九宫格转圈圈抽奖活动,有加速,减速效果
在线访问demo和代码在底部

代码,复制就可以跑
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>🐯🐯🐯</title><style>* {margin: 0;padding: 0;}.box {position: relative;width: 300px;height: 300px;border: 1px solid grey;}.item {width: 80px;height: 80px;position: absolute;background-color: gainsboro;display: flex;justify-content: center;align-items: center;}.item.active {background-color: red;font-weight: 600;}</style>
</head><body><h1 id="result">这一次结果</h1><div class="box" id="box"></div><button id="start">开始</button><script>let box = document.querySelector("#box")let start = document.querySelector("#start")let result = document.querySelector("#result");//奖项个数const itemLen = 8;let arr = [];//开启位置let startIndex = 0;let timer = null;let speed = 80;//随机工具函数function getRandomNumber(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;}//基础圈数let baseTarget = getRandomNumber(4, 6) * itemLen;//开奖索引let targetIndex = null;//基础圈数+开奖索引let totalCount = 0;//初始化dom渲染for (let i = 0; i < itemLen; i++) {arr.push("奖项:" + i)}let domStr = document.createDocumentFragment();const domItems = []for (let i = 0; i < arr.length; i++) {let dom = document.createElement("div");dom.className = "item";dom.innerHTML = arr[i];switch (i) {case 0:dom.style.top = 0;dom.style.left = 0;break;case 1:dom.style.top = 0;dom.style.left = "110px";break;case 2:dom.style.top = 0;dom.style.right = 0;break;case 3:dom.style.top = "100px";dom.style.right = 0;break;case 4:dom.style.bottom = 0;dom.style.right = 0;break;case 5:dom.style.bottom = 0;dom.style.right = "110px";break;case 6:dom.style.bottom = 0;dom.style.left = 0;break;case 6:dom.style.bottom = "100px";dom.style.left = 0;break;case 7:dom.style.bottom = "120px";dom.style.left = 0;break;}box.appendChild(dom)domItems.push(dom);}box.appendChild(domStr);function frame() {//清除定时器clearTimeout(timer);//获取递增过程的索引变量对饮奖项的索引let currentpos = startIndex % itemLen;//更新奖项的高亮样式for (let i = 0; i < itemLen; i++) {if (currentpos == i) {domItems[i].classList.add("active");}else {domItems[i].classList.remove("active");}}//如果达到中奖的目标位置就停止if (startIndex == totalCount) {clearTimeout(timer);return;}//地址的索引不断的递增startIndex++;//获取运行比例let percent = Math.floor(startIndex / totalCount * 100);//递增的索引跑了目标值的50%前都加快if (percent <= 50) {//需要兜底,否则会出意外if (speed > 10) {speed--;}}else {//后50%速度开始减速speed += 6;}//这里的定时器的时间是动态的!!!!重要timer = setTimeout(() => {frame();}, speed)}function startGame() {//基础圈数baseTarget = getRandomNumber(4, 6) * itemLen;//随机目标位置targetIndex = getRandomNumber(0, 7);//总个数totalCount = baseTarget + targetIndex;result.innerHTML = "这次开奖的结果:" + arr[targetIndex];startIndex = 0;//初始化速度speed = 80;//重置完所有配置后,开始跑定时器frame();}start.onclick = startGame;</script>
</body></html>在线demo
代码在这,请直接品尝JS Bin - Collaborative JavaScript Debugging
相关文章:

九宫格转圈圈抽奖活动,有加速,减速效果
在线访问demo和代码在底部 代码,复制就可以跑 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><tit…...

利用阿里OSS服务给文件设置过期删除--简单版
在云存储广泛应用的今天,阿里云的Object Storage Service(OSS)以其高度可扩展性、安全性和成本效益,成为了众多企业和开发者存储海量数据的首选方案。随着数据量的不断膨胀,高效的数据管理和成本控制变得尤为重要。其中…...

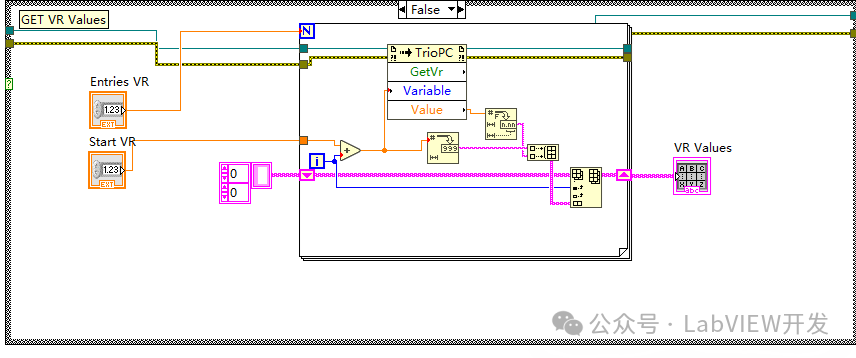
LabVIEW控制Trio控制器
将LabVIEW与Trio控制器结合,可以实现对复杂运动系统的控制和监测。以下是详细的方法和注意事项: 一、准备工作 软件安装: 安装LabVIEW开发环境,确保版本兼容性。 安装Trio控制器的相关驱动程序和软件,如Trio Motion …...

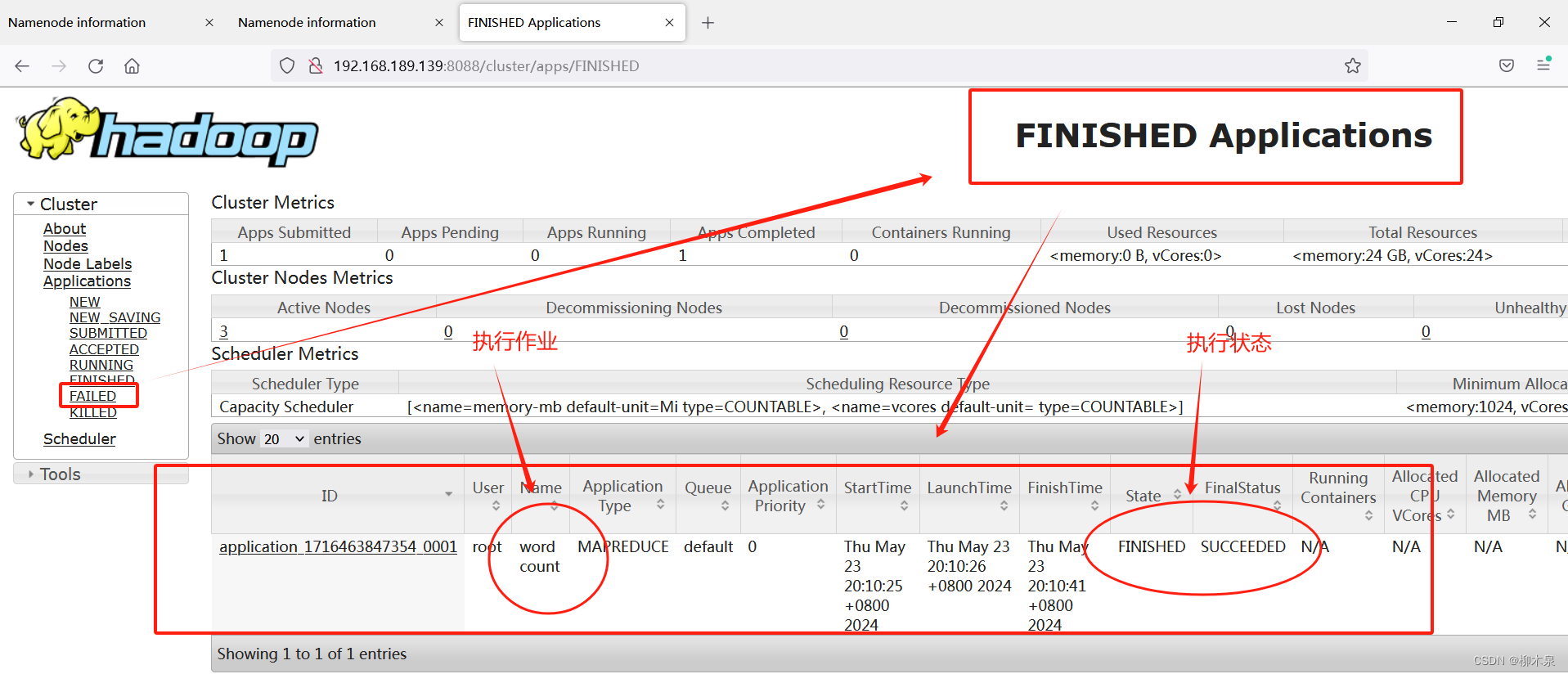
02--大数据Hadoop集群实战
前言: 前面整理了hadoop概念内容,写了一些概念和本地部署和伪分布式两种,比较偏向概念或实验,今天来整理一下在项目中实际使用的一些知识点。 1、基础概念 1.1、完全分布式 Hadoop是一个开源的分布式存储和计算框架࿰…...

【ARMv8/v9 异常模型入门及渐进 10 -- WFI 与 WFE 使用详细介绍 1】
请阅读【ARMv8/v9 ARM64 System Exception】 文章目录 WFI 与 WFE等待事件(WFE)发送事件(SEV)本地发送事件(SEVL)WFE 唤醒事件 WFE 使用场景举例与代码实现wfe睡眠函数sev 事件唤醒函数全局监视器和自旋锁 …...

@DateTimeFormat 和 @JsonFormat 的区别和使用方式
一. DateTimeFormat 详细用例 DateTimeFormat 是 Spring Framework 的一部分,它用于绑定 Web 请求中的字符串到 Java 的日期和时间类型。这种转换常常在 Spring MVC 控制器中处理 HTTP 请求参数或路径变量时使用。 使用场景: 将 HTTP 请求中的日期(也就是网络传输…...

C++—结构体
结构体(struct),是一种用户自定义复合数据类型,可以包含不同类型的不同成员。 结构体的声明定义和使用的基本语法: // 声明结构体struct 结构体类型 { 成员1类型 成员1名称; ...成员N类型 成员N名称; };除声明…...

指针与引用
指针与引用 一:指针与引用场景二级目录三级目录 一:指针与引用场景 二级目录 三级目录...

使用 mysql-binlog-connector 监听处理 MySQLBinlog 文件
1. 需求概述 业务开发中经常需要根据一些数据变更实现相对应的操作。例如,一些用户注销自己的账户,系统可以给用户自动发短信确认,这时有两种解决方案,一种是耦合到业务系统中,当用户执行注销操作的时候,执…...

CF Div2 729 Plus and Multiply
原题链接:Problem - 1542B - Codeforces 题目大意:初始集合里面只有1,给a和b,可以对集合里面的数x进行二种操作,x*a,xb,并放入集合,给数n,问集合里面会不会产生n,会就输…...

Joomla 3.7.0 (CVE-2017-8917) SQL注入漏洞环境
1 漏洞概述 Joomla是一个基于PHP的内容管理系统(CMS),广泛应用于各类网站。2017年,Joomla 3.7.0版本被发现存在SQL注入漏洞(CVE-2017-8917),攻击者可以利用该漏洞对数据库进行未授权查询或操作…...

Python高克勒-曼宁-斯特里克勒公式计算一维流量
📜曼宁公式-用例 📜Python流体数据统计模型和浅水渗流平流模型模拟 | 📜Python蒸发散物理问题(微积分-线性代数-拉普拉斯和傅立叶变换) ✒️Python计算一维流量 高克勒-曼宁-斯特里克勒公式公式基于一维(横截面平均)…...

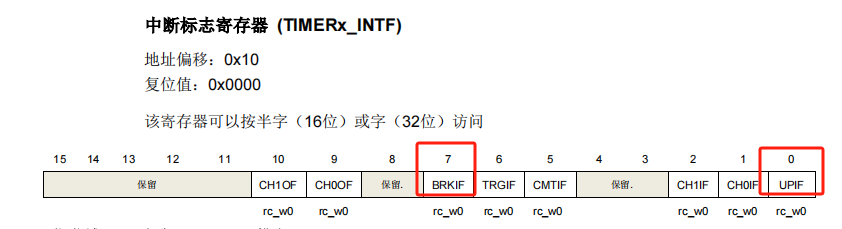
【GD32系列--基本定时器Timer + 定时1ms 灯光间隔1s闪烁例程】
这里写目录标题 一、定时器的作用二、定时器简介1、定时器类型2、时钟树3、定时器功能配置框图 三、定时器寄存器分析1、控制寄存器(TIMERx_CTL0))2、DMA 和中断使能寄存器 (TIMERx_DMAINTEN)3、预分频寄存器 (TIMERx_PSC)4、计数器自动重载寄存器 (TIME…...

第11章 集合与迭代器
目录 目录 目录 11.1 Collection集合 11.1.1 集合的概念 11.1.2 Collection接口 1、添加元素 2、删除元素 3、查询与获取元素 11.2 List 有序集合 11.2.1 新增方法 11.2.2 ArrayList 11.2.3 LinkedList 1、单向链表 2、双向链表 3、删除元素 11.3 Set 无序集合 …...

探索Linux中的神奇工具:探秘tail命令的妙用
探索Linux中的神奇工具:探秘tail命令的妙用 在Linux系统中,tail命令是一个强大的工具,用于查看文件的末尾内容。本文将详细介绍tail命令的基本用法和一些实用技巧,帮助读者更好地理解和运用这个命令。 了解tail命令 tail命令用…...

1688商品API接口:电商数据自动化的新引擎
1688作为中国领先的B2B电子商务平台,为广大商家和制造商提供了一个展示和交易商品的广阔市场。随着1688商品API接口的推出,开发者和商家现在能够通过编程方式自动化获取和管理商品数据,极大地提高了工作效率和数据处理的灵活性。 一、1688商…...

路由器不能端口映射什么原因?如何设置内网映射?
近期有小伙伴发来求助信息,他以前开游戏服务器和别人一起玩,那个时候端口映射还好,不知道哪一天开始突然不行了,已经是公网了,光猫是桥接的状态,连路由器都换了,就是不能端口映射开服务器&#…...

开源RAG,本地mac启动 dify源码服务
一、Dify文档 参考官方文档来操作,基本没太大的问题。一些细节,我在本篇文章中补充了出来。 这篇文章主要讲以源码的方式启动后端服务,前端服务使用容器启动。 dify 文档地址 欢迎使用 Dify | 中文 | Dify Dify 本地源码部署文档ÿ…...

【Linux取经路】基于信号量和环形队列的生产消费者模型
文章目录 一、POSIX 信号量二、POSIX 信号量的接口2.1 sem_init——初始化信号量2.2 sem_destroy——销毁信号量2.3 sem_wait——等待信号量2.4 sem_post——发布信号量 三、基于环形队列的生产消费者模型3.1 单生产单消费模型3.2 多生产多消费模型3.3 基于任务的多生产多消费模…...

计算机SCI期刊,中科院2区,收稿范围非常广泛!
一、期刊名称 Journal of Web Semantics 二、期刊简介概况 期刊类型:SCI 学科领域:计算机科学 影响因子:2.5 中科院分区:2区 出版方式:开放出版 版面费:$1600 三、期刊征稿范围 《网络语义学杂志》…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
