JavaScript基础(九)
冒泡排序
用例子比较好理解:
var arry=[7,2,6,3,4,1,8];
//拿出第一位数7和后面依次比较,遇到大的8就换位,8再与后面依次比较,没有能和8换位的数,再从下一位2依次与下面的数比较。
console.log('排列之前:'+arry);
for (var i=0; i<arry.length; i++){
for (var j=i+1; j<arry.length; j++){
if (arry[i]<arry[j]){
//换位
var b=arry[i];
arry[i]=arry[j];
arry[j]=b;
}
}
}
console.log('排列之后:'+arry);

就这么简单,这就是冒泡排序。
对于排序我们也可以直接使用js封装好的sort()方法:
//调用封装好的sort()方法:
var arry=[7,2,6,3,4,1,8,5,9];
//升序(直接数组名.sort()):
arry.sort();
console.log(arry);

有升序就有降序:
//降序:
arry.sort(function (a,b){
return b-a;
});
console.log(arry);

数字排序我们就用function,为啥呢,因为正序直接.sort()有时候不适用,不信?那我们再写写看看:
var arry=[1,2,3,5,6,10,11];
arry.sort();
console.log(arry);

10.11这俩哥们就上去了。
因为我们用sort简单转,它转的是什么,是字符编码的顺序进行排序的,看ASCII 表,数字给你转成一个十进制,但它又会去底层进行二进制的转换,就像2>10>11,

知道就行,直接用function就不会出现这种情况,倒序return的是b-a,正序换成a-b就行了。
//字符串也可以排序,如果是字符串排序没必要用function.
var arry=['c','a','b','d','f','e'];
arry.sort();
console.log(arry);

什么是对象/对象的属性以及方法
万物皆对象,不管是变量还是乱七八糟的值都可以当做对象,数组也是对象。比如:
var arry=[1,2,3,5,6,10,11];
console.log(typeof arry);
typeof可以查看属性


object啥意思不用多说了吧。
对象可以有两部分:
①属性://死的东西。
②方法://活的东西。
什么活的死的?比如一个桌子,有长宽高这几个属性,每个属性可以有不同的值,长宽高是死的吧,还不明白?听听啥是活的就明白了,就是你这个桌子可以干什么,可以做餐桌,可以做会议桌…
再举个例子,冰箱这个对象,有属性:冷藏,冷冻…有方法:可以冷藏水果,可以冷冻肉类…
明白了吧,它能干什么,我们就可以给它写一套方法,后面还有封装,我们把这个方法封装好,用的时候直接调用就可以了,就像我们上面用的typeof,它为什么能看出类型,本质上就是人家提前写好的方法,封装好,我们直接拿来用了,OK,明白了。
Arry对象
1.Array(数组)对象,
//相当于声明了一个Array对象
var arr =new Array(2,3,4,5);
console.log(arr);

//像我们前面说的,数组都有长度,数组名.length,指定它有多长,它就只能放多少
比如我们: arr.length =3;

它就只能放三组,我们后面规定的它放不进去
我们前面说了对象有方法,那Array是对象,肯定也有方法,我们主要介绍这几个方法(还有很多直接去查官方的文档看):
那怎么调用方法呢,对象名.方法就好了。
join()方法
//通过一个分隔符,把数组内所有元素拼成一个字符串。
var arr=[1,2,3,5,6];
arr =arr.join('-');
console.log(arr);
//然后就变成了一个string类型

arr.join('')中用什么就用什么分隔开,也可以直接为空。
//拼接后得到的是一个新内容,并不会修改原始数组。
push()方法
向数组中加内容,修改原始数组,没什么好说的。
sort()方法
排序方法,前面说过了,也是修改了原始数组。
concat()方法
拼接数组
//a.concat(b);a来合并b
var a=[1,2,3];
var b=[100,110,120];
c = a.concat(b);
console.log(c);
如果要打印看结果,别忘了用个变量接收。

谁合并谁,谁就放在前面。
那既然合并了直接log a不就好了,好,来看看console.log(a);

说明他合并后并没有修改原始数组。
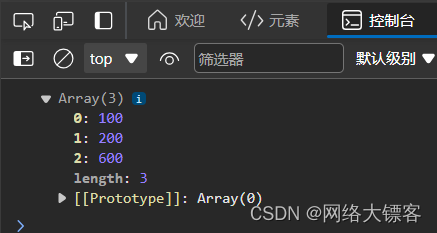
splice()方法
//splice(a,b);从下标a处开始删除,往后删除b个
var a=[100,200,300,400,500,600];
a.splice(2,3);
console.log(a);

直接log a出结果,说明改变了原始数组。
还有一个比较好玩的随机数random(),随便用个变量接收:
var a= Math.random();
console.log(a);

它是随机生成一个0-1之间的随机数。
可以在输出时*10,使用round()、ceil()、floor()和parseInt()取整,作为一些限制条件输出,之前好像说过,在复习下:
其中round()是四舍五入取整,ceil() 是向上取整,floor() 是向下取整,parseInt() 只取整数部分。
还可以使用别的方法作为限制条件,写一些好玩的东西,尽情发挥想象。
相关文章:

JavaScript基础(九)
冒泡排序 用例子比较好理解: var arry[7,2,6,3,4,1,8]; //拿出第一位数7和后面依次比较,遇到大的8就换位,8再与后面依次比较,没有能和8换位的数,再从下一位2依次与下面的数比较。 console.log(排列之前:arry); for (…...

决策树最优属性选择
本文以西瓜数据集为例演示决策树使用信息增益选择最优划分属性的过程 西瓜数据集下载:传送门 首先计算根节点的信息熵: 数据集分为好瓜、坏瓜,所以|y|2根结点包含17个训练样例,其中好瓜共计8个样例,所占比例为8/17坏…...

NER 数据集格式转换
NER 数据集格式 格式一 某些地方的数据和标签拆成两个文件了 sentences.txt 如 何 解 决 足 球 界 长 期 存 在 的 诸 多 矛 盾 , 重 振 昔 日 津 门 足 球 的 雄 风 , 成 为 天 津 足 坛 上 下 内 外 到 处 议 论 的 话 题 。 该 县 一 手 抓 农 业…...

【LinuxC语言】utime函数
文章目录 前言函数原型参数`struct utimbuf`返回值示例代码总结前言 utime函数在C语言中用于更改文件的访问时间(access time, atime)和修改时间(modification time, mtime)。这是一个POSIX标准的函数,常用于更新文件的时间戳,而不必实际修改文件的内容。 函数原型 #in…...

Cannot invoke an object which is possibly ‘undefined‘
这是ts中的错误提示: Cannot invoke an object which is possibly undefined 报错场景: 定义interface接口的时候sayHi方法使用的是可选属性,可以有可以没有, 当在实际方法中调用sayHi方法的时候报错了, 问ÿ…...

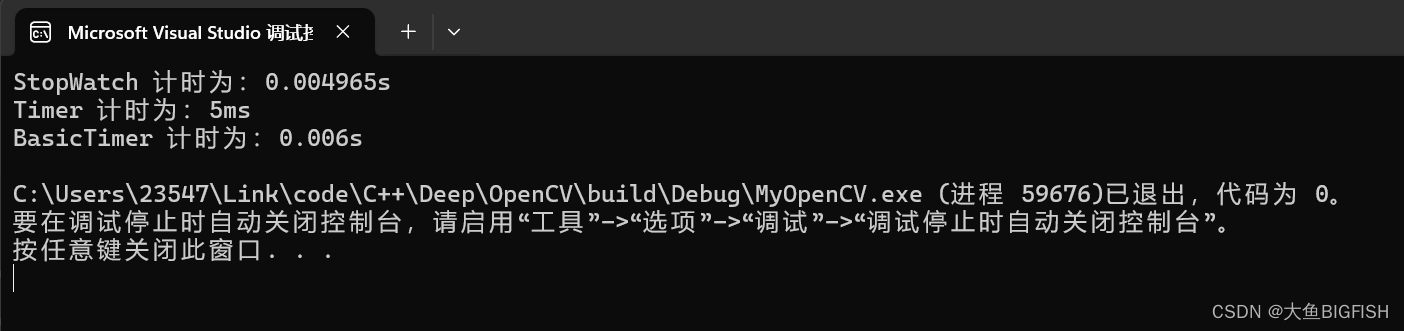
C++ 计时器
文章目录 一、简介二、实现代码2.1 windows平台2.2 C标准库 三、实现效果 一、简介 有时候总是会用到一些计时的操作,这里也整理了一些代码,包括C标准库以及window自带的时间计算函数。 二、实现代码 2.1 windows平台 StopWatch.h #ifndef STOP_WATCH_H…...

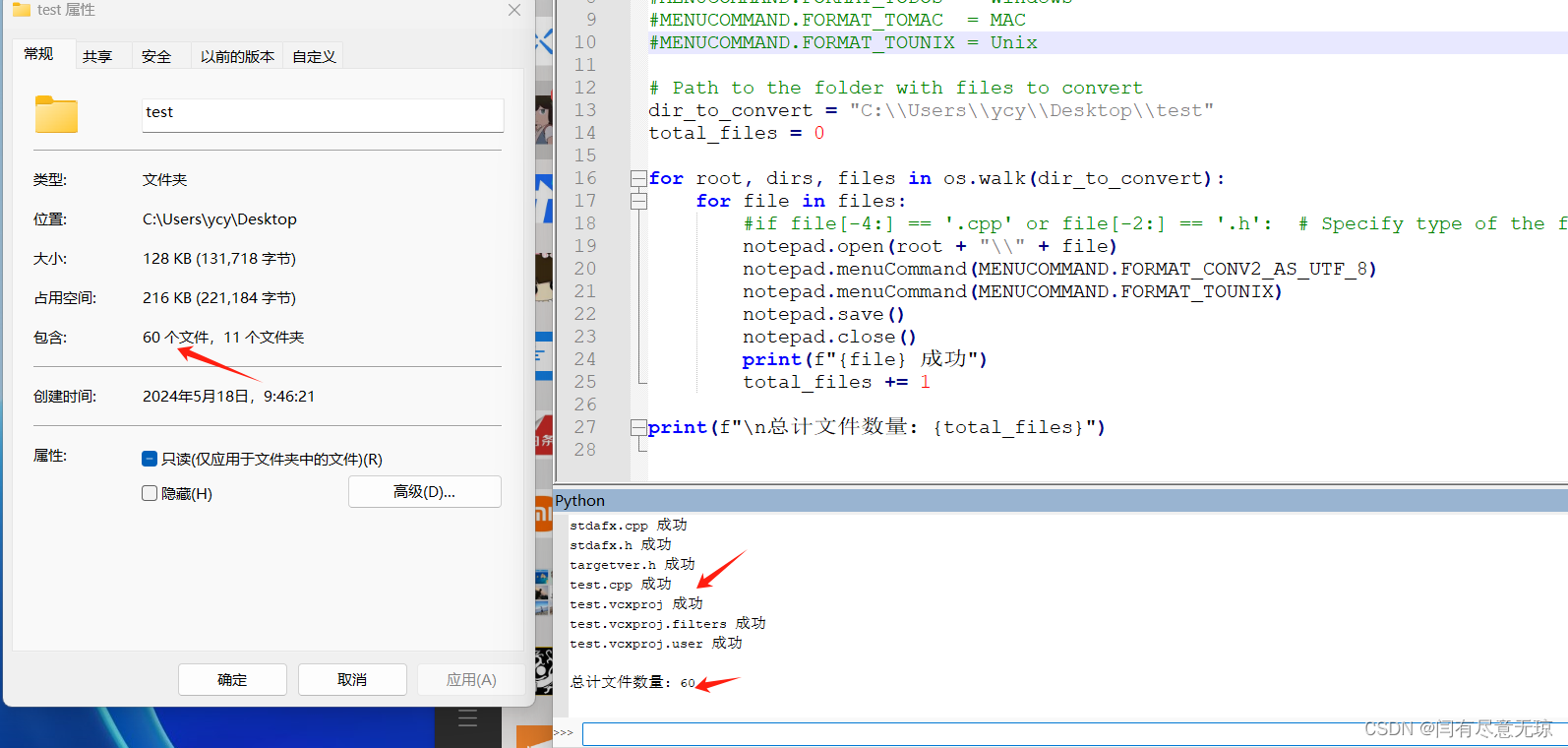
notepad++ 批量转所有文件编码格式为UTF-8
1、安装notepad及PythonScript_3.0.18.0插件 建议两者都保持默认路径安装x64版本: 阿里云盘分享https://www.alipan.com/s/xVUDpY8v5QL安装好后如下图: 2、new Script,新建脚本,文件名为ConvertEncoding 3、自动打开脚本ÿ…...

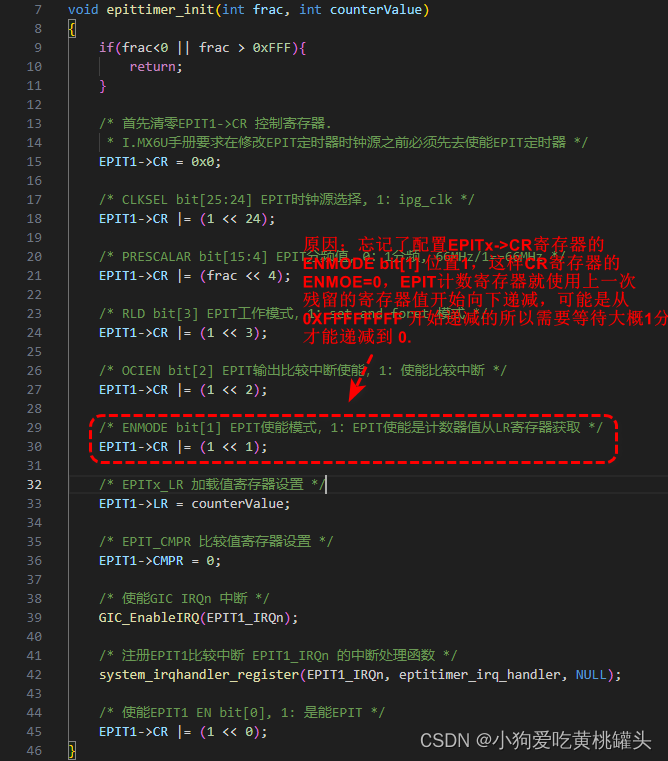
正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-16讲 EPIT定时器
前言: 本文是根据哔哩哔哩网站上“正点原子[第二期]Linux之ARM(MX6U)裸机篇”视频的学习笔记,在这里会记录下正点原子 I.MX6ULL 开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了正点原子教学视频和链接中的内容。…...

【只会for循环? 来看下, Nodejs中典型的5种循环方式】
Nodejs中的,除了经典的for循环 , 其实还有几种好用的循环方式, 并有典型的使用场景。下面来一起看下👇🏻 5种循环用法 For Loop:这是最常见的循环方式,适用于你知道循环次数的情况。 for (let i 0; i &…...

Java基础(三)- 多线程、网络通信、单元测试、反射、注解、动态代理
多线程基础 线程:一个程序内部的一条执行流程,只有一条执行流程就是单线程 java.lang.Thread代表线程 主线程退出,子线程存在,进程不会退出 可以使用jconsole查看 创建线程 有多个方法可以创建线程 继承Thread类 优点&#x…...

WordPress建站公司模板免费下载
WordPress建站公司 适合提供WordPress建站服务的公司或个体(个人)工作室使用的WordPress建站公司主题模板。 演示 https://www.jianzhanpress.com/?p545 https://www.wpicu.com/jianzhan/ 下载 链接: https://pan.baidu.com/s/11trlwUJq_lW81R_acq4ilA 提取码: r19i...

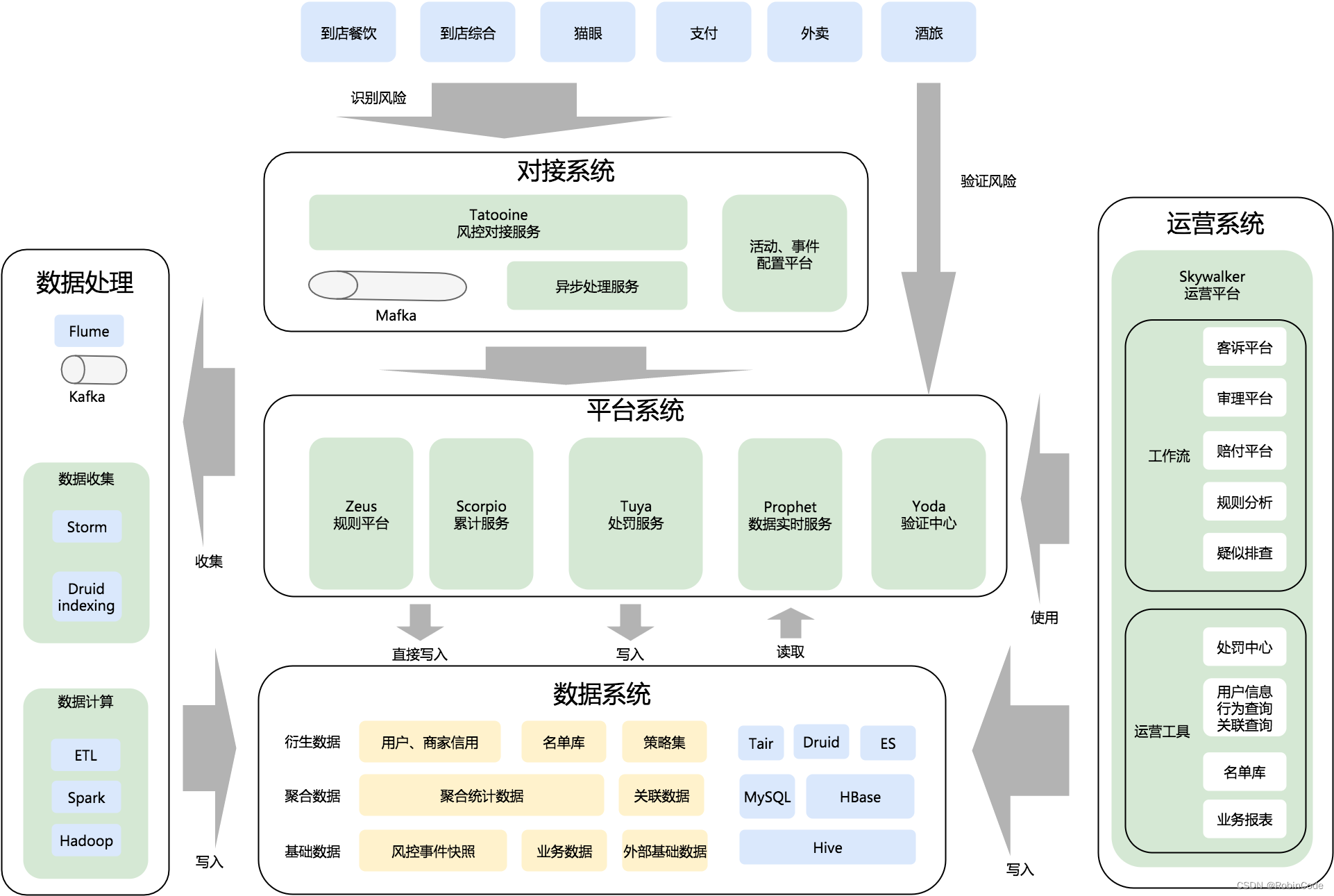
金融信贷风控基础知识
一、所谓风控(What && Why) 所谓风控,可以拆解从2个方面看,即 风险和控制 风险(what) 风险 这里狭隘的特指互联网产品中存在的风险点,例如 账户风险 垃圾注册账号账号被泄露盗用 交易支付风险 刷单:为提升卖家店铺人气…...

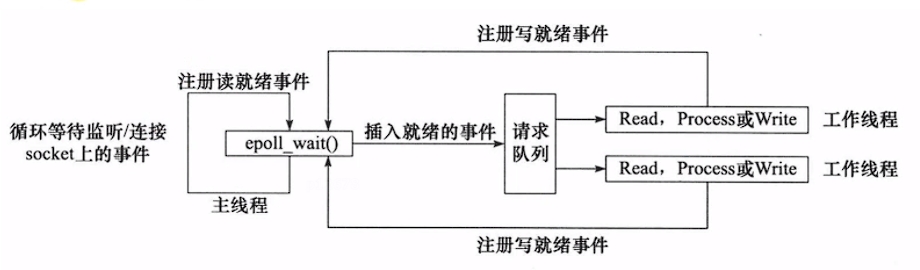
Web Server项目实战4-服务器编程基本框架和2种高效的事件处理模式
服务器编程基本框架 虽然服务器程序种类繁多,但其基本框架都一样,不同之处在于逻辑处理 模块功能I/O处理单元处理客户连接,读写网络数据逻辑单元业务进程或线程网络存储单元数据库、文件或缓存请求队列各单元之间的通信方式 I/O 处理单元是…...

。。。。。
...

RPC原理技术
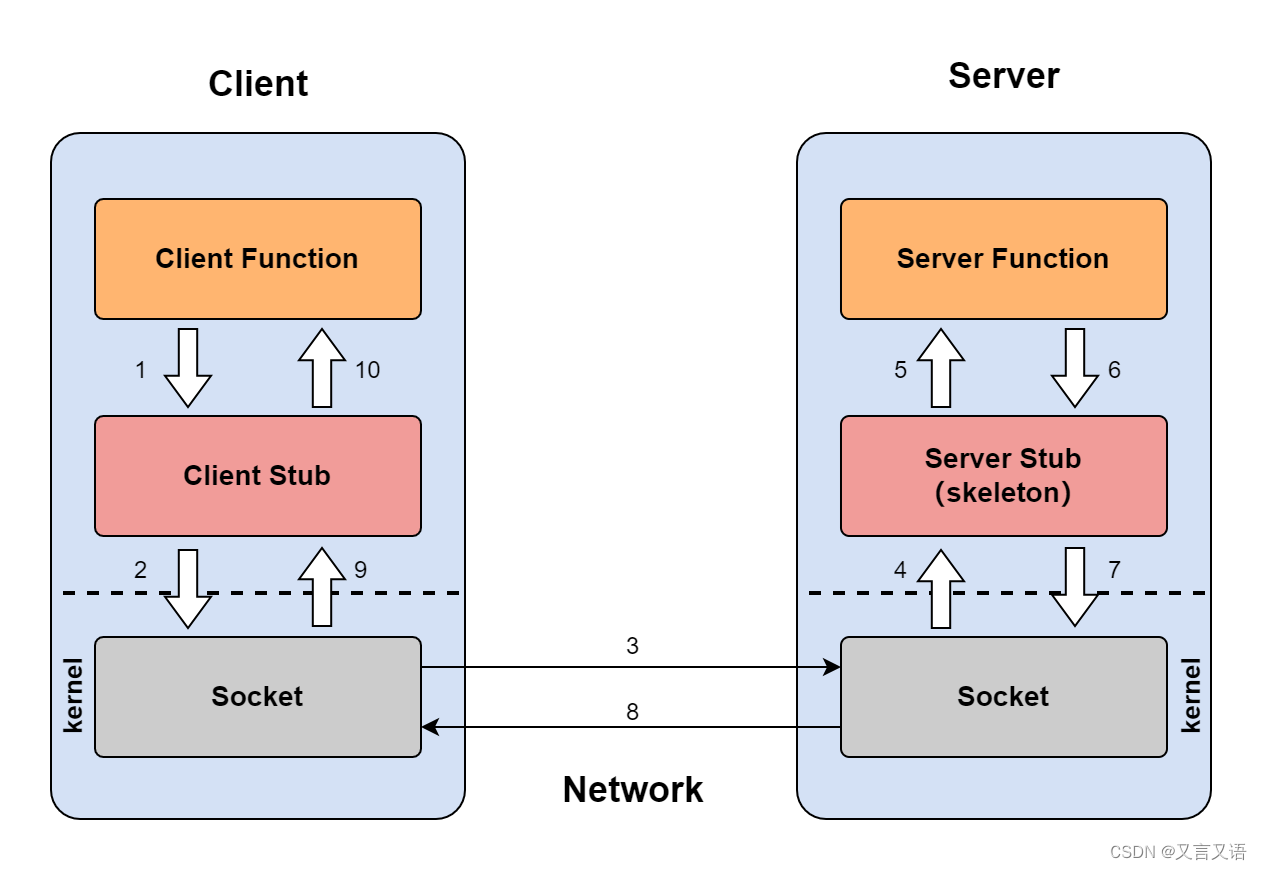
RPC原理技术 背景介绍起源组件实现工作原理 背景 本文内容大多基于网上其他参考文章及资料整理后所得,并非原创,目的是为了需要时方便查看。 介绍 RPC,Remote Procedure Call,远程过程调用,允许像调用本地方法一样调…...

开源大模型与闭源大模型:技术哲学的较量
目录 前言一、 开源大模型的优势1. 社区支持与合作1.1 全球协作网络1.2 快速迭代与创新1.3 共享最佳实践 2. 透明性与可信赖性2.1 审计与验证2.2 减少偏见与错误2.3 安全性提升 3. 低成本与易访问性3.1 降低研发成本3.2 易于定制化3.3 教育资源丰富 4. 促进标准化5. 推动技术进…...

buuctf的RSA(二)
1.RSA 知道 flag.enc 和 pub.key,典型的加密、解密 将pub,key 改为pub.txt 打开后发现公钥 在RSA公私钥分解 Exponent、Modulus,Rsa公私钥指数、系数(模数)分解--查错网 进行解密 得到e65537 n8693448229604811919066606200349480058890565…...

idm软件是做什么的 IDM是啥软件 idm软件怎么下载 idm软件怎么下载
一、IDM是啥软件 IDM 是由美国 Tonec 公司开发的 Windows 软件,该软件最初于 2005 年发布。IDM全称Internet Download Manager,是一款Windows平台老牌而功能强大的下载加速器,专注于互联网数据下载。这款软件是一款不错的轻量级下载工具&…...

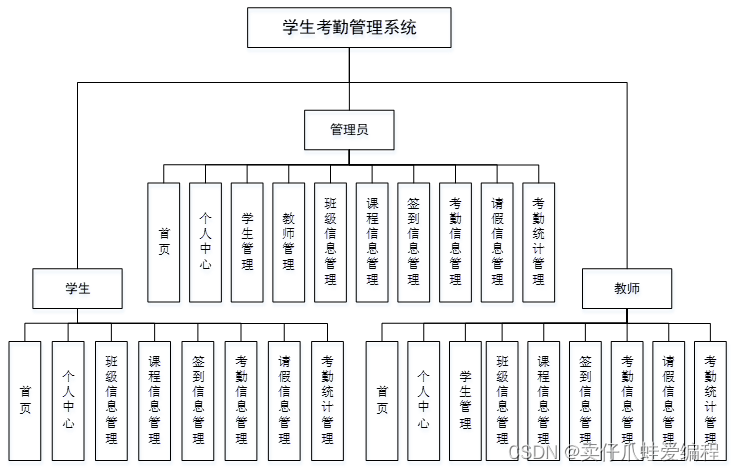
基于springboot+vue的学生考勤管理系统
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…...

Java——内部类
1.什么是内部类 在一个类的里面再定义一个类,新定义的这个类就是内部类 举例:在Outer类的里面定义一个Inter类 class Outer{class Inter{} } 在这里Outer叫外部类,Inter叫内部类 内部类的应用场景 定义一个汽车类: 属性…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
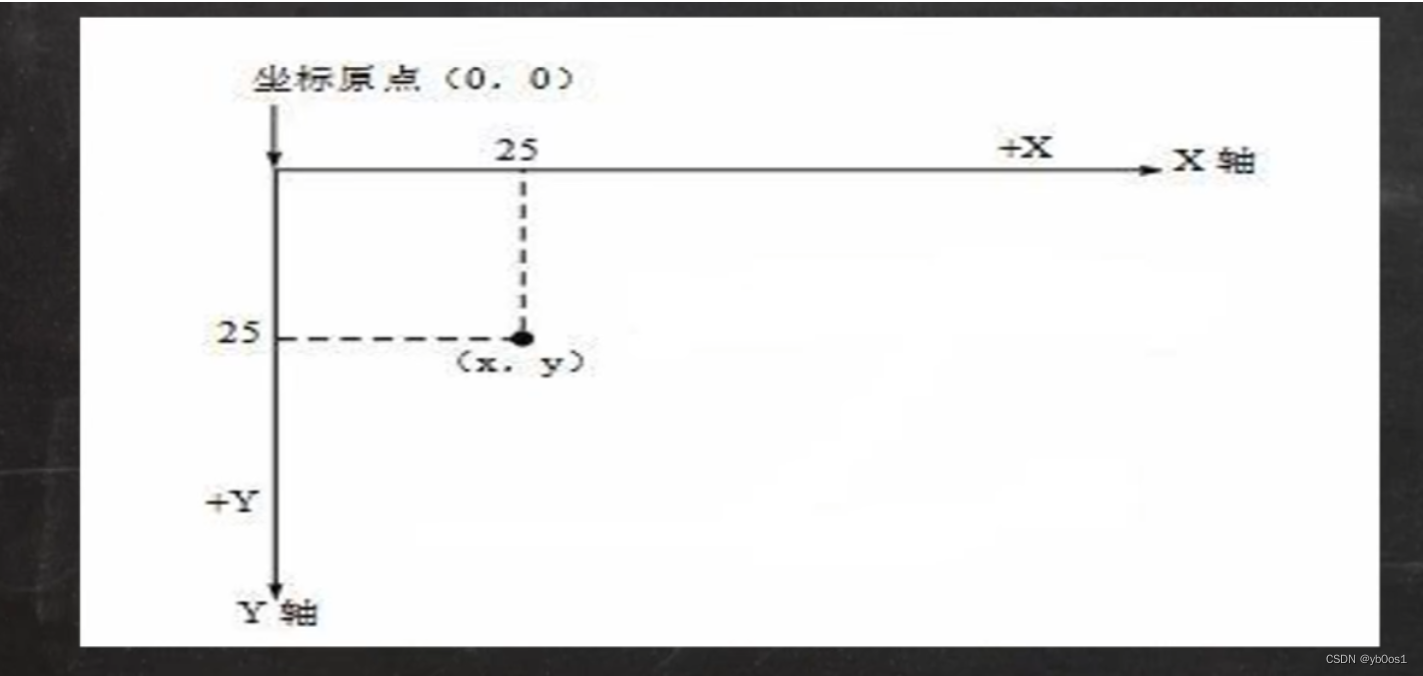
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
