Flutter 中的 AnimatedThere 小部件:全面指南
Flutter 中的 AnimatedThere 小部件:全面指南
在Flutter中,动画是增强用户体验的强大工具。虽然Flutter没有一个名为AnimatedThere的官方小部件,但我们可以根据常见的动画模式来构建一个类似的自定义动画效果。本文将指导您如何使用Flutter的动画系统来创建一个名为AnimatedThere的自定义动画小部件。
什么是 AnimatedThere?
AnimatedThere是一个假设的小部件名称,它代表了一个动画过渡效果,其中视图从一个状态平滑过渡到另一个状态。例如,一个按钮在被按下时变大,或者一个文本框在获得焦点时改变边框颜色。
为什么使用 AnimatedThere?
使用AnimatedThere(或自定义动画)有以下几个好处:
- 增强用户体验:平滑的动画过渡可以提升用户的交互体验。
- 视觉反馈:动画可以提供即时的视觉反馈,帮助用户理解他们的操作。
- 吸引注意力:适当的动画效果可以吸引用户的注意力,引导他们注意到重要的元素。
如何使用 AnimatedThere
由于AnimatedThere不是一个官方的Flutter小部件,我们将使用AnimatedWidget来创建一个自定义的动画效果。
基本用法
以下是使用AnimatedWidget创建自定义动画效果的基本示例:
import 'package:flutter/material.dart';class AnimatedThere extends AnimatedWidget {AnimatedThere({Key? key, required Animation<double> animation, required this.child}): super(key: key, listenable: animation);final Widget child;Widget build(BuildContext context) {final animation = listenable as Animation<double>;// 使用Tween来定义动画的开始和结束状态return TweenAnimationBuilder(tween: Tween<double>(begin: 0.0, end: 1.0),duration: const Duration(seconds: 1), // 设置动画持续时间builder: (context, value, child) {// 根据动画值修改child的属性,例如变换大小return Transform.scale(scale: animation.value, child: child);},child: child,);}
}
使用 AnimatedThere
现在,您可以在您的Flutter应用中使用AnimatedThere来包裹任何需要动画效果的小部件:
class MyHomePage extends StatefulWidget {_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {late AnimationController _controller;late Animation<double> _animation;void initState() {super.initState();_controller = AnimationController(vsync: this, duration: const Duration(milliseconds: 500));_animation = Tween(begin: 0.0, end: 1.0).animate(_controller);}void dispose() {_controller.dispose();super.dispose();}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('AnimatedThere Demo'),),body: Center(child: AnimatedThere(animation: _animation,child: GestureDetector(onTap: () {_controller.forward(); // 开始动画},child: Container(width: 100 * _animation.value,height: 100,color: Colors.blue,),),),),);}
}
高级用法
自定义动画曲线
Flutter允许您自定义动画的曲线,以实现不同的效果,如弹跳、加速或减速等。
监听动画状态
您可以通过监听AnimationController的状态来执行特定的操作,例如在动画完成时触发一个事件。
组合动画
您可以组合多个动画来创建复杂的动画效果,例如同时旋转和缩放一个视图。
性能考虑
动画可能会影响性能,特别是当它们很复杂或频繁触发时。为了优化性能,请确保:
- 使用
const构造函数创建不会改变的动画小部件。 - 避免在动画中执行重的计算。
- 使用
dispose方法来正确释放资源。
结论
虽然Flutter没有名为AnimatedThere的官方小部件,但通过使用AnimatedWidget和AnimationController,您可以创建自定义的动画效果,从而增强您的应用的交互性和吸引力。通过本文的指南,您应该能够理解如何使用Flutter的动画系统来实现类似的功能,并开始在您的Flutter应用中实现它。记住,适当的动画可以极大提升用户体验,但过度的动画可能会分散用户的注意力。
相关文章:

Flutter 中的 AnimatedThere 小部件:全面指南
Flutter 中的 AnimatedThere 小部件:全面指南 在Flutter中,动画是增强用户体验的强大工具。虽然Flutter没有一个名为AnimatedThere的官方小部件,但我们可以根据常见的动画模式来构建一个类似的自定义动画效果。本文将指导您如何使用Flutter的…...

2024南京智博会:展示国内外前沿科技成果,推动智能产业快速发展
2024南京智博会,一场科技盛宴的盛宴,汇聚了全球人工智能、物联网、大数据、机器人、自动驾驶等领域的最新技术和创新理念。作为一场国际性的盛会,它不仅展示了国内外前沿科技成果,更为参展者搭建了一个交流合作的平台,…...

基于springboot实现的校园博客系统
开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven…...

人从胚胎开始就要交税,直到死亡,是这样吗?
文章目录 梗概税收的基本概念从胚胎到死亡的税收分析胚胎到出生出生到成年成年到死亡 总结 梗概 人从胚胎阶段开始交税直到死亡,这个观点听起来有些戏剧化,但如果我们广义地理解“交税”这个概念,可以从不同的角度进行探讨。实际上ÿ…...
)
c语言指针入门(二)
今天学习了指针的两个常用场景,在此记录,以便后续查看。 场景1:传数组 在c语言中,我们在定义函数的时候是没有办法直接传一个数组进去的,为了解决这个问题,我们一般将数组的名称当作一个指针参数传入到函数…...

一篇讲透排序算法之插入排序and选择排序
1.插入排序 1.1算法思想 先将数组的第一个元素当作有序,让其后一个元素与其比较,如果比第一个元素小则互换位置,之后再将前两个元素当作有序的,让第三个元素与前两个元素倒着依次进行比较,如果第三个元素比第二个元素…...

CompletableFuture的主要用途是什么?
CompletableFuture 的主要用途是为复杂的异步编程模型提供一种更简单,更具可读性的方式。它主要用于以下几个方面: 非阻塞计算:CompletableFuture 为处理高延迟的计算任务提供了非阻塞的解决方案。你可以启动一个计算任务,而不需要…...

QtCreator,动态曲线实例
样式图: .ui 在sloem1.ui文件中,拖入一个label控件, 头文件.h #include "QtGui/QPainter.h" #include "QtCore/QTimer.h"protected:bool eventFilter(QObject *obj,QEvent *event);void labelPaint();public slots: /…...
)
Model-Based Pose Estimation for Rigid Objects(基于SIFT)
6D目标检测工程落地需求的小算力算法,本文具有借鉴意义,但对于特征点少的目标不太好用。 摘要 在多个实际应用中,经常会遇到确定图像中出现的物体姿态的问题。处理这一挑战的最有效策略是按照基于模型的范式进行,这涉及构建物体…...

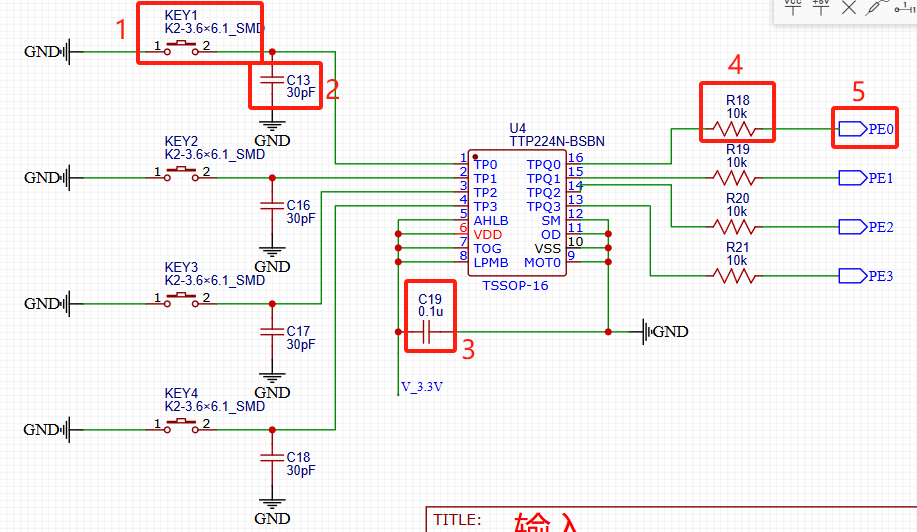
STM32自己从零开始实操02:输入部分原理图
一、触摸按键 1.1指路 项目需求: 4个触摸按键,主控芯片 TTP224N-BSBN(嘉立创,封装 TSSOP-16),接入到 STM32 的 PE0,PE1,PE2,PE3。 1.2走路 1.2.1数据手册重要信息提…...

JavaScript异步编程——03-Ajax传输json和XML的技术文档
JavaScript异步编程——03-Ajax传输json和XML的技术文档 目录 JavaScript异步编程——03-Ajax传输json和XML的技术文档 一、引言 二、Ajax简介 三、Ajax传输JSON数据 四、Ajax传输XML数据 五、总结 一、引言 在现代Web开发中,Ajax技术已经成为实现前后端数据交…...

移动端常用meta
在移动端开发中,<meta> 标签用于提供关于HTML文档的元数据,这些元数据不会显示在页面上,但可以被浏览器解析,用于控制页面的行为和外观。以下是一些在移动端开发中常用的 标签: 1. 视口设置 这是移动端开发中最…...

C++_C++11的学习
1. 统一的列表初始化 1.1{}初始化 在C98 中,标准就已经允许使用花括号 {} 对数组或者结构体元素进行统一的列表初始值设定。而到了C11,标准扩大了用大括号括起的列表 ( 初始化列表 )的使用范围,使其能适用于所有的内…...

RAC11G参数修改错误导致启库失败处理
问题描述 部署完一套3节点的11g RAC后,进行了内存的参数优化,优化时忘记了先备份参数文件,忘记了计算内存参数眼盲的复制粘贴执行内存优化sql导致优化后重启实例启动失败。艾,由于粗心自己给自己挖了个坑。 切记更改参数步骤&am…...

UE4打包Win64项目命令行
仅用于个人记录,写的粗糙,勿喷 BuildProject.bat 具体命名参数请参照UE引擎RunUAT源码(Programs\AutomationTool下Program.cs) 参数1:引擎安装路径 参数2:uproject路径 参数3:输出路径 参数…...

c语言bug汇总中篇5
40. 不关注代码风格一致性 代码风格一致性有助于提高代码的可读性和可维护性。如果团队成员使用不同的代码风格,会导致代码看起来杂乱无章,增加阅读和理解的成本。 为了保持代码风格的一致性,程序员应该: - 遵循团队或项目约定的…...

【linux】进程(一)
1. 冯诺依曼体系结构 计算机基本都遵循着冯诺依曼体系 我们使用的计算器是由一个个硬件构成的: 中央控制器(CPU) : 运算器 控制器 等输入设备 : 键盘,鼠标,网卡 等输出设备 : 显示器,网卡 等…...

手把手教你用Python轻松玩转SQL注入
一、浅谈SQL注入 SQL注入其实就是把SQL命令插入到WEB表单中提交或者输入一些页面请求的查询字符串,比如我们输网址,就是相当于这种操作,只不过我们不是在测试SQL注入漏洞,而仅仅只是为了输入后看到相应网页上的内容而已。一般方法…...

redis的几种部署模式及注意事项
Redis 可以以多种部署模式来满足不同的需求,其中一些常见的部署模式包括:单节点部署、主从复制部署、哨兵模式部署和集群部署。这些部署模式各有特点,适用于不同的场景和需求: 概念 单节点部署: 特点:单…...

使用Python生成一束玫瑰花
520到了,没时间买花?我们来生成一个电子的。 Python不仅是一种强大的编程语言,用于开发应用程序和分析数据,它也可以用来创造美丽的艺术作品。在这篇博客中,我们将探索如何使用Python生成一束玫瑰花的图像。 准备工作…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...
