【前端】-【前端文件操作与文件上传】-【前端接受后端传输文件指南】
目录
- 前端文件操作与文件上传
- 前端接受后端传输文件指南
前端文件操作与文件上传
一、前端文件上传有两种思路:
- 二进制blob传输:典型案例是formData传输,相当于用formData搭载二进制的blob传给后端
- base64传输:转为base64传输,后端再将base64转回来。简便、耗时
二、与文件相关的对象
- files:通过input标签读过来的文件对象,是blob的子类。
- blob:不可变的二进制内容,包含很多操作方法,切片上传、断点续传都是基于blob的
- formData:用于后端传输的对象。files是一个前端的对象,不能直接传给后端,所以我们需要一个前后端都认可的载体来传递文件,这个载体就是formData。formData就像一辆汽车用来搭载files,这样才能让文件以二进制的形式传到后端
- fileReader:多用于把文件读取为某种形式(如base64、text文件)直接传给后端
三、file参数、blob切割文件、FileReader将文件转成base64,浓缩图/文本预览:
<template><div><input type="file" name="file" @change="fileChange" /><!-- 缩略图,文本预览 --><img style="width:200px;" :src="imgbase64" /><button @click="submit">提交</button></div>
</template><script>
import axios from "axios"
import { fstat } from "fs";
let _fileObj;
export default {name: 'HelloWorld',data() {return {imgbase64: "",}},methods: {fileChange(e) {let file = e.target.files[0]// files是个数组_fileObj = file;// file常用属性:size(大小)、type(类型)、name(文件名)if (file.size > 10 * 24 * 24) {alert("文件不能大于十兆")}if (file.type !== 'video/mp4') {alert("必须是mp4")}// 使用blob的slice方法可以切割文件let _sliceBlob = new Blob([file]).slice(0, 5000);// 切割二进制的0-5000位// 将切割后的Blob对象转成File对象(第二个参数是文件名),之后就可以上传切割后的File对象let _sliceFile = new File([_sliceBlob], "test.png");//将File对象或者Blob对象转成base64或textlet fr = new FileReader();fr.readAsDataURL(_sliceFile);// readAsDataURL是转成base64的方法let self = this;fr.onload = function () {// base64是异步的转换,通过onload方法获得转换结果self.imgbase64 = fr.result// 直接将转换结果赋值给img的src,设置src的大小即可获得浓缩图console.log(fr.result)// 打印结果见下图一}},async submit() {// 这部分的代码后面讲let _formData = new FormData();_formData.append("user", "asdasd");_formData.append("file", _fileObj)axios.post("/xx", _formData);}}}
}
</script>

四、formData:不仅可以搭载文件,还可以搭载文字、input的其他输入
<form action="xxx" method="post">默认情况下提交为query参数</from>
<form action="xxx" method="post" enctype="multipart/form-data">enctype指定提交为formData</from>
五、文件上传:将blob转成FormData上传
async submit() {let _formData = new FormData();_formData.append("user", "asdasd");_formData.append("file", _fileObj)axios.post("/xx", _formData);
}
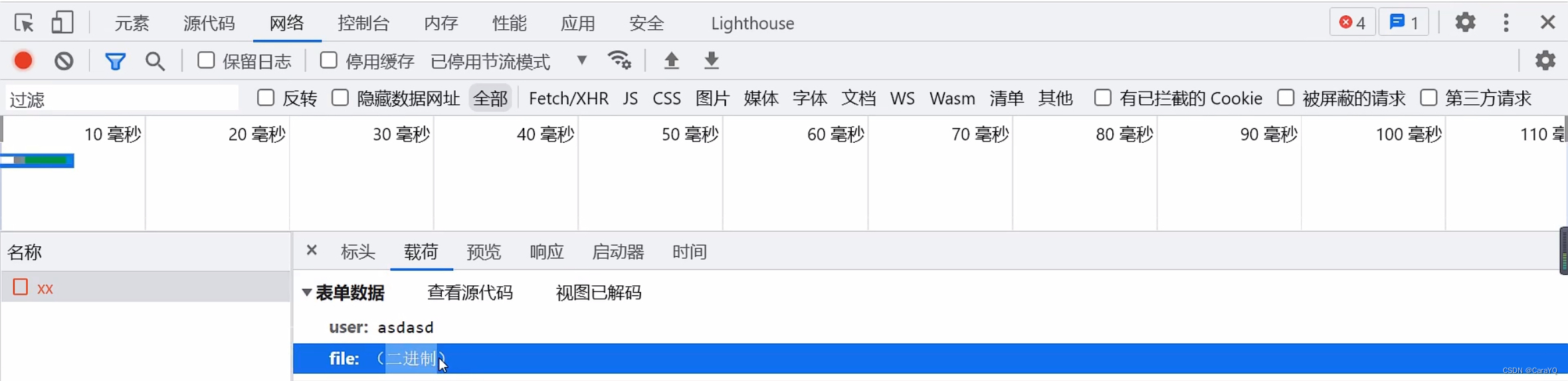
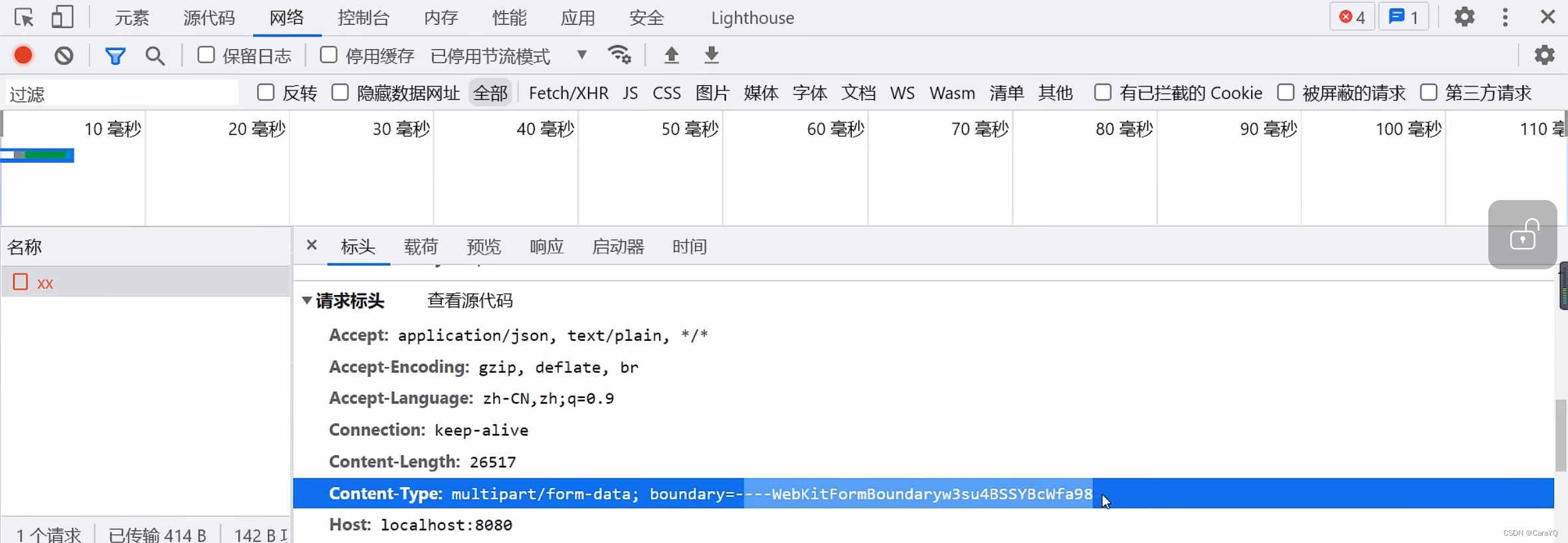
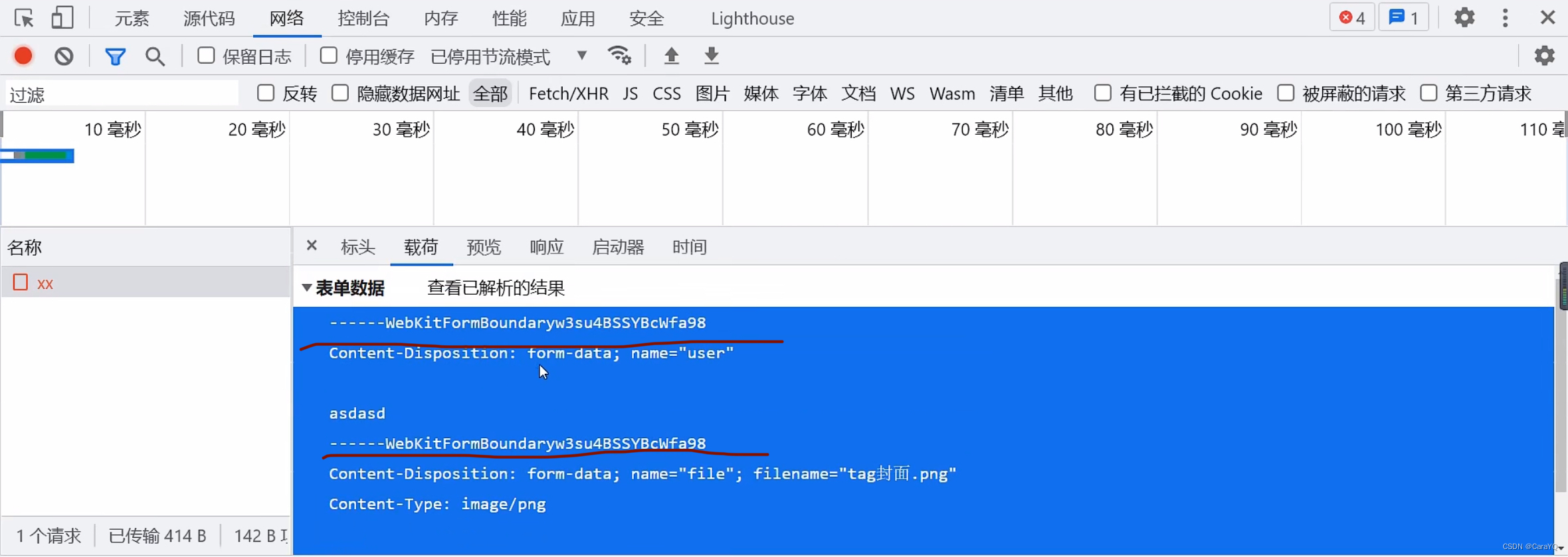
通过查看网络可以发现:
- 上传内容:

- 请求头content-Type指定了传输内容为form-data,且boundary指定了分割符

- 分隔了两个内容(下面还有一个分割线,即以分割线结尾)

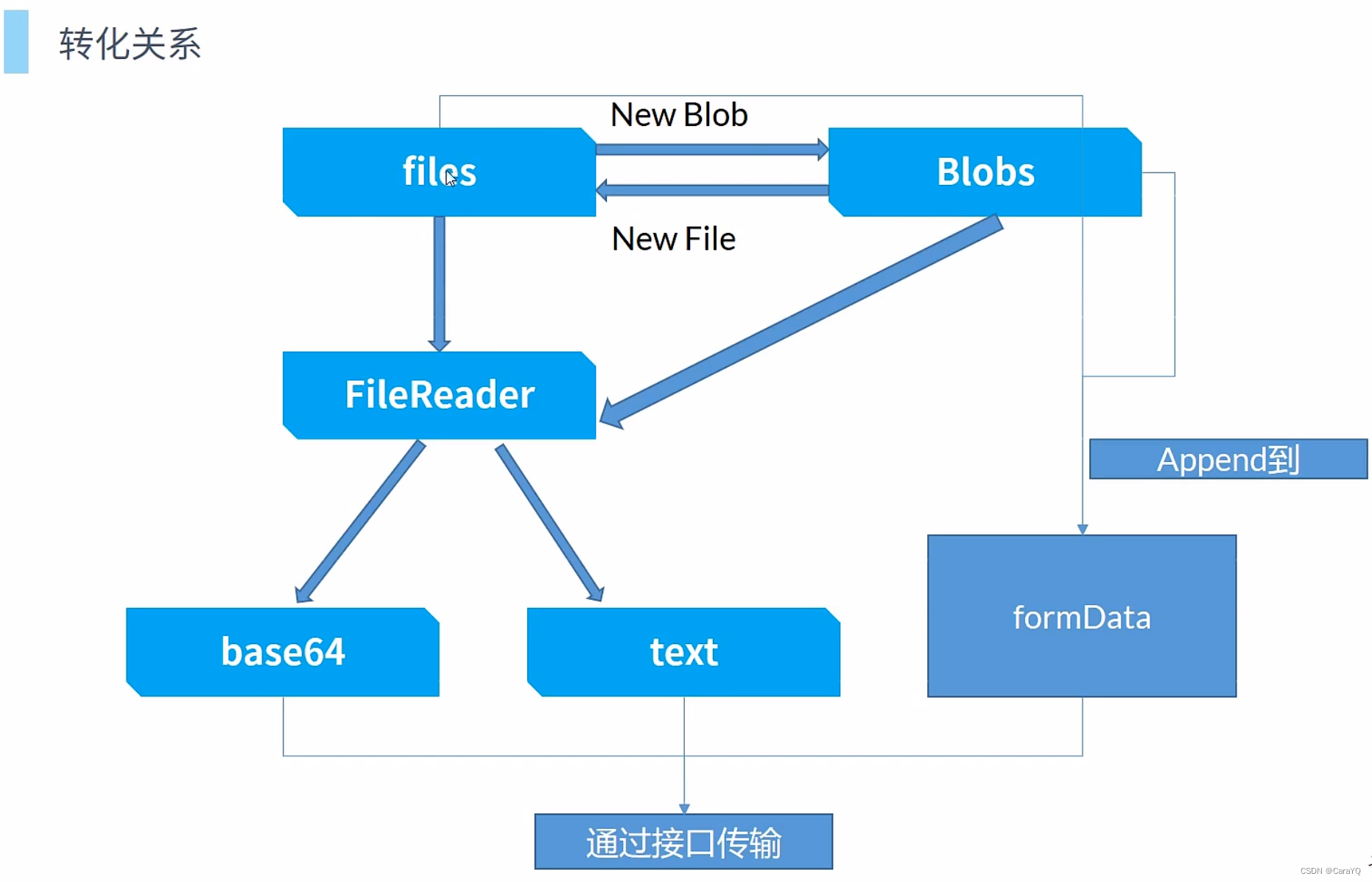
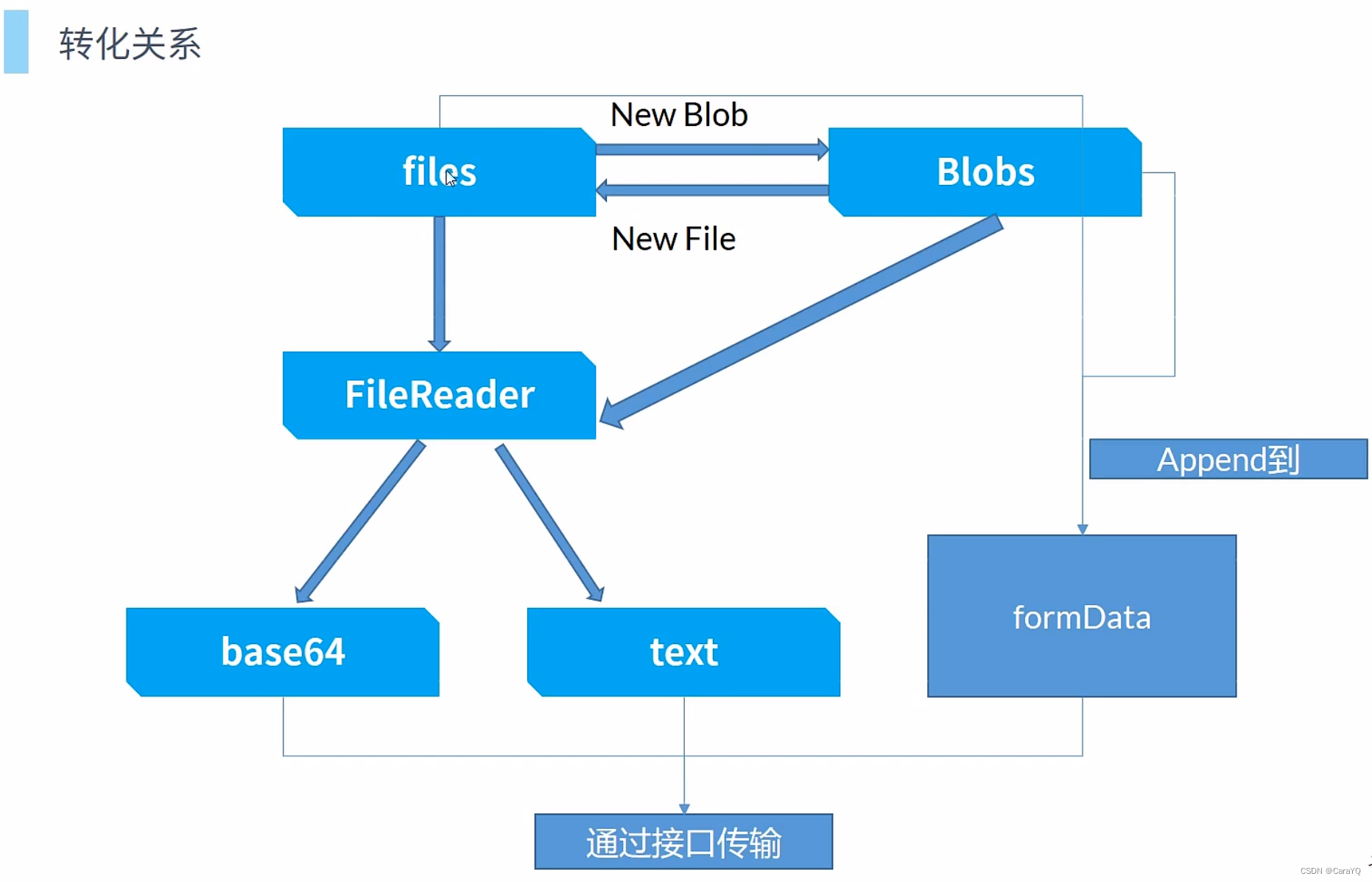
六、转换关系

- 我们直接拿到的是file对象,file对象可以转换成Blob对象,Blob对象也可以转成file对象
- file、blob都可以根据FileReader读成base64或text文本
- 通过接口传输给后端时,只能传输base64、text文本、formData,所以,如果不把file、blob通过FileReader读成base64或text文本,那么就需要把file或者blob append到formData才能通过接口传输
七、具体功能
- 单文件上传(详见前述代码)
- 多文件上传:
<template><div><input type="file" name="file" @change="fileChange" multiple /><span v-for="item in imgList">{{ item.name }}</span><button @click="submit">提交</button></div>
</template><script>
import axios from "axios"
import { fstat } from "fs";
let _fileObj;
export default {name: 'HelloWorld',data() {return {imgList: [],}},methods: {fileChange(e) {//多文件上传// multiple的多文件上传其实很不友好,需要用户在选择文件时按住ctrl多选,否则就会变成单选// 所以使用imgList数组将用户每次选择的内容都push进去if (e.target.files.length > 1) {this.imgList.concat(e.target.files)} else {this.imgList.push(e.target.files[0]);}//切片上传_fileObj = e.target.files[0]},async submit() {// 遍历,一个一个上传this.imgList.forEach((item) => {let _formData = new FormData();_formData.append(item.name + "file", item)axios.post("/xx", _formData);})}}
}
</script>
- 切片上传
<template><div><input type="file" name="file" @change="fileChange" multiple /><div>{{ precent }}%</div><button @click="submit">提交</button></div>
</template><script>
import axios from "axios"
import { fstat } from "fs";
let _fileObj;
export default {name: 'HelloWorld',data() {return {precent: 0}},methods: {fileChange(e) {//切片上传,在上传的时候进行切片,文件改变时只赋值_fileObj = e.target.files[0]},async submit() {let size = 2 * 1024 * 1024;// 每次切片的大小,片为2mlet fileSize = _fileObj.size;let current = 0;// 当前已经传了多少// 断点续传,永久记录中断的地方,下次上传时直接从断点开始传//localStorage.setItem(_fileObj.name, current);while (current < fileSize) {let _formData = new FormData();_formData.append(_fileObj.name, _fileObj.slice(current, current + size))await axios.post("http://localhost:4000/upload",_formData)// 进度条可以用axios的onUploadProgress方法,且发送切片时可以并行发送请求,后续可以自行优化this.precent = Math.min((current / fileSize) * 100, 100)current += size;}}}
}
</script>
File System Access API 允许直接读取、写入或保存对用户设备上的文件和文件夹的更改。从 Chrome 86 开始支持 File System Access API,目前只有基于 Chromium 系列的浏览器全面支持,Safari 部分支持(支持读取,不支持写入和保存),而 Firefox 未支持。
前端接受后端传输文件指南
相关文章:

【前端】-【前端文件操作与文件上传】-【前端接受后端传输文件指南】
目录 前端文件操作与文件上传前端接受后端传输文件指南 前端文件操作与文件上传 一、前端文件上传有两种思路: 二进制blob传输:典型案例是formData传输,相当于用formData搭载二进制的blob传给后端base64传输:转为base64传输&…...

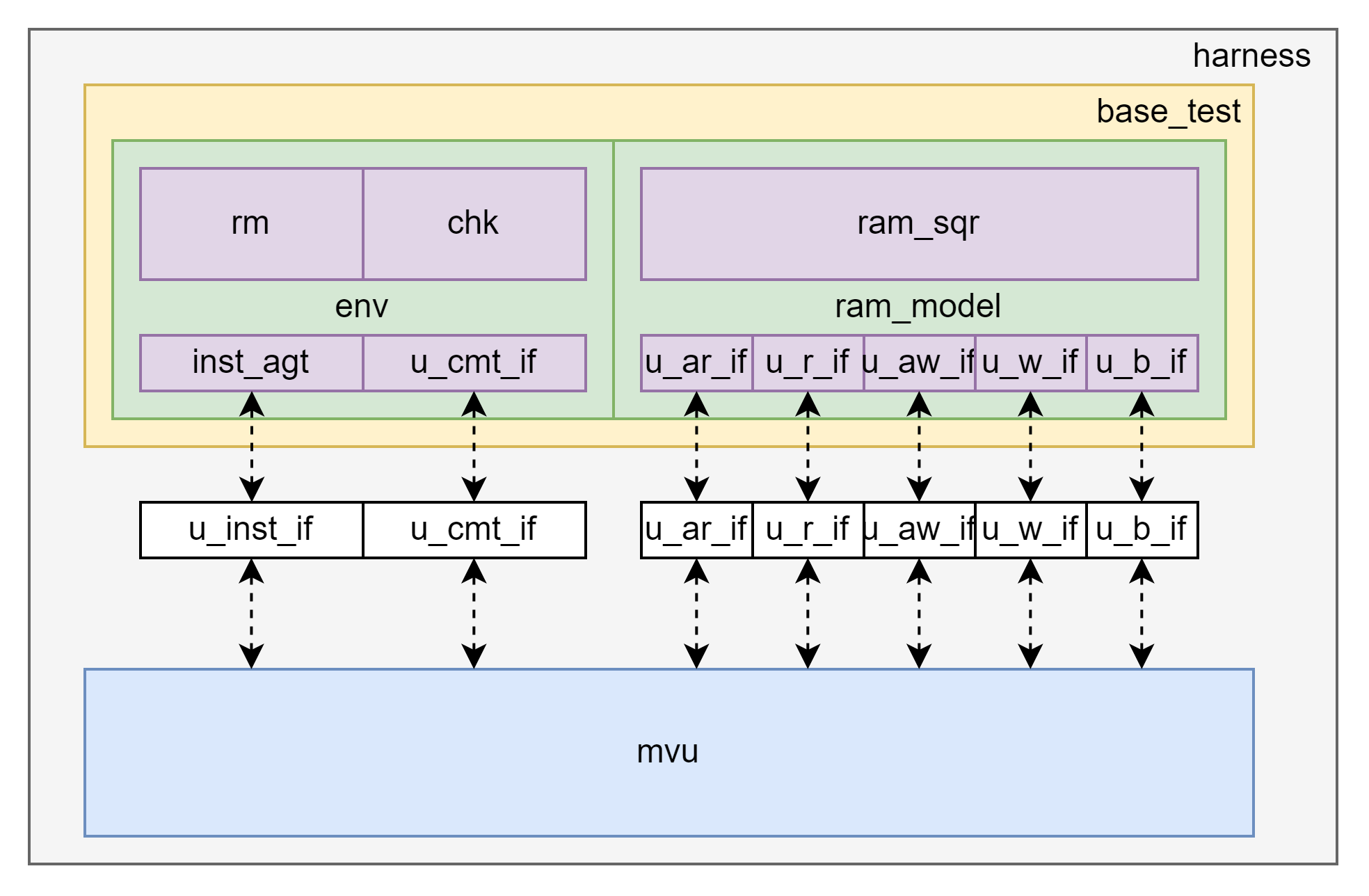
【IC前端虚拟项目】验证环境env与base_teat思路与编写
【IC前端虚拟项目】数据搬运指令处理模块前端实现虚拟项目说明-CSDN博客 上一篇里解决了最难搞的axi_ram_model,接下来呢就会简单又常规一些了,比如这一篇要说的env和base_test的搭建。在这里我用了gen_uvm_tb脚本: 【前端验证】验证自动化脚本的最后一块拼图补全——gen_t…...

使用Remix部署智能合约到币安链(Remix的操作介绍 币安链合约的部署) 点赞收藏哦
大家好,我是程序员大猩猩呀。 据我所知,很多人进入币圈之后,想要通过炒币一夜暴富!另一部分人呢他们希望自己能创建一个项目,然后发行自己的数字货币然后暴富。 不管是什么方式吧,只要不违法,…...

为什么Redis6.0引入了多线程
Redis 6.0引入了多线程,主要原因有以下几点: 提高网络I/O的吞吐量:多线程可以更有效地处理大量的并发连接和请求,特别是在多核心服务器上。通过使用多线程来处理读写网络套接字,Redis能够更充分地利用系统资源&#x…...

速盾:高防ip和高防cdn有什么相同点?
高防IP(Dedicated IP)和高防CDN(Content Delivery Network)都是用来保护网站免受各种网络攻击的技术手段,它们在一定程度上具有相同的作用和效果。下面将详细介绍它们的相同点。 首先,高防IP和高防CDN都能…...

设计模式之拦截过滤器模式
想象一下,在你的Java应用里,每个请求就像一场冒险旅程,途中需要经过层层安检和特殊处理。这时候,拦截过滤器模式就化身为你最可靠的特工团队,悄无声息地为每一个请求保驾护航,确保它们安全、高效地到达目的…...

【联通支付注册/登录安全分析报告】
联通支付注册/登录安全分析报告 前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨…...

c++ - 在循环中使用迭代器删除 unordered_set 中的元素
标签 c unordered-set 请考虑以下代码: Class MyClass 为自定义类:class MyClass { public:MyClass(int v) : Val(v) {}int Val; };然后下面的代码将在调用 it T.erase(it); 之后在循环中导致 Debug Assertion Failed: unordered_set<MyClass*> T; unordered_set<…...
)
深入了解哈希映射(HashMap)
一、哈希映射(HashMap)简介 在计算机科学中,哈希映射(HashMap)是一种基于键值对(Key-Value pair)存储数据的数据结构,它提供了高效的数据查找、插入和删除操作。哈希映射的核心思想…...

Public Key Retrieval is not allowed
Public Key Retrieval is not allowed 最近使用 JDBC 连接 MySQL 频繁出现如下报错: java.sql.SQLNonTransientConnectionException: Public Key Retrieval is not allowe 这段代码是一个 Java 异常错误信息,其中包含了以下关键信息: 错误类…...

iphone进入恢复模式怎么退出?分享2种退出办法!
iPhone手机莫名其妙的进入到了恢复模式,或者是某些原因需要手机进入恢复模式,但是之后我们不知道如何退出恢复模式怎么办? 通常iPhone进入恢复模式的常见原因主要是软件问题、系统升级失败、误操作问题等导致。那iphone进入恢复模式怎么退出&…...

Leetcode 107:二叉树的层次遍历II
给你二叉树的根节点 root ,返回其节点值 自底向上的层序遍历 。 (即按从叶子节点所在层到根节点所在的层,逐层从左向右遍历)。 思路:翻转title102的结果即可。 //层次遍历二叉树public static List<List<Integ…...

LNMP一键安装包
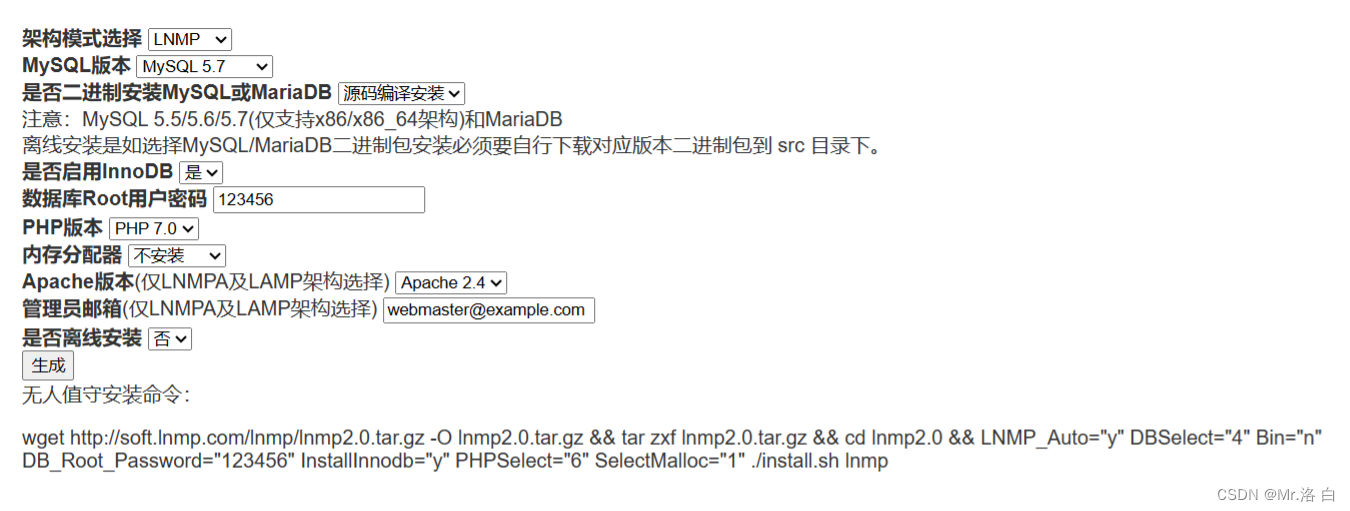
LNMP一键安装包是什么? LNMP一键安装包是一个用Linux Shell编写的可以为CentOS/RHEL/Fedora/Debian/Ubuntu/Raspbian/Deepin/Alibaba/Amazon/Mint/Oracle/Rocky/Alma/Kali/UOS/银河麒麟/openEuler/Anolis OS Linux VPS或独立主机安装LNMP(Nginx/MySQL/PHP)、LNMPA(Nginx/MySQ…...

[机器学习-05] Scikit-Learn机器学习工具包进阶指南:协方差估计和交叉分解功能实战【2024最新】
🎩 欢迎来到技术探索的奇幻世界👨💻 📜 个人主页:一伦明悦-CSDN博客 ✍🏻 作者简介: C软件开发、Python机器学习爱好者 🗣️ 互动与支持:💬评论 &…...
切面代理失效问题)
多线程的情况下 AopContext.currentProxy()切面代理失效问题
多线程的情况下 AopContext.currentProxy()切面代理失效问题 在多线程环境下,AopContext.currentProxy() 可能会遇到问题,特别是在某些情况下,它无法正确地获取到当前线程的代理对象。这通常发生在以下几种情况: 线程不是由Spri…...

https://是怎么实现的?
默认的网站建设好后都是http访问模式,这种模式对于纯内容类型的网站来说,没有什么问题,但如果受到中间网络劫持会让网站轻易的跳转钓鱼网站,为避免这种情况下发生,所以传统的网站改为https协议,这种协议自己…...

Linux无root配置Node,安装nvm
1. 安装NVM: curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash # 或者,如果你使用wget wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash 对于bash用户,可以运行&…...

蛋糕店做配送小程序的作用是什么
蛋糕烘焙除了生日需要,对喜吃之人来说往往复购率较高,除线下实体店经营外,更多的商家选择线上多种方式获客转化、持续提高生意营收,而除了进驻第三方平台外,构建品牌私域自营店铺也同样重要。 运用【雨科】平台搭建蛋…...

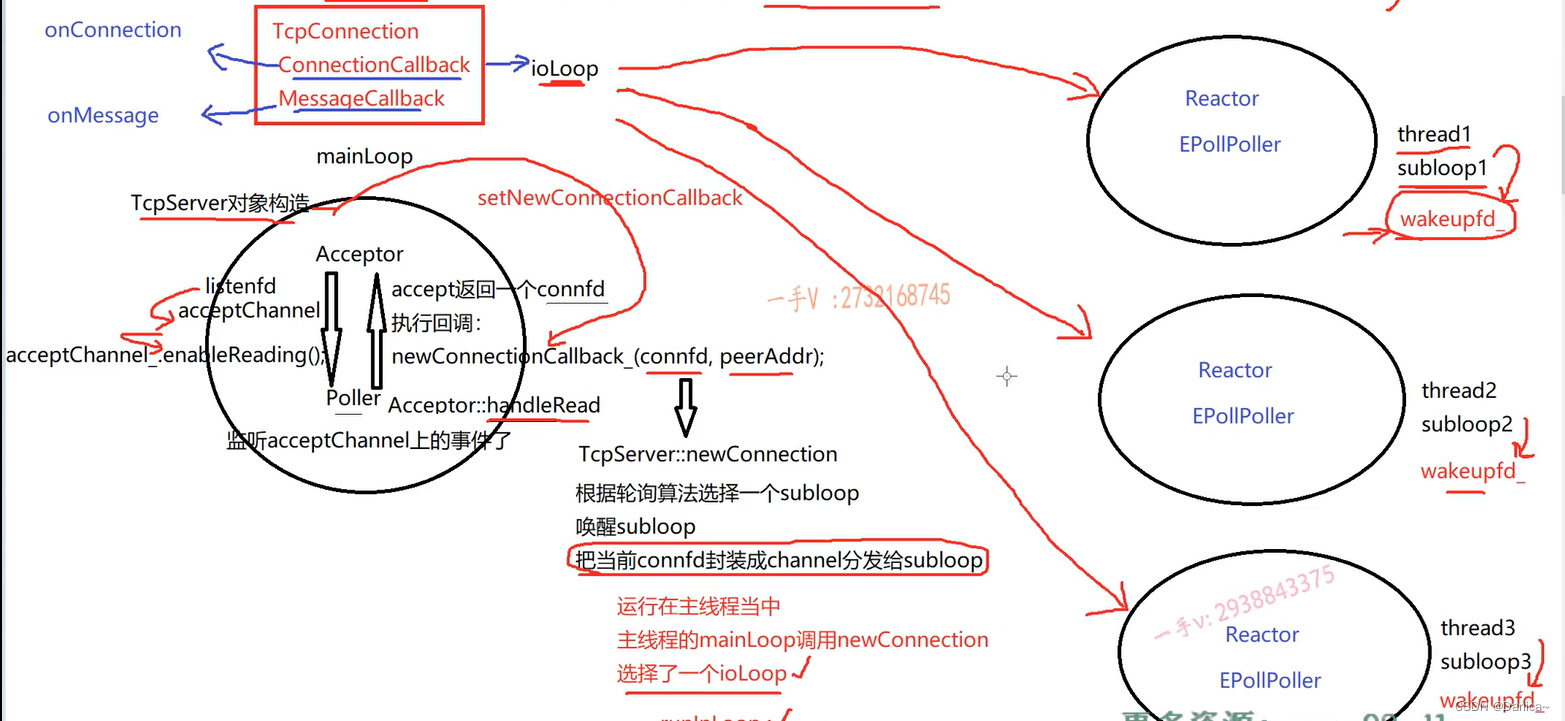
重写muduo之TcpServer
目录 1、Callbacks.h 2、TcpServer.h 3、TcpServer.cc 1、Callbacks.h 回调操作 #pragma once#include <memory> #include <functional>class Buffer; class TcpConnection;using TcpConnectionPtrstd::shared_ptr<TcpConnection>; using ConnectionCall…...

腾讯云服务器之ssh远程连接登录及转发映射端口实现内网穿透(实现服务器访问本地电脑端口)
目录 一、创建密钥绑定实例二、设置私钥权限三、ssh远程连接到服务器四、修改root密码五、端口转发(实现服务器访问本地电脑的端口) 一、创建密钥绑定实例 创建密钥会自动下载一个私钥,把这个私钥复制到c盘 二、设置私钥权限 1、删除所有用户…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
