深入探索CSS3 appearance 属性:解锁原生控件的定制秘密
CSS3 的 appearance 属性,作为一个强大的工具,让我们得以细致入微地控制元素的外观,特别是对于那些具有平台特定样式的表单元素,如按钮、输入框等。本文不仅会深入解析 appearance 属性的基本工作原理和使用场景,还将通过详尽的代码示例和额外的属性值介绍,带你全面掌握这一属性的精髓,助力你在网页设计中实现极致的控件样式定制。
appearance 属性详解
属性值
- auto:保留元素的默认外观,遵循浏览器的渲染规则。
- none:移除元素的默认外观,包括平台特有的装饰,使元素“裸奔”,便于自定义样式。
- [browser-specific values]:浏览器特定的值,允许模仿特定的UI控件样式,如按钮、复选框等。这些值通常需要浏览器前缀,如
-webkit-或-moz-。
浏览器特定值示例
1. 按钮样式
-webkit-appearance: button;:让元素看起来像一个标准按钮。-moz-appearance: button;
.button-style {-webkit-appearance: button; /* Safari 和 Chrome */-moz-appearance: button; /* Firefox *//* 自定义样式 */background-color: #007bff;color: white;border: none;padding: 10px 20px;cursor: pointer;
}
2. 复选框和单选按钮
-webkit-appearance: checkbox;/-webkit-appearance: radio;-moz-appearance: checkbox;/-moz-appearance: radio;
input[type="checkbox"] {-webkit-appearance: checkbox;-moz-appearance: checkbox;
}input[type="radio"] {-webkit-appearance: radio;-moz-appearance: radio;
}
3. 下拉菜单
-webkit-appearance: menulist;:模拟下拉选择菜单的样式。-moz-appearance: menulist;
select {-webkit-appearance: menulist;-moz-appearance: menulist;/* 自定义样式 */width: 100%;padding: 5px;border: 1px solid #ccc;
}
使用场景与实战技巧
1. 重置表单控件样式
input[type="submit"],
button {appearance: none;-webkit-appearance: none;-moz-appearance: none;/* 自定义样式 */background-color: #4CAF50;border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;
}
2. 高级定制:模拟系统原生控件
虽然 appearance 常用于去除默认样式以进行自定义,但理解并适时使用浏览器特定的 appearance 值,可以在保持一致性的同时,实现更细腻的控制,尤其是在需要与操作系统UI风格相匹配的场景下。
兼容性与注意事项
- 兼容性:虽然大多数现代浏览器支持
appearance属性,但具体的值(特别是浏览器特定值)的支持情况可能有所差异。使用时,应结合-webkit-、-moz-等前缀以确保跨浏览器兼容性。 - 性能与可访问性:在追求美观的同时,也要注意保持控件的可识别性和可访问性。过度定制可能会导致用户难以辨认控件的功能,尤其是在辅助技术(如屏幕阅读器)的使用场景下。
结语
CSS3 的 appearance 属性是网页设计中一个不可忽视的宝藏,它不仅让我们有能力去除那些不甚如意的默认样式,更赋予了我们无限的创意空间,去打造既美观又实用的用户界面。通过上述详尽的解析与实例,希望能帮助你更好地掌握这一属性,让你的网页设计之旅更加丰富多彩。
相关文章:

深入探索CSS3 appearance 属性:解锁原生控件的定制秘密
CSS3 的 appearance 属性,作为一个强大的工具,让我们得以细致入微地控制元素的外观,特别是对于那些具有平台特定样式的表单元素,如按钮、输入框等。本文不仅会深入解析 appearance 属性的基本工作原理和使用场景,还将通…...
 —— Dictionary类)
C# 集合(五) —— Dictionary类
总目录 C# 语法总目录 集合五 Dictionary 1. Dictionary 1. Dictionary 字典是键值对集合,通过键值对来查找 Dictionary和Hashtable的区别是Dictionary可以用泛型,而HashTable不能用泛型 OrderedDictionary 是按照添加元素时的顺序的字典,是…...
Java 函数式接口BiConsumer
BiConsumer是一个函数式接口,代表一个接受两个输入参数且不返回任何内容的操作符 import java.util.ArrayList; import java.util.List; import java.util.function.BiConsumer;public class BatchOperate<T> {private int batchSize3000;private List<T&…...
)
SWERC 2022-2023 - Online Mirror H. Beppa and SwerChat (双指针)
Beppa and SwerChat 题面翻译 B和她的怪胎朋友在某个社交软件上的聊天群聊天。 这个聊天群有包括B在内的n名成员,每个成员都有自己从1-n的独特id。 最近使用这个聊天群的成员将会在列表最上方,接下来较次使用聊天软件的成员将会在列表第二名࿰…...

四川汇昌联信:拼多多运营属于什么行业?
拼多多运营属于什么行业?这个问题看似简单,实则涉及到了电商行业的深层次理解。拼多多运营,顾名思义,就是在拼多多这个电商平台上进行商品销售、推广、客户服务等一系列活动。那么,这个行业具体包含哪些内容呢?下面就从四个不同…...

C++11 特性
总结 语法糖: 关键字: auto、decltype。nullptr。override、final。constexpr。语法: 基于范围的 for 循环。function 函数对象。 lambda 产生函数对象。bind 产生函数对象。目的:写代码更便捷、更严谨,让编译器做更多的事情。STL 容器: array。forward_list。unordered_…...

二、使用插件一键安装HybridCLR
预告 本专栏将介绍如何使用这个支持热更的AR开发插件,快速地开发AR应用。 专栏: Unity开发AR系列 插件简介 通过热更技术实现动态地加载AR场景,简化了AR开发流程,让用户可更多地关注Unity场景内容的制作。 热更方案 基于Hybri…...

【江科大STM32学习笔记】新建工程
1.建立工程文件夹,Keil中新建工程,选择型号 2.工程文件夹里建立Start、Library、User等文件夹,复制固件库里面的文件到工程文件夹 为添加工程文件准备,建文件夹是因为文件比较多需要分类管理,需要用到的文件一定要复…...
——服务器端)
C++小程序:同一路由器下两台计算机简单通信(1/2)——服务器端
同一路由器下两台电脑如何进行通信呢?这里通过小程序实例的方式介绍SOCKET结构体以及相关函数的使用。计算机通信是在服务器端与客户端之间进行,这里先介绍服务器端程序。 我这里编辑编译软件是VS2022,使用C空项目进行编程。在介绍程序…...

EditReady for Mac激活版:专业视频转码工具
对于视频专业人员来说,一款高效的视频转码工具是不可或缺的。EditReady for Mac正是这样一款强大的工具,它拥有简洁直观的操作界面和强大的功能,让您的视频处理工作事半功倍。 EditReady for Mac支持多种视频格式的转码,并且支持常…...

Android app通过jcifs-ng实现Samba连接共享文件夹
Android端使用Samba连接共享文件夹,下载或上传文件的功能实现。如果你是用jcifs工具包,那么你要注意jcifs-ng 和 jcifs 支持的SMB版本区别。 JCIFS-NG的github地址 JCIFS官网地址 这里有关于jciffs、jcifs-codelibs、jcifs-ng、smbj的详细介绍 对比 支…...
)
linux开发笔记(buildroot打包镜像)
参考文章:https://www.cnblogs.com/arnoldlu/p/9553995.html mangopi_r3的buildroot在编译完成后会将所有镜像打包到一起。与之有关的buildroot配置项为 BR2_ROOTFS_POST_IMAGE_SCRIPT"board/allwinner/generic/scripts/genimage.sh" genimage.sh内容如下 #!/bin…...

预编码算法学习笔记
预编码算法是无线通信系统中的一项关键技术,它能够在发送端对信号进行处理,以提高系统的可靠性和频谱效率。以下是关于预编码算法的详细学习笔记。 1. 引言 在无线通信系统中,由于存在多径效应、信号衰减以及干扰等因素,接收到的…...
 (java\python\c++))
2024OD机试卷-最长子字符串的长度(一) (java\python\c++)
题目:最长子字符串的长度(一) 题目描述 给你一个字符串 s,首尾相连成一个环形,请你在环中找出 ‘o’ 字符出现了偶数次最长 子字符串 的长度。 输入描述 输入是一个小写字母组成的字符串 输出描述 输出是一个整数 用例1 输入 alolobo 输出 6 用例2 输入 looxdolx …...

docker 部署并运行一个微服务
要将微服务部署并运行在Docker容器中,你需要按照以下步骤操作: 编写Dockerfile:在项目根目录下创建一个名为Dockerfile的文件,并添加以下内容: # 使用一个基础的Docker镜像 FROM docker-image# 将项目文件复制到容器…...

Hive on Tez 作业优化参数
常用参数 参数名 参数说明 默认值 所在配置文件 关联问题 hive.tez.container.size Tez AppMaster向RM申请的container大小 -(单位:MB) hive-site.xml OOM tez.runtime.io.sort.mb 这个参数设定了 Tez 运行排序操作时可用的最大内存。排序操作的内存大小也会影响到排序的效率…...

flink mysql数据表同步API CDC
概述: CDC简介 Change Data Capture API CDC同步数据代码 package com.yclxiao.flinkcdcdemo.api;import com.alibaba.fastjson.JSON; import com.alibaba.fastjson.JSONObject; import com.ververica.cdc.connectors.mysql.source.MySqlSource; import com.verv…...

AI大模型探索之路-训练篇21:Llama2微调实战-LoRA技术微调步骤详解
系列篇章💥 AI大模型探索之路-训练篇1:大语言模型微调基础认知 AI大模型探索之路-训练篇2:大语言模型预训练基础认知 AI大模型探索之路-训练篇3:大语言模型全景解读 AI大模型探索之路-训练篇4:大语言模型训练数据集概…...

如何使用client-go构建pod web shell
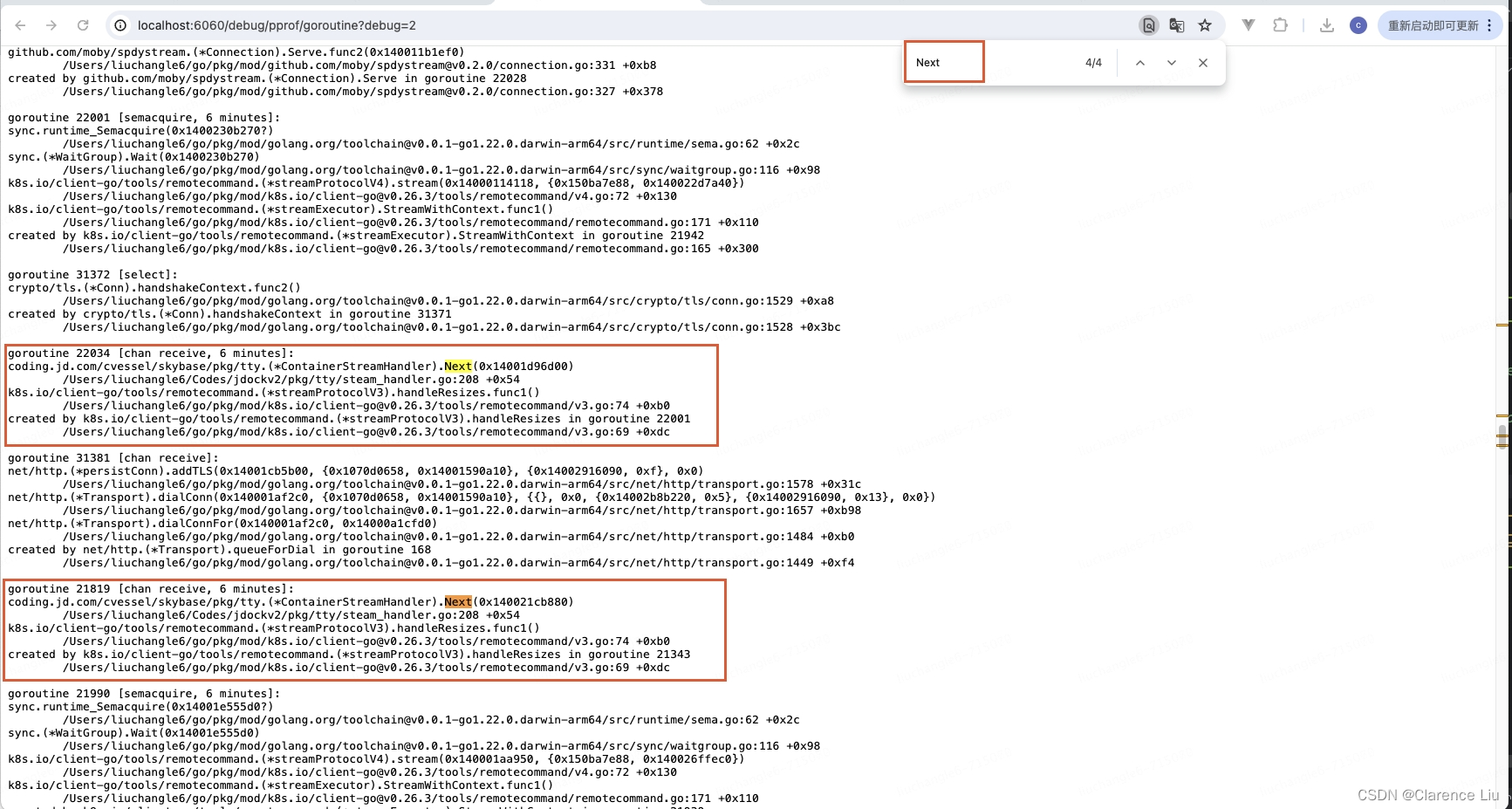
代码示例及原理 原理是利用websocket协议实现对pod的exec登录,利用client-go构造与远程apiserver的长连接,将对pod容器的输入和pod容器的输出重定向到我们的io方法中,从而实现浏览器端的虚拟终端的效果消息体结构如下 type Connection stru…...

AI工具摸索-关于写作(1)
虽然人工智能工具非常多,但是如果想要成为生产力,能达标的工具仍然非常少,除了最常用的chatgpt,其他的工具真的能达标吗,这篇文章主要就是对比市面上的一些工具, 但我这个人非常执拗,我认为作为生产力工具的功能必然是可以真正帮助我们的,而不是说作为一个写作工具结…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
