vue基础配置
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path";
//引入svg需要用到的插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
//mock插件提供方法
import { viteMockServe } from 'vite-plugin-mock'
export default defineConfig(({ command }) => {return {plugins: [vue(),createSvgIconsPlugin({iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],symbolId: 'icon-[dir]-[name]'}),viteMockServe({localEnabled: command === 'serve',})],resolve: {alias: {"@": path.resolve(__dirname, "./src"),}},css: { //scss全局变量的配置preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: `@import "./src/styles/variable.scss";`}}},}
})
tsconfig.json
{"compilerOptions": {"target": "ES2020","useDefineForClassFields": true,"module": "ESNext","lib": ["ES2020", "DOM", "DOM.Iterable"],"skipLibCheck": true,/* Bundler mode */"moduleResolution": "bundler","allowImportingTsExtensions": true,"resolveJsonModule": true,"isolatedModules": true,"noEmit": true,"jsx": "preserve",/* Linting */"strict": true,"noUnusedLocals": true,"noUnusedParameters": true,"noFallthroughCasesInSwitch": true,"baseUrl":"./", //解析非相对模块的基地址,默认是当前目录"paths":{ //路径映射,相对于baseUrl"@/*" :["./src/*"]}},"include": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue"],"references": [{ "path": "./tsconfig.node.json" }]
}
package.json
{"name": "cdn","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vue-tsc && vite build","build:test": "vue-tsc && vite build --mode test","build:pro": "vue-tsc && vite build --mode production","preview": "vite preview"},"dependencies": {"@element-plus/icons-vue": "^2.3.1","axios": "^1.6.8","element-plus": "^2.7.2","pinia": "^2.1.7","sass": "^1.75.0","vue": "^3.4.21","vue-router": "^4.3.2"},"devDependencies": {"@types/node": "^20.12.7","@vitejs/plugin-vue": "^5.0.4","fast-glob": "^3.3.2","mock.js": "^0.2.0","typescript": "^5.2.2","vite": "^5.2.0","vite-plugin-mock": "2.9.6","vite-plugin-svg-icons": "^2.0.1","vue-tsc": "^2.0.6"}
}main.ts
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//@ts-ignore
import zhCn from 'element-plus/es/locale/lang/zh-cn.mjs'
import 'virtual:svg-icons-register'
import globalComponent from '@/components'
import '@/styles/index.scss'
import router from '@/router'
import pinia from './store'
createApp(App).use(ElementPlus,{ locale: zhCn }).use(globalComponent).use(router).use(pinia).mount('#app')reset.scss
/* http://meyerweb.com/eric/tools/css/reset/v5.0.1 | 20191019License: none (public domain)
*/html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
main, menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, main, menu, nav, section {display: block;
}
/* HTML5 hidden-attribute fix for newer browsers */
*[hidden] {display: none;
}
body {line-height: 1;
}
menu, ol, ul {list-style: none;
}
blockquote, q {quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {content: '';content: none;
}
table {border-collapse: collapse;border-spacing: 0;
}
相关文章:

vue基础配置
vite.config.ts import { defineConfig } from vite import vue from vitejs/plugin-vue import path from "path"; //引入svg需要用到的插件 import { createSvgIconsPlugin } from vite-plugin-svg-icons //mock插件提供方法 import { viteMockServe } from vite-…...

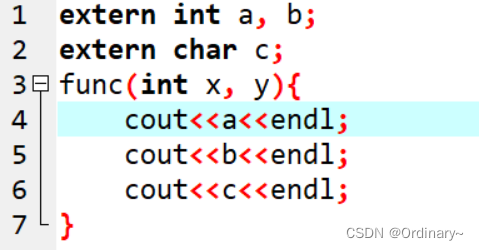
C++基础中的存储类别
存储的类别是变量的属性之一,C语言定义了4种变量的存储类别,分别是auto变量、static变量、register变量和extern变量。以下重点介绍这几种类型。 一、auto变量 auto变量是C默认的存储类型。函数内未加存储类型说明的变量均被称为自动变量,即…...

【NPM】Nginx Proxy Manager 一键申请 SSL 证书,自动续期,解决阿里云SSL免费证书每3个月失效问题
文章目录 1、NPM 简介2、实战Step 1:环境搭建 也可以看作者安装笔记 Step 2:创建容器 2.1 在系统任意位置创建一个文件夹,此文档以~/nginx-proxy-manager为例。2.2 创建docker-compose.yaml2.3 启动NPM服务 Step 3:配置反向代理3…...

教你解决PUBG绝地求生游戏中闪退掉线无法重连回去的问题
《绝地求生》(PUBG),作为一款在全球范围内掀起热潮的战术竞技游戏,以其栩栩如生的战场环境和令人心跳加速的生存冒险博得了广大玩家的青睐。然而,一些玩家在经历了一场惊心动魄的对局后,却面临了一个不大不…...
LAMP+phpMyAdmin部署)
24 Debian如何配置Apache2(4)LAMP+phpMyAdmin部署
作者:网络傅老师 特别提示:未经作者允许,不得转载任何内容。违者必究! Debian如何配置Apache2(4)LAMP+phpMyAdmin部署 《傅老师Debian小知识库系列之24》——原创 ==前言== 傅老师Debian小知识库特点: 1、最小化拆解Debian实用技能; 2、所有操作在VM虚拟机实测完成;…...

centos安装paddlespeech各种报错解决方案
背景 windows系统安装paddlespeech一路顺利 centos安装之前也是正常 今天centos再次安装各种报错,避免以后遇到浪费时间,记录下来,也给大家节约时间 报错 报错1 module numpy has no attribute complex. 解决方案 降低numpy # 1. 卸载当前numpy库 pip uninstall numpy…...

谈基于ATTCK框架的攻击链溯源
引言 网络安全在当今数字化时代变得尤为关键,而MITRE公司开发的ATT&CK框架则成为了安全专业人员的重要工具。ATT&CK是一种广泛使用的攻击行为分类和描述框架。其目的在于提供一个共同的语言,使安全专业人员能够更好地理解攻击者的行为和目标&…...

在Ubuntu下搭建自己的以太坊私有链
最近要对链及链上应用进行压测,为了方便操作及分析问题,就自己搭建了一个eth私链。当前版本安装官方指引发现有卡点,于是决定整理一个文档,为其他有需要的朋友提供便捷操作,节约时间。 一、环境配置 linux操作系统:Ubuntu 20.04.6 LTS (Focal Fossa) go version: go1…...

巩固学习4
python中函数逆置的几种方法 s input()for i in range(len(s)-1,-1,-1):#从最后一位开始,步长为-1print(s[i],end)用for语句循环逆置 s input() s list(s) n len(s) for i in range(n//2):s[i],s[n-1-i] s[n-1-i],s[i]#从中间反转字符串 res "".j…...

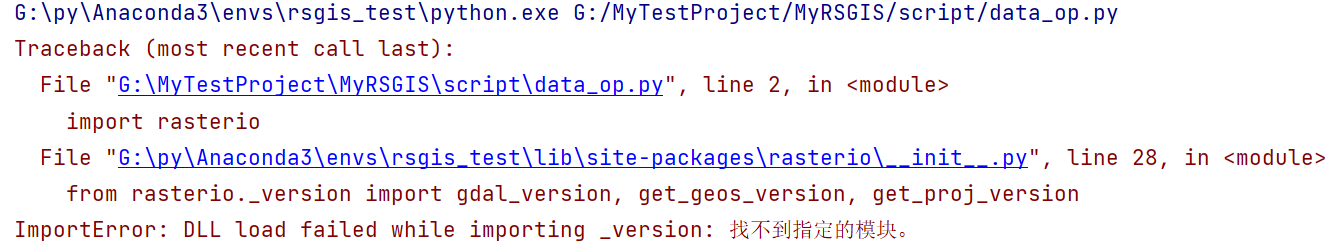
Conda安装rasterio报错
Conda安装rasterio报错 文章目录 Conda安装rasterio报错问题解决参考 问题 在conda环境中安装rasterio包之后,本来可以正常运行的,但是之后又重新安装了一个gdal,导致原来的引用rasterio的包的程序不可正常运行了 conda install rasterio c…...

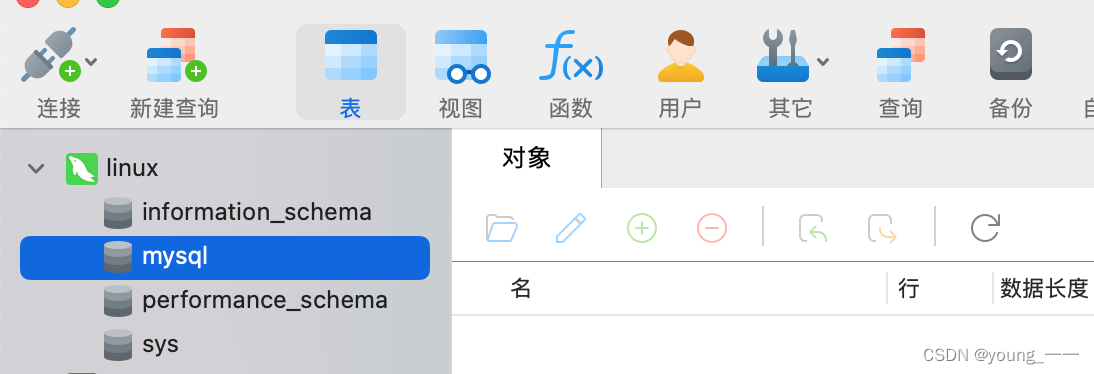
linux安装 mysql
环境:centOS8 一、安装 1 安装wget库 sudo yum -y install wget 2. 安装 mysql 换yum源 亲测成功!!!!!! 换yum源 1.下载对应版本的repo文件 wget -O CentOS-Base.repo http://mirrors…...

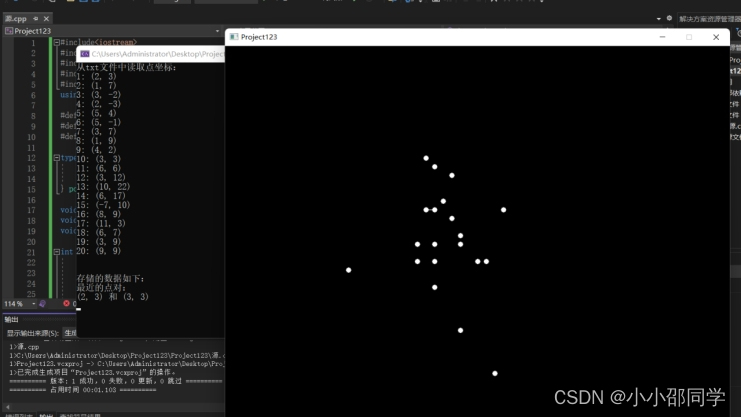
暴力法解决最近对问题和凸包问题-实现可视化
目录 最近对问题 凸包问题 最近对问题 顾名思义就是采用蛮力法求出所有点之间的距离,然后进行比较找出第一个最近对,一个一个进行比较。 大概思路就是如图(每个圈代表一个数对) 第一个和其他四个比较 第二个和其他三个比较 …...

[Kubernetes] Rancher 2.7.5 部署 k8s
server: 192.168.66.100 master: 192.168.66.101 node1: 192.168.66.102 文章目录 1.rancher server 安装docker2.部署k8s3.kubeconfig4.测试集群 1.rancher server 安装docker 所有主机开通ipv4 vi /etc/sysctl.conf#加入 net.ipv4.ip_forward 1#配置生效 sysctl -prancher…...

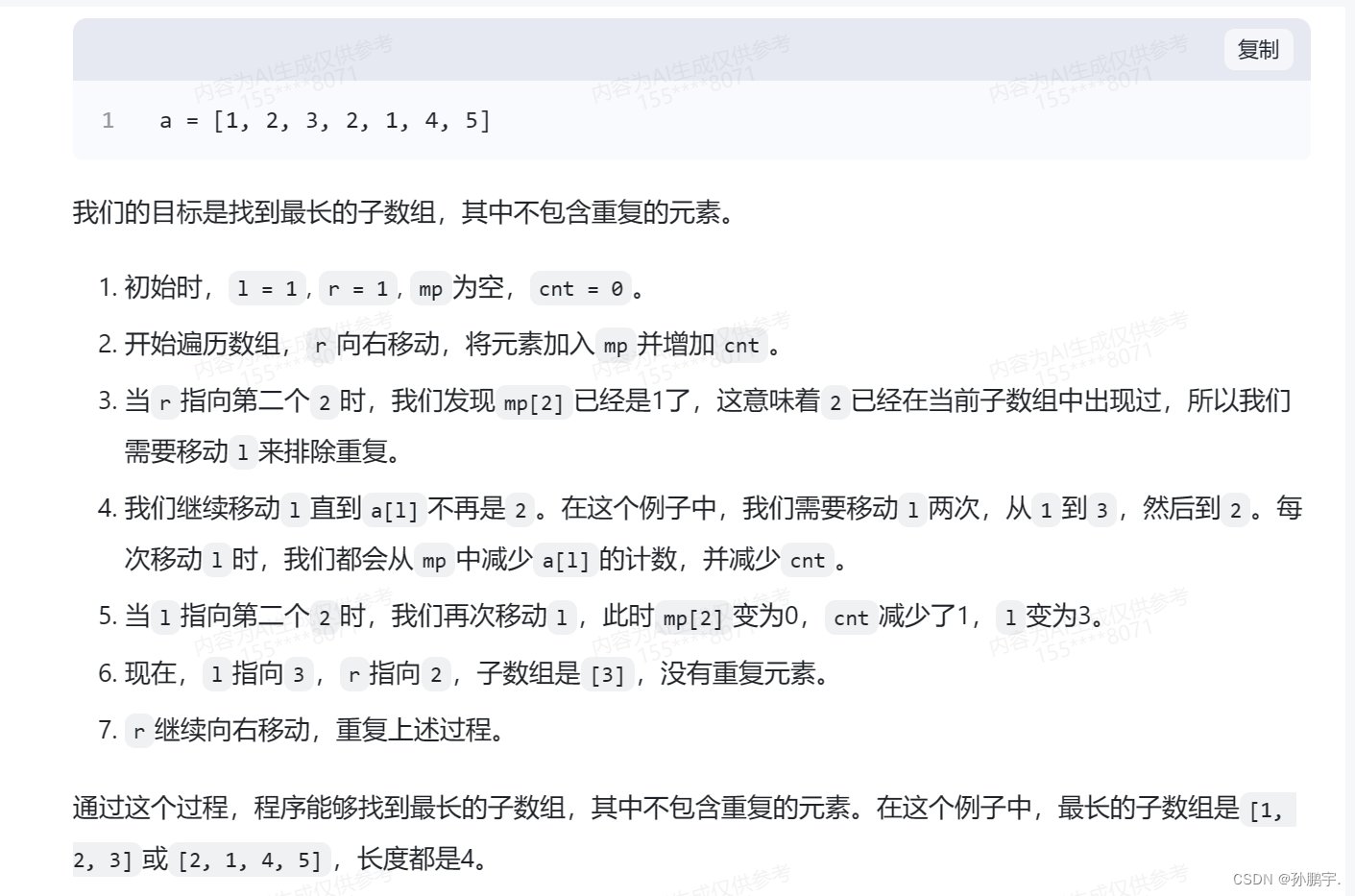
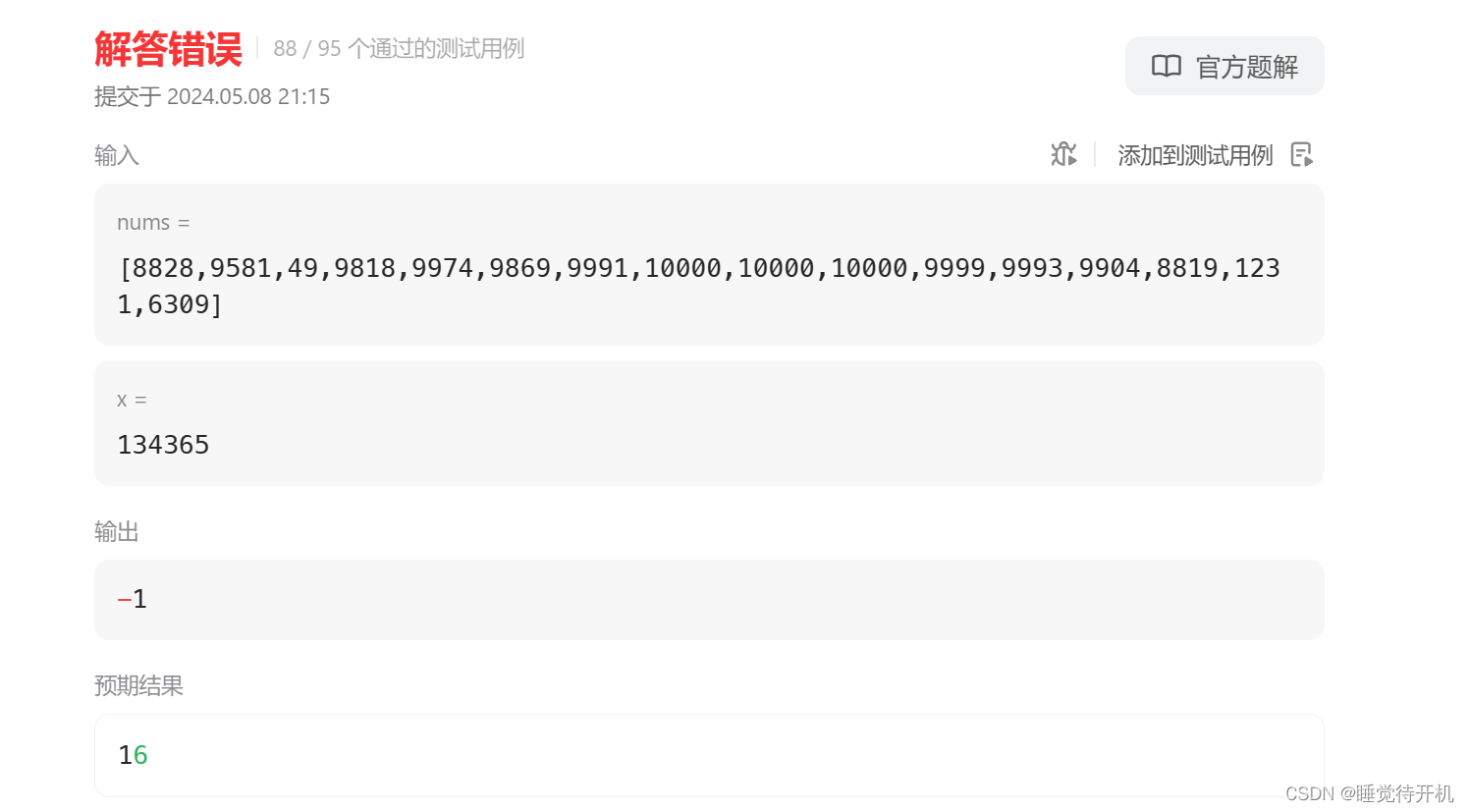
码题杯 世界警察 思想:双指针
https://www.matiji.net/exam/brushquestion/4/4446/16A92C42378232DEB56179D9C70DC45C 双指针 思路是这样的,首先r指针向右走,如果r指针遇到了和l指针一样的,那么l指针就,一直加到r指针的位置,此时a[l]a[r]࿰…...

drawio 网页版二次开发(1):源码下载和环境搭建
目录 一 说明 二 源码地址以及下载 三 开发环境搭建 1. 前端工程地址 2. 配置开发环境 (1)安装 node.js (2)安装 serve 服务器 3. 运行 四 最后 一 说明 应公司项目要求,需要对drawio进行二次开发&…...

算法训练Day33 |● 509. 斐波那契数 ● 70. 爬楼梯 ● 746. 使用最小花费爬楼梯
509. 斐波那契数 class Solution { public:int fib(int n) {if(n<1) return n;int pre2 0;int pre1 1;int result 0;for(int i2; i<n; i ){result pre1pre2;pre2 pre1;pre1 result;}return result;} };参考文章:代码随想录- 509. 斐波那契数 70. 爬楼梯…...

【算法】滑动窗口——将x减到0的最小操作数
本节博客主要是讲的我解“将x减到0的最小操作数”这道题的思路历程,从最开始的想法到代码提交的详细记录,有需要借鉴即可。 目录 1.题目2.代码示例3.细节3.1left越界3.2特殊情况 4.总结 1.题目 题目链接:LINK 看题目意思是就是给你一个数X&…...

《引爆流量获客技术》实操方法,手把手教你搭建盈利流量池
[1]-先导课.mp4 [2]-第1节:设计客户终身价值的方法和买客户思维.mp4 [3]-第2节:【渠道模型】解决谁是我的客户如何找到.mp4 [4]-第3节:【诱饵模型】解决 如何获得更多的客户.mp4 [5]-第4节:【钩子模型】解决让目标客户主动找你…...

【记录】常见的前端设计系统(Design System)
解释一下设计系统的定义,以及在国内,都有那些优秀的设计系统可以学习,希望可以帮到大家。 什么是设计系统(Design System)? 设计系统(Design System)是一套综合性的指导原则、组件和规则&…...

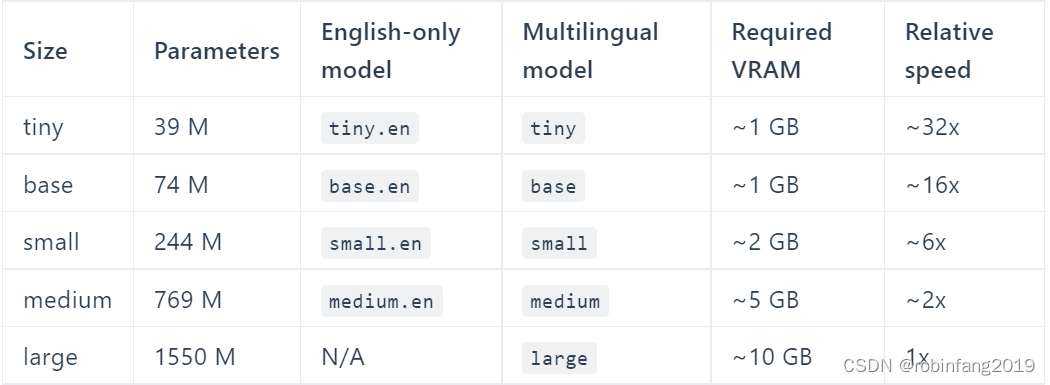
如何使用Whisper音频合成模型
Whisper 是一个通用语音识别模型,由 OpenAI 开发。它可以识别多种语言的语音,并将其转换为文本。Whisper 模型采用了深度学习技术,具有高准确性和鲁棒性。 1、技术原理及架构 Whisper 的工作原理:音频被分割成 30 秒的片段&#…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
