深入浅出TCP 与 UDP


文章目录
- 🔥 引言
- 🌐 基础认知概览
- 💻 TCP - 稳健的信使 🛡️
- 🎭 UDP - 敏捷的使者 🏃♂️
- 🧑💻 实战演练:代码示例
- TCP 服务器与客户端 示例
- 服务器(Node.js)
- 客户端(Node.js)
- UDP 服务器与客户端 示例
- 服务器(Node.js)
- 客户端(Node.js)
- 📈 总结
- 🔐 相关链接

🔥 引言
在互联网的广阔天地里,TCP(Transmission Control Protocol)和UDP(User Datagram Protocol)作为传输层的两大支柱,各自承担着不同的使命。下面这篇文章将带你从基础到进阶,全面解析它们的特点、差异及应用场景,同时通过实战代码加深理解。📚
🌐 基础认知概览
💻 TCP - 稳健的信使 🛡️
TCP,一个面向连接的协议,就像是互联网世界里的忠诚邮递员,确保每一份数据都能安全、准确地送达目的地。
- 握手 🤝:TCP连接建立前会通过三次握手确保双方准备就绪。
- 可靠性 📡:提供数据确认、重传机制,确保数据完整无缺,顺序传输。
- 流量控制 📉:通过滑动窗口机制调节数据发送速率,避免接收方过载。
- 拥塞控制 🚦:动态调整数据发送量,缓解网络拥堵。
- 应用场景 📁:适合文件传输、网页浏览等需要高度可靠性的场景。
🎭 UDP - 敏捷的使者 🏃♂️
UDP,一个无连接的协议,更像是一位奔跑的快递员,快速但不保证包裹的最终到达状态。
- 快速传输 🚀:无需建立连接,直接发送数据包,降低延迟。
- 轻量级 🪶:头部简单,减少网络传输的开销。
- 不保证顺序和完整性 😵:数据可能丢失、乱序,但适用于对实时性要求高的场景。
- 多播支持 📡:能够实现一对多的高效数据分发。
- 应用场景 🎮:适用于视频会议、在线游戏、DNS查询等实时性优先的场景。
🧑💻 实战演练:代码示例
TCP 服务器与客户端 示例
服务器(Node.js)
const net = require('net');// 创建TCP服务器
const server = net.createServer((socket) => {// 每当有新的连接建立时,这个回调函数会被执行,socket代表与客户端的连接console.log('A client connected.');// 为这个socket(即与单个客户端的连接)添加'data'事件监听器socket.on('data', (data) => {// 当接收到客户端发送的数据时,这个事件被触发console.log(`Received: ${data}`);// 将接收到的数据原样回传给客户端socket.write(`Echo: ${data}`);});// 可以在这里添加更多的事件处理,比如处理连接结束('end')、错误('error')等
});// 使服务器开始监听指定端口(这里是3000端口)
server.listen(3000, () => {console.log('TCP Server listening on port 3000');// 这个回调函数在服务器开始监听后执行,打印一条消息表明服务器已启动并监听指定端口
});
客户端(Node.js)
const net = require('net');// 定义服务器的IP地址和端口号
const SERVER_HOST = 'localhost'; // 如果服务器与客户端在同一台机器上,可以使用localhost或127.0.0.1
const SERVER_PORT = 3000; // 确保这个端口号与TCP服务器监听的端口一致// 创建一个新的TCP客户端Socket实例
const client = new net.Socket();// 连接到指定的服务器和端口
client.connect(SERVER_PORT, SERVER_HOST, () => {// 连接成功后的回调函数console.log('Connected to server'); // 打印提示信息,表明已成功连接到服务器// 定义要发送给服务器的消息const message = 'Hello, TCP Server!';// 使用write方法将消息发送给服务器client.write(message); // 实际发送消息// 可选:监听'data'事件以接收服务器的响应client.on('data', (data) => {console.log('Received:', data.toString()); // 接收到服务器数据时打印出来// client.end(); // 可以在此处选择关闭连接,根据实际应用需求决定});// 监听'end'事件,当连接结束时触发client.on('end', () => {console.log('Connection closed'); // 打印提示信息,表示连接已关闭});// 监听'error'事件,处理连接或数据传输过程中的错误client.on('error', (err) => {console.error('Error:', err); // 打印错误信息client.destroy(); // 遇到错误时关闭Socket,释放资源});
});
UDP 服务器与客户端 示例
服务器(Node.js)
// 导入Node.js的dgram模块,用于创建UDP通信的socket
const dgram = require('dgram');// 使用dgram模块创建一个UDP服务器socket,指定使用IPv4协议
const server = dgram.createSocket('udp4');// 为UDP服务器socket添加'message'事件监听器
// 当有UDP数据包从客户端发送到服务器时,该事件被触发
server.on('message', (msg, rinfo) => {// msg参数是接收到的数据内容,rinfo是一个对象,包含发送方的信息// rinfo.address是发送方的IP地址,rinfo.port是发送方的端口号// 打印接收到的消息内容及发送方的地址和端口信息console.log(`UDP message: ${msg} from ${rinfo.address}:${rinfo.port}`);
});// 让UDP服务器socket开始监听指定端口(这里是4000端口)
// 第二个参数是回调函数,当服务器开始监听后执行
server.bind(4000, () => {// 打印日志,表明UDP服务器已在指定端口成功启动并开始监听console.log('UDP Server listening on port 4000');
});
客户端(Node.js)
// 导入dgram模块,这是Node.js中用于创建UDP Socket的模块
const dgram = require('dgram');// 创建一个UDP客户端Socket,指定使用IPv4协议
const client = dgram.createSocket('udp4');// 使用客户端Socket发送消息到指定的服务器
// 参数分别是:要发送的数据(必须是Buffer或字符串)、服务器端口号、服务器地址、回调函数处理错误
client.send('Hello, UDP Server!', 4000, 'localhost', (err) => {// 如果发送过程中发生错误,则抛出异常if (err) throw err;// 打印日志,表明消息已成功发送console.log('UDP message sent');
});// 为客户端Socket添加'message'事件监听器,用于接收服务器的响应
client.on('message', (msg, rinfo) => {// 打印接收到的消息内容以及发送方的地址和端口console.log(`UDP response: ${msg} from ${rinfo.address}:${rinfo.port}`);
});// 监听'listening'事件,当客户端Socket准备好接收数据时触发
// (注意:UDP客户端通常不直接监听,此段代码更多是演示,实际中UDP客户端不需监听listening事件)
client.on('listening', () => {// 获取客户端Socket的地址信息const address = client.address();// 打印客户端的监听地址和端口,尽管UDP客户端不真正“监听”,此处逻辑更多是概念演示console.log(`UDP Client listening on ${address.address}:${address.port}`);
});
📈 总结
TCP和UDP各有千秋,TCP以其可靠性成为大多数需要确保数据安全传输场景的首选,而UDP凭借其快速、轻量的优势,在实时通信领域大放异彩。
选择合适协议的关键在于理解应用的具体需求:是追求数据的准确无误,还是强调速度与实时性?希望这篇笔记能帮助你在未来的开发之旅中,更加自信地驾驭这两种强大的工具。🚀
🔐 相关链接
- WebSocket 实战案例: WebSocket 全面解析——简易聊天室
相关文章:

深入浅出TCP 与 UDP
🔥 个人主页:空白诗 文章目录 🔥 引言🌐 基础认知概览💻 TCP - 稳健的信使 🛡️🎭 UDP - 敏捷的使者 🏃♂️ 🧑💻 实战演练:代码示例TCP 服务…...

Leetcode—387. 字符串中的第一个唯一字符【简单】
2024每日刷题(127) Leetcode—387. 字符串中的第一个唯一字符 实现代码 class Solution { public:int firstUniqChar(string s) {int count[26] {0};for(char c: s) {count[c - a];}for(int i 0; i < s.length(); i) {if(count[s[i] - a] 1) {re…...

Blazor入门-调用js+例子
参考: Blazor入门笔记(3)-C#与JS交互 - 半野 - 博客园 https://www.cnblogs.com/zxyao/p/12638233.html 本地环境:win10, visual studio 2022 community 其他例子写了再更新! 调用js函数并传递参数 首先要加上injec…...

暴力数据结构之栈与队列(队列详解)
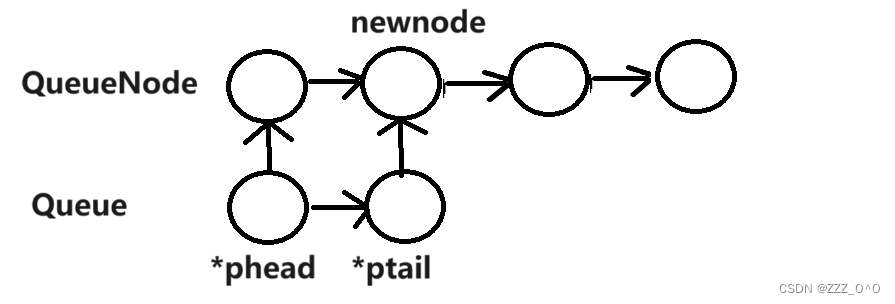
1.队列的定义 队列是一种特殊的线性表,它遵循先进先出(FIFO)的原则。在队列中,只允许在表的一端进行插入操作(队尾),而在另一端进行删除操作(队头)。这种数据结构确保了最…...

仿照JDK源码写一个ArrayList实现
仿照JDK编写一个简化的ArrayList实现是一个很好的学习Java集合框架内部工作原理的方式。以下是一个简化版的ArrayList实现,它包含了基本的添加、获取、删除和大小检查功能。 public class MyArrayList<E> {private static final int DEFAULT_CAPACITY = 10;private Obj…...

[链表专题]力扣21, 234
1. 力扣21 题 : 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 示例 1:输入:l1 [1,2,4], l2 [1,3,4] 输出:[1,1,2,3,4,4] 示例 2:输入:l1 [], l2 [] 输出&…...

智慧便民小程序源码系统 求职招聘+房产出租+相亲交友 带完整的安装代码包以及系统搭建教程
在数字化、智能化的今天,我们的生活节奏越来越快,对于各种服务的需求也越发多元化和个性化。为了满足广大市民对于便捷、高效、全面的服务需求,罗峰给大家分享一款智慧便民小程序源码系统,集求职招聘、房产出租、相亲交友三大功能…...

苹果免签封装的优势和安全风险
哈喽,大家好呀,淼淼又来和大家见面啦,许多小伙伴应该都知道,App Store一直是iOS应用的主要分发渠道,苹果生态系统的监管是十分严格的,以此确保了应用质量与用户的安全。而苹果免签封装则是有一种不需要通过…...

hook抓包trace定位实战
title: SO逆向之大众点评cx date: 2022-02-07 19:27:28 tags: SOfrida categories: 安卓逆向 toc_number: true抓包10.37.13 打开首页一篇文章,APP默认TCP连接,通过降级采用HTTP连接 jadx反编译代码中 public int g() {Object[] objArr = new Object[0];ChangeQuickRedire…...

SMB 协议详解之-TreeID原理和SMB数据包分析技巧
在前面分析SMB协议数据包的过程中,这里,可以看到在SMB协议中存在很多的ID,即Unique Identifiers。那么这些ID表示什么含义?在实际分析数据包的过程中如何根据这些ID进行过滤分析?本文将介绍SMB/SMB2中的tree id ,并介绍如何通过tree id 快速的分析SMB数据包中各种命令交互…...

博士阶段应该搞什么:-人才引进要求
目录 专利,高水平论文(一作),技能证书,职称,高端竞赛,科研成果奖 济宁学院...

超全MySQL锁机制介绍
前言 MySQL作为关系型数据库管理系统中的佼佼者,为了保证数据的一致性和完整性,在并发控制方面采用了锁机制。锁机制是数据库管理系统用于控制对共享资源的访问,避免多个事务同时修改同一数据造成的数据不一致问题。了解MySQL的锁机制对于数…...

【CV】计算机视觉中的特征追踪与背景处理
计算机视觉领域中的重要任务之一是视频特征追踪,它可以用于目标跟踪、运动分析、行为识别等应用。然而,在实际应用中,经常会遇到需要仅处理视频中特定特征物体而忽略背景的情况,这就需要进行背景处理。本文将介绍如何使用Python和…...

CAPL如何实现TLS握手认证
CAPL有专门的章节介绍如何实现TLS握手认证的函数: CAPL调用哪些函数实现TLS握手认证,需要了解TLS在整个通信过程的哪个阶段。 首先TCP需要建立连接,这是TLS握手的前提。当TLS握手认证完成后,可以传输数据。 所以TLS握手开始前需要确保TCP建立连接,TCP传输数据前需要确保…...

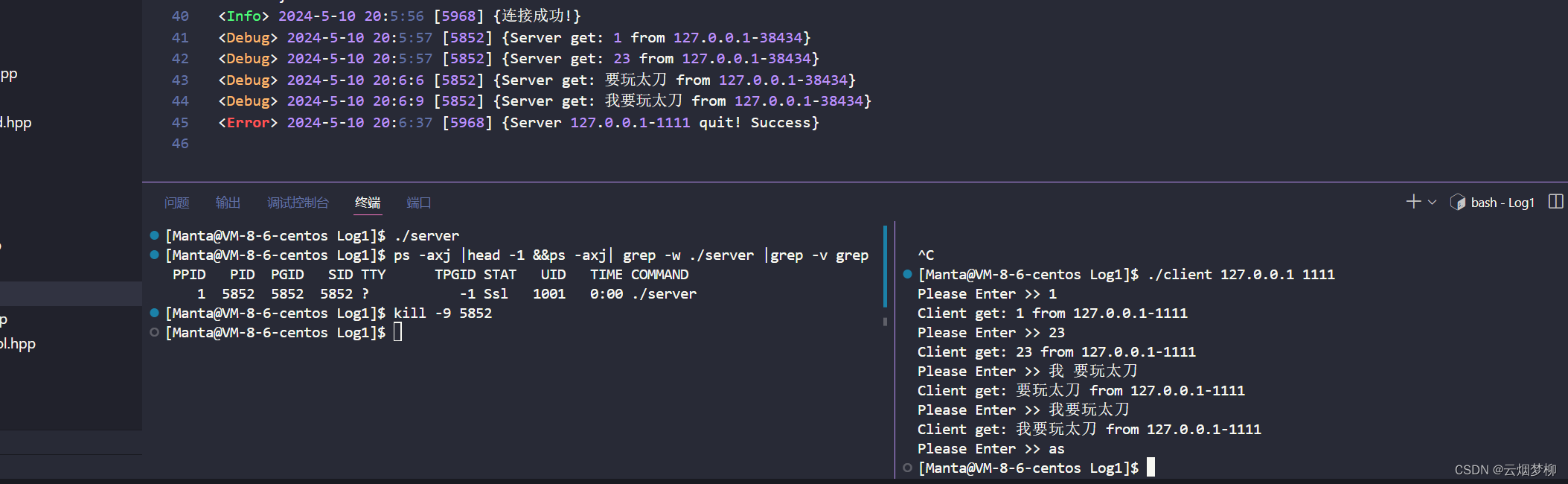
Linux -- 日志
一 日志的重要性 在之前的编程经历中,如果我们的程序运行出现了问题,都是通过 标准输出 或 标准错误 将 错误信息 直接输出到屏幕上,以此来排除程序中的错误。 这在我们以往所写的程序中使用没啥问题,但如果出错的是一个不断在运行…...

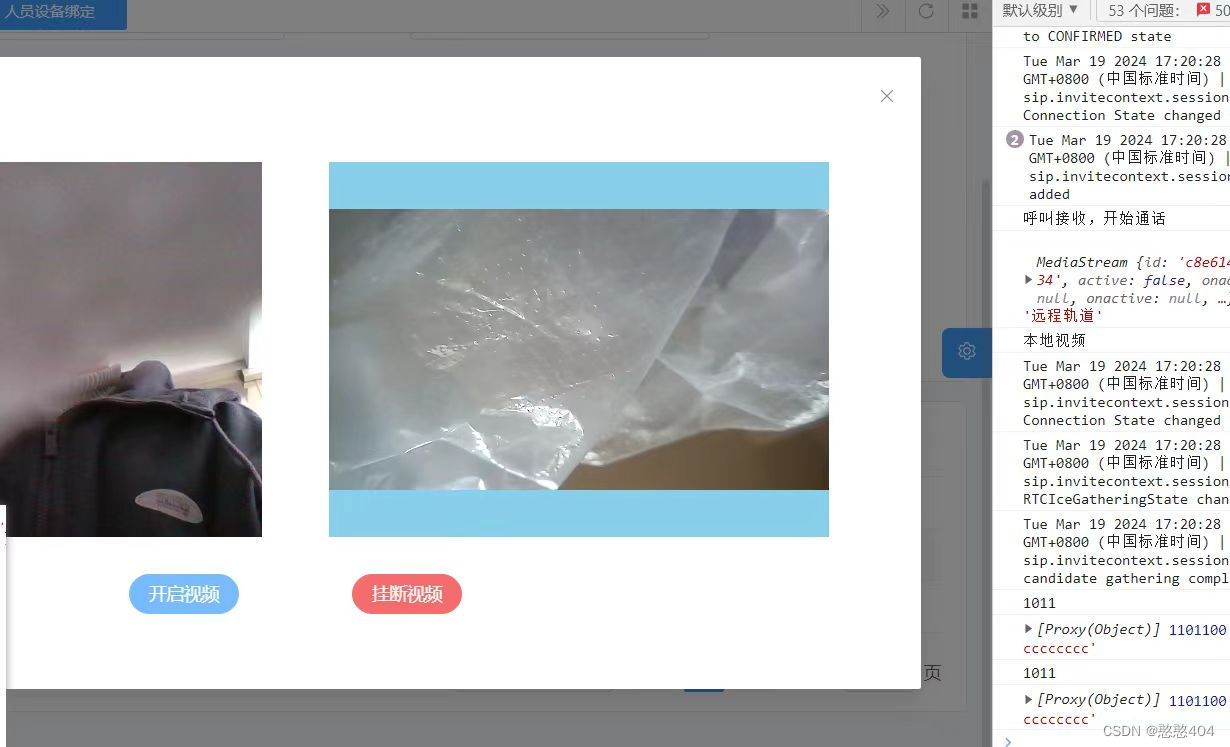
WebRtc 视频通话,语音通话实现方案
先了解一下流程 和 流程图(chatGpt的回答) 实现 (底层代码实现, 可作为demo熟悉) 小demo <template><div><video ref"localVideo" autoplay muted></video> <!-- 本地视频元素,用于显示本地视频 --><video ref"r…...

IndyTcpServer使用详解
1、IndyTCPserver的创建 IdTCPServer1.DefaultPort:= 8000; IdTCPServer1.ListenQueue:= 1024; //同时处理请求队列数限制 IdTCPServer1.MaxConnections:= 1024; //同时连接数量限制,为0不限制连接数 IdTCPServer1.ContextClass:= TNewIdServerContext; //设置为自定义TIdSe…...

pytest + yaml 框架 - 参数化读取文件路径优化
针对小伙伴提出参数化时读取外部文件,在项目根路径运行没问题,但是进入到项目下子文件夹运行用例,就会找不到文件问题做了优化。 关于参数化读取外部文件相关内容参考前面这篇pytest yaml 框架 -25.参数化数据支持读取外部文件txt/csv/json/…...

C++:多态-重写和重载
重写(Override)和重载(Overload)是面向对象编程中常用的两个概念,它们虽然都涉及到方法的定义,但是在实现和使用上有着不同的特点。 重写(Override): 重写是指在子类中重…...

element ui的table多选
使用el-table的selection-change事件来获取选中的值; 例: html代码: <el-button type"primary" click"openTableSet">列表设置</el-button><!-- 列表设置弹框 --> <el-dialog :close-on-click-mo…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
