nginx+nginx-http-flv-module在Linux服务器搭建
需求
在服务器搭建点播/视频平台的话需要在服务器搭建nginx和rtmp模块
rtmp模块
下载nginx-http-flv-module 源码
#下载nginx-http-flv-module
wget https://github.com/winshining/nginx-http-flv-module/archive/master.zip
#解压 nginx-http-flv-module
unzip master.zip#一般将这个放在usr/local,目录下
接着下载 nginx.本身的源码
#我这边选择1.24.0版本
wget http://nginx.org/download/nginx-1.24.0.tar.gz
#然后解压
tar -zxvf nginx-1.24.0.tar.gz#进入nginx安装目录
cd /usr/local/nginx-1.24.0#执行 ../相对路径
./configure --add-module=../nginx-http-flv-module-mastermake
make install#安装好之后,nginx会默认出现在/usr/local/nginx先将nginx配置到全局命令中 /etc/profile
vim /etc/profile
#将这行命令添加到最后一行
export PATH=/usr/local/nginx/sbin/:$PATH#保存退出并重载资源
source /etc/profile#查看是否已经添加了rtmp模块
nginx -V#出现configure arguments: --add-module=../nginx-http-flv-module-master
#说明已经添加了rtmp模块开始进入rtmp配置
rtmp{server{listen 1935;chunk_size 4096;application hls{live on;allow publish all;allow play all; # 允许所有用户播放流record off;hls on;hls_path /usr/local/video/hls;hls_fragment 10s; #切片时长hls_playlist_length 60m; #播放列表hls_continuous on; hls_cleanup off; # 防止自动清除切片}application vod{# 播放地址为 rtmp://ip:1935/vod/1.mp4 play /usr/local/video/vod;}}
}如果希望播放m3u8格式的视频,即实时视频,可以在server中配置
location /hls/ {types {application/vnd.apple.mpegurl m3u8;video/mp2t ts;}root /usr/local/video/; # 设置HLS文件所在的根目录add_header Cache-Control no-cache; # 禁止缓存add_header Access-Control-Allow-Origin *; #允许跨域请求。}
保存并退出之后使用nginx -t 查看是否配置有报错
切记:配置的播放/存储地址信息要先配好,不然执行的时候会报错!
点播测试(记得开发1935端口和nginx中server配置的端口80)
测试vod点播模块,现在vod目录下放入一个mp4文件

使用测试工具vlc
依次选择 媒体->打开网络串流
输入rtmp://ip:1935/vod/2.mp4
如果有报错的话可以先打开工具->消息,然后再次执行
注意:记得先启动nginx ,进入nginx目录输入nginx
查看nginx是否启动 ps -ef|grep nginx
使用ffmpeg推送视频到服务器并进行测试
在本地电脑下载ffmpeg,然后进入ffmpeg目录
ffmpeg -i D:\picture\video\4.mp4 -c:v libx264 -c:a aac -f flv rtmp://ip:1935/hls/test

这样即上传视频成功
在vlc中再次测试http://ip:80/hls/test.m3u8
不过在vlc上测试可能会有问题,比如它会只从中间播放,或者不能左移右移,又或者最后一段不能播放的问题

可以用以下方式实战测试。
在桌面新建一个文本文档,然后把下面代码输进去,并且将后缀.txt 修改为.html。
注意:在<source src > 这里将地址信息修改为你自己的地址
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HLS Video</title><link href="https://vjs.zencdn.net/7.11.4/video-js.css" rel="stylesheet" /><style>#controls {margin-top: 10px;}#controls button {margin-right: 10px;}</style>
</head>
<body><video id="my-video" class="video-js" controls preload="auto" width="640" height="264" data-setup="{}"><source src="http://ip:80/hls/test.m3u8" type="application/x-mpegURL"></video><div id="controls"><button id="rewind">Rewind 10s</button><button id="forward">Forward 10s</button><span id="current-time">00:00</span> / <span id="duration">00:00</span></div><script src="https://vjs.zencdn.net/7.11.4/video.js"></script><script>var player = videojs('my-video');// Update current time and durationplayer.on('timeupdate', function() {document.getElementById('current-time').innerText = formatTime(player.currentTime());document.getElementById('duration').innerText = formatTime(player.duration());});// Rewind buttondocument.getElementById('rewind').addEventListener('click', function() {player.currentTime(player.currentTime() - 10);});// Forward buttondocument.getElementById('forward').addEventListener('click', function() {player.currentTime(player.currentTime() + 10);});// Format time functionfunction formatTime(seconds) {var minutes = Math.floor(seconds / 60);var seconds = Math.floor(seconds % 60);return (minutes < 10 ? '0' : '') + minutes + ':' + (seconds < 10 ? '0' : '') + seconds;}// Ensure video starts from the beginningplayer.ready(function() {player.currentTime(0);});</script>
</body>
</html>双击测试

相关文章:

nginx+nginx-http-flv-module在Linux服务器搭建
需求 在服务器搭建点播/视频平台的话需要在服务器搭建nginx和rtmp模块 rtmp模块 rtmp 模块有 nginx-rtmp-module ,但是我们这里使用 nginx-http-flv-module 来替代。因为后者是基于前者开发的,前者拥有的功能后者都有,后者是国内的开发开…...

多线程(八)
一、wait和notify 等待 通知 机制 和join的用途类似,多个线程之间随机调度,引入 wait notify 就是为了能够从应用层面上,干预到多个不同线程代码的执行顺序.( 这里说的干预,不是影响系统的线程调度策略 内核里的线程调度,仍然是无序的. 相当于是在应用程序…...

投骰子——(随机游戏的控制)
精华点在于:利用封装,函数之间的良好调用,从而清晰明了的解决问题。 #define _CRT_SECURE_NO_WARNINGS #include <stdio.h> # include<stdlib.h> # include<time.h> # include"math.h" # define ARR_LEN 10 # d…...

找出最长等值子数组
问题 给你一个下标从 0 开始的整数数组 nums 和一个整数 k 。 如果子数组中所有元素都相等,则认为子数组是一个 等值子数组 。注意,空数组是 等值子数组 。 从 nums 中删除最多 k 个元素后,返回可能的最长等值子数组的长度。 子数组 是数…...

Go 切片常用操作与使用技巧
1.什么是切片 在 Go 语言中的切片(slice)是一种灵活的动态数组,它可以自动扩展和收缩,是 Go 语言中非常重要的数据结构之一。切片是基于数组实现的,它的底层是数组,可以理解为对底层数组的抽象。它会生成一…...

2024 中青杯高校数学建模竞赛(A题)数学建模完整思路+完整代码全解全析
你是否在寻找数学建模比赛的突破点?数学建模进阶思路! 作为经验丰富的数学建模团队,我们将为你带来2024 长三角高校数学建模竞赛(A题)的全面解析。这个解决方案包不仅包括完整的代码实现,还有详尽的建模过…...

开源与闭源:AI模型发展的双重路径之争
前言 随着人工智能(AI)技术的飞速发展,AI模型的应用已经渗透到各行各业,从医疗、金融到制造、教育,无不受到AI技术的深刻影响。在讨论一个AI模型“好不好”“有没有发展”时,绕不过“开源”和“闭源”两条…...

微信小程序---小程序文档配置(2)
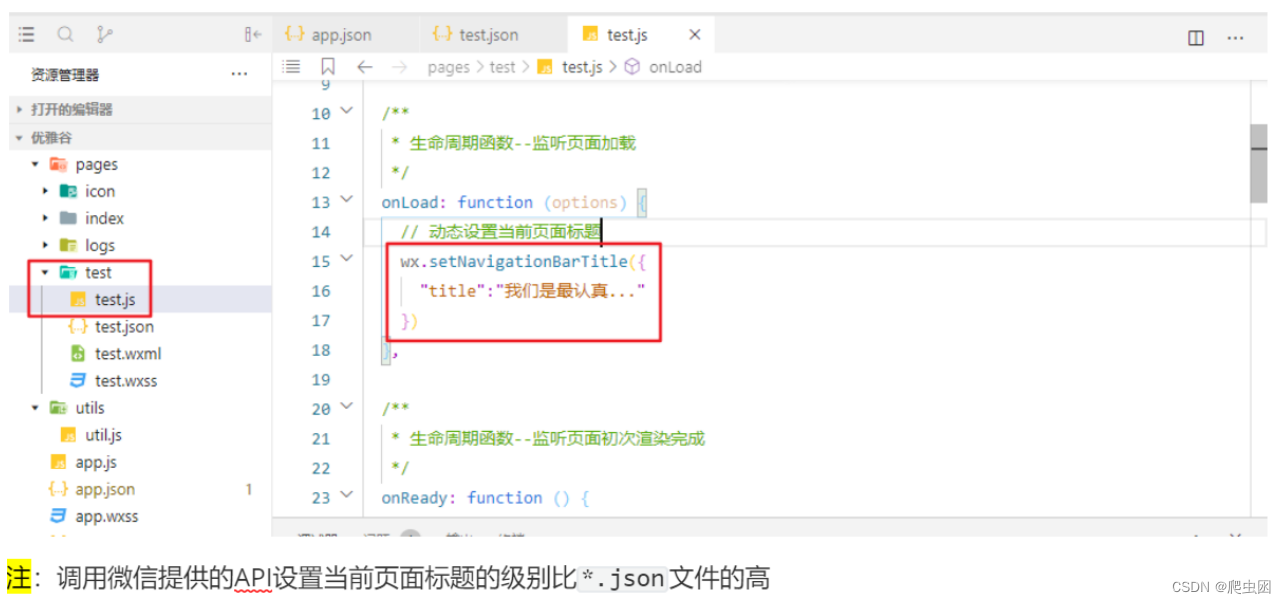
一、小程序文档配置 1、小程序的目录结构 1.1、目录结构 小程序包含一个描述整体程序的 app 和多个描述各自页面的 page 一个小程序主体部分由三个文件组成,必须放在项目的根目录 比如当前我们的《第一个小程序》项目根目录下就存在这三个文件: 1…...

15:00面试,15:08就出来了,问的问题有点变态。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到8月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40%…...

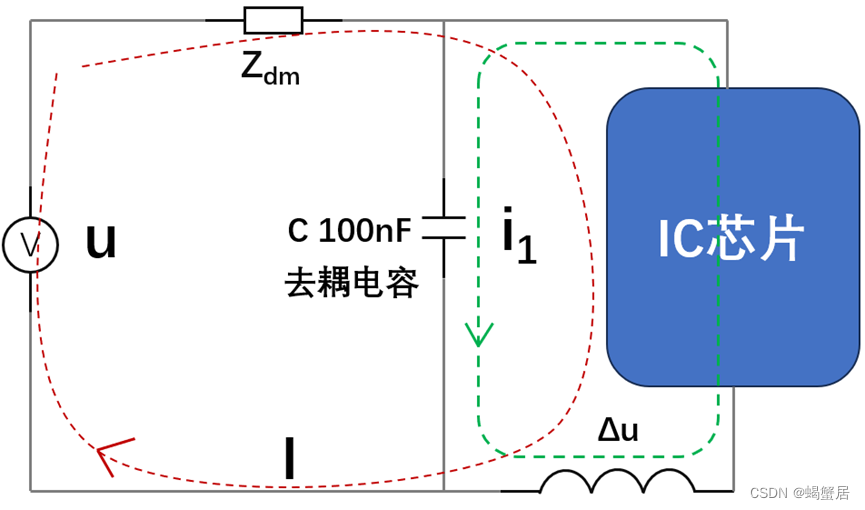
电磁兼容(EMC):去耦电容设计详解
目录 1. 概念 2. 去耦电容工作机理 3. 去耦电容大小选择 4. 去耦电容PCB布局 电容在电路中不同作用有不同的称呼去耦电容、旁路电容、储能电容,而这些作用又可以统称为滤波。本文将详细解读一下三者之间的差别,并着重说明一下去耦电容的设计方法。 …...

《数组逆序输出》
描述 编写程序,输入10个整数n存入,再按逆序重新存放后再输出。 输入描述 输入共10个数。 输出描述 输出共1行,每个数字用空格隔开。 样例输入 1 -5 -4 -3 -2 -1 0 1 2 3 4 样例输出 1 4 3 2 1 0 -1 -2 -3 -4 -5 提示 对于100%的数据…...

必应崩了?
目录 今天使用必应发现出现了不能搜索,弹出乱码的情况。 搜了一下,发现其他人也出现了同样的问题。 使用Edge浏览器的话,可以试着改一下DNS,有可能会恢复正常(等官方修复了记得改回来) 使用谷歌浏览器打开…...

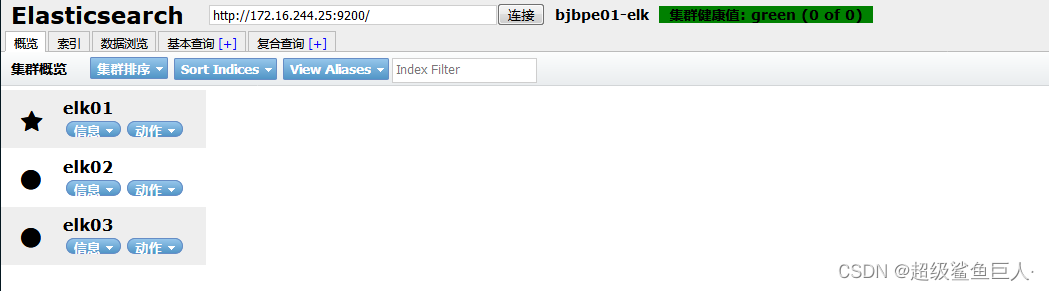
Elasticsearch集群和Logstash、Kibana部署
1、 Elasticsearch集群部署 服务器 安装软件主机名IP地址系统版本配置ElasticsearchElk10.3.145.14centos7.5.18042核4GElasticsearchEs110.3.145.56centos7.5.18042核3GElasticsearchEs210.3.145.57centos7.5.18042核3G 软件版本:elasticsearch-7.13.2.tar.gz 示…...

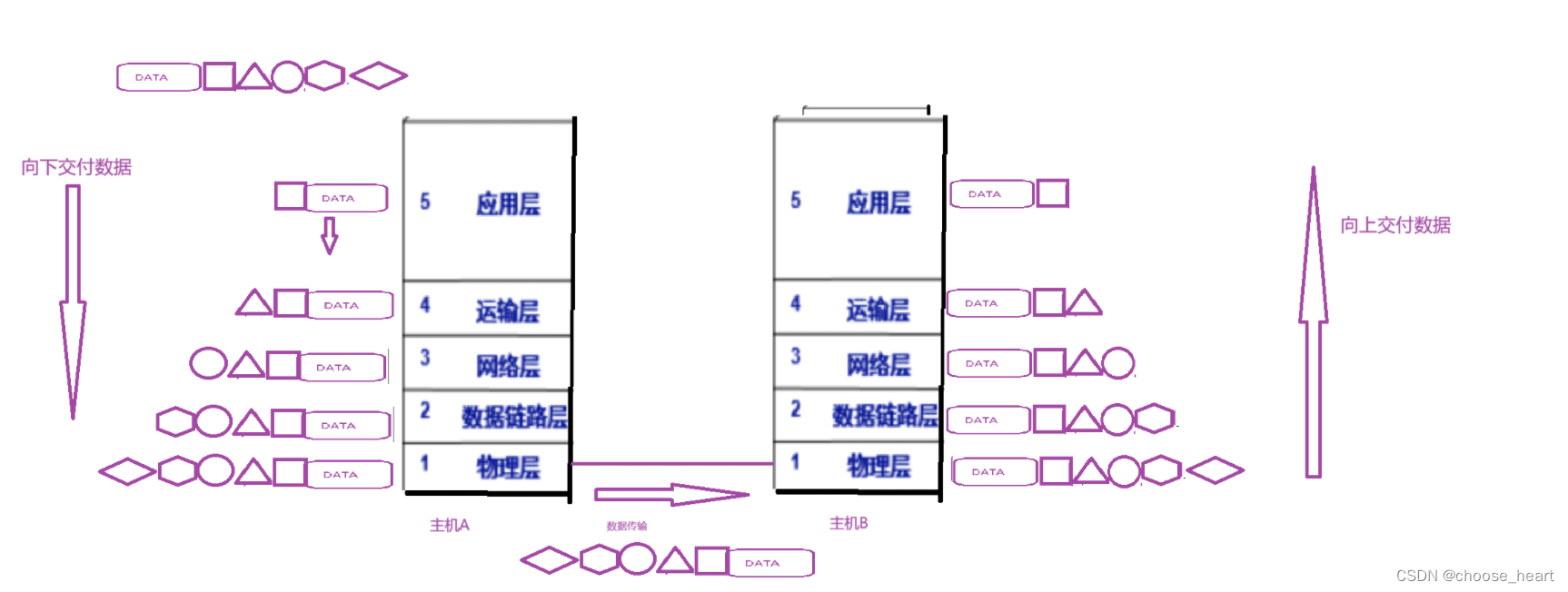
网络的基础理解
文章目录 网络的基础认识 网络协议协议分层OSI七层模型TCP/IP 五层/四层 模型 网络的基础认识 先来看下面几个问题 什么是网络? 网络就是有许多台设备包括计算机单不仅限于计算机,这些设备通过相互通信所组成起来系统,我们称之为网络所以如…...

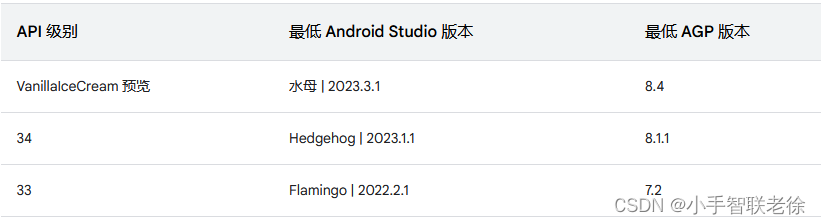
Android Studio 与 Gradle 及插件版本兼容性
Android Studio 开始新项目时,会自动创建其中部分文件,并为其填充合理的默认值。 项目文件结构布局: 一、Android Gradle 及插件作用: Android Studio 构建系统以 Gradle 为基础,并且 Android Gradle 插件 (AGP) 添加…...

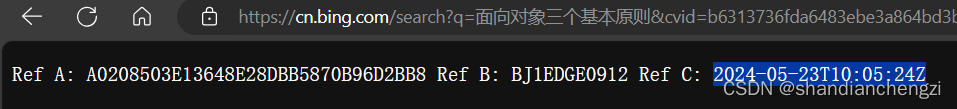
【BUG】Edge|联想电脑 Bing 搜索报错“Ref A: 乱码、 Ref B:乱码、Ref C: 日期” 的解决办法
文章目录 省流版前言解决办法 详细解释版前言问题描述与排查过程解决办法与总结 省流版 我原以为我解决了,才发的博客,晚上用了一下其他设备发现还是会出现这个问题… 这篇博客并未解决该问题,如果评论里有人解决了这个问题不胜感激&#x…...

深度学习小车操作手册全
深度学习小车_操作手册_全 资源链接 分享文件:深度学习小车_操作手册_全.pdf 链接:https://pan.xunlei.com/s/VNy-KXPDZw64RqQGXiWVEDMRA1?pwdymu4# 复制这段内容后打开手机迅雷App,查看更方便智能车简介 2019 年的特斯拉自动驾驶开放日上…...

Python实现天气数据采集
Python实现天气数据采集 一、需求介绍二、完整代码一、需求介绍 本次天气数据采集的需求是获取每日的最高温、最低温、风力、风向、天气状况、AQI指数,如图所示,完整代码附后: 本次采集的目标网址是2345天气网: 上图的URL中,beijing是城市名称的缩写,54511即为城市代码…...

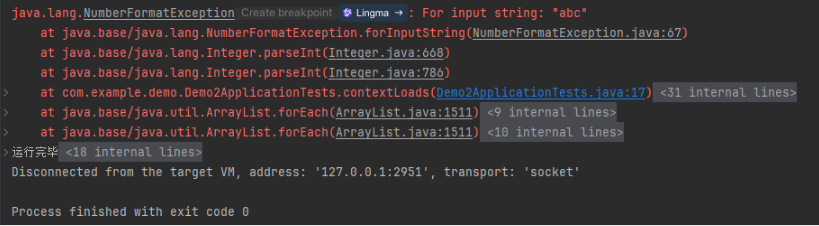
05 JavaSE-- 异常、IOStream、多线程、反射、Annotation、泛型、序列化
Exception 异常 异常也是对象,也有自己的体系,在这个体系中,所有异常对象的根类是 throwable 接口。异常和 error 错误是不同的概念。 错误是严重的 JVM 系统问题,一般不期待程序员去捕获、处理这些错误,同时…...

c++/c语法基础【2】
目录 1.memset 数组批量赋值 2.字符数组 编辑输入输出: 字符数组直接输入输出%s: gets! string.h 1.strlen:字符串去掉末尾\0的长度...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
