Echarts 水波图实现
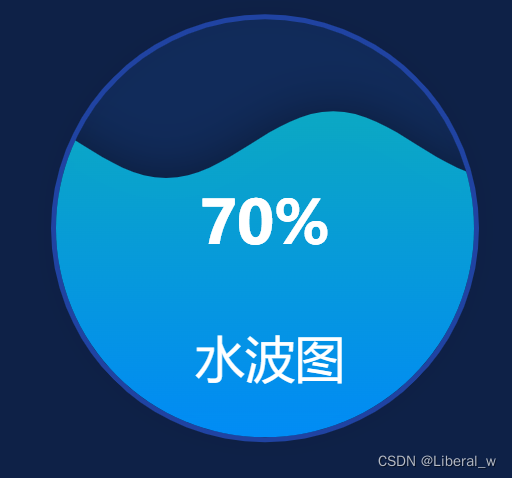
开发的项目中需要实现这样一个水波图,例如下图

在echarts官网中找了很久没找到,后面是在Echarts社区中找到的,实现了大部分的样式,但是还有一些数据的展示没有实现。水波图的数值展示是默认整数百分比,我的需求是需要保留两位小数。
先展示一下在社区中找到的水波图代码如下:
option = {backgroundColor: "#0e2147",title: {show: true,text: '违规项',x: '50%',y: '60%',z: 10,textAlign: 'center',textStyle: {color: '#ffffff',fontSize: 68,fontWeight: 500},},series: [{name: '违规项',type: 'liquidFill',radius: '60%',center: ['50%', '45%'],data: [70/100],label:{normal:{textStyle:{color: '#ffffff',fontSize: 68,}}},color: ['#4366f3'],backgroundStyle: {color: 'rgba(39,115,229,0.12)'},outline: {borderDistance: 0,itemStyle: {borderWidth: 5,borderColor: 'rgba(49,102,255,0.5)',}},// amplitude: 0,}]
};发现水波图的类型是“liquidFill”,在官网中没有找到这个类型,后面发现是需要单独封装的类型,需要单独下载安装包。
我安装的依赖版本(水波图的类型应该是在echarts 5版本支持,小伙伴们使用时注意版本):
echarts:5.2.2
echarts-liquidfill:3.1.0
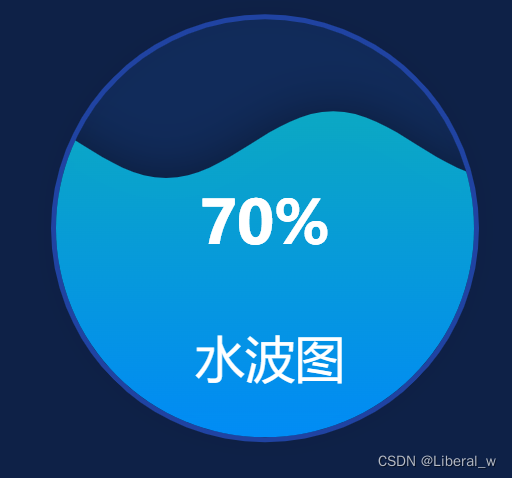
主要修改的代码是series里面的data控制数据展示和series里面的color控制水波的颜色渐变
option = {backgroundColor: "#0e2147", // 背景颜色title: {show: true,text: '水波图', // 标题名字x: '50%',y: '60%',z: 10,textAlign: 'center', // 文字位置textStyle: { // 文字样式设置color: '#ffffff',fontSize: 50,fontWeight: 500},},series: [{name: '水波图',type: 'liquidFill',radius: '60%',center: ['50%', '45%'],data: [{value: [55.2 / 100],label: {normal: {formatter: `${55.2}%`,show: true,}}}],label:{normal:{textStyle:{ // 数值样式设置color: '#ffffff',fontSize: 60,}}},color: [{type: 'linear',x: 0,y: 1,x2: 0,y2: 0,colorStops: [ // 水波颜色渐变{offset: 1,color: ['rgba(11,175,202,1)'], // 0% 处的颜色},{offset: 0,color: ['rgba(0,145,255,1)'], // 100% 处的颜色}], // 水波纹颜色}],backgroundStyle: {color: 'rgba(39,115,229,0.12)'},outline: {borderDistance: 0,itemStyle: {borderWidth: 5, // 边 宽度borderColor: 'rgba(49,102,255,0.5)',}},}]
};以上是我遇到的问题,简单记录一下(虽然...但是没有找到echarts的全部类型,官网中的只是一部分),欢迎各位小伙伴来交流~
代码参考echarts社区:https://www.isqqw.com/viewer?id=17830
相关文章:

Echarts 水波图实现
开发的项目中需要实现这样一个水波图,例如下图在echarts官网中找了很久没找到,后面是在Echarts社区中找到的,实现了大部分的样式,但是还有一些数据的展示没有实现。水波图的数值展示是默认整数百分比,我的需求是需要保…...

逻辑优化基础-shannon decomposition
1. 简介 在逻辑综合中,香农分解(Shannon decomposition)是一种常用的布尔函数分解方法。它将一个布尔函数分解为两个子函数的和,其中每个子函数包含一个布尔变量的取反和非取反的部分。 具体来说,假设对于一个布尔函…...

Java中线程池的创建与使用
前言:默认线程池的弊端在线程池应用中,参考阿里巴巴java开发规范:线程池不允许使用Executors去创建,不允许使用系统默认的线程池,推荐通过ThreadPoolExecutor的方式,这样的处理方式让开发的工程师更加明确&…...

关于HashMap与OkHttp的使用
写了一个okhttp的post请求方法,添加参数很麻烦,需要封装: //post请求public static void sendOkHttpRequestPost(String address , Callback callback) {OkHttpClient client new OkHttpClient();// 创建表单参数RequestBodyRequestBody fo…...
【独家】)
华为OD机试 - 单词倒序(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:单词倒序…...

搭建Samba服务器
搭建Samba服务器 文章目录搭建Samba服务器samba安装安装命令配置-ubuntu侧为samba服务器创建一个共享目录share创建使用该共享文件夹的账号修改samba服务器配置文件重启samba服务windows创建映射1.点击映射网络驱动器2.输入Ubuntu中的ip地址及其用户信息3.输入用户信息及其密码…...

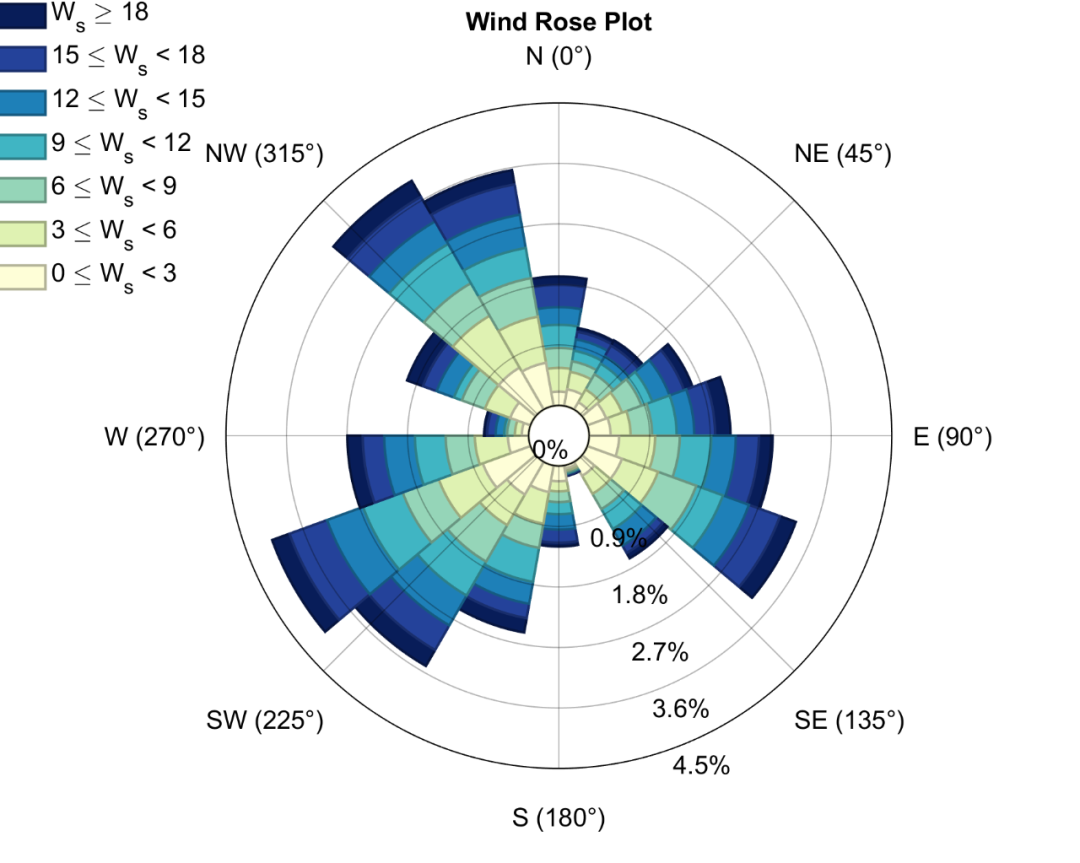
Matlab进阶绘图第5期—风玫瑰图(WindRose)
风玫瑰图(Wind rose diagram)是一种特殊的极坐标堆叠图/统计直方图,其能够直观地表示某个地区一段时期内风向、风速的发生频率。 风玫瑰图在建筑规划、环保、风力发电、消防、石油站设计、海洋气候分析等领域都有重要作用,所以在一些顶级期刊中也能够看…...
:数仓报表场景☞通过执行计划详解”行转列”,”列转行”是如何实现的)
【SQL开发实战技巧】系列(二十四):数仓报表场景☞通过执行计划详解”行转列”,”列转行”是如何实现的
系列文章目录 【SQL开发实战技巧】系列(一):关于SQL不得不说的那些事 【SQL开发实战技巧】系列(二):简单单表查询 【SQL开发实战技巧】系列(三):SQL排序的那些事 【SQL开发实战技巧…...

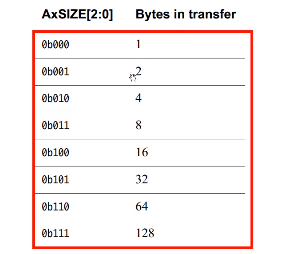
XILINX AXI总线学习
AXI介绍什么是AXI?AXI(高级可扩展接口),是ARM AMBA的一部分;AMBA:高级微控制器总线架构;是1996年首次引入的一组微控制器总线;开放的片内互联的总线标准,能在多主机设计中实现多个控…...

2022CCPC女生赛(补题)(A,C,E,G,H,I)
迟了好久的补题,,现在真想把当时赛时的我拉出来捶一拳排序大致按照题目难度。C. 测量学思路:直接循环遍历判断即可,注意角度要和2π取个最小值。AC Code:#include <bits/stdc.h>typedef long long ll; const int…...

【Nginx】Nginx的安装配置
环境说明系统:Centos 7一、编译安装Nginx官网下载地址nginx: download#安装依赖 [rootnginx nginx-1.22.1]# yum install gcc pcre pcre-devel zlib zlib-devel -y #从官网下载Nginx安装包,并进行解压、编译、安装 [rootnginx ~]# wget https://nginx.or…...

数学小课堂:统计时有效地筛选数据
文章目录引言I 被爆冷门的原因II 统计时有效地筛选数据2.1 统计数据的常见问题2.2 大数据的特征2.3 有效筛选数据的原则引言 在博弈论中很多结果有发生的概率,而概率这件事只是估计出来的,并不准确。因此,一旦加入博弈的选手多了之后&#x…...

MySQL安装优化
hello,大家好,我是小鱼 本文主要通过针对 MySQL Server(mysqld)相关实现机制的分析,得到一些相应的优化建议。主要 涉及 MySQL 的安装以及相关参数设置的优化,但不包括 mysqld 之外的比如存储引擎相关的参…...

RocketMQ系列开篇
RocketMQ系列开篇 今天开始学习RocketMQ相关系列源码。我会带着自己的目的去学习源码。所以不会像一般的技术博客一样,写一个完整的流程,介绍每一步干了啥。而是提出一个问题,然后去看代码里面是怎么实现的。说明一下,本次系列我…...

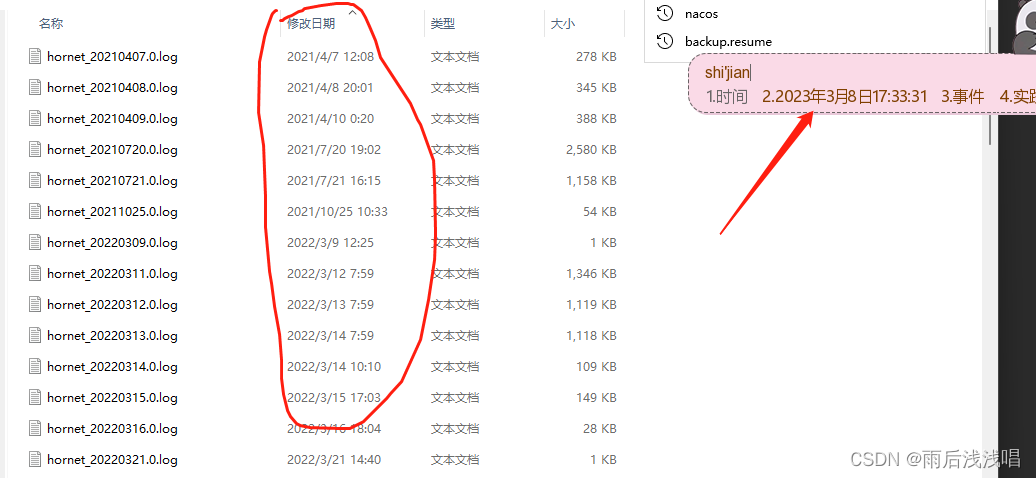
logback无法删除太久远的日志文件?logback删除日志文件源码分析
logback无法删除太久远的日志文件?logback删除日志文件源码分析 最近发现logback配置滚动日志,但是本地日志文件甚至还有2年前的日志文件,服务器是却是正常的! 网上搜索了一波没有发现,只找到说不能删除太久远的旧日志…...

【MyBatis-Plus】基于@Version注解的乐观锁实现
引入mybatis-plus依赖,注意这里的版本要求 since 3.4.0;(3.4.1,3.4.2已测) 3.2.0肯定是不支持的,无法引入MybatisPlusInterceptor; 乐观锁 当要更新一条记录的时候,希望这条记录没有被别人更新…...

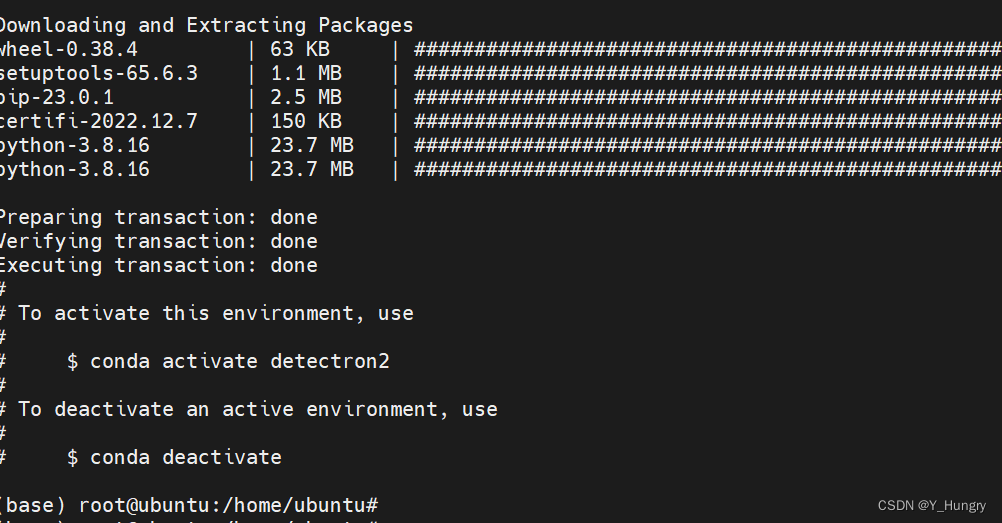
ubuntu20.04搭建detectron2环境
Ubuntu22.04安装Cuda11.3 Linux下驱动安装 # 以下命令按顺序执行 sudo apt update && sudo apt upgrade -y # or sudo apt update # 查看显卡信息 ubuntu-drivers devices sudo ubuntu-drivers autoinstall # or sudo apt install nvidia-driver-510 reboot nvidia-s…...

Navicate远程连接Linux上docker安装的MySQL容器
Navicate远程连接Linux上docker安装的MySQL容器失败 来自:https://bluebeastmight.github.io/ 问题描述:windows端的navicat远程连接不上Linux上docker安装的mysql(5.7版本)容器,错误代码10060 标注: 1、…...

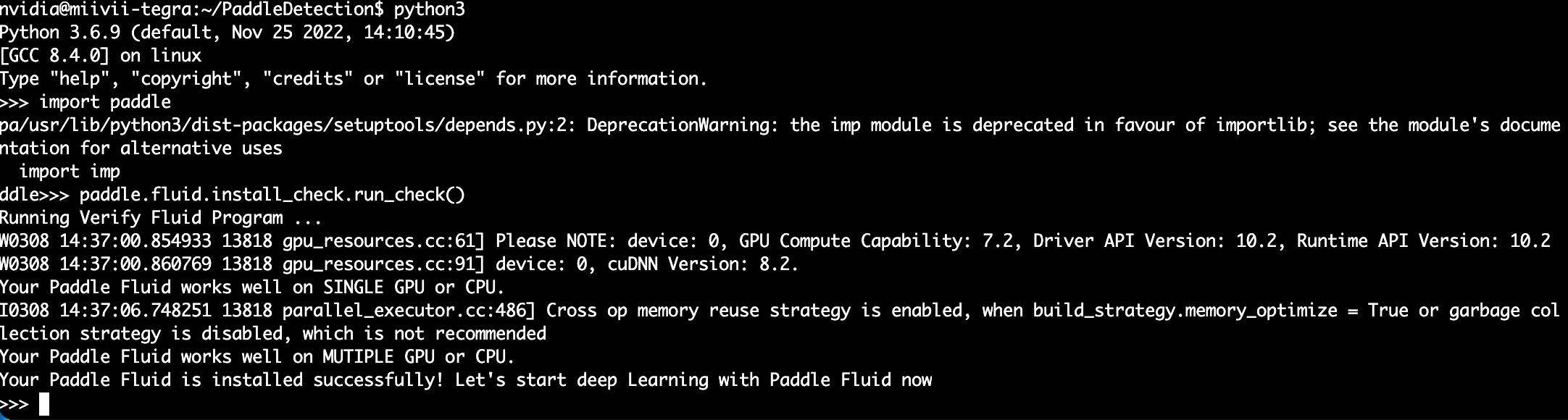
基于Jetson NX的模型部署
系统安装 系统安装过程分为3步: 下载必要的软件及镜像 Jetson Nano Developer Kit SD卡映像 https://developer.nvidia.com/jetson-nano-sd-card-image Windows版SD存储卡格式化程序 https://www.sdcard.org/downloads/formatter_4/eula_windows/ 镜像烧录工具…...

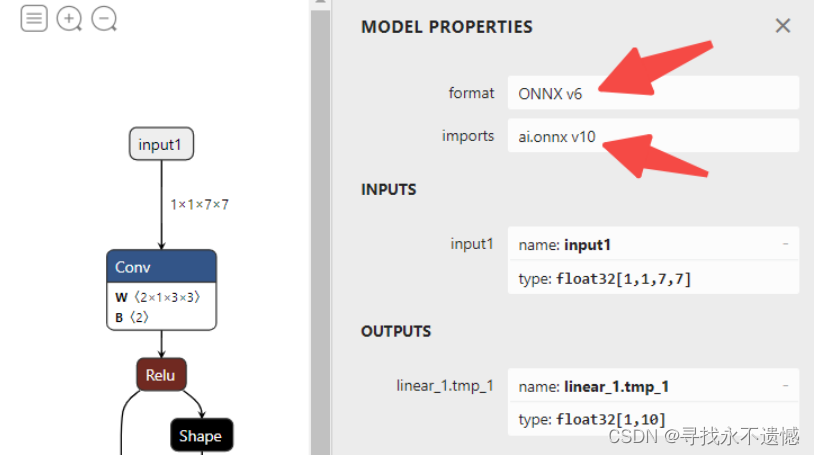
【PaddlePaddle onnx】PaddlePaddle导出ONNX及模型可视化教程
文章目录1 背景介绍2 实验环境3 paddle.onnx.export函数简介4 代码实操4.1 PaddlePaddle与ONNX模型导出4.2 ONNX正确性验证4.3 PaddlePaddle与ONNX的一致性检查4.4 多输入的情况5 ONNX模型可视化6 ir_version和opset_version修改7 致谢原文来自于地平线开发者社区,未…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
