前端系列-4 promise与async/await与fetch/axios使用方式
背景:
本文介绍promise使用方式,以及以Promise为基础的async/await用法和fetch/axios使用方式,主要以案例的方式进行。
1.promise
1.1 promise介绍
javascript是单线程执行的,异步编程的本质是事件机制和函数回调。当执行阻塞任务或者进行IO操作时,编程时很容易嵌套多层回调,严重影响可读性和维护性,陷入地狱回调,如下所示:
var addStudent = function (name, callback) {setTimeout(function () {console.log("add " + name + " success");callback();}, 1000);
};
addStudent("student-1", function () {addStudent("student-2", function () {addStudent("student-3", function () {console.log("end");});});
});
执行结果如下所示:
VM153:3 add student-1 success
VM153:3 add student-2 success
VM153:3 add student-3 success
VM153:10 end
promise被用于解决该问题而被引入, 使用Promise的写法:
function addStudentPromise(name) { return new Promise((resolve) => { setTimeout(function () { console.log("add " + name + " success"); resolve();}, 1000); });
} // 使用.then()链来链接异步操作
addStudentPromise("student-1") .then(() => addStudentPromise("student-2")) .then(() => addStudentPromise("student-3")) .then(() => console.log("end"));
1.2 promise用法
promise有三种状态, pending-进行中、fulfilled-已成功、rejected-已失败; 对应两种状态切换路径: pending-> fulfilled 和 pending-> rejected。需要注意的是Promise在状态切换后不会再发生状态变化。
[1] 创建Promise
以下是一个Promise对象创建的模板:
new Promise((resolve, reject) => {// 代码A
});
Promise创建时, 会立即执行代码A(一般包括异步逻辑),此时Promise处于pending状态;当代码A内部的resolve方法被调用后,Promise转为fulfilled状态;当代码A内部的rejected方法被调用后,Promise转为rejected状态。
new Promise((resolve, reject) => {setTimeout(function () {resolve("success");}, 1000);
}); new Promise((resolve, reject) => {setTimeout(function () {reject("failed");}, 1000);
});
[2] 编写异步逻辑
let ps = new Promise((resolve, reject) => {setTimeout(function () {resolve("success");}, 1000);
}); ps.then((data)=>{console.info("result is: " + data)
}).catch((data)=>{console.info("exception is: " + data)
})
异步逻辑通过then和catch完成,promise对象转为(或处于)fulfilled时,执行then逻辑;promise对象转为(或处于)rejected时,执行catch逻辑。参数data分别是调用resolve和reject方法时的入参。
[3] 案例介绍
function generateOddNumber(){let ps = new Promise(function(resolve, reject){setTimeout(function(){var num = Math.ceil(Math.random() * 100);if(num % 2 == 1){resolve('[Success] Odd is:' + num);}else{reject('[Failed] Even is:' + num);}}, 1000);})return ps;
}generateOddNumber()
.then(function(data){console.log(data);}
)
.catch(function(data){console.log(data);
});
运行结果如下所示:
[Success] Odd is:73
说明:由于Promise创建时会立即执行传入的函数,一般将Promise的创建放在函数内部,调用函数时才会创建Promise对象。基于Promise的特点,常在then中返回Promise对象以形成链式回调。除此之外,Promise支持通过all和race将多个Promise绑定在一起执行,all是所有Promise均完成而race表示至少一个Promise完成。
2.async和await
async与await的组合是一种基于Promise实现的异步编程方法。
async写在方法前用于标记异步方法,js会异步执行该方法(本质上是一个Promise对象包裹的函数),即不会因该方法阻塞而阻塞整体的执行流程。
await必须用在aync标记的方法内,表示等待逻辑执行完成,await会阻塞方法内后续的逻辑。
使用案例如下所示:
function generateFruit() {return new Promise((resolve, reject) => {setTimeout(() => resolve('apple'), 10000);})
}async function test() {console.log("test begin")// await此时会等待异步逻辑generateFruit执行完成,才会继续执行下一行代码let result = await generateFruit()console.log("test end, result is " + result)console.log("test end")
}console.log("main begin")
// test是async方法,不会阻塞下一行运行
test()
console.log("main end")
执行结果如下:
main begin
VM142:8 test begin
VM142:16 main end
VM142:10 test end, result is apple
VM142:11 test end
3.fetch
fetch方法用于代替jquery的ajax实现http请求调用,其位于浏览器的window对象中,因此不需要添加依赖。
使用方法较为简单,如案例所示:
fetch("http://127.0.0.1:8182/test/api/createFruite",{mode: 'cors',method: "POST",headers: {"Content-Type": "application/json"},body: JSON.stringify({"id": 123456789,"name": "apple"})}).then(function (res) {if (res.ok) {console.log(res.body);console.log("call http success");}}).catch(function (e) {console.log("call http failed")});
fetch方法会返回一个Promise对象,因此可通过then和catch开发异步逻辑。
4.axios
axios是基于Promise对原生 XMLHttpRequest 的封装以及增强,如提供了拦截器功能。
安装axios:
npm install axios
在使用的地方通过import导入:
import axios from 'axios'
axios用法:
可通过axios提供的get/put/post等方法,也通过配置项method指定HTTP方法类型:
#axios的get方法
axios.get('http://127.0.0.1:8182/test/api/queryFruite', {params: {id: 1}
}).then(res => {console.log(res);
}, err => {console.log(err);
})#在axios的配置项method中指定
axios({method: 'get',url: 'http://127.0.0.1:8182/test/api/queryFruite',params: {id: 1}
}).then(res => {console.log(res);
}, err => {console.log(err);
})
常见的axios的配置项有
[1] url 请求路径
[2] method 方法
[3] headers 请求头
[4] params 请求参数(追加到url后)
[5] data 请求消息体
[6] timeout 请求超时时长(单位ms)
一般,对同域请求写在一个js中,可以基于baseURL创建一个公共的axios实例对象,如下所示:
const apiClient = axios.create({baseURL: 'http://127.0.0.1:8182/test',headers: {timeout: 5000}
})const listLocalModels = async function () {const response = await apiClient.get('/queryFruite')return response.data
}const showModelInformation = async function (request) {const response = await apiClient.post('/createFruite', request)return response.data
}
拦截器使用方式:
拦截器使用如下所示:
在根目录下创建文件".env":
VITE_API_URL=http://127.0.0.1:8182/test
定义一个axios实例,在该实例上设置拦截器:
import axios from 'axios'const instance = axios.create({baseURL: `${import.meta.env.VITE_API_URL}/api`,timeout: 5000
});// 请求拦截器
instance.interceptors.request.use(config => {//config.headers['Authorization'] = 'Bearer ' + localStorage.getItem('token');return config;},error => {return Promise.reject(error);}
);// 响应拦截器
instance.interceptors.response.use(response => {//...return response.data;},error => {return Promise.reject(error);}
);// 封装 get 请求
export async function get(url, params = {}) {return await instance.get(url, {params});
}// 封装 post 请求
export function post(url, data = {}) {return instance.post(url, data);
}
相关文章:

前端系列-4 promise与async/await与fetch/axios使用方式
背景: 本文介绍promise使用方式,以及以Promise为基础的async/await用法和fetch/axios使用方式,主要以案例的方式进行。 1.promise 1.1 promise介绍 javascript是单线程执行的,异步编程的本质是事件机制和函数回调。当执行阻塞…...

微信公众号自定义分销商城小程序源码系统 带完整的安装代码吧以及系统部署搭建教程
系统概述 微信公众号自定义分销商城小程序源码系统是一款功能强大的电商解决方案,它集成了商品管理、订单处理、支付接口、分销管理等多种功能。该系统支持自定义界面设计,商家可根据自身需求调整商城的页面布局和风格,打造独特的品牌形象。…...

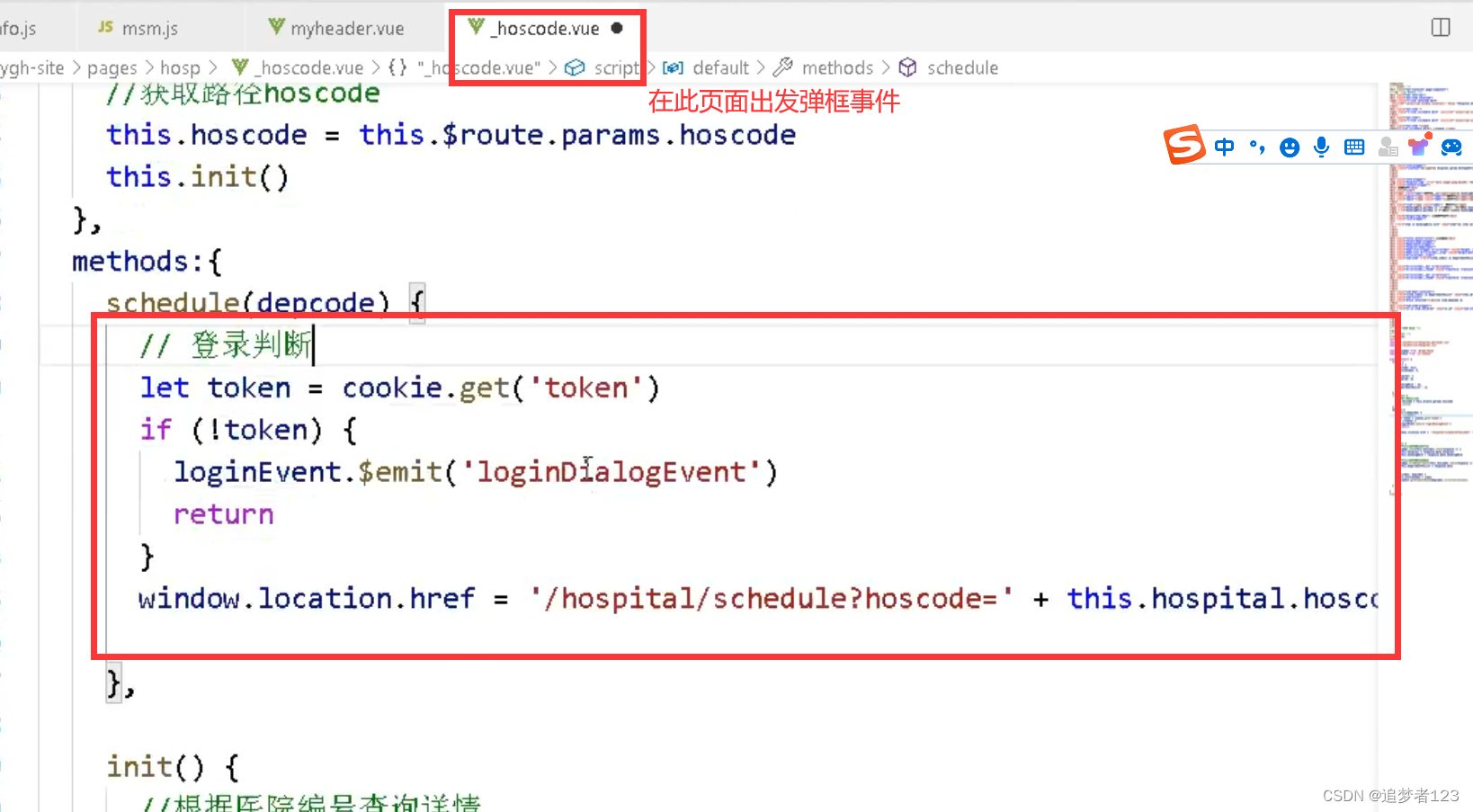
在另外一个页面,让另外一个页面弹框显示操作(调佣公共的弹框)vue
大概意思是,登录弹框在另外一个页面中,而当前页面不存在,在当前页面中判断如果token不存在,就弹框出登录的弹框 最后一行 window.location.href … 如果当前用户已登录,则执行后续操作(注意此处,可不要)...

羊毛-百度Comate领50京东E卡
给你分享一个AI编码助手——百度Comate!扫码参与抽红包活动,520宠粉!送京东卡!https://comate.baidu.com/?inviteCodeyysudp63 流程如下 点击:https://comate.baidu.com/?inviteCodeyysudp63添加链接描述 验证码…...

kafka安装部署
kafka 官网下载: kafka https://downloads.apache.org/kafka/3.7.0/zookeeper https://downloads.apache.org/zookeeper/ run kafkazookeeper,conf目录下创建zoo.cfg,运行bin目录下的zkServer脚本文件 kafka eagle 参考:htt…...

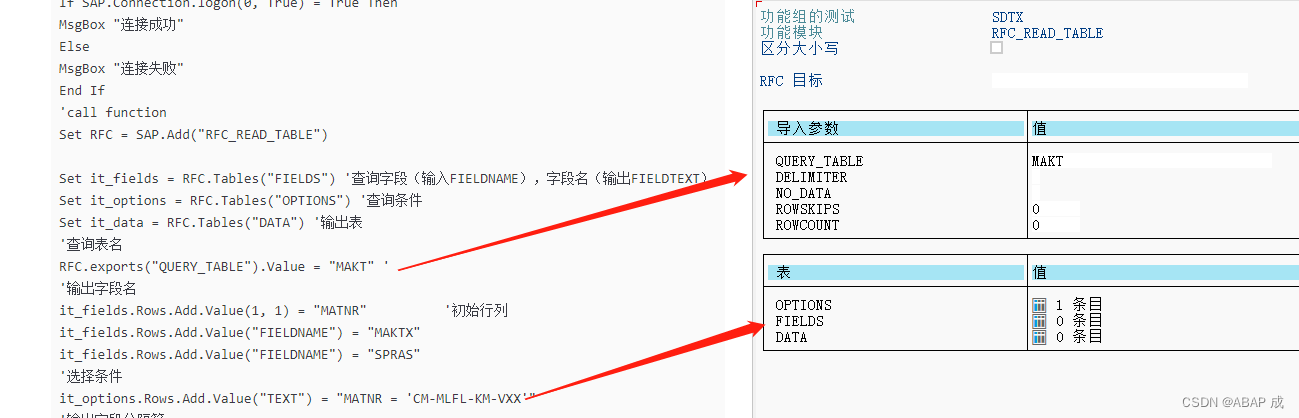
VBA直连SAP RFC 接口实例
引用依赖: VBA 调用 SAP API的RFC函数:RFC_READ_TABLE Sub A() 查询SAP表数据并输出到EXCEL,VBA中不区分大小写(保存后会自动把代码、变量转换大小写)Dim iData As Integer Dim nField As Integer Dim nData As Intege…...

2024如何挑选开放式蓝牙耳机?热门爆款熬夜整理六个点!
我以前也经常使用入耳式耳机,但总是会感觉耳机插在耳朵里不舒服,戴久了耳朵很疼,跑步的时候还总掉。还有在过马路的时候接电话、听音乐,几乎感知不到周围环境音,很不安全。而有了一款开放式蓝牙耳机后,就可…...
3D数据格式转换工具HOOPS Exchange在PLM系统中的5大应用优势
在当今竞争激烈的制造业环境中,产品生命周期管理(PLM)系统已成为企业提升设计效率、缩短产品上市时间、降低成本和提高市场响应速度的关键工具。3D数据格式转换工具HOOPS Exchange,在PLM系统中扮演着至关重要的角色。以下是HOOPS …...

友元是一种允许某些外部函数或类访问另一个类的成员的机制
在C编程语言中,“友元”(Friend)是一种允许某些外部函数或类访问另一个类的私有(private)和保护(protected)成员的机制。友元功能在C中是非常有用的,尤其是在实现某些特定的功能时&a…...

儿童护眼台灯哪个牌子好,适合儿童使用的护眼台灯推荐
护眼台灯在近几年成为家长和经常与电子设备打交道的人士中备受瞩目的家用电器。对于有孩子的家庭而言,它几乎成为了必备品,许多消费者已经对其有了一定的了解并进行了购买。然而,仍有部分家长对护眼台灯的效果和重要性缺乏充分认识࿰…...

在电脑本地运行llama3-8b模型
文章目录 流程我的案例api调用llama.cpp 流程 ollama支持可运行的模型,图片这里只是一部分而已,只需要下载下面的软件和模型文件,即可直接运行,而无需配置其他 模型文件下载地址 https://ollama.com/library 支持的部分模型,实际上更多,这里只是显示部分 登陆ollama官网 htt…...

深入理解 House of Cat
Index 序言利用 FSOP 调用 House of Cat利用条件伪造IO流条件完整调用链分析 模板System (one_gadget) 模板ORW模板 Demo & Exp利用 __malloc_assert 调用 House of Cat例题:题目思路Exp 序言 原文章:深入理解 House of Cat 随着 GNU 持续不断的更…...
【Linux玩物志】Linux环境开发基本工具使用(1)——vim
W...Y的主页 😊 代码仓库分享💕 Linux开发工具 首先我们要知道vim是什么? vi(Visual Editor)是由美国程序员比尔乌尔曼(Bill Joy)于1976年开发的,最初是为了在Unix系统上进行文本编…...

Lora训练Windows[笔记]
一. 使用kohya_ss的GUI版本(https://github.com/bmaltais/kohya_ss.git) 这个版本跟stable-diffusion-webui的界面很像,只不过是训练模型专用而已,打开的端口同样是7860。 1.双击setup.bat,选择1安装好xformers,pytorch等和cuda…...

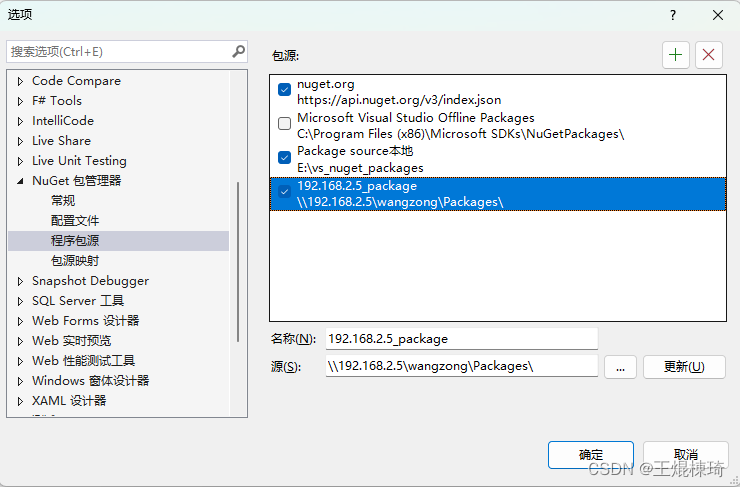
nuget局域网在线包制作,nuget打包,nuget打自己的包
目录 首先编辑类库项目的.csproj文件信息 打包项目 设置局域网nuget包 Nuget包管理器--->程序包源 微软帮助文档: NuGet 及其功能介绍 | Microsoft Learn https://learn.microsoft.com/zh-cn/nuget/what-is-nuget 承载自己的 NuGet 源 https://learn.mic…...

Ubuntu 24 换国内源及原理 (阿里源)
备份原文件 sudo cp /etc/apt/sources.list.d/ubuntu.sources /etc/apt/sources.list.d/ubuntu.sources.bak 编辑源文件 sudo gedit /etc/apt/sources.list.d/ubuntu.sources (阿里源) Types: deb deb-src URIs: https://mirrors.aliyun.com/ubunt…...

python学习-使用pandas库分析excel表,并导出所需的表
核心代码 # 导入pandas库 import pandas as pd # 导入正则表达式包 import re# 指定Excel文件的路径,这个data.xlsx表为原始表,表内有40个sheet子表 file_path data.xlsx # 读取各个子表 allDf pd.read_excel(file_path, sheet_nameNone) # 获取各个子…...

Python中使用C扩展详解
文章目录 1. Python/C API示例2. Cython示例3. ctypes关于C扩展的进一步讨论安全性和兼容性性能优化策略调试C扩展发布和分发C扩展 应用实例:加速矩阵乘法运算1. 准备C扩展代码2. 编译C扩展3. 在Python中使用C扩展 在Python中,使用C扩展是一种提高程序性…...
)
llama使用tutorial微调(windows版本)
Llama3-Tutorial/docs/assistant.md at main SmartFlowAI/Llama3-Tutorial GitHub 有一些命令需要修改 前期的安装还是要按照教程搞的 streamlit run ~/Llama3-Tutorial/tools/internstudio_web_demo.py \ ~/model/Meta-Llama-3-8B-Instruct 改为了 streamlit run .\Ll…...

MyBatis操作数据库(动态SQL)
1 动态SQL 动态SQL是MyBatis的特征之一,能够完成不同条件下不同的SQL拼接 1.1 <if>标签 在注册用户的时候,可能会有这样一个问题,由于注册分为两种字段:必填字段和非必填字段,如果在添加用户的时候有不确定的…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
