使用Processing和PixelFlow库创建交互式流体太极动画
使用Processing和PixelFlow库创建交互式流体太极动画
- 引言
- 准备工作
- 效果展示
- 代码结构
- 代码解析
- 第一部分:导入库和设置基本参数
- 第二部分:流体类定义
- `MyFluidDataConfig` 类详解
- `MyFluidData` 类详解
- `my_update` 方法详解
- 流体类定义完整代码
- 第三部分:太极类定义
- 太极类定义完整代码
- 结语
引言
本教程将指导您如何使用Processing编程环境结合PixelFlow库来创建一个交互式的流体太极动画。PixelFlow是一个基于GPU的实时图形库,它提供了高效的流体模拟功能。我们将通过麦克风输入的音频振幅来驱动流体模拟,并在流体之上绘制一个动态的太极图案。
本章项目代码的获取方式:去公主号【帅小柏】,回复【008】获取喔
准备工作
-
安装Processing:访问Processing官网下载并安装Processing IDE。
-
导入DwPixelFlow库:在Processing中,通过菜单"Sketch" -> “Import Library…” -> “Add Library…”,搜索并安装
DwPixelFlow库。 -
导入声音库:同样地,搜索并安装
Minim库,用于处理声音输入。
效果展示
什么?这个processing流体代码竟然免费开源送给大家!!
代码结构
我们的项目将包含以下几个主要部分:
- 设置窗口和基本参数:定义窗口大小、背景色和线条颜色。
- 声音输入设置:使用Processing的
AudioIn和Amplitude类来获取麦克风输入的音频振幅。 - 流体模拟设置:初始化PixelFlow库,创建流体对象,并设置其参数。
- 太极图案设置:创建太极对象,并为其分配绘制层。
- 主循环:在
draw函数中更新流体模拟和太极图案。
代码解析
第一部分:导入库和设置基本参数
import com.thomasdiewald.pixelflow.java.DwPixelFlow;
import com.thomasdiewald.pixelflow.java.fluid.DwFluid2D;import processing.core.*;
import processing.opengl.PGraphics2D;
import processing.sound.*;int viewport_w = 600; // 定义窗口宽
int viewport_h = 600; // 定义窗口高
color bg_color = #FFFFFF; // 背景色
color line_color = #000000; // 线条颜色DwFluid2D fluid; // 流体
PGraphics2D pg_fluid; // 流体层// 声音麦克风输入
AudioIn audioIn;
// 振幅-音量
Amplitude rms;Taichi taichi; // 太极
PGraphics2D pg_taichi; // 太极图层
PGraphics2D pg_obstacles; // 障碍物
float taichi_radius = 100;void settings() {size(viewport_w, viewport_h, P2D);
}void setup() {background(bg_color);frameRate(60);// 设定声音setupSound();// 设置流体参数setupFluid();// 设置太极图setupTaichi();
}void setupSound() {audioIn = new AudioIn(this, 0);audioIn.play();rms = new Amplitude(this);rms.input(audioIn);
}void setupFluid() {// 初始化pixelflowDwPixelFlow context = new DwPixelFlow(this);context.print();context.printGL();// 流体模拟fluid = new DwFluid2D(context, width, height, 1);fluid.param.dissipation_velocity = 0.70f;fluid.param.dissipation_density = 0.60f;fluid.addCallback_FluiData(new MyFluidData(rms));// 流体层pg_fluid = (PGraphics2D)createGraphics(width, height, P2D);// 障碍物层pg_obstacles = (PGraphics2D)createGraphics(viewport_w, viewport_h, P2D);pg_obstacles.smooth(4);
}void setupTaichi() {pg_taichi = (PGraphics2D)createGraphics(viewport_w, viewport_h, P2D);pg_taichi.smooth(4);taichi = new Taichi(new PVector(width / 2, height / 2), 100, pg_taichi, rms);
}void draw() {// 流体更新drawFluid();// 太极图drawTaichi();
}void drawFluid() {// 绘制障碍物drawObstacles();// 给流体增加障碍物fluid.addObstacles(pg_obstacles);// 流体更新fluid.update();fluid.renderFluidTextures(pg_fluid, 0);// 显示流体层image(pg_fluid, 0, 0);// 显示障碍物层image(pg_obstacles, 0, 0);
}void drawObstacles() {pg_obstacles.beginDraw();pg_obstacles.blendMode(REPLACE);pg_obstacles.clear();float x = width * 0.5;float y = height * 0.5;pg_obstacles.pushMatrix();pg_obstacles.translate(x, y);pg_obstacles.stroke(line_color);pg_obstacles.strokeWeight(2);pg_obstacles.noFill();pg_obstacles.circle(0, 0, 500);pg_obstacles.popMatrix();pg_obstacles.endDraw();
}void drawTaichi() {pg_taichi.beginDraw();pg_taichi.blendMode(REPLACE);pg_taichi.clear();pg_taichi.pushMatrix();taichi.display();pg_taichi.popMatrix();pg_taichi.endDraw();image(pg_taichi, 0, 0);
}
第二部分:流体类定义
-
MyFluidDataConfig类:用于配置流体运动的参数,比如圆的位置、半径、运动的角度和速度以及颜色等。 -
MyFluidData类:实现了DwFluid2D.FluidData接口,用于更新流体物理仿真的状态,同时整合声音输入作为流体动态变化的一部分。 -
my_update方法:是流体物理仿真更新的核心,它计算流体粒子的速度和位置,并且将这些数据传递给流体库来模拟流动。
现在,让我们进一步分析并解释每个部分的作用以及如何操作。
MyFluidDataConfig 类详解
这个类定义了流体仿真所需要的一些配置参数。例如:
x,y: 圆心位置。radius: 半径。isClockwise: 定义旋转方向。angleSpeed: 角速度。rx,ry,prx,pry: 当前和之前的位置坐标。angle: 当前角度。c: 颜色。
MyFluidData 类详解
此类使用 MyFluidDataConfig 中定义的配置来创建两个配置对象 config1 和 config2。它们负责控制流体仿真中两个独立的流动体的行为。此外,它接收一个Amplitude对象(rms),它可能用于分析音频信号并将其影响应用于流体动画。
my_update 方法详解
这个方法是每一帧都会调用的,用于更新流体的状态。步骤如下:
- 使用极坐标计算弧上点的位置。
- 随机量产生抖动,使流动效果更自然。
- 计算速度,并根据是否顺时针调整y轴速度。
- 将计算的位置和速度用来更新流体对象的状态。
- 根据声音级别调整流体密度的半径大小。
- 添加颜色和密度到流体中。
流体类定义完整代码
public class MyFluidDataConfig {float x; // 圆心位置xfloat y; // 圆心位置yfloat radius = 100; // 半径boolean isClockwise; // 是否是顺时针float angleSpeed = 0.04;float rx, ry, prx, pry; // 圆周运动,弧上的点位置,以及上一帧的点位置float angle = 0; // 角度color c; // 颜色
}public class MyFluidData implements DwFluid2D.FluidData {MyFluidDataConfig config1;MyFluidDataConfig config2;Amplitude rms;MyFluidData(Amplitude rms) {this.rms = rms;float x1 = width * 0.5;float y1 = height * 0.5;config1 = new MyFluidDataConfig();config1.x = x1;config1.y = y1;config1.radius = 130;config1.isClockwise = true;config1.angleSpeed = 0.05;config1.c = color(0.0, 0.0, 0.0);config1.angle = PI / 2;config2 = new MyFluidDataConfig();config2.x = x1;config2.y = y1;config2.radius = 130;config2.isClockwise = true;config2.angleSpeed = 0.04;config2.c = color(0.0, 0.0, 0.0);config2.angle = - PI / 2;}void my_update(DwFluid2D fluid, MyFluidDataConfig config) {float vscale = 14;float soundLevel = rms.analyze() * 1000;float delta = random(-3, 3);// 极坐标下计算弧上点的位置,用一个随机量进行抖动config.rx = config.x + (config.radius + delta) * cos(config.angle); config.ry = config.y + (config.radius + delta) * sin(config.angle);// 计算速度float vx = (config.rx - config.prx) * vscale;float vy = (config.ry - config.pry) * vscale;// 顺时针的话,需要乘以-1,因为y轴相反if (config.isClockwise) {vy = (config.ry - config.pry) * (-vscale);}float px = config.rx;float py = config.ry;// 顺时针的话,需要乘以-1,因为y轴相反if (config.isClockwise) {py = height - config.ry;}// 给流体上的点添加速度fluid.addVelocity(px, py, 16, vx, vy);float radius1 = map(soundLevel, 10, 600, 15, 20);float radius2 = map(soundLevel, 10, 500, 8, 12);println(soundLevel, radius1, radius2);// 给流体上的点添加密度,颜色为c,半径为radius1,稍微大点fluid.addDensity(px, py, radius1, red(config.c) / 255.0, green(config.c) / 255.0, blue(config.c) / 255.0, 1.0f);// 给流体上的点添加密度,颜色为白色,半径为radius2,稍微小点fluid.addDensity(px, py, radius2, 1.0f, 1.0f, 1.0f, 1.0f);//fluid.addTemperature(px, py, 30, 10);// 现在终将成为过去config.prx = config.rx;config.pry = config.ry;// 增加弧度角,用于下一帧计算,才能旋转float angleSpeed = constrain(radians(soundLevel * 0.03), 0.01, 0.08) * 3;println(soundLevel, angleSpeed);config.angle += angleSpeed;}@Overridepublic void update(DwFluid2D fluid) {my_update(fluid, config1);my_update(fluid, config2);}
}
第三部分:太极类定义
太极类定义完整代码
class Taichi {PVector location;float radius;PGraphics2D pg;float angle = 0;Amplitude rms; Taichi(PVector location, float radius, PGraphics2D pg, Amplitude rms) {this.location = location;this.radius = radius;this.pg = pg;this.rms = rms;}void display() {float d = 2 * radius;float soundLevel = rms.analyze();angle += TWO_PI/360 * soundLevel * 20+6;pg.noStroke();pg.translate(location.x, location.y); // 平移坐标系,方便使用相对位置进行绘制pg.rotate(angle);pg.fill(0);pg.arc(0, 0, d, d, PI / 2, PI * 3 / 2);pg.fill(255);pg.arc(0, 0, d, d, -PI / 2, PI / 2);pg.fill(255);pg.circle(0, d / 4, radius);pg.fill(0);pg.circle(0, -d / 4, radius);pg.fill(0);pg.circle(0, d / 4, radius / 5);pg.fill(255);pg.circle(0, -d / 4, radius / 5);}
}
结语
通过本教程,您将学习到如何结合Processing的声音输入和PixelFlow的流体模拟功能,创建一个动态的太极动画。您可以根据自己的创意进一步扩展这个项目,例如添加更多的交互元素或改变流体的行为。记得在编写代码时保持耐心,实践是学习编程的最佳方式。
相关文章:
使用Processing和PixelFlow库创建交互式流体太极动画
使用Processing和PixelFlow库创建交互式流体太极动画 引言准备工作效果展示代码结构代码解析第一部分:导入库和设置基本参数第二部分:流体类定义MyFluidDataConfig 类详解MyFluidData 类详解my_update 方法详解流体类定义完整代码 第三部分:太…...

环境工程设计专项资质乙级可以承接哪些业务
环境工程设计专项资质乙级可以承接的业务主要包括以下几个方面: 空气污染控制:涉及工业锅炉及窑炉烟气治理、工业粉尘治理、含氟废气治理、含硫废气治理、恶臭气体治理以及室内空气污染治理等工程的设计与施工。水污染控制:可以承接水污染防…...

WordPress原创插件:超链接点击访问统计
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 三、学习资料下载 一、详细介绍 一般我们都使用第三方统计服务(比如百度统计)来统计网站的访问量,使用此插件可以统计文章的浏览次数,那么,如果想统计网站外…...

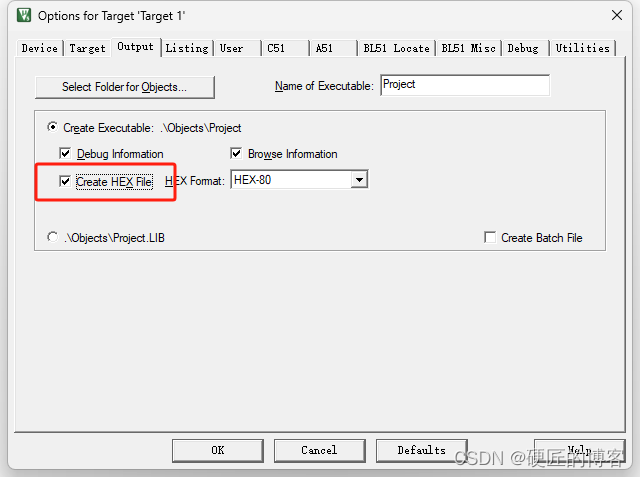
51单片机:点亮一个LED灯
1.新建工程 选择AT89C52,在Atmel下显示的是See Microchip 并不需要添加启动文件到文件夹中。 添加main.c文件,c比cpp效率高,.asm汇编即更底层 程序编写好后 nop(); 该函数在这个头文件里面 #include <INTRINS.H> #include <R…...
泽攸科技无掩模光刻机:引领微纳制造新纪元
在当今科技迅猛发展的时代,微纳制造技术正变得越来越重要。泽攸科技作为这一领域的先行者,推出了其创新的无掩模光刻机,这一设备在微电子制造、微纳加工、MEMS、LED、生物芯片等多个高科技领域展现出了其独特的价值和广泛的应用前景。 技术革…...

学术论文写作困难怎么办?摆平AI论文,一键生成万字论文
工欲善其事,必先利其器。 随着AI技术与各个行业或细分场景的深度融合,日常工作可使用的AI工具呈现出井喷式发展的趋势,AI工具的类别也从最初的AI文本生成、AI绘画工具,逐渐扩展到AI思维导图工具、AI流程图工具、AI生成PPT工具、AI…...

vite 和wepack 的差异
Vite 和 Webpack 是两种现代前端开发中常用的构建工具,它们各有特点和适用场景。以下是 Vite 和 Webpack 之间的一些关键差异: 开发速度与热更新 (HMR): Vite 利用了浏览器对 ES 模块的支持,能够在开发环境下实现几乎即时的模块热…...

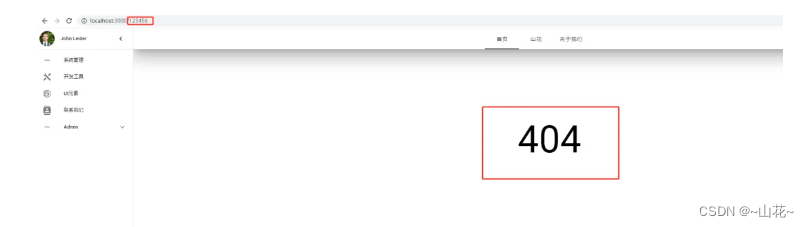
Vue3实战笔记(21)—自定义404页面
文章目录 前言一、标题1二、通过守卫导航配置404总结 前言 一个精致的404页面对于网站的用户体验至关重要。404页面,也称为“未找到”页面,是在用户尝试访问网站中不存在或已删除的页面时显示的。 一、标题1 404都很熟悉了,vue3默认找不到界…...

乡村振兴的农村产业融合发展:推动农村一二三产业融合发展,培育农村新产业新业态,打造产业兴旺的美丽乡村
目录 一、引言 二、农村一二三产业融合发展的重要性 1、促进农村产业结构调整 2、拓宽农民增收渠道 3、推动城乡融合发展 三、推动农村一二三产业融合发展的路径 1、加强政策引导和支持 2、优化产业布局和规划 3、创新产业模式和业态 4、加强人才培养和引进 5、加强…...

运维别卷系列 - 云原生监控平台 之 08.prometheus grafana 实践
文章目录 [toc]部署 Grafana准备配置文件grafana.iniprovisioning/datasources/prometheus.yamlprovisioning/dashboards/dashboards.yamlprovisioning/dashboards/views 创建 svc创建 deployment Grafana 是一个图形化界面,配置 Prometheus 作为数据源,…...

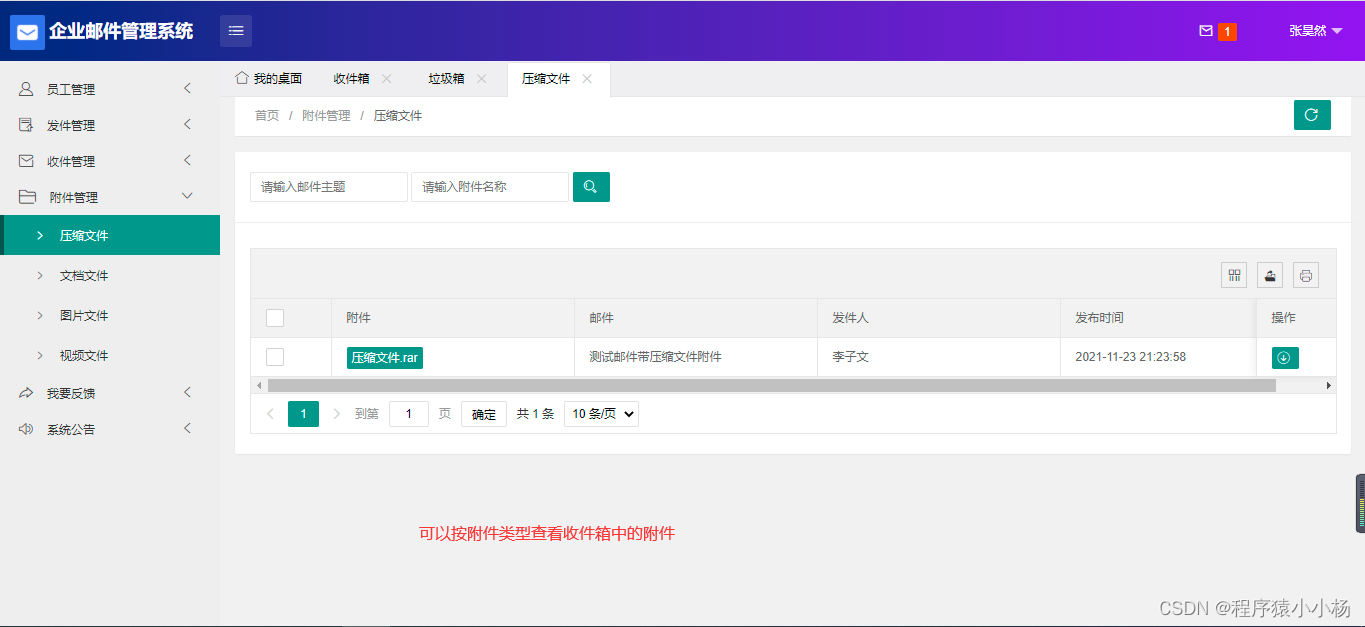
【原创】java+springboot+mysql企业邮件管理系统设计与实现
个人主页:程序猿小小杨 个人简介:从事开发多年,Java、Php、Python、前端开发均有涉猎 博客内容:Java项目实战、项目演示、技术分享 文末有作者名片,希望和大家一起共同进步,你只管努力,剩下的交…...

【Pytorch】torch.nn.conv2d
这个函数和我们之前提到的【Pytorch】6.torch.nn.functional.conv2d的使用的作用相似,都是完成CV领域的卷积操作,这里就不在过多赘述 torch.nn.conv2d的使用 打开pytorch的官方文档,我们可以看到 torch.nn.conv2d包含了若干参数 in_channe…...

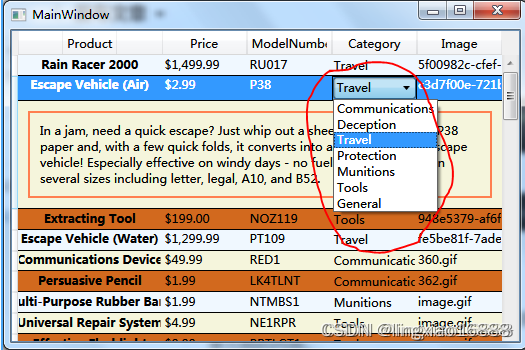
WPF之DataGird应用
1,DataGrid相关属性 GridLinesVisibility:DataGrid网格线是否显示或者显示的方式。HorizontalGridLinesBrush:水平网格线画刷。VerticalGridLinesBrush:垂直网格线画刷。HorizontalScrollBarVisibility:水平滚动条可见…...
在线调试内核kdb/kgdb工具使用及环境搭建)
linux内核debug(二)在线调试内核kdb/kgdb工具使用及环境搭建
目录 一、引言 二、kgdb调试 ------>2.1、kgdb板端配置 ------------>2.1.1、添加编译内核参数 ------------>2.1.2、配置 ------>2.2、kgdb本地调试环境搭建 ------------>2.2.1、串口工具 ------------>2.2.2、连接板端 ------>2.3、kgdb调试 …...

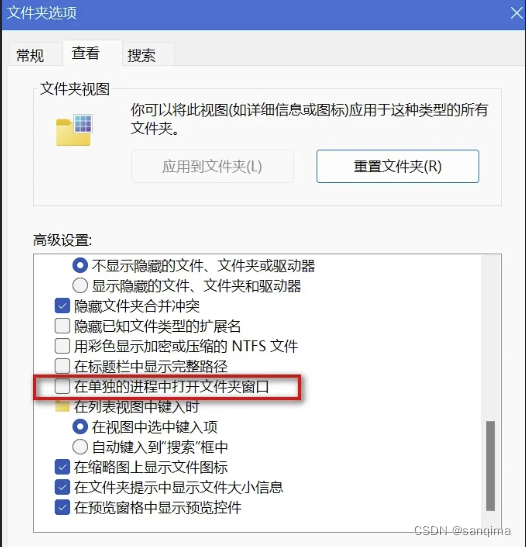
解决“电脑开机黑屏Explorer进程卡死“问题
今天,给台式机按电源键,进入windows系统时,发现电脑黑屏了,昨天还好好的,怎么今天电脑桌面进不去了?想起Windows XP、Windows 7、Windows 10 、Windows 11等系统,在使用多个文件拷贝时ÿ…...

阿里云学习笔记2
企业应用服务 域名以及DNS内容分发网络CDN云监控 1、使用数字证书管理服务申请证书时,需要选择加密算法,通过加密算法得到的密钥对可以保证在世界范围内是唯一的。阿里云SSL证书服务支持______、______和______三种加密算法,可根据不同证书…...

【回溯】1240. 铺瓷砖
本文涉及知识点 回溯 LeetCode1240. 铺瓷砖 你是一位施工队的工长,根据设计师的要求准备为一套设计风格独特的房子进行室内装修。 房子的客厅大小为 n x m,为保持极简的风格,需要使用尽可能少的 正方形 瓷砖来铺盖地面。 假设正方形瓷砖的…...

【Unity Shader入门精要 第7章】基础纹理(一)
1. 纹理映射 每一张纹理可以看作拥有一个属于自己的2D坐标空间,其横轴用U表示,纵轴用V表示,因此也称为UV坐标空间。 UV空间的坐标范围为[0,0]到[1,1],在Unity中,UV空间也是从左下到右上&#…...

el-checkbox选中后的值为id,组件显示为label中文
直接上代码 方法一 <el-checkbox v-for"item in list" :key"item.id" :label"item.id">{{中文}} </el-checkbox> 方法二 <el-checkbox-group class"flex_check" v-model"rkStatusList" v-for"item…...

03-数据结构(一)
链接:C# 数据结构_哔哩哔哩_bilibili https://www.bilibili.com/video/BV1a541147Nk/?spm_id_from333.337.search-card.all.click&vd_source6eb7d966aa03ff5cb02b63725f651e68 链接:使用 C#.Net 学习掌握数据结构 (更新中)_哔哩哔哩_bilibili 一…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
