按下鼠标进行拖拽,让元素跟随鼠标进行移动,鼠标抬起,元素停止移;js鼠标拖拽 (鼠标按下事件:onmousedown、鼠标移动事件:onmousemove、鼠标抬起事件:onmouseup)
需求如下:
按下鼠标进行拖拽,让元素跟随鼠标进行移动,鼠标抬起,元素停止移动。
解析:
鼠标按下事件:onmousedown
鼠标移动事件:onmousemove
鼠标抬起事件:onmouseup
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#chatFrame{width: 300px;height: 300px;position: absolute;}</style>
</head>
<body><div id="chatFrame" style="width: 300px;height: 300px;background-color: yellowgreen;"></div><script>var div = document.getElementById("chatFrame");var isDragging = false; // 用于标识是否正在拖拽// 鼠标按下事件div.onmousedown = function(event) {isDragging = false; // 每次鼠标按下时重置拖拽标识if (div.setCapture !== undefined) {div.setCapture();}var disX = event.clientX - div.offsetLeft;var disY = event.clientY - div.offsetTop;// 鼠标移动事件document.onmousemove = function(event) {isDragging = true; // 如果发生了移动,认为发生了拖拽var x = event.clientX - disX;var y = event.clientY - disY;div.style.left = x + 'px';div.style.top = y + 'px';};// 鼠标抬起事件document.onmouseup = function() {if (div.releaseCapture !== undefined) {div.releaseCapture();}document.onmousemove = null;// 如果没有发生拖拽,则执行点击事件的默认行为if (!isDragging) {handleIm();}};return false; // 阻止默认行为};// 鼠标点击事件处理函数function handleIm() {console.log("Handle click event");// 在这里添加你希望执行的点击事件的逻辑}</script>
</body>
</html>相关文章:
)
按下鼠标进行拖拽,让元素跟随鼠标进行移动,鼠标抬起,元素停止移;js鼠标拖拽 (鼠标按下事件:onmousedown、鼠标移动事件:onmousemove、鼠标抬起事件:onmouseup)
需求如下: 按下鼠标进行拖拽,让元素跟随鼠标进行移动,鼠标抬起,元素停止移动。 解析: 鼠标按下事件:onmousedown 鼠标移动事件:onmousemove 鼠标抬起事件:onmouseup <!DOCT…...

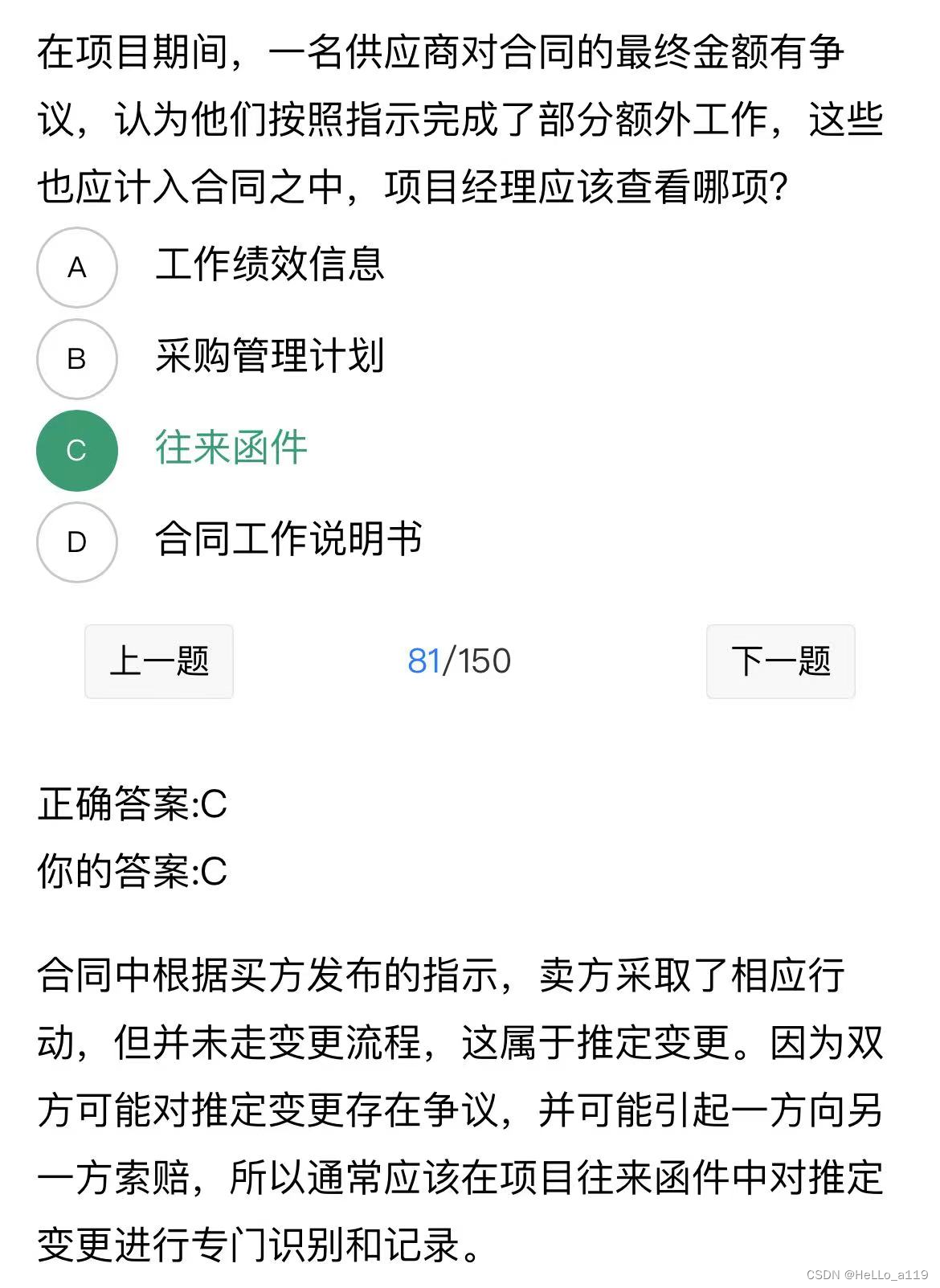
第十二章 项目采购管理
12.1 规划采购管理 12.2 实施采购 12.3 控制采购 项目经理通常没有签订合同的权限,但必须熟悉正规的采购流程; 协议是采购的核心文件,关于协议我们要知道: 协议包括:合同、服务水平协议、谅解、协议备忘录或采购订单 ❗…...

PSFR-GAN复现
写在前面:本博客仅作记录学习之用,部分图片来自网络,如需引用请注明出处,同时如有侵犯您的权益,请联系删除! 文章目录 前言快速开始安装依赖权重下载及复原 训练网络数据集训练脚本 代码详解训练BaseOptio…...

函数和数组
一、函数 1.函数使用方法 定义函数再引用函数 2.基本函数格式 基本格式1: function 函数名{ 命令序列 } 基本格式2: 函数名(){ 命令序列 } 基本格式3: function func_name () {…...

docker安装时报错:Error: Nothing to do
安装docker时报以下错误 解决方法: 1.下载关于docker的相关依赖环境 yum -y install yum-utils device-mapper-persistent-data lvm22.设置下载Docker的镜像源 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo3…...

白盒测试:覆盖测试及测试用例设计
白盒测试:覆盖测试及测试用例设计 一、实验目的 1、掌握白盒测试的概念。 2、掌握逻辑覆盖法。 二、实验任务 某工资计算程序功能如下:若雇员月工作小时超过40小时,则超过部分按原小时工资的1.5倍的加班工资来计算。若雇员月工作小时超过…...

Java高级开发2024高频面试提问题目
1、请先简单自我介绍一下自己?(一般不超过5min) 2、你最熟悉的项目是哪一个,讲一下用了哪些技术栈?(尽量讲出系统架构图使用到的技术组件和为什么选型这个组件?) 3、你项目中使用什…...

Kamailio openssl 3.0.x 需要注意的事项
我们留意到 Debian Bookworm 安装的 openssl 版本是 3.0.x 这里有几个地方要注意: modparam("tls", "init_mode", 1)核心参数 tls_threads_mode 配置为 1 或者 配置为 2,默认为 0版本建议用 5.8.1,貌似 5.7.x 也行 参…...

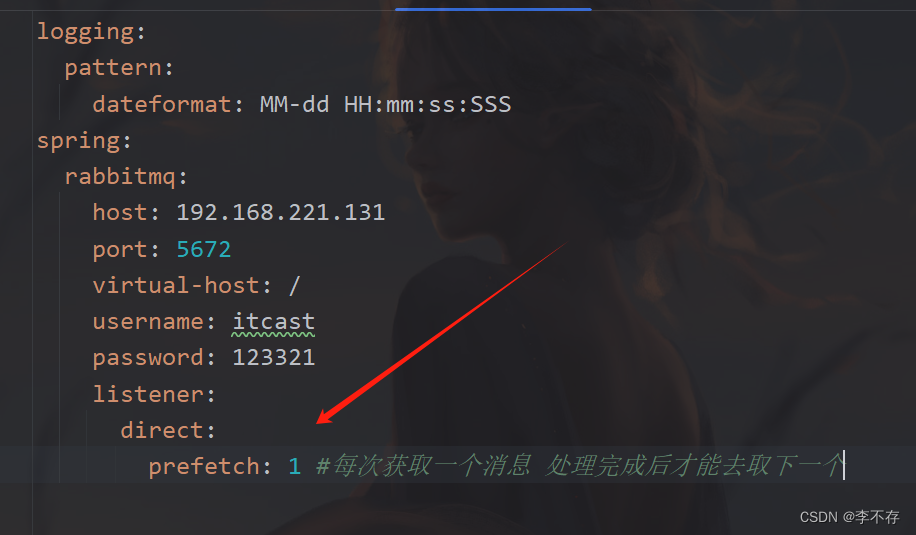
SpringAMQP Work Queue 工作队列
消息模型: 代码模拟: 相较于之前的基础队列,该队列新增了消费者 不再是一个,所以我们通过代码模拟出两个consumer消费者。在原来的消费者类里写两个方法 其中消费者1效率高 消费者2效率低 RabbitListener(queues "simple.queue")public voi…...

一分钟带你了解什么是等保测评
等保测评,即网络安全等级保护测评,是依据国家信息安全等级保护制度规定,对信息系统进行安全技术测评和安全管理测评,以确定系统的安全保护水平是否达到预定的安全等级要求。以下是等保测评的相关知识点总结: 测评概述&…...

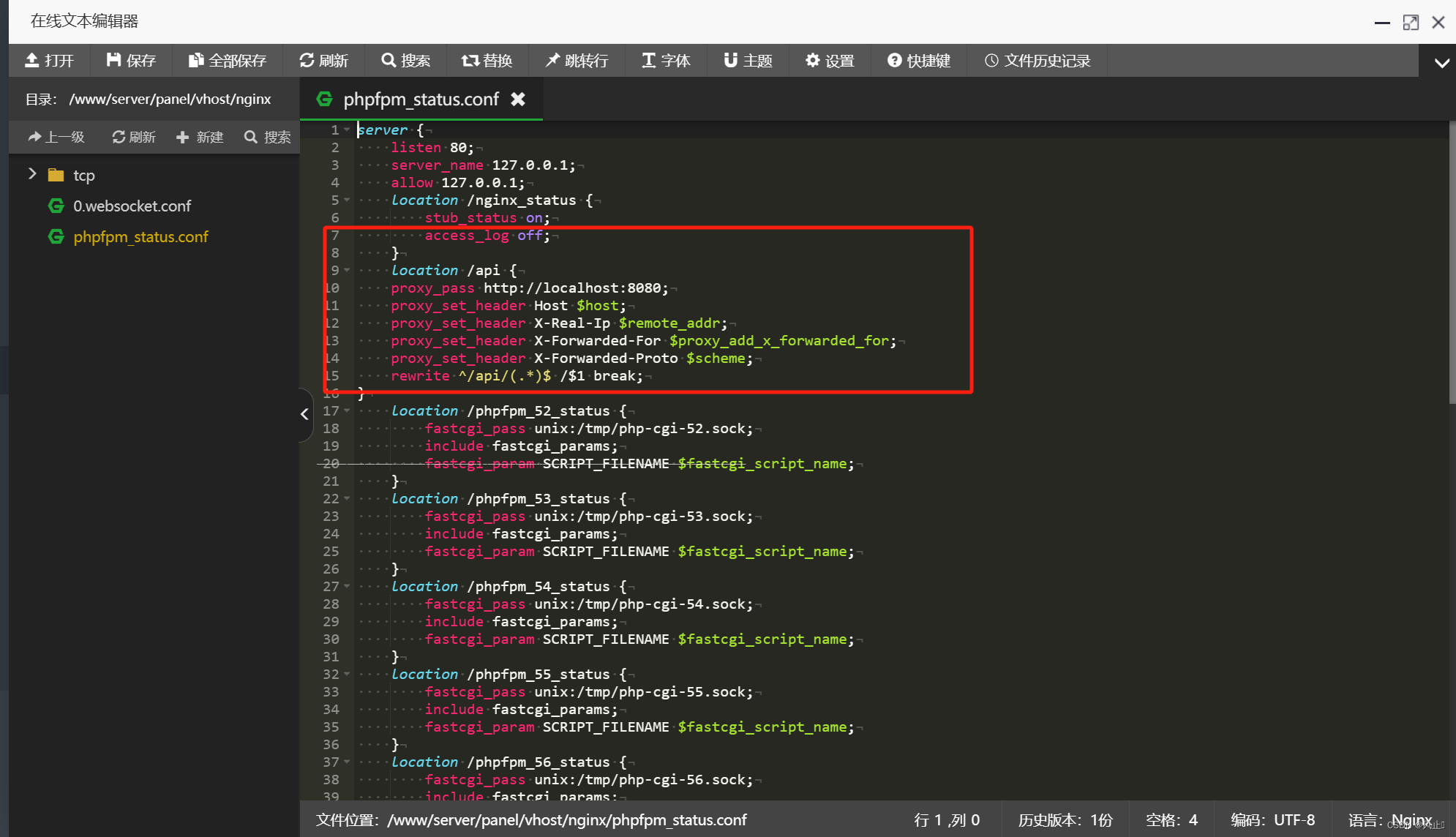
宝塔面板怎么解决nginx跨域问题
1.找到宝塔的nginx配置文件 宝塔有一点不同,nginx配置文件不在nginx的安装目录中,应当去/www/server/panel/vhost/nginx找到 2.添加你要跨域的地址 location /api {proxy_pass http://localhost:8080;proxy_set_header Host $host;proxy_set_header X-…...

Python 自动化脚本系列:第1集
昨天写了一篇介绍如何使用Python实现自动化任务的,文章末尾介绍了一个简单的自动化脚本,因此今天编号从2开始。顺便附上昨天的文章链接: Python 自动化脚本系列:介绍 欢迎关注博主,持续输出更多Python相关内容&#…...

基于PHP开发的图片高清无损在线压缩源码系统 带完整源代码以及搭建教程
系统概述 高清无损在线压缩源码系统基于PHP语言开发,结合GD库和ImageMagick等图像处理工具,实现了对JPEG、PNG、GIF等多种图片格式的高清无损压缩。系统采用B/S架构,用户只需通过浏览器访问系统界面,即可实现图片的上传、压缩、预…...

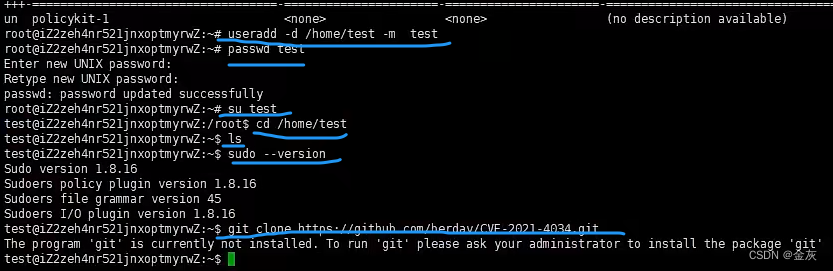
Linux提权--SUDO(CVE-2021-3156)Polkit(CVE-2021-4034)
免责声明:本文仅做技术学习与交流... 目录 SUDO(CVE-2021-3156) 影响版本 -判断: -利用: Polkit(CVE-2021-4034) -判断: -利用: 添加用户 SUDO(CVE-2021-3156) another: SUDO权限配置不当. 影响版本 由系统的内核和发…...

nodejs里面的 http 模块介绍和使用
Node.js的HTTP模块是一个核心模块,它提供了很多功能来创建HTTP服务器和发送HTTP请求。 http.Server是一个基于事件的http服务器,内部是由c实现的,接口是由JavaScript封装。 http.request是一个http客户端工具。 用户向服务器发送数据。 创…...

MVC框架简易实现【精细】
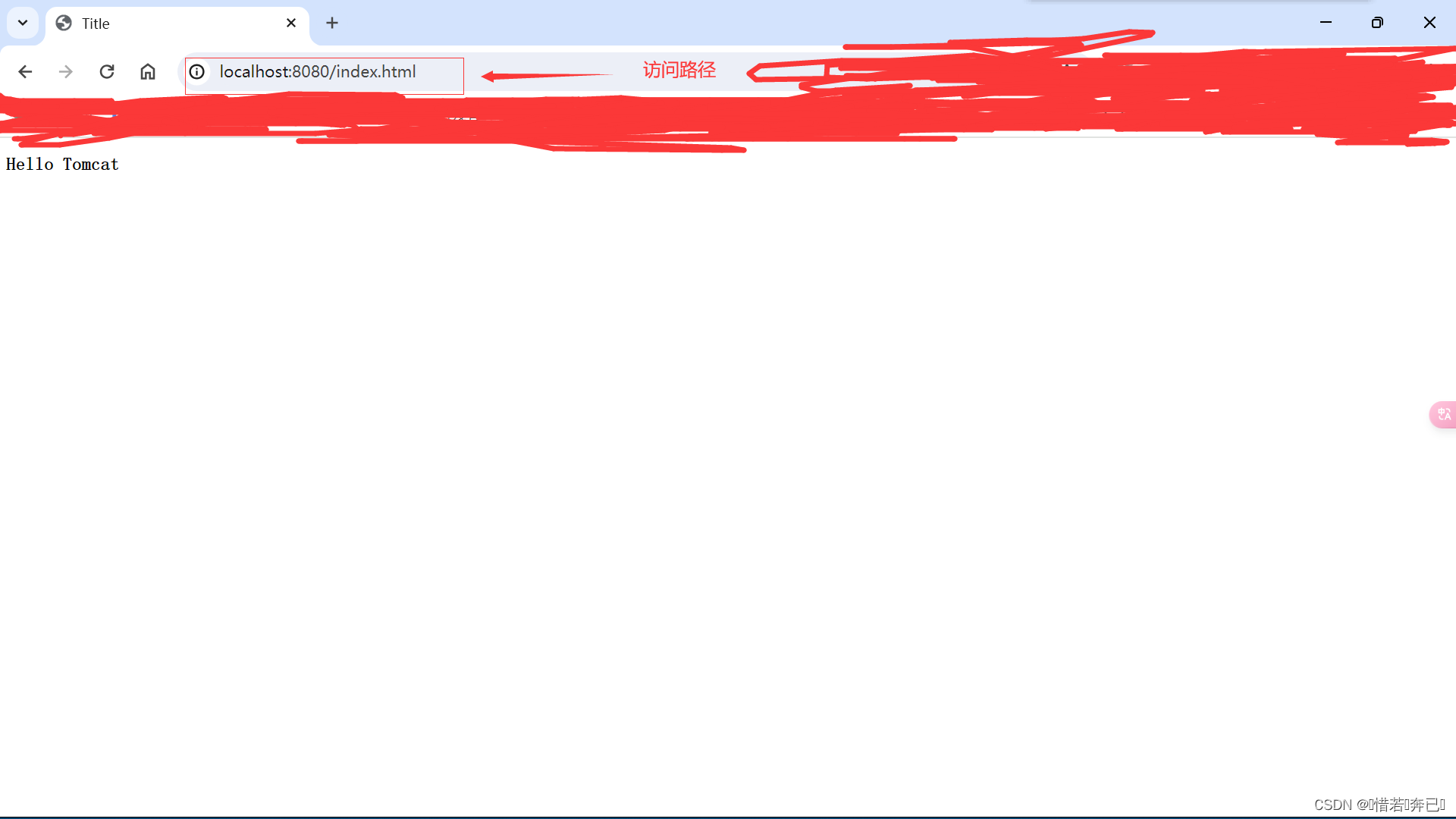
目录 mvc 的架构 MVC 框架 传统web开发的弊端 1.创建一个maven项目 2.添加maven依赖 3.创建TomCatService类 3.1 创建TomcatService类 3.2 TomcatService类讲解 3.3 安装项目到本地仓库,给其他项目使用 4.测试启动Tomcat 4.1 创建一个新的maven项目 4.2 引用…...

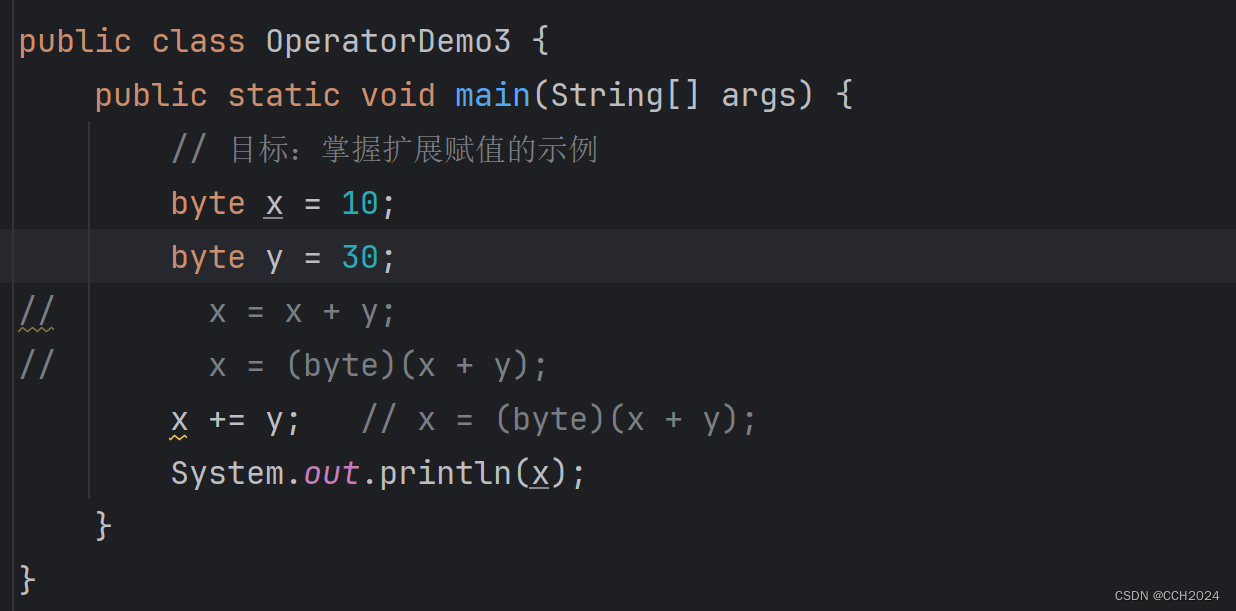
Java入门基础学习笔记18——赋值运算符
赋值运算符: 就是“”,就是给变量赋值的,从右边往左边看。 int a 10; // 把数据赋值给左边的变量a存储。 扩展赋值运算符: 注意:扩展的赋值运算符隐含了强制类型转换。 package cn.ensource.operator;public class…...

csv 可视化 python代码
excel查看csv后,csv就被锁定了,不能修改,用pyqt写一个csv查看工具,拖拽查看,非常方便 目录 第2版,提升加载速度 选中单元格统计个数,求和,平均值...

HashMap 和 Hashtable区别的底层原理
一、容器键值对: 1.HashMap 的 key 和 value 都允许为 null , HashMap 在 key 为 null 的时候,值必须为null。 2.Hashtable 的 key 和 value 都不允许为 null 。 Hashtable 遇到key或value为 null时 ,将抛出 NullPointerException…...

代码随想录35期Day32-Java
Day32题目 LeetCode122.买股票的最佳时机 核心思想:很简单,只要第二天比第一天贵,就第一天买入,第二天卖出 class Solution {public int maxProfit(int[] prices) {// 只要后一天比这一天价钱高就买,然后第二天卖出…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
