电脑蓝屏怎么办?这5个技巧你必须学会
案例:电脑蓝屏是什么原因?怎么样可以解决?
“救命!!!电脑是怎么了?开机直接蓝屏,是哪里坏了吗?前几天电脑还是好的,今早一打开就是蓝屏,可能是之前按了哪里。求大神指导,感谢!”
随着计算机技术的发展,我们使用电脑的频率越来越高。但是,在使用电脑的过程中,有时候会遇到一些问题,其中最常见的就是电脑蓝屏问题。那么,遇到电脑蓝屏怎么办呢?下面为您提供一些解决电脑蓝屏的新妙招。

演示机型:华硕无畏1414s
系统版本:Windows 10
一、解决蓝屏的方法
遇到电脑出故障,比如:电脑蓝屏无法正常启动怎么恢复呢?下面5个解决技巧你必须学会!
方法一:检查硬件故障来修复蓝屏
在遇到电脑蓝屏问题时,首先要排除硬件故障的可能性。检查电脑的硬件是否连接好、是否有松动,查看内存、硬盘是否有损坏等。如果有硬件故障,及时更换或修复,可以有效地解决电脑蓝屏问题。
方法二:升级或降级系统补丁来修复蓝屏
电脑蓝屏问题也可能是由于系统补丁不兼容,或者有bug导致的。在这种情况下,我们可以考虑升级或降级系统补丁。如果发现最近安装的系统补丁出现问题,可以通过撤销或卸载系统补丁来解决电脑蓝屏问题。

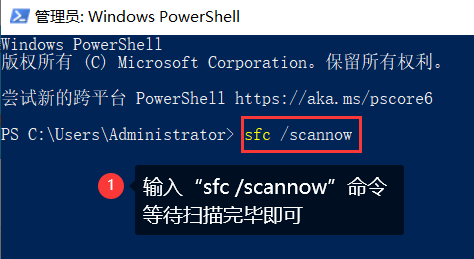
方法三:使用Windows自带工具来修复蓝屏
Windows系统自带了许多维护工具,包括检查磁盘错误、扫描恶意软件、修复系统文件等。在遇到电脑蓝屏问题时,我们可以使用Windows自带的工具进行系统修复。
具体方法是:按下【Win+X】键,选择【命令提示符(管理员)】,输入【sfc /scannow】命令,等待扫描完毕即可。

方法四:清理系统来修复蓝屏
系统不必要的文件过多也可能导致电脑蓝屏问题。我们可以使用一些系统清理软件,例如【CCleaner】等,来清理系统不必要的文件。同时,我们还可以关闭一些不必要的后台程序,减少系统资源的占用,从而减少电脑蓝屏的可能性。
方法五:重装系统来修复蓝屏
当您尝试以上方法都无法解决电脑蓝屏问题时,您可以考虑重装操作系统。但请注意,在重装系统之前,一定要备份好您的重要数据,以免在重装系统时造成数据丢失。
如果您不确定如何重装系统,可以查看您的电脑说明书或者向电脑制造商寻求帮助。在重装系统之前,还可以尝试使用系统还原功能,将电脑还原到之前没有出现蓝屏的状态。
二、关于蓝屏的注意事项
除了以上的建议之外,还有以下几点需要注意。电脑一开机就蓝屏怎么回事?原因主要是以下几个方面:
(1)电脑蓝屏的原因之一可能是驱动程序问题。
(2)电脑感染病毒也可能导致蓝屏。
(3)电脑蓝屏还可能是由于硬件故障引起的。
(4)电脑系统文件损坏也可能导致蓝屏。

总之,电脑蓝屏问题可以有很多种原因,需要针对具体情况进行分析和解决。如果您不确定如何解决问题,电脑蓝屏怎么办?你可以寻求专业人士的帮助。
往期推荐:
怎么清空回收站?3分钟解决!![]() https://mp.csdn.net/mp_blog/creation/editor/129376413电脑自动重启是什么原因?详细解说
https://mp.csdn.net/mp_blog/creation/editor/129376413电脑自动重启是什么原因?详细解说![]() https://mp.csdn.net/mp_blog/creation/editor/129397621删除的文件怎么恢复?恢复方法在这里(支持Win和Mac)
https://mp.csdn.net/mp_blog/creation/editor/129397621删除的文件怎么恢复?恢复方法在这里(支持Win和Mac)![]() https://mp.csdn.net/mp_blog/creation/editor/129398247
https://mp.csdn.net/mp_blog/creation/editor/129398247
相关文章:
电脑蓝屏怎么办?这5个技巧你必须学会
案例:电脑蓝屏是什么原因?怎么样可以解决? “救命!!!电脑是怎么了?开机直接蓝屏,是哪里坏了吗?前几天电脑还是好的,今早一打开就是蓝屏,可能是之…...

大数据 | (三)centos7图形界面无法执行yum命令
大家好,今天是三八女神节了! 你知道吗?世界上第一位电脑程序设计师是名女性,Ada Lovelace (1815-1852)。 她是一位英国数学家兼作家,第一位主张计算机不只可以用来算数的人,也发表了第一段分析机用的演算…...

历史上被发现的第一个真正的Bug - Grace Hopper
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成…...

KiCad 编译
KiCad 编译 因为最新项目需要,所以看了一下KiCad的编译,这里介绍的是64位电脑的编译,32位小伙伴请绕道官网看教程呦。 您可以在KiCad内查看基本的编译教程。 我这里也是参考的官网编译教程进行的编译,接下来让我们一起看看吧。…...

HTML 简介
文章目录HTML 简介实例解析什么是HTML?HTML 标签HTML 元素Web 浏览器HTML 网页结构HTML版本<!DOCTYPE> 声明通用声明HTML5HTML 4.01XHTML 1.0中文编码HTML 简介 HTML 实例 <!DOCTYPE html> <html><head><meta charset"utf-8"><ti…...
)
2023浙江省赛“信息安全管理与评估“--数字取证调查--网络数据包分析解析(高职组)
2022全国职业技能大赛“信息安全管理与评估”(高职组)任务书 2022全国职业技能大赛“信息安全管理与评估”任务书第一阶段竞赛项目试题第二阶段竞赛项目试题任务 2: 网络数据包分析第三阶段竞赛项目试题2022全国职业技能大赛“信息安全管理与评估”任务书 第一阶段竞赛项目…...

【Redis应用】查询缓存相关问题解决(二)
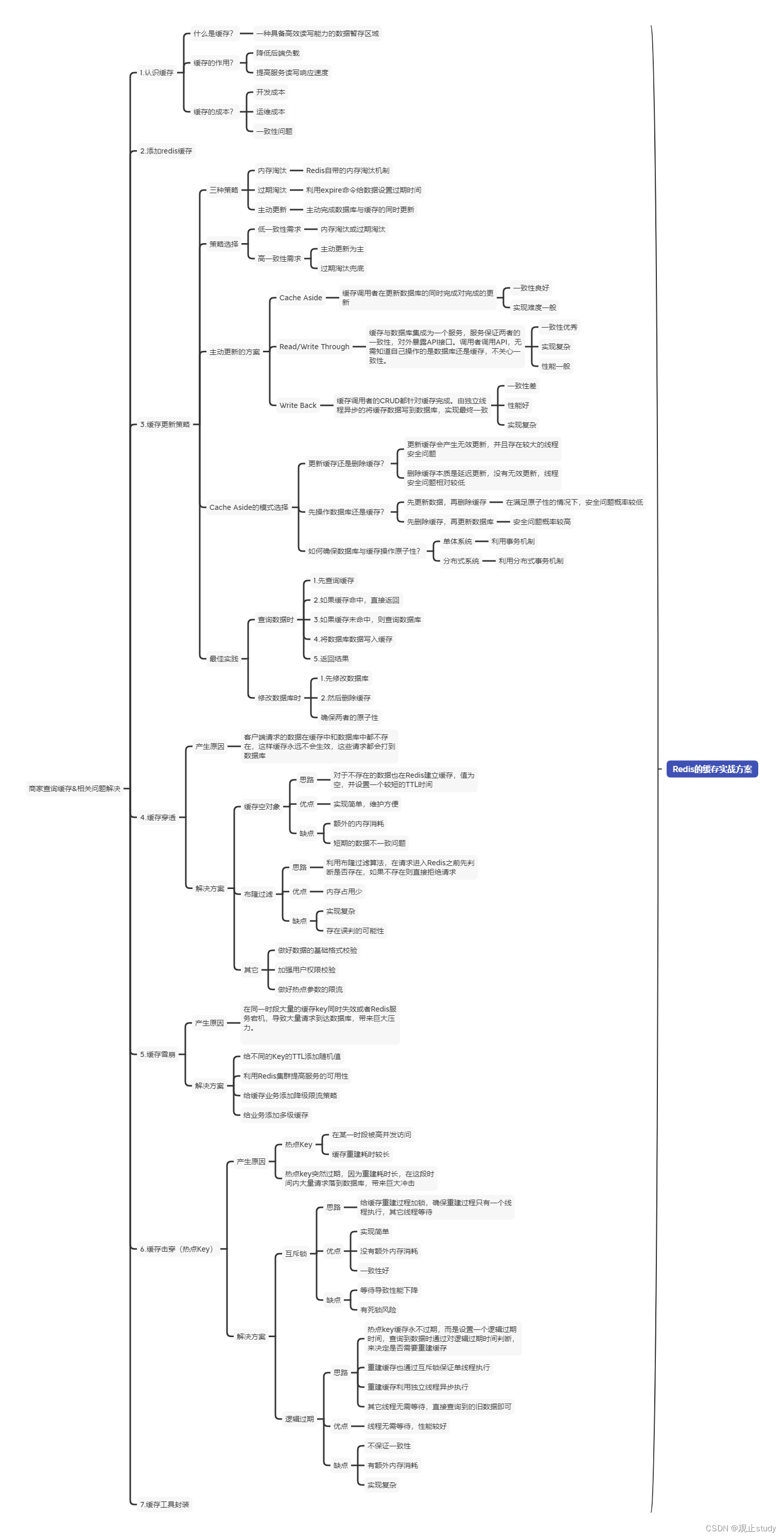
🚗Redis应用学习第二站~ 🚩起始站:【Redis应用】基于Redis实现共享session登录(一) 🚩本文已收录至专栏:Redis技术学习 👍希望您能有所收获,底部附有完整思维导图 一.概述 本篇我们会一起来学习…...

【SpringCloud】SpringCloud教程之Nacos实战(三集群配置)
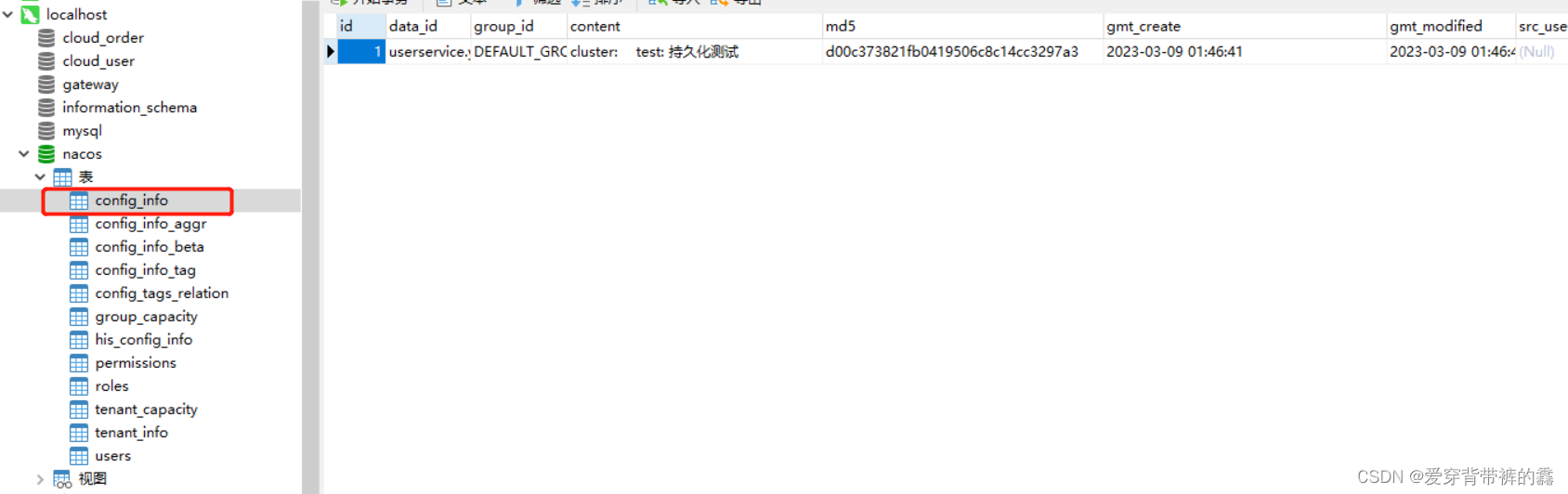
目录前言一.Nacos集群逻辑图二.Nacos集群搭建1.搭建数据库,初始化数据库表结构2.下载Nacos3.配置Nacos3.启动Nacos4.配置启动nginx5.测试是否成功6.设置服务的nacos地址7.新增一个配置,查看数据看是否进行持久化了前言 在我前面两篇讲的都是单个nacos&a…...

什么是激励能力?HR人才测评
什么是激励能力?激励能力主要是针对管理型岗位而言的,尤其是团队型管理,既要督导团队成员,更需要掌握激励下属的方法和技巧。在HR人才测评系统中,对于管理型岗位的人才测评指标,通常也会包含激励能力&#…...

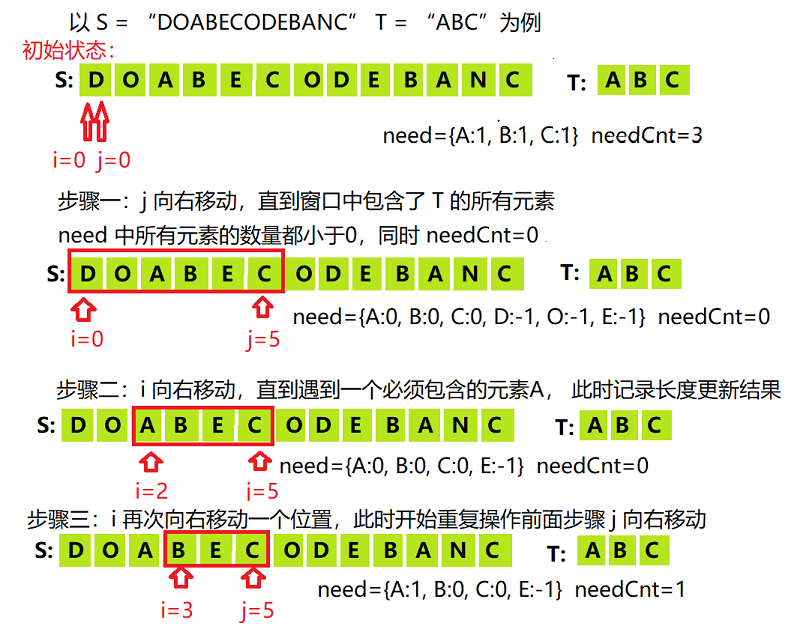
【刷题笔记】之滑动窗口(长度最小的子数组、水果成篮、最小的覆盖子串)
滑动窗口模板//滑动窗口模板:注意使用滑动窗口方法,使用一个 for(while) 循环中的变量是用来控制终止位置的//最小滑窗:给定数组 nums,定义滑动窗口的左右边界 i、j,求满足某个条件的滑窗的最小长度 for(j 0; j < …...

【JavaScript速成之路】JavaScript函数
📃个人主页:「小杨」的csdn博客 🔥系列专栏:【JavaScript速成之路】 🐳希望大家多多支持🥰一起进步呀! 文章目录前言1,函数基础1.1,函数概念1.2,函数使用1.3&…...

萤火虫算法优化SVM变压器故障分类预测,fa-svm分类预测,libsvm参数优化
目录 支持向量机SVM的详细原理 SVM的定义 SVM理论 Libsvm工具箱详解 简介 参数说明 易错及常见问题 SVM应用实例,基于fa-svm分类预测 代码 结果分析 展望 支持向量机SVM的详细原理 SVM的定义 支持向量机(support vector machines, SVM)是一种二分类模型,它的基本模型是…...

JavaScript DOM API的使用
文章目录一. 什么是DOM二. 最常用的DOM API1. 选中页面元素2. 操作元素的属性2.1 事件概念2.2 获取/修改元素内容计数器2.4 获取/修改元素属性点击图片切换2.5 获取/修改表单元素属性表单计数器全选/取消全选按钮2.6 获取修改样式属性点击文字放大实现夜间/日间模式的切换3. 操…...

Vue组件库出现$listeners is readonly等错误的原因及预防方法
本文主要是面向写组件库的人士,而不是组件库的使用人士。 出现原因 根本原因是因为组件库的package.json中 dependencies包含了vue包,然后导致最后打包出来的组件库也包含vue包 然后和引用这个组件库的项目中的vue发生冲突。 举个例子,pro…...

lsusb
用法: lsusb -hUsage: lsusb [options]... List USB devices -v, --verbose Increase verbosity (show descriptors) -s [[bus]:][devnum] Show only devices with specified device and/or bus numbers (in decimal) -d vendor:[product] …...

Allegro如何在PCB中添加层面操作指导
Allegro如何在PCB中添加层面操作指导 在用Allegro做PCB设计的时候,根据需要,会在PCB中额外添加一些额外的层面,如下图 如何添加,具体操作如下 点击Setup点击Subclasses...

淘宝widget链路方案总结
目前widget生态已经做了大量的基建工作,同时在widget生态的演进过程中我们发现如何匹配用户的偏好一直以来是一个挑战工作,本文介绍了widget的整体链路。业务背景▐ widget介绍2020年底iOS推出了新版widget之后引起了一些声浪,但仍然很多苹果用户并不了…...

c++指针
内存地址 将内存抽象成一个很大的一维字符数组,编码就是对内存的每一个字节分配一个32位或64位的二进制编号。这个内存编号称之为内存地址(唯一),内存中的每一个数据都会分配相应的地址。 #include<iostream> using namesp…...

Qt 贴图实现方向控制盘
一、效果走一波 二、使用贴图进行不规则按钮的设计与开发 开发环境描述:QtCreator Qt Desinger (1)首先准备待贴的图片 图片的切片大小必须一样,背景为透明的;将待贴的所有图片都切下来,文件标明名称…...

建模杂谈系列211 ADBS的取数模式以及衔接
说明 这应该是进一步的完善ADBS的工作模式。 之所以做A系列的架构工具,就是为了可以实现大型的数据处理、存储。从应用上说,是为了提高效率,并达到超高的效果。 为了达到这个目的,就必须从数据架构上、任务调度上、逻辑架构上作…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
