Vuex:Vue.js 的状态管理库
一、Vuex 简介
Vuex 是 Vue.js 的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 的出现解决了组件间共享状态的问题,使得状态管理变得简单、可预测和可维护。
二、Vuex 核心概念
1. State
State 是 Vuex 管理的应用状态对象。Vuex 使用单一状态树,用一个对象就包含了全部的应用层级状态。每个应用将仅仅包含一个 store 实例。
// store.js
const store = new Vuex.Store({ state: { count: 0 }
});
2. Getters
Getters 是基于 state 的计算属性,用于从 state 中派生出一些状态。
// store.js
const store = new Vuex.Store({ // ... getters: { doubleCount: state => state.count * 2 }
});
在组件中使用:
<template> <div>Double Count: {{ doubleCount }}</div>
</template>
<script>
export default { computed: { doubleCount() { return this.$store.getters.doubleCount; } }
};
</script>
3. Mutations
Mutations 是更改 Vuex 中 state 的唯一方法,必须是同步函数。每个 mutation 都有一个字符串的事件类型和一个回调函数,该回调函数就是实际进行状态更改的地方。
// store.js
const store = new Vuex.Store({ // ... mutations: { increment(state) { state.count++; } }
});
4. Actions
Actions 类似于 mutations,但它是可以包含任意异步操作的方法。Actions 提交的是 mutations,而不是直接变更 state。
// store.js
const store = new Vuex.Store({ // ... actions: { incrementAsync({ commit }) { setTimeout(() => { commit('increment'); }, 1000); } }
});
在组件中触发action:
<template> <button @click="incrementAsync">Increment Async</button>
</template> <script>
export default { methods: { incrementAsync() { this.$store.dispatch('incrementAsync'); } }
};
</script>
5. Modules
Modules 允许将单一的 Store 分割成多个模块(module)。每个模块拥有自己的 state、mutations、actions、getters 和嵌套子模块。
三、封装 Vuex 为公共组件
为了在多页面之间方便地引用、修改和显示 Vuex 状态,我们可以将 Vuex 的相关逻辑封装为公共组件。
1. 创建 Vuex Store
// store.js
import Vue from 'vue';
import Vuex from 'vuex'; Vue.use(Vuex); export default new Vuex.Store({ state: { count: 0 }, mutations: { increment(state) { state.count++; } }
});
2. 创建公共组件
CountDisplay.vue
<template> <div>Count: {{ count }}</div>
</template> <script>
export default { computed: { count() { return this.$store.state.count; } }
};
</script>
CountControls.vue
<template> <div> <button @click="increment">Increment</button> </div>
</template> <script>
export default { methods: { increment() { this.$store.commit('increment'); } }
};
</script>
3. 在多页面中使用公共组件
在你的 Vue 应用中,你只需要在需要使用这些组件的页面或组件中引入它们即可。
<template> <div> <CountDisplay /> <CountControls /> </div>
</template> <script>
import CountDisplay from './CountDisplay.vue';
import CountControls from './CountControls.vue'; export default { components: { CountDisplay, CountControls }
};
</script>
四、Vuex 的优势
- 状态管理的规范化:使得状态管理变得简单和直观,避免了多个组件之间共享状态的混乱。
- 可预测性:由于状态变更的规范化,使得状态的变化更加可预测和可调试。
- 组件解耦:通过将状态管理逻辑提取到 Vuex 中,使得组件之间的耦合度降低,提高了组件的可复用性。
五、Vuex 的使用场景
- 中大型单页应用:在状态管理复杂的大型应用中,Vuex 提供了清晰的结构和易于维护的状态管理方案。
- 需要多组件共享状态:当多个组件需要共享或修改同一状态时,Vuex 可以避免组件间的直接通信,使代码更加清晰。
- 与 Vue 开发者工具集成:Vuex 与 Vue 开发者工具紧密集成,方便开发者在开发过程中跟踪和调试状态。
六、类似 Vuex 的组件
- Redux:与 React 配合使用的状态管理库,与 Vuex 类似,也是集中式状态管理方案。
- MobX:一个简单的可扩展的状态管理库,使用可观察对象使得状态管理更加直观和高效。
这些库或框架各有优缺点,开发者可以根据项目需求和技术栈来选择合适的方案。
相关文章:

Vuex:Vue.js 的状态管理库
一、Vuex 简介 Vuex 是 Vue.js 的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 的出现解决了组件间共享状态的问题,使得状态管理变得简单、可预测和可维护。 二、Vuex 核心概…...

【简单介绍下Sass】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

IM 是什么?
在当今数字化的时代,即时通讯(IM)已经渗透到人们的日常生活和企业的工作环境中。IM技术的快速i发展为人们提供了一种高效、便捷的沟通方式,不仅推动了社会的信息化进程,也提升了企业的协同效率和竞争力。 作为企业级I…...

俄罗斯方块的代码实现
文章目录 首先是头文件的引入部分接下来是一些预处理指令接下来定义了两个结构体:接下来是全局变量g_hConsoleOutput,用于存储控制台输出句柄。之后是一系列函数的声明最后是main函数源码 首先是头文件的引入部分 包括stdio.h、string.h、stdlib.h、tim…...

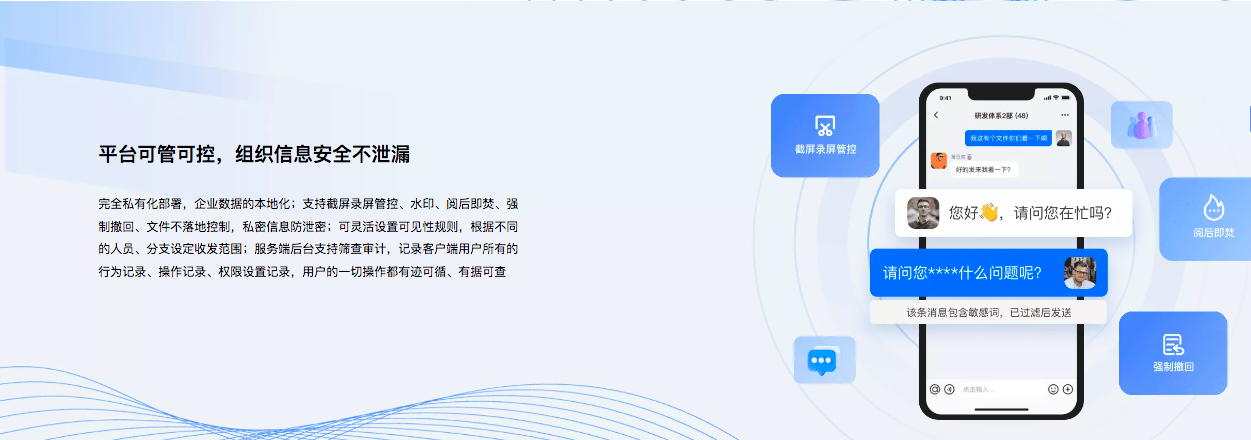
出海企业哪种组网方案更省事?
对于出海企业而言,建立跨地区的数据传输和协同工作至关重要,以提升运营效率。因此,网络构建变得迫在眉睫。通过构建企业组网,企业能够加强与海外分支、客户和合作伙伴之间的联系,加速海外业务的发展。 然而,…...
triton编译学习
一 流程 Triton-MLIR: 从DSL到PTX - 知乎 (zhihu.com)https://zhuanlan.zhihu.com/p/671434808Superjomns blog | OpenAI/Triton MLIR 迁移工作简介https://superjom...

源码知识付费系统,在线教学平台需要优化什么?
在线教育关于广大的关注者而言属于快捷度非常高的传达途径,尤其是白日没有过多时间的上班族或学习繁忙的学生,均能够通过可靠的在线教育完结自己的目的。如此巨大的市场潜力使得以在线教育为主的公司数量呈现出直线上升的趋势,很多的在线教育…...

后端常用技能:解决java项目前后端传输数据中文出现乱码、问号问题
0. 问题背景 最近做一个解析数据的小工具,本地运行时都正常,发布到服务器上后在导出文件数据时发现中文全部变成了问号,特此记录下问题解决的思路和过程 1. 环境 java 1.8 springboot 2.6.13 额外引入了fastjson,commons-csv等…...

SpringBoot中使用MongoDB
目录 搭建实体类 基本的增删改查操作 分页查询 使用MongoTemplate实现复杂的功能 引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-mongodb</artifactId> </dependency> 在ap…...

【TS】入门
创建项目 vscode自动编译ts 生成配置文件 tsc --init 然后发现终端也改变了:...

Apache ECharts
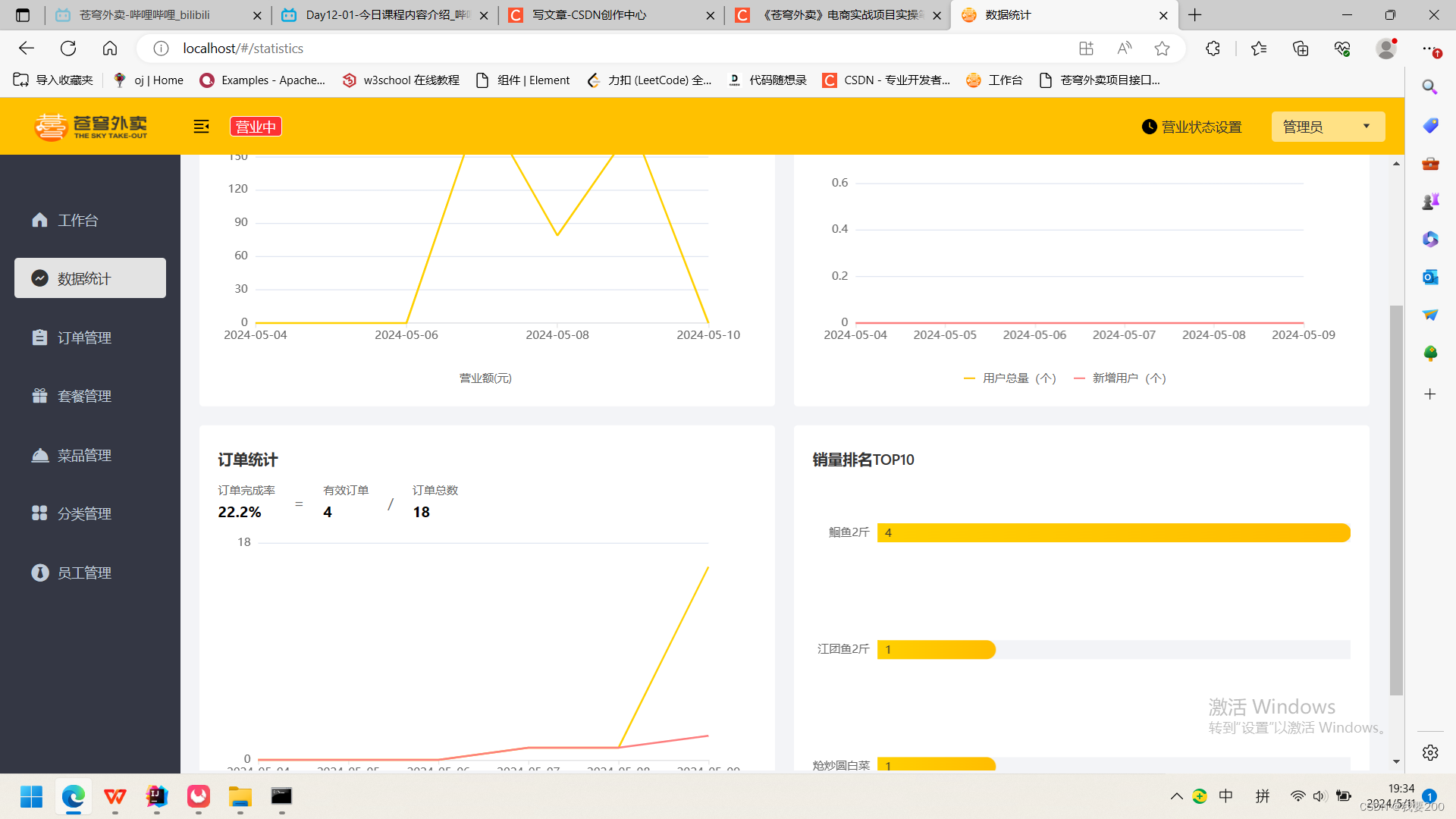
Apache ECharts介绍: Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。 官网地址:https://echarts.apache.org/zh/index.html Apache ECh…...

超详细的胎教级Stable Diffusion使用教程(四)
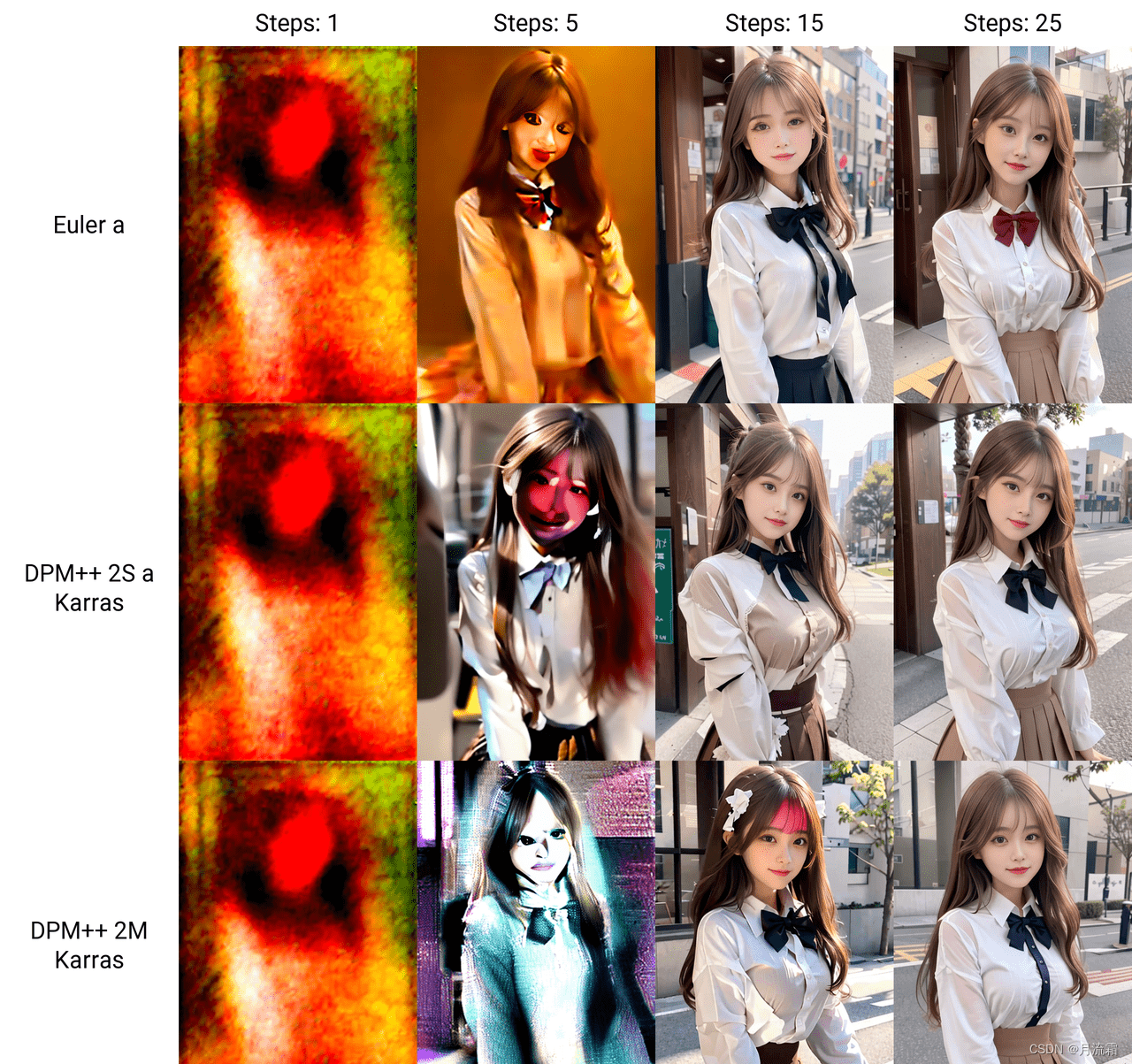
这套课程分为五节课,会系统性的介绍sd的全部功能和实操案例,让你打下坚实牢靠的基础 一、为什么要学Stable Diffusion,它究竟有多强大? 二、三分钟教你装好Stable Diffusion 三、小白快速上手Stable Diffusion 四、Stable dif…...
串口属性中的BM延时计时器问题
如果使用程序修改则需要修改注册表对应位置如下 第一个示例(217) 第二个示例(219) 需要注意的事情是修改前必须点查看串口名称(例如上图是com5) 程序修改: 有没有办法以编程方式更改USB <…...

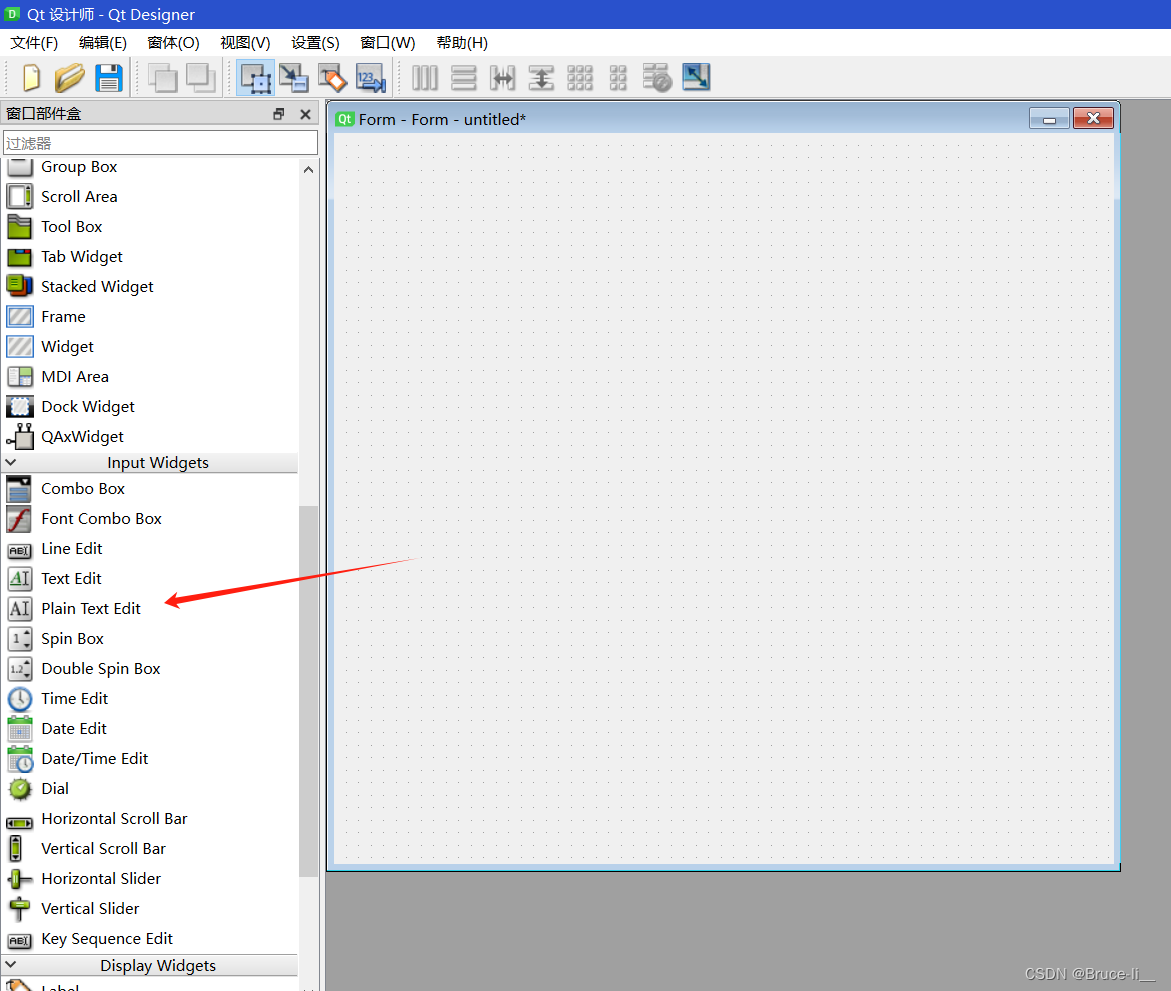
PyQt6--Python桌面开发(8.QPlainTextEdit纯文本控件)
QPlainTextEdit纯文本控件...

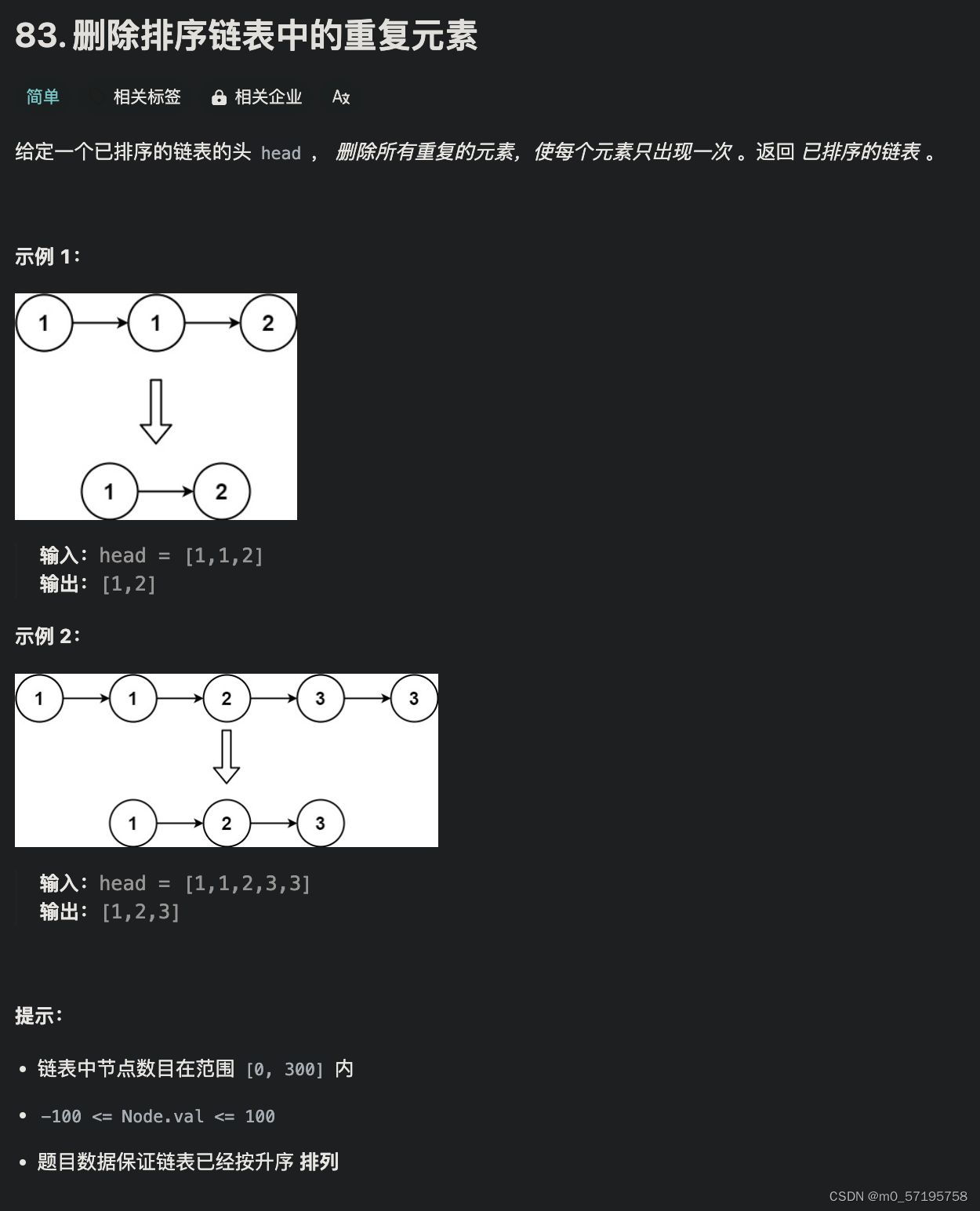
Java | Leetcode Java题解之第83题删除排序链表中的重复元素
题目: 题解: class Solution {public ListNode deleteDuplicates(ListNode head) {if (head null) {return head;}ListNode cur head;while (cur.next ! null) {if (cur.val cur.next.val) {cur.next cur.next.next;} else {cur cur.next;}}return…...

重生奇迹mu再生宝石怎么用有什么用
重生奇迹mu再生宝石有2个用处: 1、在玛雅哥布林处给380装备加PVP属性4追4以上的380级装备,守护宝石一颗,再生宝石一颗,成功得到PVP装备,失败宝石消失,装备无变化; 2、给非套装点强化属性用法跟祝福,灵魂,生命一样直接往装备上敲,成功得到随机强化属性一…...
)
pdf 文件版面分析--pdfplumber (python 文档解析提取)
pdfplumber 的特点 1、它是一个纯 python 第三方库,适合 python 3.x 版本 2、它用来查看pdf各类信息,能有效提取文本、表格 3、它不支持修改或生成pdf,也不支持对pdf扫描件的处理 import glob import pdfplumber import re from collection…...

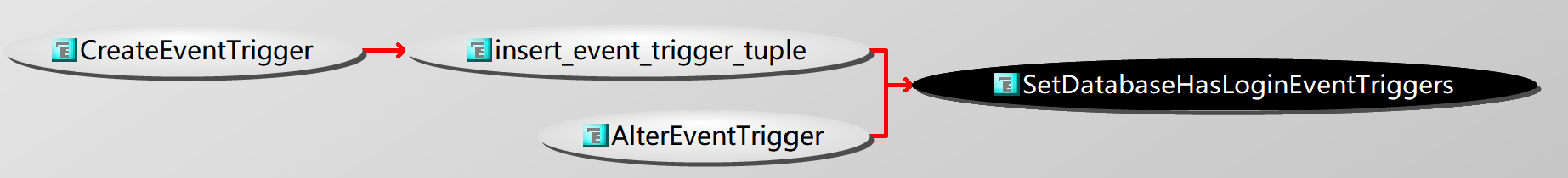
PostgreSQL的学习心得和知识总结(一百四十三)|深入理解PostgreSQL数据库之Support event trigger for logoff
目录结构 注:提前言明 本文借鉴了以下博主、书籍或网站的内容,其列表如下: 1、参考书籍:《PostgreSQL数据库内核分析》 2、参考书籍:《数据库事务处理的艺术:事务管理与并发控制》 3、PostgreSQL数据库仓库…...

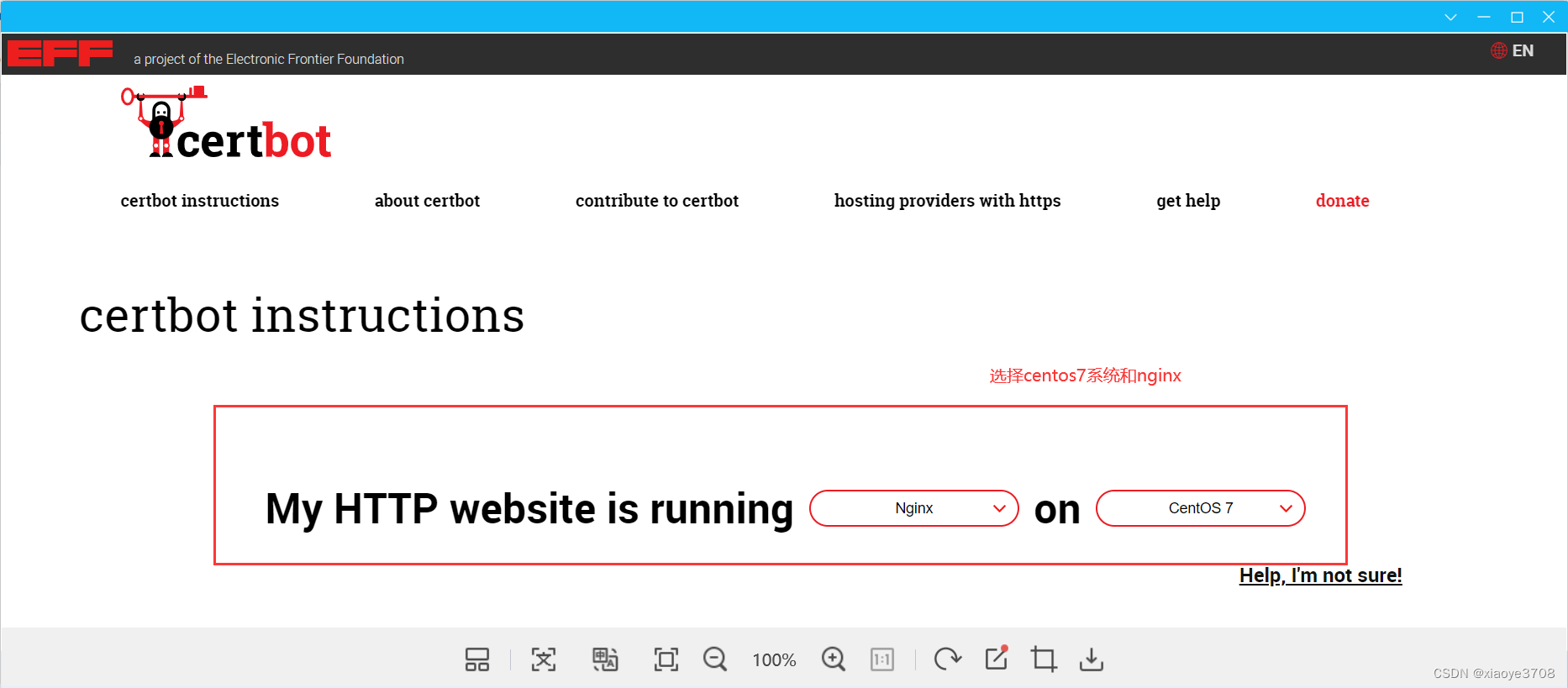
https免费证书获取
获取免费证书的网址: Certbot 1. 进入你的linux系统,先安装snapd, yum install snapd 2. 启动snapd service snapd start 3.安装 Certbot snap install --classic certbot 注意如下出现此错误时,需要先建立snap 软连接后&am…...

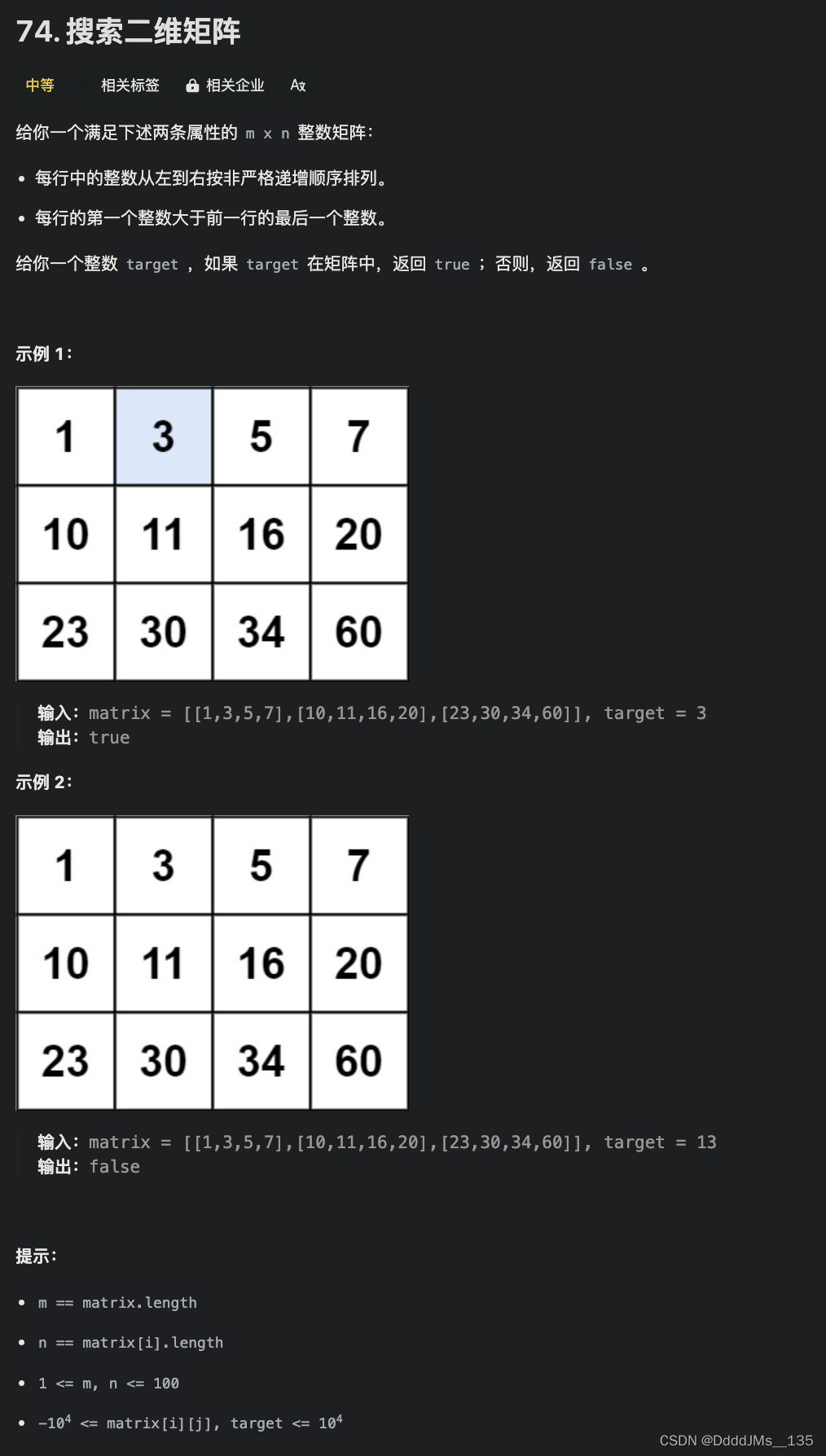
C语言 | Leetcode C语言题解之第74题搜索二维矩阵
题目: 题解: bool searchMatrix(int** matrix, int matrixSize, int* matrixColSize, int target) {int m matrixSize, n matrixColSize[0];int low 0, high m * n - 1;while (low < high) {int mid (high - low) / 2 low;int x matrix[mid /…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
