前端 JS 经典:JS 基础类型和 typeof
前言:JS 基础类型就 8 种,这是官方确定的,毋庸置疑。其中原始类型 7 种,对象类型 1 种。而 typeof 关键字是用来判断数据是属于什么类型的。
1. 原始类型
Number、Boolean、String、BigInt、symbol、Undefined、null
typeof 18; // 'number'
typeof true; // 'boolean'
typeof "yqcoder"; // 'string'
// BigInt 表示大于 2^53 - 1 的整数
typeof BigInt(1728371927189372189739217); // 'bigint'
// Symbol 函数返回的值都是唯一的
typeof Symbol(); // 'symbol'
typeof undefined; // 'undefined'
// 关于 null 类型是 'object',这是设计缺陷,不信你去问作者
typeof null; // 'object'2. 对象类型
只有 Object 一种,没有什么 Array,Function,但是为什么通过 typeof 判断,又有 object、function 这两种结果呢。这是因为,函数的本质是一个可以被调用的对象,因此在数据类型的角度来说函数就是对象。所有用 typeof 判断,就可以得到函数对象,和非函数对象。
typeof {}; // 'object'
typeof function () {}; // 'function'相关文章:

前端 JS 经典:JS 基础类型和 typeof
前言:JS 基础类型就 8 种,这是官方确定的,毋庸置疑。其中原始类型 7 种,对象类型 1 种。而 typeof 关键字是用来判断数据是属于什么类型的。 1. 原始类型 Number、Boolean、String、BigInt、symbol、Undefined、null typeof 18…...

Java入门基础学习笔记11——关键字和标识符
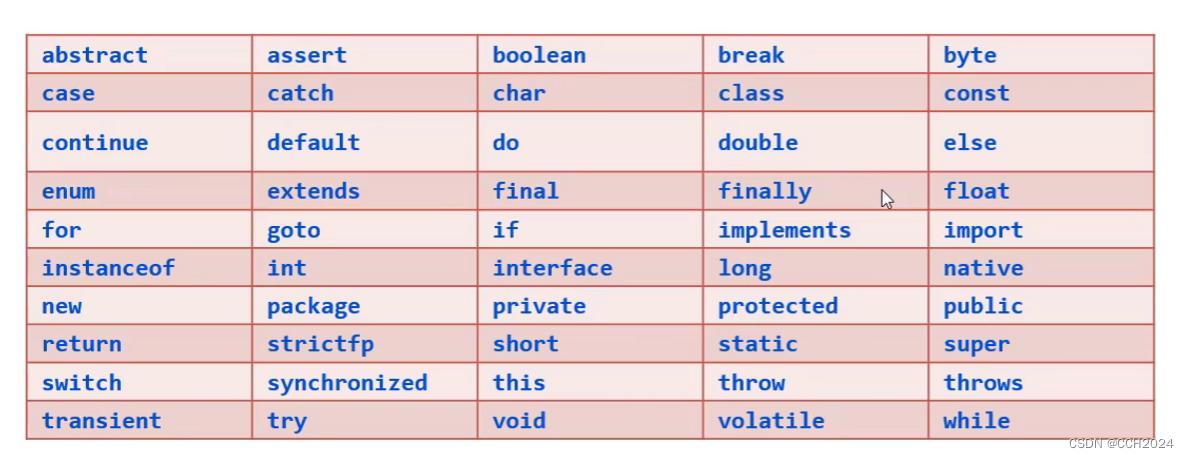
1、关键字 关键字是java中已经被赋予特定意义的,有特殊作用的一些单词,不可以把这些单词作为标识符来使用。 注意:关键字是java用了的,我们就不能用来作为:类名、变量名、否则会报错。 标识符: 标识符就是…...

设计模式-解释器模式(Interpreter)
1. 概念 解释器模式(Interpreter Pattern)是一种行为型设计模式,它用于定义一个语言的文法,并解析语言中的表达式。具体来说,解释器模式通过定义一个解释器来解释语言中的表达式,从而实现对语言的解析和执…...

机器视觉任务中语义分割方法的进化历史
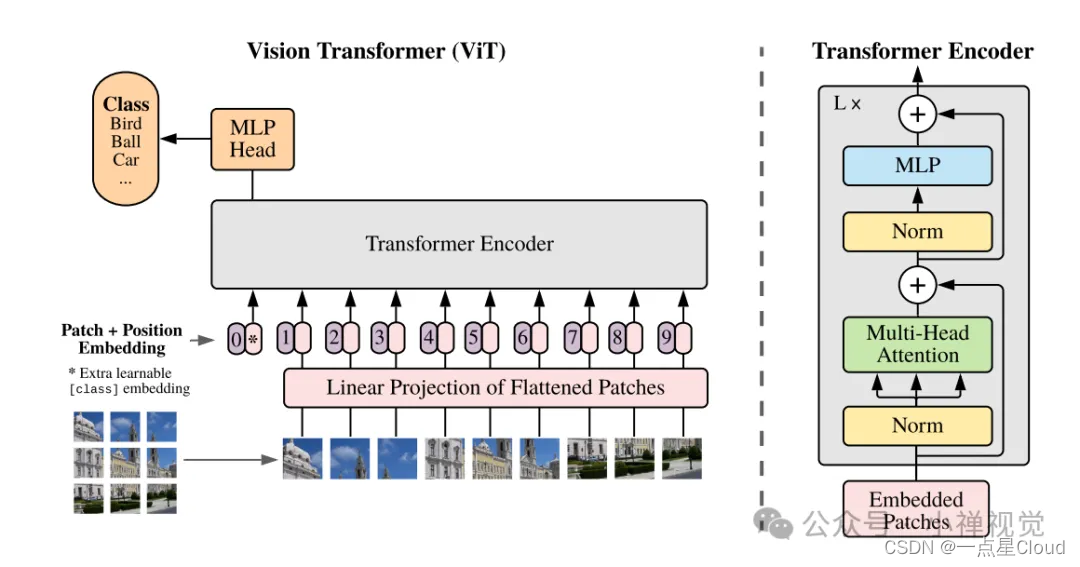
机器视觉任务中语义分割方法的进化历史 一、基于传统方法的图像分割二、基于卷积神经网络的图像分割三、基于Attention机制的图像分割四、语义分割模型的挑战与改进 在图像处理领域,传统图像分割技术扮演着重要角色。 一、基于传统方法的图像分割 这些方法包括大津…...

Java并发编程: Synchronized锁升级
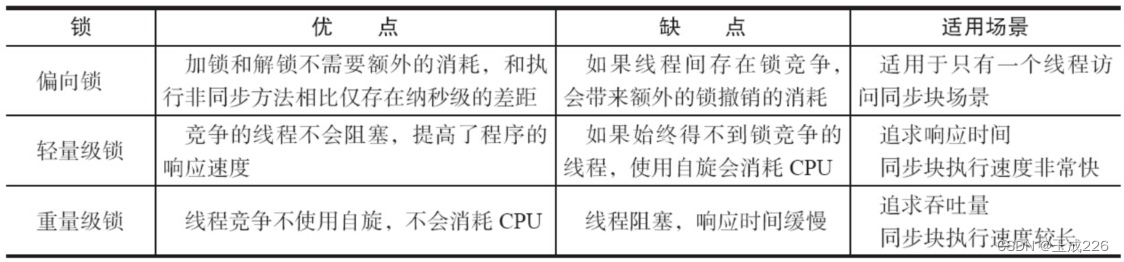
文章目录 一、jdk8 markword实现表二、使用工具来查看锁升级三、默认synchronized(o) 一、jdk8 markword实现表 为什么有自旋锁还需要重量级锁: 自旋消耗CPU资源,如果锁的时间长,或者自旋线程多,CPU会被大量消耗。重量…...

Atcoder C - Routing
https://atcoder.jp/contests/arc177/tasks/arc177_c 思路:该问题可以归约为最短路问题,问题中的条件1和条件2是相互独立的,可以分开考虑,从地图中的一个点,沿上下左右四个方向走,所花费的代价为࿱…...

升级! 测试萌新Python学习之连通数据库Pymsql增删改及封装(四)
pymysql 数据库概述python对数据库的增删改查pymysql核心操作事务事务操作pymysql工具类封装每日复习ChatGPT的回答 数据库概述 分类 关系型数据库: 安全 如, mysql oracle SQLite…database tables 行列 非关系型数据库: 高效 如, redis mongoDB…数据存储结构多样 键值对…...

【大数据】containered学习笔记
文章目录 1. Containerd安装1.1 YUM方式安装 【后端&网络&大数据&数据库目录贴】 1. Containerd安装 1.1 YUM方式安装 获取YUM源 获取阿里云YUM源 wget -O /etc/yum.repos.d/docker-ce.repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo 查…...

「TypeScript」TypeScript入门练手题
前言 TypeScript 越来越火,现在很多前端团队都使用它,因此咱们前端码农要想胜任以后的前端工作,就要更加熟悉它。 入门练手题 interface A {x: number;y: number; }type T Partial<A>;const a: T { x: 0, y: 0 }; const b: T { …...

k8s 使用Docker和Containerd对比分析
目录 k8s 使用Docker和Containerd对比分析 互动1:docker build构建的镜像和containerd镜像通用吗? 互动2:k8s1.24之前版本和1.24及1.24之后版本区别? k8s 使用Docker和Containerd对比分析 如果你使用Docker作为K8S容器运行时的…...

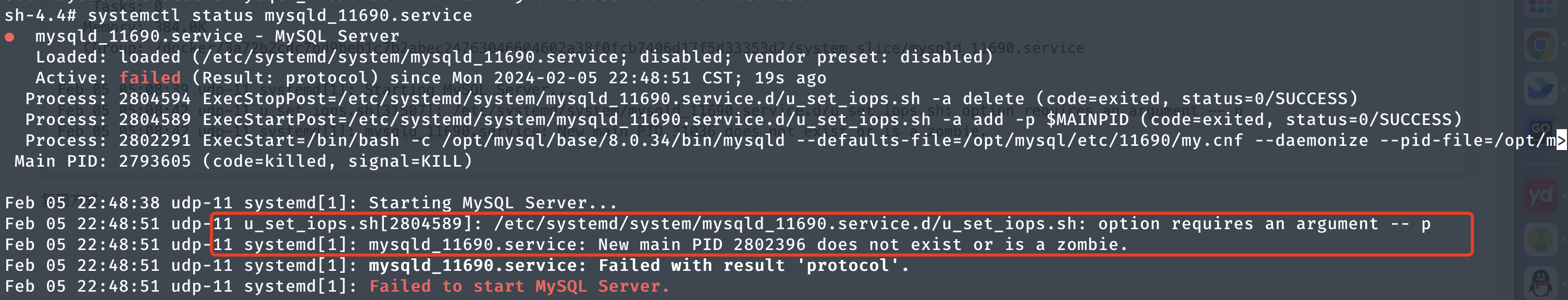
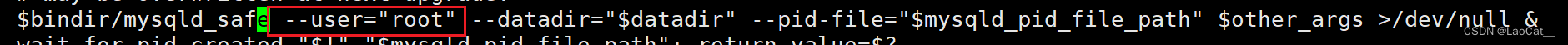
MySQL 通过 systemd 启动时 hang 住了……
mysqld:哥,我起不来了…… 作者:贲绍华,爱可生研发中心工程师,负责项目的需求与维护工作。其他身份:柯基铲屎官。 爱可生开源社区出品,原创内容未经授权不得随意使用,转载请联系小编…...

pat乙1033-旧键盘打字
1测试点2: 输入的字符串如果为空,要用getline(cin,s),而不是cin>>s,否则程序做不了 2题目说的如果上键坏了那大写字母打印不了,不是大写转小写打印啦,认真读题 3两个for循环长这样,break…...

Ubuntu安装VScode
Ubuntu安装VScode 前言: 1、Ubuntu安装VScode比较方便 2、我更喜欢source insight 1、获取到linux版本的VScode安装包 VSCode 下载地址是:https://code.visualstudio.com/ 2、得到安装包 3、复制到ubuntu中,使用命令安装 sudo dpkg -i cod…...

c# - - - winform程序四个角添加圆角效果
winform 给窗体四个角添加圆角效果。 在窗体 Load 事件中添加如下代码: // 创建了一个圆角矩形的路径,并将其设置为控件的形状 System.Drawing.Drawing2D.GraphicsPath path new System.Drawing.Drawing2D.GraphicsPath(); int radius 30; path.AddAr…...

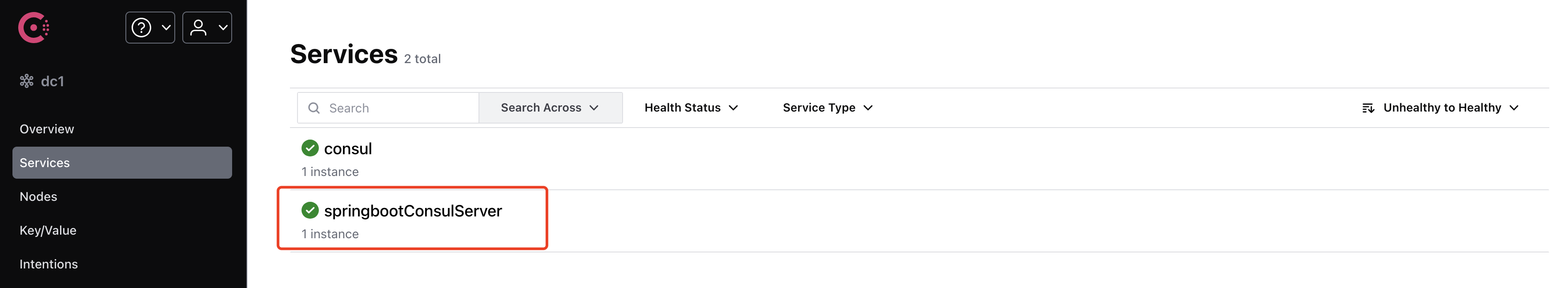
Springboot 集成 Consul 实现服务注册中心-05
因为后续很多模块都要用到注册中心,所以此处先实现此模块。 Consul简介 Consul是一个开源的服务发现和配置管理工具,具有跨平台、运行高效等特点。它由HashiCorp公司开发,并使用Go语言编写。Consul主要用于实现分布式系统中的服务发现、健康…...

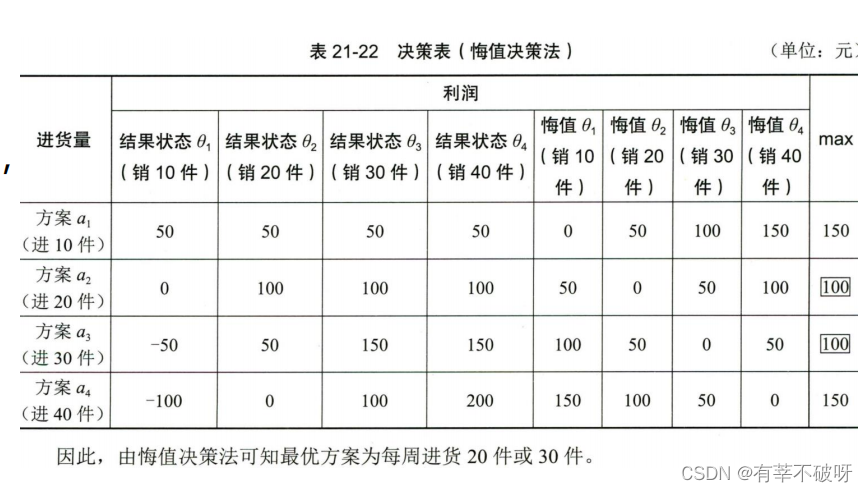
【软考高项】四十六、项目管理科学计算之运筹学
1、线性规划问题 解题思路: 先把文字转化成图表 最快方式应该是把第一题的4个答案直接代入计算,很快得知X2时利润最大。 A0时,利润5*630 A2时,利润2*25*634 A4时,利润4*23*523 A6时,利润4*2(因为甲的…...

使用 Python 和 OpenCV 进行实时目标检测的详解
使用到的模型文件我已经上传了,但是不知道能否通过审核,无法通过审核的话,就只能 靠大家自己发挥实力了,^_^ 目录 简介 代码介绍 代码拆解讲解 1.首先,让我们导入需要用到的库: 2.然后,设…...

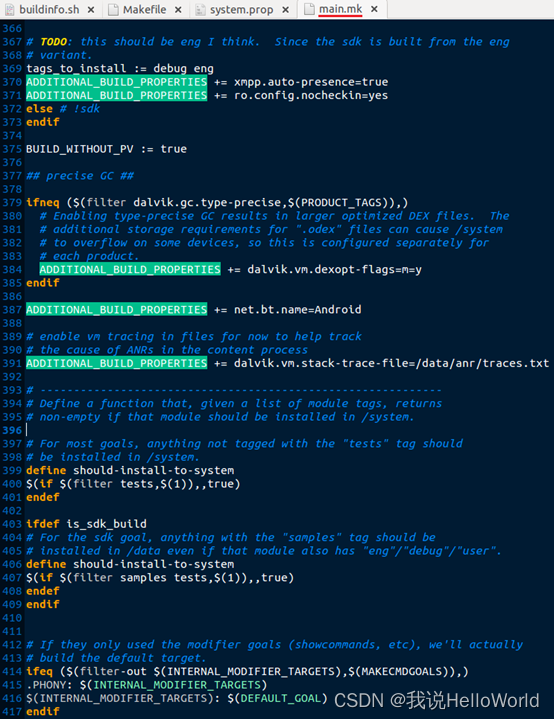
Android build.prop生成过程源码分析
Android的build.prop文件是在Android编译时刻收集的各种property【LCD density/语言/编译时间, etc.】;编译完成之后,文件生成在out/target/product/<board【OK1000】>/system/目录下;在Android运行时刻可以通过property_get()[c/c域] …...

计算机网络教材——谢希仁教材与配套PPT课件和《计算机网络——自顶向下方法》
教材链接: https://pan.baidu.com/s/1MUkgTVNMvhFdkGxAd0U7Ew?pwdn3g4 提取码: n3g4 ppt资源:课程包列表 (51zhy.cn) 计算机网络——自顶向下方法(资源在下面的评论区里):计算机网络自顶向下方法第7版中文PDF习题参考 - 哔哩哔…...

mysql 离线安装
package download mysql https://dev.mysql.com/downloads/mysql/ libaio http://mirror.centos.org/centos/7/os/x86_64/Packages/libaio-0.3.109-13.el7.x86_64.rpm 根据自己服务器选择下载对应的安装包及依赖 删除本机自带mysql相关 # 首先排查服务器自身是否有安装对应m…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
