详细分析Vue3中的defineExpose(附Demo)
目录
- 前言
- 1. 基本知识
- 2. Demo
- 3. 实战
前言
其基本知识可参考官网:Vue3中的defineExpose
1. 基本知识
defineExpose 是 Vue 3 的 Composition API 中一个新的实用函数,用于在 <script setup> 语法下显式暴露组件的公共属性和方法
这在处理子组件时特别有用,允许父组件访问子组件的特定属性或方法
在 Vue 3 中,当我们使用 <script setup> 语法糖时,组件默认不会自动暴露内部的任何状态或方法给外部使用,为了显式暴露某些属性或方法,可以使用 defineExpose
示例Demo如下:
<script setup>
import { ref } from 'vue'const a = 1
const b = ref(2)defineExpose({a,b
})
</script>
当父组件通过模板引用的方式获取到当前组件的实例,获取到的实例会像这样 { a: number, b: number } (ref 会和在普通实例中一样被自动解包)
2. Demo
- 父组件渲染子组件 Child 并通过 ref 获取子组件的实例。
- 子组件中的 count 和 increment 方法通过 defineExpose 暴露出来。
- 当点击父组件中的 “Access Child Methods” 按钮时,父组件可以访问并调用子组件的 count 和 increment
子组件:
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button></div>
</template><script setup>
import { ref } from 'vue';const count = ref(0);function increment() {count.value++;
}// 使用 defineExpose 来暴露 count 和 increment
defineExpose({count,increment,
});
</script>
父组件:
<template><div><Child ref="childRef" /><button @click="accessChild">Access Child Methods</button></div>
</template><script setup>
import { ref, onMounted } from 'vue';
import Child from './Child.vue';const childRef = ref(null);function accessChild() {if (childRef.value) {console.log('Current count:', childRef.value.count);childRef.value.increment();console.log('Count after increment:', childRef.value.count);}
}onMounted(() => {if (childRef.value) {console.log('Child component mounted, initial count:', childRef.value.count);}
});
</script>
总的来说:
- defineExpose 用于在
<script setup>中显式暴露组件内部状态和方法 - 父组件可以通过 ref 访问子组件实例并调用暴露的属性和方法
- 使用 defineExpose 可以让组件更加模块化和可控,只有显式暴露的部分才能被外部访问,增强了封装性和安全性
这个功能在组件之间需要进行复杂交互时特别有用,尤其是在大型项目中,能够显著提升代码的可读性和可维护性
3. 实战
也可通过函数进行暴露
<template><div><button @click="open">Fetch Data</button><div v-if="detailLoading">Loading...</div><div v-else><div v-for="item in detailData.attachment1" :key="item">{{ item }}</div><div v-for="item in detailData.attachment2" :key="item">{{ item }}</div></div></div>
</template><script setup>
import { ref, onMounted } from 'vue'
import DangerousWorkApi from '@/api/DangerousWorkApi'const detailLoading = ref(false)
const detailData = ref({})
const props = defineProps(['id'])
const queryId = 'some-query-id'const getInfo = async () => {detailLoading.value = truetry {detailData.value = await DangerousWorkApi.getDangerousWork(props.id || queryId)const attachment1 = detailData.value.attachment1;const attachment2 = detailData.value.attachment2;detailData.value.attachment1 = attachment1.split(",");detailData.value.attachment2 = attachment2.split(",");} finally {detailLoading.value = false}
}defineExpose({ open: getInfo })onMounted(() => {getInfo()
})
</script>
相关文章:
)
详细分析Vue3中的defineExpose(附Demo)
目录 前言1. 基本知识2. Demo3. 实战 前言 其基本知识可参考官网:Vue3中的defineExpose 1. 基本知识 defineExpose 是 Vue 3 的 Composition API 中一个新的实用函数,用于在 <script setup> 语法下显式暴露组件的公共属性和方法 这在处理子组件…...

合合信息:TextIn文档解析技术与高精度文本向量化模型再加速
文章目录 前言现有大模型文档解析问题表格无法解析无法按照阅读顺序解析文档编码错误 诉求文档解析技术技术难点技术架构关键技术回根溯源 文本向量化模型结语 前言 随着人工智能技术的持续演进,大语言模型在我们日常生活中正逐渐占据举足轻重的地位。大模型语言通…...

Git与Gitlab
第1章Git概述 Git是一个免费的、开源的分布式版本控制系统,可以快速高效地处理从小型到大型的各种项目。 代码托管中心,记录每个版本的代码,从项目创建到现在使用的代码,中间所有的修改都有记录。 1. 何为版本控制 版本控制是…...

MySQL数据库从入门到精通(下)
对表做了修改之后,记得点击对应图标按钮重新执行一下。 1.创建角色表 数据库一开始就要设计好,轻易不要改动。一个账号下可能有多个角色,所以我们单独再创建另一个表role用来存储所有的角色信息。其中idrole表示角色id,name表示名…...

从融媒到智媒,小程序框架可助力传媒企业在AI实践下的服务变现
过去5年,媒体行业一直都在进行着信息化建设向融媒体平台建设的转变。一些融媒体的建设演变总结如下: 新闻终端的端侧内容矩阵建设,如App新闻端,社交平台上的官方媒体等 新闻本地生活双旗舰客户端,兼顾主流媒体核心宣传…...

MES系统在电线电缆行业生产上的应用
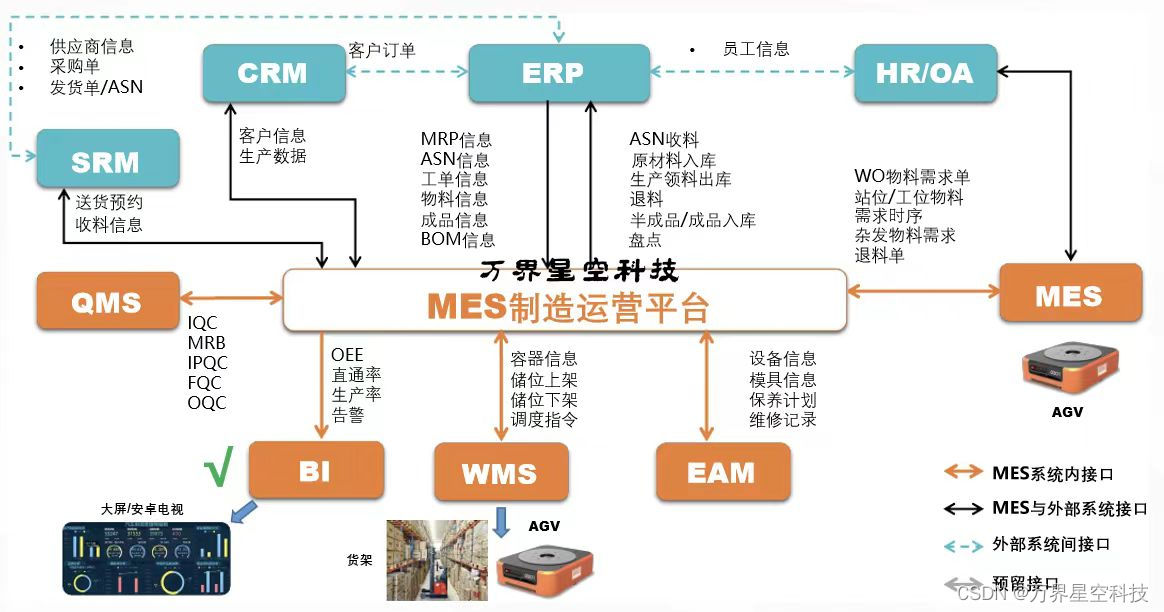
MES系统在线缆行业的应用可以带来多重价值,包括提高生产效率、降低生产成本、提高产品质量、优化库存管理、改善生产环境和提高企业竞争力等方面。因此,在电线电缆行业中广泛应用MES系统可以提高企业的经济效益和社会效益,推动企业发展和行业…...

怎么把图片上的字去掉
将图片上的字去掉通常需要使用图像编辑软件或在线工具。以下是一些常用的方法和步骤: 使用Adobe Photoshop: 打开Photoshop,导入需要编辑的图片。 选择“橡皮擦工具”或“克隆图章工具”。 如果使用“橡皮擦工具”,调整橡皮擦的…...

BFS和DFS优先搜索算法
1. BFS与DFS 1.1 BFS DFS即Depth First Search,深度优先搜索。它是一种图遍历算法,它从一个起始点开始,逐层扩展搜索范围,直到找到目标节点为止。 这种算法通常用于解决“最短路径”问题,比如在迷宫中找到从起点到终…...

python将两张图片对齐
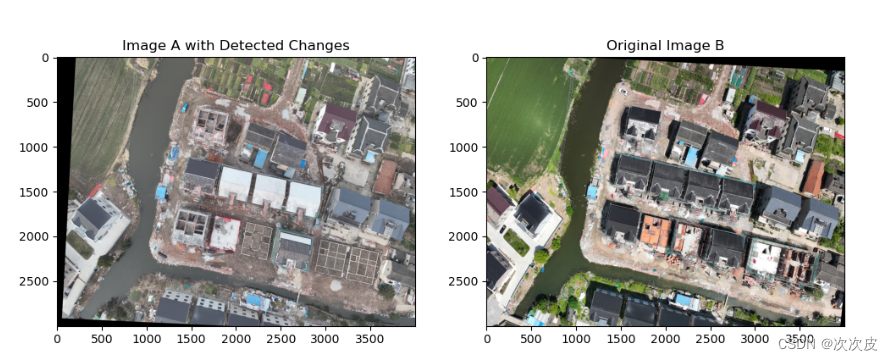
目录 需要对齐的照片如下: 源码: 结果: 需要对齐的照片如下: 源码: import cv2 import numpy as np from matplotlib import pyplot as plt# 读取两张图片 imgA cv2.imread(./out/out/3.png) imgB cv2.imread(./…...

Linux修炼之路之初识操作系统+基础指令(1)
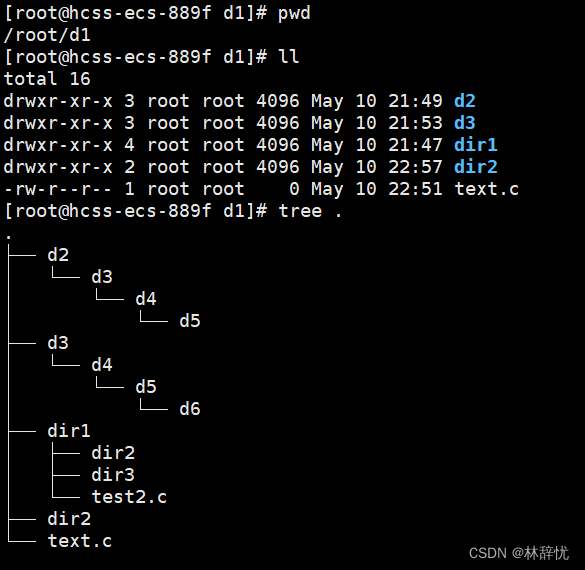
目录 引言 一:对操作系统(OS)的简单了解 1.操作系统(OS) 是什么 2.操作系统好坏的衡量标准 3.操作系统存在的重要性 4.理解所有在计算机上的操作 二:Linux与windows操作的特点区别 三:基础指令 1.ls 指令 1.使用 2.常用选项 2.…...

Flink中基于Chandy-Lamport算法的分布式快照实现详解
Apache Flink利用了一种基于Chandy-Lamport分布式快照算法的变体——异步屏障快照(Asynchronous Barrier Snapshotting, ABS)来实现其强大的容错机制。Chandy-Lamport算法最初由K.M. Chandy和Leslie Lamport于1985年提出,是一种用于分布式系统…...

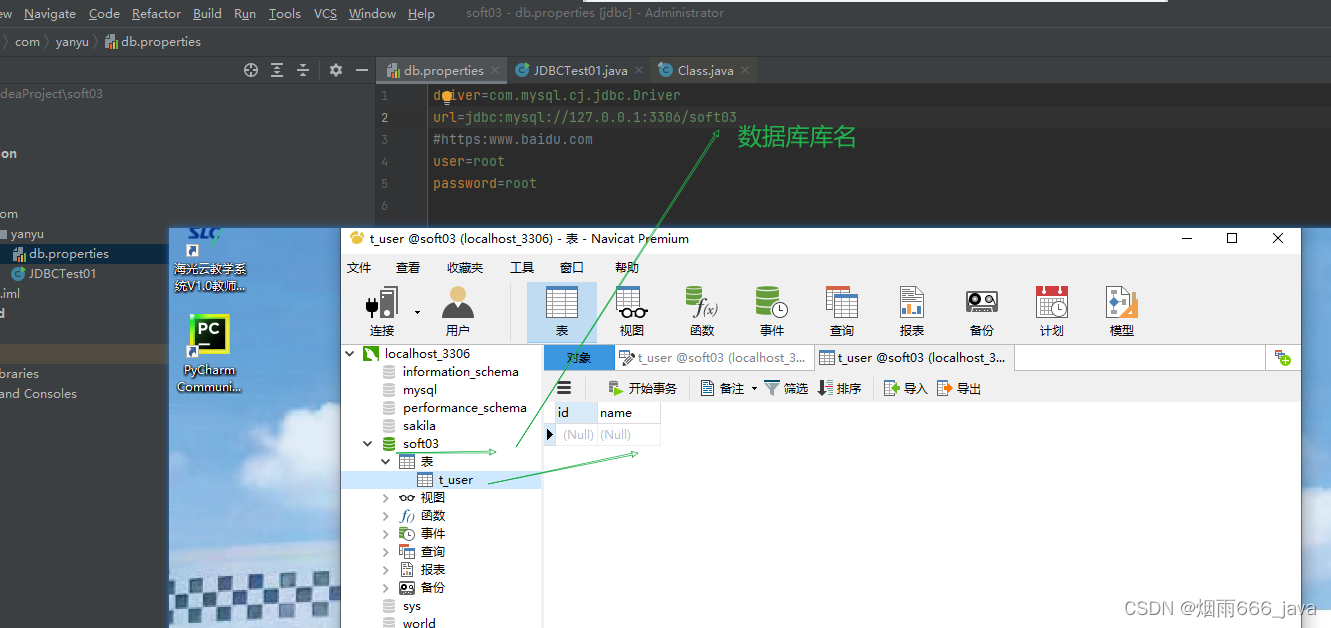
软件3班20240513
java.util.PropertyResourceBundle4554617c package com.yanyu;import java.sql.*; import java.util.ResourceBundle;public class JDBCTest01 {public static void main(String[] args) throws SQLException { // 获取属性配置文件ResourceBundle bundle Res…...

【小程序】怎么优化小程序的性能
优化小程序的性能是提高用户体验和确保应用顺畅运行的关键。以下是一些优化小程序性能的方法: 1. 代码优化2. 图片优化3. 网络请求优化4. 页面渲染优化5. 分包加载6. 使用性能分析工具7. 后端优化8. 用户体验优化 1. 代码优化 精简代码:删除不必要的代码…...
)
告别信用卡绑定烦恼:探索这个全功能的Azure语音替代品,包含AI视频制作!(微软Azure语音替代方案)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 文章内容 📒📝 语音合成的替代方案📝 功能特色📝 使用步骤示例⚓️ 相关链接 ⚓️📖 介绍 📖 虽然微软Azure语音服务为个人用户提供了充足的免费语音合成额度,但其注册过程中的信用卡绑定要求、繁琐的API配置步骤却…...

酷开科技依托酷开系统“硬件+内容”产业布局,抢占全球机遇!
2024年3月26日,创维集团发布了2023年年度业绩报告,去年全年实现了总营业额690.31亿元较上一年的534.91亿元整体营业额增长了29.1%。然而,值得注意的是,2023年度,创维集团智能家电业务的营收306.37亿元,较上…...

从离线到实时:无锡锡商银行基于 Apache Doris 的数据仓库演进实践
作者:武基鹏,无锡锡商银行 大数据技术经理 编辑整理:SelectDB 技术团队 导读:为实现数据资产的价值转化以及全面数字化、智能化的风险管理,无锡锡商银行大数据平台经历从 Hive 离线数据仓库到 Apache Doris 实时数据仓…...

网易云如何改ip地址到另外城市
在数字化时代,网络音乐平台已经成为我们日常生活中不可或缺的一部分。然而,有时候我们可能会因为某些原因想要改变自己的IP地址,网易云音乐作为国内领先的音乐平台,其强大的功能和丰富的音乐资源吸引了大量用户。那么,…...

Golang 开发实战day13 - Reciver Functions
🏆个人专栏 🤺 leetcode 🧗 Leetcode Prime 🏇 Golang20天教程 🚴♂️ Java问题收集园地 🌴 成长感悟 欢迎大家观看,不执着于追求顶峰,只享受探索过程 Golang 开发实战day13 - 接收…...

ZL-016D多通道小鼠主动跑轮系统主要研究动物生活节律
简单介绍: 多通道小鼠主动跑轮系统是由动物本身自发运动来推动跑轮转动。在这种构型中,笼内动物长期活动的信息,如跑轮转动方向、转数、累计总行程等,能够使用编码器进行长度计记录。此装置由转轮组件、笼体、以及转动方向速度传…...
)
基于 LlaMA 3 + LangGraph 在windows本地部署大模型 (九)
LlaMA 3 系列博客 基于 LlaMA 3 + LangGraph 在windows本地部署大模型 (一) 基于 LlaMA 3 + LangGraph 在windows本地部署大模型 (二) 基于 LlaMA 3 + LangGraph 在windows本地部署大模型 (三) 基于 LlaMA 3 + LangGraph 在windows本地部署大模型 (四) 基于 LlaMA…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
