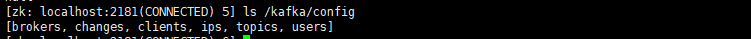
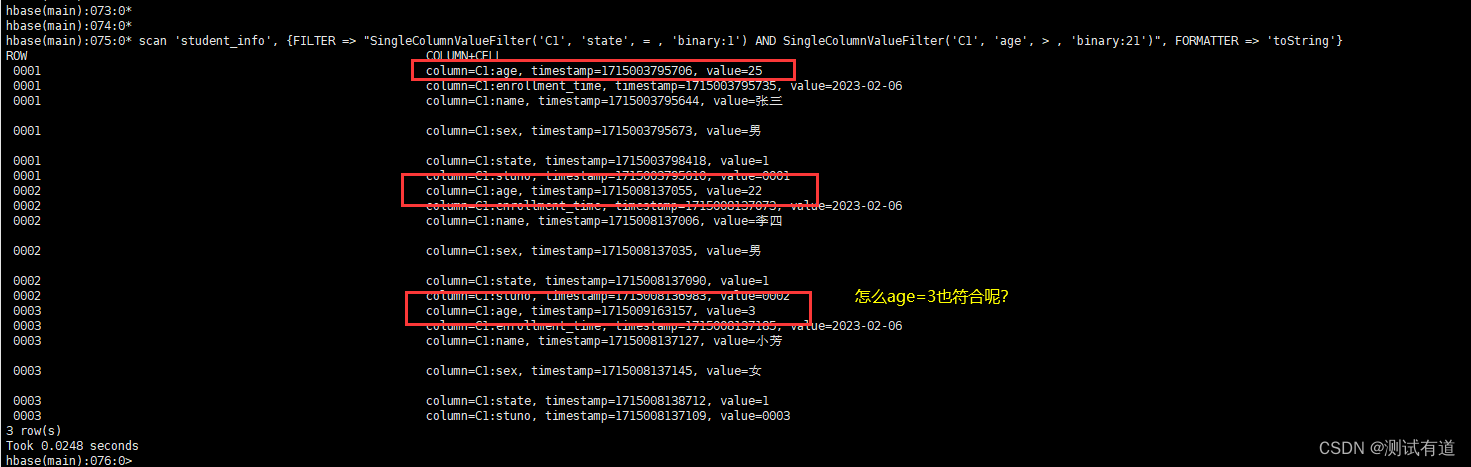
Hbase 常用shell操作
目录 1、创建表 1.1、启动HBase Shell 1.2、创建表 1.3、查看表 1.4、删除表 2、插入数据 2.1、put命令 3、查看数据 3.1、get命令 3.2、查询数据中文显示 4、更新数据 4.1、使用put来更新数据 5、删除数据 5.1、delete命令 5.2、删除指定列的数据 5.3、delete…...

数据库被攻击后出现1044 - access denied for user ‘root‘@‘% ‘ to database table
MySQL数据库被攻击后,数据库全部被删除,并且加一个一个勒索的数据,向我索要btc, 出现这个问题就是我的数据库密码太简单了,弱密码,被破解了,并且把我权限也给修改了 导致我操作数据库时&#…...

在哪里打印资料比较便宜
在数字时代,我们常常需要在各种文档、资料之间穿梭,然而,有时候我们需要的并不是数字版,而是纸质版。那么,在哪里打印资料比较便宜呢? 琢贝云打印以其超低的价格,优质的打印服务,赢…...

leetcode 2606.找到最大开销的子字符串
思路:dp 这道题是不是很像最大子数组和那道题呢?从这里我们其实能看出来一类题的蹊跷规律来: 也就是说,在涉及到子字符串,子数组这样的字眼的时候,并且有最值问题,我们可以基本上确定是动态规划…...

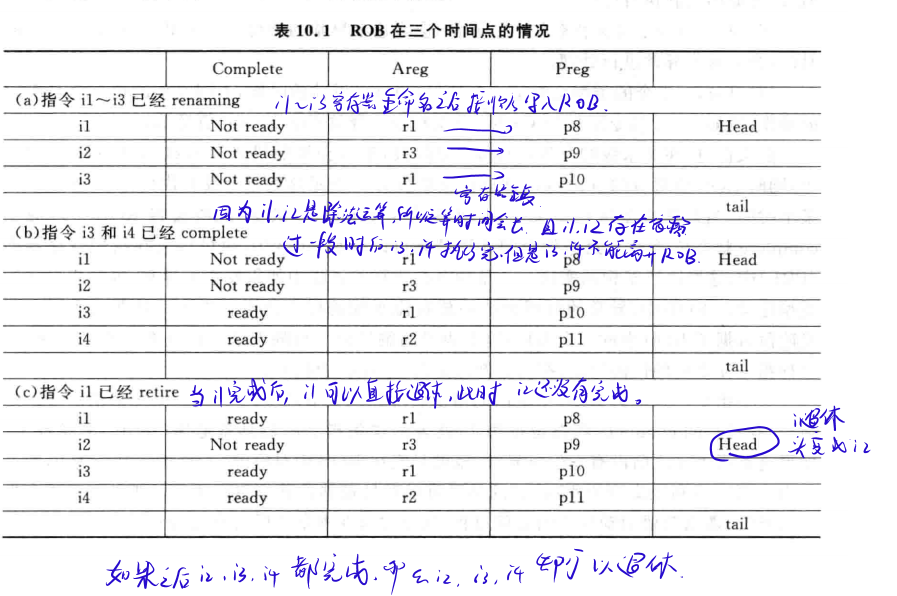
超标量处理器设计:重排序缓存(ROB)
★超标量处理器的很多地方用到了重排序缓存,但是我对它不是很了解,所以我整理一下重排序缓存的知识点。 重排序缓存(ROB)在确保乱序执行的指令能够正确地完成和提交(Commit),也可以用来寄存器重命名。 ROB是一个先进先出的表,每个…...

nginx常用内置变量
名称说明$arg_name请求中的name参数$args请求中的参数$content_lengthhttp请求信息里的"Content-Length"$content_type请求信息里的"Content-Type"$host请求信息中的"Host",如果请求中没有Host,则等于设置的服务器名$host…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
