react组件渲染性能优化之函数组件-useCallback使用
useCallback主要就是对函数进行缓存,useCallBack这个Hooks主要是解决React.memo不能缓存事件的问题
useCallBack(fn, dependencies) :fn想要缓存的函数,dependencies有关是否更新 fn 的所有响应式值的一个列表
比如:UseCallBackOptimize组件传递了一个事件函数给ChildCom2、ChildCom3,只要其中一个子组件调用这个事件就会影响到另一个子组件重新渲染一次,React.memo可以解决传值问题,但解决不了传递事件的问题。
示例:
styles.module.css
.container {width: 500px;height: 200px;border: 1px solid;margin: 0 auto;
}.btnContainer {text-align: center;
}.childComContainer {display: flex;justify-content: space-between;
}import { useState, useCallback } from 'react'
import ChildCom2 from './components/ChildCom2'
import ChildCom3 from './components/ChildCom3'
import styles from "./styles.module.css"
export default function UseCallBackOptimize() {// 这是UseCallBackOptimize组件自身维护的状态const [counter, setCounter] = useState(0);// 这是传递给ChildCom2组件的数据const [counter1, setCounter1] = useState(0);// 这是传递给ChildCom3组件的数据const [counter2, setCounter2] = useState(0);//之所以子组件使用了memo后都无法阻止子组件之间互相影响,是因为每次重新渲染的时候都会生成一个圈新的test函数function test() {console.log("test");}console.log("UseCallBackOptimize组件渲染了")return (<div className={styles.container}><div className={styles.btnContainer}><div>{counter}</div>{/*点击修改数字时,ChildCom2和ChildCom3组件都会更新,原因看test上面*/}<button onClick={() => setCounter(counter + 1)}>+1</button></div><div className={styles.childComContainer}><ChildCom2 counter={counter1} setCounter={setCounter1} test={test}/><ChildCom3 counter={counter2} setCounter={setCounter2} test={test}/></div></div>);
}import { memo } from "react"
function ChildCom2(props) {// 该子组件维护了一个自身的状态// const [counter, setCounter] = useState(0);console.log("ChildCom2 渲染了")return (<div style={{width: "200px",height: "100px",border: "1px solid"}}>ChildCom2<div>{props.counter}</div><button onClick={() => props.setCounter(props.counter + 1)}>+1</button><button onClick={() => props.test()}>test</button></div>);
}export default memo(ChildCom2);import { memo } from "react"
function ChildCom3(props) {// 该子组件维护了一个自身的状态// const [counter, setCounter] = useState(0);console.log("ChildCom3 渲染了")return (<div style={{width: "200px",height: "100px",border: "1px solid"}}>ChildCom3<div>{props.counter}</div><button onClick={() => props.setCounter(props.counter + 1)}>+1</button><button onClick={() => props.test()}>test</button></div>);
}export default memo(ChildCom3);本来调用ChildCom2的函数ChildCom3是不应该重新渲染的,使用useCallBack可以解决这个问题,两个子组件什么都不变的
解决后示例
import { useState, useCallback } from 'react'
import ChildCom2 from './components/ChildCom2'
import ChildCom3 from './components/ChildCom3'
import styles from "./styles.module.css"
export default function UseCallBackOptimize() {// 这是UseCallBackOptimize组件自身维护的状态const [counter, setCounter] = useState(0);// 这是传递给ChildCom2组件的数据const [counter1, setCounter1] = useState(0);// 这是传递给ChildCom3组件的数据const [counter2, setCounter2] = useState(0);//todo 之所以子组件使用了memo后都无法阻止子组件之间互相影响,是因为每次重新渲染的时候都会生成一个圈新的test函数/* function test() {console.log("test");} */// 使用了 useCallback 之后,针对test函数就做了一个缓存,如果依赖某个参数如counter,就在参数2[]里面传入进去const newTest = useCallback(function test() {console.log("test");}, [])console.log("UseCallBackOptimize组件渲染了")return (<div className={styles.container}><div className={styles.btnContainer}><div>{counter}</div><button onClick={() => setCounter(counter + 1)}>+1</button></div><div className={styles.childComContainer}><ChildCom2 counter={counter1} setCounter={setCounter1} test={newTest}/><ChildCom3 counter={counter2} setCounter={setCounter2} test={newTest}/></div></div>);
}相关文章:

react组件渲染性能优化之函数组件-useCallback使用
useCallback主要就是对函数进行缓存,useCallBack这个Hooks主要是解决React.memo不能缓存事件的问题 useCallBack(fn, dependencies) :fn想要缓存的函数,dependencies有关是否更新 fn 的所有响应式值的一个列表 比如:UseCallBackOptimize组件…...

【C++】:string类的基本使用
目录 引言一,string类对象的常见构造二,string类对象的容量操作三,string类对象的访问及遍历操作四,string类对象的修改操作五,string类非成员函数六,整形与字符串的转换 引言 string 就是我们常说的"…...

多线程的代码案例
目录 单例模式 饿汉模式 懒汉模式 阻塞队列 生产者消费者模型意义: 阻塞队列使用方法 实现阻塞队列 阻塞队列实现生产者消费者模型 定时器 实现简单的定时器 工厂模式 线程池 为啥呢? 从池子里面取 比 创建线程 效率更高 线程池的创建 怎么填坑 ThreadPoolExec…...

什么是Java中的设计模式?请列举几种常见的设计模式
一、引言 在软件开发中,设计模式是解决特定设计问题的最佳实践或通用解决方案。Java作为一种广泛使用的编程语言,其设计模式在软件设计和架构中起着至关重要的作用。设计模式不仅提高了代码的可读性和可维护性,还使得代码更加灵活和可扩展。…...

绘制奇迹:Processing中的动态图形与动画
🚀 欢迎回到Processing的世界,你的艺术编程航程刚刚开始。在我们的入门篇中,你已经学会了如何用Processing绘制基本的静态图形。现在,让我们一起探索Processing强大的动态图形和动画功能,释放你的创造力,走…...

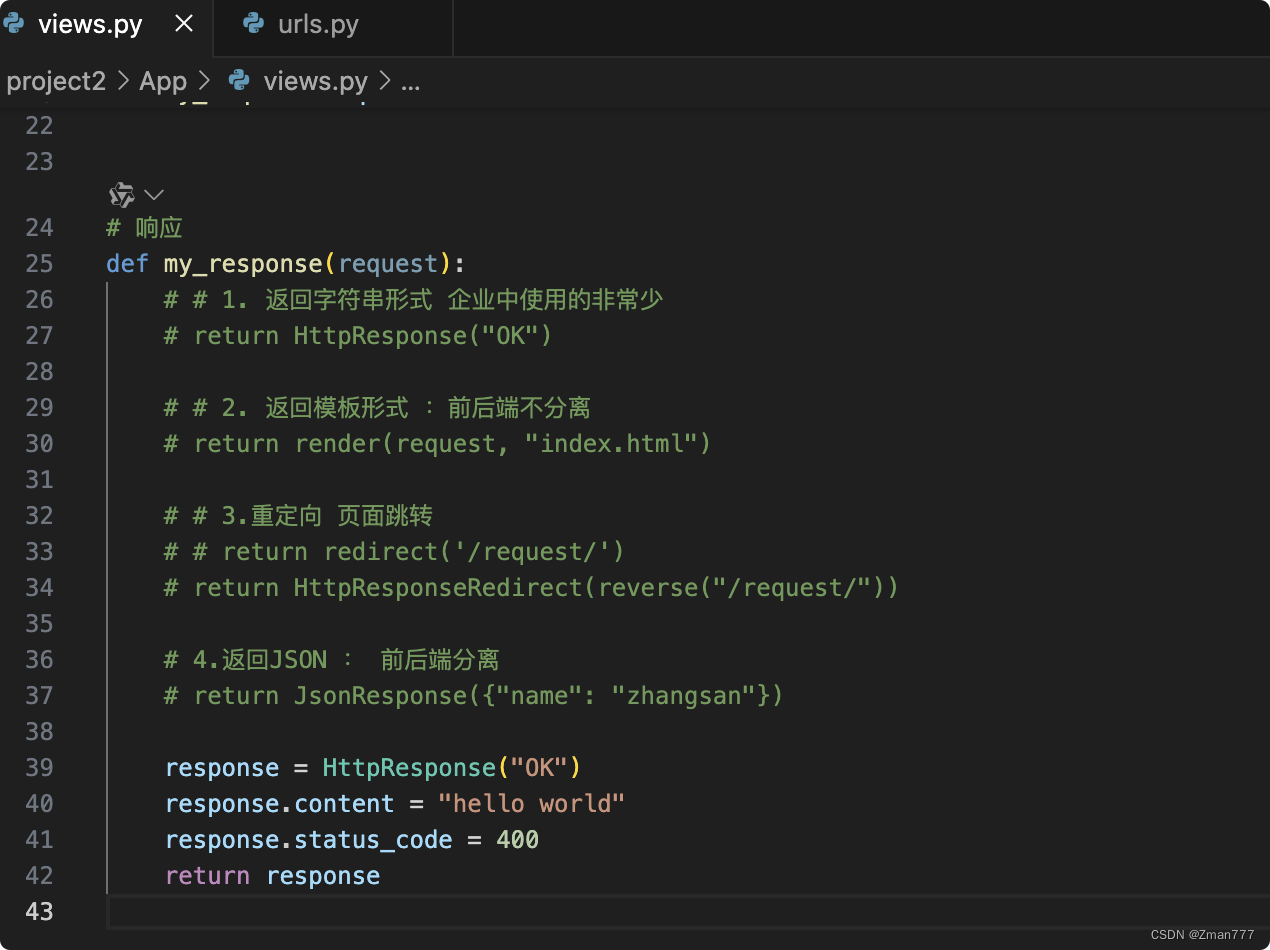
Django视图Views
Views视图 HttpRequest 和HttpResponse Django中的视图主要用来接受web请求,并做出响应。视图的本质就是一个Python中的函数视图的响应分为两大类 1)以Json数据形式返回(JsonResponse) 2)以网页的形式返回 2.1)重定向到另一个网页 (HttpRe…...

国内智能搜索工具实战教程
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

WebSocket or SSE?即时通讯的应用策略【送源码】
最近在研究H5推送,发现除了我们常用的WebSocket以外,其实还有一种协议也能实现H5推送,那就是SSE协议。 而且,当前主流的大模型平台,比如ChatGPT、通义千问、文心一言,对话时采用的就是SSE。 什么是SSE协议…...

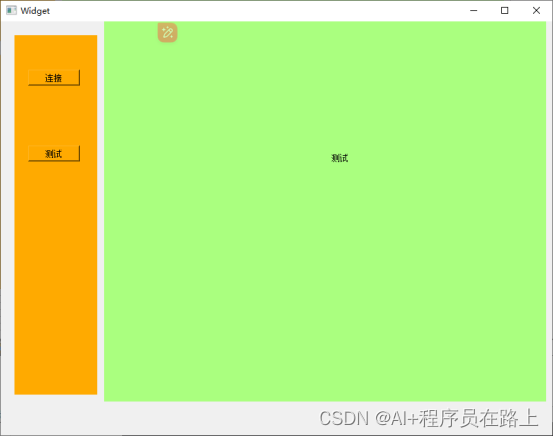
QT实现Home框架的两种方式
在触摸屏开发QT界面一般都是一个Home页面,然后button触发进入子页面显示,下面介绍这个home框架实现的两种方式: 1.方式一:用stackedWidget实现 (1)StackedWidget控件在Qt框架中是一个用于管理多个子窗口或…...

机器学习笔记03
1.线性回归(linear regression) 是利用回归方程(函数)对一个或者多个自变量(特征值)和因变量(目标值)之间关系进行建模的一种分析方法。 线性模型: 1.线性关系࿱…...

【全面介绍下Spring】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

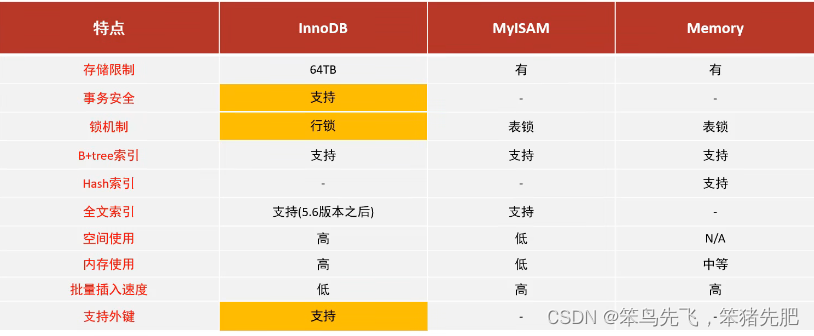
MYSQL-存储引擎
存储引擎就是储数据、建立索引、更新/查询数据等技术的实现方式。存储引擎是基于表的,而不是基于库的,所以存储引擎也可被 称为表类型。 存储引擎特点 . InnoDB 介绍 InnoDB是一种兼顾高可靠性和高性能的通用存储引擎,在MySQL 5.5之后,InnoDB是默认的MySQL存储引擎。 >特…...

红蓝对抗 网络安全 网络安全红蓝对抗演练
什么是红蓝对抗 在军事领域,演习是专指军队进行大规模的实兵演习,演习中通常分为红军、蓝军,演习多以红军守、蓝军进攻为主。类似于军事领域的红蓝军对抗,网络安全中,红蓝军对抗则是一方扮演黑客(蓝军&…...

springboot 序列化和反序列化
介绍 在Java中,序列化和反序列化是一种将对象转换为字节流或将字节流转换为对象的机制。通过序列化,可以将对象存储到文件中、传输到网络上,或者在分布式系统中进行对象的传递。本文将详细介绍Java序列化和反序列化的原理、使用方法和常见应用…...

德克萨斯大学奥斯汀分校自然语言处理硕士课程汉化版(第一周) - 自然语言处理介绍和线性分类
自然语言处理介绍和线性分类 1. 自然语言处理介绍2. 线性二分类3. 情感分析和基础特征提取 3.1. 情感分析3.2. 特征提取3.3. 文本预处理 4. 学习的基础-梯度下降算法5. 感知机6. 逻辑回归7. 情感分析8. 感知机和逻辑回归 1. 自然语言处理介绍 自然语言处理的目标是什么 能够解…...

SQL注入漏洞常用绕过方法
SQL注入漏洞 漏洞描述 Web 程序代码中对于用户提交的参数未做过滤就直接放到 SQL 语句中执行,导致参数中的特殊字符打破了原有的SQL 语句逻辑,黑客可以利用该漏洞执行任意 SQL 语句,如查询数据、下载数据、写入webshell 、执行系统命令以及…...

C语言输出符
C语言输出符 以下是C语言中一些常用的格式化输出的格式控制符及其对应的数据类型: 格式控制符描述对应数据类型%d十进制有符号整数int%ld长整型long int%lld长长整型long long int%u十进制无符号整数unsigned int%lu无符号长整型unsigned long int%llu无符号长长整…...

申请一个开发者域名
申请一个开发者域名 教程 fourm.js.org 因本地没安装 hexo 环境,模板下载的 html...

接搭建仿美团、代付系统源码搭建教程
最近很多粉丝催更、分享一下地球号:xiaobao0214520(WX) 现在大家都很流行搞网恋,我们搭建一个跟美团相似的系统 然后开发一个好友代付,我们在点单的时候转发链接让网恋对象付钱 若只是单点外卖的话,能榨出的油水还是太少。 所以…...

迭代的难题:敏捷团队每次都有未完成的工作,如何破解?
各位是否遇到过类似的情况:每次迭代结束后,团队都有未完成的任务,很少有完成迭代全部的工作,相反,总是将上期未完成的任务重新挪到本期计划会中,重新规划。敏捷的核心之一是“快速迭代,及时反馈…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

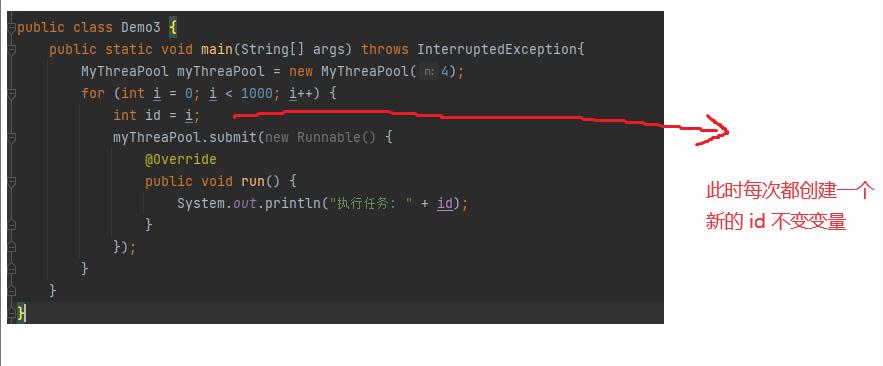
华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
