Qt 贴图实现方向控制盘
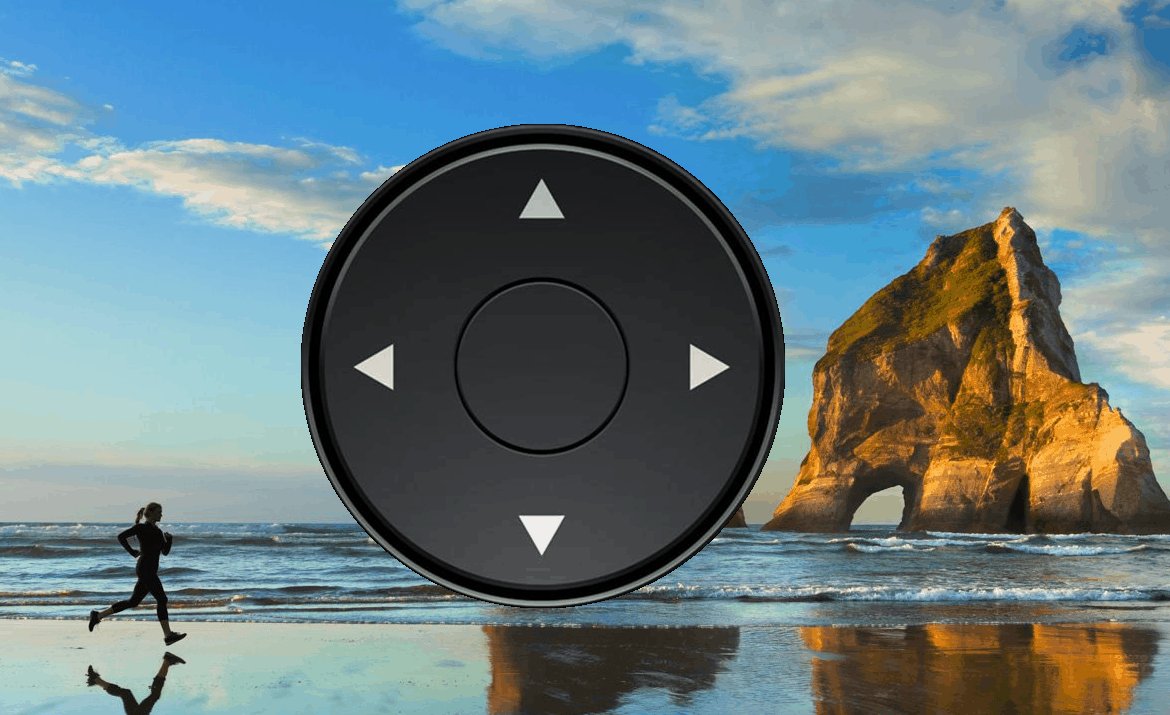
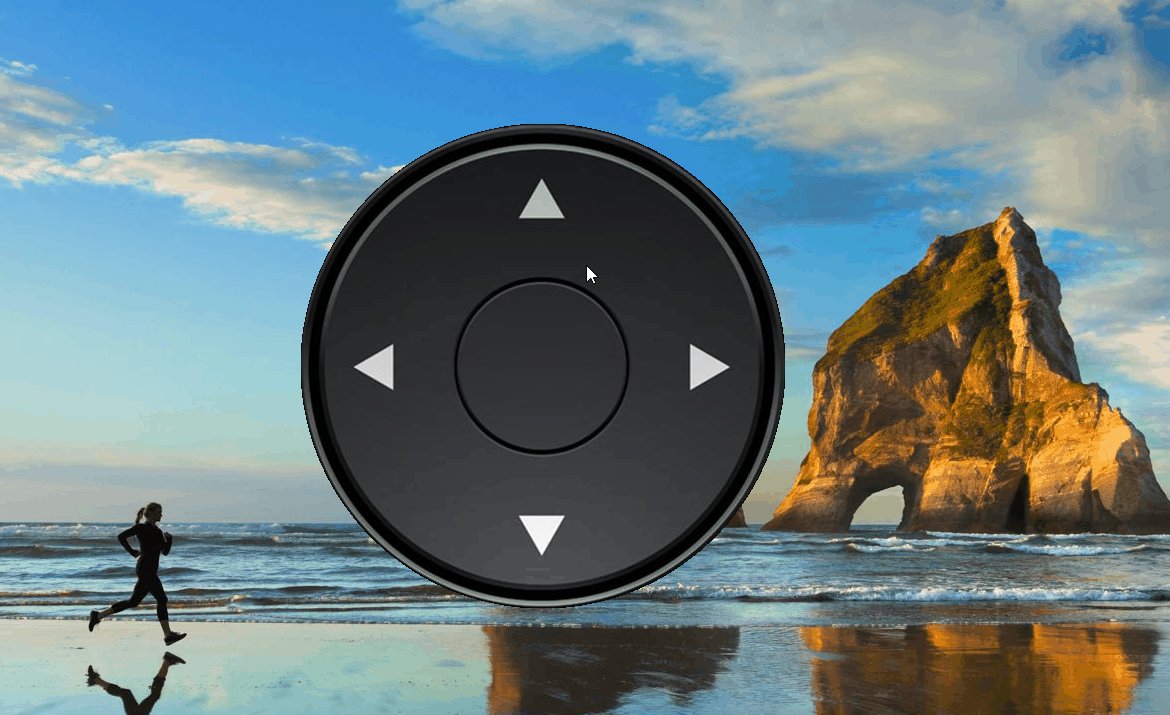
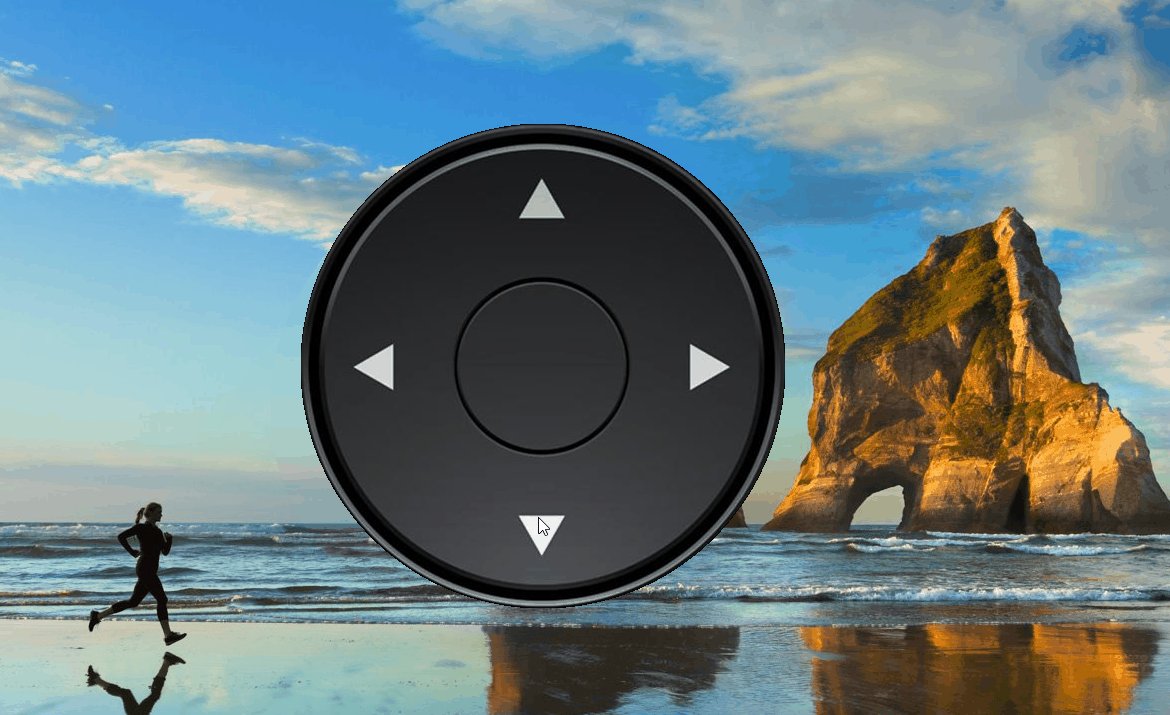
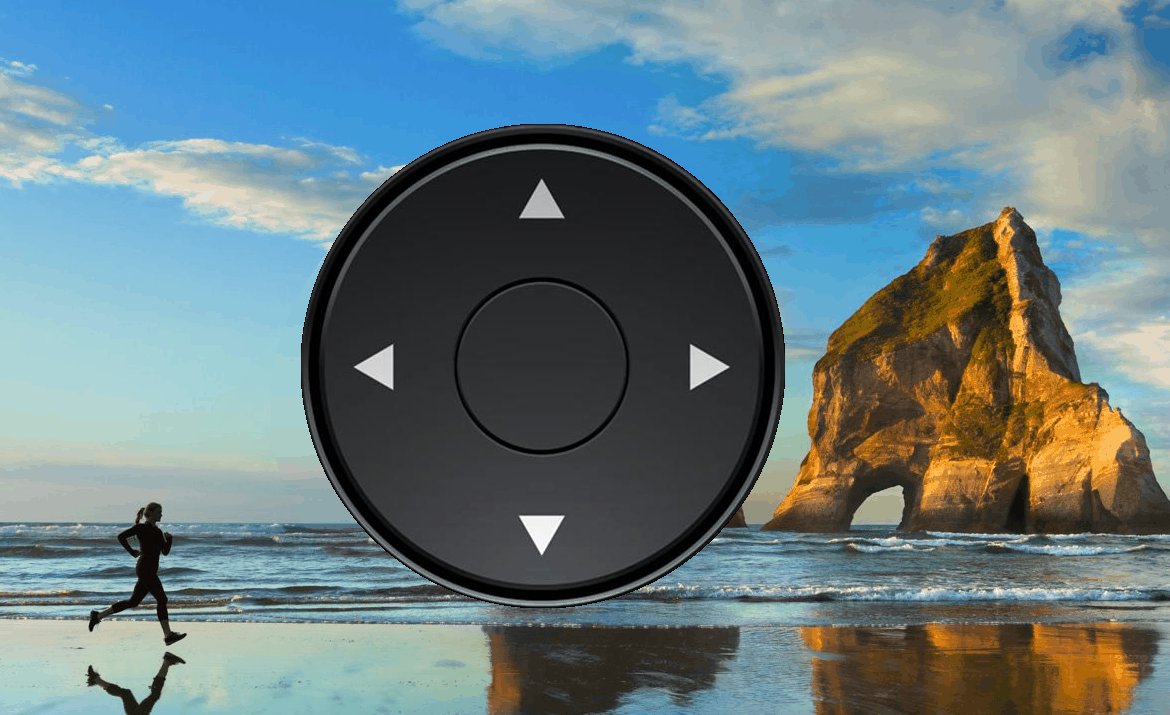
一、效果走一波

二、使用贴图进行不规则按钮的设计与开发
开发环境描述:QtCreator + Qt Desinger
(1)首先准备待贴的图片
图片的切片大小必须一样,背景为透明的;将待贴的所有图片都切下来,文件标明名称与尺寸大小,便于管理与查询。
【注意事项】
1、当使用贴图时,说明软件那部分的UI界面基本完成了设计。在进行贴图素材切片时,一定要注意贴图区域功能的分离。
2、所有的切片操作都必须在一个固定大小的区域内进行,即切片出来的所有图片的尺寸大小全都保持一致。由于这一点,在切片前需要考虑功能的完整性,和实际的贴图效果。
(2)在Qt Creator中创建待贴图的QPushButton创建5个待贴图的按钮(QPushButton)
(3)将所有的按钮移动到一个位置上,这一步非常关键,如果不移动到一个位置上,贴图会出现位置不一致的情况。

(4)使用setMask()函数进行贴图
QPixmap btn_1(":/assets/images/bg_image_pink_4_03.png");ui->pushButton->setIconSize(btn_1.size());ui->pushButton->resize(btn_1.size());ui->pushButton->setMask(btn_1.mask());ui->pushButton->setStyleSheet("QPushButton{border:0px;border-image:url(:/assets/images/bg_image_pink_4_03.png)}""QPushButton:pressed{border-image:url(:/icons/largeDisplayIcon_normal_128.png)};""QPushButton:hover{border-image:url(:/icons/largeDisplayIcon_clieked_128.png)};"); 按照以上代码,逐一设置5个待贴图的按钮。在setStyleSheet()函数中可以设置按钮的样式表。
通过以上步骤,就完成一个自定义按钮的贴图。但是最重要的一点:那就是Qt开发一个软件UI,如果使用到了贴图进行UI实现,不使用QPainter自绘制。最好将贴图部分都分离出来,做成单独的QWidget控件。这样,可以避免设计的关联性太强;当设计修改时,只用改动局部的设计即可。
(5)按钮的使用与QPushButton、QToolButton一样。
三、【核心代码】
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);setAttribute(Qt::WA_TranslucentBackground);//设置背景贴图QPixmap pixmap;pixmap.load(":/assets/bgimage.png");resize(pixmap.size());setMask(pixmap.mask());//顶部按钮QPixmap topBtn(":/assets/topBtn.png");ui->pushButton->setIconSize(topBtn.size());ui->pushButton->resize(topBtn.size());ui->pushButton->setMask(topBtn.mask());ui->pushButton->setStyleSheet("QPushButton{border:0px;border-image:url()}""QPushButton:pressed{border-image:url(:/assets/topBtn.png)};");//左侧按钮QPixmap leftBtn(":/assets/leftBtn.png");ui->pushButton_2->setIconSize(leftBtn.size());ui->pushButton_2->resize(leftBtn.size());ui->pushButton_2->setMask(leftBtn.mask());ui->pushButton_2->setStyleSheet("QPushButton{border:0px;border-image:url()}""QPushButton:pressed{border-image:url(:/assets/leftBtn.png)};");//底部按钮QPixmap bottomBtn(":/assets/bottomBtn.png");ui->pushButton_3->setIconSize(bottomBtn.size());ui->pushButton_3->resize(bottomBtn.size());ui->pushButton_3->setMask(bottomBtn.mask());ui->pushButton_3->setStyleSheet("QPushButton{border:0px;border-image:url()}""QPushButton:pressed{border-image:url(:/assets/bottomBtn.png)};");//右侧按钮QPixmap rightBtn(":/assets/rightBtn.png");ui->pushButton_4->setIconSize(rightBtn.size());ui->pushButton_4->resize(rightBtn.size());ui->pushButton_4->setMask(rightBtn.mask());ui->pushButton_4->setStyleSheet("QPushButton{border:0px;border-image:url()}""QPushButton:pressed{border-image:url(:/assets/rightBtn.png)};");//中间按钮QPixmap centerBtn(":/assets/centerBtnImage.png");ui->pushButton_5->setIconSize(centerBtn.size());ui->pushButton_5->resize(centerBtn.size());ui->pushButton_5->setMask(centerBtn.mask());ui->pushButton_5->setStyleSheet("QPushButton{border:0px;border-image:url()}""QPushButton:pressed{border-image:url(:/assets/centerBtnImage.png)};");
}Widget::~Widget()
{delete ui;
}void Widget::paintEvent(QPaintEvent *)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);painter.drawPixmap(0,0,QPixmap(":/assets/bgimage.png"));
}相关文章:

Qt 贴图实现方向控制盘
一、效果走一波 二、使用贴图进行不规则按钮的设计与开发 开发环境描述:QtCreator Qt Desinger (1)首先准备待贴的图片 图片的切片大小必须一样,背景为透明的;将待贴的所有图片都切下来,文件标明名称…...

建模杂谈系列211 ADBS的取数模式以及衔接
说明 这应该是进一步的完善ADBS的工作模式。 之所以做A系列的架构工具,就是为了可以实现大型的数据处理、存储。从应用上说,是为了提高效率,并达到超高的效果。 为了达到这个目的,就必须从数据架构上、任务调度上、逻辑架构上作…...

易基因:RRBS揭示晚年锻炼可以减缓骨骼肌表观遗传衰老(甲基化年龄)|新研究
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。2021年12月21日,美国阿肯色大学、德克萨斯大学和肯塔基大学的研究人员合作在《Aging Cell》杂志发表了题为“Late-life exercise mitigates skeletal muscle epigenetic aging”…...

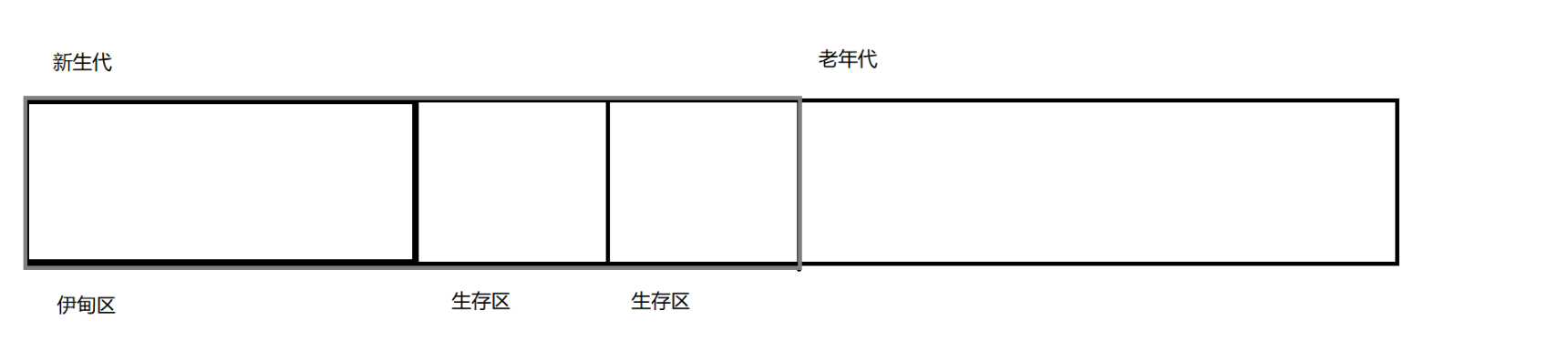
JVM的基本知识
JVM JVM是java的虚拟机,是一个十分复杂的东西,所以掌握的要求比较高.本文主要是研究JVM的三大话题 JVM内存划分JVM类加载JVM的垃圾回收 JVM内存划分 java程序要执行的时候,JVM会先申请一块空间,这里就涉及到JVM的内存划分 堆 : 放的是new 出来的对象栈: 放的是方法之间的调…...

STM32移植FreeRTOS操作系统
一、FreeRTOS源码下载(1)移植钱得准备前菜对吧,我们先来去官网瞄一瞄网址:https://freertos.org/zh-cn-cmn-s/ 第一步:点击下载FreeRTOS第二步:选择版本下载(我选择稳定版本)注&…...

【专项训练】泛型递归、树的递归
递归和循环没有明显的边界! 不要进行人肉递归! 找最近重复子问题,直接写递归! 数学归纳法思维:1,2,…… 70. 爬楼梯 https://leetcode.cn/problems/climbing-stairs/ 互斥,且加在一起是全部答案! 动态规划法:用数组做递推,就是动态规划!!! class Solution...

React18 setState是同步还是异步?
相信大家对于react的setState肯定是不陌生了, 这是一个用于更新状态的函数. 但是在之前有一道非常经典的面试题就是关于setState是同步还是异步的问题, 具体可以参考我之前写的一篇文章: 一篇文章彻底理解setState是同步还是异步!. 对于react 18之前的版本, 上文说的…...

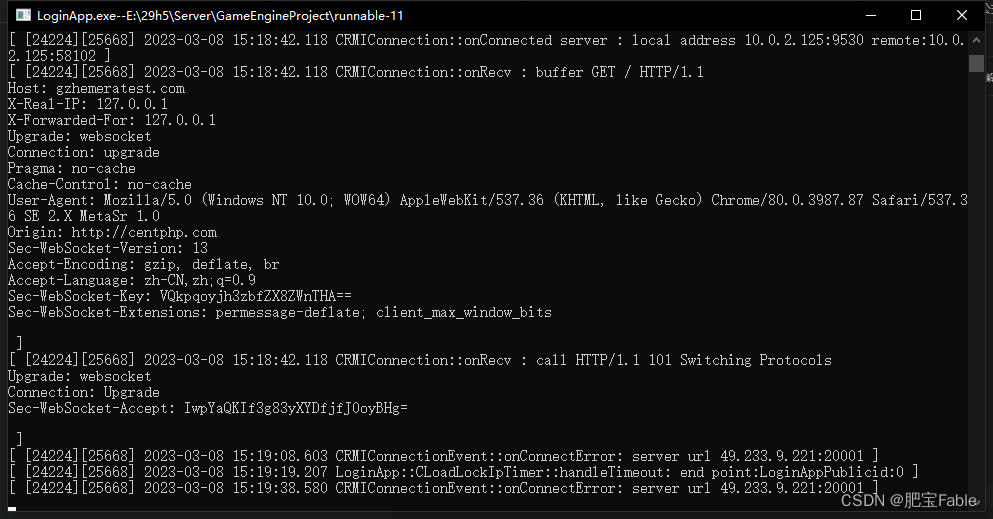
Kafka消费者 TCP管理
Kafka消费者 TCP管理创建 TCPFindCoordinator连接协调者消费数据TCP 连接数关闭 TCP 连接消费者的程序入口类是 KafkaConsumer 构建 KafkaConsumer 时 ,不会创建任何 TCP 连接TCP 连接是用 KafkaConsumer.poll 创建 创建 TCP poll 创建 TCP 的地方 : 发起 FindC…...

软考高级备考哪一个类型好些?
软考高级是比中级和初级难,科目就要考三科,选择题基础知识简答题案例分析写作论文 软考高级科目有:信息系统项目管理师、系统分析师、系统架构设计师、网络规划师、系统规划与管理师。如下: 软考高级中高项信息系统项目管理师师比…...

2023 HBU 天梯赛第一次测试 题目集
目录 1 建校日期 2 发射小球 3 背上书包去旅行 4 吉利的数字 5 向前走 6 热水器 7 走方格 8 朋友圈 9 交保护费 10 走方格 11 和与积 12 缩短字符串 13 买木棒 1 建校日期 在2022 ICPC沈阳站上,东北大学命题组给参赛的选手们出了一道签到题࿰…...

华为OD机试题,用 Java 解【子序列长度】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

内网环境解决SSL证书问题
本来这个没什么好写的,但是坑实在有点多,不得不写个文章记录下来。 创建证书看这里!!! 很多知识点要结合这个页面内容来看。 创建证书已经看过相关文章,然后用unity跑的时候发现连不上,完全没…...

数据分析方法01对比分析法
对比分析法 1、概念 基于相同的数据标准下,把两个及以上相互联系的指标数据进行比较,准确量化的分析他们的差异,说明研究对象在规模大小,水平高低,速度快慢等的不同表现,目的是为了找到差异的原因&#x…...

基于SMOKE多模式排放清单处理技术及EDGAR/MEIC清单制作与VOCs排放量核算
查看原文>>>基于SMOKE多模式排放清单处理技术及EDGAR/MEIC清单制作与VOCs排放量核算 (qq.com)随着我国经济快速发展,我国面临着日益严重的大气污染问题。近年来,严重的大气污染问题已经明显影响国计民生,引起政府、学界和人们越来越…...

CSS流动布局-页面自适应
项目中经常会碰到页面自适应的问题,例如:商城的列表展示、分类列表展示等页面,如下: 该页面会随着页面的放大缩小而随之发生变化,这种自适应的页面布局在大屏幕、小屏幕、不同的浏览器设备上都应该呈现出与设计匹配的…...

3.Elasticsearch初步进阶
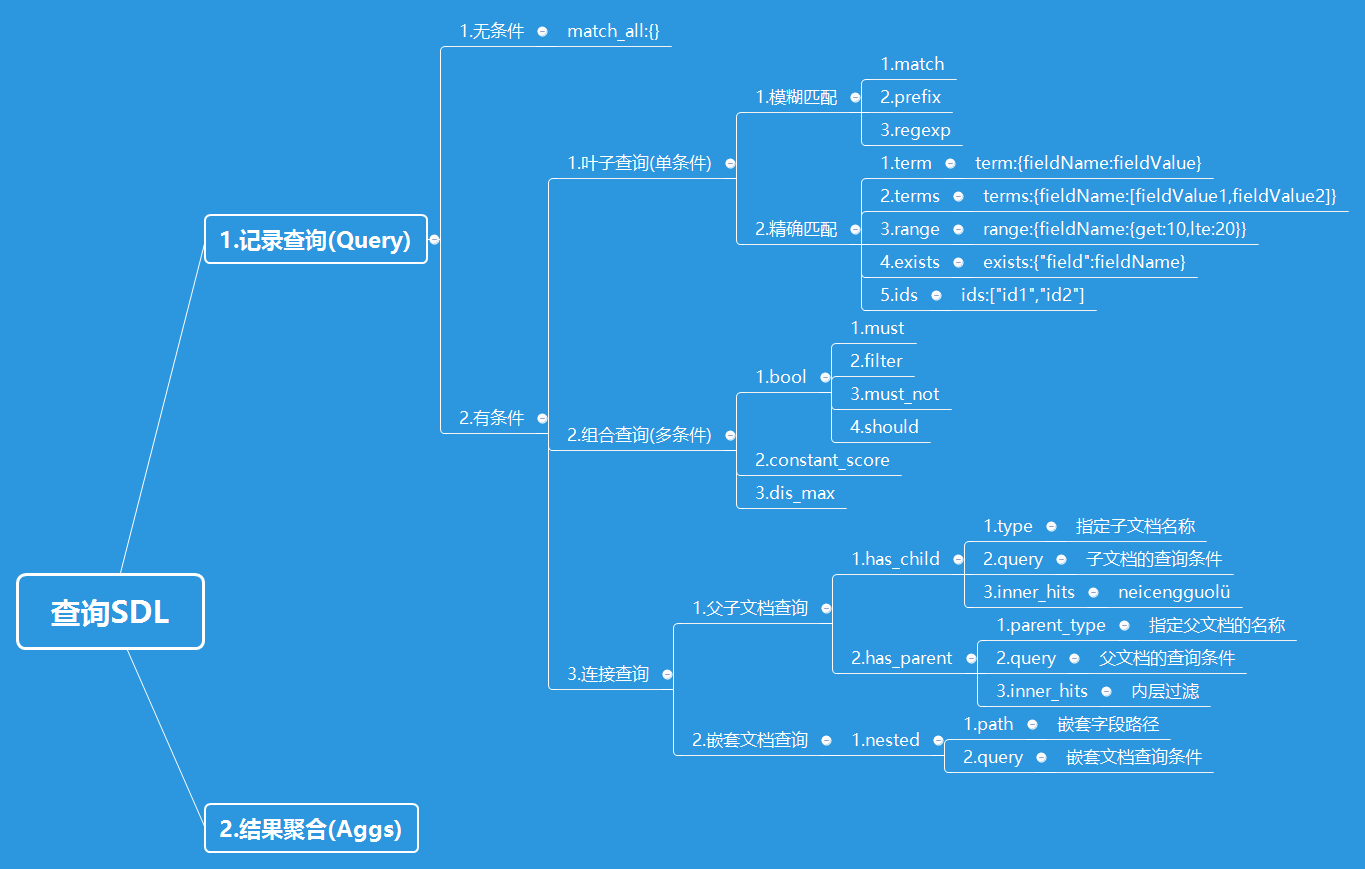
3.Elasticsearch初步进阶[toc]1.文档批量操作批量获取文档数据批量获取文档数据是通过_mget的API来实现的在URL中不指定index和type请求方式:GET请求地址:_mget功能说明:可以通过ID批量获取不同index和type的数据请求参数docs:文档数组参数_index:指定index_type:指定type_id:指…...

优思学院|六西格玛管理的核心理念是什么?
六西格玛管理是一种基于数据分析的质量管理方法,旨在通过降低过程的变异性来达到质量稳定和优化的目的。该方法以希腊字母“σ”为名,代表标准差,是衡量过程变异性的重要指标。 六西格玛管理的核心理念是“以客户为中心、以数据为基础、追求…...

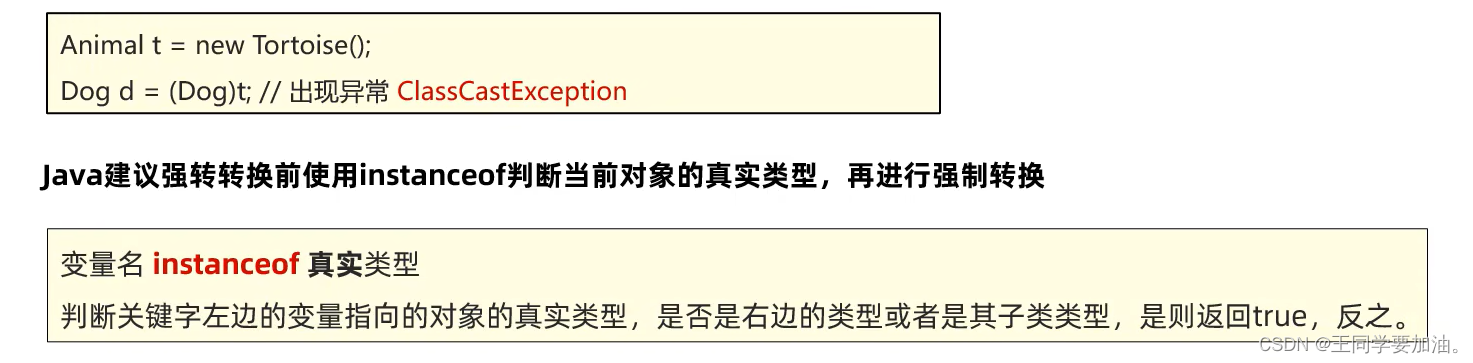
第十七节 多态
多态 什么是多态? ●同类型的对象,执行同一个行为,会表现出不同的行为特征。 多态的常见形式 父类类型 对象名称new子类构造器; 接口 对象名称new 实现类构造器; 多态中成员访问特点 ●方法调用:编译看左边,运行看右边。 ●变量调用:编译看…...

[vue]提供一种网站底部备案号样式代码
演示 vue组件型(可直接用) 组件代码:copyright-icp.vue <template><div class"icp">{{© ${year} ${author} }}<a href"http://beian.miit.gov.cn/" target"_blank">{{ record }}</a…...

python第四天作业~函数练习
目录 作业4、判断以下哪些不能作为标识符 A、a B、¥a C、_12 D、$a12 E、false F、False 作业5: 输入数,判断这个数是否是质数(要求使用函数 for循环) 作业6:求50~150之间的质数是…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
