paddle表情识别部署
表情识别模块
- 1.环境部署
- 1.1同样采用fastDeploy库
- 1.2相关模型
- 2.封装成静态库
- 2.1参考[百度Paddle中PP-Mattingv2的部署并将之封装并调用一个C++静态库](https://blog.csdn.net/weixin_43564060/article/details/128882099)
- 2.2项目依赖添加
- 2.3生成成功
- 3.test
- 3.1创建emotion_test项目
- 3.2进行项目配置
- 3.3解决dll文件缺失的问题
- 3.4运行结果
1.环境部署
1.1同样采用fastDeploy库
可以参考百度Paddle中PP-Mattingv2的部署并将之封装并调用一个C++静态库,部署过程大致一样,只是核心的代码进行了改动。
1.2相关模型
模型使用的自训练resnet50模型,其中输出的标签为:
- 0.angry
- 1.disgust
- 2.fear
- 3.happy
- 4.neutral
- 5.sad
- 6.surprise
模型需要三个文件:model.pdmodel,model.pdiparams,model.yml
2.封装成静态库
2.1参考百度Paddle中PP-Mattingv2的部署并将之封装并调用一个C++静态库
framework.h代码:
#pragma once#define WIN32_LEAN_AND_MEAN // 从 Windows 头文件中排除极少使用的内容
#include "fastdeploy/vision.h"std::string emotion_CpuInfer(const std::string& model_dir, const cv::Mat& image_file);std::string emotion_GpuInfer(const std::string& model_dir, const cv::Mat& image_file);int emotion_infer_by_camera(const std::string& device, const std::string& model_dir, const std::string& window_name);
emotion_StaticLib.cpp代码为:
// emotion_StaticLib.cpp : 定义静态库的函数。
//#include "pch.h"#include "framework.h"#ifdef WIN32
const char sep = '\\';
#else
const char sep = '/';
#endifstd::string emotion_CpuInfer(const std::string& model_dir, const cv::Mat& image_file) {auto model_file = model_dir + sep + "model.pdmodel";auto params_file = model_dir + sep + "model.pdiparams";auto config_file = model_dir + sep + "inference.yml";auto option = fastdeploy::RuntimeOption();option.UseCpu();auto model = fastdeploy::vision::classification::PaddleClasModel(model_file, params_file, config_file, option);std::string result;if (!model.Initialized()) {std::cerr << "Failed to initialize." << std::endl;result = "Failed to initialize.";return result;}auto im = image_file;fastdeploy::vision::ClassifyResult res;if (!model.Predict(im, &res)) {std::cerr << "Failed to predict." << std::endl;result = "Failed to initialize.";return result;}// print resstd::cout << res.Str() << std::endl;return res.Str();
}std::string emotion_GpuInfer(const std::string& model_dir, const cv::Mat& image_file) {auto model_file = model_dir + sep + "model.pdmodel";auto params_file = model_dir + sep + "model.pdiparams";auto config_file = model_dir + sep + "inference.yml";auto option = fastdeploy::RuntimeOption();option.UseGpu();auto model = fastdeploy::vision::classification::PaddleClasModel(model_file, params_file, config_file, option);std::string result;if (!model.Initialized()) {std::cerr << "Failed to initialize." << std::endl;result = "Failed to initialize.";return result;}auto im = image_file;fastdeploy::vision::ClassifyResult res;if (!model.Predict(im, &res)) {std::cerr << "Failed to predict." << std::endl;result = "Failed to initialize.";return result;}// print resstd::cout << res.Str() << std::endl;return res.Str();
}int emotion_infer_by_camera(const std::string& device, const std::string& model_dir, const std::string& window_name = "video") {cv::VideoCapture cap;cap.open(0);std::string result;if (!cap.isOpened()) {std::cout << "open camera failed!" << std::endl;return 0;}cv::namedWindow(window_name, 1);while (1) {time_t t_now = time(0);cv::Mat frame;cap >> frame;if (frame.empty()) {return 0;}cv::imshow(window_name, frame);emotion_CpuInfer(model_dir, frame);if (device == "gpu") {cv::imshow(window_name, frame);result = emotion_GpuInfer(model_dir, frame);}else {cv::imshow(window_name, frame);result = emotion_CpuInfer(model_dir, frame);}std::cout << "emotion此帧共消耗" << (time(0) - t_now) << "秒" << std::endl;if (cv::waitKey(30) >= 0) break;}cap.release();return 1;
}
所有的环境部署步骤与百度Paddle中PP-Mattingv2的部署并将之封装并调用一个C++静态库一致,在该部署过程中,只进行了cpu环境的部署
2.2项目依赖添加


注意:所有的环境必须是Release X64

2.3生成成功


到此为止封装已经超过了,在项目里面即可部署使用。
3.test
3.1创建emotion_test项目

emotion_test.cpp
#include <vector>
#include <iostream>
#include <string>
#include "C:/Users/44869/Desktop/emotion_StaticLib/emotion_StaticLib/pch.h"int main() {emotion_infer_by_camera("cpu", "A:/emotion/resnet50", "emotion");return 0;
}
3.2进行项目配置



3.3解决dll文件缺失的问题
运行C:\Users\44869\Desktop\emotion_StaticLib\fastdeploy-win-x64-1.0.3下的fastdeploy_init.bat
生成的所有dll文件复制到C:\Users\44869\Desktop\emotion_StaticLib\emotion_test\x64\Release下即可
3.4运行结果

相关文章:

paddle表情识别部署
表情识别模块1.环境部署1.1同样采用fastDeploy库1.2相关模型2.封装成静态库2.1参考[百度Paddle中PP-Mattingv2的部署并将之封装并调用一个C静态库](https://blog.csdn.net/weixin_43564060/article/details/128882099)2.2项目依赖添加2.3生成成功3.test3.1创建emotion_test项目…...

Python-第五天 Python函数
Python-第五天 Python函数一、函数介绍1. 什么事函数二、函数的定义1.函数的定义:2.案例三、函数的参数1.函数的传入参数2.案例升级四、函数的返回值1.什么是返回值2.返回值的语法3.None类型4.None类型的应用场景五、函数说明文档1.函数的说明文档2.在PyCharm中查看…...

【Python学习笔记】28.Python3 错误和异常
前言 作为 Python 初学者,在刚学习 Python 编程时,经常会看到一些报错信息,在前面我们没有提及,这章节我们会专门介绍。 Python3 错误和异常 Python 有两种错误很容易辨认:语法错误和异常。 Python assert…...

SQLServer 迁移到 MySQL 工具对比
我之所以会写这篇对比文章,是因为公司新产品研发真实经历过这个痛苦过程(传统基于 SQL Server开发的C/S 产品转为 MySQL云产品)。首次需要数据转换是测试环节,当时为了快速验证新研发云产品性能与结果准确性(算法类&am…...
)
分析finebi5.x仪表板组件获取数据过程(数据是数据集或者sql的)
首先仪表板的公共连接类似:http://localhost:37799/webroot/decision/link/Bo6B 当我们访问这个连接时,会来到FineLinkAction的getShareReport方法。 public String getShareReport(HttpServletRequest req, HttpServletResponse res, @FinePathVariable("linkId"…...

设计模式--适配器模式 Adapter Pattern
设计模式--适配器模式 Adapter Pattern适配器模式 Adapter Pattern1.1 基本介绍1.2 工作原理类适配器模式对象适配器模式接口适配器模式小结适配器模式 Adapter Pattern 1.1 基本介绍 (1)适配器模式将某个类的接口转换成为客户端期望的另一个接口表示&…...

PVE虚拟机篇-rest api
rest api官方介绍 Proxmox VE API rest api文档 rest api文档 rest api token 调用pve rest api ,有两种认证方式 Ticket Cookie Ticket Cookie的方式是最为推荐的,获取的方式为,通过post请求,发送用户名和密码到pve的server端获取tok…...

2022-2025学年面向中小学生的白名单全国性竞赛活动清单及官网地址链接
**资料来源:爬虫爬取。** 教育部办公厅 工业和信息化部办公厅关于公布 首批特色化示范性软件学院名单的通知 教育部办公厅 工业和信息化部办公厅关于公布首批特色化示范性软件学院名单的通知 - 中华人民共和国教育部政府门户网站 教育部办公厅关于2022-2025学年面向中小学生…...

Python 高级编程之生成器与协程进阶(五)
文章目录一、概述二、生成器1)生成器和迭代器的区别2)生成器创建方式1、通过生成器函数创建2、通过生成器表达式创建3)生成器表达式4)yield关键字5)生成器函数6)return 和 yield 异同7)yield的使…...

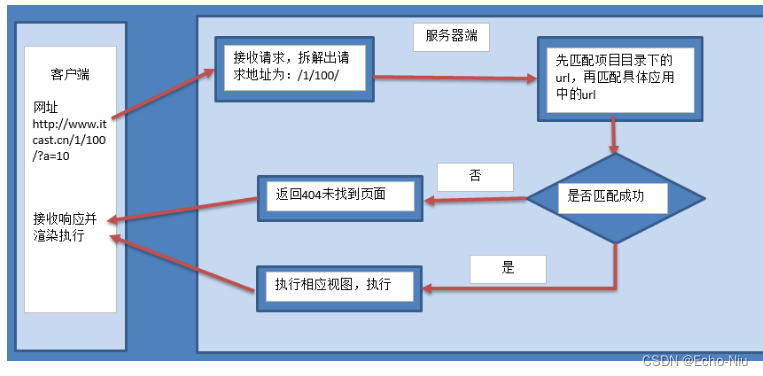
Django框架之视图和URL
视图和URL 站点管理页面做好了, 接下来就要做公共访问的页面了.对于Django的设计框架MVT. 用户在URL中请求的是视图.视图接收请求后进行处理.并将处理的结果返回给请求者.使用视图时需要进行两步操作 1.定义视图2.配置URLconf 1. 定义视图 视图就是一个Python函数,…...

Python 的Tkinter包系列之七:好例子补充2
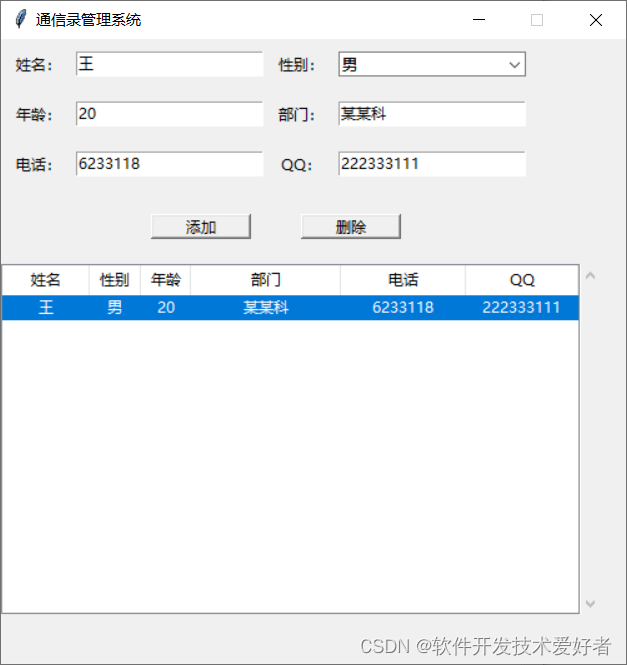
Python 的Tkinter包系列之七:好例子补充2 英汉字典(使用文本文件记录英语单词和解释)、简单的通信录(使用SQLite数据库记录人员信息) 一、tkinter编写英汉字典 先看效果图: 词典文件是一个文本文件&…...

每日一练-等差数列
等差数列🍀题目描述🌿解题思路🌸Python源码📧Summary📆Date: 2023年2月10日 🎬Author: 小 y 同 学 📃Classify: 蓝桥杯每日一练 🔖Language: Python 🍀题目描述 题意 …...

使用动态参数构建CUDA图
文章目录使用动态参数构建CUDA图使用显式 API 调用构建 CUDA 图使用流捕获构建 CUDA 图组合方法执行结果总结使用动态参数构建CUDA图 自从在 CUDA 10 以来,CUDA Graphs 已被用于各种应用程序。 上图将一组 CUDA 内核和其他 CUDA 操作组合在一起,并使用指…...

在Fortran中调用Python教程
前言Python是机器学习领域不断增长的通用语言。拥有一些非常棒的工具包,比如scikit-learn,tensorflow和pytorch。气候模式通常是使用Fortran实现的。那么我们应该将基于Python的机器学习迁移到Fortran模型中吗?数据科学领域可能会利用HTTP AP…...

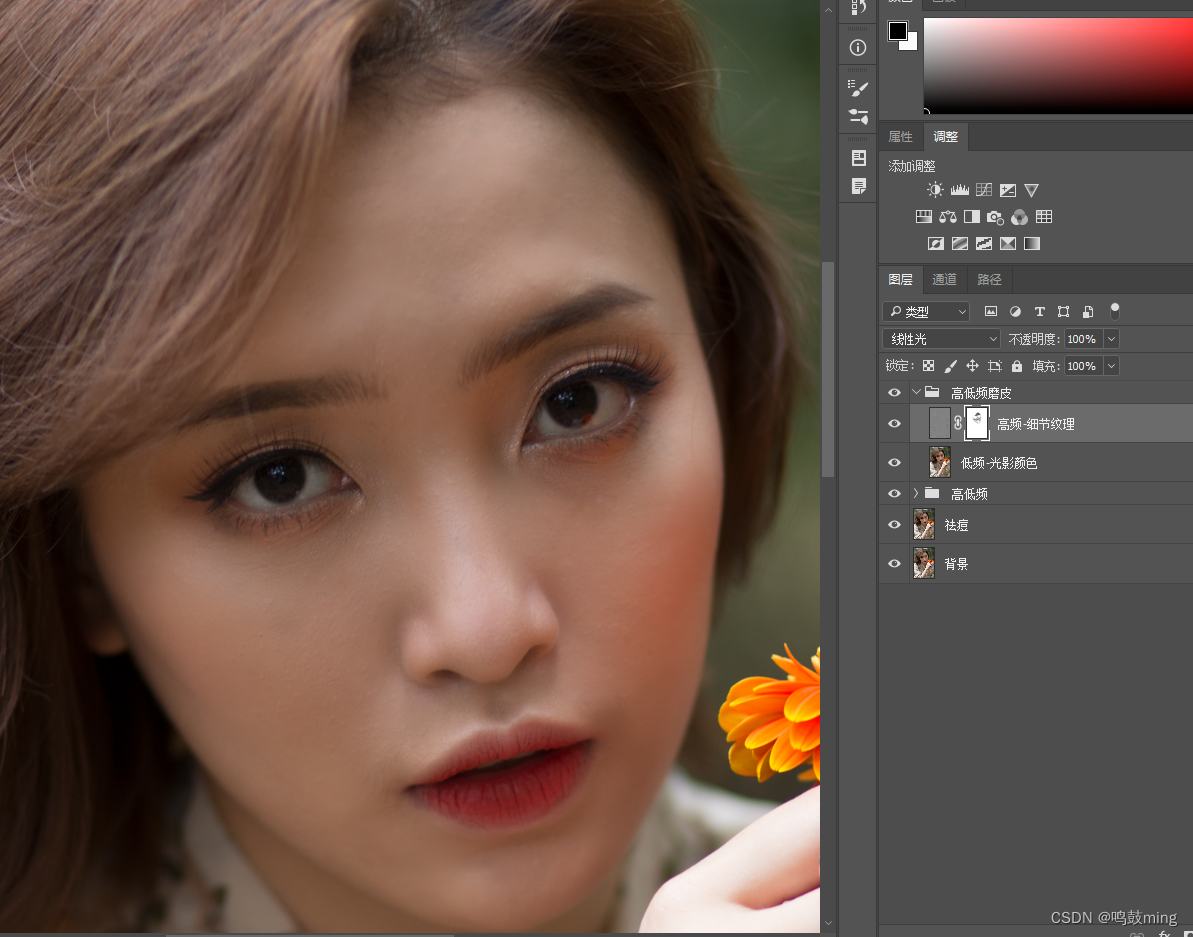
04-PS人像磨皮方法
1.高斯模糊磨皮 这种方法的原理就是建立一个将原图高斯模糊后图层, 然后用蒙版加画笔或者历史画笔工具将需要磨皮的地方涂抹出来, 通过图层透明度, 画笔流量等参数来控制磨皮程度 1.新建图层(命名为了高斯模糊磨皮), 混合模式设置为正常, 然后选择高斯模糊, 模糊数值设置到看…...

nginx反向代理+负载均衡上传webshell重难点+apache漏洞
nginx反向代理 nginx 负载均衡 负载均衡的策略 1、轮询:nginx默认就是轮询其权重都默认为1,服务器处理请求的顺序:ABABABABAB… upstream mysvr { server 192.168.137.131; server 192.168.137.136; }2、weight:跟据配置…...

transition组件的使用
<template><button click"flag !flag">切换</button><transition name"fade"><div v-if"flag" class"box"></div></transition> </template><script setup lang"ts"&g…...

多行文本在块元素中垂直居中
单行文本垂直居中对齐 在块元素中,让单行文本居中,可以使用line-height等于块元素的高,即可让该单行文本垂直居中对齐。 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><me…...

在 WebAssembly 中使用 C/C++ 和 libbpf 编写 eBPF 程序
作者:于桐,郑昱笙 eBPF(extended Berkeley Packet Filter)是一种高性能的内核虚拟机,可以运行在内核空间中,用来收集系统和网络信息。随着计算机技术的不断发展,eBPF 的功能日益强大,…...

leveldb源码解析六——compact
compact分为manual_compaction、minor_compaction、major_compaction,统一由MaybeScheduleCompaction触发: void DBImpl::MaybeScheduleCompaction() {mutex_.AssertHeld();if (background_compaction_scheduled_) {// Already scheduled} else if (shu…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
