基础ArkTS组件:帧动画,内置动画组件,跑马灯组件(HarmonyOS学习第三课【3.6】)
帧动画
帧动画也叫序列帧动画,其原理就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。ArkUI开发框架提供了 ImageAnimator 组件实现帧动画能力,本节笔者介绍一下 ImageAnimator 组件的简单使用。
官方文献
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
ImageAnimator()
属性
除支持通用属性外,还支持以下属性:
| 参数名称 | 参数类型 | 参数描述 |
|---|---|---|
| images | Array<ImageFrameInfo> | 设置图片帧信息集合。每一帧的帧信息(ImageFrameInfo)包含图片路径、图片大小、图片位置和图片播放时长信息,详见ImageFrameInfo属性说明。 默认值:[] 说明: 不支持动态更新。 |
| state | AnimationStatus | 默认为初始状态,用于控制播放状态。 默认值:AnimationStatus.Initial |
| duration | number | 单位为毫秒,默认时长为1000ms;duration为0时,不播放图片;值的改变只会在下一次循环开始时生效;当images中任意一帧图片设置了单独的duration后,该属性设置无效。 默认值:1000 |
| reverse | boolean | 设置播放顺序。false表示从第1张图片播放到最后1张图片; true表示从最后1张图片播放到第1张图片。 默认值:false |
| fixedSize | boolean | 设置图片大小是否固定为组件大小。 true表示图片大小与组件大小一致,此时设置图片的width 、height 、top 和left属性是无效的。false表示每一张图片的width 、height 、top和left属性都要单独设置。 默认值:true |
| preDecode(deprecated) | number | 预解码的图片数量。例如该值设为2,则播放当前页时会提前加载后面两张图片至缓存以提升性能。 从API version9开始废弃。 默认值:0 |
| fillMode | FillMode | 设置动画开始前和结束后的状态,可选值参见FillMode说明。 默认值:FillMode.Forwards |
| iterations | number | 默认播放一次,设置为-1时表示无限次播放。 默认值:1 |
ImageFrameInfo对象说明
| 参数名称 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| src | string | Resource9+ | 是 | 图片路径,图片格式为svg,png和jpg,从API Version9开始支持Resource类型的路径。 |
| width | number | string | 否 | 图片宽度。 默认值:0 |
| height | number | string | 否 | 图片高度。 默认值:0 |
| top | number | string | 否 | 图片相对于组件左上角的纵向坐标。 默认值:0 |
| left | number | string | 否 | 图片相对于组件左上角的横向坐标。 默认值:0 |
| duration | number | 否 | 每一帧图片的播放时长,单位毫秒。 默认值:0 |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onStart(event: () => void) | 状态回调,动画开始播放时触发。 |
| onPause(event: () => void) | 状态回调,动画暂停播放时触发。 |
| onRepeat(event: () => void) | 状态回调,动画重复播放时触发。 |
| onCancel(event: () => void) | 状态回调,动画取消播放时触发。 |
| onFinish(event: () => void) | 状态回调,动画播放完成时触发。 |
拓展部分
ImageAnimator定义介绍
interface ImageAnimatorInterface {(): ImageAnimatorAttribute;
}
由源码可知,ImageAnimator 组件不需要设置额外的配置参数。
ImageAnimator属性介绍
declare class ImageAnimatorAttribute extends CommonMethod<ImageAnimatorAttribute> {images(value: Array<{src: string;width?: number | string;height?: number | string;top?: number | string;left?: number | string;duration?: number;}>,): ImageAnimatorAttribute;state(value: AnimationStatus): ImageAnimatorAttribute;duration(value: number): ImageAnimatorAttribute;reverse(value: boolean): ImageAnimatorAttribute;fixedSize(value: boolean): ImageAnimatorAttribute;preDecode(value: number): ImageAnimatorAttribute;fillMode(value: FillMode): ImageAnimatorAttribute;iterations(value: number): ImageAnimatorAttribute;
}
- images:设置图片帧信息集合。每一帧的帧信息包含图片路径、图片大小、图片位置和图片播放时长信息。详细说明如下:
- src:图片路径,图片格式为
svg,png,jpg和webp。 - width:图片宽度。
- height:图片高度。
- top:图片相对于组件左上角的纵向坐标。
- left:图片相对于组件左上角的横向坐标。
- duration:每一帧图片的播放时长,单位毫秒。
- src:图片路径,图片格式为
- state:设置播放状态,
AnimationStatus定义了以下 4 中状态:- Initial(默认值):动画初始状态。
- Running:动画处于播放状态。
- Paused:动画处于暂停状态。
- Stopped:动画处于停止状态。
- fixedSize:设置图片大小是否固定为组件大小。 true 表示图片大小与组件大小一致,此时设置图片的
width、height、top和left属性是无效的。 false 表示每一张图片的width、height、top和left属性都要单独设置。 - preDecode:是否启用预解码,默认值为 0 ,即不启用预解码,如该值设为 2 ,则播放当前页时会提前加载后面两张图片至缓存以提升性能。
- fillMode:设置动画开始前和结束后的状态,
FillMode参数类型说明如下:- None:播放完成后恢复初始状态。
- Forwards:播放完成后保持动画结束时的状态。
- iterations:设置播放次数,设置为 -1 时表示无限次播放。
简单样例如下所示:
@Entry
@Component
struct ImageAnimatorTest {build() {Column({ space: 10 }) {ImageAnimator().images([ // 序列帧资源数组{src: "/pages/loading_01.png", // 图片帧资源duration: 150 // 播放时长},{src: "/pages/loading_02.png", // 图片帧资源duration: 150 // 播放时长},{src: "/pages/loading_03.png", // 图片帧资源duration: 150 // 播放时长},{src: "/pages/loading_04.png", // 图片帧资源duration: 150 // 播放时长},{src: "/pages/loading_05.png", // 图片帧资源duration: 150 // 播放时长},{src: "/pages/loading_06.png", // 图片帧资源duration: 150 // 播放时长},{src: "/pages/loading_07.png", // 图片帧资源duration: 150 // 播放时长},{src: "/pages/loading_08.png", // 图片帧资源duration: 150 // 播放时长},{src: "/pages/loading_09.png", // 图片帧资源duration: 150 // 播放时长},{src: "/pages/loading_10.png", // 图片帧资源duration: 150 // 播放时长},{src: "/pages/loading_11.png", // 图片帧资源duration: 150 // 播放时长},{src: "/pages/loading_12.png", // 图片帧资源duration: 150 // 播放时长}]).state(AnimationStatus.Running) // 设置正在播放状态.iterations(-1) // 设置无限循环播放.preDecode(2) // 预加载2张图片.width(60).height(60)}.width('100%').height("100%").padding(10)}
}每一帧图片自行配置即可逐帧播放
官方案例:
// xxx.ets
@Entry
@Component
struct ImageAnimatorExample {@State state: AnimationStatus = AnimationStatus.Initial@State reverse: boolean = false@State iterations: number = 1build() {Column({ space: 10 }) {ImageAnimator().images([{src: $r('app.media.img1')},{src: $r('app.media.img2')},{src: $r('app.media.img3')},{src: $r('app.media.img4')}]).duration(2000).state(this.state).reverse(this.reverse).fillMode(FillMode.None).iterations(this.iterations).width(340).height(240).margin({ top: 100 }).onStart(() => {console.info('Start')}).onPause(() => {console.info('Pause')}).onRepeat(() => {console.info('Repeat')}).onCancel(() => {console.info('Cancel')}).onFinish(() => {console.info('Finish')this.state = AnimationStatus.Stopped})Row() {Button('start').width(100).padding(5).onClick(() => {this.state = AnimationStatus.Running}).margin(5)Button('pause').width(100).padding(5).onClick(() => {this.state = AnimationStatus.Paused // 显示当前帧图片}).margin(5)Button('stop').width(100).padding(5).onClick(() => {this.state = AnimationStatus.Stopped // 显示动画的起始帧图片}).margin(5)}Row() {Button('reverse').width(100).padding(5).onClick(() => {this.reverse = !this.reverse}).margin(5)Button('once').width(100).padding(5).onClick(() => {this.iterations = 1}).margin(5)Button('infinite').width(100).padding(5).onClick(() => {this.iterations = -1 // 无限循环播放}).margin(5)}}.width('100%').height('100%')}
}
内置动画组件
LoadingProgress
用于显示加载动效的组件。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
LoadingProgress()
创建加载进展组件。
从API version 9开始,该接口支持在ArkTS卡片中使用。
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| color | ResourceColor | 设置加载进度条前景色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
官方案例:
// xxx.ets
@Entry
@Component
struct LoadingProgressExample {build() {Column({ space: 5 }) {Text('Orbital LoadingProgress ').fontSize(9).fontColor(0xCCCCCC).width('90%')LoadingProgress().color(Color.Blue)}.width('100%').margin({ top: 5 })}
}
跑马灯组件
跑马灯组件,用于滚动展示一段单行文本,仅当文本内容宽度超过跑马灯组件宽度时滚动。
使用跑马灯组件我们可以按照自己想要的样式来设定跑马灯
Marquee
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
Marquee(value: { start: boolean, step?: number, loop?: number, fromStart?: boolean, src: string })
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| start | boolean | 是 | 控制跑马灯是否进入播放状态。 说明: 有限的滚动次数播放完毕后,不可以通过改变start重置滚动次数重新开始播放。 |
| step | number | 否 | 滚动动画文本滚动步长。 默认值:6,单位vp |
| loop | number | 否 | 设置重复滚动的次数,小于等于零时无限循环。 默认值:-1 说明: ArkTS卡片上该参数设置任意值都仅在可见时滚动一次。 |
| fromStart | boolean | 否 | 设置文本从头开始滚动或反向滚动。 默认值:true |
| src | string | 是 | 需要滚动的文本。 |
属性
除支持文本通用属性:fontColor、fontSize、fontWeight、fontFamily外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| allowScale | boolean | 是否允许文本缩放。 暂不支持该接口。 默认值:false |
事件
| 名称 | 功能描述 |
|---|---|
| onStart(event: () => void) | 开始滚动时触发回调。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| onBounce(event: () => void) | 完成一次滚动时触发,若循环次数不为1,则该事件会多次触发。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| onFinish(event: () => void) | 滚动全部循环次数完成时触发回调。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
官方案例:
// xxx.ets
@Entry
@Component
struct MarqueeExample {@State start: boolean = falseprivate fromStart: boolean = trueprivate step: number = 50private loop: number = Infinityprivate src: string = "Running Marquee starts rolling"build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {Marquee({start: this.start,step: this.step,loop: this.loop,fromStart: this.fromStart,src: this.src}).width(360).height(80).fontColor('#FFFFFF').fontSize(48).fontWeight(700).backgroundColor('#182431').margin({ bottom: 40 }).onStart(() => {console.info('Marquee animation complete onStart')}).onBounce(() => {console.info('Marquee animation complete onBounce')}).onFinish(() => {console.info('Marquee animation complete onFinish')})Button('Start').onClick(() => {if(this.start==false){this.start = true //播放}else{this.start = false; //暂停}}).width(120).height(40).fontSize(16).fontWeight(500).backgroundColor('#007DFF')}.width('100%').height('100%')}
}
相关文章:

基础ArkTS组件:帧动画,内置动画组件,跑马灯组件(HarmonyOS学习第三课【3.6】)
帧动画 帧动画也叫序列帧动画,其原理就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。ArkUI开发框架提供了 ImageAnimator 组件实现帧动画能力,本节笔者介绍一下 ImageAnimator 组件的简单使用。 官方文献 说明 该组件从A…...

vant NavBar 导航栏详解
vant 是一个基于 Vue 的移动端 UI 组件库,而 NavBar 是其中的一个导航栏组件。下面是对 vant 的 NavBar 导航栏组件的详细解释: 1. 引入 NavBar 首先,你需要在你的 Vue 组件中引入 NavBar 组件: import { NavBar } from vant; …...

Python自动化办公实战案例:文件整理与邮件发送
目录 一、引言 二、案例背景 三、实战案例 (一)文件自动整理 (二)邮件自动发送 四、结语 一、引言 随着办公自动化的兴起,Python作为一门强大的编程语言,逐渐被应用于日常办公中。从文件整理到邮件…...

2024中国(重庆)无人机展览会8月在重庆举办
2024中国(重庆)无人机展览会8月在重庆举办 邀请函 主办单位: 中国航空学会 重庆市南岸区人民政府 招商执行单位: 重庆港华展览有限公司 报名:【交易会I 59交易会2351交易会9466】 展会背景: 为更好的培养航空航天产业和无人…...

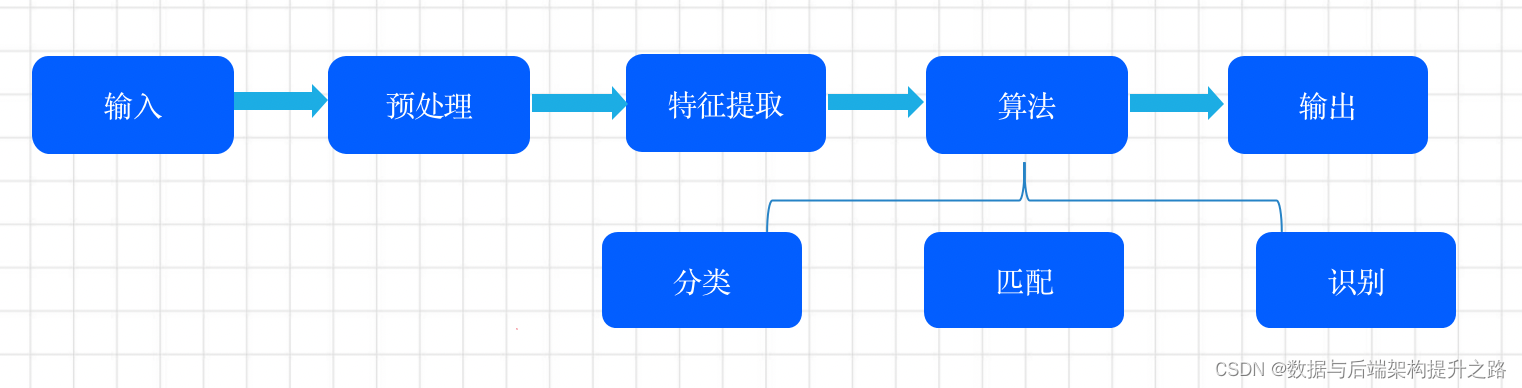
自动驾驶技术与传感器数据处理
目录 自动驾驶总体架构 感知系统 决策系统 定位系统 计算平台 仿真平台 自动驾驶公开数据集 激光点云 点云表征方式 1) 原始点云 2) 三维点云体素化 3)深度图 4)鸟瞰图 点云检测障碍物的步骤 PCL点云库 车载毫米波雷达 车载相机 设备标定 自动驾驶…...

高效测评系统方案助力沃尔玛、亚马逊卖家提升产品销量
无论在哪个电商平台,测评确实是最有效的推广方式。测之前一定要选好产品,因为对于大部分卖家而言,不可能你店铺里所有的都是爆款,所以选择的是需要有潜力成为爆款的产品。测评是指通过搭建安全的环境模拟真实的买家购物行为&#…...

B/S模式的web通信(高并发服务器)
这里写目录标题 目标实现的目标 服务器代码(采用epoll实现服务器)整体框架main函数init_listen_fd函数(负责对lfd初始化的那一系列操作)epoll_run函数do_accept函数do_read函数内容补充:http中的getline函数 详解do_re…...

C语言每日一题—约瑟夫问题
13个人围成一圈,从第1个人开始顺序报号1、2、3,凡报到3的人退出圈子。找出最后留在圈子里的人原来的序号。要求用结构体编程实现。***输出提示:"\n出圈成员及顺序:" ***输出格式:"%3d" ***输出提示…...

语言:C#
一、VSCode生成exe 二、...

[力扣题解]45. 跳跃游戏 II
题目:45. 跳跃游戏 II 思路 贪心法; 只需记录2个变量,当前点能达到的最远距离,和上一步能到达的最远距离; (真有意思,代码随想录给出的是curDistance,nextDistance2个,…...
)
pywinauto操作windows应用(未完成)
pywinauto 脚本制作 一 、获取窗口句柄 首先获取句柄,其次扫描组件,然后对按钮和文本进行操作 安装依赖 pip install pywin32 -i https://pypi.doubanio.com/simple扫描全部的句柄 import win32gui# GetDesktopWindow 获得代表整个屏幕的一个窗口&a…...

(超详细讲解)实现将idea的java程序打包成exe (新版,可以在没有java的电脑下运行,即可以发给好朋友一起玩)
目录 实现打包到exe大概步骤 工具准备 1.将java程序文件打包成jar文件 2.准备好jre文件 3.使用exe4j软件打包好 4.最终打包 实现打包到exe大概步骤 1.打包需要满足的条件:将java文件转成jar文件的工具exe4j、 以及需要满足jdk1.8以上(因安装exe4…...

学习软考----数据库系统工程师29
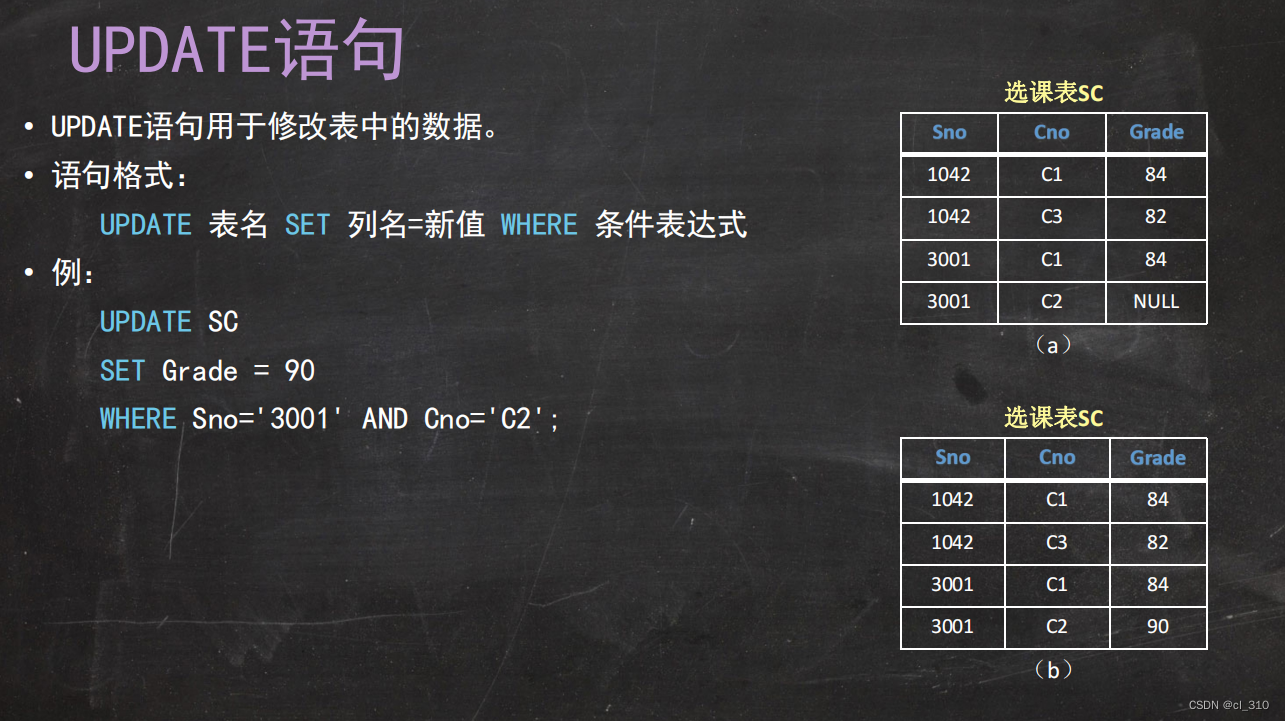
数据操作 SELECT基本结构 简单查询 连接查询 子查询 聚集函数 分组查询 字符串操作 集合操作 外连接 INSERT INTO语句 DELETE语句 UPDATE语句...

STL中的优先级队列
目录 1.引言 2.简介 3.基本操作 4.实现原理 5.自定义优先级比较 6.相关题目 7.能特点 8.总结 1.引言 在C标准库中,优先级队列是一种非常有用的数据结构,它允许我们根据元素的优先级来对其进行排序和访问。这种数据结构在多种应用场景中都发挥着重…...

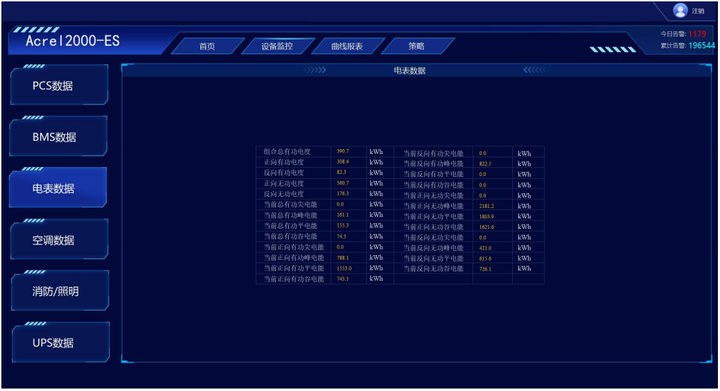
浅谈Acrel-2000ES储能能量管理系统的设计与应用-安科瑞 蒋静
0 前言 为进一步提升河南省分布式光伏发电发展水平,促进行业健康可持续发展,河南省发布关于促进分布式光伏发电健康可持续发展的通知。对于储能行业,可以用到安科瑞Acrel-2000ES储能能量管理系统。 储能柜EMS能量管理系统 1、产品名称 储…...

会员卡积分小程序系统源码商业运营版 行业一站式解决方案附带源代码以及搭建安装部署教程
系统概述 会员卡积分小程序系统源码商业运营版是一套完整的会员卡积分系统解决方案,包含前端小程序、后端管理系统以及数据库设计。该系统支持多种会员卡类型、积分规则设定、积分兑换、优惠券发放等功能,满足企业对于会员积分管理的各种需求。同时&…...

uniapp 百度地图 拖动获取经纬度级搜索连用
import loadBMap from /utils/loadBMap.js// 百度聚合具体代码 // 拖动 initMapc() {let that thisloadBMap(百度key).then(() > {map new BMap.Map(mapContainer)const centerPoint new BMap.Point(this.longitude, this.latitude)map.centerAndZoom(centerPoint, this.…...
)
Yarn的安装和使用详细教程(Mac/Window)
目录 Yarn是什么? Mac安装Yarn 使用Homebrew安装Yarn 使用npm安装Yarn Windows安装Yarn 使用npm安装Yarn Yarn使用 常用命令: 特殊命令: Yarn是什么? Yarn是一个流行的包管理工具,用于管理JavaScript项目的依…...

高考志愿系统-学生管理模块分析
1.获取学生信息: 接口:http://localhost:81/dev-api/college_entrance/student/list?pageNum1&pageSize10 请求方式get 默认传参pageNum和pageSize,表示当前页,每页展示数量 首先通过startPage()方法获取分页参数当前页&…...

【问题实操】银河高级服务器操作系统实例分享,开机之后反复重启
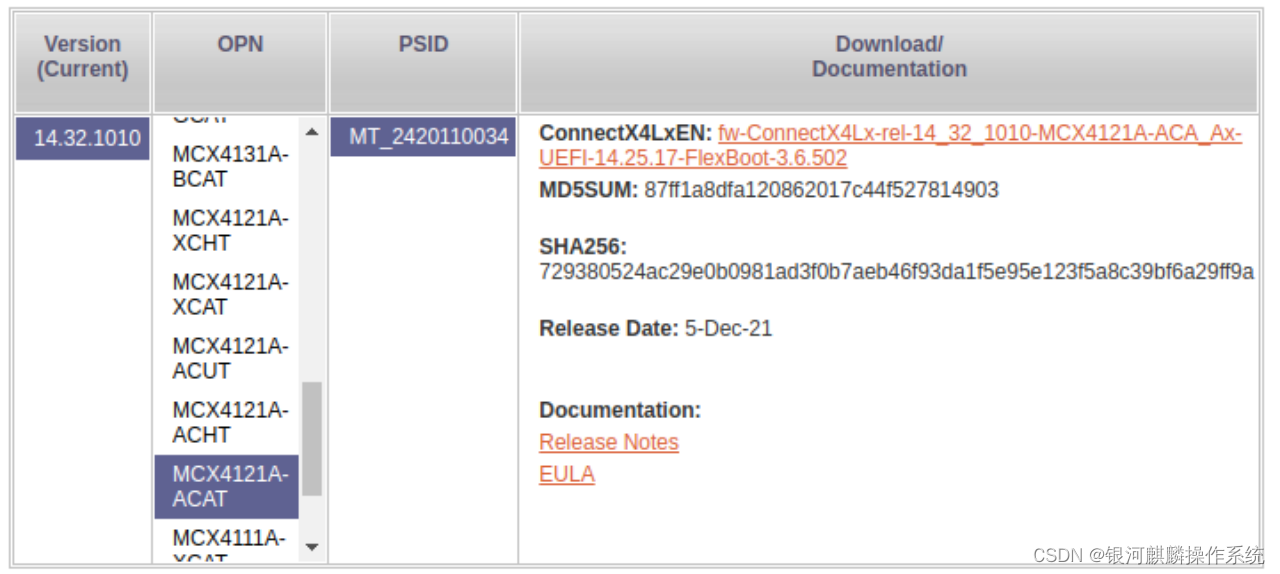
1.服务器环境以及配置 物理机/虚拟机/云/容器 物理机 外网/私有网络/无网络 私有网络 处理器: PHYTIUM FT2000PLUS 2200 MHz 内存: 128 GiB 整机类型/架构: HIKVISION DS-V BIOS版本: HK 601FBE02HK 网卡࿱…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
