【sass简介以及如何安装使用】
Sass(Syntactically Awesome Stylesheets)是一个层叠样式表(CSS)预处理器,它扩展了CSS的语法,并增加了许多有用的功能,如变量、嵌套、混合(Mixin)、继承以及模块化的结构。Sass通过SassScript(Sass的脚本语言)将脚本解析成CSS,生成的CSS代码具有良好的格式,易于组织和维护。
Sass包括两套语法:
- 缩进语法(Indented Syntax):与Haml类似,使用缩进来区分代码块,并使用回车将不同规则分隔开。
- SCSS(Sassy CSS):与CSS语法类似,使用大括号将不同的规则分开,使用分号将具体的样式分开。
以下是Sass的安装和使用方法:
安装Sass
- 使用npm(Node Package Manager)安装Sass。首先,确保你的系统已经安装了Node.js和npm。
- 可以通过npm的淘宝镜像源(cnpm)来安装Sass。在命令行中输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g sass
使用Sass
- 创建一个Sass文件(通常以.scss为扩展名)。
- 在Sass文件中编写样式代码,利用Sass的特性如变量、嵌套、混合等来提高代码的可读性和可维护性。
- 将Sass文件编译成CSS文件。可以使用Sass命令行工具来编译Sass文件。例如,如果你有一个名为
demo.scss的Sass文件,可以使用以下命令将其编译成demo.css文件:
sass demo.scss:demo.css
- 在HTML文件中引入生成的CSS文件。
Sass的其他用法
- 监听文件或目录:Sass支持监听文件或目录的变化,一旦源文件有变动,就自动生成编译后的版本。例如,可以使用以下命令监听
demo.scss文件的变化,并将编译后的CSS保存到demo.css文件中:
sass --watch demo.scss:demo.css
- 导入其他Sass文件:Sass允许使用
@import指令来导入其他Sass文件,从而实现代码的模块化。 - 使用Sass的变量、嵌套、混合等特性来编写更简洁、更易于维护的样式代码。
以上是关于Sass的简介以及安装使用方法的简要介绍。如有需要,建议查阅Sass的官方文档以获取更详细的信息和示例。
相关文章:

【sass简介以及如何安装使用】
Sass(Syntactically Awesome Stylesheets)是一个层叠样式表(CSS)预处理器,它扩展了CSS的语法,并增加了许多有用的功能,如变量、嵌套、混合(Mixin)、继承以及模块化的结构…...
)
Git版本控制工具的原理及应用详解(四)
本系列文章简介: 随着软件开发的复杂性不断增加,版本控制成为了开发团队中不可或缺的工具之一。在过去的几十年里,版本控制工具经历了各种发展和演变,其中Git无疑是目前最受欢迎和广泛应用的版本控制工具之一。 Git的出现为开发者…...

AI图书推荐:ChatGPT全面指南—用AI帮你更健康、更富有、更智慧
你是否在努力改善你的健康? 你是否长期遭受财务困难? 你想丰富你的思想、身体和灵魂吗? 如果是这样,那么这本书就是为你准备的。 《ChatGPT全面指南—用AI帮你更健康、更富有、更智慧》(CHATGPT Chronicles AQuick…...

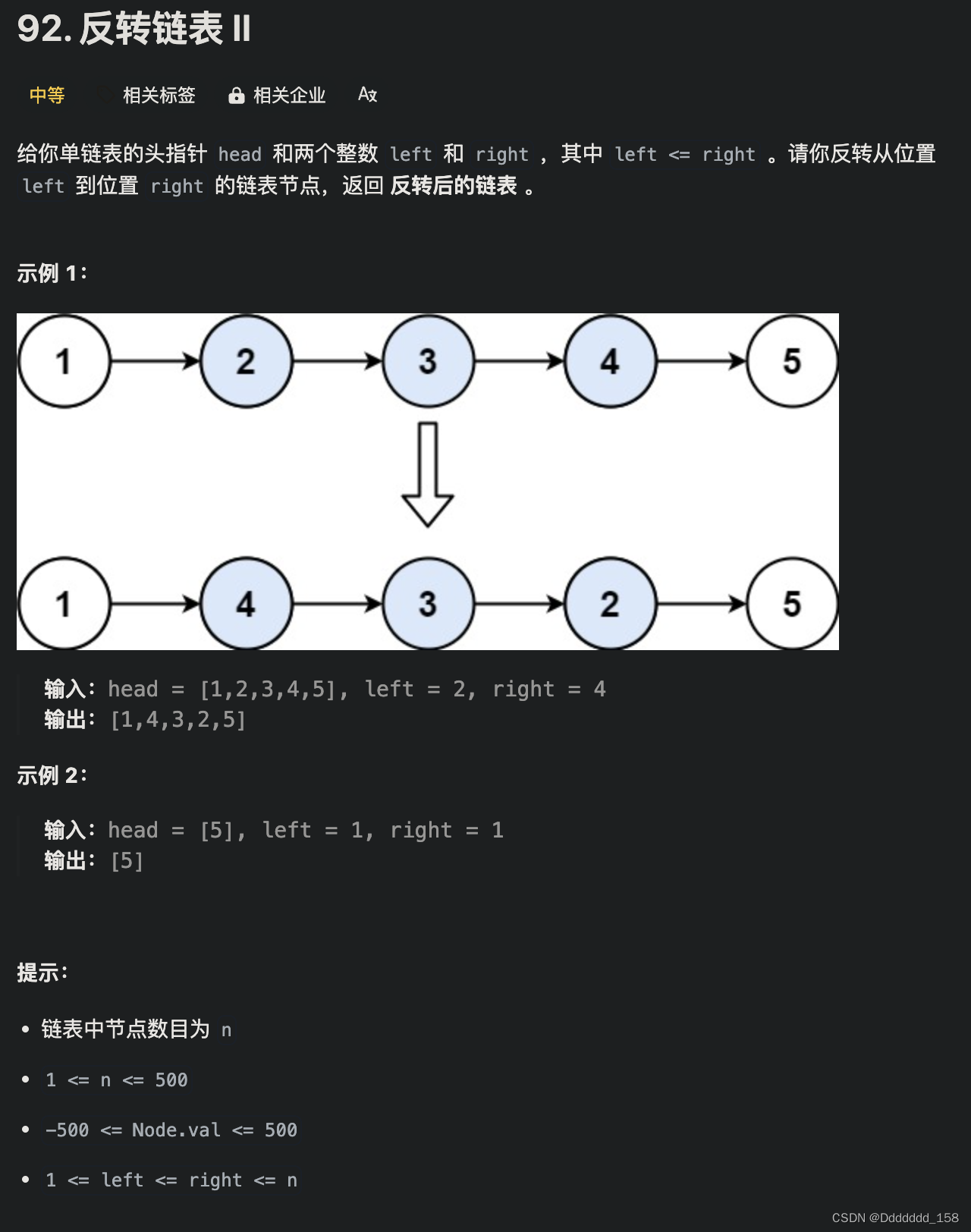
C++ | Leetcode C++题解之第92题反转链表II
题目: 题解: class Solution { public:ListNode *reverseBetween(ListNode *head, int left, int right) {// 设置 dummyNode 是这一类问题的一般做法ListNode *dummyNode new ListNode(-1);dummyNode->next head;ListNode *pre dummyNode;for (i…...

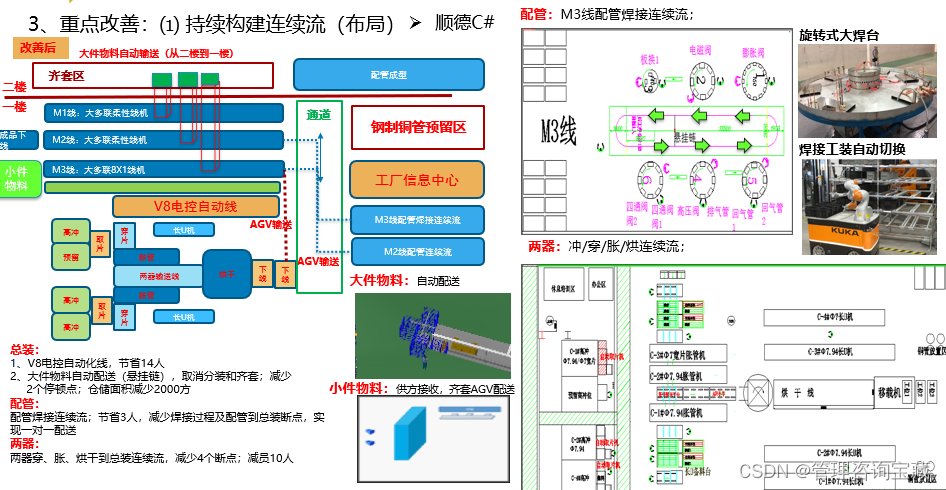
【管理咨询宝藏99】离散制造智能工厂战略规划方案
本报告首发于公号“管理咨询宝藏”,如需阅读完整版报告内容,请查阅公号“管理咨询宝藏”。 【管理咨询宝藏99】离散制造智能工厂战略规划方案 【格式】PDF版本 【关键词】智能制造、先进制造业转型、数字化转型 【核心观点】 - 推进EHS、品质一致性、生…...

java8 Stream使用中的一些实践
文章目录 使用Stream将List转换为Map时key冲突问题使用Stream时得到List的size为不为0,元素Object为null问题 使用Stream将List转换为Map时key冲突问题 如下: 把userList转换为userMap id为key user 为value 由于user2和user3的id相同,所以会…...

入门篇:Kafka基础知识·
目录 一、Kafka简介 二、Kafka核心组件 三、Kafka安装与配置 1.下载与解压 2.配置环境变量 3.配置server.properties 4.启动Kafka服务 四、Kafka基本操作 1.创建Topic 2.查看Topic列表 3.发送消息 4.接收消息 五、Kafka进阶使用 1.消息持久化与存储 2.消息顺序与…...
SWAT模型高阶应用暨SWAT模型无资料地区建模、不确定分析及气候、土地利用变化对水资源与面源污染影响分析
原文链接:SWAT模型高阶应用暨SWAT模型无资料地区建模、不确定分析及气候、土地利用变化对水资源与面源污染影响分析https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247604401&idx4&snd2d39846dce07bee765c820de1cf92f3&chksmfa821956cdf5904…...

每日一题——力扣206. 反转链表(举一反三、思想解读)
一个认为一切根源都是“自己不够强”的INTJ 个人主页:用哲学编程-CSDN博客专栏:每日一题——举一反三题目链接 目录 菜鸡写法编辑 代码点评 代码分析 时间复杂度 空间复杂度 专业点评 另一种方法编辑 代码点评 代码逻辑 时间复杂度 空间…...

【qt】纯代码界面设计
界面设计目录 一.界面设计的三种方式1.使用界面设计器2.纯代码界面设计3.混合界面设计 二.纯代码进行界面设计1.代码界面设计的总思路2.创建项目3.设计草图4.添加组件指针5.初始化组件指针6.添加组件到窗口①水平布局②垂直布局③细节点 7.定义槽函数8.初始化信号槽9.实现槽函数…...

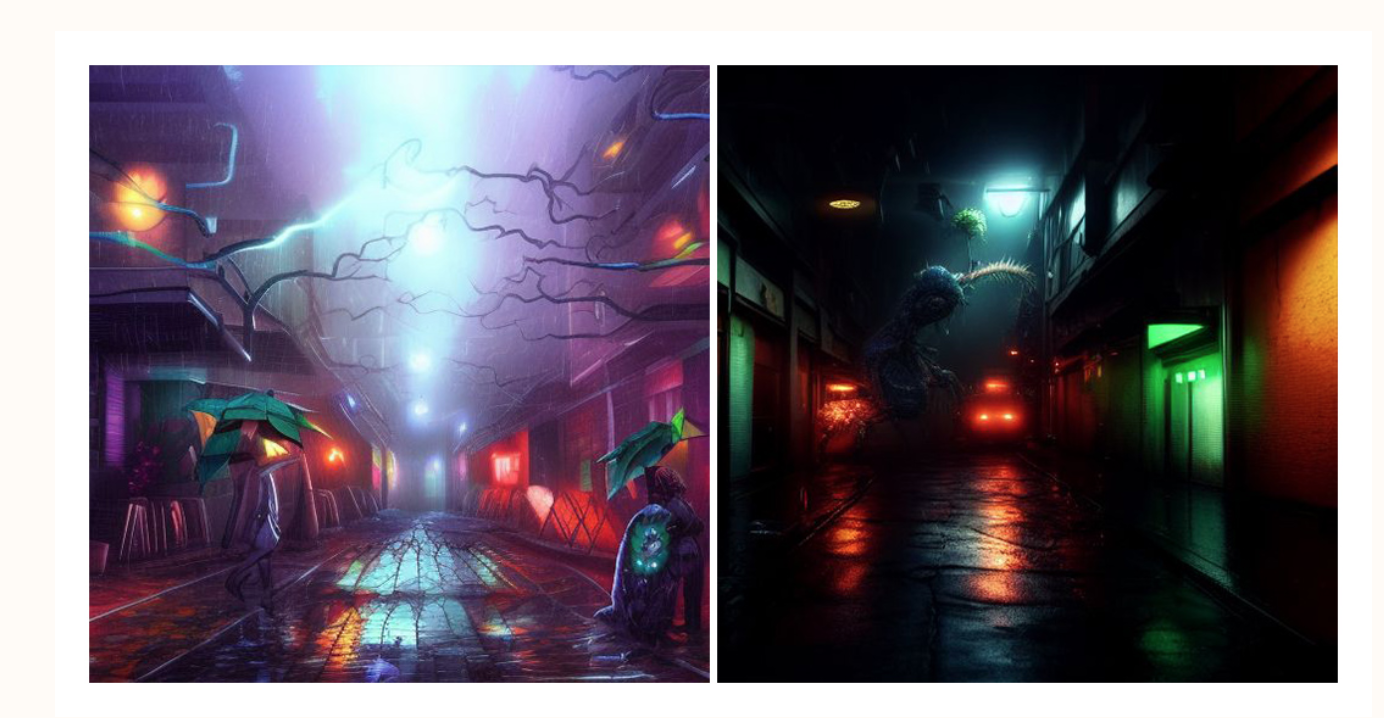
【深度学习】SDXL中的Offset Noise,Diffusion with Offset Noise,带偏移噪声的扩散
https://www.crosslabs.org//blog/diffusion-with-offset-noise 带有偏移噪声的扩散 针对修改后的噪声进行微调,使得稳定扩散能够轻松生成非常暗或非常亮的图像。 作者:尼古拉斯古藤伯格 | 2023年1月30日 马里奥兄弟使用稳定扩散挖掘隧道。左图显示了未…...

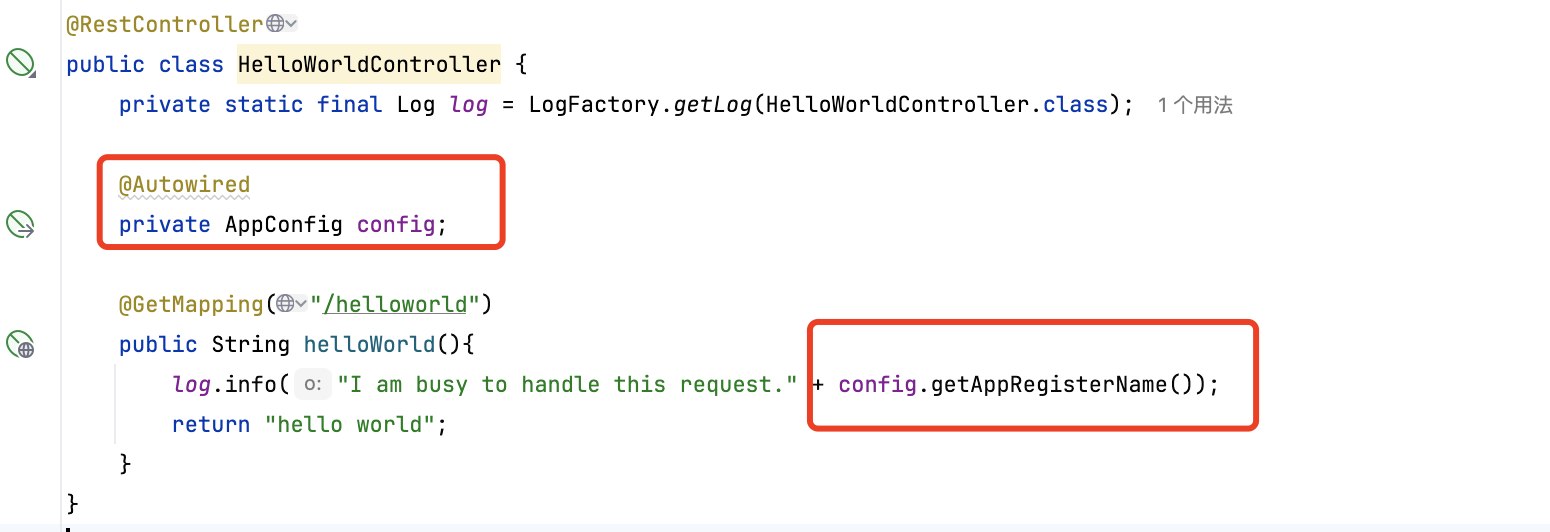
开发属于自己的Spring Boot Starter-18
为什么要开发专用的Spring Boot Starter Spring在通常使用时,一般是通过pom.xml文件中引入相关的jar包,然后再通过application.yml文件配置初始化bean的配置,但随着项目越来越复杂或是项目组中的应用数量越来越多,可能会带来几个…...

C中Mysql的基本api接口
一、初始化参数返回值 二、链接服务器三、执行SQL语句注意事项 四、获取结果集4.1mysql_affected_rows和mysql_num_rows4.2mysql_store_result与mysql_free_result注意事项注意事项整体的工作流程 4.3mysql_use_result()4.4mysql_field_count(…...

grafana10.x报错 Failed to upgrade legacy queries Datasource x was not found
问题 grafana 从6.x升级到10.x后,导入json文件后报错,数据源x查询不到,grafana不显示数据; Templating Failed to upgrade legacy queries Datasource x was not found解决方法 可能grafana升级后数据源找不到,在面板…...

项目管理-案例重点知识(干系人管理)
项目管理:每天进步一点点~ 活到老,学到老 ヾ(◍∇◍)ノ゙ 何时学习都不晚,加油 四、干系人管理 案例重点知识 干系人管理 案例 重点内容: (1)权力利益方格、权力影响方格ÿ…...

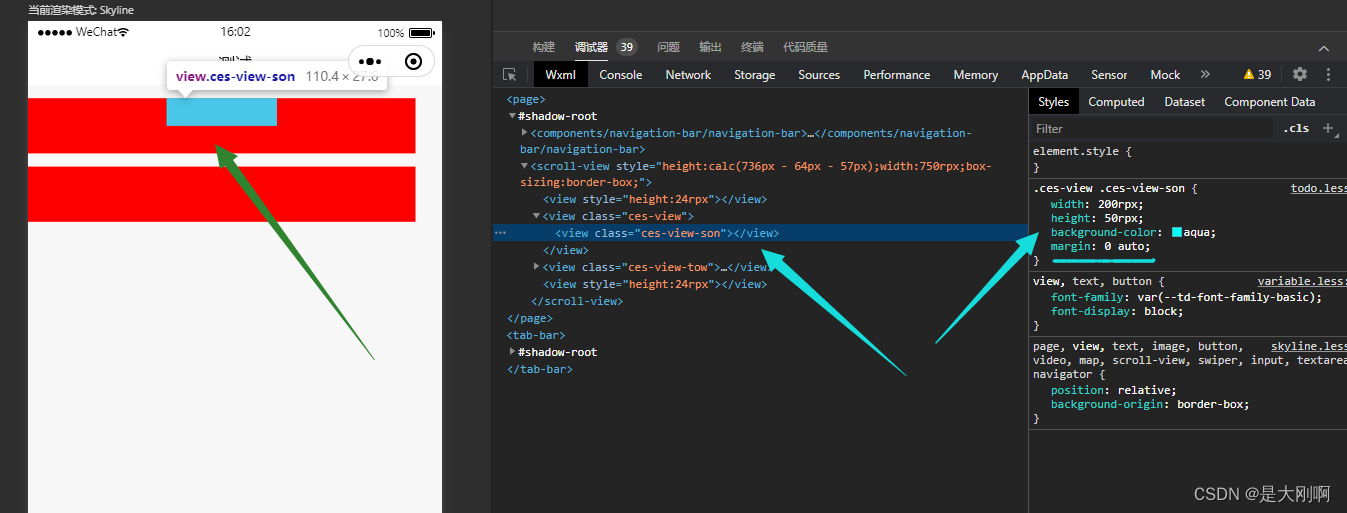
微信小程序踩坑,skyline模式下,scroll-view下面的一级元素设置margin中的auto无效,具体数据有效
开发工具版本 基础库 开启skyline渲染调试 问题描述 skyline模式下,scroll-view下面的一级元素的margin写auto的值是没有效果的(二级元素margin写auto是有效果的),关闭这个模式就正常显示 演示效果图 父元素的宽度和高度效果(宽度是750rpx,宽度占满的) 一级元素宽度和css效果…...

jspXMl标记语言基础
1.打开命令框进入数据库 打开eclipse创建需要连接的项目 粘贴驱动程序 查看驱动器 使用sql的包 int代表个 conlm代表列名 <%page import"java.sql.ResultSet"%> <%page import"java.sql.Statement"%> <%page import"java.sql.Connect…...
 详解)
【DevOps】Linux 与虚拟局域网 (VLAN) 详解
目录 一、什么是VLAN? 二、VLAN的工作原理 三、Linux中的VLAN支持 四、内核模块 五、用户空间工具 六、创建VLAN 七、配置VLAN 八、管理VLAN 九、VLAN的应用 1、 网络隔离 2、网络管理 3、网络扩展 十、VLAN的优点和限制 十一、结论 虚拟局域网&#…...

《表格新视界:从罗列到洞察的飞跃》
在信息爆炸的当下,表格宛如一位低调的英雄,默默支撑着无数的数据世界。 曾经,我们只把表格当作简单的记录工具,一行行、一列列地填着数字与文字。但如今,表格已华丽转身,成为了展现数据魅力的舞台。 它不…...

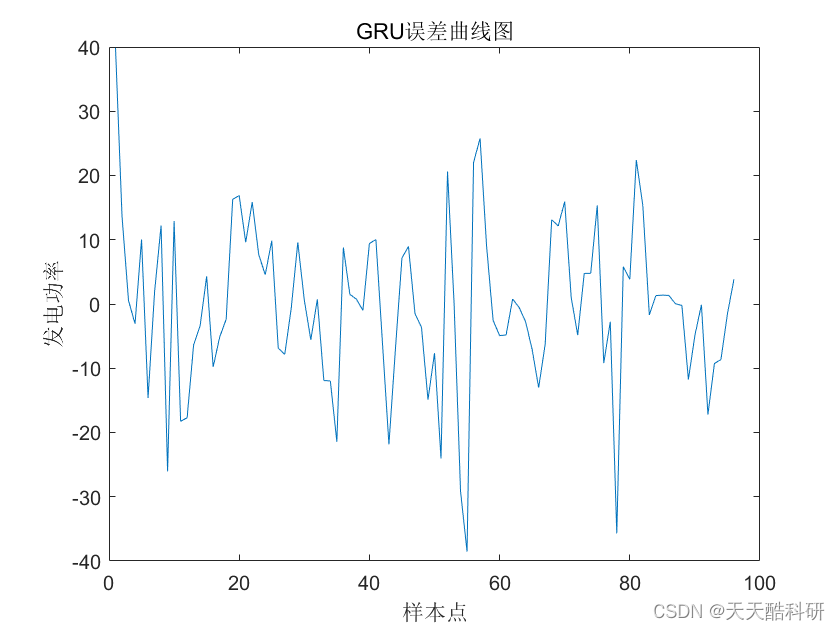
风电功率预测 | 基于GRU门控循环单元的风电功率预测(附matlab完整源码)
风电功率预测 风电功率预测 | 基于GRU门控循环单元的风电功率预测(附matlab完整源码)完整代码风电功率预测 | 基于GRU门控循环单元的风电功率预测(附matlab完整源码) 完整代码 clc; clear close allX = xlsread(风电场预测.xlsx)...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
