【前端】输入时字符跳动动画实现
输入时字符跳动动画实现
在前端开发中,为了提升用户体验,我们经常需要为用户的交互行为提供即时的反馈。这不仅让用户知道他们的操作有了响应,还可以让整个界面看起来更加生动、有趣。本文将通过一个简单的例子讲解如何实现在用户输入字符时,让字符产生一个小跳动的动画效果,使得界面交互更为生动。

技术方案概述
实现这一效果的核心思路是利用CSS的关键帧动画(Keyframes Animation)来定义字符的跳动动画,并通过JavaScript来动态地将动画应用到用户每次输入的新字符上。同时,为了保持输入框内容和展示的内容同步,我们还需要对输入框的值进行监听,并相应地更新显示区域的内容。
关键技术点
- CSS 关键帧动画:利用
@keyframes规则定义一个动画,描述该动画中每个阶段的样式。 - JavaScript 事件监听:监听输入框(
<input>元素)的input事件,以便在用户每次输入时触发更新。 - JavaScript DOM 操作:动态地创建和更新DOM元素来反映输入内容的变化,并应用动画效果。
实现步骤
- 定义字符跳动的动画
首先,我们使用@keyframes规则定义一个名为bounce的动画。这个动画简单地使得元素先向上移动10px(30%过程点),然后回到原位置(100%过程点)。
@keyframes bounce {0% { transform: translateY(0); }30% { transform: translateY(-10px); }100% { transform: translateY(0); }
}
- 样式准备
我们需要为动态生成的字符元素应用动画,并对输入框和文本展示区域进行基本的样式设置。
.character {display: inline-block;animation: bounce 0.6s;font-size: 24px;
}#input-box {/* ...省略无关样式... */opacity: 0; /* 让输入框透明,但仍可输入 */
}#animated-text {/* ...省略无关样式... */
}
- JavaScript 事件监听与动态DOM更新
当用户输入字符时,通过监听input事件来捕获输入值的变化,并根据这些变化动态创建<span>元素来包裹每个字符。对于新增的字符,我们为其添加定义好的动画效果。
document.getElementById('input-box').addEventListener('input', function (event) {const inputText = event.target.value;const container = document.getElementById('animated-text');const existingText = container.textContent;// 如果是删除操作,直接同步内容,不添加动画if (inputText.length < existingText.length) {container.innerHTML = '';for (let char of inputText) {let span = document.createElement('span');span.textContent = char;container.appendChild(span);}} else {// 新增字符,添加跳动动画const newChar = inputText[inputText.length - 1];let span = document.createElement('span');span.className = 'character';span.textContent = newChar;container.appendChild(span);}
});
DEMO
这段代码可以直接拷贝到html文件中允许查看效果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>输入动画效果</title><style>@keyframes bounce {0% {transform: translateY(0);}30% {transform: translateY(-10px);}100% {transform: translateY(0);}}.character {display: inline-block;animation: bounce 0.6s;font-size: 24px;font-family: 'Arial', sans-serif;}#input-box {font-size: 24px;opacity: 0;width: 200px;min-height: 28px;line-height: 28px;position: absolute;top: 0;left: 0;z-index: 2;}#animated-text {border: 1px solid #eee;width: 200px;min-height: 28px;line-height: 28px;position: absolute;top: 0;left: 0;font-size: 24px;}</style>
</head><body><input type="text" id="input-box" placeholder="输入文字看效果..."><div id="animated-text"></div><script>document.getElementById('input-box').addEventListener('input', function (event) {const inputText = event.target.value;const container = document.getElementById('animated-text');const existingText = container.textContent;// 如果是删除操作,直接同步内容,不添加动画if (inputText.length < existingText.length) {container.innerHTML = ''; // 清除旧的字符// 重新添加字符,但不包括最新的字符,因为是删除操作for (let char of inputText) {let span = document.createElement('span');span.textContent = char;container.appendChild(span);}} else {// 找出新增的字符const newChar = inputText[inputText.length - 1];let span = document.createElement('span');span.className = 'character'; // 应用动画的类span.textContent = newChar;container.appendChild(span);}});</script>
</body></html>
总结
通过以上的技术方案,我们实现了一个在用户输入字符时,字符跳动的动画效果。这种方法不仅增强了用户体验,使界面交互看起来更加动态和有趣,而且也体现了CSS动画和JavaScript相结合的强大功能。对于开发者来说,掌握这类交互效果的实现方法可以更好地为用户创建吸引人的前端体验。
相关文章:

【前端】输入时字符跳动动画实现
输入时字符跳动动画实现 在前端开发中,为了提升用户体验,我们经常需要为用户的交互行为提供即时的反馈。这不仅让用户知道他们的操作有了响应,还可以让整个界面看起来更加生动、有趣。本文将通过一个简单的例子讲解如何实现在用户输入字符时…...

C语言面试重点问题
1. 冒泡排序法 2. strlen、strcpy、strcat、strcmp的用法和原理 3. 大小端的区分 3.1 主函数区分大小端 #include <stdio.h>int main(void) {int num 0x11223344;char *p (char *)#if (0x11 *p){printf("大端!\n");}else if (0x44 *p){printf(…...

antlr4略解
文章目录 1. antlr4是用来干什么的?2. 什么是lexer和parser?3. 使用antlr4生成某语言的lexer和parser的具体过程4. 其他 1. antlr4是用来干什么的? 是用来生成某语言lexer和parser的。 通俗点说,就是输入一个语言的规则描述文件&…...

超级好用的C++实用库之文件目录操作
💡 需要该C实用库源码的大佬们,可扫码关注文章末尾的微信公众号二维码,或搜索微信公众号“希望睿智”。添加关注后,输入消息“超级好用的C实用库”,即可获得源码的下载链接。 概述 文件和目录操作是操作系统层面上的基…...

结合kimi chat的爬虫实战思路
背景 想钻研一下项目组件,找找之后的学习方向。不能自以为是,所以借着网开源项目网站上公布的项目内容看一下,那些是我可以努力去学习的(入门的)。首先需要获取相关内容,于是爬取整理。 任务1:…...

UnsupportedClassVersionError异常如何解决?
下面是异常报错的详细描述 java -version java version "17.0.11" 2024-04-16 LTS Java(TM) SE Runtime Environment (build 17.0.117-LTS-207) Java HotSpot(TM) 64-Bit Server VM (build 17.0.117-LTS-207, mixed mode, sharing) 环境变量已经是jdk17,但…...

LeetCode热题100|动态规划Part.1|70.爬楼梯、118.杨辉三角、198.打家劫舍
70.爬楼梯 代码随想录原题,看这篇文章:C动态规划Part.1|动态规划理论基础、509.斐波那契数、70.爬楼梯、746.使用最小花费爬楼梯 118.杨辉三角 题目链接:118.杨辉三角 一刷代码 时间复杂度和空间复杂度都造到 O ( n u m R o w s 2 ) O(num…...

python 根据网址和关键词批量下载影像
最近用到了GLASS的LAI产品,但这个产品的文件夹分得很细,我需要的影像又有8个瓦片,一个一个点击很麻烦,于是探索了批量下载的方法 一、下载1幅 import requests import re import os import requests import re# 网页URLurl &…...

爬虫-无限debug场景 解决方式
解决无限debug 场景1 1. 鼠标右键 选择 continue to here(此处不停留)2. 鼠标右键 选择 edite breakpoint 设置 10 保证条件不成立 这行永远不执行3.方法置空 1. 方法调用加断点2. 控制台 setInterval function name() {}4. 替换文件 5. hoo…...

[链表专题]力扣206, 203, 19
1. 力扣206 : 反转链表 (1). 题 : 图略 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。示例 1:输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 示例 2:输入:head [1,2] 输出&#x…...

秋招后端开发面试题 - MySQL基础
目录 MySQL基础前言面试题MySQL 基础篇Mysql 的基础架构?MySQL 的长连接和短连接长连接引起的异常重启问题?说一下 MySQL 执行一条查询语句的内部执行过程?MySQL 查询缓存的功能有何优缺点?MySQL 的常用引擎都有哪些?I…...

力扣每日一题113:路径总和||
题目 中等 给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。 叶子节点 是指没有子节点的节点。 示例 1: 输入:root [5,4,8,11,null,13,4,7,2,null,null,5,1], targetSu…...

Thinkphp5 中常见的session 操作方法
在 ThinkPHP 框架中,session 是用于在多个页面或请求之间存储用户信息的机制。以下是在 ThinkPHP 中进行 session 常见操作的一些示例: 启动 Session 在 ThinkPHP 中,通常不需要手动启动 Session,因为框架会在应用启动时自动处理…...

inBuilder 低代码平台新特性推荐 - 第十八期
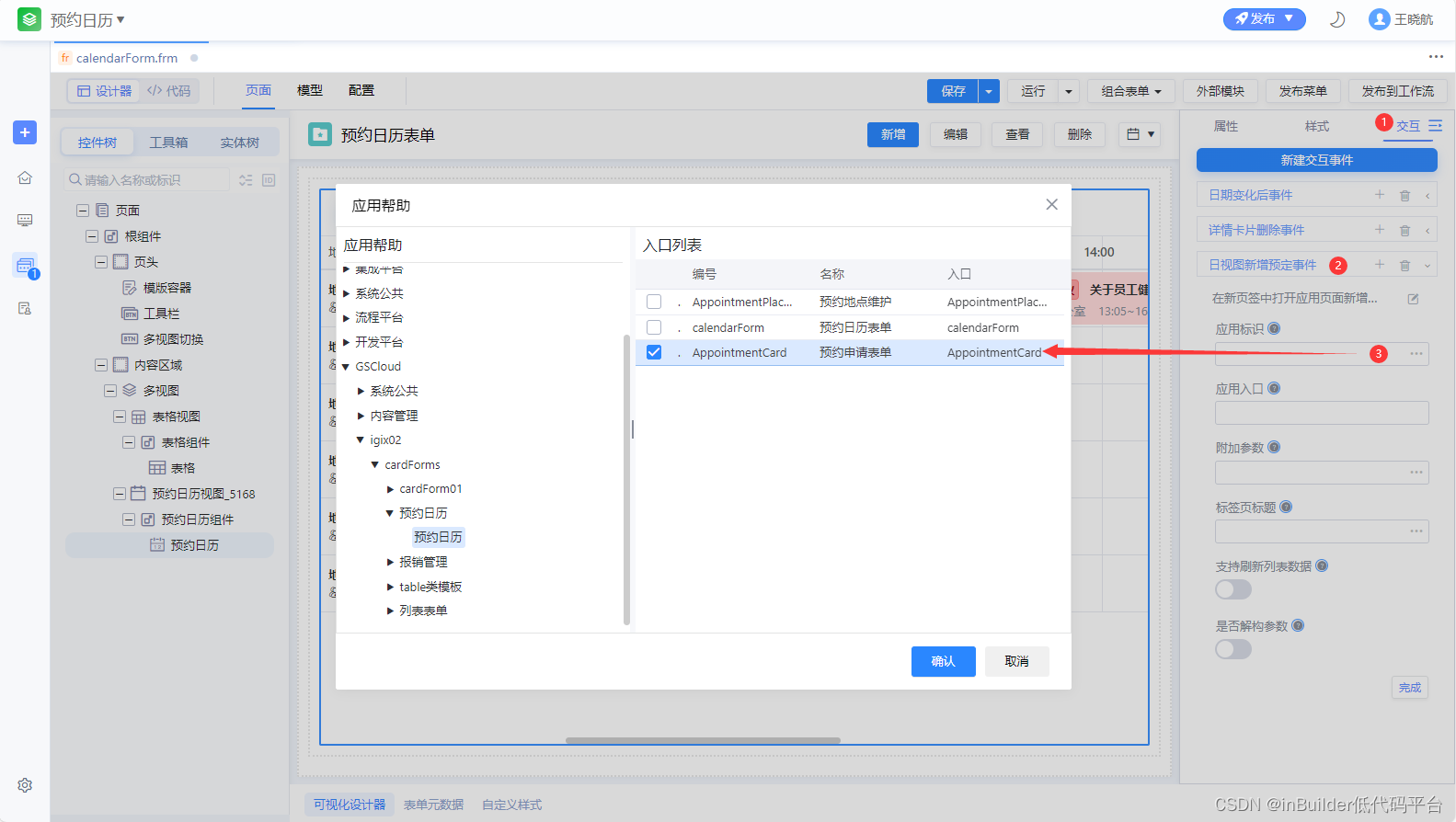
今天来给大家带来的是inBuilder低代码平台特性推荐系列第十八期——表单设计器集成预约日历组件。 一、场景介绍 项目上希望用日历的形式展示某地点在一段时间内的预约记录,表单设计器新增支持创建日历预约视图,并配置预约属性。 二、运行效果 三、前…...

部署xwiki服务需要配置 hibernate.cfg.xml如何配置?
1. 定位 hibernate.cfg.xml 文件 首先,确保您可以在 Tomcat 的 XWiki 部署目录中找到 hibernate.cfg.xml 文件: cd /opt/tomcat/latest/webapps/xwiki/WEB-INF ls -l hibernate.cfg.xml如果文件存在,您可以继续编辑它。如果不存在ÿ…...
)
1376:信使(msner)
【解题思路】 每个哨所是一个顶点,哨所与哨所之间的通信线路为边,两哨所间通讯花费的时间为边的权值。记第一个哨所为顶点s,信息从第一个哨所传递到表示为顶点x的某哨所可能有多条路径,每条传送路径有一个花费的时间&…...

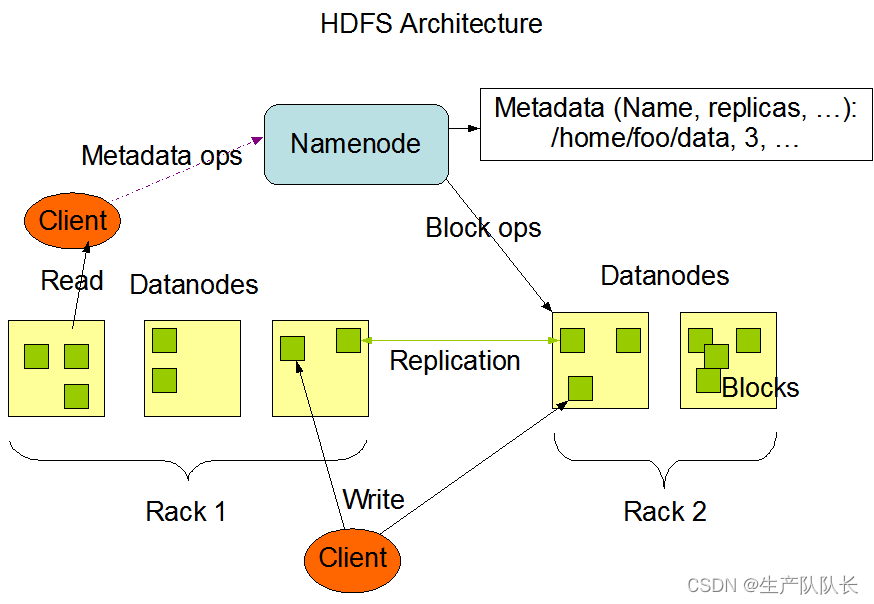
Hadoop3:HDFS的架构组成
一、官方文档 我这里学习的是Hadoop3.1.3版本,所以,查看的也是3.1.3版本的文档 Architecture模块最下面 二、HDFS架构介绍 HDFS架构的主要组成部分,是一下四个部分 1、NameNode(NN) 就是Master节点,它是集群管理者。 1、管…...

P2910 [USACO08OPEN] Clear And Present Danger S
Problem: P2910 [USACO08OPEN] Clear And Present Danger S 文章目录 思路解题方法复杂度Code 思路 这是一个图论问题,我们需要找到从一个城市到另一个城市的最短路径。我们可以使用Floyd-Warshall算法来解决这个问题。首先,我们需要构建一个距离矩阵&am…...

ES6 对象方面的新特性
ES6(ECMAScript 2015)为JavaScript语言增加了很多新特性,包括对象字面量属性的简写、计算属性名、方法的简写、对象的解构赋值、Object.assign()方法复制对象属性、Object.is()比较两个值等。以下是一些在ES6中经常使用的对象方法:…...
)
GO语言核心30讲 进阶技术 (第一部分)
原站地址:Go语言核心36讲_Golang_Go语言-极客时间 一、数组和切片 1. 两者最大的不同:数组的长度是固定的,而切片的长度是可变的。 2. 可以把切片看成是对数组的一层封装,因为每个切片的底层数据结构中,一定会包含一…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
