微信小程序---小程序文档配置(2)
一、小程序文档配置
1、小程序的目录结构
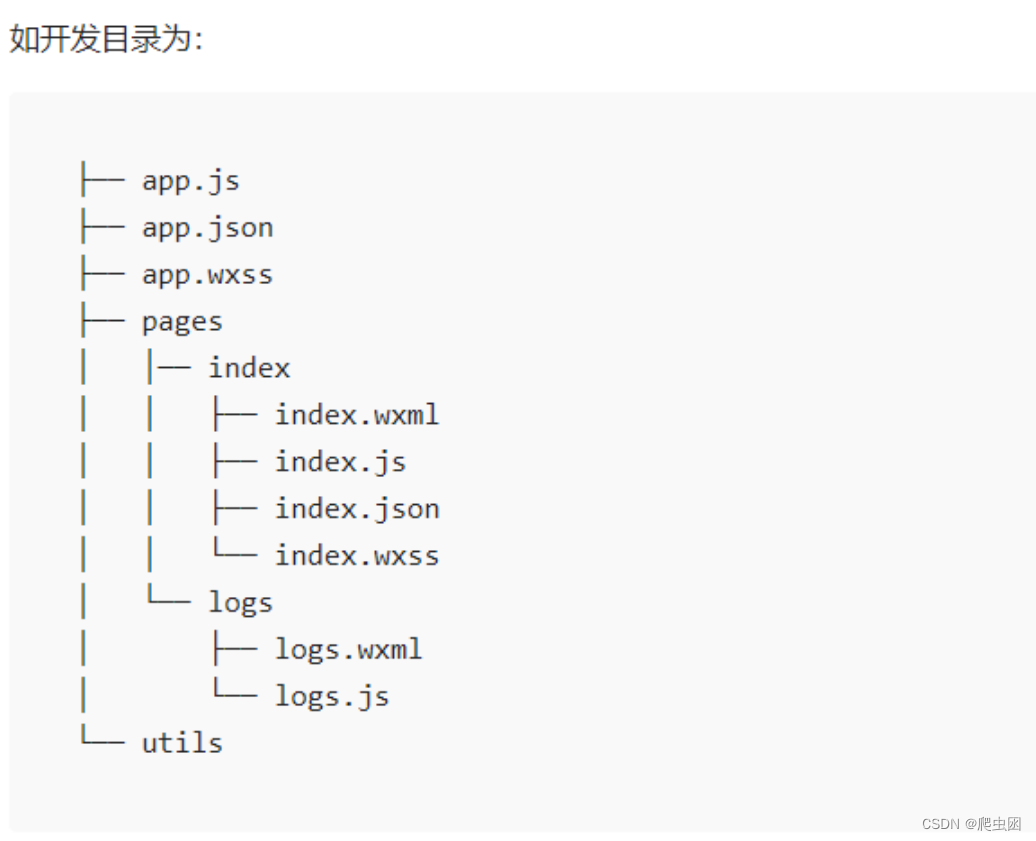
1.1、目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page
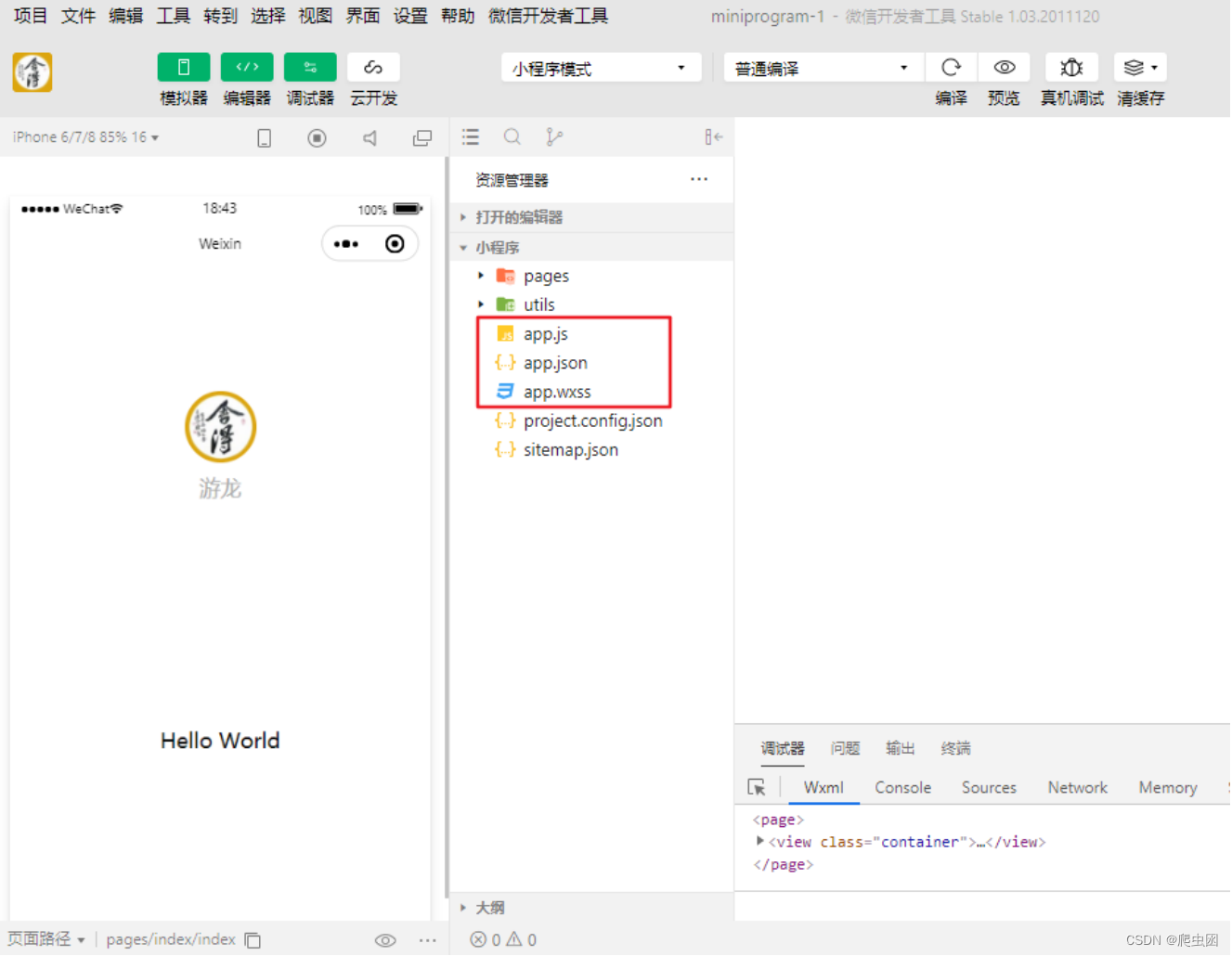
一个小程序主体部分由三个文件组成,必须放在项目的根目录

比如当前我们的《第一个小程序》项目根目录下就存在这三个文件:

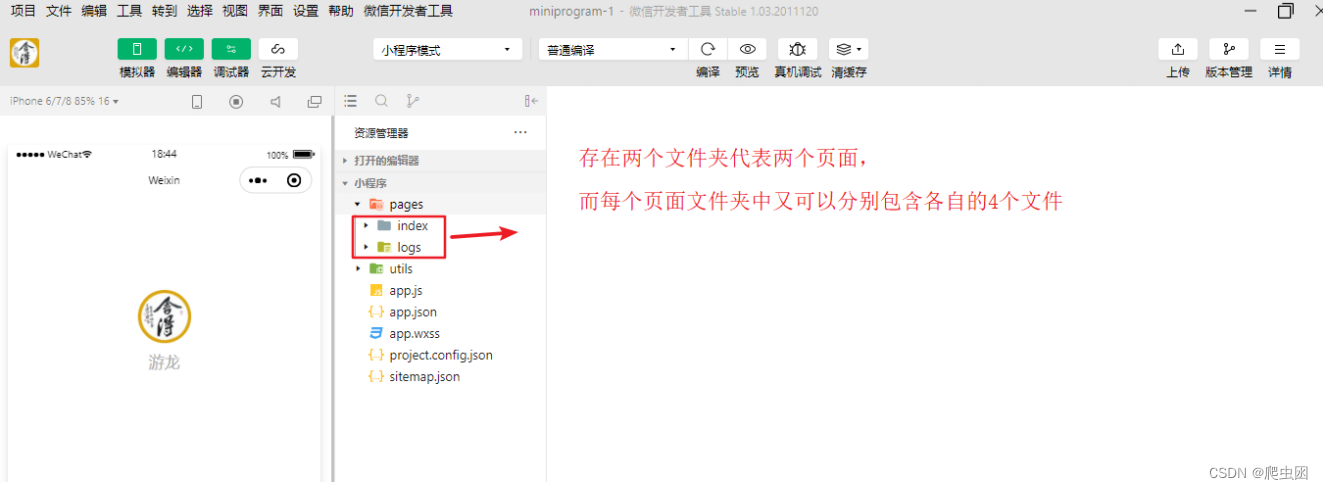
1.2、pages目录
一个小程序页面由四个文件组成,分别是
项目根目录下的pages目录存放的是小程序中的页面,小程序每个页面都由4个文件组成, 分别为:

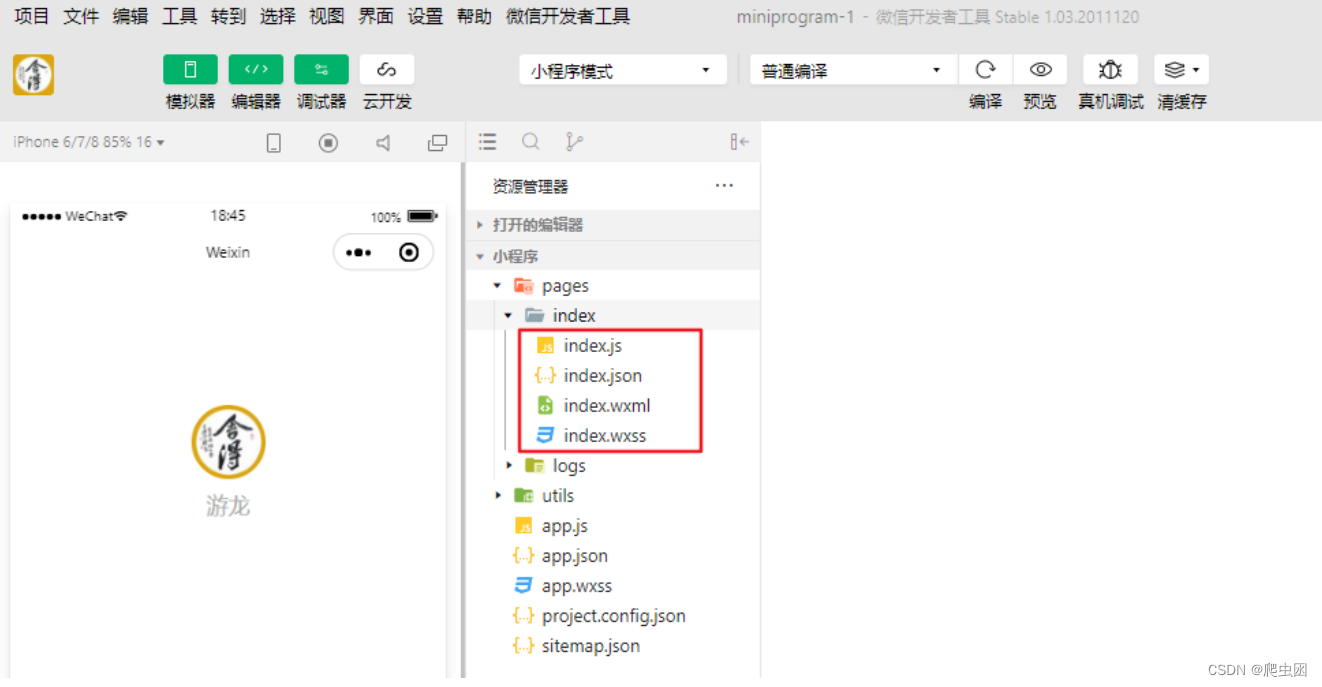
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
例如:《第一个小程序》项目中的pages目录

例如:index页面文件夹中

2、全局配置 app.json
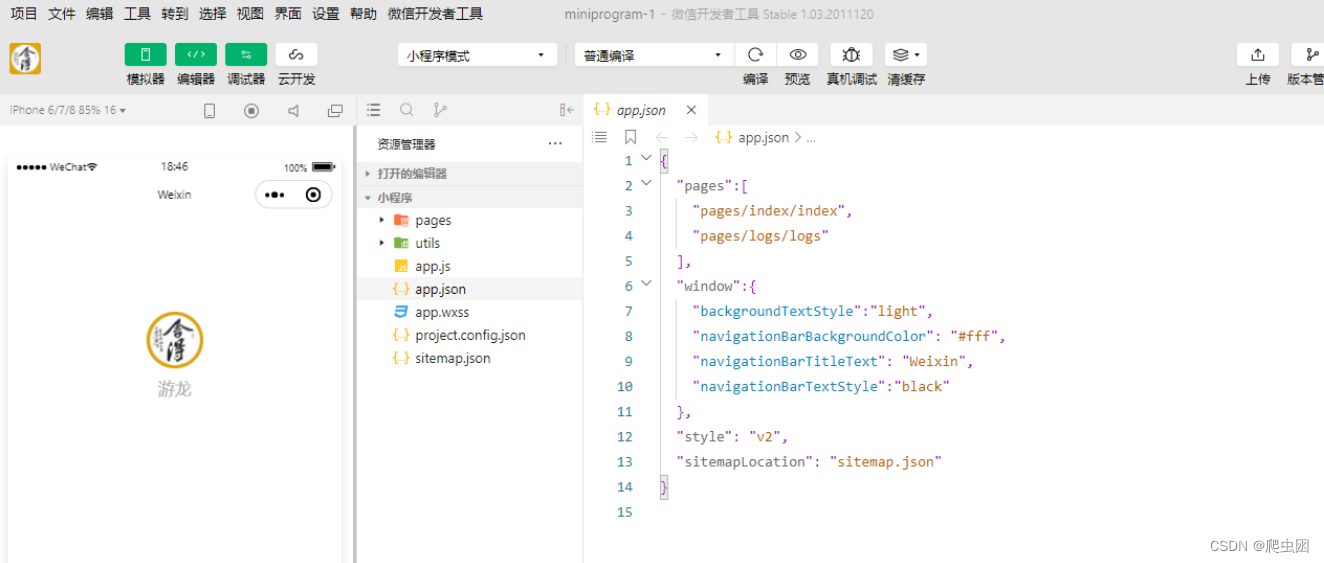
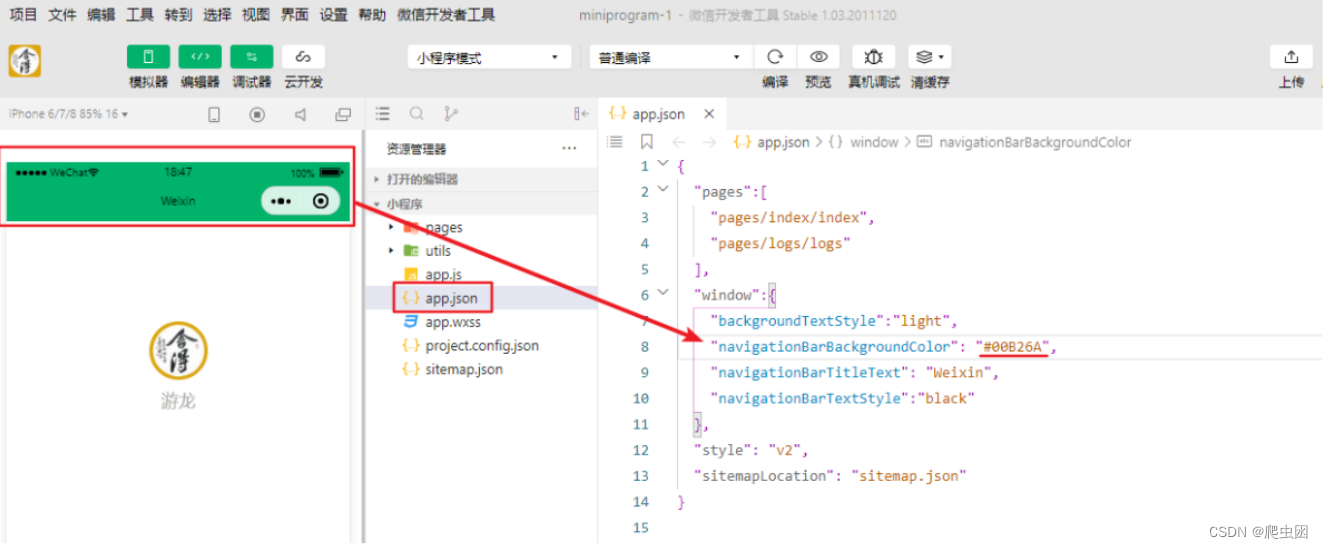
2.1 app.json概述
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表
现、设置网络超时时间、设置多 tab 等
- 注意:
1)app.json中不能添加任何注释,否则会报错
2)字符串用户双引号引起来。

上图中我们看到app.json中实际保存的是小程序的主配置项属性列表,app.json中常见的属性设置有以
下几项:

2.2、各项属性说明
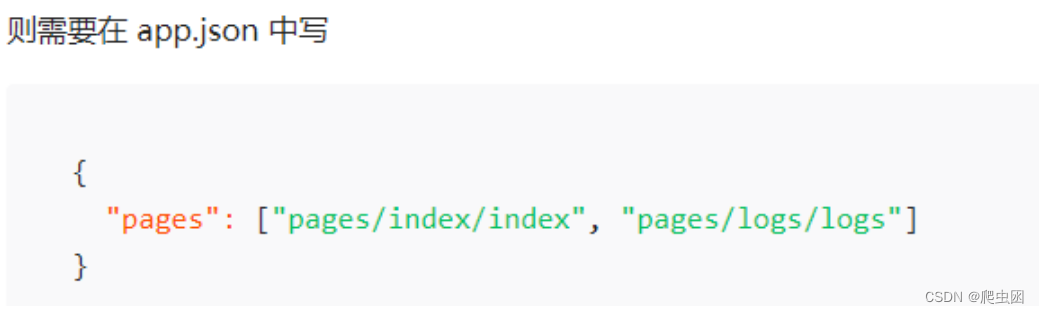
2.2.1、pages
值是一个数组,数组的每一项都字符串,用来指定小程序由哪些页面组成。每一项代表对应页面【路径
+文件名(不包含后缀名)】的信息。数组的第一项代表小程序的初始页面。
注意:小程序每新增一个页面,相应的在pages中就需要增加多一个配置页面记录;反之亦然。


2.2.2、window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

示例:

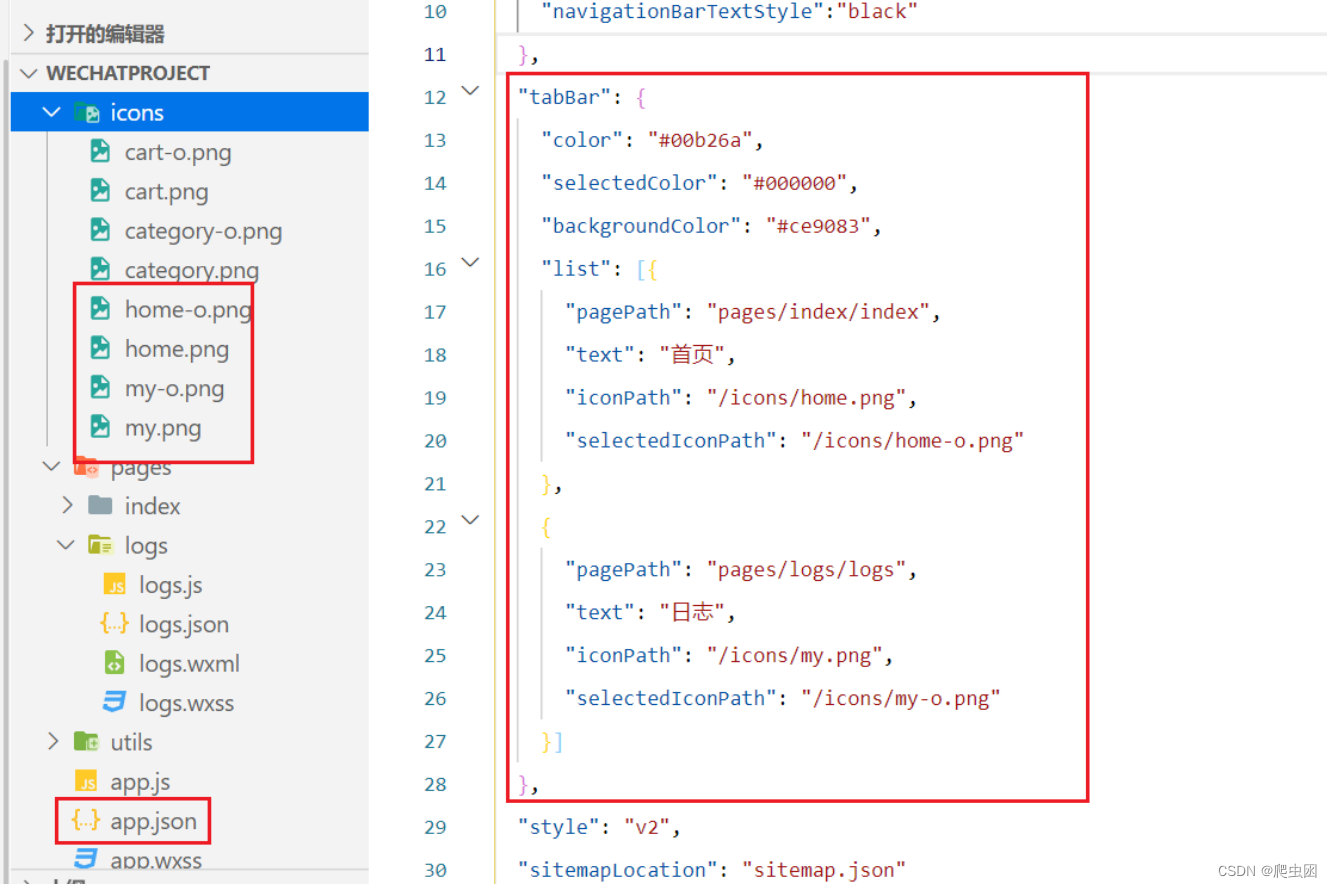
2.2.3、tabBar
tabBar 支持的属性:
- 当设置 position 为 top 时,将不会显示 icon。
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个tab,tab 按数组的顺序排序。

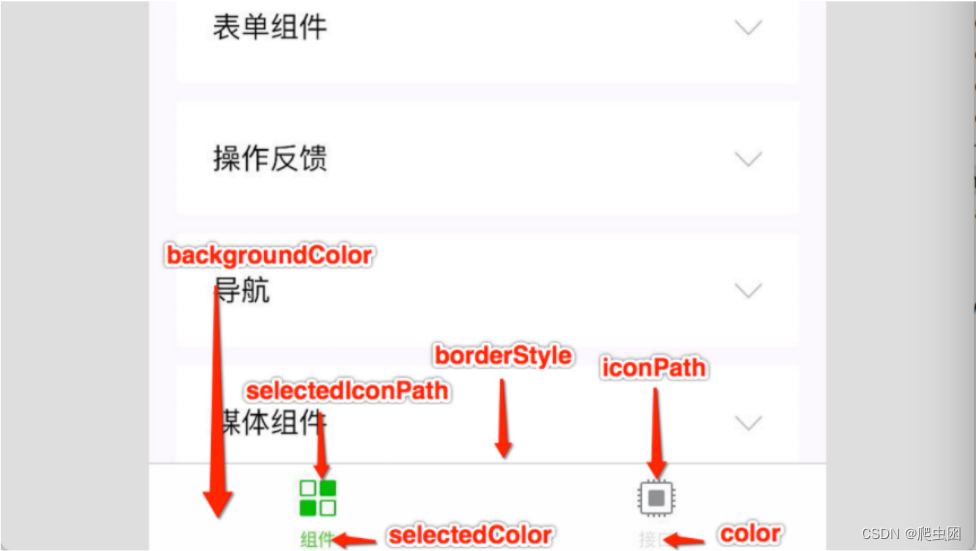
tabBar 中list支持的属性:



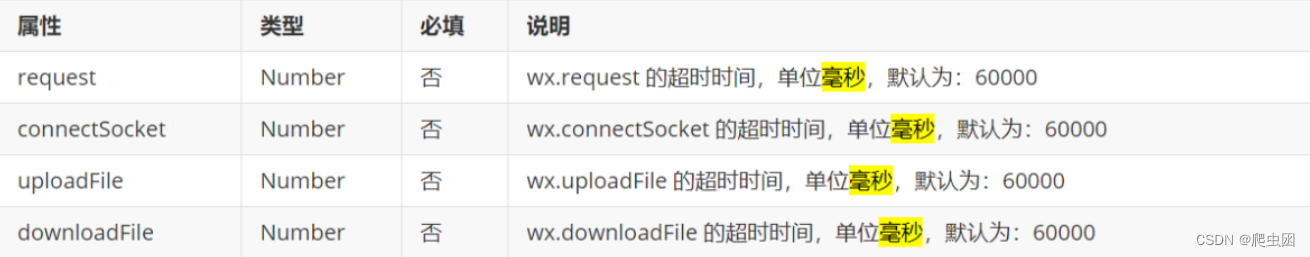
2.2.4、networkTimeout
用于设置各种网络请求的超时时间

注意:上线之前一定要设置一下超时时间,不然小程序有可能出现下列情况。
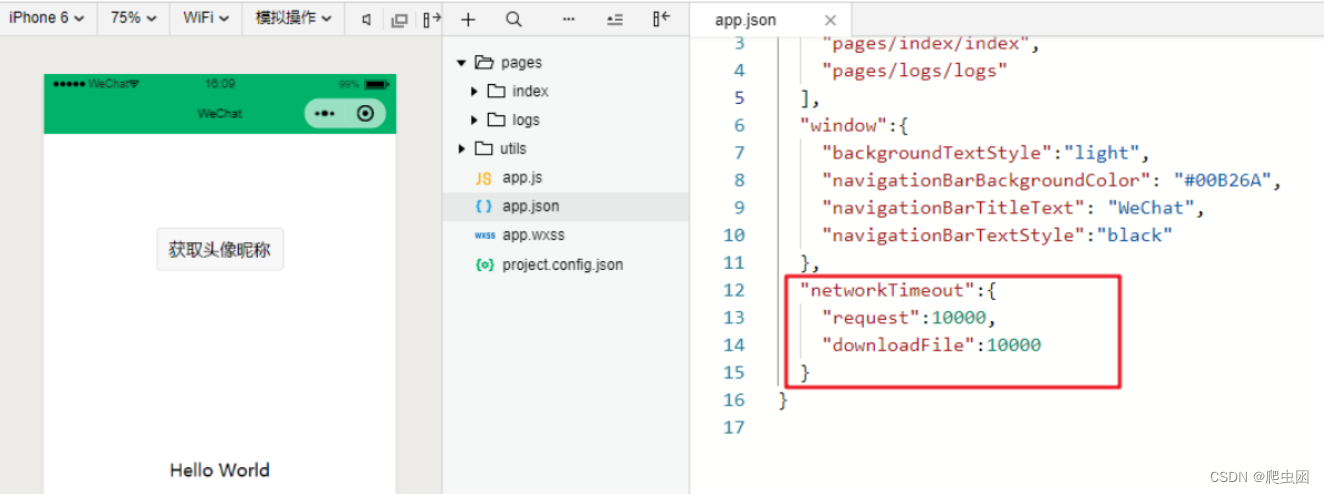
示例:

2.2.5、debug
用于在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其
信息有 Page 的注册,页面路由,数据更新,事件触发。可以帮助开发者快速定位一些常见的问题,默
认为开启状态。
在开发阶段,建议打开 debug。上线时请关闭此选项,设置为 false。
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
q "debug": true
}
开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
3、页面配置文件 *.json
每个小程序页面也可以使用同名 *.json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖
app.json 的 window 中相同的配置项。
用于设置小程序的状态栏、导航条、标题、窗口背景色。
开发文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
静态配置参考
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
例如:

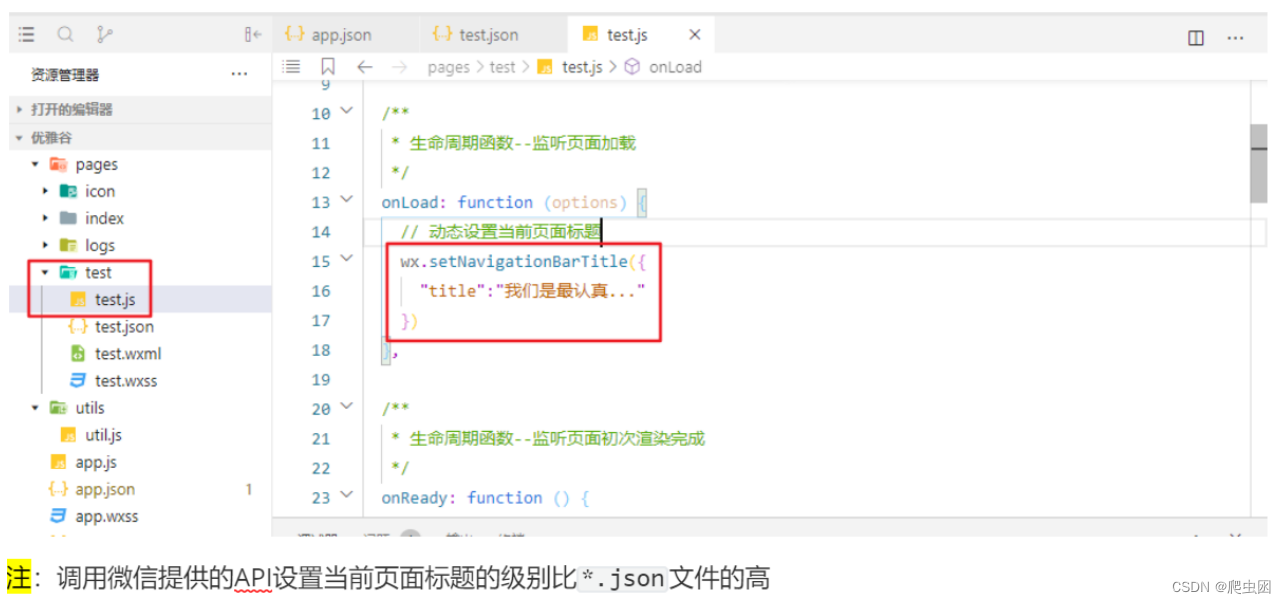
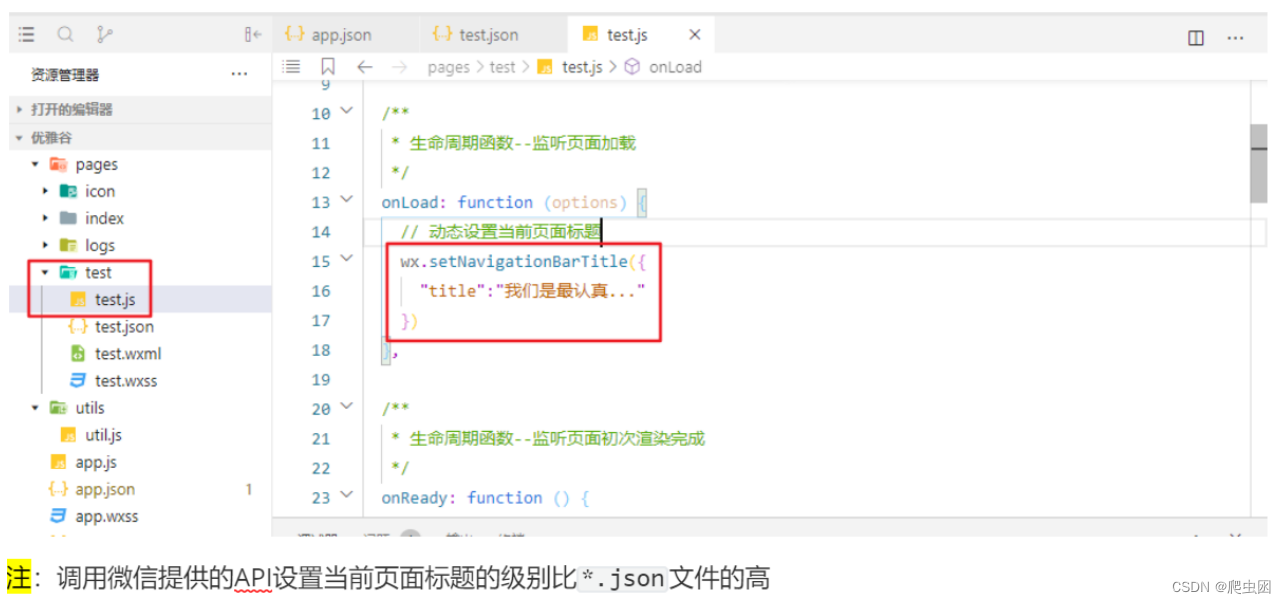
动态设置
使用微信提供的API接口
语法:wx.setNavigationBarTitle(Object object)

4、sitemap配置
开发文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/sitemap.
html
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配
置其小程序页面是否允许微信索引 ; 当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的
页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。
相关文章:

微信小程序---小程序文档配置(2)
一、小程序文档配置 1、小程序的目录结构 1.1、目录结构 小程序包含一个描述整体程序的 app 和多个描述各自页面的 page 一个小程序主体部分由三个文件组成,必须放在项目的根目录 比如当前我们的《第一个小程序》项目根目录下就存在这三个文件: 1…...

15:00面试,15:08就出来了,问的问题有点变态。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到8月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40%…...

电磁兼容(EMC):去耦电容设计详解
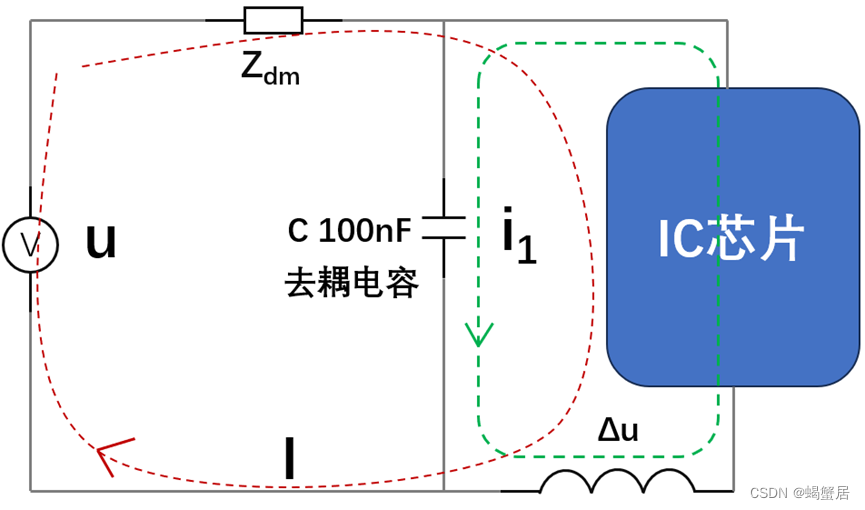
目录 1. 概念 2. 去耦电容工作机理 3. 去耦电容大小选择 4. 去耦电容PCB布局 电容在电路中不同作用有不同的称呼去耦电容、旁路电容、储能电容,而这些作用又可以统称为滤波。本文将详细解读一下三者之间的差别,并着重说明一下去耦电容的设计方法。 …...

《数组逆序输出》
描述 编写程序,输入10个整数n存入,再按逆序重新存放后再输出。 输入描述 输入共10个数。 输出描述 输出共1行,每个数字用空格隔开。 样例输入 1 -5 -4 -3 -2 -1 0 1 2 3 4 样例输出 1 4 3 2 1 0 -1 -2 -3 -4 -5 提示 对于100%的数据…...

必应崩了?
目录 今天使用必应发现出现了不能搜索,弹出乱码的情况。 搜了一下,发现其他人也出现了同样的问题。 使用Edge浏览器的话,可以试着改一下DNS,有可能会恢复正常(等官方修复了记得改回来) 使用谷歌浏览器打开…...

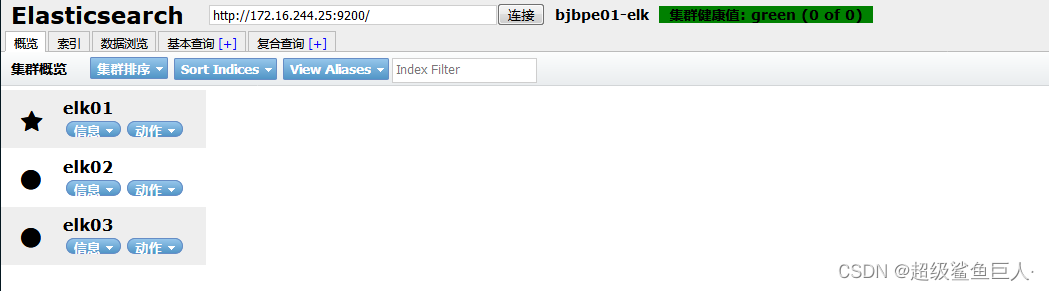
Elasticsearch集群和Logstash、Kibana部署
1、 Elasticsearch集群部署 服务器 安装软件主机名IP地址系统版本配置ElasticsearchElk10.3.145.14centos7.5.18042核4GElasticsearchEs110.3.145.56centos7.5.18042核3GElasticsearchEs210.3.145.57centos7.5.18042核3G 软件版本:elasticsearch-7.13.2.tar.gz 示…...

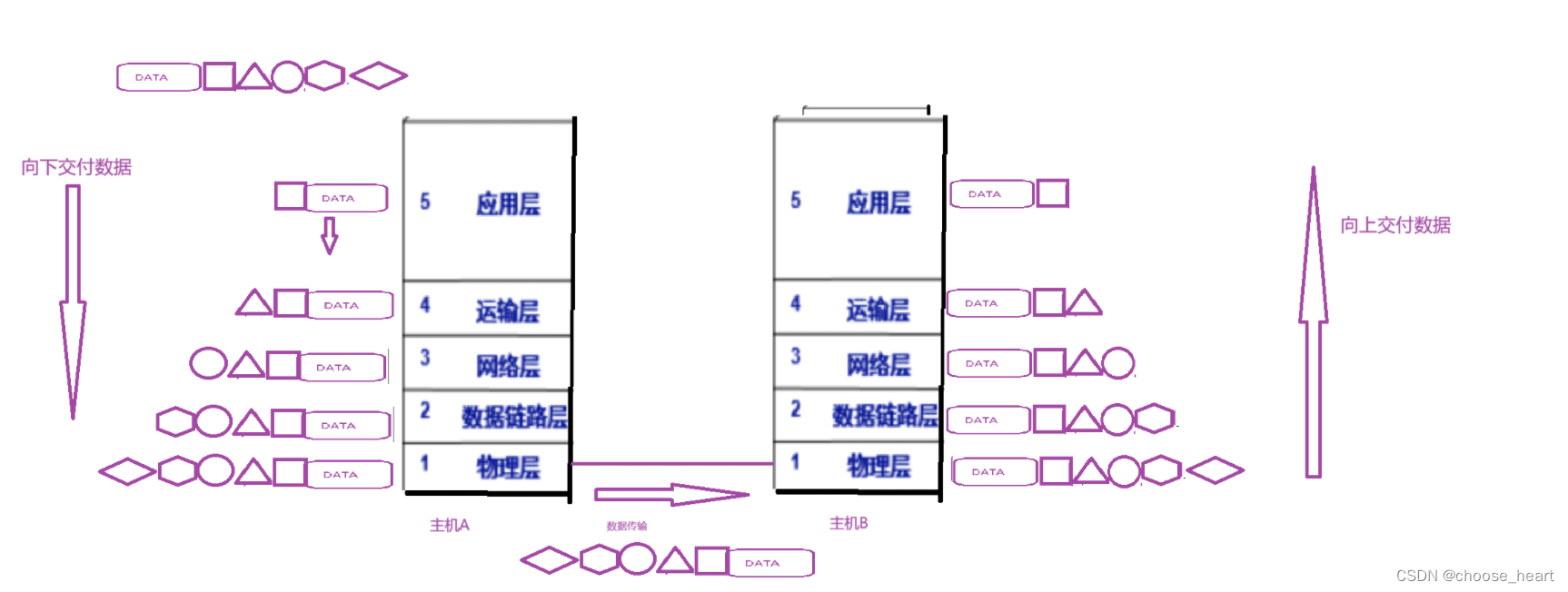
网络的基础理解
文章目录 网络的基础认识 网络协议协议分层OSI七层模型TCP/IP 五层/四层 模型 网络的基础认识 先来看下面几个问题 什么是网络? 网络就是有许多台设备包括计算机单不仅限于计算机,这些设备通过相互通信所组成起来系统,我们称之为网络所以如…...

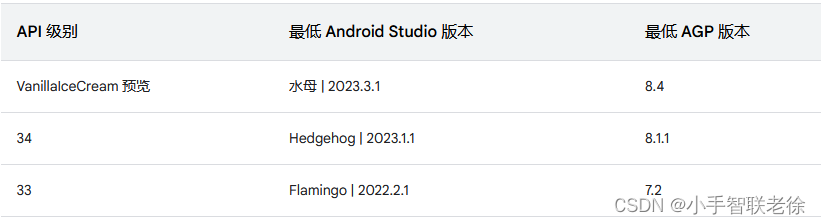
Android Studio 与 Gradle 及插件版本兼容性
Android Studio 开始新项目时,会自动创建其中部分文件,并为其填充合理的默认值。 项目文件结构布局: 一、Android Gradle 及插件作用: Android Studio 构建系统以 Gradle 为基础,并且 Android Gradle 插件 (AGP) 添加…...

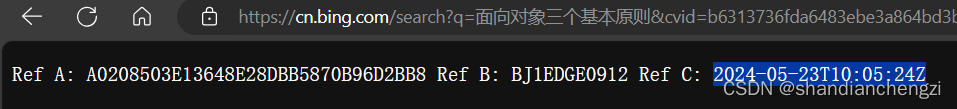
【BUG】Edge|联想电脑 Bing 搜索报错“Ref A: 乱码、 Ref B:乱码、Ref C: 日期” 的解决办法
文章目录 省流版前言解决办法 详细解释版前言问题描述与排查过程解决办法与总结 省流版 我原以为我解决了,才发的博客,晚上用了一下其他设备发现还是会出现这个问题… 这篇博客并未解决该问题,如果评论里有人解决了这个问题不胜感激&#x…...

深度学习小车操作手册全
深度学习小车_操作手册_全 资源链接 分享文件:深度学习小车_操作手册_全.pdf 链接:https://pan.xunlei.com/s/VNy-KXPDZw64RqQGXiWVEDMRA1?pwdymu4# 复制这段内容后打开手机迅雷App,查看更方便智能车简介 2019 年的特斯拉自动驾驶开放日上…...

Python实现天气数据采集
Python实现天气数据采集 一、需求介绍二、完整代码一、需求介绍 本次天气数据采集的需求是获取每日的最高温、最低温、风力、风向、天气状况、AQI指数,如图所示,完整代码附后: 本次采集的目标网址是2345天气网: 上图的URL中,beijing是城市名称的缩写,54511即为城市代码…...

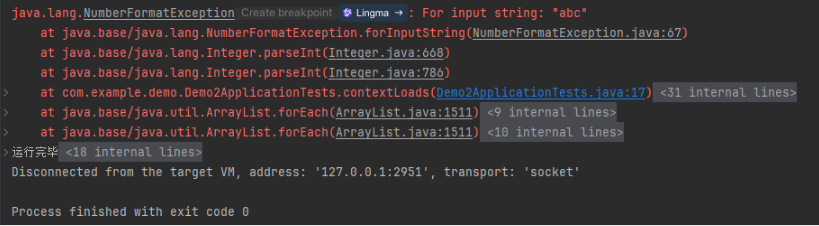
05 JavaSE-- 异常、IOStream、多线程、反射、Annotation、泛型、序列化
Exception 异常 异常也是对象,也有自己的体系,在这个体系中,所有异常对象的根类是 throwable 接口。异常和 error 错误是不同的概念。 错误是严重的 JVM 系统问题,一般不期待程序员去捕获、处理这些错误,同时…...

c++/c语法基础【2】
目录 1.memset 数组批量赋值 2.字符数组 编辑输入输出: 字符数组直接输入输出%s: gets! string.h 1.strlen:字符串去掉末尾\0的长度...

python 庆余年2收视率数据分析与可视化
为了对《庆余年2》的收视率进行数据分析与可视化,我们首先需要假设有一组收视率数据。由于实际数据可能无法直接获取,这里我们将使用模拟数据来演示整个过程。 以下是一个简单的步骤,展示如何使用Python(特别是pandas和matplotli…...

yolov8训练自己数据集时出现loss值为nan。
具体原因目前暂未寻找到。 解决办法 将参数amp改成False即可。 相关资料: https://zhuanlan.zhihu.com/p/165152789 https://github.com/ultralytics/ultralytics/issues/1148...

[Chapter 5]线程级并行,《计算机系统结构》,《计算机体系结构:量化研究方法》
文章目录 一、互连网络1.1 互连网络概述1.1 互连函数1.1.1 互连函数1.1.2 几种基本的互连函数1.1.2.1 恒等函数1.1.2.2 交换函数1.1.2.3 均匀洗牌函数1.1.2.4 碟式函数1.1.2.5 反位序函数1.1.2.6 移数函数1.1.2.7 PM2I函数 1.2 互连网络的结构参数与性能指标1.2.1 互连网络的结…...

首发!飞凌嵌入式FETMX6ULL-S核心板已适配OpenHarmony 4.1
近日,飞凌嵌入式在FETMX6ULL-S核心板上率先适配了OpenHarmony 4.1,这也是业内的首个应用案例,嵌入式核心板与OpenHarmony操作系统的结合与应用,将进一步推动千行百业的数智化进程。 飞凌嵌入式FETMX6ULL-S核心板基于NXP i.MX 6ULL…...

Power BI实现动态度量值
假设有一张销售数据表Sale: 报表上有一个切片器(Slicer)(下拉框样式), 当选择"第一"时,计算列[FirstSale]与列[Target]的百分比, 选择"第二"时,计算列[SecondSale]与列[Target]的百分比 选择"第三&qu…...

给大家分享一套非常棒的python机器学习课程
给大家分享一套非常棒的python机器学习课程——《AI小天才:让小学生轻松掌握机器学习》,2024年5月完结新课,提供配套的代码笔记软件包下载!学完本课程,可以轻松掌握机器学习的全面应用,复杂特征工程&#x…...

免费,Python蓝桥杯等级考试真题--第6级(含答案解析和代码)
Python蓝桥杯等级考试真题–第6级 一、 选择题 答案:D 解析:4411*4,超出范围,故答案为D。 答案:B 解析:5<8<10,故答案为B。 答案:A 解析:先比较a,然后…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
