Vue3实战笔记(21)—自定义404页面
文章目录
- 前言
- 一、标题1
- 二、通过守卫导航配置404
- 总结
前言
一个精致的404页面对于网站的用户体验至关重要。404页面,也称为“未找到”页面,是在用户尝试访问网站中不存在或已删除的页面时显示的。
一、标题1
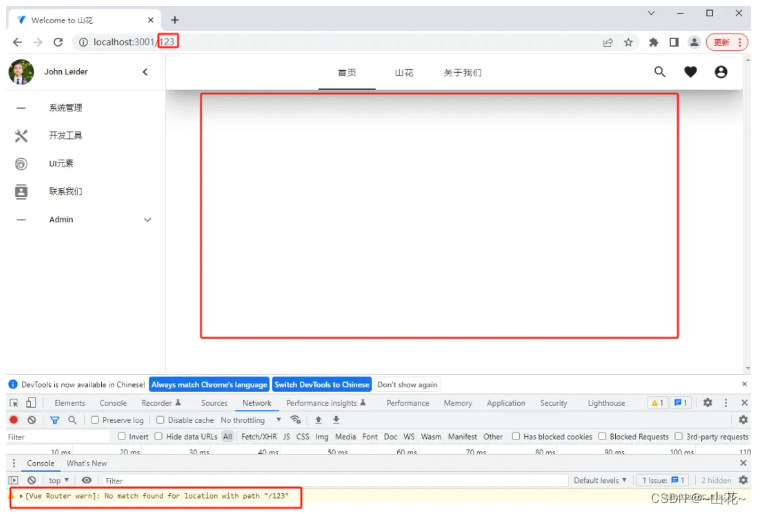
404都很熟悉了,vue3默认找不到界面会一片空白:

先创建一个404.vue:
<template><div><div style="font-size:100px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:33%; " >404</div></div>
</template><script setup lang="ts" name=""></script><style lang='less' scoped>
</style>
vue3自定义404界面路由,首先配置路由添加:
import {createRouter,createWebHistory} from 'vue-router'{// 会匹配所有路径path: "/:pathMatch(.*)*",component: notFound}
完整路由源码,其他配置项可以不看:
//路由器
import {createRouter,createWebHistory} from 'vue-router'
import Home from '@/views/Home.vue'
import About from '@/views/About.vue'
import Login from '@/views/Login.vue'
import CheckboxVue from '@/views/Checkbox.vue'
import vList from '@/components/vlist.vue'
import notFound from '@/views/errors/404.vue'//创建路由器
const router = createRouter({history:createWebHistory(),routes:[{path:'/',component:Home},{path:'/about',component:About},{path:'/login',component:Login},{path:'/checkbox',component:CheckboxVue},{path:'/vlist',component:vList},{// 会匹配所有路径path: "/:pathMatch(.*)*",component: notFound}]
})
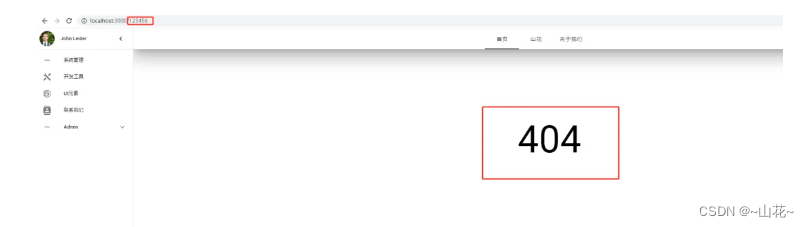
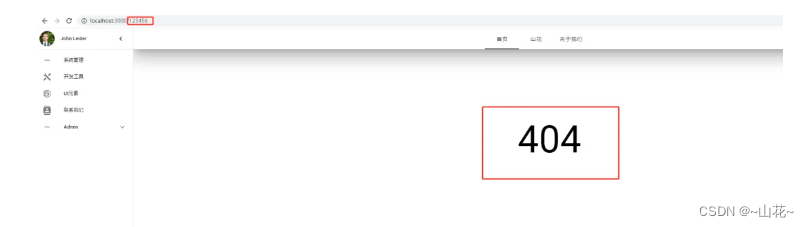
随便输入个123456路径,路由匹配不上就跳转到了404页面:

二、通过守卫导航配置404
还有另一种方式,守卫导航(这种配置方式可能考虑的情况要全面一些不然可能会出现奇怪的问题,以后再测试一下。):
代码如下(示例):
router.beforeEach((to, from, next) => {if (to.matched.length === 0) { //匹配前往的路由不存在from.name ? next({name: from.name}) : next('/errorinfo'); //判断此跳转路由的来源路由是否存在,存在的情况跳转到来源路由,否则跳转到404页面} else {next(); //如果匹配到正确跳转}
})总结
一个精心设计的404页面不仅能够以优雅的方式通知用户页面不存在,还能够提供帮助、导航回主页或其他相关页面的选项,从而减少用户流失,提高用户体验。
“成功不是偶然,而是由一系列努力和坚持组成。” ——科林·鲍威尔
相关文章:

Vue3实战笔记(21)—自定义404页面
文章目录 前言一、标题1二、通过守卫导航配置404总结 前言 一个精致的404页面对于网站的用户体验至关重要。404页面,也称为“未找到”页面,是在用户尝试访问网站中不存在或已删除的页面时显示的。 一、标题1 404都很熟悉了,vue3默认找不到界…...

乡村振兴的农村产业融合发展:推动农村一二三产业融合发展,培育农村新产业新业态,打造产业兴旺的美丽乡村
目录 一、引言 二、农村一二三产业融合发展的重要性 1、促进农村产业结构调整 2、拓宽农民增收渠道 3、推动城乡融合发展 三、推动农村一二三产业融合发展的路径 1、加强政策引导和支持 2、优化产业布局和规划 3、创新产业模式和业态 4、加强人才培养和引进 5、加强…...

运维别卷系列 - 云原生监控平台 之 08.prometheus grafana 实践
文章目录 [toc]部署 Grafana准备配置文件grafana.iniprovisioning/datasources/prometheus.yamlprovisioning/dashboards/dashboards.yamlprovisioning/dashboards/views 创建 svc创建 deployment Grafana 是一个图形化界面,配置 Prometheus 作为数据源,…...

【原创】java+springboot+mysql企业邮件管理系统设计与实现
个人主页:程序猿小小杨 个人简介:从事开发多年,Java、Php、Python、前端开发均有涉猎 博客内容:Java项目实战、项目演示、技术分享 文末有作者名片,希望和大家一起共同进步,你只管努力,剩下的交…...

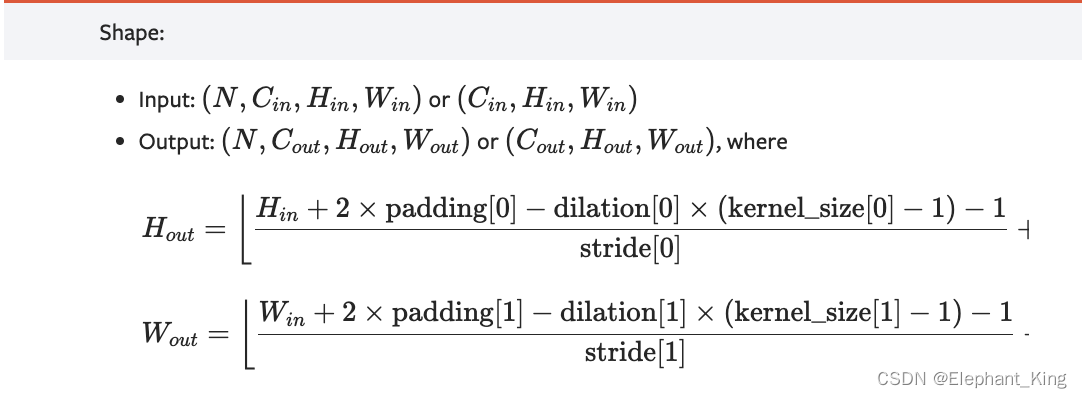
【Pytorch】torch.nn.conv2d
这个函数和我们之前提到的【Pytorch】6.torch.nn.functional.conv2d的使用的作用相似,都是完成CV领域的卷积操作,这里就不在过多赘述 torch.nn.conv2d的使用 打开pytorch的官方文档,我们可以看到 torch.nn.conv2d包含了若干参数 in_channe…...

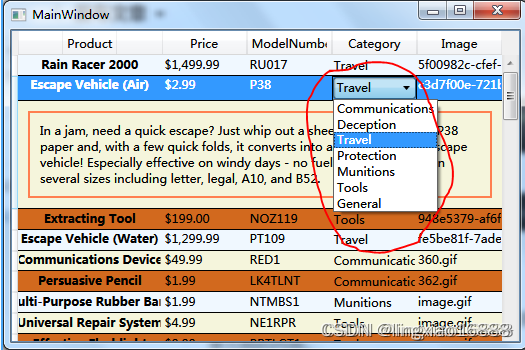
WPF之DataGird应用
1,DataGrid相关属性 GridLinesVisibility:DataGrid网格线是否显示或者显示的方式。HorizontalGridLinesBrush:水平网格线画刷。VerticalGridLinesBrush:垂直网格线画刷。HorizontalScrollBarVisibility:水平滚动条可见…...
在线调试内核kdb/kgdb工具使用及环境搭建)
linux内核debug(二)在线调试内核kdb/kgdb工具使用及环境搭建
目录 一、引言 二、kgdb调试 ------>2.1、kgdb板端配置 ------------>2.1.1、添加编译内核参数 ------------>2.1.2、配置 ------>2.2、kgdb本地调试环境搭建 ------------>2.2.1、串口工具 ------------>2.2.2、连接板端 ------>2.3、kgdb调试 …...

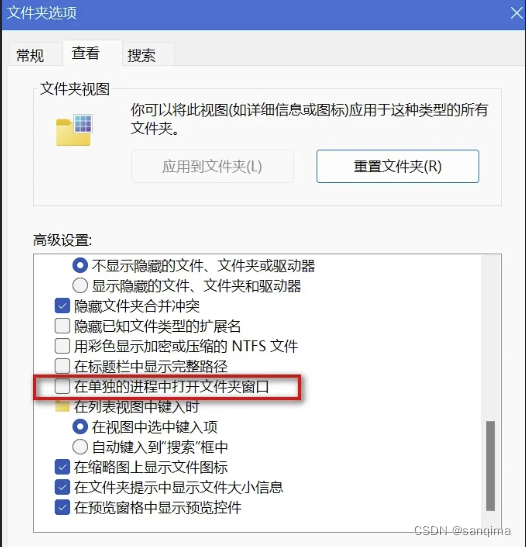
解决“电脑开机黑屏Explorer进程卡死“问题
今天,给台式机按电源键,进入windows系统时,发现电脑黑屏了,昨天还好好的,怎么今天电脑桌面进不去了?想起Windows XP、Windows 7、Windows 10 、Windows 11等系统,在使用多个文件拷贝时ÿ…...

阿里云学习笔记2
企业应用服务 域名以及DNS内容分发网络CDN云监控 1、使用数字证书管理服务申请证书时,需要选择加密算法,通过加密算法得到的密钥对可以保证在世界范围内是唯一的。阿里云SSL证书服务支持______、______和______三种加密算法,可根据不同证书…...

【回溯】1240. 铺瓷砖
本文涉及知识点 回溯 LeetCode1240. 铺瓷砖 你是一位施工队的工长,根据设计师的要求准备为一套设计风格独特的房子进行室内装修。 房子的客厅大小为 n x m,为保持极简的风格,需要使用尽可能少的 正方形 瓷砖来铺盖地面。 假设正方形瓷砖的…...

【Unity Shader入门精要 第7章】基础纹理(一)
1. 纹理映射 每一张纹理可以看作拥有一个属于自己的2D坐标空间,其横轴用U表示,纵轴用V表示,因此也称为UV坐标空间。 UV空间的坐标范围为[0,0]到[1,1],在Unity中,UV空间也是从左下到右上&#…...

el-checkbox选中后的值为id,组件显示为label中文
直接上代码 方法一 <el-checkbox v-for"item in list" :key"item.id" :label"item.id">{{中文}} </el-checkbox> 方法二 <el-checkbox-group class"flex_check" v-model"rkStatusList" v-for"item…...

03-数据结构(一)
链接:C# 数据结构_哔哩哔哩_bilibili https://www.bilibili.com/video/BV1a541147Nk/?spm_id_from333.337.search-card.all.click&vd_source6eb7d966aa03ff5cb02b63725f651e68 链接:使用 C#.Net 学习掌握数据结构 (更新中)_哔哩哔哩_bilibili 一…...

MySQL问题记录-主机被锁问题
主机被锁问题 描述:"Host ‘113.109.111.217’ is blocked because of many connection errors 原因:同一个ip在短时间内产生太多中断的数据库连接而导致的阻塞; 超过mysql数据库max_connection_errors的最大值; 解决方法…...

用好 explain 妈妈再也不用担心我的 SQL 慢了
大家好,我是聪,一个乐于分享的小小程序员。在不久之前我写了一个慢 SQL 分析工具,可以用来分析 Java Mybatis 项目的 SQL 执行情况,其中刚好涉及到了 explain 的使用。感兴趣的可以了解一下。 Github 地址⭐:https://…...

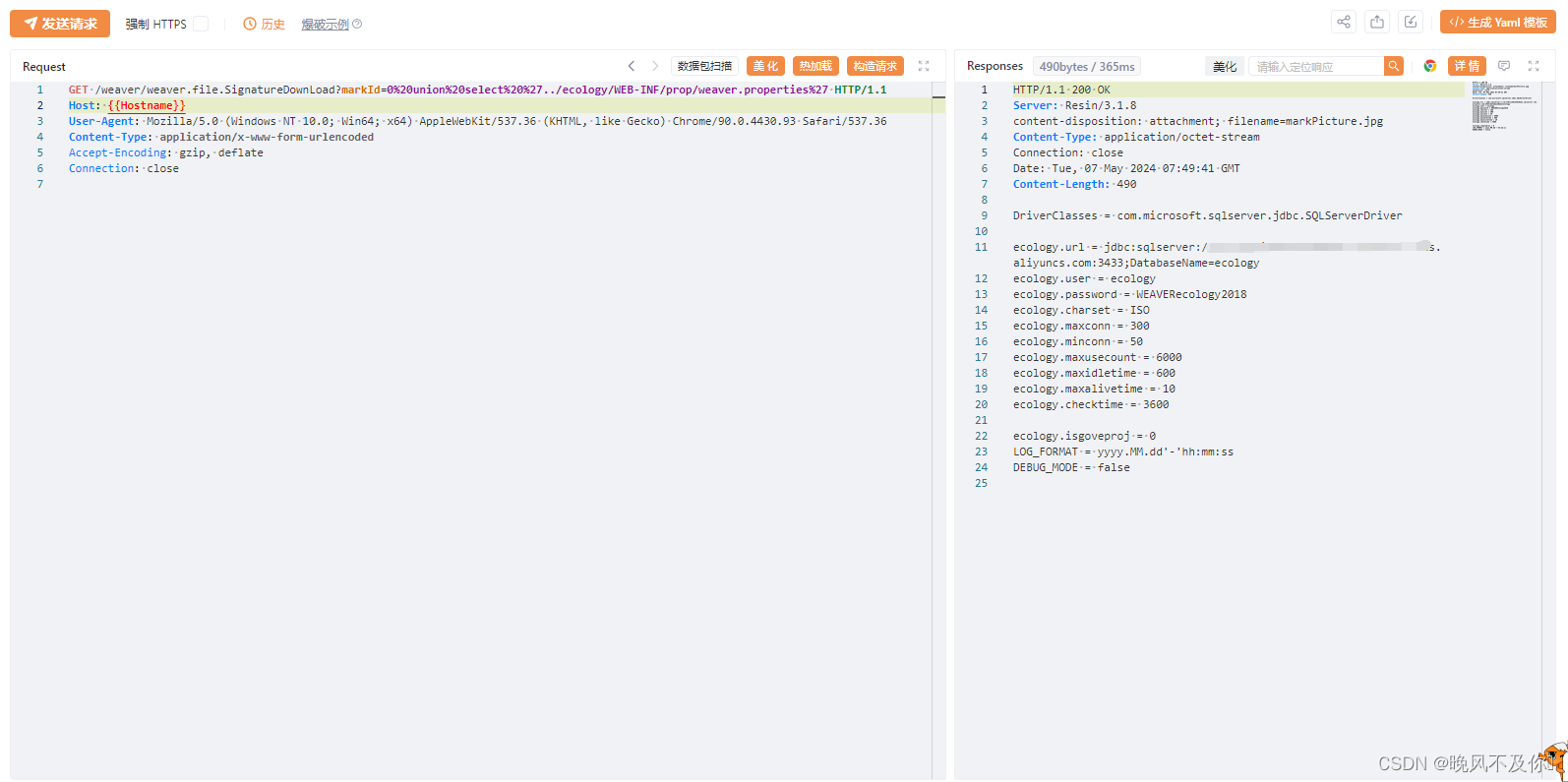
【漏洞复现】泛微OA E-Cology SignatureDownLoad SQL注入漏洞
漏洞描述: 泛微OA E-Cology是一款面向中大型组织的数字化办公产品,它基于全新的设计理念和管理思想,旨在为中大型组织创建一个全新的高效协同办公环境。泛微OA E-Cology SignatureDownLoad存在SQL注入漏洞,允许攻击者非法访问和操…...

前端工程化,前端监控,工作流,部署,性能
开发规范 创建项目的时候,配置下 ESlint,stylelint, prettier, commitlint 等; ESLint 主要功能: ESLint 是一个静态代码检查工具,用于在 JavaScript 代码中识别和报告模式。它的目标是提供一个插件化的 …...

浅析Java贪心算法
浅析Java贪心算法 在计算机科学中,贪心算法(Greedy Algorithm)是一种在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是全局最好或最优的算法。贪心算法并不总是能够得到全…...

vue3.0(五) reactive全家桶
文章目录 1 reactive1.1 reactive的应用1.2 reactive的特点1.3 reactive的注意1.4 reactive的局限性 2 toRefs3 isReactive4 shallowReactive5 readonly5.1 readonly 详细信息5.2 readonly函数创建一个只读的响应式对象5.3 如何修改嵌套在只读响应式对象中的对象? 6 isReadonl…...

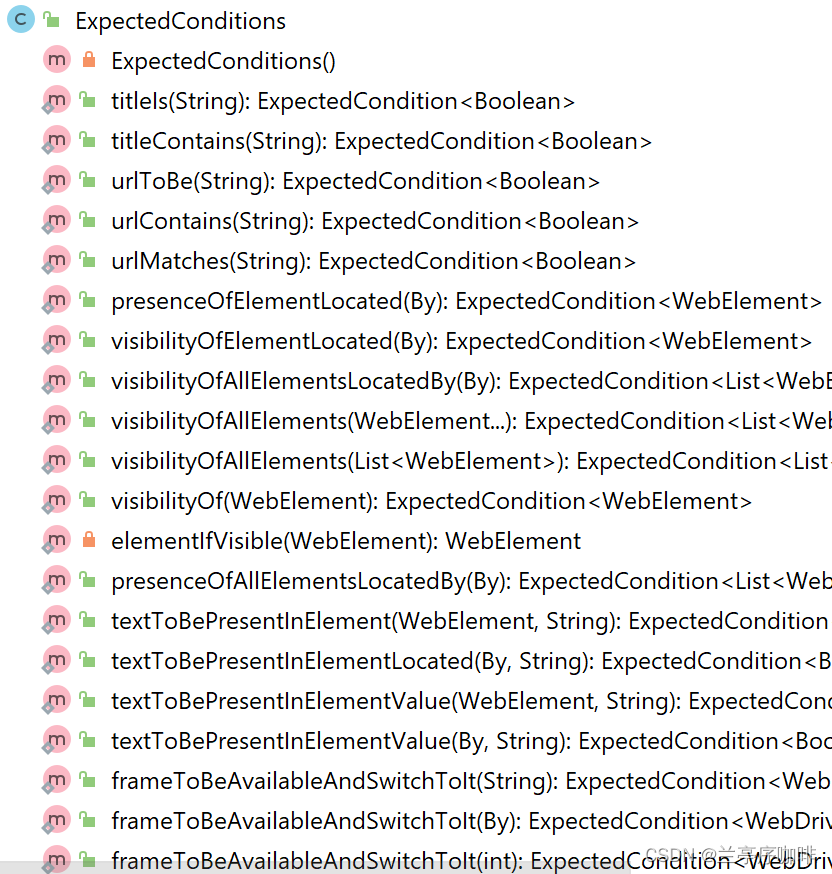
Selenium 自动化 —— 四种等待(wait)机制
更多关于Selenium的知识请访问CSND论坛“兰亭序咖啡”的专栏:专栏《Selenium 从入门到精通》 目录 目录 需要等待的场景 自己实现等待逻辑 Selenium 提供的三种等待机制 隐式等待(Implicit Waits) 隐式等待的优点 隐式等待的缺点 …...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
