完美解决flex布局换行后最后一行不能和保持和满行的间距一致,或者左对齐的尴尬情景
display: grid; 是 CSS3 引入的一个非常强大的布局系统,允许你以二维网格的形式布局内容。这种布局模型在设计和构建复杂的网页布局时非常有用,因为它提供了对行和列的完全控制。
以下是关于 display: grid; 的一些基本概念和特性的讲解:
1. 容器与项目
- 容器:应用
display: grid;的元素称为网格容器。 - 项目:容器内的直接子元素称为网格项目。
2. 网格线
网格由行线和列线组成,这些线定义了网格的结构。你可以通过属性(如 grid-template-columns 和 grid-template-rows)来定义这些线。
3. 网格轨道
网格轨道是两条相邻网格线之间的空间。这可以是行轨道(水平方向)或列轨道(垂直方向)。
4. 网格单元格
网格单元格是由行轨道和列轨道相交形成的空间。每个网格项目都位于一个或多个网格单元格中。
5. 属性
容器属性
display: grid;或display: inline-grid;:定义容器为网格布局。grid-template-columns:定义网格的列宽和数量。grid-template-rows:定义网格的行高和数量。grid-template-areas:通过命名网格区域来定义网格布局。grid-gap或row-gap/column-gap:定义网格线之间的空间。justify-items、align-items、justify-content和align-content:用于对齐网格项目。grid-auto-columns和grid-auto-rows:定义隐式网格轨道的大小。
项目属性
grid-column-start、grid-column-end、grid-row-start和grid-row-end:用于定位网格项目在网格中的位置。grid-column和grid-row:是grid-column-start/grid-column-end和grid-row-start/grid-row-end的简写。justify-self和align-self:用于单独对齐网格项目。grid-area:通过命名区域来指定网格项目应该放置在哪个区域。
6. 示例
.container {display: grid;grid-template-columns: 100px 200px 100px;grid-template-rows: 100px 200px;grid-gap: 10px;
}.item1 {grid-column: 1 / 3; /* 跨越前两列 */
}.item2 {grid-row: 2; /* 位于第二行 */grid-column: 2; /* 位于第二列 */
}
7. 浏览器兼容性
大多数现代浏览器都支持网格布局,但如果你需要支持旧版浏览器,可能需要考虑使用其他布局方法或添加浏览器前缀。
总之,display: grid; 提供了一个非常灵活和强大的布局系统,可以帮助你创建复杂的二维布局。
相关文章:

完美解决flex布局换行后最后一行不能和保持和满行的间距一致,或者左对齐的尴尬情景
display: grid; 是 CSS3 引入的一个非常强大的布局系统,允许你以二维网格的形式布局内容。这种布局模型在设计和构建复杂的网页布局时非常有用,因为它提供了对行和列的完全控制。 以下是关于 display: grid; 的一些基本概念和特性的讲解: 1…...

面试准备-项目【面试准备】
面试准备-项目【面试准备】 前言面试准备自我介绍:项目介绍: 论坛项目功能总结简介数据库表设计注册功能登录功能显示登录信息功能发布帖子评论私信点赞功能关注功能通知搜索网站数据统计热帖排行缓存 论坛项目技术总结Http的无状态cookie和session的区别…...

迭代器 增强for循环
迭代器原理 简单来说,迭代器就是一种可以访问集合的方式,就像一个游标或者指针,可以逐一查看集合(映射、列表)中的元素。 想象一下你有一张清单,上面列着你需要做的事情,但是你只能一次看一项。迭代器就像…...

Ubuntu系统版本查看办法
Ubuntu系统版本查看办法 1. 使用 lsb_release 命令2. 查看 /etc/issue 文件3. 使用 hostnamectl 命令4. 查看 /etc/os-release 文件5. 查看内核版本6. 使用 neofetch 命令(如果已安装)总结 在 Ubuntu 操作系统中,查看当前系统版本的详细信息可…...

HTML5 SVG技术应用
HTML5 SVG技术应用 目录 SVG属性SVG图像绘制 SVG路径SVG直线SVG矩形SVG圆形SVG椭圆SVG多边形SVG曲线SVG属性 SVG(Scalable Vector Graphics)元素拥有众多属性,这些属性用于定义图形的外观、位置、变换、交互等特性。 基本图形属 width 和 height: 定义SVG元素或图形的宽度…...

hcia datacom学习(10):交换机基础
1.二层交换机工作原理 1.1交换机的5种行为 查看mac地址表的命令为 dis mac-address *一个MAC只能关联在一个接口上,一个接口上可以学习多个MAC *mac地址漂移:mac表中,mac地址的出接口从一个端口变为另一个端口的现象。 造成mac漂移的原因…...

参考文献交叉引用两个文献,逗号隔开
1.引用两个参考文献,定位到word正文中需要引用的位置,然后插入-交叉引用,引好文献 2.选中两个参考文献,切换域代码,然后进行修改: 改为 上面的两张图片中的点是空格的含义,word中按ctrlshift8就…...

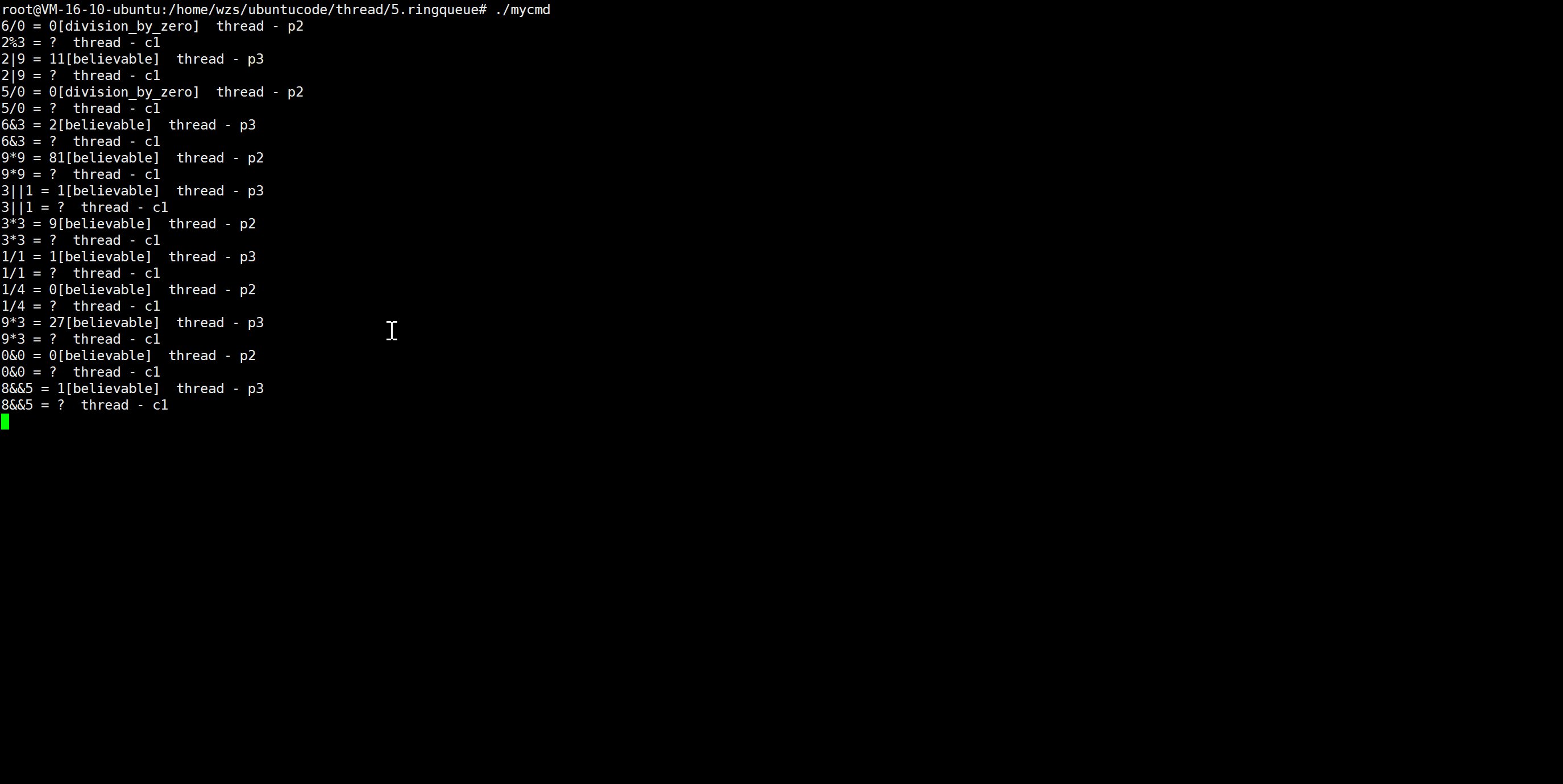
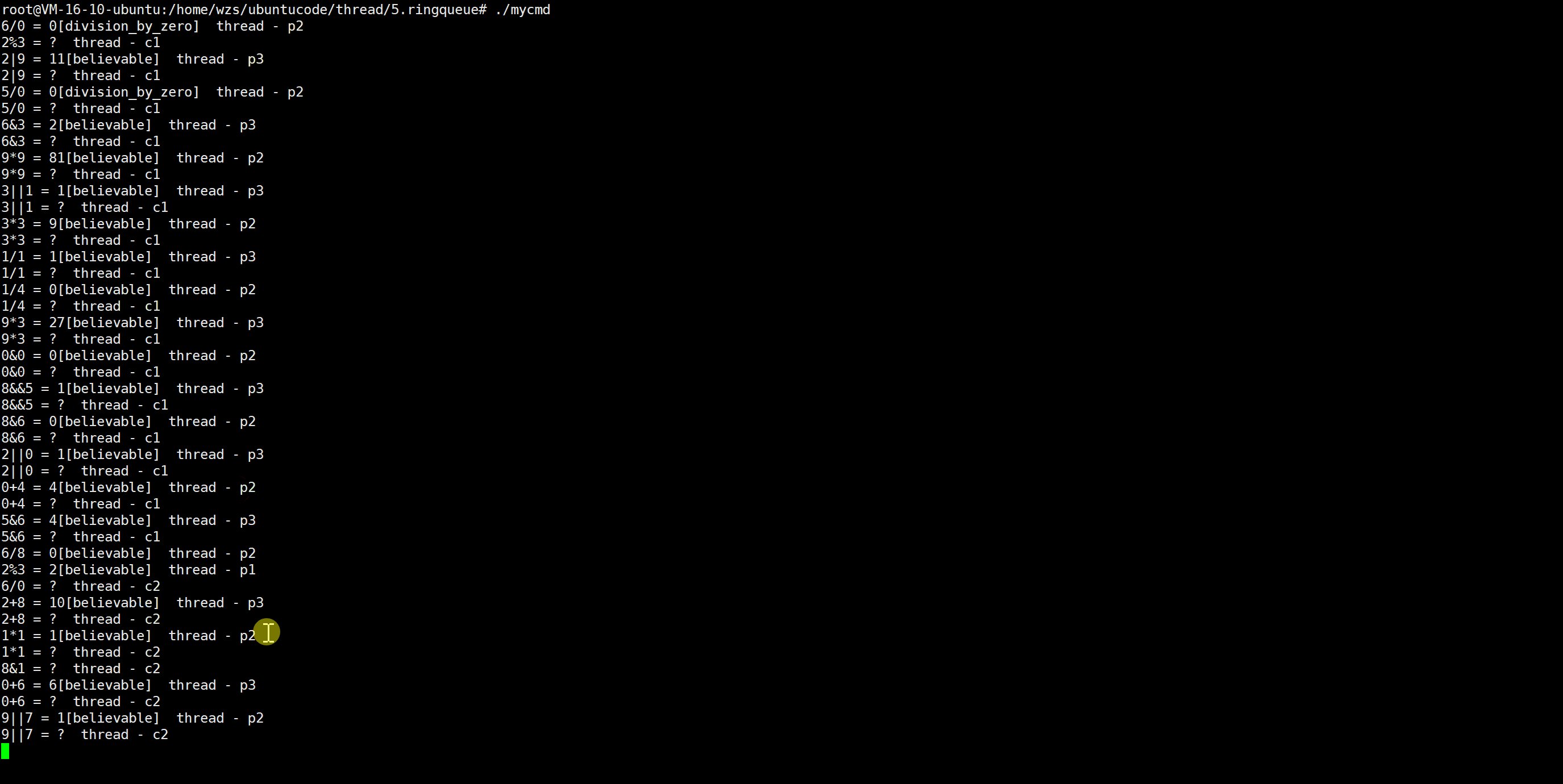
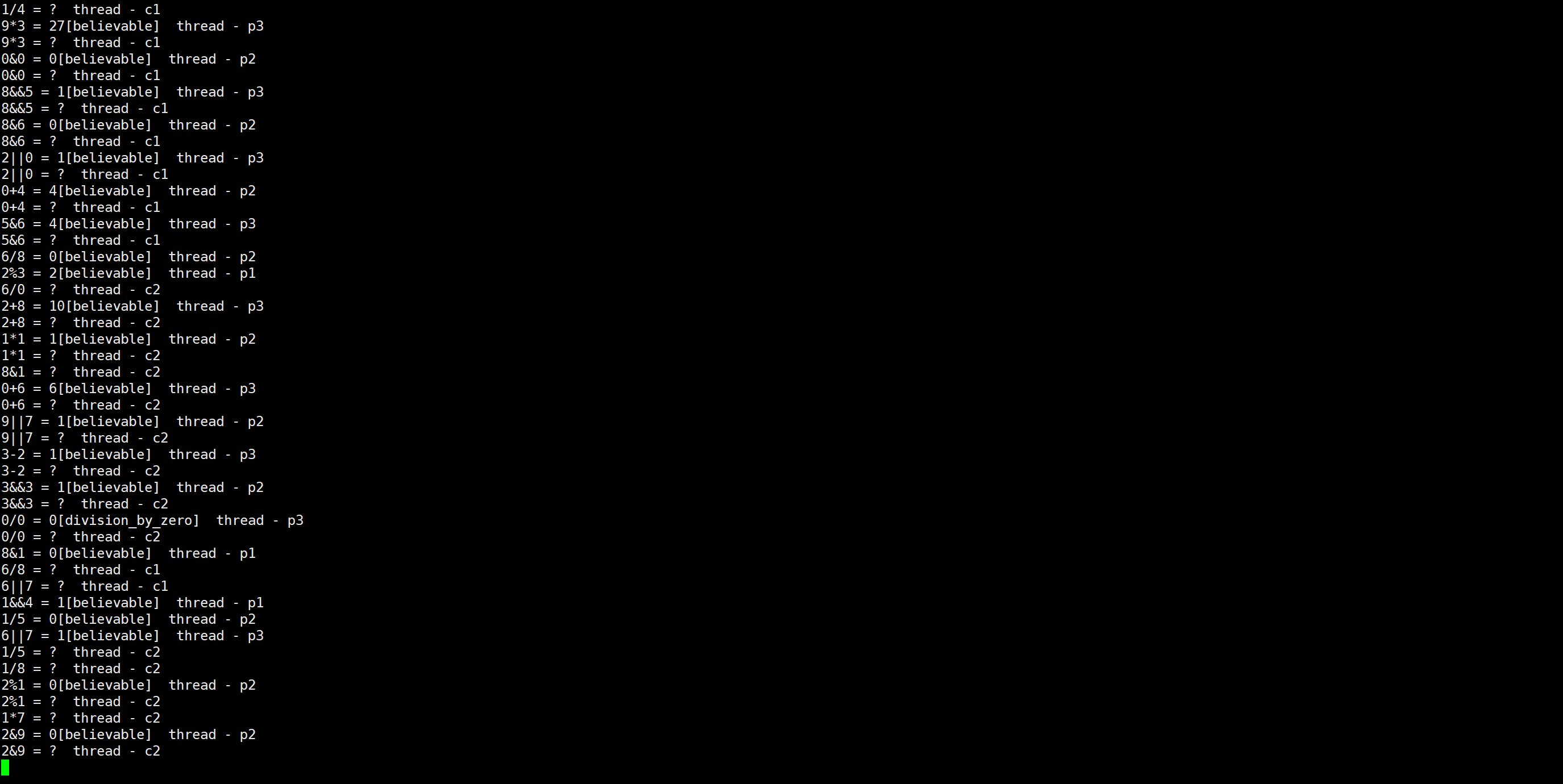
Linux多线程系列三: 生产者消费者模型,信号量使用,基于阻塞队列和环形队列的这两种生产者消费者代码的实现
Linux多线程系列三: 生产者消费者模型,信号量,基于阻塞队列和环形队列的这两种生产者消费者代码的实现 一.生产者消费者模型的理论1.现实生活中的生产者消费者模型2.多线程当中的生产者消费者模型3.理论 二.基于阻塞队列的生产者消费者模型的基础代码1.阻塞队列的介绍2.大致框架…...

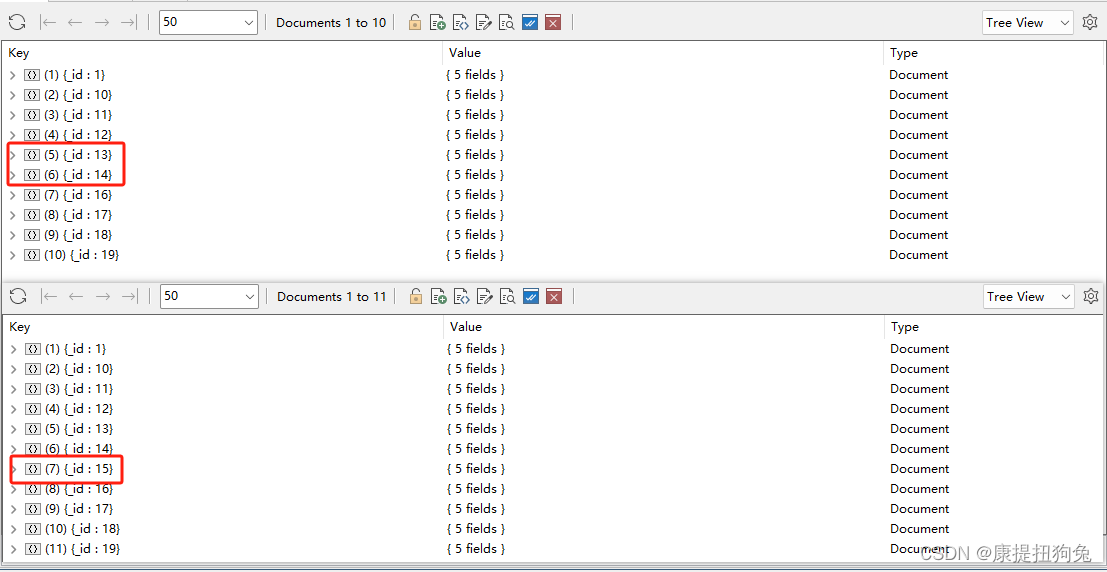
Mongodb介绍及springboot集成增删改查
文章目录 1. MongoDB相关概念1.1 业务应用场景1.2 MongoDB简介1.3 体系结构1.4 数据模型1.5 MongoDB的特点 2. docker安装mongodb3. springboot集成3.1 文件结构3.2 增删改查3.2.1 增加insert3.2.2 保存save3.2.3 更新update3.2.4 查询3.2.5 删除 1. MongoDB相关概念 1.1 业务…...

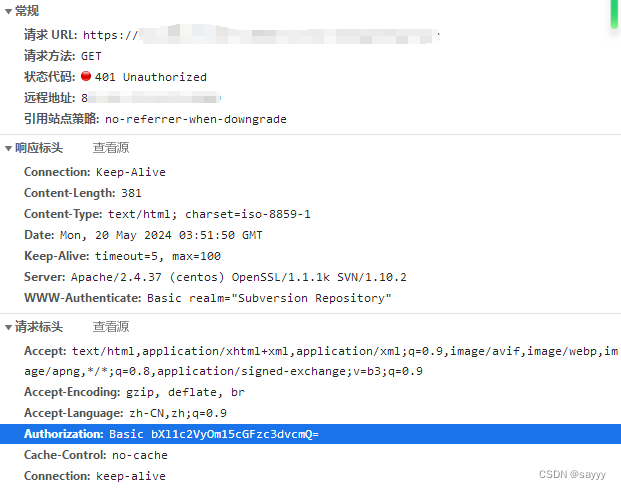
JAVA 中 HTTP 基本认证(Basic Authentication)
目录 服务端这么做服务端告知客户端使用 Basic Authentication 方式进行认证服务端接收并处理客户端按照 Basic Authentication 方式发送的数据 客户端这么做如果客户端是浏览器如果客户端是 RestTemplat如果客户端是 HttpClient 其它参考 服务端这么做 服务端告知客户端使用 …...

【Flutter】 webview请求权限问题
需求:webview可以通过录音后语音转文字。 使用插件: permission_handler: ^11.0.1 webview_flutter: ^4.7.0 代码如下: 1.添加权限 添加安卓的权限: android/app/src/main/AndroidManifest.xml <uses-permission android…...

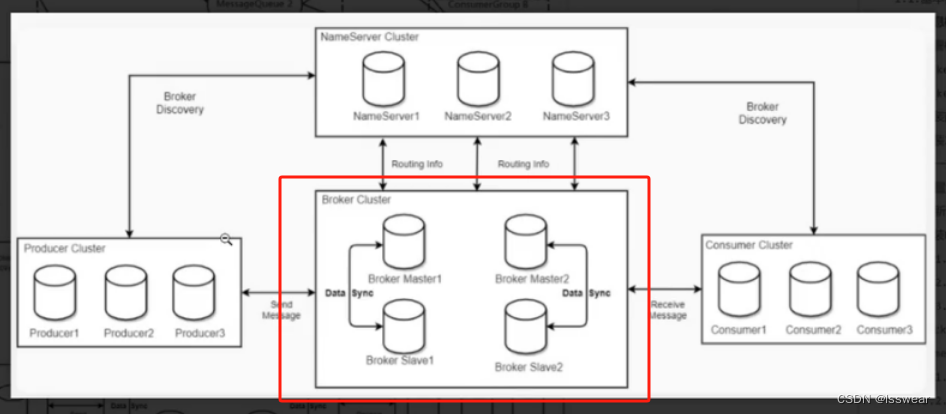
rocketmq 学习二 基本概念
教程:基本概念 | RocketMQ 视频教程 https://www.bilibili.com/video/BV1d5411y7UW?vd_sourcef1bd3b5218c30adf0a002c8c937e0a27 版本:5.0 一 基本概念 1.1 生产者/Producer 1.1.1 定义 消息发布者。是构建并传输消息到服务端的运行实体。…...

C++初阶学习第十弹——探索STL奥秘(五)——深入讲解vector的迭代器失效问题
vector(上):C初阶学习第八弹——探索STL奥秘(三)——深入刨析vector的使用-CSDN博客 vector(中):C初阶学习第九弹——探索STL奥秘(四)——vector的深层挖掘和…...

C#自动实现缺陷数据增强
实现该自动缺陷数据增强需要以下几个方面: 1、正样本若干; 2、负样本若干(ps抠图,为png透明图像) using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing...

JPHS-JMIR Public Health and Surveillance
文章目录 一、期刊简介二、征稿信息三、期刊表现四、投稿须知五、投稿咨询 一、期刊简介 JMIR Public Health and Surveillance是一本多学科期刊,专注于公共卫生创新与技术的交叉领域,包括公共卫生信息学、监测(监测系统和快速报告ÿ…...

Flutter 中的 AnimatedThere 小部件:全面指南
Flutter 中的 AnimatedThere 小部件:全面指南 在Flutter中,动画是增强用户体验的强大工具。虽然Flutter没有一个名为AnimatedThere的官方小部件,但我们可以根据常见的动画模式来构建一个类似的自定义动画效果。本文将指导您如何使用Flutter的…...

2024南京智博会:展示国内外前沿科技成果,推动智能产业快速发展
2024南京智博会,一场科技盛宴的盛宴,汇聚了全球人工智能、物联网、大数据、机器人、自动驾驶等领域的最新技术和创新理念。作为一场国际性的盛会,它不仅展示了国内外前沿科技成果,更为参展者搭建了一个交流合作的平台,…...

基于springboot实现的校园博客系统
开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven…...

人从胚胎开始就要交税,直到死亡,是这样吗?
文章目录 梗概税收的基本概念从胚胎到死亡的税收分析胚胎到出生出生到成年成年到死亡 总结 梗概 人从胚胎阶段开始交税直到死亡,这个观点听起来有些戏剧化,但如果我们广义地理解“交税”这个概念,可以从不同的角度进行探讨。实际上ÿ…...
)
c语言指针入门(二)
今天学习了指针的两个常用场景,在此记录,以便后续查看。 场景1:传数组 在c语言中,我们在定义函数的时候是没有办法直接传一个数组进去的,为了解决这个问题,我们一般将数组的名称当作一个指针参数传入到函数…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
