前端主题切换的多种方式
动态link标签加载不同主题css
**原理:**提前准备好几套CSS主题样式文件,在点击切换主题时,创建link标签动态加载到head标签中,或者是动态改变link标签的href属性。
缺点:
动态加载样式文件,如果文件过大网络情况不佳的情况下可能会有加载延迟,导致样式切换不流畅
维护不便!
**优点:**实现了按需加载,提高了首屏加载时的性能且兼容性好
- 先创建主题css文件
dark.css、light.css等 - html中link引入
<head><link rel="stylesheet" href="./css/dark.css" ><link rel="stylesheet" href="./css/light.css" disable>
</head>
- 切换主题
const themesCssSheet = [document.querySelector("link[data-theme='light']"),document.querySelector("link[data-theme='dark']"),
]
btn.addEventlistner("click",()=>{const dataTheme = btn.getAttribute("data-theme")themesCssSheet.forEach(theme=>{t.disable = theme.dataset.theme === dataTheme })
})
提前引入不同主题的css样式,通过切换类名切换主题
- 定义好css样式
/* light样式主题 */
body{color: #f90;background: #fff;--text-color:black--header-bg:orange
}
/* dark样式主题 */
.dark {color: #eee;background: #333;--text-color:#fff--header-bg:blue
}
- 点击切换主题时 js切换
document.body.classList.toggle("dark")
css预编译器
$themes:(light:(textColor:blackheaderBg:orange),dark:(textColor:#fffheaderBg:blue)
)
$currentTheme:light;
@mixin changeTheme(){@each $key,$value in $themes{$currentTheme:$key !global;html[data-theme='#{$key}'] & {@content;}}
}@function getTextColor(){$currentThemeObj: map-get($themes,$curTheme);@return map-get($currentThemeObj,"textColor");
}
@function getHeaderBg(){$currentThemeObj: map-get($themes,$curTheme);@return map-get($currentThemeObj,"headerBg");
}@function getThemeValue($key){$currentThemeObj: map-get($themes,$curTheme);@return map-get($currentThemeObj,$key);
}
.content{width:100%;height:100%;@changeTheme{textColor:getTextColor();headerBg:getHeaderBg();}
}
基于CSS变量(最优方式)
原理:根据html元素标签的属性切换所使用的主题变量。
缺点:IE兼容性不行(基本可以忽略)。
优点:便于维护,基本无需css参与
- 定义两套(多主体多套)变量
:root{--text-color:black--header-bg:orange...
}
// 暗色主题
html[data-theme='dark']{--text-color:#fff--header-bg:blue...
}
- 在main.js项目入口文件导入该变量,便于组件使用
- 组件中主题相关的直接使用变量
- 主题切换时
type Theme = "dark" | "light"
export const changeTheme = (theme:Theme )=>{document.documentElement.dataset.theme = theme
}
CSS变量+动态setProperty
- 定义变量
:root{--text-color:black--header-bg:orange...
}
- 定义js更改属性值方法
export const setCssVar = (prop: string, val: any, dom = document.documentElement) => {dom.style.setProperty(prop, val)
}
// 当样式改变
setCssVar('--text-color', color)
总结
还有其他方式(例如vue3 v-bind css,变量和类名结合),但是总体都大同小异。
相关文章:

前端主题切换的多种方式
动态link标签加载不同主题css **原理:**提前准备好几套CSS主题样式文件,在点击切换主题时,创建link标签动态加载到head标签中,或者是动态改变link标签的href属性。 缺点: 动态加载样式文件,如果文件过大网…...

使用RESTful API构建 web 应用程序
RESTful API是一种基于HTTP协议的架构风格,用于设计网络应用程序的 API。它强调使用标准的HTTP方法(如GET、POST、PUT和DELETE)对资源进行操作,并使用统一的资源标识符(URI)来唯一标识每个资源。RESTful AP…...

KaiOS Data PDN 数据建立流程
代码逻辑 APN创建 在 DataCallManager.jsm中,会对所有apnsetting创建一个datacall,其中会包含dataprofile的成员(通过apn参数来创建),在之后的流程用于直接发送到modem建立PDN。 PDN建立 1、DataCallManager.jsm -dcInterface.setupDataCall //RILNetworkInterface.c…...

Mybatis-Plus常用的增删改查坑
添加依赖 <!--实体类上加上Data注解就不用写get,set,toString,equals等方法了--><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional…...

初识指针(4)<C语言>
前言 前面的文章,已经对指针的基础概念以及运用有了初步了解,我们可以进一步探究指针比较深入的知识,下文将主要介绍:使用指针数组模拟二维数组、字符指针变量、数组指针、二维数组传参的本质、函数指针、typedef关键字等。 目录…...

pyqt 工具栏QToolBar控件
pyqt 工具栏QToolBar控件 QToolBar控件介绍效果代码 QToolBar控件介绍 QToolBar 是 PyQt(中的一个控件,它提供了一个工具栏,通常包含一系列的工具按钮或下拉菜单,用于提供对应用程序功能的快速访问。 QToolBar 通常与 QMainWind…...

SystemVerilog/Verilog中的仿真延时建模之模块路径延时
一 概要 模块路径延迟,描述的是模块中信号从源端到目的端传输的延迟。 路径以及对应的延迟是在模块中的specify块中指定的,其中信号源端一般为input或者inout,而目的端则只能为output或者inout.在specify中指定的模块路径,常见的形式主要三种,分别是: 简单路径(Simple Path…...

代码随想录算法训练营Day36 | 738.单调递增的数字、968.监控二叉树、贪心算法总结 | Python | 个人记录向
本文目录 738.单调递增的数字做题看文章 968.监控二叉树做题看文章 贪心算法总结以往忽略的知识点小结个人体会 738.单调递增的数字 代码随想录:738.单调递增的数字 Leetcode:738.单调递增的数字 做题 无思路。 看文章 例如:98ÿ…...

FME学习之旅---day26
我们付出一些成本,时间的或者其他,最终总能收获一些什么。 【由于上周,上班状态不是很好,事情多又杂,没有学习的劲头,就短暂的休息了一下下。双休爬山,给自己上了强度,今天才缓过来…...

JAVA学习-练习试用Java实现电话号码的字母组合
问题: 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 示例 1: 输入:digits "23" 输…...

js代码中关于async await的滥用 async await的滥用
概念: 返回值: async返回一个promise---这个返回值是默认自发行为 async function name1(params) {console.log(params) } let result name1(lion) console.log(result) // Promise { undefined } result.then(res > console.log(res)) // undefin…...

基础算法,贪心算法,贪心策略,OJ练习
文章目录 一、概念二、OJ练习2.1 区间选点2.2 区间合并2.3 区间2.4 合并果子2.5 排队接水2.6 货仓选址2.7 防晒2.8 畜栏预定2.9 雷达设备2.10 国王游戏2.11 耍杂技的牛2.12 给树染色2.13 任务2.14 能量石 三、总结 一、概念 贪心是一种在每次决策时采取当前意义下最优策略的算…...

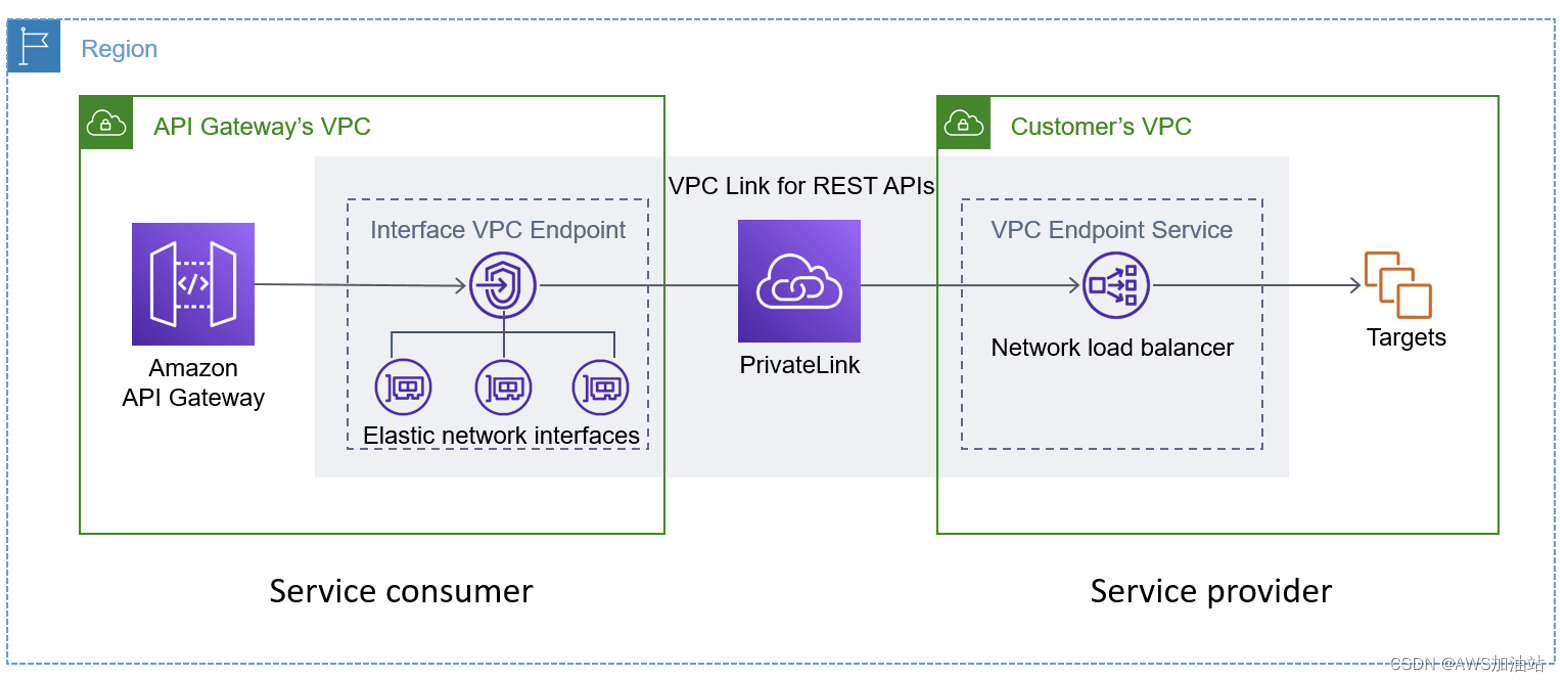
一文讲透亚马逊云三层架构
关于三层架构,我们有很多想说的话: (以下内容以下都在VPC中) cloudfront做CDN加速网关规划S3做静态网站托管APIGateway作为统一网关入口认证/限流Lambda 作为传统后端,并发,底层架构Redis缓存DDB作为持久化…...

只需3步,使用Stable Diffusion无限生成AI数字人视频(附安装包)
基本方法 搞一张照片,搞一段语音,合成照片和语音,同时让照片中的人物动起来,特别是头、眼睛和嘴。 语音合成 语音合成的方法很多,也比较成熟了,大家可以选择自己方便的,直接录音也可以&#…...
之小部件(七):如何使用图像image部件来显示图片?)
RustGUI学习(iced)之小部件(七):如何使用图像image部件来显示图片?
前言 本专栏是学习Rust的GUI库iced的合集,将介绍iced涉及的各个小部件分别介绍,最后会汇总为一个总的程序。 iced是RustGUI中比较强大的一个,目前处于发展中(即版本可能会改变),本专栏基于版本0.12.1. 概述 这是本专栏的第七篇,主要讲述图像Image部件的使用,会结合实例…...

Substrate 入门课第 14 期圆满结束,岗位内推直达知名 Web3 项目!
Substrate,一个完全免费且开源的框架,利用 Rust 语言的强大功能和安全性,为全球开发者提供了一个高效和灵活的开发环境。借助其模块化的设计,即使是新手开发者也能在短短 15 分钟内搭建起定制化的区块链。自 2020 年以来ÿ…...

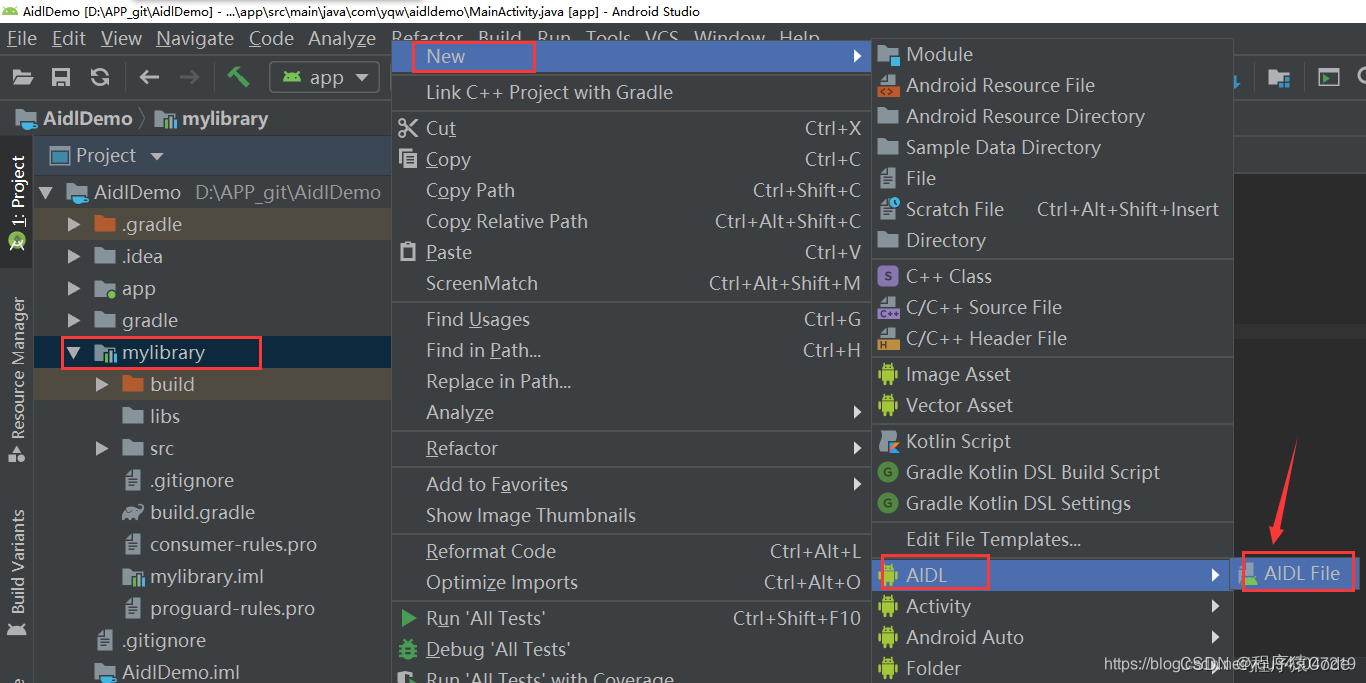
android进阶-AIDL
参考:Android进阶——AIDL详解_android aidl-CSDN博客 AIDL(Android 接口定义语言),可以使用它定义客户端与服务端进程间通信(IPC)的编程接口,在 Android 中,进程之间无法共享内存&…...

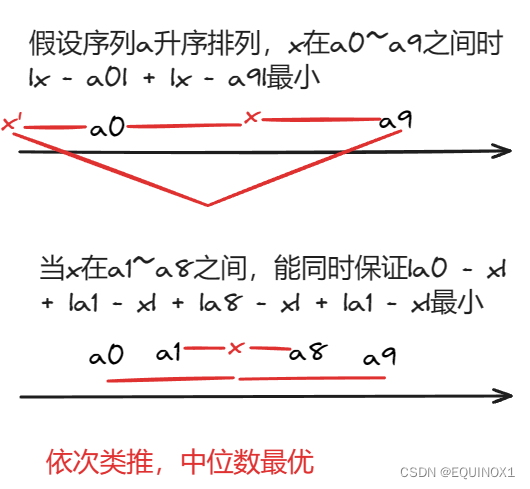
贪心算法-活动选择问题背包问题
目录 活动选择问题 无重叠区间-Leetcode 435 分数背包问题--贪心解法 贪心法 0-1 背包问题 贪心法 贪心算法的局限 Set cover problem 活动选择问题 分析: /* 要在一个会议室举办n个活动 - 每个活动有它们各自的起始和结束时间 - 找出在时间上互不冲突的活动组合,能…...

Web3工具集合 - 00
使用 React 和 Material-UI 构建的 Web3 工具集合 大家好! 我很高兴向大家介绍我最近刚启动了一个项目:Web3 工具集合。 这个项目的目的是一个集成各种 Web3 工具的网站,旨在为开发人员和加密货币爱好者提供便捷的工具和资源。 特点&#…...

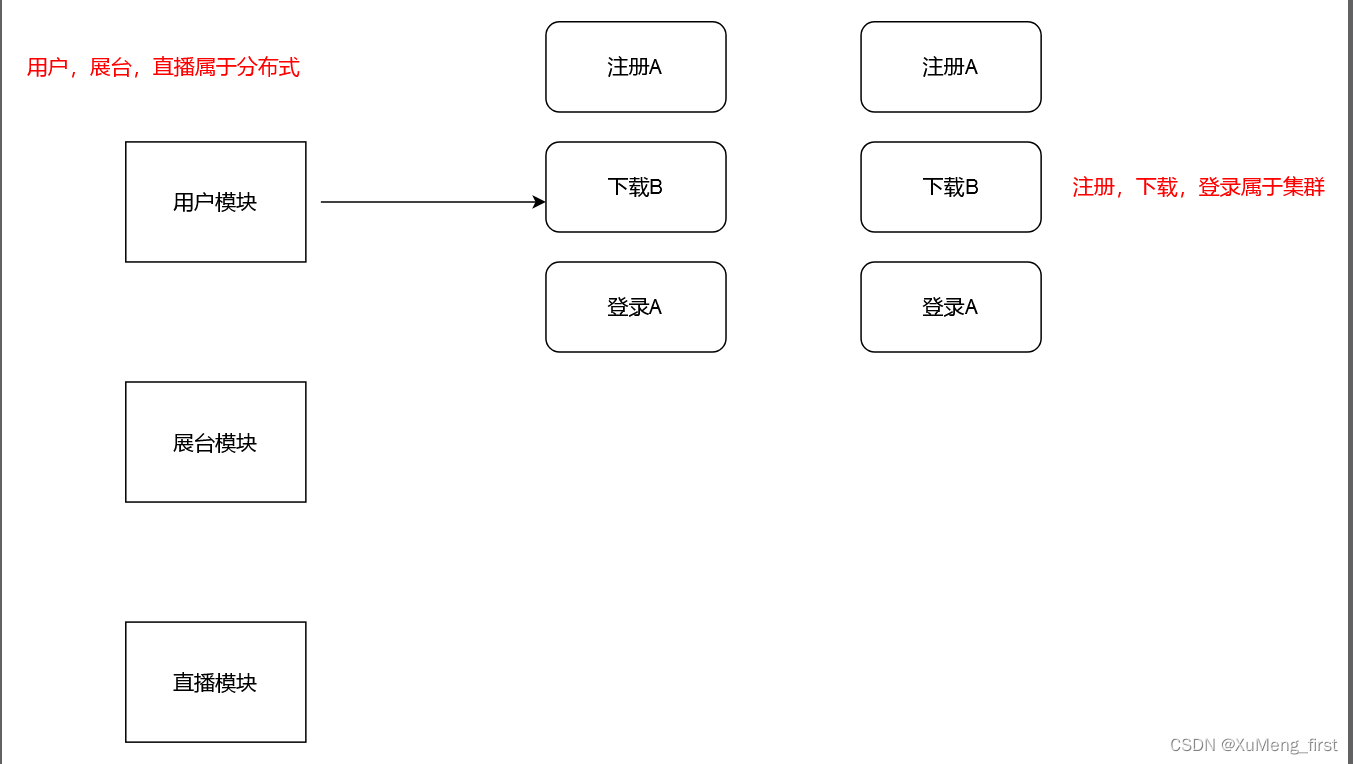
分布式与集群的区别
先说区别: 分布式是并联工作的,集群是串联工作的。 分布式中的每一个节点都可以做集群。而集群并不一定就是分布式的。 集群举例:比如新浪网,访问的人很多,他可以做一个集群,前面放一个相应的服务器&…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
