安装和使用图像处理软件GraphicsMagick @FreeBSD
GraphicsMagick是一个用于处理图像的读取、写入和操作的工具软件。它被誉为图像处理领域的“瑞士军刀”,短小精悍,支持超过88种图像格式,包括DPX、GIF、JPEG、JPEG-2000、PNG、PDF、PNM和TIFF等。
GraphicsMagick的主要特点包括:
- 高效:通过使用OpenMP,GraphicsMagick可以利用多线程进行图片处理,从而增强通过扩展CPU提高处理能力。
- 易于安装:GraphicsMagick的代码较小,更容易安装,并且在绝大多数的平台上都能使用,包括Linux、Mac和Windows。
- 支持大图片处理:GraphicsMagick已经进行过GB级别的图像处理实验,能够支持大图片的处理。
- 动态生成图片:特别适用于互联网应用,能够动态的生成图片。
- 多种用途:GraphicsMagick可以用来处理图像的多种操作,如调整尺寸、旋转、加亮、颜色调整、增加特效等。
- 支持多种编程语言:不仅支持命令行的模式,同时也支持C、C++、Perl、PHP、Tcl、Ruby等编程语言的调用。
GraphicsMagick是从ImageMagick的一个分支发展而来的,但在某些方面,如效率、安装方便性和稳定性等方面,GraphicsMagick表现得更优秀。此外,GraphicsMagick的手册也非常丰富,为用户提供了大量的帮助信息。

缘起:
装这个软件是为了将Blender里面生成的png序列图片转为gif动画。
刚开始问文心一言,如何在freebsd下将png图片输出为gif文件?它回答:
在 FreeBSD 下,你可以使用 ImageMagick 或 GraphicsMagick 这样的图像处理工具来将 PNG 图片转换为 GIF 文件。
结果在FreeBSD下怎么也找不到ImageMagick的包,后来就装了GraphicsMagick 。再后来才知道这两者的渊源。
安装GraphicsMagick
pkg install GraphicsMagick
安装的时候竟然把blender又安装了一遍
使用GraphicsMagick
装好之后在xfce4菜单里没有找到,在命令行键入GraphicsMagick也提示没有这个命令,后来才知道其命令是gm ,真是一个有个性的软件啊!
比如将一组png文件生成一个gif动画,命令:
gm convert *.png out.gif
下面是更多例子
GraphicsMagick命令示例
以下是一些GraphicsMagick命令的例子:
-
转换图像格式:
gm convert input.jpg output.png这个命令将
input.jpg图像转换为output.png格式的图像。 -
调整图像大小:
gm convert input.jpg -resize 800x600 output.jpg这个命令将
input.jpg图像调整为800x600像素大小,并保存为output.jpg。 -
旋转图像:
gm convert input.jpg -rotate 90 output.jpg这个命令将
input.jpg图像顺时针旋转90度,并保存为output.jpg。 -
裁剪图像:
gm convert input.jpg -crop 200x200+100+100 output.jpg这个命令从
input.jpg图像中裁剪出一个200x200像素大小的区域,并从坐标(100,100)处开始裁剪,然后保存为output.jpg。 -
在图像上添加文字:
gm convert input.jpg -font /path/to/font.ttf -pointsize 24 -fill white -draw "text 10,50 'Hello, GraphicsMagick!'" output.jpg这个命令在
input.jpg图像的(10,50)位置添加白色文字"Hello, GraphicsMagick!",字体文件为/path/to/font.ttf,字体大小为24点,然后保存为output.jpg。 -
从GIF文件中抽取第一帧:
gm convert input.gif[0] output.jpg这个命令从
input.gifGIF动画中抽取第一帧,并保存为output.jpg。 -
合并两个图像:
gm composite -geometry +10+10 watermark.png input.jpg output.jpg这个命令将
watermark.png水印图像叠加到input.jpg图像的(10,10)位置,并保存为output.jpg。 -
创建缩略图:
gm convert input.jpg -resize 100x100^ -gravity center -extent 100x100 thumbnail.jpg这个命令创建一个100x100像素的缩略图。
-resize 100x100^保持图像的比例,但不超过100x100像素;-gravity center设置裁剪的重力点为中心;-extent 100x100裁剪图像到确切的100x100像素大小。
相关文章:

安装和使用图像处理软件GraphicsMagick @FreeBSD
GraphicsMagick是一个用于处理图像的读取、写入和操作的工具软件。它被誉为图像处理领域的“瑞士军刀”,短小精悍,支持超过88种图像格式,包括DPX、GIF、JPEG、JPEG-2000、PNG、PDF、PNM和TIFF等。 GraphicsMagick的主要特点包括:…...

一款功能强大的安卓虚拟机应用——VMOS Pro使用分享
前段时间我刚刚分享一个WeChat平板模块能够允许用户自由修改系统设置,让你的Android备用手机焕发新生,实现手机PAD化,实现两台设备同时登录微信号。今天我分享的这个相比WeChat更为简单,因为它可以通过虚拟机的方式进行多种androi…...

【408真题】2009-12
“接”是针对题目进行必要的分析,比较简略; “化”是对题目中所涉及到的知识点进行详细解释; “发”是对此题型的解题套路总结,并结合历年真题或者典型例题进行运用。 涉及到的知识全部来源于王道各科教材(2025版&…...
)
vue3第三十三节(TS 之 computed watch)
vue3 组合是API 中我们经常使用的 监听函数 computed 和 watch使用 1、computed 里面添加类型 <script setup lang"ts"> import { ref, computed } from vue const age ref(18) // 定义一个Person 接口 interface Person {age: numbername: string } const…...

工厂模式(简单工厂模式+工厂模式)
工厂模式的目的就是将对象的创建过程隐藏起来,从而达到很高的灵活性,工厂模式分为三类: 简单工厂模式工厂方法模式抽象工厂模式 在没有工厂模式的时候就是,客户需要一辆马车,需要客户亲自去创建一辆马车,…...
)
整理好了!2024年最常见 20 道 Redis面试题(四)
上一篇地址:整理好了!2024年最常见 20 道 Redis面试题(三)-CSDN博客 七、Redis 单线程模型是如何工作的? Redis 是一个基于单线程模型的高性能键值存储数据库。尽管 Redis 操作大多数是单线程执行的,但它…...

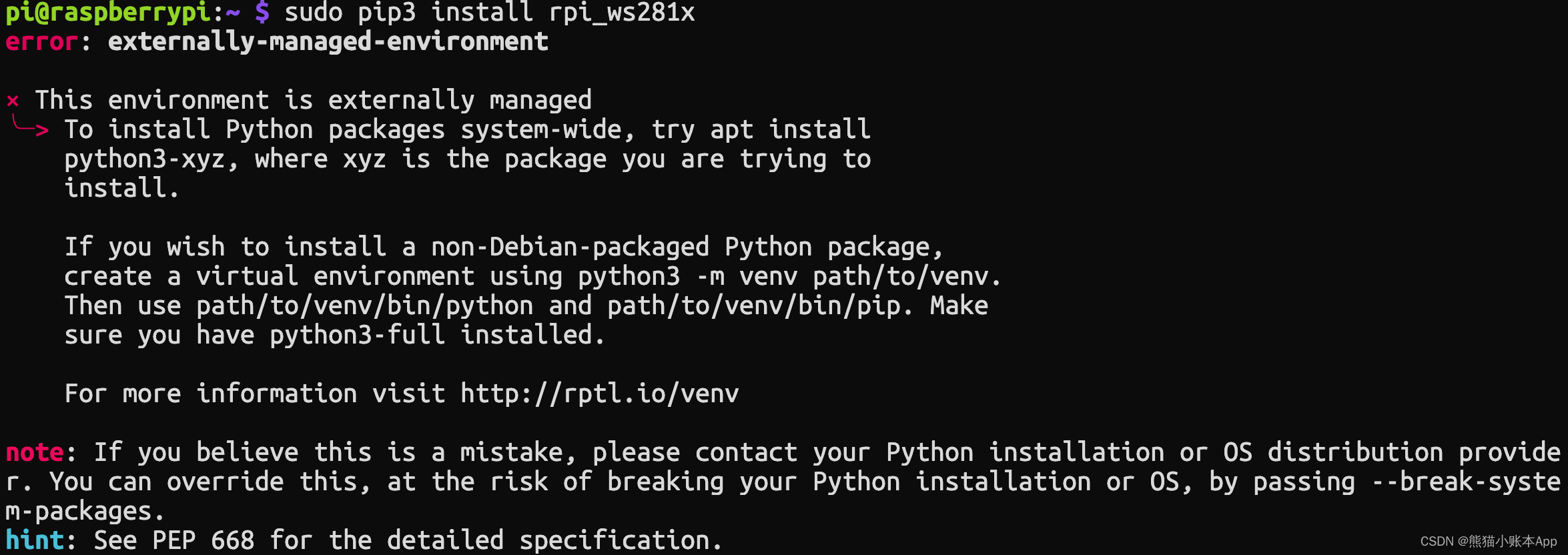
sudo pip3 install rpi_ws281x error: externally-managed-environment
报错 error: externally-managed-environment piraspberrypi:~ $ sudo pip3 install rpi_ws281x error: externally-managed-environment This environment is externally managed ╰─> To install Python packages system-wide, try apt installpython3-xyz, where xyz i…...

day08-Java常用API
day08——Java常用API 一、今日内容介绍、API概述 各位同学,我们前面已经学习了面向对象编程,使用面向编程这个套路,我们需要自己写类,然后创建对象来解决问题。但是在以后的实际开发中,更多的时候,我们是…...

设计模式--建造者模式
建造者模式是一种创建型设计模式,它允许用户通过一步一步地构建对象来创建复杂的对象。这种模式在许多应用场景中非常有用,例如在创建具有多个可选参数的对象、构建具有多种配置的对象以及生成具有多个部分的对象时。 应用场景 创建具有多个可选参数的…...

运行时间比较
subprocess.run() 函数参数的含义: shell_command:这是要执行的命令。它可以是一个字符串,也可以是一个包含命令和参数的列表。例如,“ls -l” 或 [“ls”, “-l”]。shellTrue:这是一个布尔值参数,指示是…...

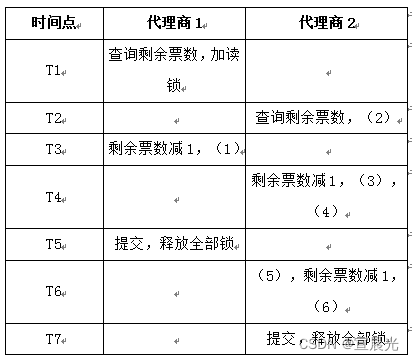
【系统架构师】-案例篇(十四)数据库与分布式
1、规范化 不满足3NF,导致的存储异常 原关系模式 航班(航班编号,航空公司,起飞地,起飞时间,目的地,到达时间,剩余票数,票价) 代理商(代理商编号…...

Golang实现递归复制文件夹
代码 package zdpgo_fileimport ("errors""os""path/filepath""strings" )// CopyDir 复制文件夹 // param srcPath 源文件夹 // param desPath 目标文件夹 // return error 错误信息 func CopyDir(srcPath, desPath string) error {…...

【漏洞复现】用友U8 CRM uploadfile 文件上传致RCE漏洞
0x01 产品简介 用友U8 Cloud是用友推出的新一代云ERP,主要聚焦成长型、创新型企业,提供企业级云ERP整体解决方案。 0x02 漏洞概述 用友 U8 CRM客户关系管理系统 uploadfle.php 文件存在任意文件上传漏洞,未经身份验证的攻击者通过漏洞上传…...

键盘盲打是练出来的
键盘盲打是练出来的,那该如何练习呢?很简单,看着屏幕提示跟着练。屏幕上哪里有提示呢?请看我的截屏: 截屏下方有8个带字母的方块按钮,这个就是提示,也就是我们常说的8个基准键位,我…...

构建sqli-labs学习环境与掌握SQL注入技术教程
根据提供的文档内容,以下是关于安装sqli-labs学习环境和SQLI-LABS教学的详细步骤和知识点: 安装sqli-labs学习环境 环境准备 操作系统:CentOS 7.6主机名:xuegod63IP地址:192.168.1.63 关闭防火墙和SELinux 禁用并…...

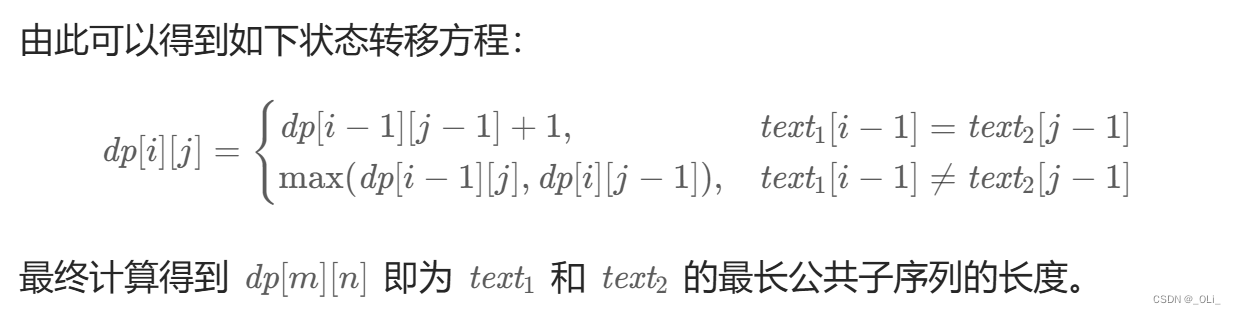
力扣HOT100 - 1143. 最长公共子序列
解题思路: 动态规划 class Solution {public int longestCommonSubsequence(String text1, String text2) {int m text1.length(), n text2.length();int[][] dp new int[m 1][n 1];for (int i 1; i < m; i) {char c1 text1.charAt(i - 1);for (int j 1…...

【贪心算法题目】
1. 柠檬水找零 这一个题目是一个比较简单的模拟算法,只需要根据手里的钱进行找零即可,对于贪心的这一点,主要是在20元钱找零的情况下,此时会出现两种情况:10 5 的组合 和 5 5 5 的组合,根据找零的特点&a…...

yarn常用命令
Yarn 是一个快速、可靠且安全的依赖管理工具,用于替代 npm。以下是一些常用的 Yarn 命令,用于不同的包管理和项目依赖安装场景: 初始化一个新的项目 yarn init这个命令会引导你创建一个 package.json 文件。 安装依赖 yarn add [package]…...

nginx+nginx-http-flv-module在Linux服务器搭建
需求 在服务器搭建点播/视频平台的话需要在服务器搭建nginx和rtmp模块 rtmp模块 rtmp 模块有 nginx-rtmp-module ,但是我们这里使用 nginx-http-flv-module 来替代。因为后者是基于前者开发的,前者拥有的功能后者都有,后者是国内的开发开…...

多线程(八)
一、wait和notify 等待 通知 机制 和join的用途类似,多个线程之间随机调度,引入 wait notify 就是为了能够从应用层面上,干预到多个不同线程代码的执行顺序.( 这里说的干预,不是影响系统的线程调度策略 内核里的线程调度,仍然是无序的. 相当于是在应用程序…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
