javaEE初阶 — HTML 中的常见标签
文章目录
- 注释标签
- 标题标签:h1 h6
- 段落标签:p
- 换行标签:br
- 格式化标签
- 图片标签:img
- 1. img 的 alt 属性
- 2. img 的 title 属性
- 3. width 与 heigth 属性用来描述图的尺寸
- 超链接标签:a
- 表格标签
- 列表标签
- 表单标签
- 1. from 标签
- 2. input 标签
- 3. select 标签
- 4. textarea 标签
- 5. 无语义标签:div span
注释标签
html 的注释和一般语言的注释差别很大。
如果要使用 注释 ,将想要注释的内容使用 < !-- --> 选中即可,注释的内容就不会出现在网页上了。

如果想要查看当前的注释代码,可以在显示的网页上右击选择 查看网页源代码

就可以发现在源代码中注释过的代码了。

可以使用 Ctrl + / 来快速注释代码,按一下就是注释,再按一下就是取消注释。
标题标签:h1 h6
标题标签一共有 h1 ~ h6 6 个级别的标签,从 h1 到 h6 标题逐渐变小变细,所以最大的标题标签是 h1,最小的就是 h6。


可以清楚地看到标签的大小是逐渐变小变细的。
这里需要注意的是每个标题都是独占一行的,不会因为代码的编写而改变。

尽管现在的代码格式变了,但是每一个标题还是独占一行。

段落标签:p
段落标签使用的 < p>< /p> 标签。


每个段落之间不光是有一个换行,同时还有一个段落间距。
也可以使用 lorem 来自动生成一个文档。


换行标签:br
换行标签是 br。


可以发现有此标签处就换行了,而且是有几个 < br> 标签就换几个行。
格式化标签
格式化标签有 变粗、倾斜、删除线、下划线 这几种。
<html>
<head></head><body><strong>变粗</strong><b>变粗</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u></body>
</html>

这些标签都不是独占一行的。
图片标签:img
网页上是可以显示图片的,这里用到的是 img。img 有一个核心的属性— src 这是必须填的。
想在网页上显示一个图片,可以采取 绝对路径 或者 相对路径。
绝对路径的方式:

可以发现 d 盘中有一个小姐姐图片。
<html>
<head></head><body><img src="d:/xiaojiejie.jpg"></body>
</html>
直接将图片的绝对路径写在 img 标签里面即可,src 就是它的属性。

可以看到网页中正确的显示出来了。
相对路径的方式:
使用相对路径的时候一定要明确 工作目录是哪个!!!(有个基准)
html 的工作目录就是该 html 文件所在的目录。
首先将这个图片保存到与这个 html 文件于同一个目录。

这个时候的路径就是 ./xiaojiejie.jpg
<html>
<head></head><body><img src="./xiaojiejie.jpg"></body>
</html>

也可以将上述的 ./ 去掉,变成以下:
<html>
<head></head><body><img src="xiaojiejie.jpg"></body>
</html>

将这个图片放到一个新的文件 image 中,此时的路径应该如下书写:
<html>
<head></head><body><img src="image/xiaojiejie.jpg"></body>
</html>
此时的网页依然可以显示出这个小姐姐的图片。
也可以将这个图片的地址填写到浏览器中就可以直接打开图片了。

在网页上右击这个图片就可以获取这个图片的地址。还可以将这个图片地址放到 img 里,也可以显示出图片。
1. img 的 alt 属性
alt 属性:在图片挂了的时候,就会显示出 alt 对应的文本。
<html>
<head></head><body><img src="image/xiaojiejie.jpg" alt="这一个小姐姐"></body>
</html>

当图片挂了之后就会出现上述 alt 中的文本。
2. img 的 title 属性
有了这个属性,鼠标悬停在这个上面的时候就会给出一个提示。
<html>
<head></head><body><img src="image/xiaojiejie.jpg" alt="这一个小姐姐" title="小姐姐"></body>
</html>

3. width 与 heigth 属性用来描述图的尺寸
宽度和高度可以是同时设置,也可以是只设置一个。如果只设置一个,另一个就会等比例的进行缩放或者放大。
<html>
<head></head><body><img src="image/xiaojiejie.jpg" alt="这一个小姐姐" title="小姐姐" width="100px"></body>
</html>

可以看到图片等比例的缩放了。
<html>
<head></head><body><img src="image/xiaojiejie.jpg" alt="这一个小姐姐" title="小姐姐" width="100px" height="100px"></body>
</html>

宽度和高度如果是同时设置的,图片就可能会变形,以上的图片就有些许的变形。
超链接标签:a
“链接” 是快捷方式的意思,而 “超” 链接则是指可以跳转到当前网页之外的页面。
这个标签是利用 href 属性来实现快捷跳转的。
<html>
<head></head><body><a href="https://www.baidu.com">百度</a><a href="https://www.sogou.com">搜狗</a></body>
</html>

点击百度和搜狗就会跳转到对应的网页了,但是新的网页会把旧的网页给替换掉。

可以看到点击 “搜狗” 后就把之前的页面给替换了。
超链接标签还有一个属性:target,
这个属性一般都是写作 target=“_blank”,此时就可以打开一个新的标签页而不会替换掉之前的标签页。
<html>
<head></head><body><a href="https://www.baidu.com" target="_blank">百度</a><a href="https://www.sogou.com" target="_blank">搜狗</a></body>
</html>

可以看到点击 “百度” 后,并没有将原来的页面替换掉。
表格标签
table:表示整个表格。
tr:表示一行。
td 表示一个单元格。
th 表示表头的中一个单元格
<html>
<head></head><body>
<table><tr><th>姓名</th><th>电话</th></tr><tr><td>张三</td><td>111</td></tr><tr><td>李四</td><td>222</td></tr><tr><td>王五</td><td>333</td></tr></table></body>
</html>

虽然对应的信息已经显示出来了,但是它还没有单元格,此时这还不是一个表格。而且信息的间隙还比较密集。
下面首先将信息的间隙扩大,给表格设置宽度和高度。
<html>
<head></head><body>
<table width="500px" height="300"><tr><th>姓名</th><th>电话</th></tr><tr><td>张三</td><td>111</td></tr><tr><td>李四</td><td>222</td></tr><tr><td>王五</td><td>333</td></tr></table></body>
</html>

可以看到间隙已经扩大了,但是信息还没有对齐而且信息未对齐。
此时要解决的是表格该没有线条的问题,使用 border 这个属性即可解决,将这个属性设置为1。
<html>
<head></head><body>
<table width="500px" height="300" border="1"><tr><th>姓名</th><th>电话</th></tr><tr><td>张三</td><td>111</td></tr><tr><td>李四</td><td>222</td></tr><tr><td>王五</td><td>333</td></tr></table></body>
</html>

仔细看的话这里的表格边线是有两条的,这里给它设置为一条边线。
这里用到的属性是 cellspacing,将这个属性的值设为0即可。
<html>
<head></head><body>
<table width="500px" height="300" border="1" cellspacing="0"><tr><th>姓名</th><th>电话</th></tr><tr><td>张三</td><td>111</td></tr><tr><td>李四</td><td>222</td></tr><tr><td>王五</td><td>333</td></tr></table></body>
</html>

接下来要解决的就是对齐的问题。
如果要让信息对齐,就需要使用 CSS
<html>
<head>
<style>td {text-align: center;}
</style>
</head><body>
<table width="500px" height="300" border="1" cellspacing="0"><tr><th>姓名</th><th>电话</th></tr><tr><td>张三</td><td>111</td></tr><tr><td>李四</td><td>222</td></tr><tr><td>王五</td><td>333</td></tr></table></body>
</html>

这里的 head 标签里的代码意思就是让页面中所有的 td 标签中的文字到水平居中。
这里的 CSS 只是简单的提一下,后面会细讲。
列表标签
列表标签分为 有序列表、无序列表、列表项,
有序列表是 ol,这是 ordered list 的简写,无序列表是 ul,这是 unordered list 的简写。
列表项是 li,这是 list item 的简写。
<html>
<head></head><body><h3>我的老婆们</h3><ol><li>咬人猫</li><li>兔总裁</li><li>张奶糖</li><li>阿叶君</li></ol><ul><li>咬人猫</li><li>兔总裁</li><li>张奶糖</li><li>阿叶君</li></ul></body>
</html>

有序列表排名是分先后的,无序列表是不分先后的。
在浏览器中按下 F12 或者 右键选择检查,就可以打开浏览器的 “开发者工具”,借助这个工具就可以看到这个页面是怎么实现的。

表单标签
表单是让用户输入信息的重要途径。
分成两个部分:
表单域: 包含表单元素的区域,重点是 from 标签。
表单控件: 输入框,提交按钮等,重点是 input 标签。
1. from 标签
使用 from 标签来进行前后端的交互,把页面上,用户的操作或者是输入提交到服务器上。
这里后面再进行讲解,这里暂时只是提一嘴。
2. input 标签
input 有很多的形态,能够表现成各种用户用来输入的组件。
1、单行文本框
<body><input type="text">
</body>

2、下面的也是一个文本框,只不过是用来输入密码的。
<body><input type="password">
</body>

3、单选框
<body>请选择性别:<input type="radio"> 男<input type="radio"> 女
</body>

此时会发现两个选择都可以选,这是不符合逻辑的。
因此对于单选框,我们可以使用 name 属性来进行设置,name 属性相同的,单选框的值之间是互斥的。
<body>请选择性别:<input type="radio" name="gender"> 男<input type="radio" name="gender"> 女
</body>

checked 可以设置单选框默认选中的。
<body>请选择性别:<input type="radio" name="gender" checked="checked"> 男<input type="radio" name="gender"> 女
</body>

4、复选框
<body>你每天都干什么:<input type="checkbox"> 吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 学习
</body>

复选框也是可以,使用checked 设置默认选中的。
<body>你每天都干什么:<input type="checkbox"> 吃饭<input type="checkbox"> 睡觉<input type="checkbox" checked="checked"> 学习
</body>

5、按钮
<body><input type="button" value="这是一个按钮">
</body>

对于按钮点击后会有什么作用,需要通过 js 来配合,以后会讲解。
6、提交按钮(搭配 from 使用)
type=“submit”,外表和 button 是差不多的,会触发 from 和服务器的交互。
具体以后再讲。
7、文件选择框
<body><input type="file">
</body>

点击按钮,会让我们选择一个文件。

input 的功能很丰富,是和用户交互最主要的一个标签之一。
3. select 标签
select 是下拉菜单
<body><select><option>吃饭</option><option>睡觉</option><option>学习</option><option>运动</option></select>
</body>

可以任意选择上面的选项。
4. textarea 标签
textarea 标签 是多行编辑框
<body><textarea cols="30" rows="10"></textarea>
</body>

5. 无语义标签:div span
无语义标签指的是没有特殊含义的标签,意思就是可以在任何场景中使用。
div 默认是独占一行的(块级元素),span 默认是不独占一行的(行内元素)。

相关文章:

javaEE初阶 — HTML 中的常见标签
文章目录注释标签标题标签:h1 h6段落标签:p换行标签:br格式化标签图片标签:img1. img 的 alt 属性2. img 的 title 属性3. width 与 heigth 属性用来描述图的尺寸超链接标签:a表格标签列表标签表单标签1. from 标签2. …...

MySQL慢查询
2 慢查询 2.1 慢查询介绍 MySQL的慢查询日志是MySQL提供的一种日志记录,它用来记录在MySQL中响应时间超过阀值的语句,具体指运行时间超过long_query_time值的SQL,则会被记录到慢查询日志中。具体指运行时间超过long_query_time值的SQL&…...

tensorflow【import transformers 报错】
目录 一、安装 安装好了tensorflow,但是import时候报错: import transformers 报错 一、安装 (1)创建环境: conda create -n [name] python3.3-3.7 (2)激活环境: conda activate [name] …...

JMU软件20 计算机网络复习
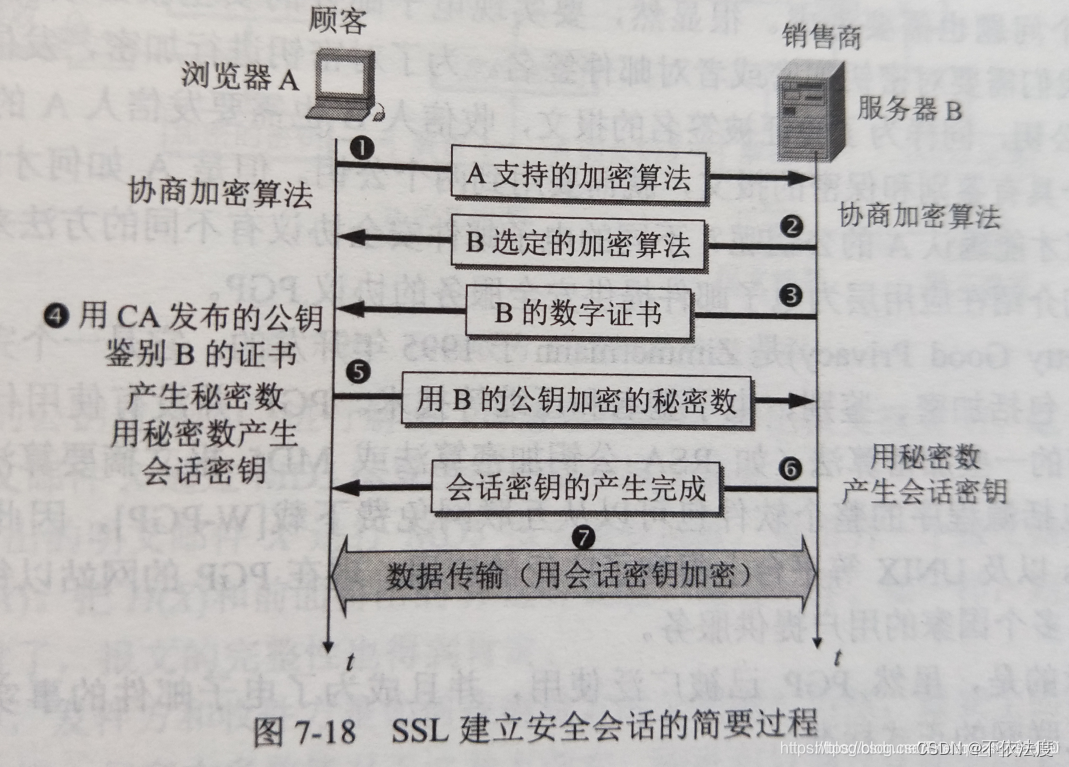
文章目录题型单位换算第一章协议与划分层次、网络协议的三个组成要素,分层的思想等协议网络协议的三个组成要素分层的思想⭐计算机网络体系结构OSI 的七层协议TCP/IP 的四层协议五层协议发送时延、传播时延、总时延、往返时间RTT计算第二章 物理层传输媒体导向性传输…...
—dubbo基础入门》)
Java基础之《dubbo(1)—dubbo基础入门》
一、为什么要使用dubbo 1、dubbo是什么 dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。 2、dubbo有何特点 (1)远程通讯:提供透明化的远程方法调用,提供…...
)
HTML注入的一种攻击思路(超链接替换为点击验证,现在常见)
目录 背景 利用方法 举一反三 场景1:截获 TOKEN 场景2:截获后台信息 总结...

Redis-6集群
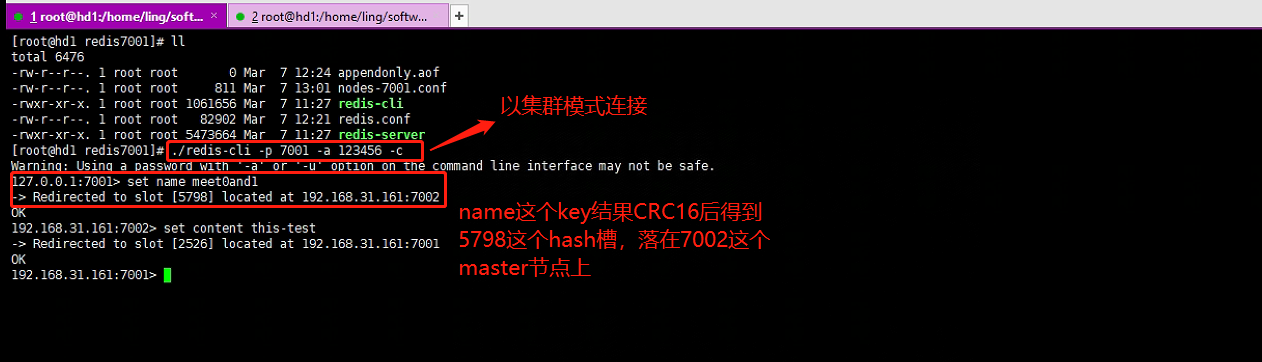
文章目录前言Redis集群原理搭建Redis集群集群拓展后记前言 前两期介绍和搭建了Redis的主从复制架构和哨兵模式,虽然哨兵模式能够实现自动故障转移主备切换,一定程度上提高了系统的容错性 但这两种架构模式都不能解决单节点的并发压力和物理上线的问题&…...

Spring Cloud学习笔记:基础知识
这是本人学习的总结,主要学习资料如下 马士兵教育 目录1、Spring Cloud 简介2、Eureka3、建立Spring Cloud项目3.1、启动Server3.1.1、dependency3.1.2、配置文件3.1.3、Server端启动代码3.2、启动Client3.2.1、dependency3.2.2、配置文件3.3.3、Client端启动代码3…...

农产品销售系统/商城,可运行
文章目录项目介绍一、项目功能介绍1、用户模块主要功能包括:2、商家模块主要功能包括:3、管理员模块主要功能包括:二、部分页面展示1、用户模块部分功能页面展示2、商家模块部分功能页面展示3、管理员模块部分功能页面展示三、部分源码四、底…...

【Java开发】JUC进阶 05:函数式接口、ForkJoin
1 四大函数式接口函数式接口:只有一个抽象方法的接口,只要是函数式接口,就可以用lambda表达式简化例如Runnable:FunctionalInterface public interface Runnable {public abstract void run(); }框架底层大量应用函数式接口&#…...

Nginx支持quic协议
第一种方式:Nginx官方nginx-quic搭建 通过部署Nginx官方的QUIC分支来实现的浏览器和nginx-quic服务器粗略的HTTP3通信。 1、下载BoringSSL BoringSSL 是由谷歌开发,从 OpenSSL 中分离的一个分支。BoringSSL 是 Chrome/Chromium、Android(但它不是 NDK 的…...

笔记 - Java 内存结构与模型
-- Java里内存结构与内存模型是两种概念 一、Java内存结构: HeapMemory - 堆内存Java Stacks - 栈内存 (运行时)Method Area - 方法区Native Method Stack - 本地方法栈 真实和系统打交道的地方Jit Compiler - 将java运行指令编译成机器指令G…...

C#基础教程12 数组
文章目录 C# 数组(Array)C# 中的数组声明数组初始化数组赋值给数组访问数组元素C# 数组细节C# 数组(Array) 数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,通常认为数组是一个同一类型变量的集合。 声明数组变量并不是声明 number0、number1…...

Android中级——屏幕和绘图
屏幕和绘图屏幕系统屏幕密度独立像素密度dp单位转换XML绘图(需放在Drawable)BitmapShapeLayerSelector绘图技巧CanvasLayerPorterDuffXfermodeShaderPathEffectSurfaceView屏幕 屏幕大小:指屏幕对角线长度,单位为寸分辨率&#x…...

Linux - 第6节 - 动态库和静态库
1.静态库与动态库概念 静态库(.a):程序在编译链接的时候把库的代码拷贝到可执行文件中。程序运行的时候将不再需要静态库。动态库(.so):程序在运行的时候才去链接动态库的代码,多个程序共享使用…...

【Java学习笔记】12.Character 类及String 类
前言 本章介绍Java的Character 类和String 类。 Java Character 类 Character 类用于对单个字符进行操作。 Character 类在对象中包装一个基本类型 char 的值 实例 char ch a;// Unicode 字符表示形式 char uniChar \u039A; // 字符数组 char[] charArray { a, b, c, d…...

【C++修炼之路】26.C++11(语法糖)
每一个不曾起舞的日子都是对生命的辜负 C11C11(语法糖)本节目标一.C11简介二.统一的列表初始化2.1 {}初始化2.2 std::initializer_list三.声明3.1 auto3.2 decltype3.3 nullptr四.总结C11(语法糖) 本节目标 C11简介 列表初始化 变量类型推导 一.C11简介 在2003年C标准委员…...

KD610精密油介损体积电阻率测试仪
一、概述 KD610精密油介损体积电阻率测试仪是用于绝缘油等液体绝缘介质的介质损耗角及体积电阻率的高精密仪器。 二、产品特点 1.仪器内部采用数字技术,具备多种模式测式。 2.智能自动化测量。 3.配备了大屏幕(2401…...

快速了解原码、反码、补码和位运算
我们知道计算机使用的是二进制,我们⽤⼀个字节,也就是8个bit 来表示⼆进制数。 原码 十进制 原码20000 0010-21000 0010 原码其实是最容易理解的,只不过需要利⽤⼆进制中的第⼀位来表示符号位,0表示正数,1表示…...

算法的复杂度介绍
算法的复杂度介绍 算法(Algorithm)是指用来操作数据、解决程序问题的一组方法。对于同一个问题,使用不同的算法,也许最终得到的结果是一样的,但在过程中消耗的资源和时间却会有很大的区别。 为什么要进行算法分析&…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
