创建vue工程、Vue项目的目录结构、Vue项目-启动、API风格
环境准备
- 介绍:create-vue是Vue官方提供的最新的脚手架工具,用于快速生成一个工程化的Vue项目
- create-vue提供如下功能:
统一的目录结构
本地调试
热部署
单元测试
集成打包 - 依赖环境:NodeJS
安装NodeJS
一、 创建vue工程
npm 类似maven
npm init vue@latest
根据命令提示
cd 项目名
npm install
然后用vscode打开项目
二、Vue项目的目录结构

vite.config.js :Vue项目的配置信息,如:端口号等
package.json :等同于maven里的pom文件,配置文件,包括项目名、版本号、依赖包、版本等。
package-lock.json :项目配置文件(不需要修改)
index.html :默认首页
public: 公共资源
node_modules :下载的第三方包存在目录
src:源代码存放目录

src下面又有四个目录
assets : 静态资源目录、存放图片、字体
components:组件目录、存放通用组件
App.vue:根组件
main.js :入口文件
三、Vue项目-启动
执行命令 npm run dev ,就可以启动项目
然后输入http://127.0.0.1:5137
重点编写Vue文件
主要包含三部分内容
控制模板的数据及行为
<script setup>import {ref} from 'vue';//调用ref函数,定义响应式数据const msg = ref('西安');
</script>
模板部分,由它生成HTML
<template><h1>{{ msg }}</h1>
</template>
当前组件的CSS样式
<style scoped>/* 样式 */h1{color: red;}
</style>
Vue项目的入口文件,是什么
main.js
Vue的单文件组件中包含那些
三个部分,
<script setup>
</script><template><h1>{{ msg }}</h1>
</template>
<style scoped>/* 样式 */h1{color: red;}
</style>
四、API风格
Vue的组件有两种不同的风格:组合式API 和 选项式API
选项式API,选项式API,可以用包含多个选项的对象来描述组件的逻辑,如:data,methods,mounted等。
<script>export default {data(){ //声明响应式对象return {count: 0}},methods: { //声明方法,可以通过组件实例访问increment: function(){this.count++ ;}},mounted(){ //声明钩子函数console.log('Vue mounted ...');}}
</script>
<template><button @click="increment">count:{{ count }}</button>
</template>
组合式API
<script setup>import { onMounted, ref } from 'vue’; const count = ref(0); //声明响应式变量function increment(){ //声明函数count.value++;} onMounted(()=>{ //声明钩子函数console.log('Vue Mounted ...’);})
</script>
<template><button @click="increment">count:{{ count }}</button>
</template>
Api.vue
<script setup>import {ref,onMounted} from 'vue'//声明响应式数据 ref 响应式对象有一个内部的属性valueconst count = ref(0); //在组合式api中,一般需要把数据定义为响应式数据//const count=0;//声明函数function increment(){count.value++;}//声明钩子函数 onMountedonMounted(()=>{console.log('vue 已经挂载完毕了...');});
</script><template><!-- 写html元素 --><button @click="increment">count: {{ count }}</button>
</template>
然后把这个Api.vue 在App.vue中引入
<!-- <script>//写数据export default{data(){return {msg:'上海'}}}
</script> -->
<script setup>import {ref} from 'vue';//调用ref函数,定义响应式数据const msg = ref('西安');//导入 Api.vue文件import ApiVue from './Api.vue'//导入Article.vue文件import ArticleVue from './Article.vue'
</script><template><!-- html --><!-- <h1>北京</h1> --><!-- <h1>{{ msg }}</h1><br><ApiVue/> --><ArticleVue/>
</template><style scoped>/* 样式 */h1{color: red;}
</style>
组合式Api,一般需要把数据定义为响应式数据
const count = ref(0)
Vue的组件书写分为几种风格
选项式API
组合式API,推荐使用组合式API,用起来更加灵活
Element Plus
Element :是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等
Element Plus快速入门
准备工作:
1、创建一个工程的vue项目
2、参照官方文档,安装Element Plus组件库:
npm install element-plus --save
3、main.js中引入Element Plus 组件库,参考官方文档。
import { createApp } from 'vue' //导入vue
import ElementPlus from 'element-plus' //导入element-plus
import 'element-plus/dist/index.css' //导入element-plus的样式
import App from './App.vue' //导入app.vue
const app = createApp(App) //创建应用实例
app.use(ElementPlus) //使用element-plus
app.mount('#app') //控制html元素
4、制作组件:
访问Element官方文档,复制组件代码,调整
常用组件-分页条
常用组件-表格组件
常用组件-表单组件
常用组件-Card卡片
相关文章:

创建vue工程、Vue项目的目录结构、Vue项目-启动、API风格
环境准备 介绍:create-vue是Vue官方提供的最新的脚手架工具,用于快速生成一个工程化的Vue项目create-vue提供如下功能: 统一的目录结构 本地调试 热部署 单元测试 集成打包依赖环境:NodeJS 安装NodeJS 一、 创建vue工程 npm 类…...

为了更全面地分析开发人员容易被骗的原因和提供更加深入的防范措施
为了更全面地分析开发人员容易被骗的原因和提供更加深入的防范措施,我们可以进一步探讨以下几个方面: 深入技术细节 不安全的代码注释和文档: 原因:开发人员在代码注释中可能会无意间透露敏感信息,如API密钥、密码或系…...

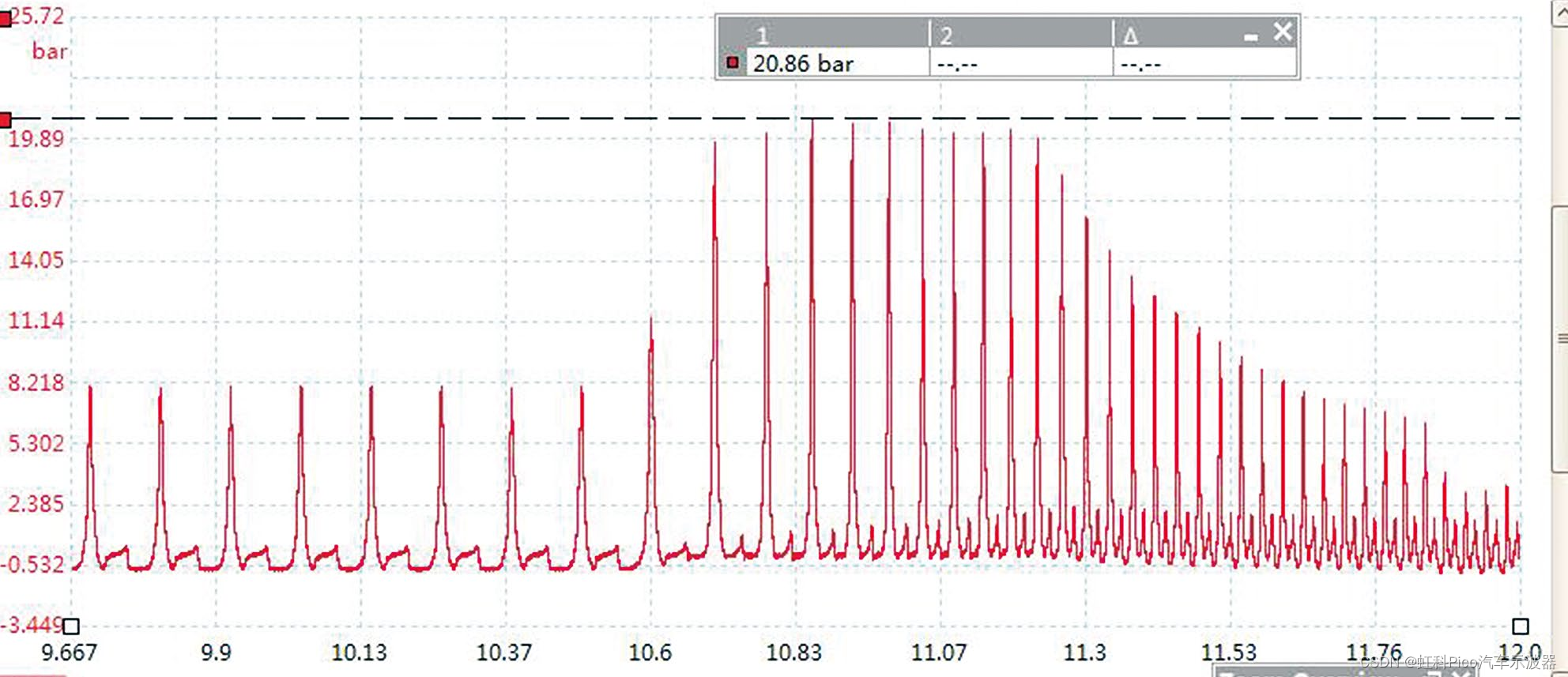
虹科Pico汽车示波器 | 免拆诊断案例 | 2020款奔驰G350车行驶中急加速时发动机抖动
故障现象 一辆2020款奔驰G350车,搭载264 920 发动机,累计行驶里程约为2.8万km。车主反映,行驶中急加速超车时发动机抖动,同时发动机故障灯闪烁,发动机加速无力。 故障诊断 接车后反复试车发现,故障只在…...

大模型落地竞逐,云计算大厂“百舸争流”
作者 | 辰纹 来源 | 洞见新研社 从ChatGPT到Sora,从图文到视频,从通用大模型到垂直大模型……经过了1年多时间的探索,大模型进入到以落地为先的第二阶段。 行业的躁动与资本的狂热相交汇,既造就了信仰派的脚踏实地,也…...

物体检测算法-R-CNN,SSD,YOLO
物体检测算法-R-CNN,SSD,YOLO 1 R-CNN2 SSD3 Yolo总结 1 R-CNN R-CNN(Region-based Convolutional Neural Network)是一种基于区域的卷积神经网络,是第一个成功将深度学习应用到目标检测上的算法。它主要由三个步骤组…...

区块链开发:区块链软件开发包装相关解析
区块链开发是指设计、构建和维护基于区块链技术的应用程序或系统的过程。区块链是一种分布式账本技术,它通过去中心化的方式记录和验证数据,确保数据的透明性、不可篡改性和安全性。区块链开发者使用各种编程语言和框架来创建这些应用程序。 在加密货币领…...

一个月速刷leetcodeHOT100 day07 轮转数组 除自身以外的乘积 找到字符串中所有字母异位词
轮转数组 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: […...

Plotly数据可视化宝典
一、引言 在数据驱动的时代,数据可视化已成为不可或缺的一部分。通过图形化的方式展示数据,我们能更直观地理解数据的内在规律和趋势。Plotly,作为一款强大的数据可视化工具,以其丰富的图表类型、交互性和灵活性,赢得了广大数据科学家的青睐。本宝典将深入解析Plotly的各…...

由于找不到mfc140u.dll,无法继续执行代码如何解决
在计算机使用过程中,我们经常会遇到一些错误提示,其中之一就是电脑找不到mfc140u.dll文件。这个问题可能会导致程序无法正常运行或系统崩溃。为了解决这个问题,本文将介绍5种修复方法,帮助大家快速恢复电脑的正常运行。 一&#x…...

卷积神经网络(CNN)详细介绍及其原理详解
卷积神经网络(Convolutional Neural Networks,简称CNN)是深度学习中非常重要的一类神经网络,主要用于图像识别、图像分类、物体检测等计算机视觉任务。本文将详细介绍卷积神经网络的基本概念、结构组成及其工作原理,并…...

kotlin基础之空指针检查、字符串表达式、函数默认值
Kotlin 的空指针检查 Kotlin 是一种空安全的语言,这意味着它强制开发者明确地处理可能的空值。在 Kotlin 中,所有的变量默认都是非空的,除非显式地标记为可为空。 声明可为空的变量 你可以通过在类型后面添加 ? 来声明一个变量可以为空&a…...

【力扣一轮】字符串异位 数组并集
先验知识记录: 遇到哈希问题,想到三种数据结构: ①数组:适用于哈希值比较小,范围较小, ②set:适用于哈希值较大。 ③map:如果需要用到键值对,则用之。 242.有效的字母…...

完美解决flex布局换行后最后一行不能和保持和满行的间距一致,或者左对齐的尴尬情景
display: grid; 是 CSS3 引入的一个非常强大的布局系统,允许你以二维网格的形式布局内容。这种布局模型在设计和构建复杂的网页布局时非常有用,因为它提供了对行和列的完全控制。 以下是关于 display: grid; 的一些基本概念和特性的讲解: 1…...

面试准备-项目【面试准备】
面试准备-项目【面试准备】 前言面试准备自我介绍:项目介绍: 论坛项目功能总结简介数据库表设计注册功能登录功能显示登录信息功能发布帖子评论私信点赞功能关注功能通知搜索网站数据统计热帖排行缓存 论坛项目技术总结Http的无状态cookie和session的区别…...

迭代器 增强for循环
迭代器原理 简单来说,迭代器就是一种可以访问集合的方式,就像一个游标或者指针,可以逐一查看集合(映射、列表)中的元素。 想象一下你有一张清单,上面列着你需要做的事情,但是你只能一次看一项。迭代器就像…...

Ubuntu系统版本查看办法
Ubuntu系统版本查看办法 1. 使用 lsb_release 命令2. 查看 /etc/issue 文件3. 使用 hostnamectl 命令4. 查看 /etc/os-release 文件5. 查看内核版本6. 使用 neofetch 命令(如果已安装)总结 在 Ubuntu 操作系统中,查看当前系统版本的详细信息可…...

HTML5 SVG技术应用
HTML5 SVG技术应用 目录 SVG属性SVG图像绘制 SVG路径SVG直线SVG矩形SVG圆形SVG椭圆SVG多边形SVG曲线SVG属性 SVG(Scalable Vector Graphics)元素拥有众多属性,这些属性用于定义图形的外观、位置、变换、交互等特性。 基本图形属 width 和 height: 定义SVG元素或图形的宽度…...

hcia datacom学习(10):交换机基础
1.二层交换机工作原理 1.1交换机的5种行为 查看mac地址表的命令为 dis mac-address *一个MAC只能关联在一个接口上,一个接口上可以学习多个MAC *mac地址漂移:mac表中,mac地址的出接口从一个端口变为另一个端口的现象。 造成mac漂移的原因…...

参考文献交叉引用两个文献,逗号隔开
1.引用两个参考文献,定位到word正文中需要引用的位置,然后插入-交叉引用,引好文献 2.选中两个参考文献,切换域代码,然后进行修改: 改为 上面的两张图片中的点是空格的含义,word中按ctrlshift8就…...

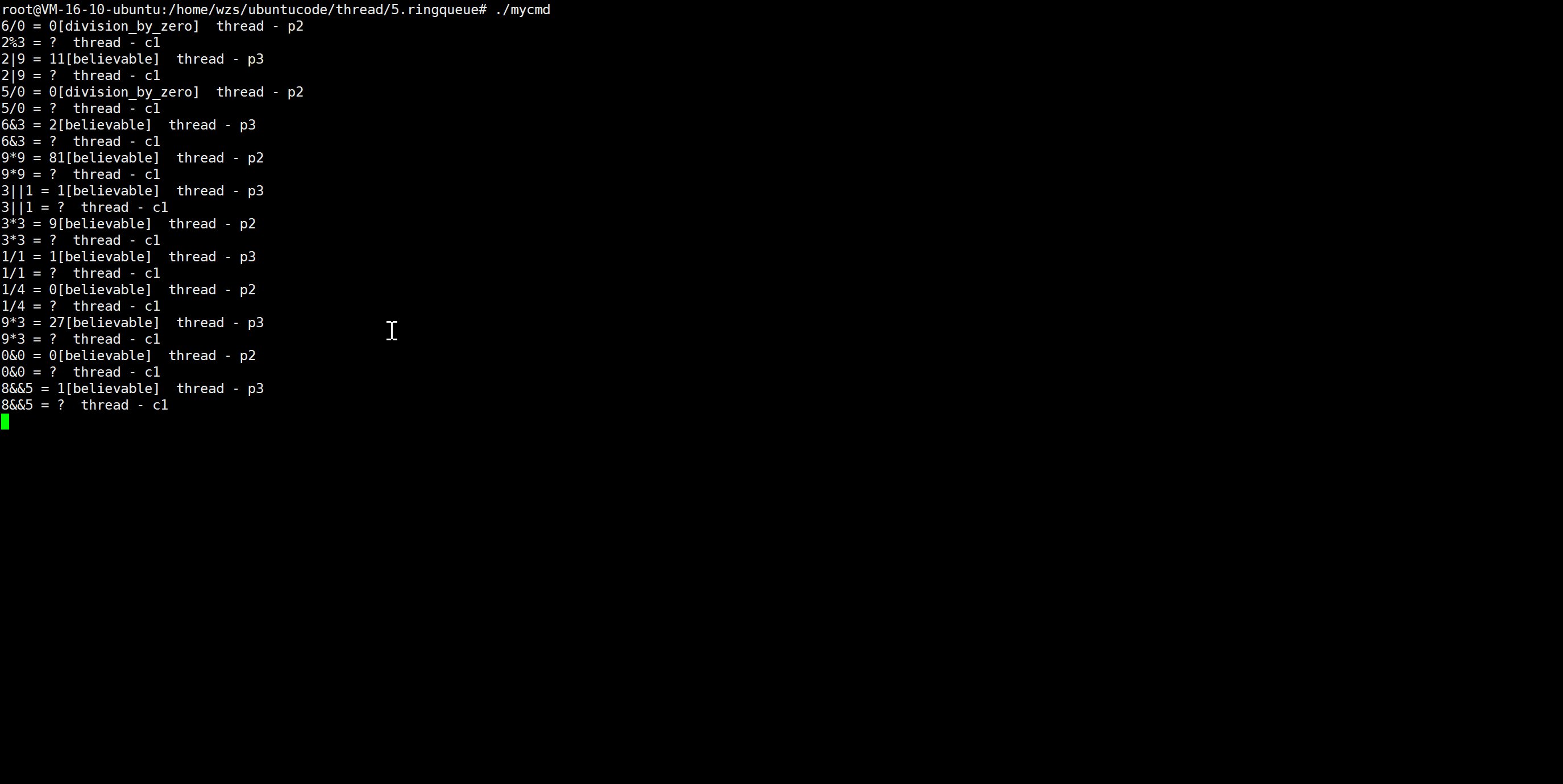
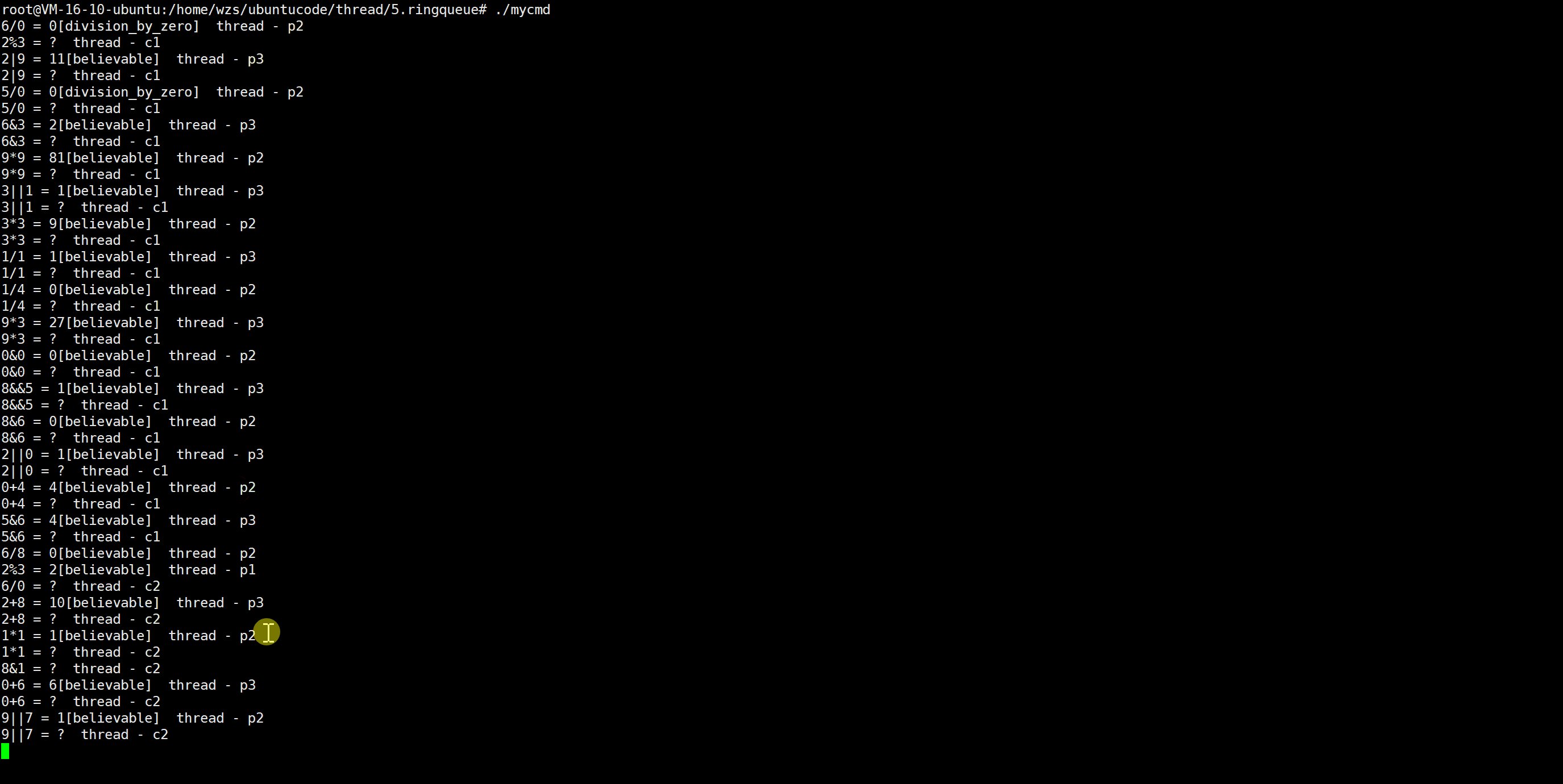
Linux多线程系列三: 生产者消费者模型,信号量使用,基于阻塞队列和环形队列的这两种生产者消费者代码的实现
Linux多线程系列三: 生产者消费者模型,信号量,基于阻塞队列和环形队列的这两种生产者消费者代码的实现 一.生产者消费者模型的理论1.现实生活中的生产者消费者模型2.多线程当中的生产者消费者模型3.理论 二.基于阻塞队列的生产者消费者模型的基础代码1.阻塞队列的介绍2.大致框架…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
