JavaScript异步编程——03-Ajax传输json和XML的技术文档
JavaScript异步编程——03-Ajax传输json和XML的技术文档
目录
JavaScript异步编程——03-Ajax传输json和XML的技术文档
一、引言
二、Ajax简介
三、Ajax传输JSON数据
四、Ajax传输XML数据
五、总结
一、引言
在现代Web开发中,Ajax技术已经成为实现前后端数据交互的重要手段。本文将详细介绍如何使用JavaScript进行Ajax传输,包括传输JSON和XML格式的数据。
二、Ajax简介
2.1 Ajax定义
Ajax(Asynchronous JavaScript and XML)是一种在无需重新加载整个网页的情况下,与服务器交换数据并更新部分网页内容的技术。它通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的部分内容进行更新。
2.2 Ajax工作原理
Ajax的工作原理基于浏览器提供的`XMLHttpRequest`对象。该对象允许开发者创建HTTP请求,并通过JavaScript处理服务器返回的数据。以下是Ajax的基本工作流程:
1. 创建一个`XMLHttpRequest`对象。
2. 使用`open()`方法初始化一个请求。
3. 使用`send()`方法发送请求。
4. 监听`XMLHttpRequest`对象的事件,如`onreadystatechange`,以处理服务器返回的数据。
5. 当请求完成时,解析服务器返回的数据,并更新网页内容。
三、Ajax传输JSON数据
3.1 JSON定义
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写。它基于JavaScript语法,但独立于语言,因此可以被多种编程语言所解析和生成。JSON数据通常用于在客户端和服务器之间传输数据。
3.2 JSON格式
JSON数据由键值对组成,其中键是字符串,值可以是字符串、数字、布尔值、数组或另一个JSON对象。JSON数据的示例如下:
{
"name": "John",
"age": 30,
"isStudent": false,
"courses": ["math", "history"]
}
```
3.3 Ajax传输JSON数据
要使用Ajax传输JSON数据,首先需要创建一个`XMLHttpRequest`对象,然后使用`open()`方法初始化一个请求,并设置请求头为`application/json`。接下来,使用`send()`方法发送请求,并在`onreadystatechange`事件中处理服务器返回的数据。以下是一个示例代码:
var xhr = new XMLHttpRequest();
xhr.open("POST", "example.com/api/data", true);
xhr.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var jsonData = JSON.parse(xhr.responseText);
// 处理返回的JSON数据
}
};
var data = { name: "John", age: 30 };
xhr.send(JSON.stringify(data));
```
四、Ajax传输XML数据
4.1 XML定义
XML(eXtensible Markup Language)是一种可扩展的标记语言,用于描述数据结构和传输数据。XML数据使用标签来表示数据元素,并使用属性来表示数据的属性。XML数据的示例如下:
<person>
<name>John</name>
<age>30</age>
</person>
```
4.2 Ajax传输XML数据
要使用Ajax传输XML数据,同样需要创建一个`XMLHttpRequest`对象,并使用`open()`方法初始化一个请求。由于XML数据是纯文本格式,不需要设置请求头。接下来,使用`send()`方法发送请求,并在`onreadystatechange`事件中处理服务器返回的数据。以下是一个示例代码:
var xhr = new XMLHttpRequest();
xhr.open("POST", "example.com/api/data", true);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var xmlDoc = xhr.responseXML;
var name = xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
var age = xmlDoc.getElementsByTagName("age")[0].childNodes[0].nodeValue;
// 处理返回的XML数据
}
};
var data = '<person><name>John</name><age>30</age></person>';
xhr.send(data);
```
五、总结
通过使用`XMLHttpRequest`对象和相关的事件处理函数,可以实现在不刷新页面的情况下与服务器进行数据交互。这对于提高用户体验和减少服务器负载具有重要意义。希望本文能帮助大家更好地理解和应用Ajax技术。
相关文章:

JavaScript异步编程——03-Ajax传输json和XML的技术文档
JavaScript异步编程——03-Ajax传输json和XML的技术文档 目录 JavaScript异步编程——03-Ajax传输json和XML的技术文档 一、引言 二、Ajax简介 三、Ajax传输JSON数据 四、Ajax传输XML数据 五、总结 一、引言 在现代Web开发中,Ajax技术已经成为实现前后端数据交…...

移动端常用meta
在移动端开发中,<meta> 标签用于提供关于HTML文档的元数据,这些元数据不会显示在页面上,但可以被浏览器解析,用于控制页面的行为和外观。以下是一些在移动端开发中常用的 标签: 1. 视口设置 这是移动端开发中最…...

C++_C++11的学习
1. 统一的列表初始化 1.1{}初始化 在C98 中,标准就已经允许使用花括号 {} 对数组或者结构体元素进行统一的列表初始值设定。而到了C11,标准扩大了用大括号括起的列表 ( 初始化列表 )的使用范围,使其能适用于所有的内…...

RAC11G参数修改错误导致启库失败处理
问题描述 部署完一套3节点的11g RAC后,进行了内存的参数优化,优化时忘记了先备份参数文件,忘记了计算内存参数眼盲的复制粘贴执行内存优化sql导致优化后重启实例启动失败。艾,由于粗心自己给自己挖了个坑。 切记更改参数步骤&am…...

UE4打包Win64项目命令行
仅用于个人记录,写的粗糙,勿喷 BuildProject.bat 具体命名参数请参照UE引擎RunUAT源码(Programs\AutomationTool下Program.cs) 参数1:引擎安装路径 参数2:uproject路径 参数3:输出路径 参数…...

c语言bug汇总中篇5
40. 不关注代码风格一致性 代码风格一致性有助于提高代码的可读性和可维护性。如果团队成员使用不同的代码风格,会导致代码看起来杂乱无章,增加阅读和理解的成本。 为了保持代码风格的一致性,程序员应该: - 遵循团队或项目约定的…...

【linux】进程(一)
1. 冯诺依曼体系结构 计算机基本都遵循着冯诺依曼体系 我们使用的计算器是由一个个硬件构成的: 中央控制器(CPU) : 运算器 控制器 等输入设备 : 键盘,鼠标,网卡 等输出设备 : 显示器,网卡 等…...

手把手教你用Python轻松玩转SQL注入
一、浅谈SQL注入 SQL注入其实就是把SQL命令插入到WEB表单中提交或者输入一些页面请求的查询字符串,比如我们输网址,就是相当于这种操作,只不过我们不是在测试SQL注入漏洞,而仅仅只是为了输入后看到相应网页上的内容而已。一般方法…...

redis的几种部署模式及注意事项
Redis 可以以多种部署模式来满足不同的需求,其中一些常见的部署模式包括:单节点部署、主从复制部署、哨兵模式部署和集群部署。这些部署模式各有特点,适用于不同的场景和需求: 概念 单节点部署: 特点:单…...

使用Python生成一束玫瑰花
520到了,没时间买花?我们来生成一个电子的。 Python不仅是一种强大的编程语言,用于开发应用程序和分析数据,它也可以用来创造美丽的艺术作品。在这篇博客中,我们将探索如何使用Python生成一束玫瑰花的图像。 准备工作…...

紫光同创PGL22G开发板|盘古22K开发板,国产FPGA开发板,接口丰富
盘古22K开发板是基于紫光同创Logos系列PGL22G芯片设计的一款FPGA开发板,全面实现国产化方案,板载资源丰富,高容量、高带宽,外围接口丰富,不仅适用于高校教学,还可以用于实验项目、项目开发,一板…...

大模型的实践应用24-LLaMA-Factory微调通义千问qwen1.5-1.8B模型的实例
大家好,我是微学AI,今天给大家介绍一下大模型的实践应用24-LLaMA-Factory微调通义千问qwen1.5-1.8B模型的实例, LLaMA-Factory是一个专门用于大语言模型微调的框架,它支持多种微调方法,如LoRA、QLoRA等,并提供了丰富的数据集和预训练模型,便于用户进行模型微调。通义千问…...
)
力扣爆刷第142天之二叉树五连刷(构造树、搜索树)
力扣爆刷第142天之二叉树五连刷(构造树、搜索树) 文章目录 力扣爆刷第142天之二叉树五连刷(构造树、搜索树)一、106. 从中序与后序遍历序列构造二叉树二、654. 最大二叉树三、617. 合并二叉树四、700. 二叉搜索树中的搜索五、98. …...

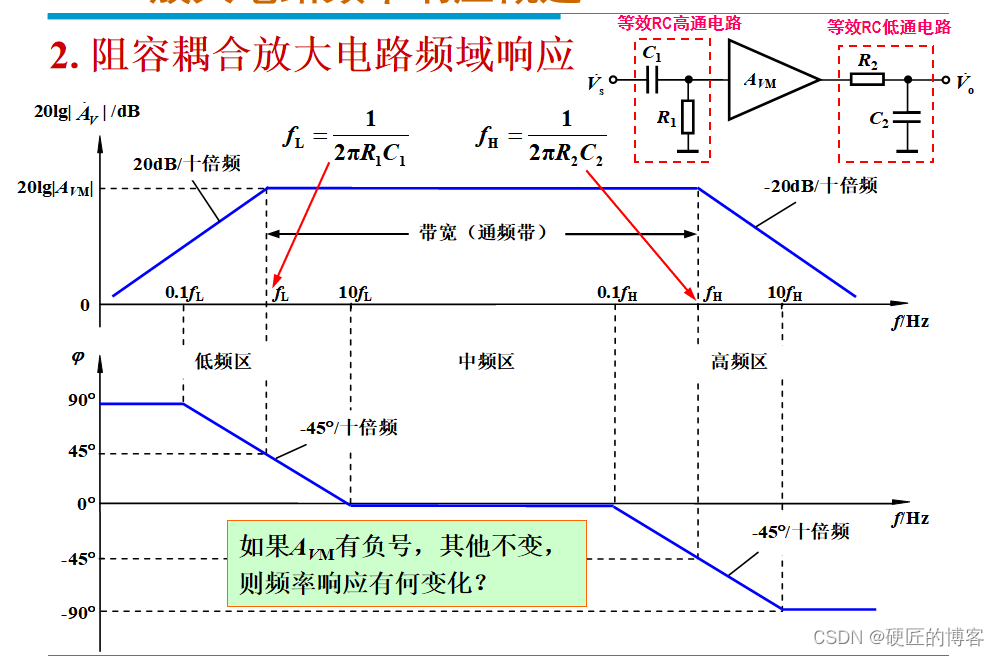
0407放大电路的频率响应
放大电路的频率响应 单时间常数RC电路的频率响应中频响应高频响应低频响应全频域响应 放大电路频率响应概述1. 直接耦合放大电路频域响应阻容耦合放大电路频域响应 4.7.1 单时间常数RC电路的频率响应 4.7.2 放大电路频率响应概述 4.7.3 单级共射极放大电路的频率响应 4.7.4 单级…...
)
数据分析必备:一步步教你如何用Pandas做数据分析(6)
1、Pandas 函数应用 Pandas 重建索引操作实例 要将您自己或其他库的函数应用于Pandas对象,您应该了解三个重要的方法。方法如下所述。要使用的适当方法取决于您的函数是希望对整个数据帧进行操作,还是行操作还是按列操作,还是按元素操作。 表…...

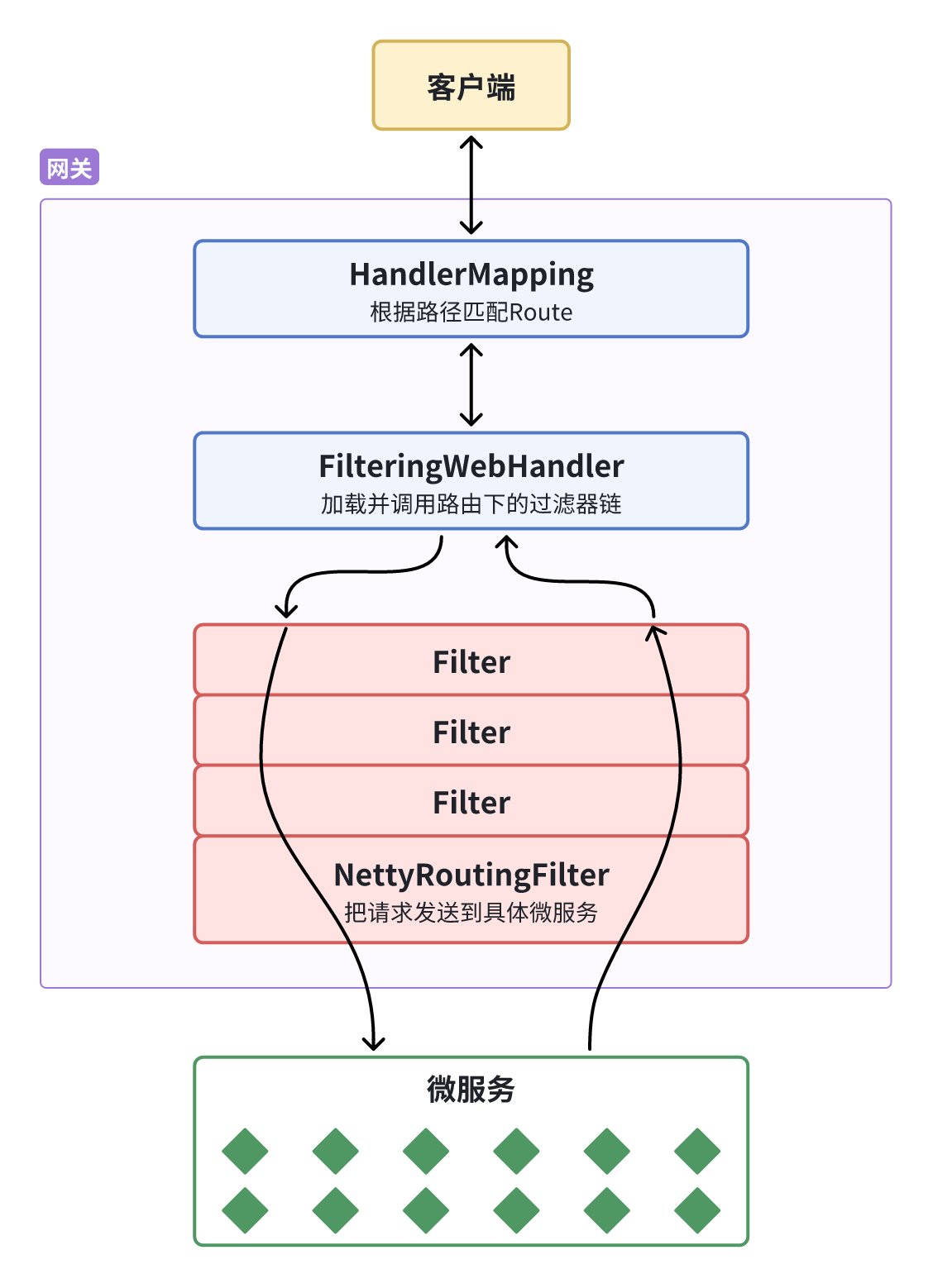
Spring Cloud系列—Spring Cloud Gateway服务网关的部署与使用指南
Gateway网关 文章目录 Gateway网关1. 网关基本简介1.1 什么是网关1.2 为什么需要网关? 2. 快速搭建gateway网关2.1 创建新模块2.2 引入依赖2.3 编写启动类2.4 配置路由规则2.5 测试 3. 路由过滤4. 过滤器4.1 简介4.2 网关过滤器4.2.2 种类 4.3 自定义过滤器4.3.1 自…...

创建一个python的Django项目文件
创建一个python的Django项目文件(内含conda) 文章目录 创建一个python的Django项目文件(内含conda)前言一、conda环境的下载二、配置conda的环境变量三、激活管理环境四、下载Django五、创建Django项目文件六、启动Django文件七、用pycharm直接创建Django文件 前言 大家好,今天…...

NB49 牛群的秘密通信
描述 在一个远离人类的世界中,有一群牛正在进行秘密通信。它们使用一种特殊的括号组合作为加密通信的形式。每一组加密信息均包括以下字符:(,{,[,),},]。 加密信息需要满足以下有效性规则: 每个左括号必须使用相同类型的右括号闭合。左括号…...

Git系列:git mv 高效的文件重命名与移动操作
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

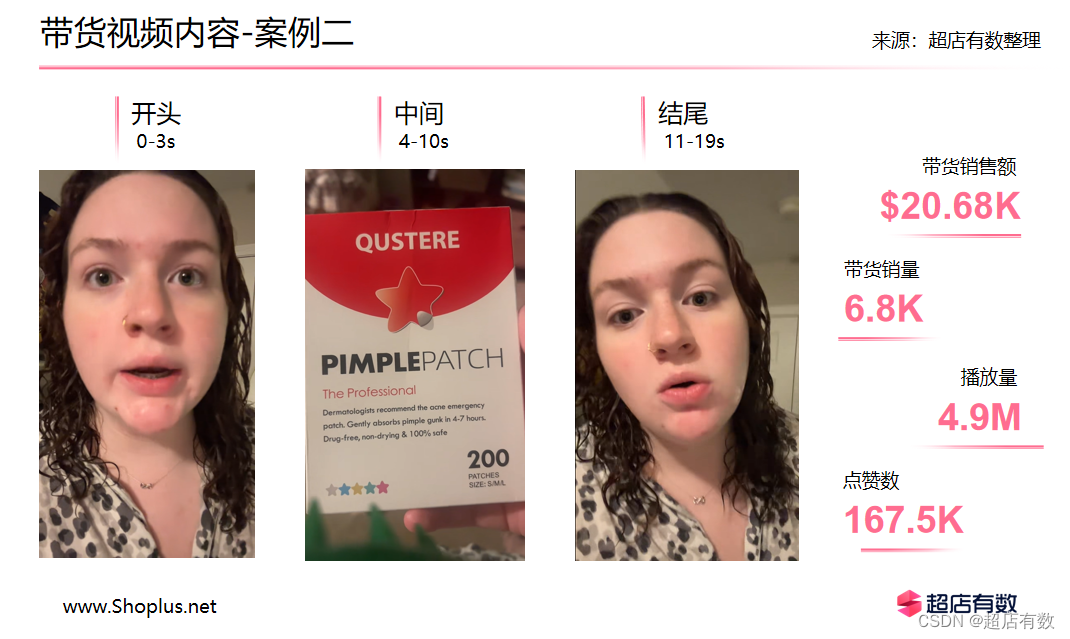
美区TikTok小店又出潜力爆品!“痘痘贴”一周销售八万单!
保健品在美区小店“大杀四方”的同时,个别美妆个护单品也在悄悄上分。 据超店有数的「销量飙升榜」显示,一款由Zikoo推出的“痘痘贴”最近一周内销量正在飞速上升,环比增长高达209.29%,销量近8万件。 来源:超店有数「销…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...
