一次搞懂常见Banner尺寸,像素标准全解析!
在现代数字营销中,横幅banner广告是一种常见的形式,也是许多网站、博客和在线广告平台上常见的广告类型。然而,正确的横幅banner尺寸是至关重要的,因为它可以影响广告的可见性和效果。在本文中,我们将探讨横幅banner尺寸,以及如何选择适当的尺寸来最大化广告效果。

常见的横幅banner尺寸
横幅banner尺寸通常由像素数表示,通常以宽度 x 高度的格式给出。以下是一些常见的横幅尺寸:
728 x 90像素
468 x 60像素
300 x 250像素
336 x 280像素
160 x 600像素
120 x 600像素
其中,728 x 90和468 x 60被称为“领头广告”或“页眉广告”,因为它们通常出现在网页的顶部或标题下方。
300 x 250和336 x 280是常见的“矩形广告”,通常出现在网页的侧边栏或中心位置。
而160 x 600和120 x 600通常被称为“摩天大楼广告”,通常出现在网页的侧边栏中,通常比矩形广告更窄但更高。
如何选择横幅banner尺寸
选择适当的横幅banner尺寸取决于许多因素,包括网站或平台的布局、广告的目标受众和广告主的目标。例如,如果您的网站或平台的布局具有宽敞的页眉或标题区域,则可能希望使用728 x 90或468 x 60的领头广告。如果您希望在侧边栏中展示广告,则矩形广告或摩天大楼广告可能更合适。
此外,考虑您的广告受众是在桌面计算机上浏览还是在移动设备上浏览也是很重要的。通常情况下,移动设备上的屏幕比桌面计算机上的屏幕小,因此较小的尺寸可能更适合移动设备上的广告。
最后记住,在选择横幅banner尺寸时,确保您的广告是有吸引力和具有吸引力的,包括使用高质量的图像和清晰的文本。如果您的广告没有吸引力,无论您选择什么尺寸都可能无济于事。
金融理财系列banner分享![]() https://js.design/community?category=detail&type=resource&id=648bd21e0d7a67e8c109fc9d&source=csdn&plan=btt5242
https://js.design/community?category=detail&type=resource&id=648bd21e0d7a67e8c109fc9d&source=csdn&plan=btt5242

横幅banner广告制作锦囊
选择正确的横幅banner尺寸对于广告的可见性和效果至关重要,选择一款高效专业的横幅banner制作工具同样重要。推荐使用即时设计协同设计工具。即时设计是一款基于云端的设计工具,被广泛用于界面设计和用户体验设计。它也是一种流行的制作横幅广告的工具。下面是使用即时设计制作横幅广告的优势:
易于使用:即时设计提供了一套直观的界面和易于理解的工具,使得即使是没有设计背景的人也可以轻松上手使用。用户可以通过简单的拖放和单击操作来创建和编辑设计,这使得设计过程非常快速和高效
协作和共享:即时设计是一款基于云端的工具,这意味着用户可以轻松地与同事和客户协作和共享设计文件。多个用户可以同时在同一文件上工作,并即时看到其他人所做的更改。这使得工作流程更加协作和高效。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=btt5242
https://js.design/community?category=explore&source=csdn&plan=btt5242

多平台支持:即时设计不仅支持桌面应用程序,还提供了移动应用程序,这意味着用户可以随时随地访问他们的设计文件。这样,用户可以随时查看和修改横幅广告,从而更快地推进设计工作。
实时预览:即时设计提供了一个实时预览功能,允许用户在设计期间即时预览横幅广告的外观和感觉。这使得用户能够快速测试不同的设计方案,并做出更好的决策,从而提高横幅广告的效果和吸引力。
重复使用:即时设计允许用户创建和保存设计元素,并将其用于其他设计项目中。这意味着设计师可以在多个横幅广告中使用相同的元素,例如颜色方案、图像和文本样式。这有助于提高设计的一致性和效率,节省时间和精力。即时设计资源社区内置大量专属UI/UX设计资源模板,行业设计电商、家居、教育、科技等,所有资源均支持在线编辑
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=btt5242
https://js.design/community?category=explore&source=csdn&plan=btt5242

总之,使用即时设计制作横幅banner具有许多优势,包括易于使用、协作和共享、多平台支持、实时预览和设计重用。这些优势可以帮助设计师更快速、高效地制作具有吸引力和效果的横幅广告,从而实现广告主的营销目标
相关文章:

一次搞懂常见Banner尺寸,像素标准全解析!
在现代数字营销中,横幅banner广告是一种常见的形式,也是许多网站、博客和在线广告平台上常见的广告类型。然而,正确的横幅banner尺寸是至关重要的,因为它可以影响广告的可见性和效果。在本文中,我们将探讨横幅banner尺…...

短视频矩阵管理系统:高效运营的智能解决方案
在数字化时代,短视频已成为内容传播和品牌推广的重要渠道。随着短视频平台的不断涌现,如何高效管理和运营多个账号,成为了许多企业和个人面临的问题。短视频矩阵管理系统应运而生,它通过一系列智能化功能,为短视频的创…...

ubuntu执行apt-get upgrade时卡住,无法获得锁 /var/lib/dpkg/lock-frontend,无法获取 dpkg 前端锁
执行apt-get upgrade或apt-get dist-upgrade卡住,无法完成更新,中断后再执行更新命令出现如下提示 E: 无法获得锁 /var/lib/dpkg/lock-frontend。锁正由进程 xxxx(unattended-upgr)持有。 N: 请注意,直接移除锁文件不一…...

和程序员de 相处之道
1、不要"一遇到问题就去找程序员" 通常,技术问题通过阅读使用说明就可以解决。比如你刚买了一个新的播放器,想要把它连接到你的电视,你只需要找到使用手册里关于如何连接接口的那一页即可。 错误信息通常会被很清晰地列出来。通过…...

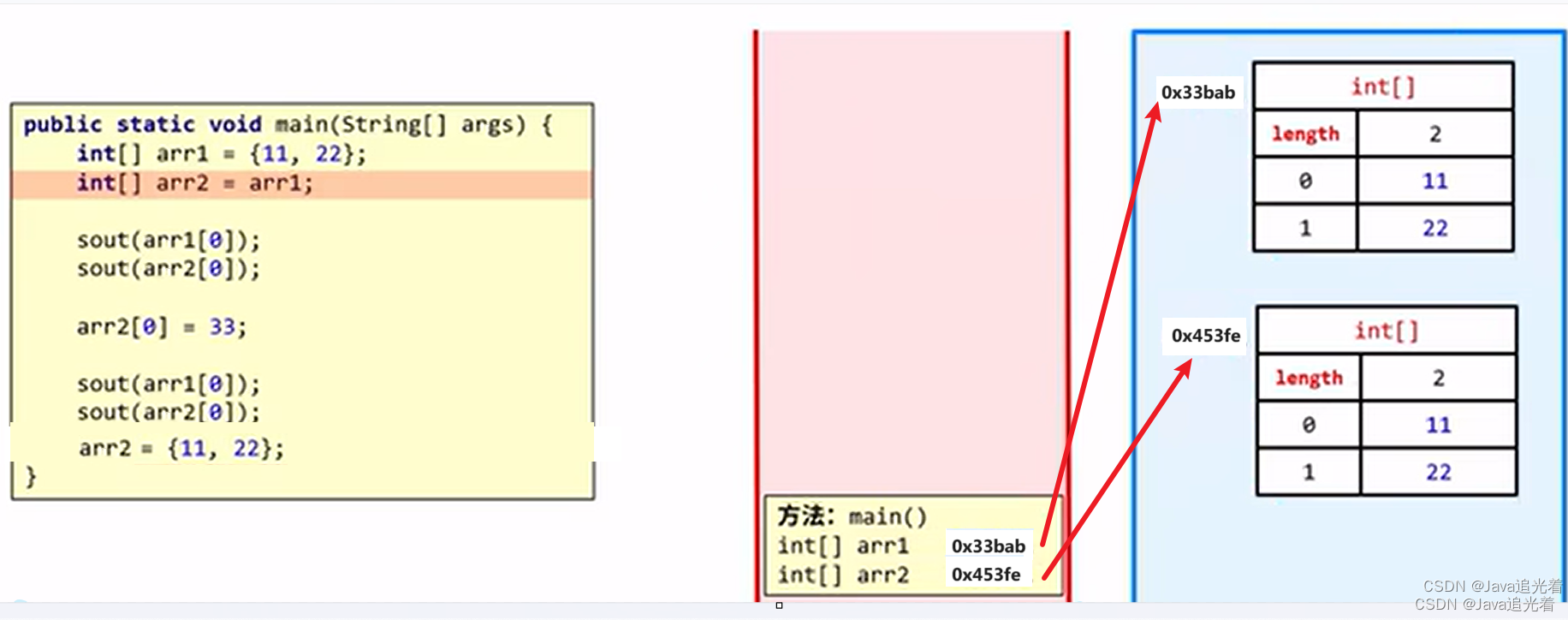
图解Java数组的内存分布
我们知道,访问数组元素要通过数组索引,如: arr[0]如果直接访问数组,比如: int[] arr1 {1}; System.out.println(arr1);会发生什么呢? 打印的是一串奇怪的字符串:[I16b98e56。 这个字符串是J…...

前端项目使用docker编译发版和gitlab-cicd发版方式
项目目录 app/ ├── container/ │ ├── init.sh │ ├── nginx.conf.template ├── src/ ├── .gitlab-ci.yml └── deploy.sh └── Dockerfile └── Makefilecontainer目录是放nginx的配置文件,给nginx镜像使用 .gitlab-ci.yml和Makefile是c…...

18kw 机架式液冷负载的使用方法有哪些?
机架式液冷负载是一种高效、节能的散热设备,广泛应用于数据中心、服务器房等场所。它通过将冷却液循环流动,将热量从负载设备带走,实现设备的稳定运行。以下是18kw机架式液冷负载的使用方法: 1. 安装前准备:在安装机架…...
)
Linux liloconfig命令教程:创建和配置LILO引导加载器(附实例详解和注意事项)
Linux liloconfig命令介绍 liloconfig(Linux Loader Configuration)是一个用于创建新的lilo.conf文件的简单程序。在创建新的配置文件后,你必须执行/sbin/lilo。liloconfig使用lilo.example.conf文件作为模板。 Linux liloconfig命令适用的…...

大厂程序员离职,开发一个盲盒小程序2万,一周开发完!
大家好,我是程序员小孟! 前面接了一个盲盒的小程序,主要的还是商城,盲盒的话只是其中的有一个活动。 现在的年轻人是真的会玩,越来越新的东西出来,越来越好玩的东西流行。 就像最近很火的地摊盲盒。 讲…...
)
自定义 Spring AOP 切面实战(鉴权、记录日志)
前言: 从事 Java 的小伙伴都知道 Spring AOP,也都知道 AOP 是面向切面编程,那你知道 AOP 在项目实战中怎么使用吗?本篇简单分享 Spring AOP 在项目中的实际使用。 AOP 知识储备传送门: 深入理解 Spring AOP 源码分析…...

JAVA面试题大全(九)
1、为什么要使用 spring? 方便解耦,便于开发支持aop编程声明式事务的支持方便程序的测试方便集成各种优秀的框架降低JavaEE API的使用难度 2、解释一下什么是 aop? AOP 是 Aspect-Oriented Programming 的缩写,中文翻译为“面向…...

React 组件三大核心之 ref
文章目录 用法React.createRef()useRef Hook 注意 ref 是 React 中的一个重要概念,它用于访问和操作 DOM 元素或者类组件实例。 在React中,ref 提供了一种方式,允许我们访问DOM节点或在render方法中创建的React元素。这对于执行DOM操作、读取…...

json 读写 python
目录 这里对json保存做了格式封装 调用代码: python json原始保存是所有json保存一行, 这里对json保存做了格式封装 import numpy as np class MyEncoder(json.JSONEncoder):def default(self, obj):if isinstance(obj, np.integer):return int(obj)…...

Docker快速部署Seata的TC服务以及微服务引入Seata教程
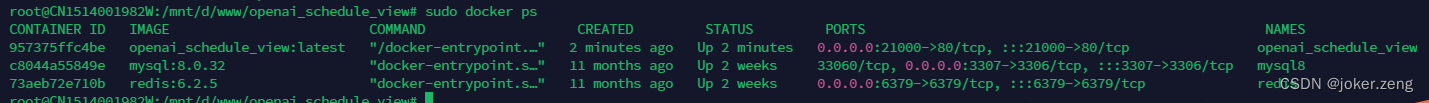
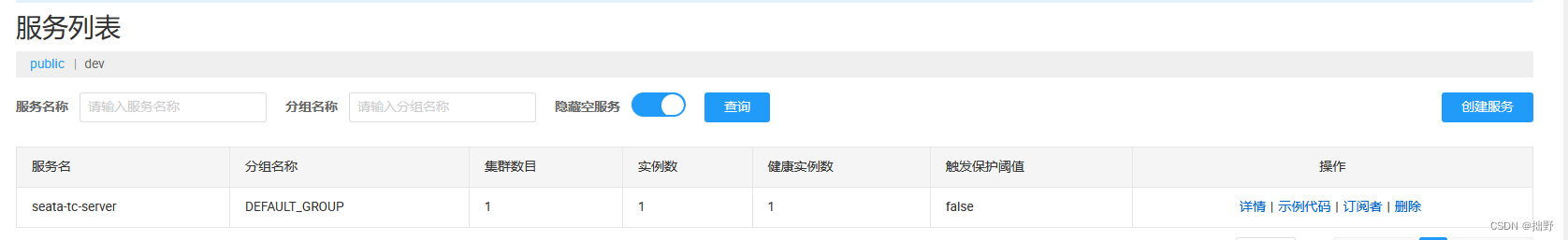
目录 一、使用docker部署Seata的TC服务 1、拉取TC服务镜像 2、创建并运行容器 3、修改配置文件 4、在Nacos中添加TC服务的配置 5、重启TC服务 二、微服务集成Seata 1、引入依赖 2、修改配置文件 Seata是阿里的一个开源的分布式事务解决方案,能够为分布…...

我的第一个JAVA程序IDEA版
目录 第一步 新建一个空项目第二步 新建模块第三步 新建包第四步 新建类第五步 新建main方法 第一步 新建一个空项目 第二步 新建模块 第三步 新建包 第四步 新建类 然后在包文件夹下新建类 第五步 新建main方法...
轻量SEO分析报告程序网站已开心去授权
轻量SEO分析报告程序网站已开心去授权,可以让你生成有洞察力的、 简洁的、易于理解的SEO报告,帮助你的网页排名和表现更好 网站源码免费下载地址抄笔记 (chaobiji.cn)https://chaobiji.cn/...

本机与华为云ping不通的问题
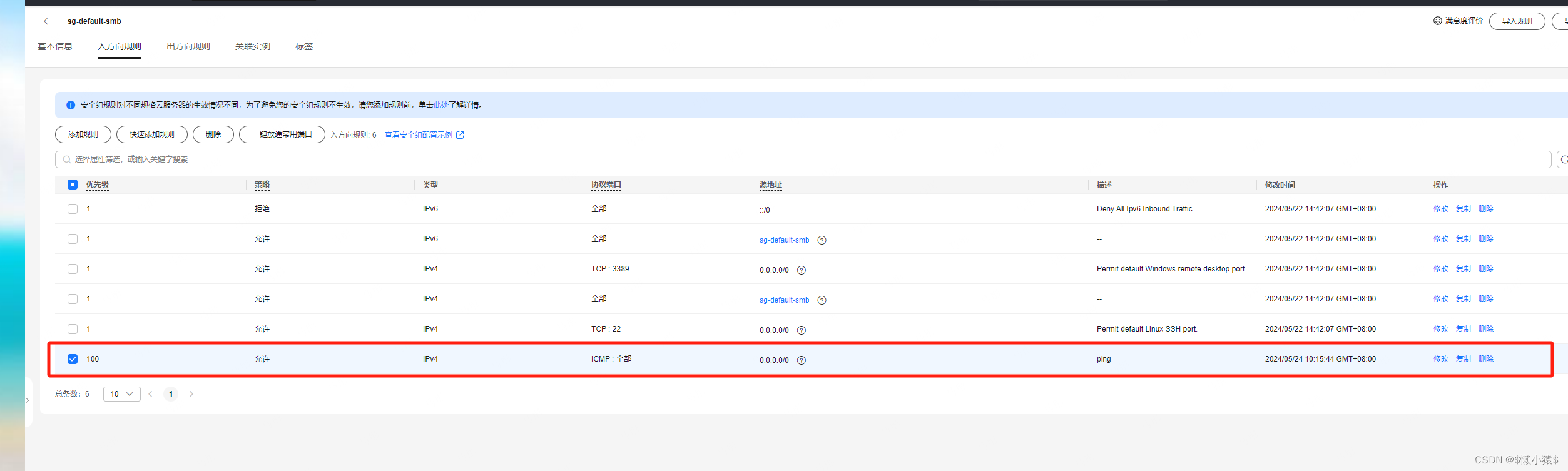
进入华为云控制台。依次选择:云服务器->点击服务器id->安全组->更改安全组->添加入方向规则,添加一个安全组规则(ICMP),详见下图 再次ping公网ip就可以ping通了 产生这一问题的原因是ping的协议基于ICMP…...

FastJSON2 > FastJSON 好在何处
FastJSON 是一种广泛使用的 JSON 解析库,其高性能和简单易用的特点受到开发者的喜爱。然而,随着应用场景的复杂化和安全要求的提高,FastJSON 逐渐暴露出一些问题。为了解决这些问题并进一步提升性能和安全性,阿里巴巴推出了 FastJ…...

7个常见的SQL慢查询问题及其解决方法
大家好,得益于摩尔定律,计算机性能已大幅提升,加上数据库的进步以及微服务所倡导的各种反模式设计,因此现在编写复杂SQL查询的机会越来越少。业界已经开始提倡不要进行专门的SQL优化,因为节省下来的资源并不足以抵消员…...

《Rust奇幻之旅:从Java和C++开启》第1章Hello world 1/5
讲动人的故事,写懂人的代码 很多程序员都在自学Rust。 🤕但Rust的学习曲线是真的陡,让人有点儿怵头。 程序员工作压力大,能用来自学新东西的时间简直就是凤毛麟角。 📕目前,在豆瓣上有7本Rust入门同类书。它们虽有高分评价,但仍存在不足。 首先,就是它们介绍的Rust新…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
