2024 Google I/O Android 相关内容汇总
2024 Google I/O Android 相关内容汇总
本次 Google I/O 的核心虽然是 AI ,但是 Android 也是作为主要议题出现, Android 部分可以简单分为产品和开发相关内容,接下来主要介绍这两部分的相关更新。
重点开始开发相关,内容不少
产品
Gemini
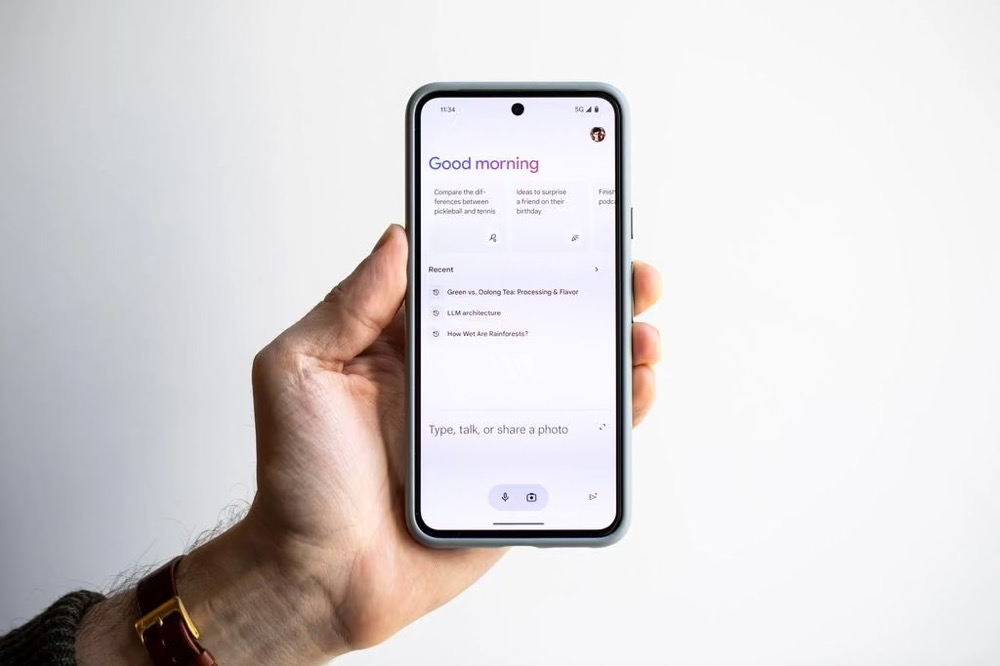
Android 端的 Gemini 将升级支持,让 Gemini 可以更好地理解屏幕上的内容,帮助用户分析工作、生活数据,从而提供更有用的建议。

另外用户目前将 Gemini 设为默认辅助工具之后,还能总结或回答有关网页或截图的问题,判断屏幕上是否有视频,并根据你提出相关问题,Gemini 会基于视频的字幕来寻找答案,另外还支持分析 PDF 文件等等。

谷歌预告推出安卓 15 Beta 2 更新

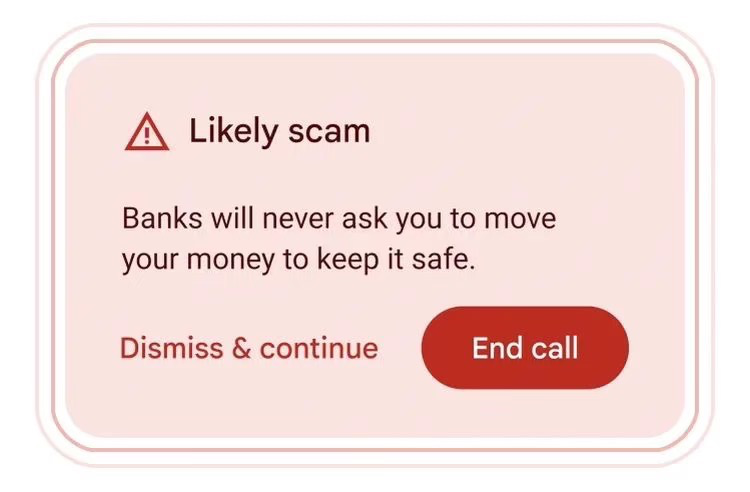
AI 检测诈骗电话
对于在通话中提醒可能存在的诈骗行为,使用 Gemini Nano 在通话过程中去检测到诈骗相关的对话模式时,会提供实时警报,例如,如果 “银行代表” 要求紧急转账、使用礼品卡付款或要求提供卡 PIN 码或密码等个人信息,用户就会收到提醒,这种保护全部发生在设备上,因此用户的对话也会是私密的。

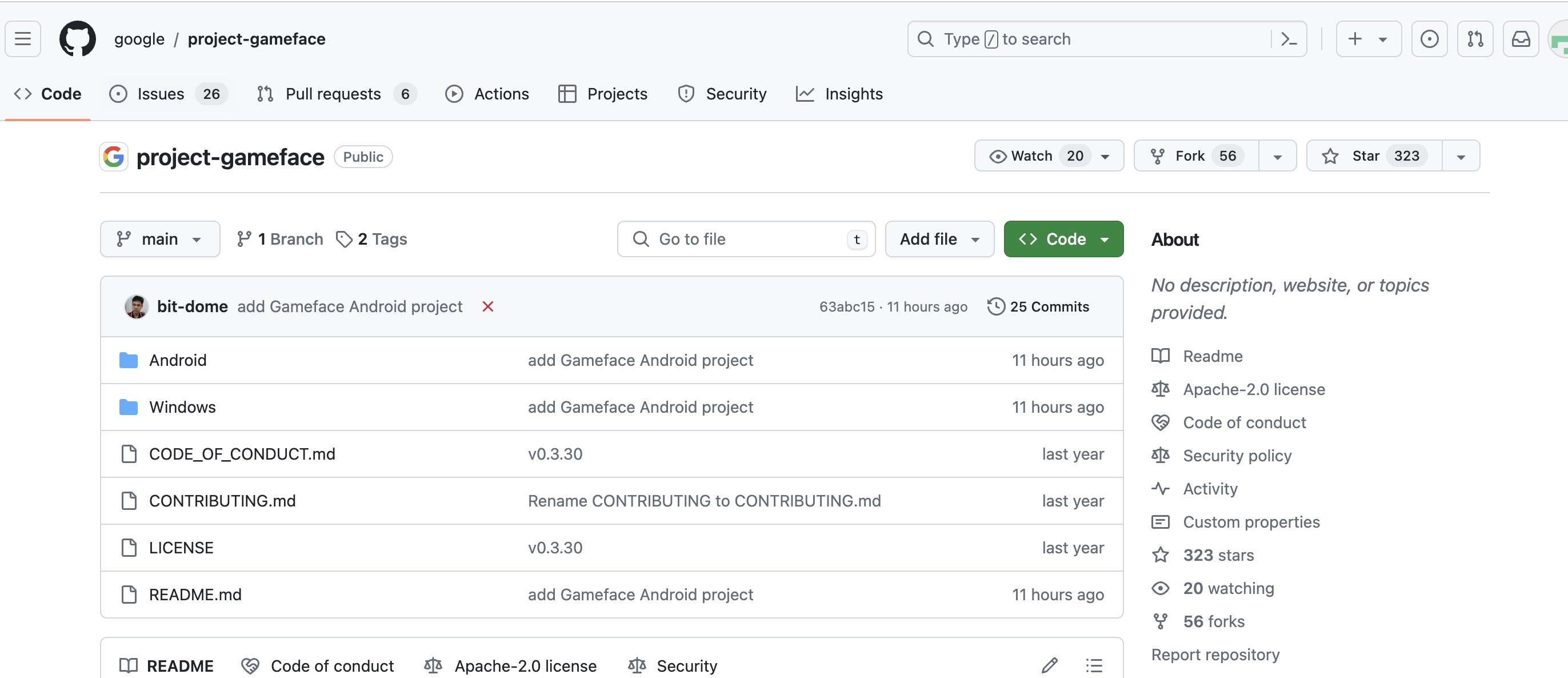
谷歌开源安卓版 Gameface
谷歌开源了 https://github.com/google/project-gameface ,它是支持用户通过表情控制光标,目前支持 Window 和 Android 平台,可以在游戏中控制鼠标光标,目标用户是选择使用面部控制和头部运动进行游戏的人。


开发
Android Studio
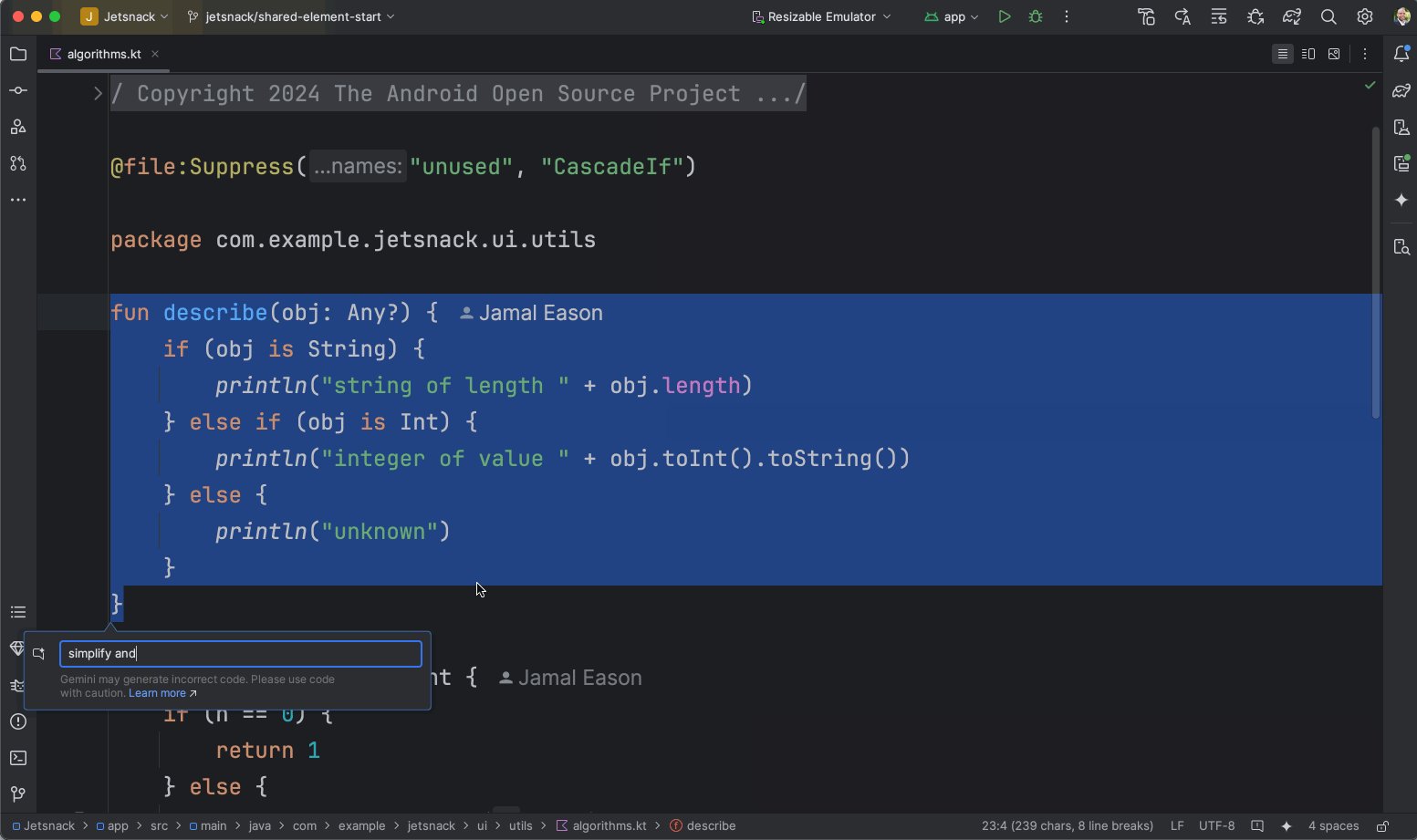
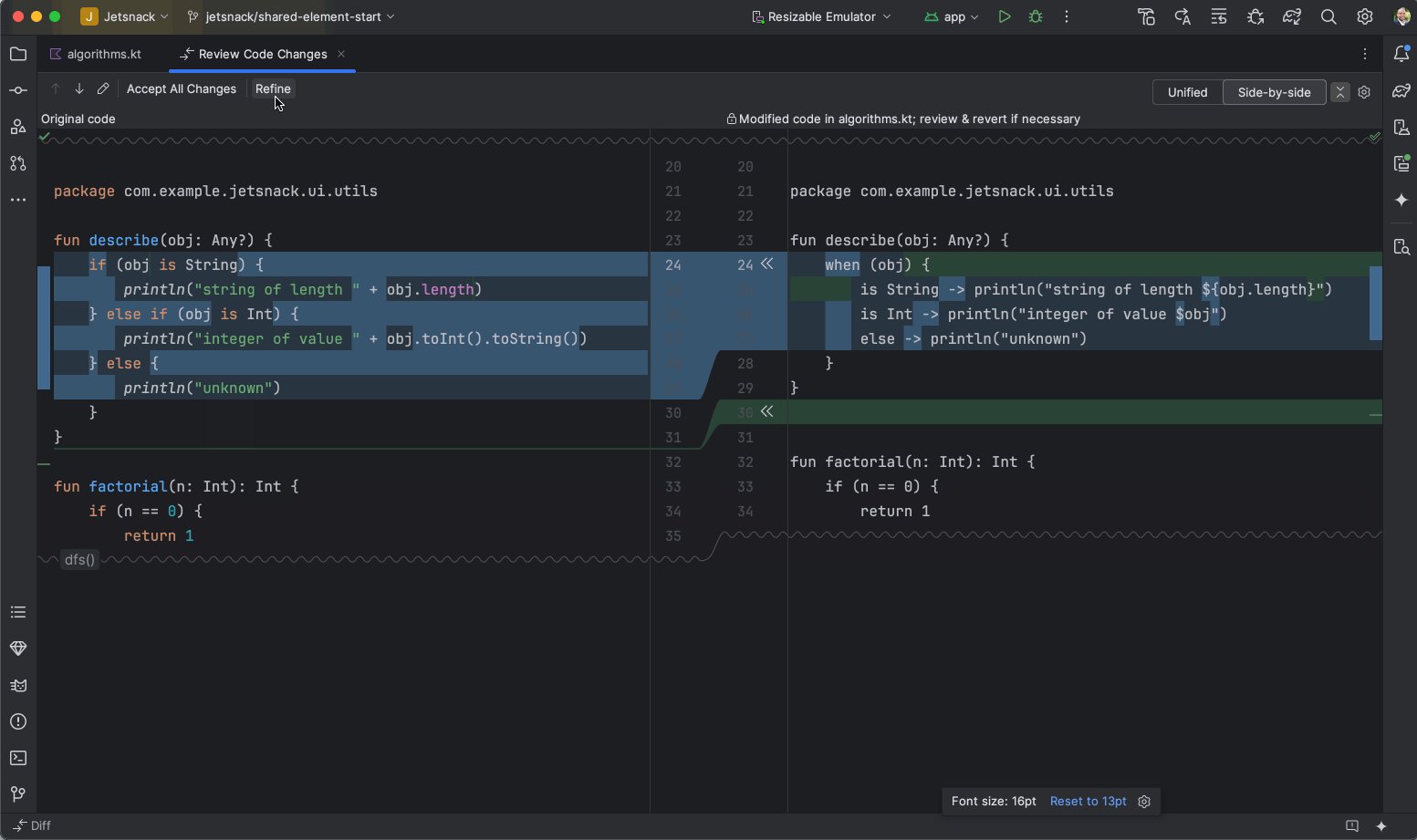
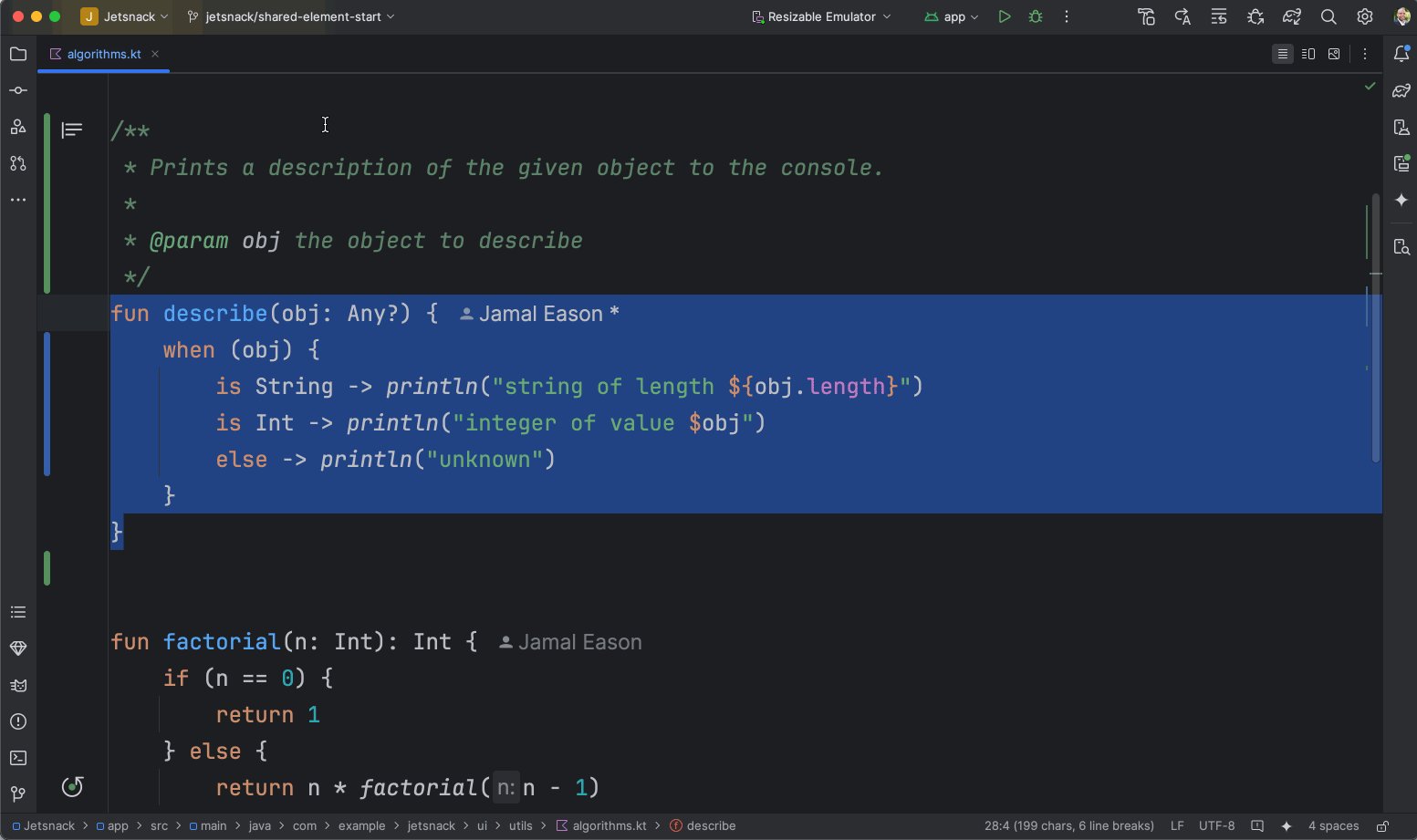
在本次 I/O 之前 Android Studio 就发布了Jellyfish | 2023.3.1 正式版,里面就着重介绍了 Gemini AI 的能力,本次 I/O 发布了 Android Studio Koala | 2024.1.1 Beta 1 ,现在你可以在 Android Studio Koala 中使用 Gemini 提供自定义提示以生成代码建议,可以通过 View > Tool Windows > Gemini 启用后,右键通过 Gemini > Transform selected code 查看提示字段。

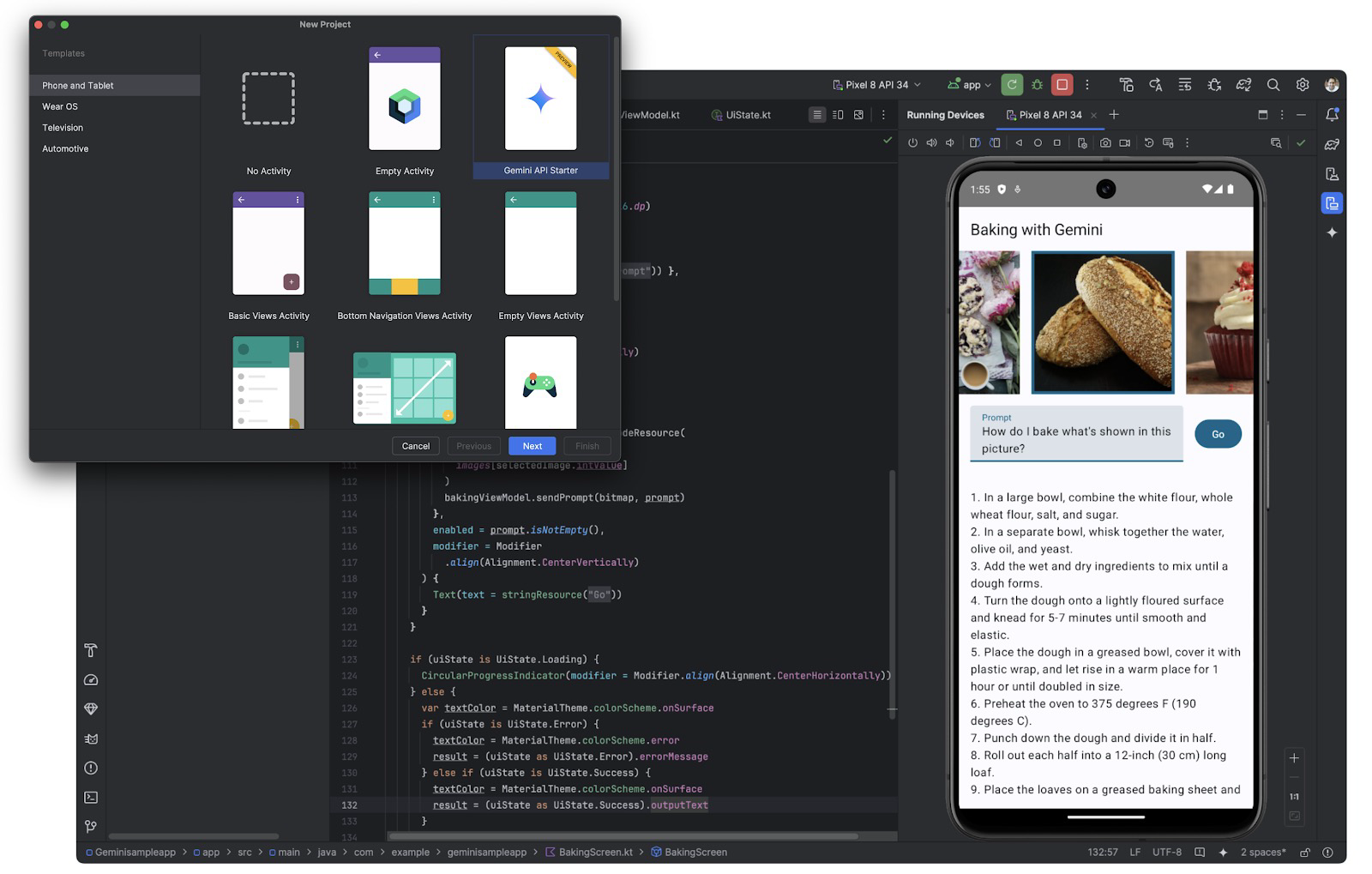
另外 Gemini 还会提供关于崩溃报告的建议,还提供了模板 Gemini API 的集成支持等等。

目前在 Android Studio 中的 Gemini 预览阶段,暂时向所有用户免费提供 Gemini 1.0 Pro ,Gemini 1.5 Pro 型号将于今年晚些时候登陆 Android Studio。
另外相关支持还有:
-
Android 远程流媒体设备支持,可以连接到 Google 数据中心托管的远程物理 Android 设备
-
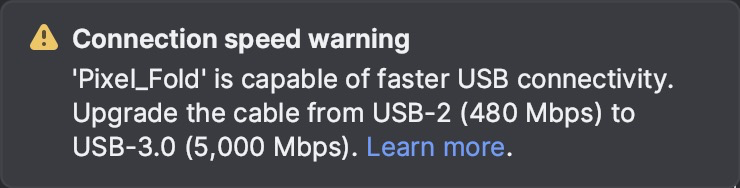
Android Studio Koala Feature Drop 现在可以轻松区分低性能 USB 和高性能 USB

-
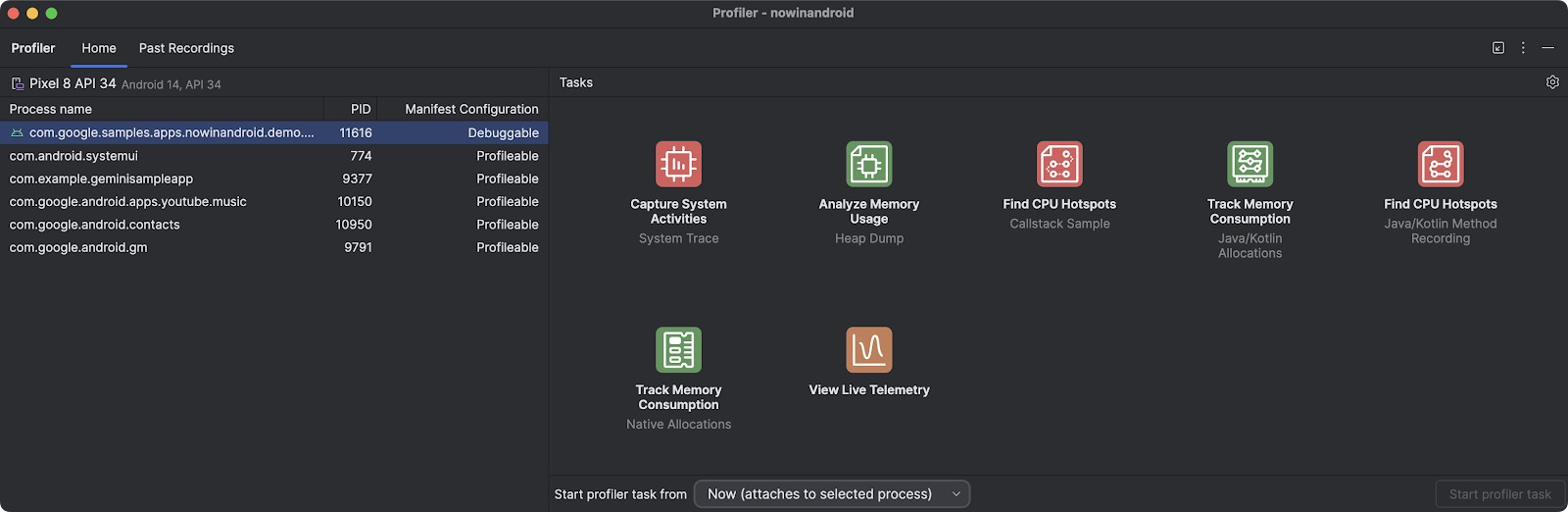
Android Studio Profiler 改进

-
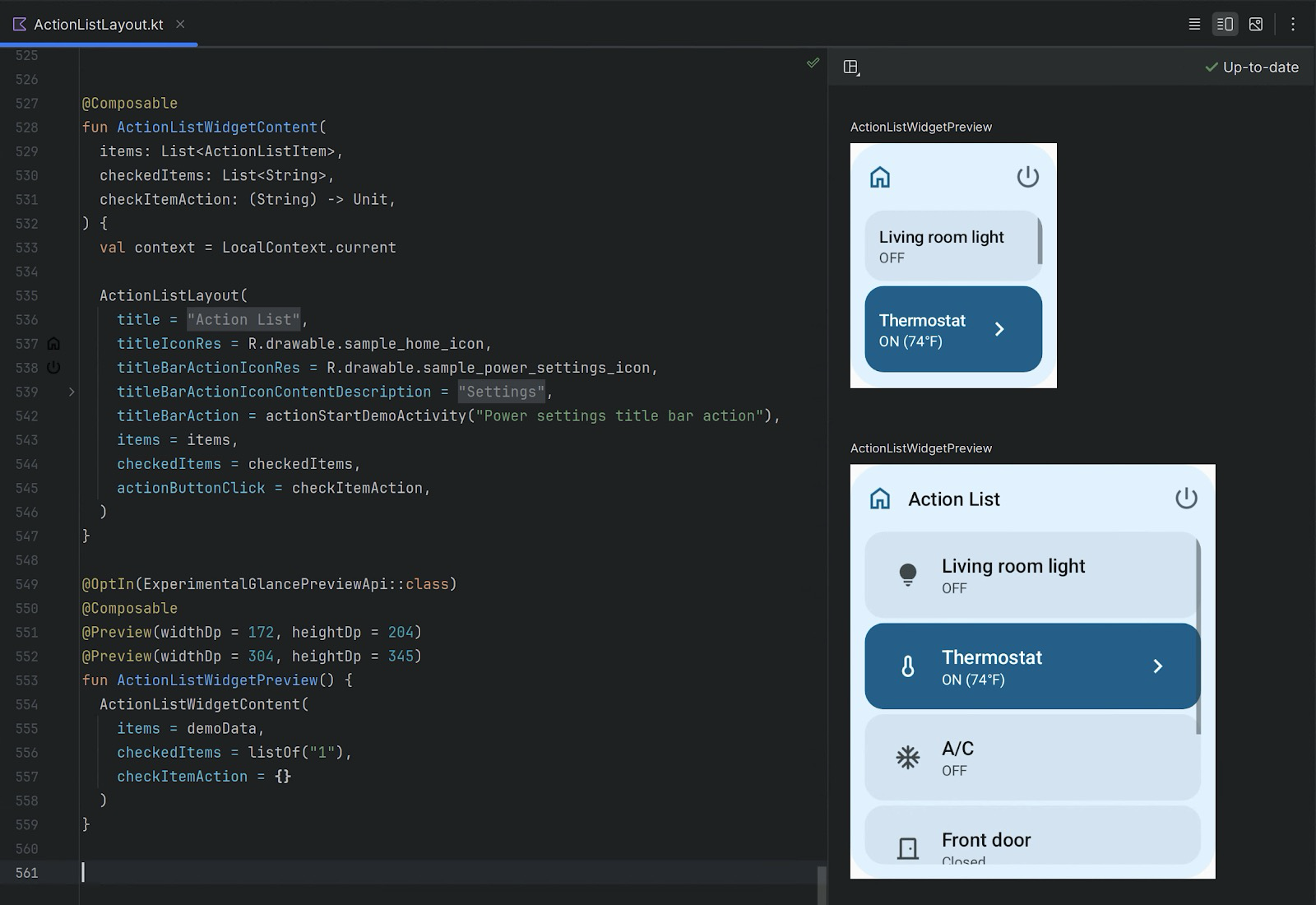
Glance 预览,Android Studio Koala Feature Drop 可以直接在 IDE 中预览 Jetpack Compose Glance (1.1.0-rc01)

-
默认启用 Compose 实时编辑,Android Studio Koala 下实时编辑默认在手动模式下启用,并提高了稳定性和更强大的更改检测,包括对导入语句的支持。

-
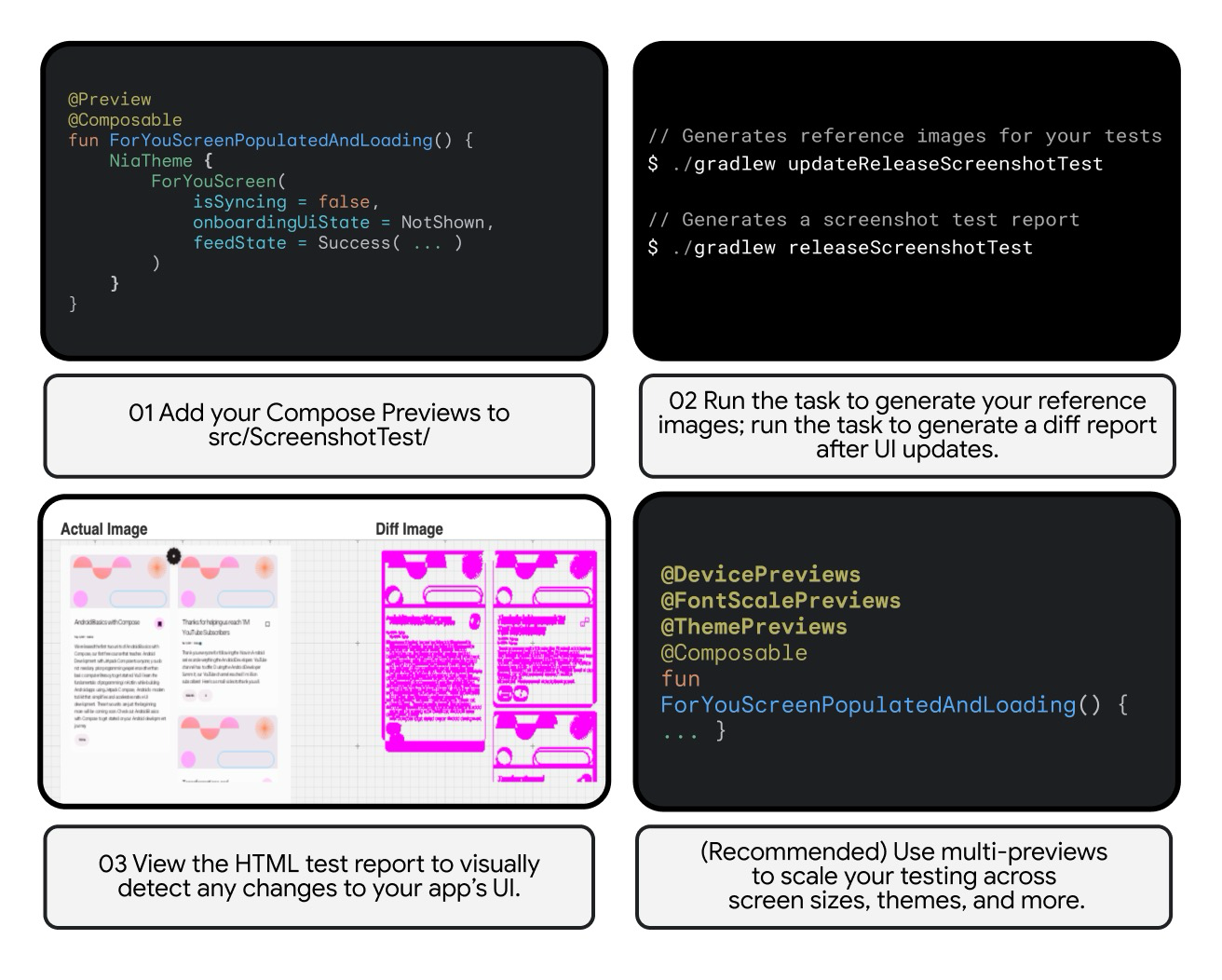
Compose 预览屏幕截图测试插件,Compose 预览屏幕截图测试插件的第一个 alpha 版本作为单独的插件提供,可与 AGP 8.5.0-beta01 或更高版本一起使用

更多详细可见:https://android-developers.googleblog.com/2024/05/google-io-2024-whats-new-in-android-development-tools.html
Kotlin Multiplatform
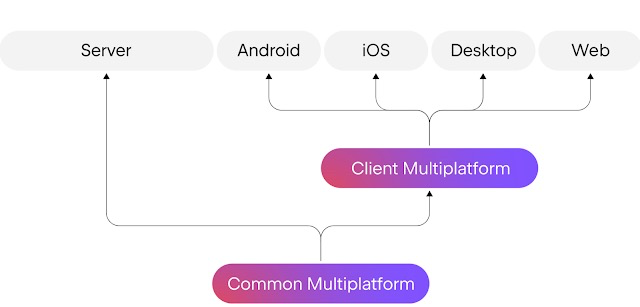
Kotlin Multiplatform 由 JetBrains 开发,通过将 Kotlin 编译为平台原生二进制文件,提供了一种跨平台共享代码的新颖方法。
核心:Kotlin Multiplatform 的是 JetBrains 主导,Android 提供支持。

目前许多库都提供对 Kotlin Multiplatform 的内置支持,从而简化跨平台开发体验,例如:
- Ktor 通过处理 REST 服务消耗来简化网络任务,
- kotlinx.serialization 将数据转换为 JSON 等格式
- Okio 管理基本的文件 I/O
- SKIE 适配了类型和协程在 iOS 上的使用
- CocoaPods 集成支持使用 iOS 特定的依赖项
谷歌与 JetBrains 和 Kotlin 开发者社区合作,为许多 Jetpack 库添加了 Kotlin 多平台支持,并在某些情况下提供 iOS 平台目标,而在其他情况下,JetBrains 和社区提供多平台发行版。
如今,Annotations、Collections 和 DataStore 库都在稳定版本中支持 Kotlin Multiplatform,另外还添加了对验证 iOS 平台目标的二进制兼容性的支持,使其与 Android 的标准保持一致。
除了上面的库之外,目前还在致力于为 Room、 Lifecycle 和 ViewModels 提供 Kotlin 多平台支持,并且现已提供 alpha 版本。
可以说 Kotlin Multiplatform 持续投入的力度还是不错的。
Android 与 JetBrains 合作开发的 Kotlin 编译器,提高了 Kotlin/Native(适用于 iOS 和桌面操作系统)的运行时性能,编译器基准测试显示运行时性能提高了 18%,此外,Android 团队还为 Kotlin Native 编译器的构建时间性能提升做出了贡献,速度提升了 2 倍。
最后 Android Gradle 插件现在正式支持 Kotlin Multiplatform,可以使用简洁的构建定义将 Android 设置为共享代码的平台目标,如下所示:
plugins {id("org.jetbrains.kotlin.multiplatform")id("com.android.library")
}kotlin {androidTarget {compilations.all {kotlinOptions {jvmTarget = "11"}}} listOf(iosX64(),iosArm64(),iosSimulatorArm64()).forEach { iosTarget ->iosTarget.binaries.framework {baseName = "Shared"isStatic = true}} sourceSets {commonMain.dependencies {// put your Multiplatform dependencies here}}
Android 官方也 Github 上了一个 Samples 仓库,使用 Kotlin Multiplatform Room、DataStore 和 Ktor 库来获取、存储和显示数据:https://github.com/android/kotlin-multiplatform-samples

更多可见:https://android-developers.googleblog.com/2024/05/android-support-for-kotlin-multiplatform-to-share-business-logic-across-mobile-web-server-desktop.html
Compose Preview Screenshot Testing
上面介绍 Android Studio Koala 的时候就提到了 Compose 预览屏幕截图测试插件,屏幕截图测试是一种自动化测试,它会截取一段 UI 的屏幕截图,然后将其与之前批准的参考图像进行比较,如果图像不匹配,测试就会失败,并生成 HTML 报告来帮助比较并找出差异。

更多可见:https://developer.android.com/studio/preview/compose-screenshot-testing
Jetpack Compose 的新增功能
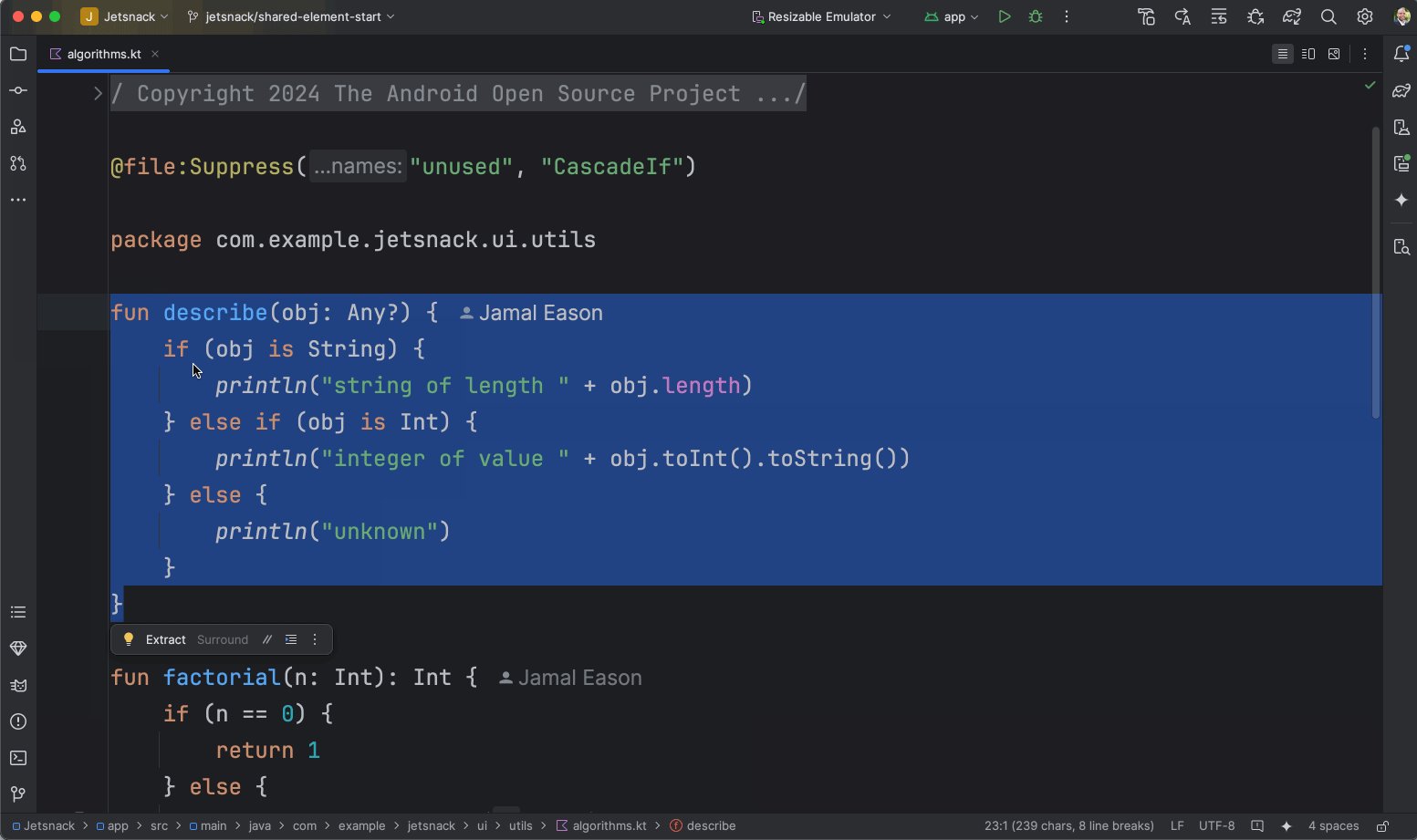
共享元素转换
现在 Modifier.sharedElement() 和 Modifier.sharedBounds() 已添加到 Compose 支持中,它们支持在屏幕之间创建漂亮的过渡,并且比视图系统支持更精细的控制。
将 AnimatedContent composables 嵌套在 SharedTransitionLayout 中,然后将 Modifier.sharedElement()或 Modifier.sharedBounds() 添加到想要在屏幕之间共享的内容上 然后 Compose 会将找到具有匹配键的 composables ,并在它们之间平滑过渡。

var showDetails by remember {mutableStateOf(false)
}
SharedTransitionLayout {AnimatedContent(showDetails,label = "basic_transition") { targetState ->if (!targetState) {MainContent(onShowDetails = {showDetails = true},animatedVisibilityScope = this@AnimatedContent,sharedTransitionScope = this@SharedTransitionLayout)} else {DetailsContent(onBack = {showDetails = false},animatedVisibilityScope = this@AnimatedContent,sharedTransitionScope = this@SharedTransitionLayout)}}
}
另外,Android 15 中的导航和预测性返回动画,也可以与共享元素过渡顺利配合,更多可见:https://developer.android.com/develop/ui/compose/animation/shared-elements
惰性列表项动画
Lazy row 和 column 现在能够自动对项目的插入、删除和重新排序进行动画处理,你只需将Modifier.animateItem() 添加到列表里,操作的更改就会自动呈现动画,另外还可以通过提供不同的动画规范来自定义动画。

import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.lazy.items
import androidx.compose.material.Button
import androidx.compose.material.Text
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Modifiervar list by remember { mutableStateOf(listOf("A", "B", "C")) }
Column {Button(onClick = { list = list + "D" }) {Text("Add new item")}Button(onClick = { list = list.shuffled() }) {Text("Shuffle")}LazyColumn {items(list, key = { it }) {Text("Item $it", Modifier.animateItem())}}
}
更多可见:https://developer.android.com/reference/kotlin/androidx/compose/foundation/lazy/LazyItemScope#(androidx.compose.ui.Modifier).animateItem(androidx.compose.animation.core.FiniteAnimationSpec,androidx.compose.animation.core.FiniteAnimationSpec,androidx.compose.animation.core.FiniteAnimationSpec)
Text
Text 现在通过新的 AnnotatedString.fromHtml() 扩展支持内联链接和基本 HTML 格式,这会转换基本的 HTML 格式,包括指向 AnnotatedString 的链接,然后由 Compose 展示。
// First, download a string as a plain text using one of the resources' methods. At this stage
// you will be handling plurals and formatted strings in needed. Moreover, the string will be
// resolved with respect to the current locale and available translations.
val string = stringResource(id = R.string.example)// Next, convert a string marked with HTML tags into AnnotatedString to be displayed by Text
val styledAnnotatedString = AnnotatedString.fromHtml(htmlString = string)BasicText(styledAnnotatedString)
BasicTextField 配合 TextFieldState 的 overload,可以做到支持键盘 gif 等丰富内容,并且还可以从组件中提升并异步更新。
// Demonstrates how to use the decorator API on BasicTextField
val state = rememberTextFieldState("Hello, World!")
BasicTextField(state = state,decorator = { innerTextField ->// Because the decorator is used, the whole Row gets the same behaviour as the internal// input field would have otherwise. For example, there is no need to add a// `Modifier.clickable` to the Row anymore to bring the text field into focus when user// taps on a larger text field area which includes paddings and the icon areas.Row(Modifier.background(Color.LightGray, RoundedCornerShape(percent = 30)).padding(16.dp)) {Icon(Icons.Default.MailOutline, contentDescription = "Mail Icon")Spacer(Modifier.width(16.dp))innerTextField()}}
)
注意:Material TextField 将在后续版本中更新为使用新的 BasicTextField,更多可见https://developer.android.com/reference/kotlin/androidx/compose/foundation/text/package-summary#BasicTextField(androidx.compose.foundation.text.input.TextFieldState,androidx.compose.ui.Modifier,kotlin.Boolean,kotlin.Boolean,androidx.compose.foundation.text.input.InputTransformation,androidx.compose.ui.text.TextStyle,androidx.compose.foundation.text.KeyboardOptions,androidx.compose.foundation.text.input.KeyboardActionHandler,androidx.compose.foundation.text.input.TextFieldLineLimits,kotlin.Function2,androidx.compose.foundation.interaction.MutableInteractionSource,androidx.compose.ui.graphics.Brush,androidx.compose.foundation.text.input.OutputTransformation,androidx.compose.foundation.text.input.TextFieldDecorator,androidx.compose.foundation.ScrollState)
Contextual Flow Layouts
ContextualFlowRow 和 ContextualFlowColumn 适合惰性流布局,给定最大行数,流布局将组成尽可能多的适合的项目,然后为开发者提供渲染内容的上下文,有了这个上下文,就可以渲染一个自定义展开指示器,显示剩余项目的计数。
@OptIn(ExperimentalLayoutApi::class)
@Composable
private fun SuggestedSnacks(snacks: List<Snack>,onSnackClick: (Snack) -> Unit,modifier: Modifier = Modifier
) {var maxLines by remember { mutableIntStateOf(1) }ContextualFlowRow(maxLines = maxLines,overflow = ContextualFlowRowOverflow.expandIndicator {val remainingItems = totalItemCount - shownItemCountMyOverflowIndicator(remainingItems = remainingItems,modifier = Modifier.clickable {// Expand the max lines on clickmaxLines += 1})},itemCount = snacks.size) { index ->val snack = snacks[index]SnackItem(snack, onSnackClick)}
}

性能改进
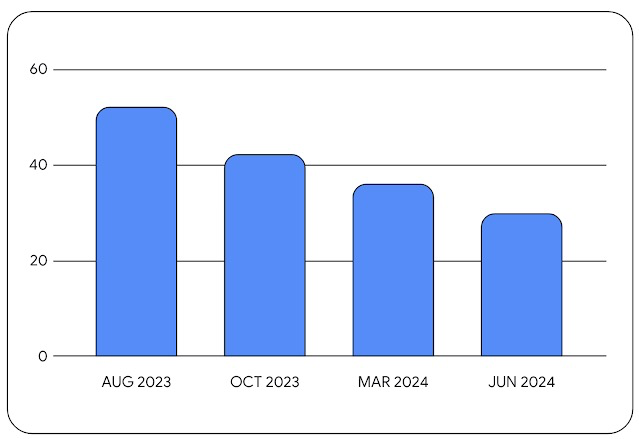
与 1 月份的版本相比, Jetsnack 的首次像素基准测试时间缩短了 17%,下图显示了 Jetsnack 在每个 Compose 版本中的改进,自 2023 年 8 月版本以来, Jetsnack 首次绘制像素的时间几乎减少了一半:

Indication API 已被重写,从而支持延迟创建 ripples,这对于滚动性能非常重要,对于大多数应用来说应该不需要进行任何更改,但如果你有自定义 Indication ,升级可能会带来重大更改。
更多可见 :https://developer.android.com/develop/ui/compose/touch-input/user-interactions/migrate-indication-ripple?hl=zh-cn
Strong skipping mode
Strong skipping mode 现在正式投入生产,在即将发布的 2.0.20 编译器版本将默认启用此功能。
Strong skipping mode 允许跳过具有不稳定参数的可组合项,从而简化了 composable 的 skipped,这意味着会有更多的 composable 将自动跳过,从而减少手动将类注释为稳定的需要。
Now In Android 示例在启用 Strong skipping mode 时,主屏幕重组时间缩短了 20%,更多可见:https://developer.android.com/develop/ui/compose/performance/stability/strongskipping?hl=zh-cn
Compose 编译器移至 Kotlin 存储库
Compose 编译器将从 Kotlin 2.0 开始托管在 Kotlin 存储库中,这意味着开发者不再需要等待匹配的 Compose 编译器发布来升级的 Kotlin 版本。
Compose adaptive layouts
使用 Compose adaptive layouts 构建全新的自适应布局,让 App 设计适应手机之外的应用,包括Compose for TV 和 Compose for Wear OS ,详细可见:https://developer.android.com/develop/ui/compose/layouts/adaptive

Navigation Compose 类型安全
从 Jetpack Navigation 2.8.0-alpha08 开始,导航组件具有基于 Kotlin 序列化的完整类型安全支持,可以用于在使用 Kotlin DSL 时定义导航图,旨在与 Navigation Compose 等集成完美配合。
现在,可以将导航目的地和参数定义为可序列化对象,将导航目的地和参数定义为可序列化对象。
// Define a home destination that doesn't take any arguments
@Serializable
object Home// Define a profile destination that takes an ID
@Serializable
data class Profile(val id: String)
NavHost(navController, startDestination = Home) {composable<Home> {HomeScreen(onNavigateToProfile = { id ->navController.navigate(Profile(id))})}composable<Profile> { backStackEntry ->val profile: Profile = backStackEntry.toRoute()ProfileScreen(profile)}
}
CameraX 合成
针对 Compose 将会有一个特定的 CameraX 库,称为 camera-viewfinder-compose,在第一个 alpha 版本中,可以使用新的取景器在屏幕上显示相机预览,无论调整窗口大小、展开设备还是更改显示或方向,该预览始终显示正确的宽高比和旋转。
它还可以正确处理相机和 surface 的生命周期,还支持在相机坐标系中进行复杂的交互,这样可以让开发者轻松实现点击对焦或捏合缩放等手势。
相关文章:

2024 Google I/O Android 相关内容汇总
2024 Google I/O Android 相关内容汇总 本次 Google I/O 的核心虽然是 AI ,但是 Android 也是作为主要议题出现, Android 部分可以简单分为产品和开发相关内容,接下来主要介绍这两部分的相关更新。 重点开始开发相关,内容不少 产…...

# 从浅入深 学习 SpringCloud 微服务架构(十八)
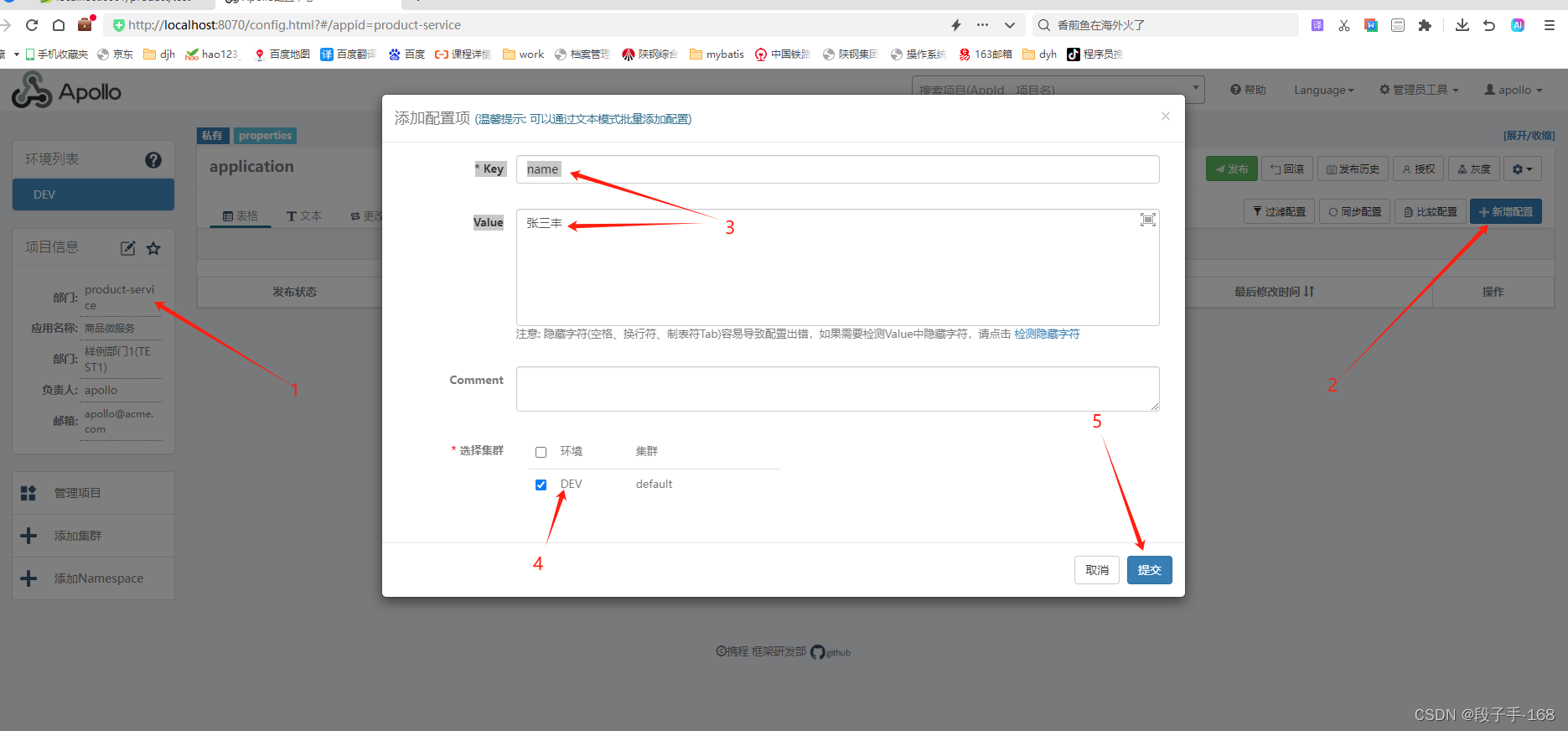
从浅入深 学习 SpringCloud 微服务架构(十八) 一、开源配置中心 Apollo:概述 1、开源配置中心 Apollo Apollo -A reliable configuration management system Apollo(阿波罗)是携程框架部门研发的分布式配置中心,能够集中化管理…...

在SQL Server中使用临时表与普通表的性能差异分析
在SQL Server中,临时表和普通表的性能确实存在差异,具体表现和影响因素如下: 临时表和普通表的区别 存储位置: 临时表:存储在tempdb数据库中,生命周期仅限于当前会话或批处理。当会话结束或批处理完成时&a…...

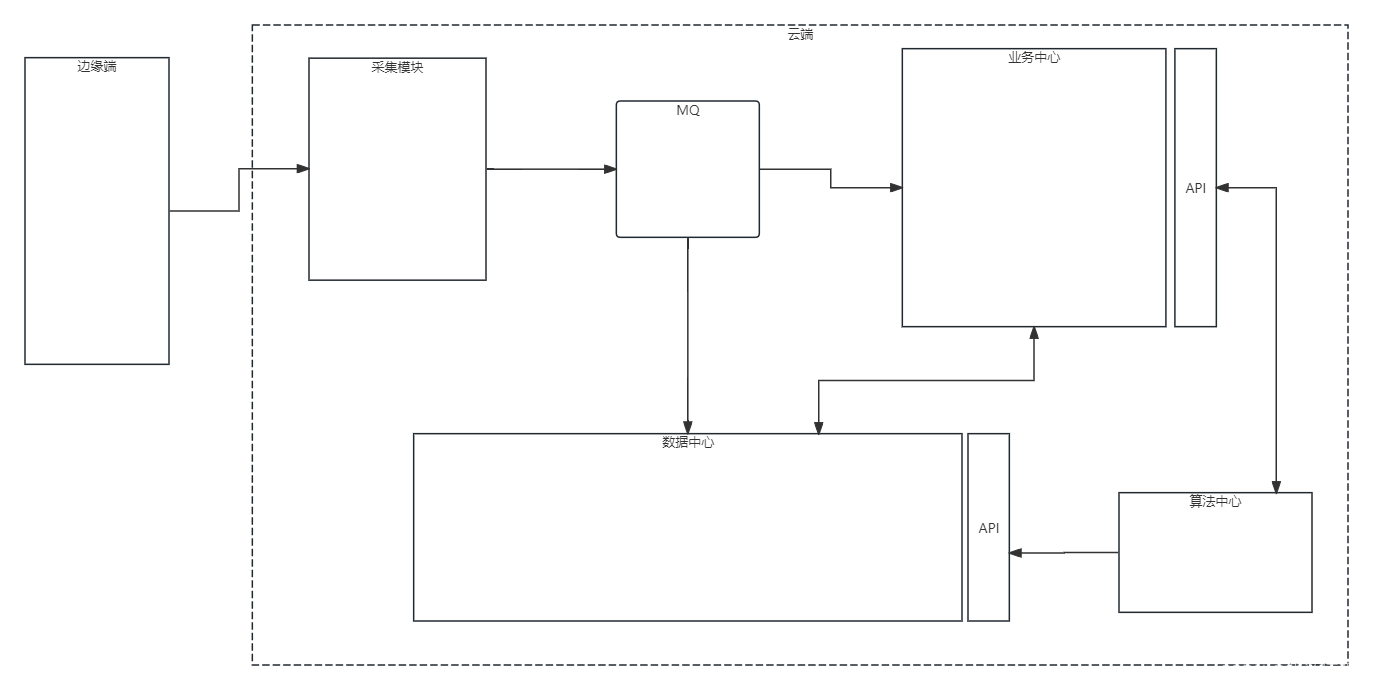
数据中台管理系统原型
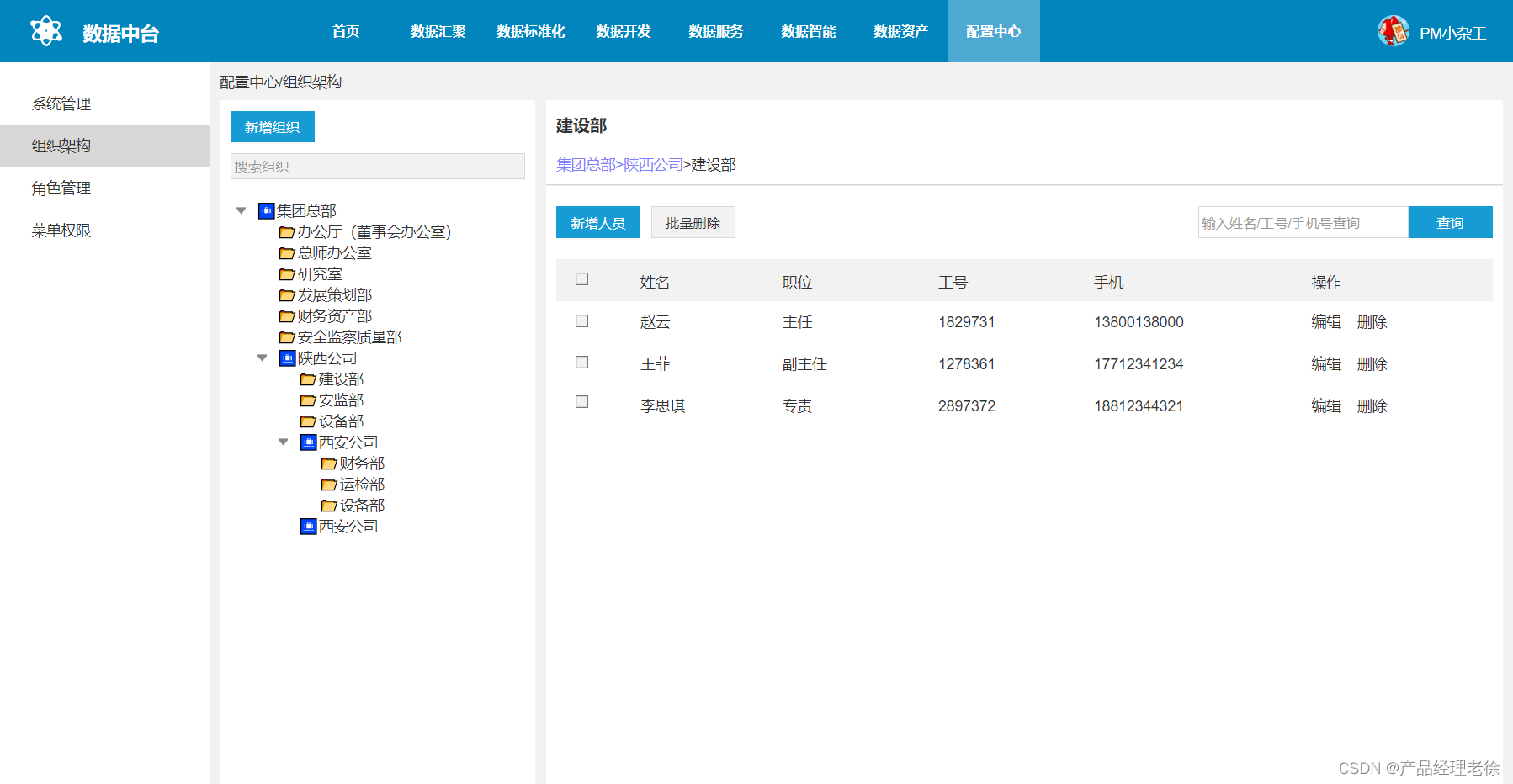
数据中台是一个通用性的基础平台,适用于各类行业场景,数据中台包含多元数据汇聚、数据标准化、数据开发、数据共享、数据智能、数据资产管理等功能,助力企业数字化转型。 数据汇聚 数据汇聚是将不同系统、不同类型的多元源数据汇聚至目标数据…...

数据库练习
在数据库中创建一个表student,用于存储学生信息 CREATE TABLE student( id INT PRIMARY KEY, name VARCHAR(20) NOT NULL, grade FLOAT ); 1、向student表中添加一条新记录(记录中id字段的值为1,name字段的值为"monkey",…...

Rust学习笔记(上)
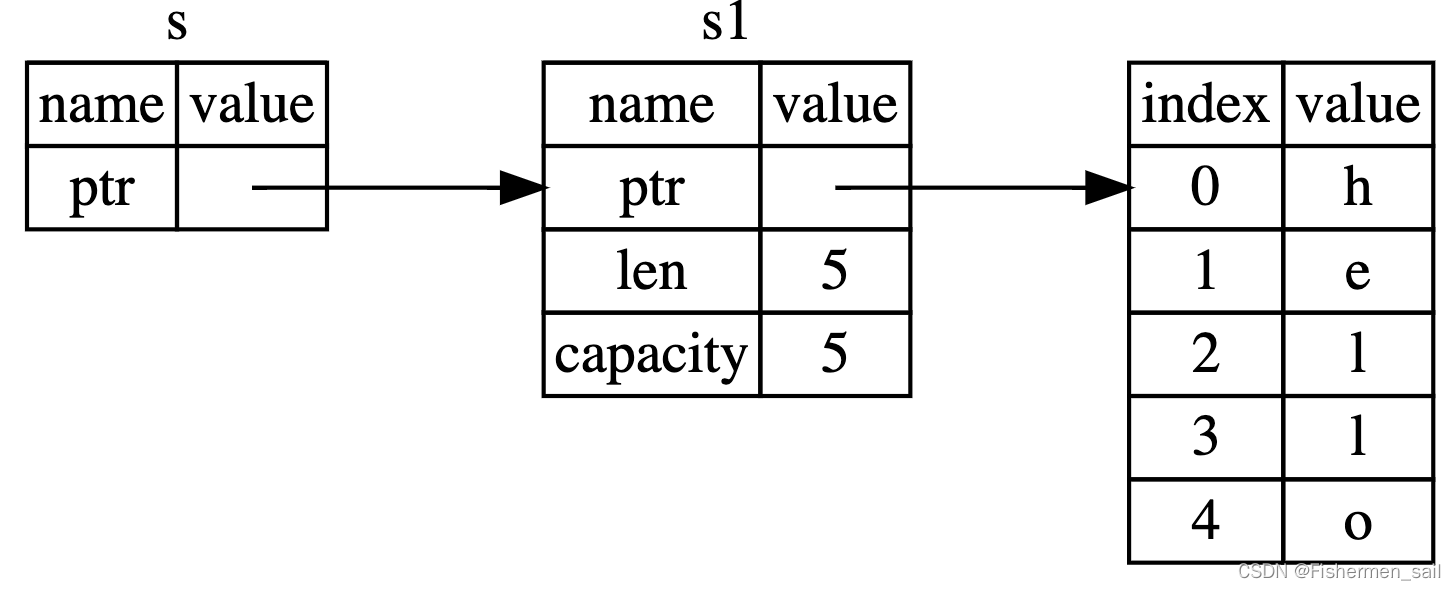
前言 笔记的内容主要参考与《Rust 程序设计语言》,一些也参考了《通过例子学 Rust》和《Rust语言圣经》。 Rust学习笔记分为上中下,其它两个地址在Rust学习笔记(中)和Rust学习笔记(下)。 编译与运行 Ru…...

【SRC实战】文件名回显导致反射型XSS,URL重定向
挖个洞先 https://mp.weixin.qq.com/s/hnrm-snkETuR-gqPOSnQXQ “ 以下漏洞均为实验靶场,如有雷同,纯属巧合 ” 01 — 漏洞证明 一、反射型XSS “ 文件名回显,能否触发XSS?” 1、灯塔扫到敏感文件,发现1.txt会在…...

mysql高版本导入低版本Unknown collation: utf8mb4_0900_ai_ci
MySQL数据库导入SQL报错 Unknown collation: ‘utf8mb4_0900_ai_ci‘ 错误原因:我本地的MySQL数据包版本为8.0的,而服务器上的MySQL版本为5.7,双方的版本不兼容,这样就导致我在本地写好的SQL无法在服务器上的MySQL上运行。 解决办…...

运筹说 第114期 | 其他排队模型简介
前面我们已经学习了一些排队模型,对排队系统有了基本认知,本期小编带大家继续来学习其他排队模型的内容。 一、有限源排队模型 顾客源为有限的这类排队问题的主要特征是顾客总数是有限的,如只有m个顾客。每个顾客来到系统中接受服务后仍回到…...

易基因: WGBS等揭示梨驯化和改良过程中DNA甲基化对果实成熟的作用机制 | 作物育种
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。 梨(Pyrus ssp.,蔷薇科杏仁核亚科)是世界上最重要的温带水果作物之一。与野生梨相比,栽培梨的果实在许多形态特征上表现出显著变化…...

数据分析(二)——导入外部数据,导入Excel数据,CSV文件,txt文件,HTML网页,数据抽取,DataFrame对象的loc属性与iloc属性
一.导入外部数据 1.导入.xIs或.xIsx文件 pd.read_ excel(io,sheet_ name,header) 1.1常用参数说明 ●io:表示.xIs或.xIsx文件路径或类文件对象 ●sheet name:表示工作表,取值如下表所示 ●header:默认值为0,取第一行的值为列名,数据为除列…...

如何让Linux系统崩溃?
如何使 Linux 系统崩溃 警告 下面的代码行是 Bash shell 的一个简短而甜蜜的 fork 炸弹。分叉炸弹之所以有效,是因为它能够产生无限数量的进程。最终,Linux无法处理所有这些,并且会崩溃。 fork 炸弹的一大优点是你不需要 root 权限即可执行它…...

C# 实现邮件推送功能
🏆作者:科技、互联网行业优质创作者 🏆专注领域:.Net技术、软件架构、人工智能、数字化转型、DeveloperSharp、微服务、工业互联网、智能制造 🏆欢迎关注我(Net数字智慧化基地),里面…...

企业微信私域营销:构建高效转化新引擎
在数字营销的大潮中,企业微信作为企业内部沟通协作的重要工具,也逐渐成为企业私域营销的重要战场。本文将带您深入了解企业微信私域营销的魅力,探讨如何构建高效转化的新引擎。 一、企业微信私域营销:为何重要? 企业微…...

电力物联网-(2)系统设计
电力物联网系统设计 前言 在此之前写过《电力物联网系统设计》开篇文章,上一篇文章主要的概述性的内容,发表之后总觉得对电力物联网系统设计这一方面还只是开了一个头,没有把相关的内容讲解清楚,于是经过一段时间的构思终于产出了…...

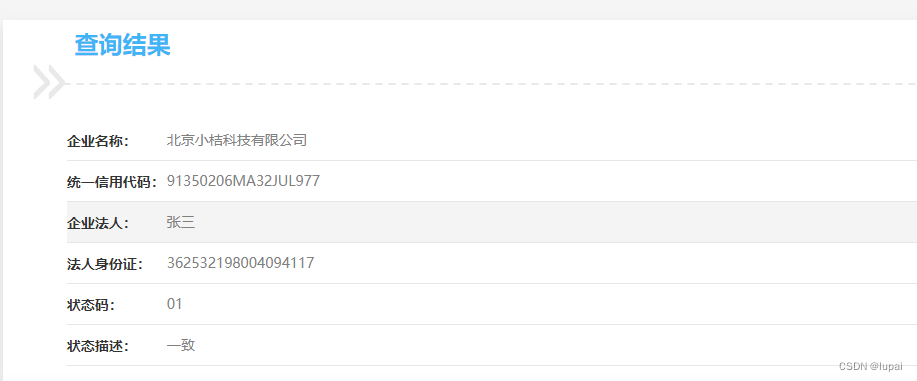
如何确保企业信息的真实性和可靠性,保障企业权益、降低合作风险
企业四要素核验:确保企业信息真实性的关键步骤 随着信息技术的飞速发展,企业信息的准确性和可靠性对于商业决策、合作伙伴选择以及风险管理等方面都显得尤为重要。为了确保企业信息的真实性和可靠性,企业四要素核验成为了一项关键步骤。本文…...

用python写一个自动生成android开机动画的工具
要创建一个自动生成Android开机动画的工具,你需要一些基本的知识,比如Python编程、图像处理和Android开机动画的格式。以下是一个简单的Python脚本示例,它可以生成一个基本的Android开机动画,具体效果可能需要更多的调整和优化。 …...

玩机进阶教程------MTK机型重置账号 去除FRP 去除开机密码 清除数据的几种方法步骤解析
目前的机型不管是高通芯片还是MTK芯片。都有账号类限制。包含云账号 frp账号和开机密码等等,他们在线刷包中对应的分区是不同的。例如针对开机图案密码这些,有些机型靠简单的恢复出厂是无效果的,其实对应的解决方法很简单。今天将针对MTK芯片机型的账号问题做个步骤解析。 …...

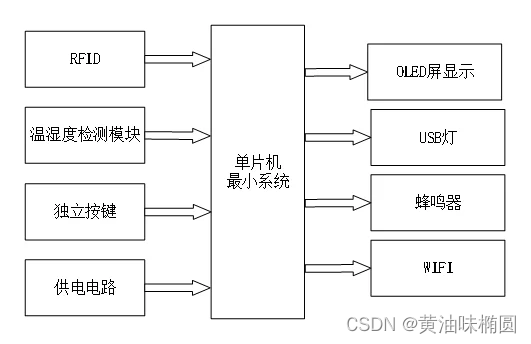
基于STM32单片机和RFID的智能仓库管理系统-设计说明书
设计摘要: 本设计是基于STM32单片机和RFID技术的智能仓库管理系统。系统主要具备以下功能:首先,将货物的名称和数量信息存储在RFID卡中,每个货物对应一个RFID卡,共有三个RFID卡。当需要进行出库或入库操作时ÿ…...
使用Processing和PixelFlow库创建交互式流体太极动画
使用Processing和PixelFlow库创建交互式流体太极动画 引言准备工作效果展示代码结构代码解析第一部分:导入库和设置基本参数第二部分:流体类定义MyFluidDataConfig 类详解MyFluidData 类详解my_update 方法详解流体类定义完整代码 第三部分:太…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
