Electron学习笔记(三)
文章目录
- 相关笔记
- 笔记说明
- 五、界面
- 1、获取 webContents 实例
- (1)通过窗口对象的 webContent 属性获取 webContent 实例:
- (2)获取当前激活窗口的 webContents 实例:
- (3)在渲染进程中获取当前窗口的 webContents 实例:
- (4)通过 id 获取 webContents 实例:
- (5)遍历应用内的 webContents 对象:
- 2、页面加载事件及触发顺序
- 3、页面跳转事件
- 4、页面缩放
- 5、页面容器
- 6、脚本注入
- (1) 通过 preload 参数注入脚本
- (2) 通过 executeJavaScript 注入脚本
- (3) 通过 insertCSS 注入样式
- 7、使用 Javascript 控制动画
相关笔记
- Electron学习笔记(一)
- Electron学习笔记(二)
- Electron学习笔记(三)
- Electron学习笔记(四)
- Electron学习笔记(五)
- Electron学习笔记(六)
- 使用 electron-vite-vue 构建 electron + vue3 项目并打包
笔记说明
文本为学习《Electron 实战 入门、进阶与性能优化 刘晓伦 著》时所记录的笔记 主要将书本上的案例运行一遍,针对原理部分并无相关记录。笔记记录于 2023年9月。
五、界面
1、获取 webContents 实例
(1)通过窗口对象的 webContent 属性获取 webContent 实例:
let webContent = win.webContents;
(2)获取当前激活窗口的 webContents 实例:
const { webContents } = require('electron');
let webContent = webContents.getFocusedWebContents();
(3)在渲染进程中获取当前窗口的 webContents 实例:
const { remote } = require('electron');
let webContent = remote.getCurrentWebContents();
(4)通过 id 获取 webContents 实例:
创建窗口时 Electron 会为相应的 webContents 设置一个整型的 id
const { webContents } = require('electron');
let webContent = webContents.fromId(yourId);
(5)遍历应用内的 webContents 对象:
const { webContents } = require('electron');
let webContentArr = webContents.getAllWebContents();for (let webContent of webContentArr) {if (webContent.getURL().includes('baidu')) {console.log('do what you want');}
}
2、页面加载事件及触发顺序
通过 webContents 对象监听以下事件:
| 顺序 | 事件 | 说明 |
|---|---|---|
| 1 | did-start-loading | 页面加载过程中的第一个事件。如果该事件在浏览器中发生,那么意味着此时浏览器tab页的旋转图标开始旋转,如果页面发生跳转,也会触发该事件 |
| 2 | page-title-updated | 页面标题更新事件,事件处理函数的第二个参数为当前的页面标题 |
| 3 | dom-ready | 页面中的dom加载完成时触发 |
| 4 | did-frame-finish-load | 框架加载完成时触发。页面中可能会有多个 iframe ,所以该事件可能会被触发多次,当前页面为 mainFrame |
| 5 | did-finish-load | 当前页面加载完成时触发。注意,此事件在 did-frame-finish-load 之后触发 |
| 6 | page-favicon-updated | 页面 icon 图标更新时触发 |
| 7 | did-stop-loading | 所有内容加载完成时触发。如果该事件在浏览器中发生,那么意味着此时浏览器tab页的旋转图标停止旋转 |
3、页面跳转事件
通过 webContents 对象监听以下事件:
| 事件 | 说明 |
|---|---|
| will-redirect | 当服务端返回了一个301或者302跳转后,浏览器正准备跳转时,触发该事件。Electron可以通过 event.preventDefault() 取消此事件,禁止跳转继续执行 |
| did-redirect-navigation | 当服务端返回了一个301或者302跳转后,浏览器开始跳转时,触发该事件。Electron不能取消此事件。此事件一般发生在 will-redirect 之后 |
| did-start-navigation | 用户点击了某个跳转链接或者JavaScript设置了 window.location.href 属性,页面(包含页面内任何一个 frame 子页面)发生页面跳转之时,会触发该事件。此事件一般发生在 will-navigate 之后 |
| will-navigate | 用户点击了某个跳转链接或者JavaScript设置了 window.location.href 属性,页面发生跳转之前,触发该事件。然而当调用 webContents.loadURL 和 webContents.back 时并不会触发该事件。此外,当更新 window.location.hash 或者用户点击了一个锚点链接时,也并不会触发该事件 |
| did-navigate-in-page | 当更新 window.location.hash 或者用户点击了一个锚点链接时,触发该事件 |
| did-frame-navigate | 主页面(主页面 main frame 也是一个 frame )和子页面跳转完成时触发。当更新 window.location.hash 或者用户点击了一个锚点链接时,不会触发该事件 |
| did-navigate | 主页面跳转完成时触发该事件(子页面不会)。当更新 window.location.hash 或者用户点击了一个锚点链接时,并不会触发该事件 |
4、页面缩放
通过 webContents 的 setZoomFactor 方法设置页面的缩放比例:
const { remote } = require("electron");
let webContents = remote.getCurrentWebContents();
webContents.setZoomFactor(0.3)
let factor = webContents.getZoomFactor();
console.log(factor); //输出0.3
通过 webContents 的 setZoomLevel 方法设置页面的缩放等级:
const { remote } = require("electron");
let webContents = remote.getCurrentWebContents();
webContents.setZoomLevel(-6)
let level = webContents.getZoomLevel();
console.log(level); //输出-6
5、页面容器
BrowserView: 用于在页面中嵌入其他页面。它依托 BrowserWindow 存在,可以绑定到 BrowserWindow 的一个具体的区域。
let view = new BrowserView({webPreferences: { // preload}
});
win.setBrowserView(view);let size = win.getSize();
// setBounds:绑定到窗口的具体区域
view.setBounds({x: 0,y: 80,width: size[0],height: size[1] - 80
});
// setAutoResize:设置自己在宽度和高度上自适应父窗口的宽度和高度的变化
view.setAutoResize({width: true,height: true
});
view.webContents.loadURL(url);
隐藏 BrowserView:
方法一:
// 隐藏
win.removeBrowserView(view);
// 显示
win.addBrowserView(view);
方法二:
//显示
view.webContents.insertCSS('html{display: block}');
//隐藏
view.webContents.insertCSS('html{display: none}');
6、脚本注入
在使用 Vue CLI ⇡ 搭建完项目的基础上:
(1) 通过 preload 参数注入脚本
在 public/ 目录下新建一个文件 preload.js ,文件内容如下:
const fs = require('fs');window.onload = function () {// 修改图片document.querySelector('#s_lg_img').src = 'https://pic.netbian.com/uploads/allimg/230714/004250-1689266570104f.jpg';// 可以在脚本内使用 Node.js API// fs.appendFileSync('./test.txt','xxx',err =>{})
}
修改 src/background.js 文件:
const path = require('path');// 修改请求头 User-Agent(应用中所有的页面加载请求都会使用此 User-Agent)
// app.userAgentFallback = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:68.0) Gecko/20100101 Firefox/68.0';async function createWindow() {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {// 加载 preload.js 文件preload: path.join(__static, 'preload.js'),}});win.loadURL('https://www.baidu.com/');// 单独设置请求头 User-Agent// win.webContents.loadURL('https://www.baidu.com/', {// userAgent: 'Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:68.0) Gecko/20100101 Firefox / 68.0'// })
}
注意:考虑到安全问题,nodeIntegration 不建议开启
运行程序:

(2) 通过 executeJavaScript 注入脚本
说明:executeJavaScript 方法适用于注入代码量较少的情况。
修改 src/background.js 文件:(效果同上)
async function createWindow() {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {}});win.loadURL('https://www.baidu.com/');win.webContents.executeJavaScript("document.querySelector('#s_lg_img').src = 'https://pic.netbian.com/uploads/allimg/230714/004250-1689266570104f.jpg'");
}
(3) 通过 insertCSS 注入样式
核心代码如下:
win.loadURL('https://www.baidu.com/');// 将目标页面的背景颜色修改为 黑色
win.webContents.insertCSS("html, body { background-color: #000 !important; }");
7、使用 Javascript 控制动画
在使用 Vue CLI ⇡ 搭建完项目的基础上:
此时使用 JavaScript 的动画 API —— Web Animations API 控制动画。
修改 src/App.vue 文件中的 template 内容:
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png" ref="logo"><HelloWorld msg="Welcome to Your Vue.js App" /><!-- 动画相关的操作 --><button @click="pause">暂停</button><button @click="play">开启</button><button @click="reverse">重播</button></div>
</template>
修改 src/App.vue 文件中的 script 内容:
<script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld},data() {return {keyframes: [{transform: "translate(0px, -120px)",opacity: 0}, {transform: "translate(0px, 0px)",opacity: 1}],{/* 动画相关的属性控制 */}options: {iterations: 1,delay: 0,duration: 800,easing: "ease"},myAnimation: '',}},mounted() {this.myAnimation = this.$refs.logo.animate(this.keyframes,this.options);},methods: {pause() {this.myAnimation.pause();},play() {this.myAnimation.play();},reverse() {this.myAnimation.reverse();},}
}
</script>
参数说明:
此处的 keyframes 相当于定义一个动画,规定动画的开始和结束的位置及透明度。
keyframes: [{transform: "translate(0px, -120px)",opacity: 0
}, {transform: "translate(0px, 0px)",opacity: 1
}]
此处的 options 用于设置动画的相关属性。
iterations --> animation-iteration-count (规定动画被播放的次数)
delay --> animation-delay (规定动画何时开始)
duration --> animation-duration (动画持续时间)
easing -->(运动曲线)
options: {iterations: 1,delay: 0,duration: 800,easing: "ease"
}
相关文章:

Electron学习笔记(三)
文章目录 相关笔记笔记说明 五、界面1、获取 webContents 实例(1)通过窗口对象的 webContent 属性获取 webContent 实例:(2)获取当前激活窗口的 webContents 实例:(3)在渲染进程中获…...

【Redis】Redis键值存储
大家好,我是白晨,一个不是很能熬夜,但是也想日更的人。如果喜欢这篇文章,点个赞👍,关注一下👀白晨吧!你的支持就是我最大的动力!💪💪💪…...

C++系统编程篇——Linux初识(系统安装、权限管理,权限设置)
(1)linux系统的安装 双系统---不推荐虚拟机centos镜像(可以使用)云服务器/轻量级云服务器(强烈推荐) ①云服务器(用xshell连接) ssh root公网IP 然后输入password ①添加用户: addus…...

No Cortex-M SW Device Found
将DIO和CLK管脚调换一下...

提升写作效率的秘密武器:一个资深编辑的AI写作体验
有句话说:“写作是一项你坐在打字机前流血的工作。”而如今,各类生成式软件的涌现似乎打破了写作这一古老的艺术形式壁垒。过去,作家们独自在书桌前冥思苦想,如今,一款名为“玲珑AI工具”的ai写作助手正悄然改变着文案写作行业的创作生态,成为提升写作效率的秘密武器。 在传统…...

Python sort() 和 sorted() 的区别应用实例详解
大家好,今天针对 Python 中 sort() 和 sorted() 之间的区别,来一个实例详细解读。sort — 顾名思义就是排序的意思,它可以接收的对象为可迭代的数据类型。今天以列表为例子演示两者的不同点、相同点,以及其中一些常用的高级参数使…...

七、Redis三种高级数据结构-HyperLogLog
Redis HyperLogLog是用来做基数统计的算法,HyperLogLog在优点是,在输入的元素的数量或者体积非常大时,计算基数占用的空间总是固定的、并且非常小。在Redis里每个HyperLogLog键只需花费12KB内存,就可以计算接近 264 个元素的基数。…...

2024年【金属非金属矿山(露天矿山)安全管理人员】模拟考试题库及金属非金属矿山(露天矿山)安全管理人员作业模拟考试
题库来源:安全生产模拟考试一点通公众号小程序 金属非金属矿山(露天矿山)安全管理人员模拟考试题库参考答案及金属非金属矿山(露天矿山)安全管理人员考试试题解析是安全生产模拟考试一点通题库老师及金属非金属矿山&a…...

网站DDoS攻击应对策略:全面防护与恢复指南
随着互联网的发展,网络安全问题日益凸显,其中DDoS(分布式拒绝服务)攻击成为了网站安全的主要威胁之一。当网站遭受DDoS攻击时,可能会面临服务中断、性能下降、数据泄露等严重后果。因此,了解并掌握DDoS攻击…...

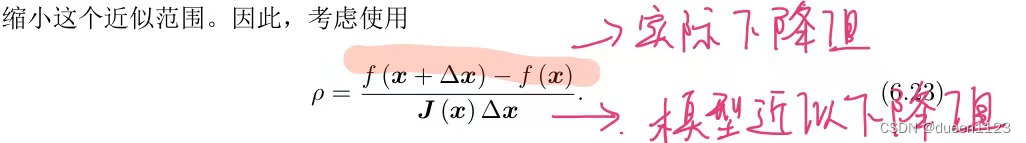
线性/非线性最小二乘 与 牛顿/高斯牛顿/LM 原理及算法
最小二乘分为线性最小二乘和非线性最小二乘 最小二乘目标函数都是min ||f(x)||2 若f(x) ax b,就是线性最小二乘;若f(x) ax2 b / ax2 bx 之类的,就是非线性最小二乘; 1. 求解线性最小二乘 【参考】 2. 求解非线性最小二乘…...

mysqldump: Error 2013 导致mysql停止运行
https://www.cnblogs.com/DataArt/p/10173957.html 1 查询表大小 SELECT table_name AS "表名", round(((data_length index_length) / 1024 / 1024), 2) AS "大小(MB)" FROM information_schema.tables WHERE table_schema your_database_name AND …...

2023年数维杯国际大学生数学建模挑战赛D题洗衣房清洁计算解题全过程论文及程序
2023年数维杯国际大学生数学建模挑战赛 D题 洗衣房清洁计算 原题再现: 洗衣房清洁是人们每天都要做的事情。洗衣粉的去污作用来源于一些表面活性剂。它们可以增加水的渗透性,并利用分子间静电排斥机制去除污垢颗粒。由于表面活性剂分子的存在ÿ…...

python 两种colorbar 最大最小和分类的绘制
1 colorbar 按照自定义的最值绘制 归一化方法使用Normalize(vmin0, vmax40.0) import numpy as np import matplotlib as mpl import matplotlib.pyplot as plt import matplotlib.cm as cm import matplotlib.colors as mcolors from matplotlib import rcParams from matplot…...

Linux-基础IO
🌎Linux基础IO 文章目录: Linux基础IO C语言中IO交互 常用C接口 fopen fputs fwrite fgets 当前路径 三个文件流 系统文件IO open函数 …...
等级考试试卷(二级))
202006青少年软件编程(Python)等级考试试卷(二级)
第 1 题 【单选题】 以下程序的运行结果是?( ) l ["兰溪","金华","武义","永康","磐安","东阳","义乌","浦江"]for s in l:if"义"in s:print(…...

【LeetCode】每日一题:2244.完成所有任务需要的最少轮数
给你一个下标从 0 开始的整数数组 tasks ,其中 tasks[i] 表示任务的难度级别。在每一轮中,你可以完成 2 个或者 3 个 相同难度级别 的任务。 返回完成所有任务需要的 最少 轮数,如果无法完成所有任务,返回 -1 。 英文原题…...

百度文心一言 java 支持流式输出,Springboot+ sse的demo
参考:GitHub - mmciel/wenxin-api-java: 百度文心一言Java库,支持问答和对话,支持流式输出和同步输出。提供SpringBoot调用样例。提供拓展能力。 1、依赖 <dependency> <groupId>com.baidu.aip</groupId> <artifactId…...

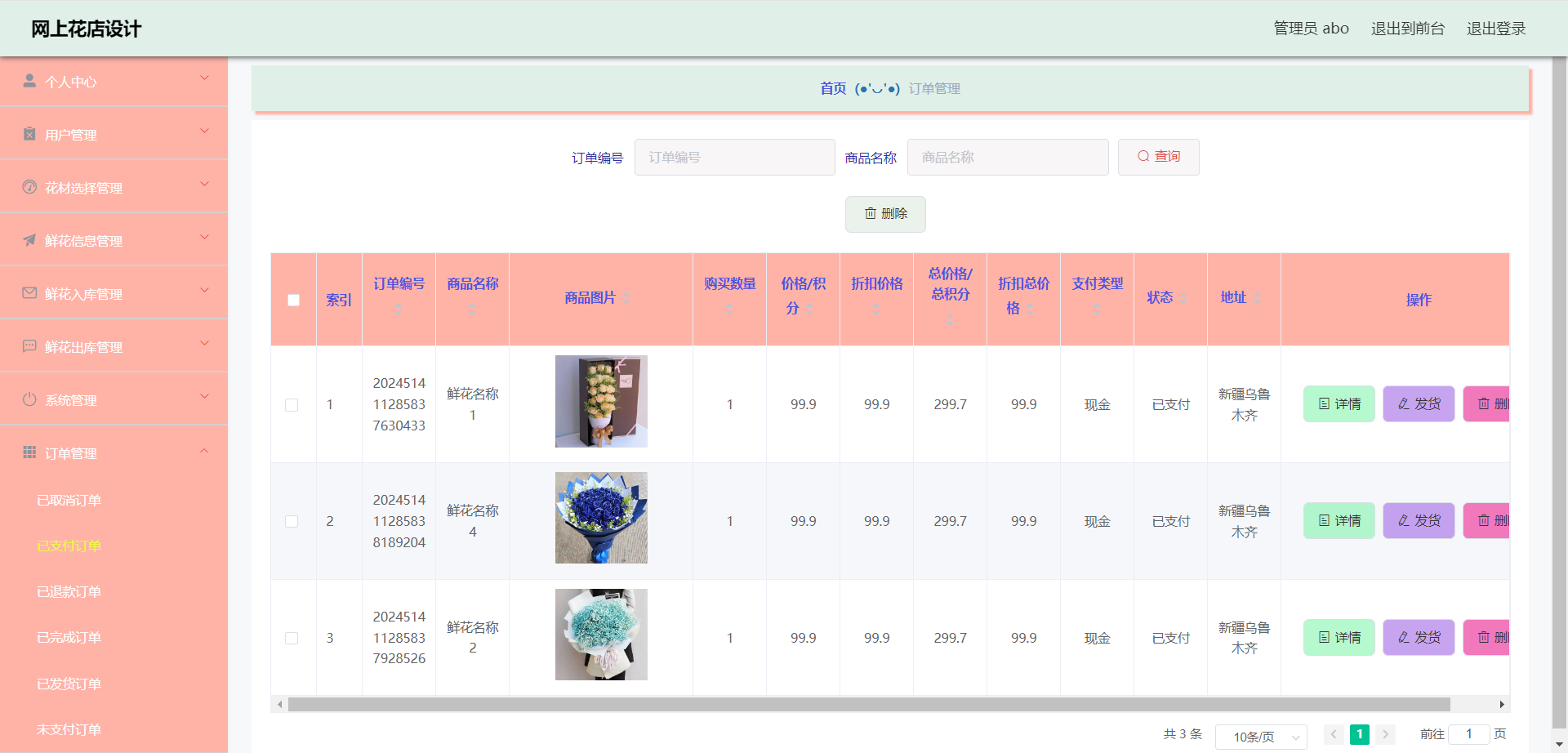
59.基于SSM实现的网上花店系统(项目 + 论文)
项目介绍 本站是一个B/S模式系统,网上花店是在MySQL中建立数据表保存信息,运用SSMVue框架和Java语言编写。并按照软件设计开发流程进行设计实现充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得基于SSM的网…...

什么是字节码?
字节码(Bytecode)是Java虚拟机(JVM)能够理解和执行的中间代码。Java源代码首先编译成字节码文件(扩展名为 .class),而不是直接编译成特定机器的机器码。字节码具有以下特点: 平台无…...

C++ JWT的使用
接入sdk需要使用JWT加密参数,做个记录以备后查 #include <iostream> #include <jwt-cpp/jwt.h> int main() { // 设置JWT的密钥(对于HS256) std::string secret_key "your-256-bit-secret"; // 创建一个新的JW…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
