【JavaScript】内置对象 - 数组对象 ③ ( 数组反转 - reverse 方法 | 数组排序 - sort 方法 | 自定义数组排序规则 )
文章目录
- 一、数组排序
- 1、翻转数组元素 - reverse()
- 2、数组元素排序 - sort() 默认从小到大排序
- 3、数组元素排序 - sort() 自定义排序规则
- 4、数组元素排序 - sort() 自定义降序排序简化写法
Array 数组对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array
一、数组排序
1、翻转数组元素 - reverse()
调用 Array 数组对象 的 reverse() 方法 可以 翻转数组中的元素顺序 , 语法如下 :
reverse()
- 该方法没有参数 ;
- 返回值 就是 原始数组 , 该数组中的元素顺序被翻转了 ;
调用该方法 , 原数组的数据会被改变 ;
参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/reverse
代码示例 :
// 创建数组对象let arr = [1, 2, 3];// 翻转数组arr.reverse();// 输出 : (3) [3, 2, 1]console.log(arr);
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 创建数组对象let arr = [1, 2, 3];// 翻转数组arr.reverse();// 输出 : (3) [3, 2, 1]console.log(arr);</script>
</head><body>
</body></html>
执行结果 :

2、数组元素排序 - sort() 默认从小到大排序
调用 Array 数组对象 的 sort() 方法 可以 将数组中的元素进行排序 , 语法如下 :
sort()
sort(compareFn)
- 该方法 不传入参数 默认是将元素 从小到大进行排列 ;
- 该方法 可传入一个 定义排序顺序的函数 , compareFn 参数是一个函数 , 该函数需要满足如下要求 :
- compareFn 比较函数 的 参数是 两个用于比较的元素 , a 是第一个元素 , b 是第二个元素 ;
- compareFn 比较函数 返回值 是一个数字 , a < b 返回负数 , a > b 返回正数 , a = b 返回 0 ;
- 返回值 就是 原始数组 , 该数组中的 元素顺序被重新排序了 ;
调用该方法 , 原数组的数据会被改变 ;
参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
代码示例 :
// 创建数组对象let arr = [9, 5, 2, 7];// 数组排序arr.sort();// 输出 : (4) [2, 5, 7, 9]console.log(arr);
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 创建数组对象let arr = [9, 5, 2, 7];// 数组排序arr.sort();// 输出 : (4) [2, 5, 7, 9]console.log(arr);</script>
</head><body>
</body></html>
执行结果 :

3、数组元素排序 - sort() 自定义排序规则
使用 sort(compareFn) 语法 , 传入一个 排序规则函数 ;
- compareFn 比较函数 的 参数是 两个用于比较的元素 , a 是第一个元素 , b 是第二个元素 ;
- compareFn 比较函数 返回值 是一个数字 , a < b 返回负数 , a > b 返回正数 , a = b 返回 0 ;
排序函数示例 : 默认的从小到大的排序规则是 :
- a < b , 返回 -1 ;
- a > b , 返回 1 ;
- a == b , 返回 0 ;
// 标准排序规则 : 从小到大排序// a < b 返回 -1 // a > b 返回 1// a == b 返回 0 function compareFn(a, b) {if (a > b) {return -1;}if (a < b) {return 1;}// a == breturn 0;}
参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
代码示例 :
// 创建数组对象let arr = [9, 5, 2, 7];// 标准排序规则 : 从小到大排序// a < b 返回 -1 // a > b 返回 1// a == b 返回 0 function compareFn(a, b) {if (a > b) {return -1;}if (a < b) {return 1;}// a == breturn 0;}// 数组排序arr.sort(compareFn);// 输出 : (4) [9, 7, 5, 2]console.log(arr);
完整代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 创建数组对象let arr = [9, 5, 2, 7];// 标准排序规则 : 从小到大排序// a < b 返回 -1 // a > b 返回 1// a == b 返回 0 function compareFn(a, b) {if (a > b) {return -1;}if (a < b) {return 1;}// a == breturn 0;}// 数组排序arr.sort(compareFn);// 输出 : (4) [9, 7, 5, 2]console.log(arr);</script>
</head><body>
</body></html>
执行结果 :

4、数组元素排序 - sort() 自定义降序排序简化写法
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 创建数组对象let arr = [9, 5, 2, 7];// 简化写法 : 返回 b - a 即可function compareFn(a, b) {return b - a;}// 数组排序arr.sort(compareFn);// 输出 : (4) [9, 7, 5, 2]console.log(arr);</script>
</head><body>
</body></html>
执行结果 :

相关文章:

【JavaScript】内置对象 - 数组对象 ③ ( 数组反转 - reverse 方法 | 数组排序 - sort 方法 | 自定义数组排序规则 )
文章目录 一、数组排序1、翻转数组元素 - reverse()2、数组元素排序 - sort() 默认从小到大排序3、数组元素排序 - sort() 自定义排序规则4、数组元素排序 - sort() 自定义降序排序简化写法 Array 数组对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript…...

ctfshow web入门 php反序列化 web267--web270
web267 查看源代码发现这三个页面 然后发现登录页面直接admin/admin登录成功 然后看到了 ///backdoor/shell unserialize(base64_decode($_GET[code]))EXP <?php namespace yii\rest{class IndexAction{public $checkAccess;public $id;public function __construct(){…...

智慧公厕解决什么问题?实现了什么样的价值?
公共厕所一直是城市管理的难题,常常面临着卫生条件不佳、管理不善以及使用体验差等问题。为了解决这些困扰城市的难题,智慧公厕应运而生。智慧公厕不仅应用了信息化和数字化技术,还通过全方位的智能化应用,彻底改变了传统公厕的面…...

IATF16949认证是什么?
IATF16949认证是一项国际质量管理体系的认证标准,由国际汽车行业联合会(IATF)开发,旨在提高汽车行业的质量管理水平,满足客户对汽车部件和零部件的要求。该标准是在ISO/TS 16949标准的基础上,专门为汽车行业…...

【Vue2】关于response返回数据的错误小记
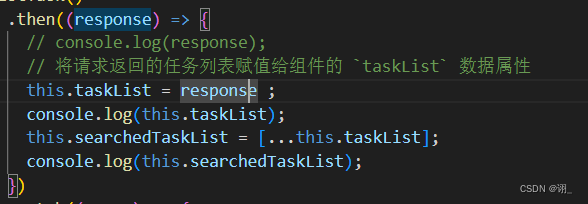
关于Vue2中response返回数据的一个错误小记 如图,在这里返回的时候,后端是通过List< String >返回的,response接收到的实际上是一个Array数组,但是赋值给searchedTaskList的时候,需要在.then包括的范围里面赋值给…...

深入理解C++构造函数和析构函数
目录标题 1. 构造函数默认构造函数参数化构造函数拷贝构造函数 2. 析构函数3. 构造函数和析构函数的使用场景自动资源管理防止资源泄露深拷贝和浅拷贝 4. C的类中必定有个构造函数吗?5. 总结 C中的构造函数和析构函数是类对象生命周期管理的重要组成部分。构造函数用…...

CMakeLists.txt语法规则:数学运算 math
一. 简介 前面几篇文章学习了 CMakeLists.txt语法中的一些常用变量,常用命令,双引号的作用。条件判断语句,循环语句等等。 本文简单学习一下 CMakeLists.txt语法中数学运算 match。 二. CMakeLists.txt语法规则:数学运算 math 在…...

图片无损压缩工具-VIKY
一、前言 Viky v3.4是一款功能强大的图片压缩工具,它能够提供高效的图片无损压缩服务。通过使用独特的压缩算法,该软件在显著减小图片文件大小的同时,还保持了图像的清晰度和色彩饱和度,确保了图像质量的优异表现。 二、软件特点…...

【Linux操作系统】:文件操作
目录 前言 一、C语言中文件IO操作 1.文件的打开方式 2.fopen:打开文件 3.fread:读文件 4.fwrite:写文件 二、系统文件I/O 1.系统调用open、read、write 2.文件描述符fd 3.文件描述符的分配规则 4.重定向 5.缓冲区 6.理解文件系统 磁盘 磁盘…...

渗透之sql注入----二次注入
目录 二次注入的原理: 实战: 第一步:找注入点 找漏洞: 注入大概过程: 第二步:开始注入 二次注入的原理: 二次注入是由于对用户输入的数据过滤不严谨,导致存在异常的数据被出入…...

LeetCode 每日一题 ---- 【2105. 给植物浇水 II】
LeetCode 每日一题 ---- 【2105. 给植物浇水 II】 2105.给植物浇水II方法:模拟双指针 2105.给植物浇水II 方法:模拟双指针 今天是给植物浇水II,昨天是I,本质上和昨天的没有区别,都是模拟,今天额外需要注意…...

【刷题】代码随想录算法训练营第三十五天|435、无重叠区间,763、划分字母区间 ,56、合并区间
目录 435、无重叠区间763、划分字母区间56、合并区间 435、无重叠区间 讲解:https://programmercarl.com/0435.%E6%97%A0%E9%87%8D%E5%8F%A0%E5%8C%BA%E9%97%B4.html 左边界和有边界排序,注意sort的排序规则函数编写。 class Solution { public:// 按照…...

【JVM】了解JVM规范中的虚拟机结构
目录 JVM规范的主要内容 1)字节码指令集(相当于中央处理器CPU) JVM指令分类 2)Class文件的格式 3)数据类型和值 4)运行时数据区 5)栈帧 6)特殊方法 7)类库 JVM规范的主要内容 1&#…...

西藏在线教育系统哪家好,培训机构为什么讲师流动大?该如何留住讲师?
教育机构的核心竞争力其实还是产品竞争力,老师讲什么,这是教研团队在做的;老师如何讲,这是师资团队来做的;如何交付给学生,这是产品团队来做的,如果你有在线的团队的话,三个部分共同构成了整个产品…...

智能文档提取
识别饼状图、条形图转化为json字段 GitHub - LingyvKong/OneChart: official code for "OneChart: Purify the Chart Structural Extraction via One Auxiliary Token"...

封装Springboot基础框架功能-03
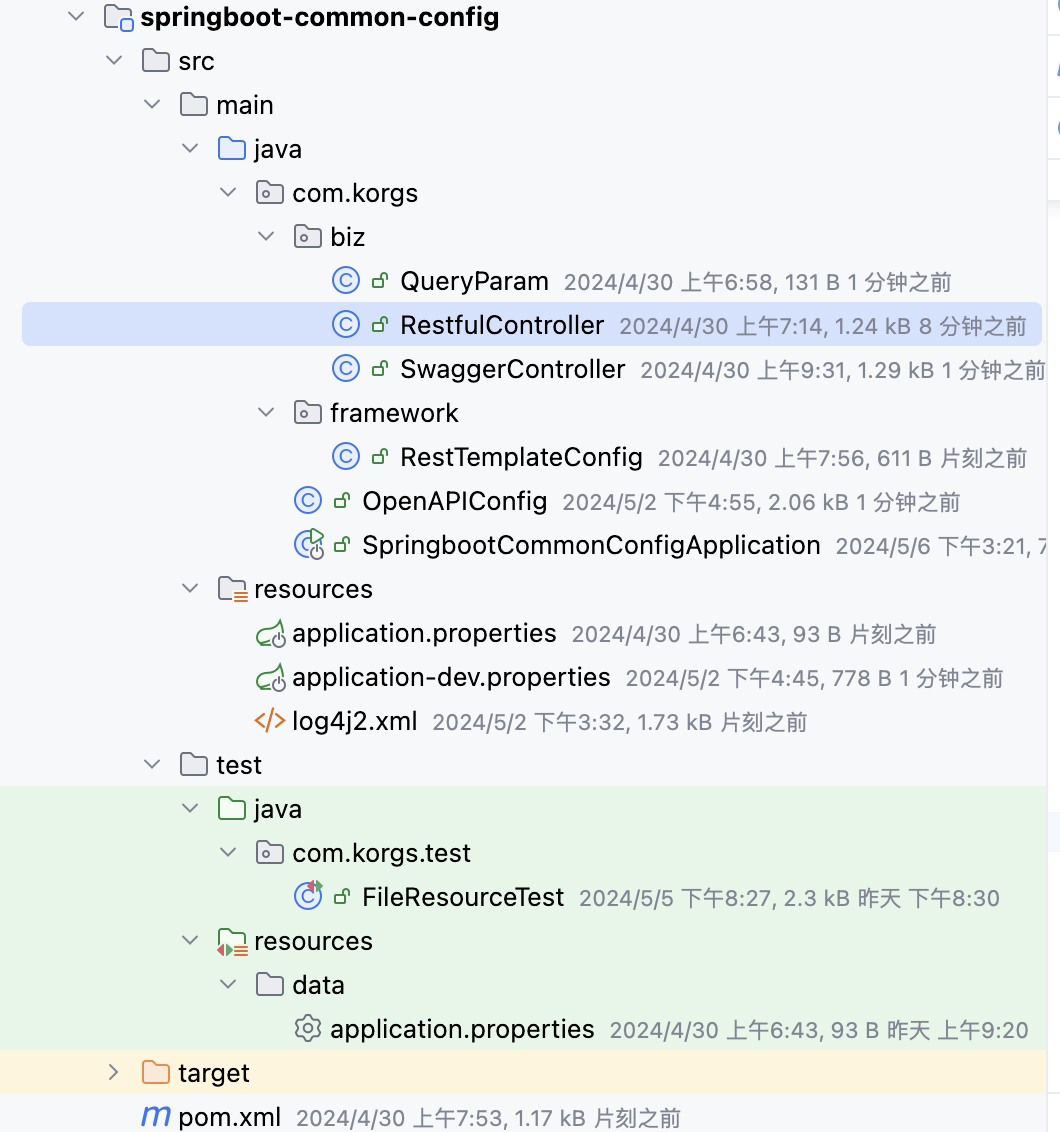
在些模块中汇总了一些web开发常用的配置和功能。 模块源码结构 Restful API常用定义 QueryParam请求参数 Data public class QueryParam {private String key;private String value; }RestfulController实现 RestfulController.java,主要汇总一些常用的restful的…...

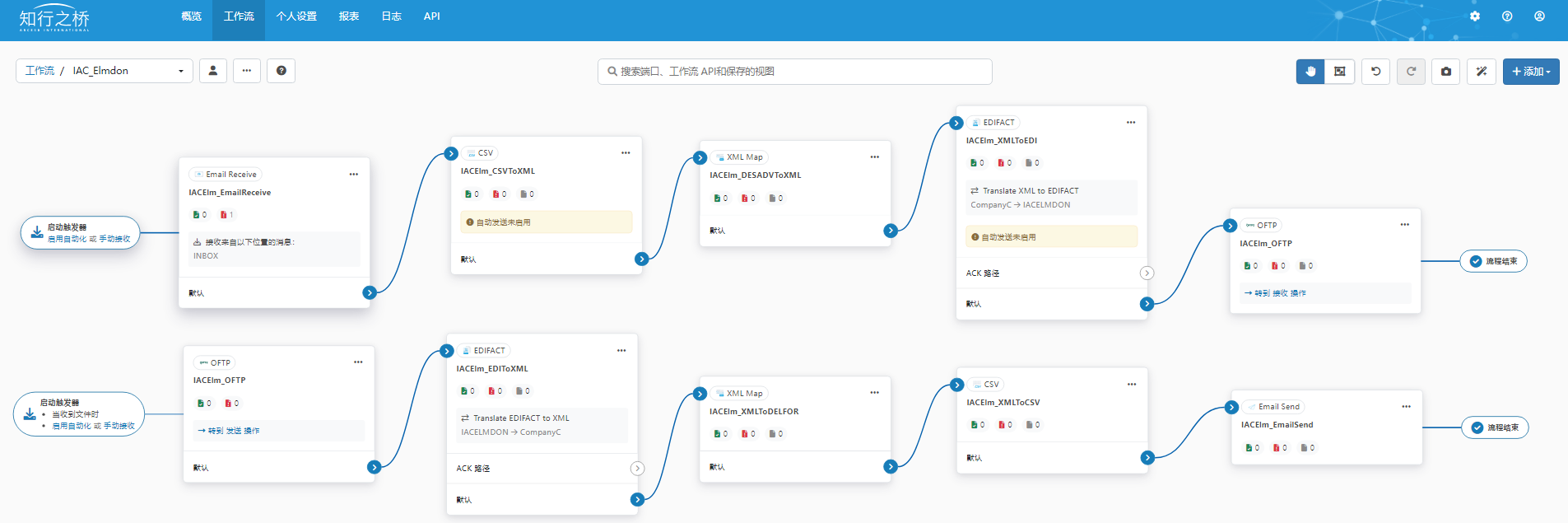
汽车EDI:IAC Elmdon EDI 对接指南
近期收到客户C公司的需求,需要与其合作伙伴IAC Elmdon建立EDI连接,本文将主要为大家介绍IAC Elmdon EDI 对接指南,了解EDI项目的对接流程。 项目需求 传输协议:OFTP2 IAC Elmdon 与其供应商之间使用的传输协议为OFTP2。OFTP2是…...

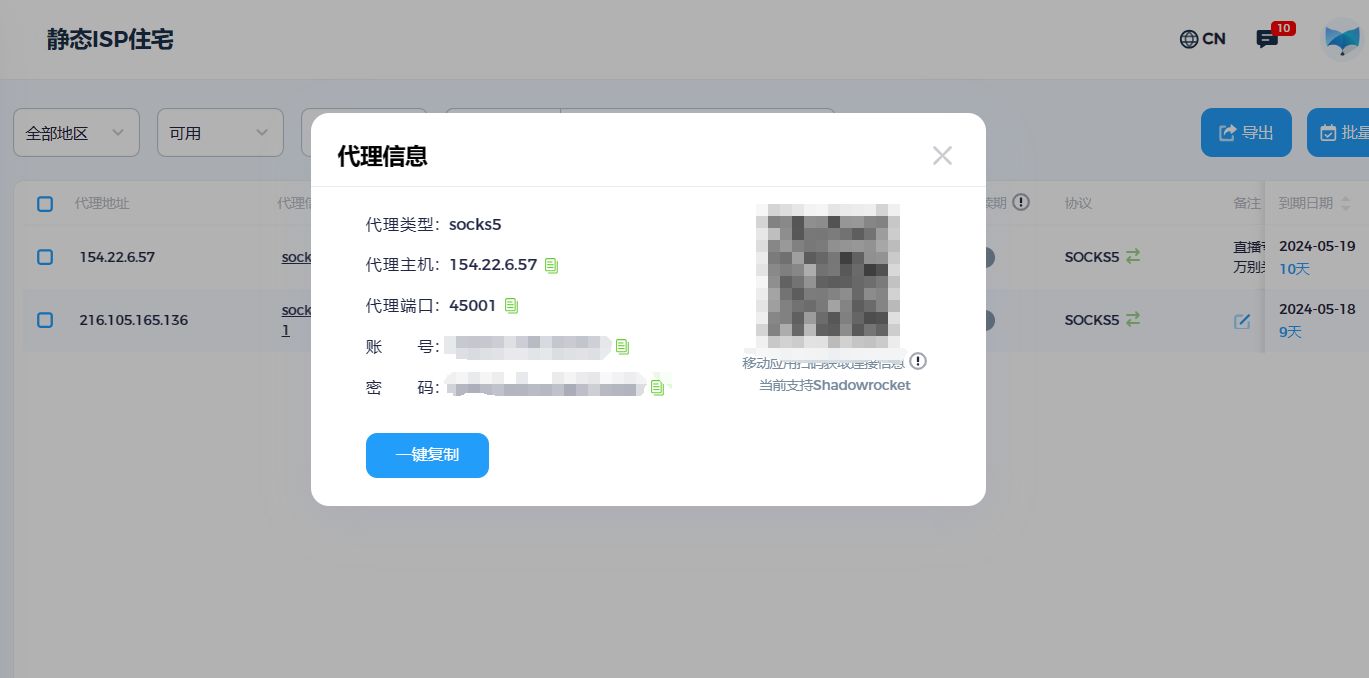
IPFoxy:什么是静态住宅IP?静态ISP代理指南
静态住宅代理(也称为静态ISP代理)是最流行的代理类型之一。它们也是隐藏您的身份并保持在线匿名的最佳方法之一。您为什么要使用住宅代理而不是仅使用常规代理服务?下面我具体分享。 一、什么是静态住宅代理? 首先,我…...
)
【算法】高精度(string实现)
模板来自:【C/string】 大数高精度运算模板 加法 string add(string a, string b) {string ans;/* 翻转两个数字字符串,使得后面的for循环从个位开始相加 */reverse(a.begin(), a.end());reverse(b.begin(), b.end());/* 初次补0,保证最高位…...

宝塔面板如何删除一个站点
我们一般的网站都是PHPMySQL开发的,所以删除站点,就要先删数据库,再删网站目录 注意:一点要确保无用的再删 删除站点目录...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
