【WEEK11】 【DAY6】Employee Management System Part 7【English Version】
2024.5.11 Saturday
Continued from 【WEEK11】 【DAY5】Employee Management System Part 6【English Version】
Contents
- 10.8. Delete and 404 Handling
- 10.8.1. Modify list.html
- 10.8.2. Modify EmployeeController.java
- 10.8.3. Restart
- 10.8.4. 404 Page Handling
- 10.8.4.1. Move the 404.html file into it
- 10.8.4.2. Restart and Run
- 10.8.5. Logout
- 10.8.5.1. Modify commons.html
- 10.8.5.2. Modify LoginController.java
- 10.8.5.3. Restart
- 10.9. Summary
- 10.9.1. How to Build a Website
- 10.9.2. Templates
10.8. Delete and 404 Handling
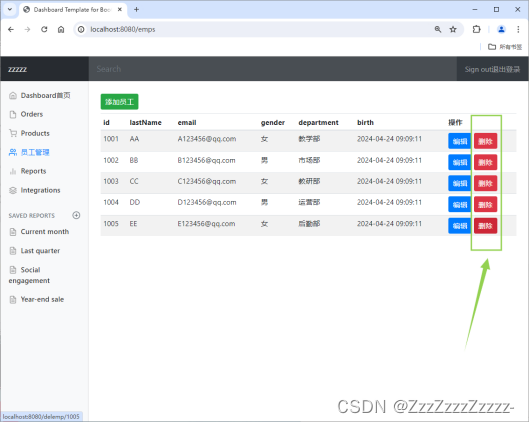
10.8.1. Modify list.html

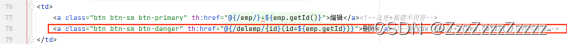
<a class="btn btn-sm btn-danger" th:href="@{/delemp/{id}(id=${emp.getId})}">Delete</a><!--@{/delemp/}+${emp.getId()} can also be written this way-->
10.8.2. Modify EmployeeController.java
package com.P14.controller;import com.P14.dao.DepartmentDao;
import com.P14.dao.EmployeeDao;
import com.P14.pojo.Department;
import com.P14.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;import java.util.Collection;@Controller
public class EmployeeController {// Query all employees@AutowiredEmployeeDao employeeDao;@Autowired // AutowireDepartmentDao departmentDao;@RequestMapping("/emps") // Whenever dashboard.html requests th:href="@{emps}" (line 89), it will be redirected to @RequestMapping("/emps")public String list(Model model){ // Then it will query all employees, and modify: how to display them on the front-end pageCollection<Employee> employees = employeeDao.getAll();model.addAttribute("emps",employees);return "emp/list";}@GetMapping("/emp") // Get request for redirectionpublic String toAddpage(Model model){// Retrieve information of all departmentsCollection<Department> departments = departmentDao.getDepartment();model.addAttribute("departments",departments);return "emp/add";}@PostMapping("/emp")public String addEmp(Employee employee){// Adding operation forwardSystem.out.println("save=>"+employee);employeeDao.save(employee); // Call the underlying business method to save employee informationreturn "redirect:/emps"; // After clicking "Add" on the "Add Employee" page, redirect to the "Employee Management" page}// Go to the employee update page -> should be able to retrieve the original data@GetMapping("/emp/{id}")public String toUpdateEmp(@PathVariable("id") Integer id,Model model){Employee employee = employeeDao.getEmployeeById(id);model.addAttribute("emp",employee);// Retrieve information of all departmentsCollection<Department> departments = departmentDao.getDepartment();model.addAttribute("departments",departments);return "emp/update";}@PostMapping("/updateEmp")public String updateEmp(Employee employee){employeeDao.save(employee);return "redirect:/emps";}// Delete employee@GetMapping("/delemp/{id}")public String deleteEmp(@PathVariable("id") int id){employeeDao.delete(id);return "redirect:/emps";}}
10.8.3. Restart


10.8.4. 404 Page Handling
Create error folder
10.8.4.1. Move the 404.html file into it

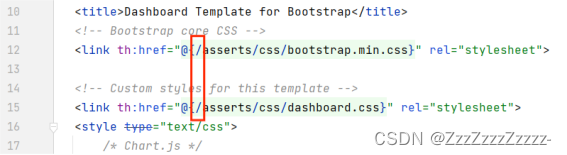
To prevent loss of page style, add two slashes //

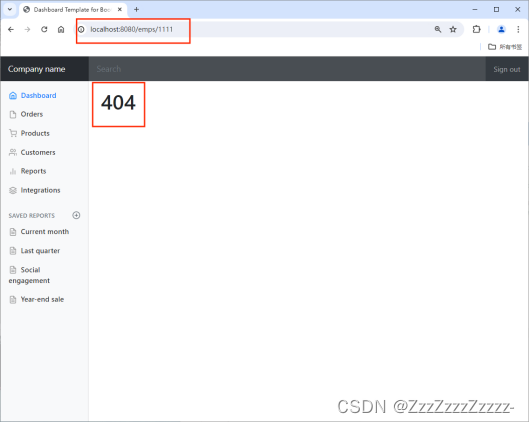
10.8.4.2. Restart and Run
Enter any URL that does not correspond to a page

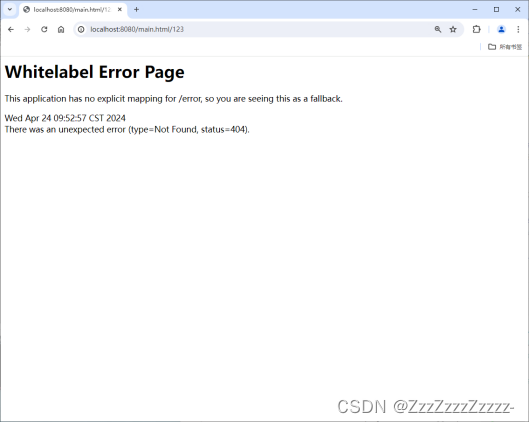
If the 404.html is not placed in the error folder, the error page will be displayed with the default browser style:

10.8.5. Logout
10.8.5.1. Modify commons.html

<a class="nav-link" th:href="@{/user/logout}">Sign out</a>
10.8.5.2. Modify LoginController.java
package com.P14.controller;import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;import javax.servlet.http.HttpSession;@Controller
public class LoginController {@RequestMapping("/user/login")public String login(@RequestParam("username") String username,@RequestParam("password") String password,Model model,HttpSession session){// Business logicif (!StringUtils.isEmpty(username) && "123456".equals(password)){session.setAttribute("loginUser",username);// Login successful, redirect to /main (already set to redirect to dashboard.html in MyMvcConfig)return "redirect:/main.html";}else {// Failed login messagemodel.addAttribute("msg","Invalid username or password");return "index";}}// Logout@RequestMapping("/user/logout")public String logout(HttpSession session){session.invalidate();return "redirect:/index.html";}
}
10.8.5.3. Restart

- After login, not logging out -> even if returned to the login page -> can directly access desired URL by entering it again

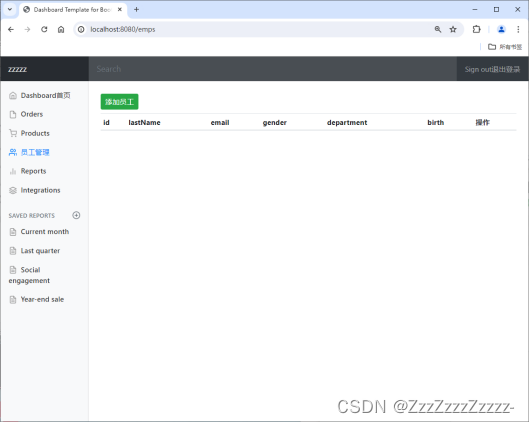
Return to the login page:

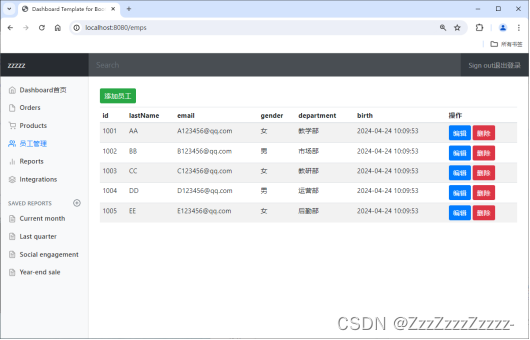
At this point, desired URLs can be accessed directly by entering them:
For example: http://localhost:8080/emps

For example: http://localhost:8080/main.html

- After login, then logout -> back to the login page -> must login again to access desired URL

Return to the login page:

Attempting to access main.html by modifying the URL fails, indicating successful user logout.

10.9. Summary
10.9.1. How to Build a Website
10.9.1.1. Frontend: Design the appearance using layui
10.9.1.2. Database design (Database design challenges)
10.9.1.3. Make the frontend self-executing and independent
10.9.1.4. How to connect data interfaces: JSON, objects, all in one!
10.9.1.5. Frontend-backend integration testing
10.9.2. Templates
10.9.3. Have a set of familiar backend templates: Essential for work! Recommended to use: x-admin
10.9.4. Frontend pages: At least be able to combine a website page using frontend frameworks
- index
- about
- blog
- post
- user
10.9.5. Make this website able to run independently!
相关文章:

【WEEK11】 【DAY6】Employee Management System Part 7【English Version】
2024.5.11 Saturday Continued from 【WEEK11】 【DAY5】Employee Management System Part 6【English Version】 Contents 10.8. Delete and 404 Handling10.8.1. Modify list.html10.8.2. Modify EmployeeController.java10.8.3. Restart10.8.4. 404 Page Handling10.8.4.1. …...

【52】Camunda8-Zeebe核心引擎-Clustering与流程生命周期
Clustering集群 Zeebe本质是作为一个brokers集群运行,形成一个点对点网络。在这个网络中,所有brokers的功能与服务都相同,没有单点故障。 Gossip协议 Zeebe实现了gossip协议,并借此知悉哪些broker当前是集群的一部分。 集群使用…...

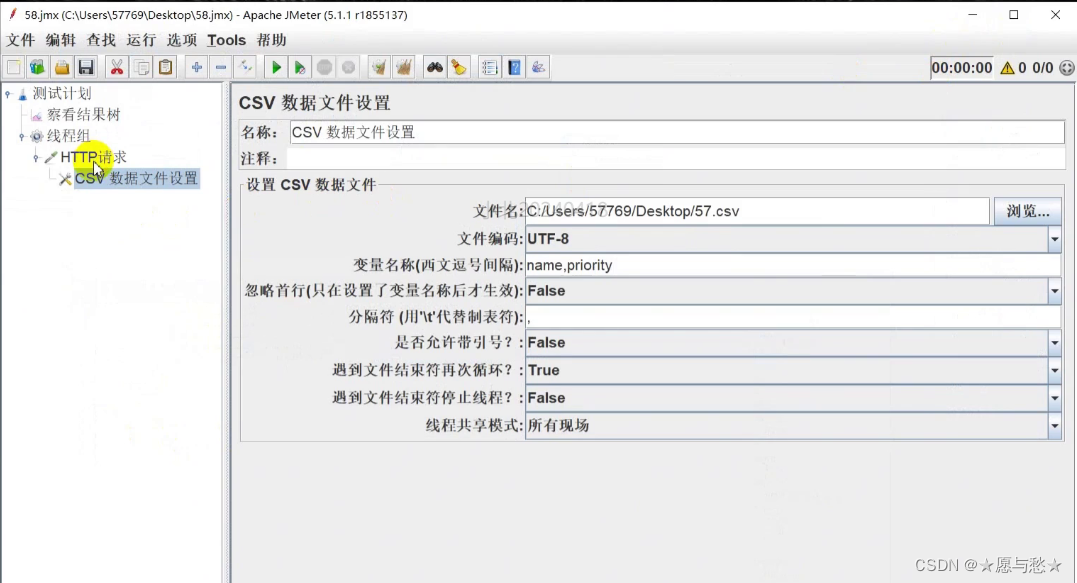
从零开始的软件测试学习之旅(八)jmeter线程组参数化及函数学习
jmeter线程组参数化及函数学习 Jmeter基础基本使用流程组件与元件 线程组线程的执行方式Jmeter组件执行顺序 常见属性设置查看结果数的作用域举例 Jmeter参数化实现方式1.用户定义参数2.用户参数3.函数4.csv数据文件设置 每日复习 Jmeter基础 基本使用流程 启动项目案例 启动…...

图文并茂:解析Spring Boot Controller返回图片的三种方式
欢迎来到我的博客,代码的世界里,每一行都是一个故事 图文并茂:解析Spring Boot Controller返回图片的三种方式 前言使用Base64编码返回图片使用byte数组返回图片使用Resource对象返回图片图片格式转换与性能对比 前言 在互联网的世界里&…...
.)
问题处理记录 | 表输出报错 Packet for query is too large (5,214,153 > 4,194,304).
这个错误是由于MySQL服务器接收到的查询数据包太大而引起的。具体来说,错误消息中提到的数据包大小为5,214,153字节,而MySQL服务器默认只接受最大为4,194,304字节的数据包。 要解决这个问题,你可以尝试通过修改MySQL服务器的配置来增大max_a…...

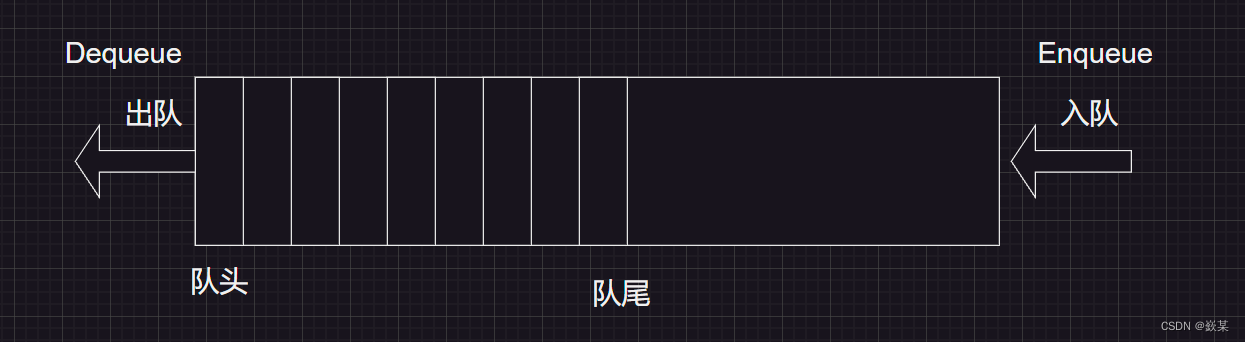
数据结构_栈和队列(Stack Queue)
✨✨所属专栏:数据结构✨✨ ✨✨作者主页:嶔某✨✨ 栈: 代码:function/数据结构_栈/stack.c 钦某/c-language-learning - 码云 - 开源中国 (gitee.com)https://gitee.com/wang-qin928/c-language-learning/blob/master/function/…...

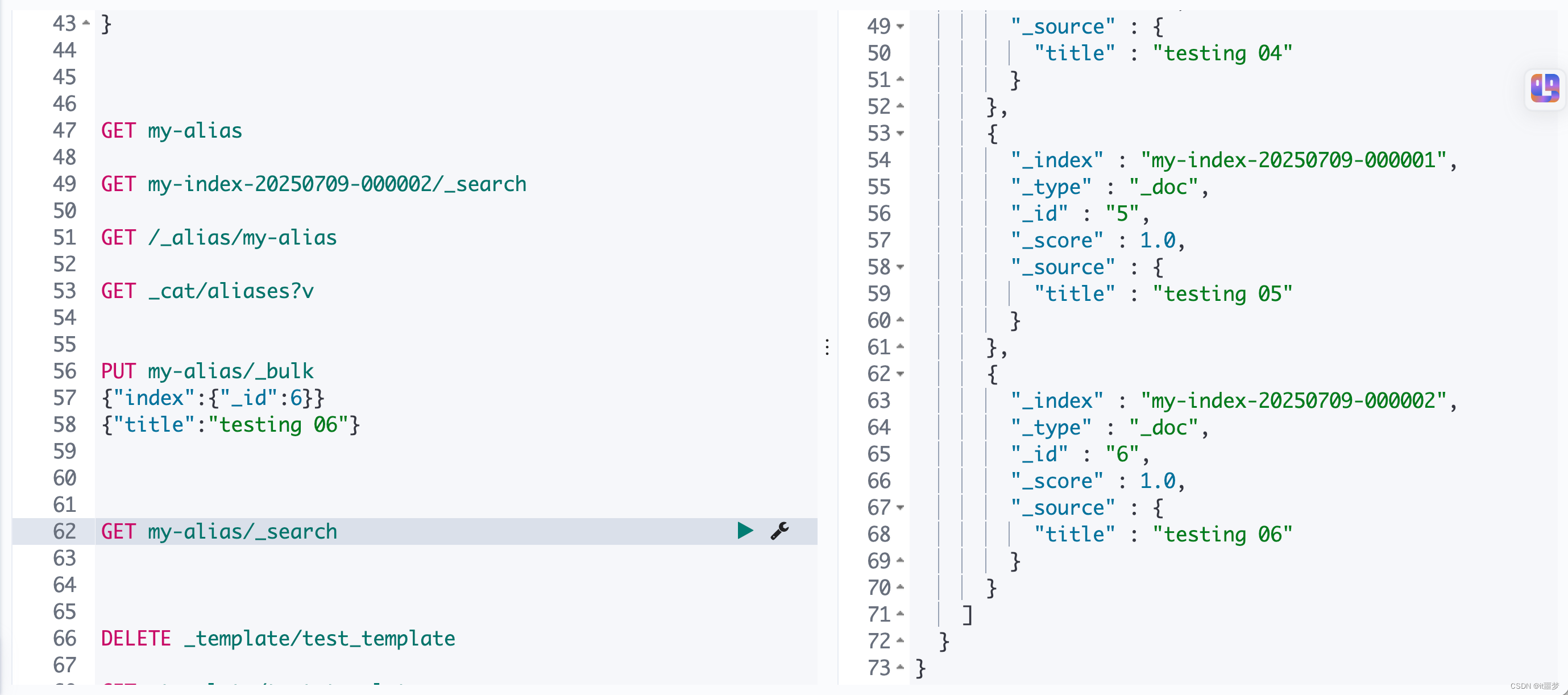
基于docker 的elasticsearch冷热分离及生命周期管理
文章目录 冷热集群架构的应用场景冷热集群架构的优势冷热集群架构实战搭建集群 索引生命周期管理认识索引生命周期索引生命周期管理的历史演变索引生命周期管理的基础知识Rollover:滚动索引 冷热集群架构的应用场景 某客户的线上业务场景如下:系统每天增…...

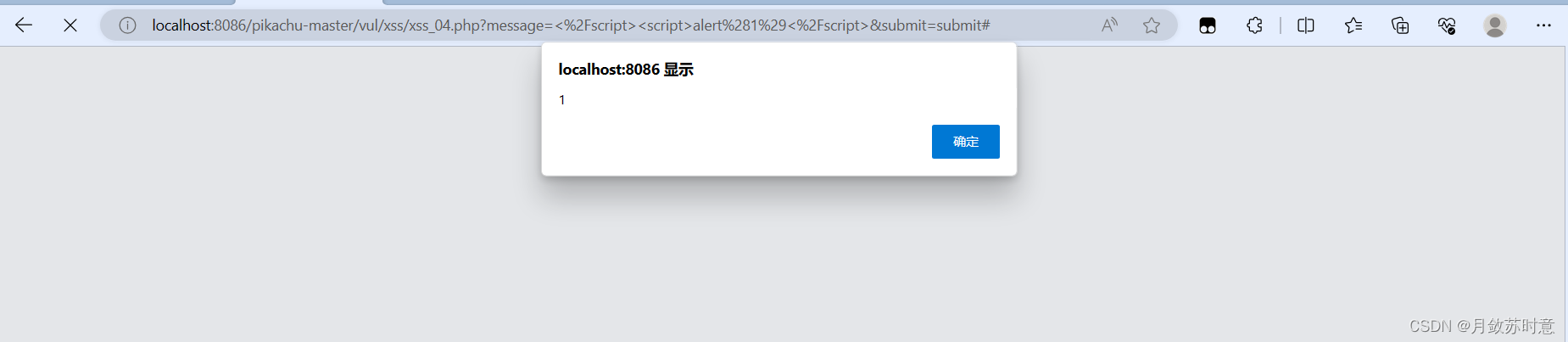
pikachu靶场(xss通关教程)
(注:若复制注入代码攻击无效,请手动输入注入语句,在英文输入法下) 反射型xss(get型) 1.打开网站 发现有个框,然后我们在框中输入一个“1”进行测试, 可以看到提交的数据在url处有显示…...

实验0.0 Visual Studio 2022安装指南
Visual Studio 2022 是一个功能强大的开发工具,对于计算机专业的学生来说,它不仅可以帮助你完成学业项目,还能为你将来的职业生涯打下坚实的基础。通过学习和使用 Visual Studio,你将能够更高效地开发软件,并在编程领域…...

数据结构之----线性表
线性表分为 顺序存储结构 和 链式存储结构 线性表的顺序存储结构: 线性表的顺序存储结构,指的是用一段地址连续的存储单元依次存储线性表的数据元素。 1,顺序表的结构: #define MAXSIZE 20 typedef int El…...

thinkphp5.1 模型auto
在ThinkPHP5.1中,模型的自动完成功能可以通过在模型类中定义auto属性来实现。这个属性是一个数组,包含了需要自动填充的字段和对应的处理规则。 以下是一个简单的例子,展示了如何在ThinkPHP5.1的模型中使用自动完成功能: <?…...

企业微信创建应用(一)
登录到企业微信后台管理(https://work.weixin.qq.com/)进入自建应用(应用管理-应用-创建应用) 3.查看参数AgentId和 Secret 4.企业微信查看效果...

Cosmo Bunny Girl
可爱的宇宙兔女郎的3D模型。用额外的骨骼装配到Humanoid上,Apple混合了形状。完全模块化,包括不带衣服的身体。 技术细节 内置,包括URP和HDRP PDF。还包括关于如何启用URP和HDRP的说明。 LOD 0:面:40076,tris 76694,verts 44783 装配了Humanoid。添加到Humanoid中的其他…...

初始化linux数据盘(3TB)分区-格式化-挂载目录
场景说明:某云给我们服务器加载了一块3TB的硬盘扩容(没有直接扩,原因是原来的盘做的是mbr(什么年代了,谁干的)的分区,最大识别2TB) 确认磁盘 输入命令lsblk 查看数据盘信息 &#…...

NFS网络文件系统的应用
1.配置2台服务器要求如下: a)服务器1: 主机名:user-server.timinglee.org ip地址: 172.25.254.100 [rootserver100 桌面]# hostnamectl hostname user-server.timinglee.org [rootserver100 桌面]# ifconfig eth0: fl…...

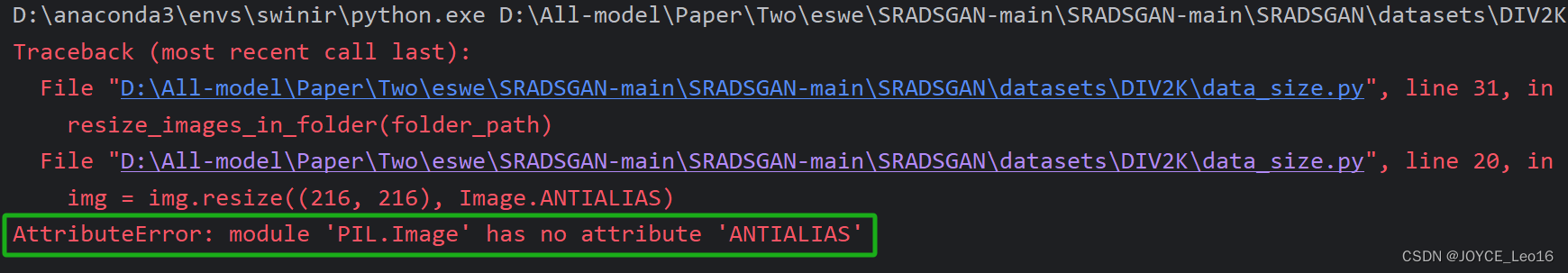
AttributeError: module ‘PIL.Image‘ has no attribute ‘ANTIALIAS‘
问题描述 修改图片大小的时候,代码报错:AttributeError: module PIL.Image has no attribute ANTIALIAS 解决方案 在pillow的10.0.0版本中,ANTIALIAS方法被删除了。 方法1:修改版本(不推荐) pip instal…...

进程的共享主存通信实验
进程的共享主存通信 【预备知识】 共享存储区为进程提供了直接通过主存进行通信的有效手段,不像消息缓冲机制那样需要系统提供缓冲,也不像pipe机制那样需要事先建立一个特殊文件,而是由通信双方直接访问某些共享虚拟储存空间。在Linux中&…...

深度缓冲技术在AI去衣中的神奇作用
引言: 随着人工智能技术的飞速发展,其在图形处理和视觉领域的应用日益增多。AI去衣技术便是其中一个颇具争议但又技术上引人入胜的话题。今天,我们将深入探讨一项关键技术——深度缓冲(Depth Buffering),它…...

能效?性能?一个关于Windows下使用openssl speed进行速度测试的诡异问题
问题描述 最近的某个软件用到了openssl,所以就想着测试一下速度。我的电脑是惠普的,CPU是AMD Ryzen 7 PRO 6850HS,系统是Win11。我使用openssl自带的speed测试加密/解密的速度,命令大致如下: openssl speed -evp aes…...

block性能考虑和线程安全
性能考虑 频繁地创建和销毁大量的 block 可能会对性能造成影响,特别是当这些 block 被拷贝到堆上时。同时,block 捕获大量数据时也会增加内存使用。 在讨论性能考虑时,主要关注的是 block 的创建、拷贝到堆上以及捕获变量的成本。以下是针对…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
