探索Vue 3.0中的v-html指令
探索Vue 3.0中的v-html指令
- 一、什么是v-html指令?
- 1、 在Vue 3.0中使用v-html
- 2、 注意事项
- 二、结语
一、什么是v-html指令?
Vue.js作为一款流行的JavaScript框架,不断地演进着。随着Vue 3.0的发布,开发者们迎来了更加强大和灵活的功能。其中,v-html指令作为一个常用的特性,在Vue 3.0中也有了一些变化和优化。在本文中,我们将探索Vue 3.0中v-html指令的使用方法以及一些注意事项。
v-html指令是Vue.js提供的一个用于动态渲染HTML内容的指令。通过该指令,我们可以将一个字符串作为HTML内容动态地渲染到DOM中,使得页面可以根据数据的变化来动态更新HTML结构。
1、 在Vue 3.0中使用v-html
在Vue 3.0中,使用v-html指令与Vue 2.x基本相同。我们可以将v-html指令应用在需要动态渲染HTML内容的DOM元素上,并将需要渲染的HTML字符串作为指令的值传入即可。
<template><div><h1>{{ message }}</h1><button @click="toggleTextColor">切换文本颜色</button><button @click="changeMessage">改变消息</button><!-- 动态绑定样式 --><p :style="{ color: textColor }">这是一个带有动态样式的段落。</p></div>
</template><script setup>
import { ref } from 'vue'// 创建响应式变量
const message = ref('你好,Vue 3!')
const textColor = ref('black')// 切换文本颜色的方法
const toggleTextColor = () => {textColor.value = textColor.value === 'black' ? 'red' : 'black'
}// 改变消息的方法
const changeMessage = () => {message.value = message.value === '你好,Vue 3!' ? '你好,世界!' : '你好,Vue 3!'
}
</script>上述代码片段中,我们定义了一个包含v-html指令的<div>元素,并将htmlContent作为指令的值传入。这样,htmlContent中的HTML字符串就会被动态渲染到DOM中。
2、 注意事项
在使用v-html指令时,需要注意一些安全性问题。Vue 3.0默认会对动态渲染的HTML内容进行严格的HTML转义,以防止XSS攻击。这意味着如果HTML内容中包含潜在的恶意脚本,Vue会自动对其进行转义,从而使其失效。
因此,在使用v-html指令时,务必确保渲染的HTML内容是可信的,或者已经进行了安全性检查。避免直接将未经处理的用户输入作为HTML内容传入,以防止潜在的安全风险。
二、结语
通过本文的介绍,我们了解了Vue 3.0中v-html指令的基本用法以及一些注意事项。v-html指令作为Vue.js框架中常用的特性之一,能够帮助开发者实现动态渲染HTML内容,从而使得页面可以更加灵活地响应数据的变化。在使用v-html指令时,务必注意安全性,以确保应用程序的稳定性和安全性。
相关文章:

探索Vue 3.0中的v-html指令
探索Vue 3.0中的v-html指令 一、什么是v-html指令?1、 在Vue 3.0中使用v-html2、 注意事项 二、结语 一、什么是v-html指令? Vue.js作为一款流行的JavaScript框架,不断地演进着。随着Vue 3.0的发布,开发者们迎来了更加强大和灵活…...

anaconda 环境配置
官方网站下载地址: https://www.anaconda.com/download/ 国内清华镜像下载地址: https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/ 配置国内环境: conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/ …...

DS:顺序表、单链表的相关OJ题训练(2)
欢迎各位来到 Harper.Lee 的学习世界! 博主主页传送门:Harper.Lee的博客主页 想要一起进步的uu欢迎来后台找我哦! 一、力扣--141. 环形链表 题目描述:给你一个链表的头节点 head ,判断链表中是否有环。如果链表中有某个…...

上传到 PyPI
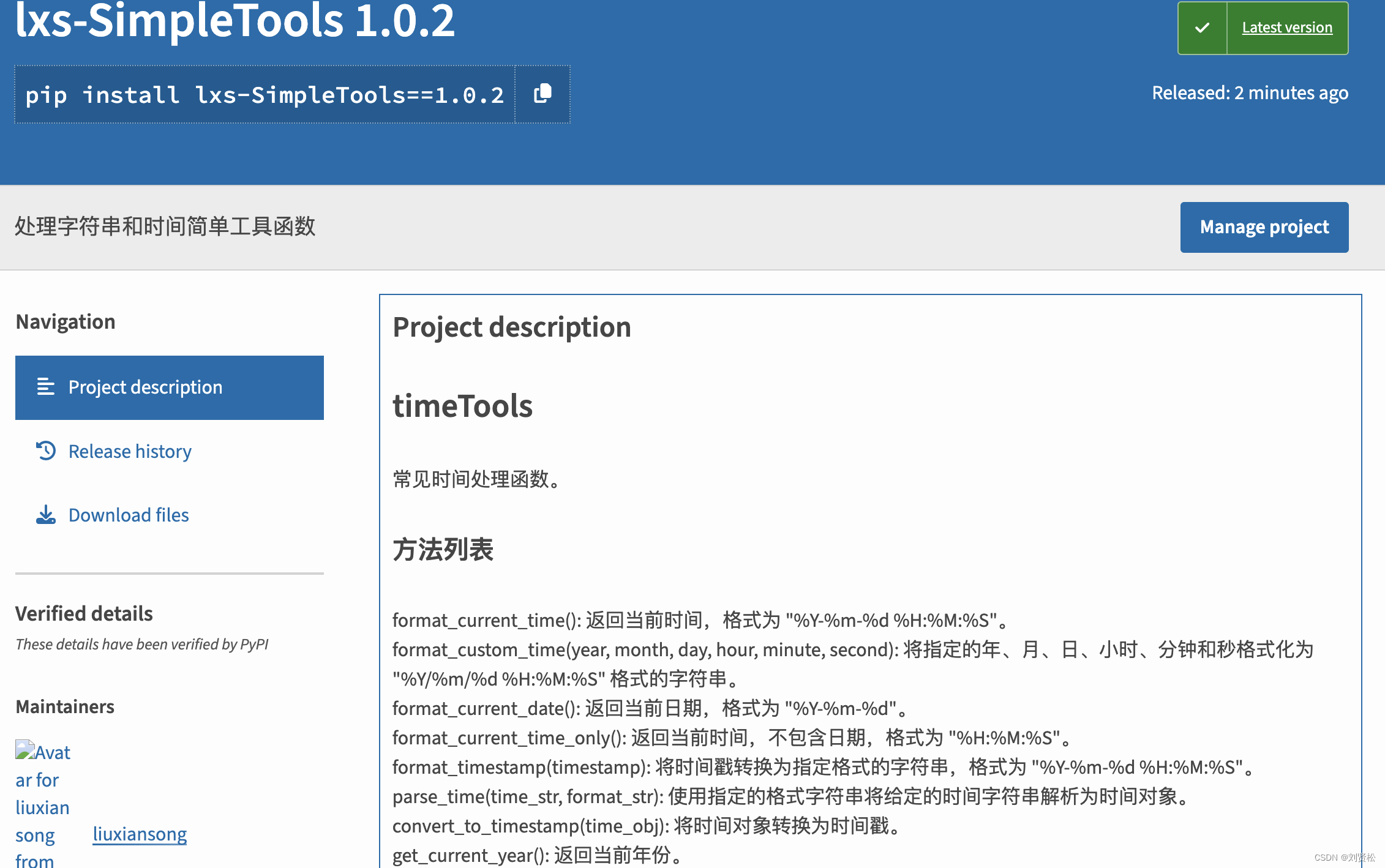
将软件包上传到 PyPI(Python Package Index),您需要遵循以下步骤: 准备软件包:确保您的软件包满足以下要求: 包含一个 setup.py 文件,用于描述软件包的元数据和依赖项。包含软件包的源代码和必要…...

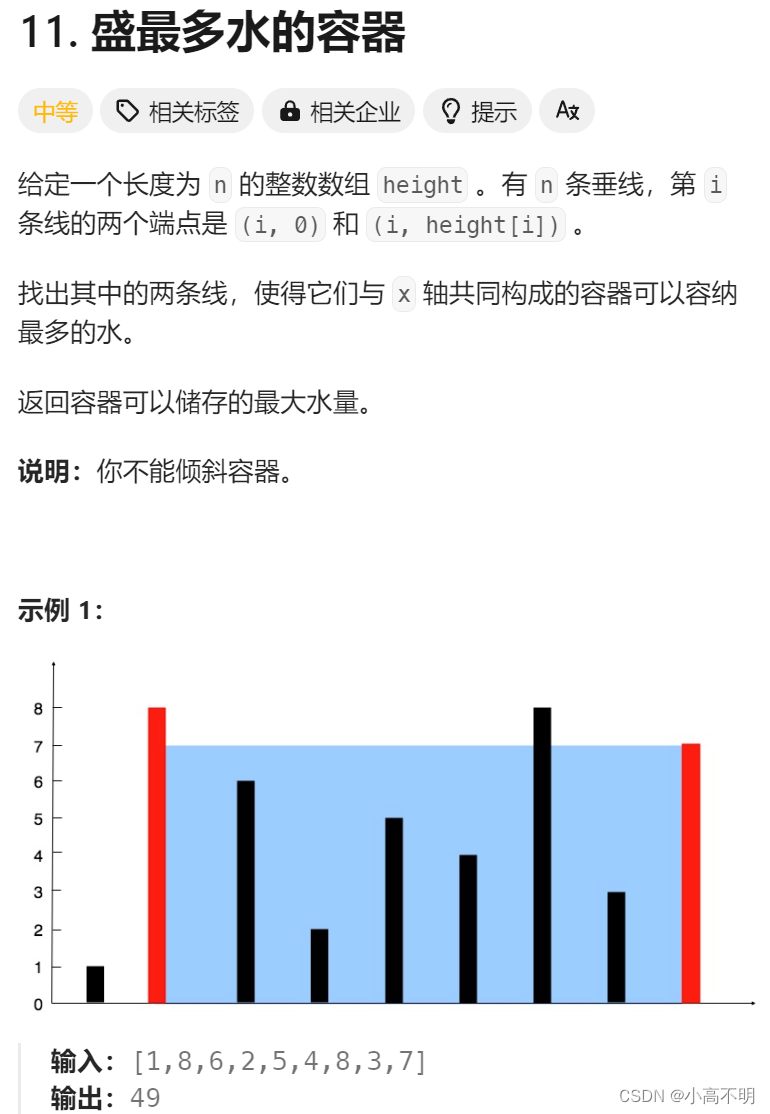
盛最多水的容器(双指针)
解题思路: 1,暴力解法(超时) 我们可以使用两层for循环进行遍历。找到那个最大的面积即可,这里我就不写代码了,因为写了也是超时。 2,双指针法 先定义两个指针一个在最左端,一个在…...

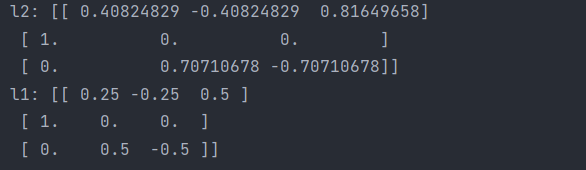
【深度学习】实验3 特征处理
特征处理 python 版本 3.7 scikit-learn 版本 1.0.2 1.标准化 from sklearn.preprocessing import StandardScaler from sklearn.preprocessing import MinMaxScaler from matplotlib import gridspec import numpy as np import matplotlib.pyplot as plt cps np.random.…...

MoneyPrinter国内版改造
背景: MoneyPrinter 是一个自动生成短视频的开源项目。只需要输入短视频主题,然后就可以生成视频。 在国内环境运行时,框架中使用的youtube、抖音文字转语音等功能无法使用,需要对框架进行国内版改造,使其使用国内网络…...

C++ 派生类的引入与特性
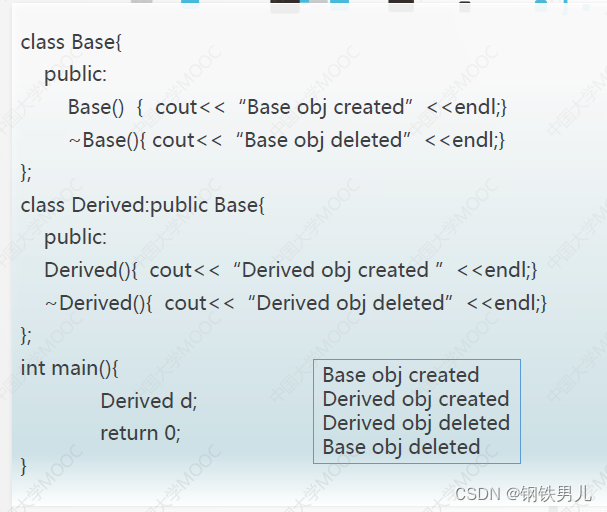
一 继承与派生 从上面的例子可以看出: 继承:一旦指定了某种事物父代的本质特征,那么它的子代将会自动具有哪些性质。这就是一种朴素的可重用的概念。 派生:而且子代可以拥有父代没有的特性,这是可扩充的概念。 1 C 的…...

Poe是什么?怎样订阅Poe?
Poe(全称“开放探索平台”,Platform for Open Exploration)是一款由Quora开发的移动应用程序,于2022年12月推出。该应用程序内置建基于AI技术的聊天机器人,可供用户向机器人询问专业知识、食谱、日常生活,甚…...

基于FPGA的视频矩阵切换方案
一、单个显示设备的系统方案:会议室只有1个显示设备 会议室的信号源有很多,但是显示设备只有1个,这个时候最佳方案是使用切换器。 (1)切换器(控制方式:遥控器、软件、机箱面板、中控ÿ…...

.NET周刊【5月第1期 2024-05-05】
国内文章 一个开源轻量级的C#代码格式化工具(支持VS和VS Code) https://www.cnblogs.com/Can-daydayup/p/18164905 CSharpier是一个开源、免费的C#代码格式化工具,特点是轻量级且依赖Roslyn引擎重构代码格式。支持的IDE包括Visual Studio …...

springcloud -nacos实战
一、nacos 功能简介 1.1.什么是Nacos? 官方简介:一个更易于构建云原生应用的动态服务发现(Nacos Discovery )、服务配置(Nacos Config)和服务管理平台。 Nacos的关键特性包括: 服务发现和服务健康监测动态配置服务动态DNS服务服务及其元数…...

第十五章 数据管理成熟度评估练习
单选题 (每题1分,共19道题) 1、 [单选] 下列选项中属于数据管理成熟度2级特征的选项是? A:很少或没有治理;有限的工具集;单个竖井(系统)内定义角色;控件(如果有的话的应用完全不一致);未解决的数据质量问题 B:治理开始出现;引入一致的工具集;定义了一些角色和…...

tcpdump速查表
tcpdump 速查表 -D 列出网络设备 ~]$ sudo tcpdump -D1.eth02.nflog (Linux netfilter log (NFLOG) interface)3.nfqueue (Linux netfilter queue (NFQUEUE) interface)4.any (Pseudo-device that captures on all interfaces)5.lo [Loopback]-i 指定网卡 前面列出的设备可以…...

单元测试与集成测试:软件质量的双重保障
目录 概述 单元测试 集成测试 单元测试的方法 白盒测试 黑盒测试 白盒测试的方法和用例设计 代码审查 集成测试 单元测试工具 结语 在软件开发中,测试是一个不可或缺的环节,它能够帮助我们发现和修复缺陷,确保软件的质量和可靠性。…...

孙宇晨对话大公网:香港Web3政策友好环境示范意义重大
日前,全球知名华文媒体大公网发布《湾区web3大有可为》重磅系列报道。报道通过对中国香港与大湾区其他城市Web3政策、行业创新和生态建设等方面的梳理,以及对行业领袖和重要行业机构的走访,全面展现了在大湾区一体化发展的背景下,Web3等数字经济模式在该地区的长远发展潜力。 …...

Python运维之多线程!!
一、多线程 二、多线程编程之threading模块 2.1、使用threading进行多线程操作有两种方法: 三、多线程同步之Lock(互斥锁) 四、多线程同步之Semaphore(信号量) 五、多线程同步之Condition 六、多线程同步之Event…...

milvus插入数据时,明明不超长,但总是报长度错误?
在处理插入milvus数据时,设置了字段长度为512. 明明考虑了预留,插入的数据中没有这么长的,但还是会有报错 类似:MilvusException: (code0, messagethe length (564) of 78th string exceeds max length (512) 查找max(len(x) for …...

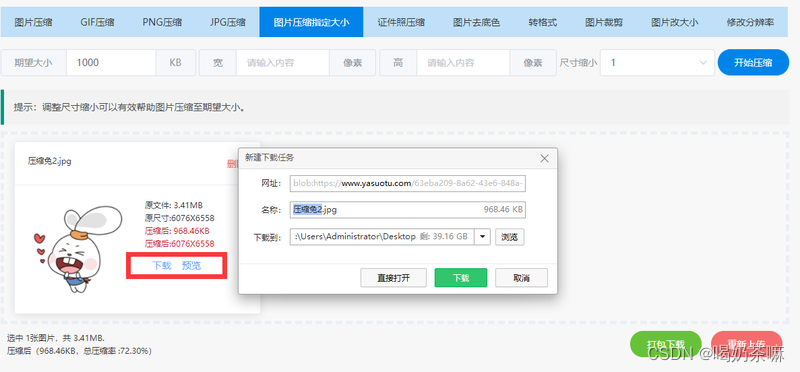
怎么把图片大小缩小到1M?教你几招图片你压缩
当我们的图片数量越来越多的时候,占用的内存也就越来越多,时间长了之后,会导致我们空间不足或者设备比较卡顿,为了缓解这个问题,很多人会选择去删除一些不必要的图片文件,其实还有个方法就是利用图片压缩的…...

python数据分析常见命令
前言 近些天我会整理一些我平时清理csv,excel数据经常用的常见命令来分享给大家学习,大家一起加油! 第一个命令:引入pandas库 pandas库是一个开源的数据分析工具,主要用于数据处理和数据分析。 import pandas as pd 第二个命令…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
