超链接的魅力:HTML中的 `<a>` 标签全方位探索!
🌐超链接的魅力:HTML中的 `` 标签全方位探索!
- 🏞️基础营地:认识 `<a>` 标签
- 🛠️基本语法
- 📚属性扩展
- 🚀实战演练:超链接的多样玩法
- 🌈内链与外链
- 📄锚点链接
- 📷图片链接
- 🛡️安全与性能:超链接的守护者
- 💣防范XSS攻击
- 🚀性能优化
- 📝实战技巧:前端开发者的秘密武器
- 🔄动态链接
- 🎯无障碍优化
- 🕵️♀️问题排查与解决方案
- 🎉结语:连接未来,探索不停
嘿,前端探索者们!想象一下,如果没有了超链接,互联网会变成一座孤岛。今天,我们就来深入挖掘HTML中的超级链接——<a> 标签的奥秘,让你的网页“活”起来,连接无限可能!
🏞️基础营地:认识 <a> 标签
🛠️基本语法
<a href="https://example.com">访问示例网站</a>
href属性是超链接的核心,指向你想要链接的URL。- 链接文本(如“访问示例网站”)是用户可见的部分,点击后跳转。
📚属性扩展
target="_blank":在新窗口打开链接,避免用户离开当前页面。rel="noopener noreferrer":增强安全,阻止新窗口对原窗口的控制,防止安全漏洞。download:指示浏览器下载URL指向的资源,而非导航到它。
🚀实战演练:超链接的多样玩法
🌈内链与外链
-
内链:链接到网站内部的页面,提升用户体验和SEO。
<a href="/about">关于我们</a> -
外链:链接到其他网站,记得加上
rel="noopener noreferrer"防御。
📄锚点链接
在长页面内部跳转,使用 <a> 标记加 id。
<!-- 目标位置 -->
<h2 id="section1">第一节</h2><!-- 链接 -->
<a href="#section1">跳转到第一节</a>
📷图片链接
用超链接包裹 <img>,让图片也成为通往新世界的门。
<a href="gallery.html"><img src="preview.jpg" alt="图片预览"></a>
🛡️安全与性能:超链接的守护者
💣防范XSS攻击
避免直接将用户输入作为链接内容,使用编码处理:
let safeHref = encodeURIComponent(userInput);
🚀性能优化
- 预加载:使用
<link rel="prefetch">预加载可能被访问的页面资源。 - 延迟加载:对于图片或非关键资源,可采用JavaScript控制的延迟加载。
📝实战技巧:前端开发者的秘密武器
🔄动态链接
利用JavaScript动态改变链接地址,提升交互体验。
document.getElementById('dynamicLink').href = 'newPage.html';
🎯无障碍优化
确保所有链接都有描述性的文本,对于功能链接(如“点击这里”)要改进。
<!-- 避免 -->
<a href="#">点击这里</a><!-- 推荐 -->
<a href="contact.html">联系我们</a>
🕵️♀️问题排查与解决方案
- 链接无法点击?检查CSS是否无意间设置了
pointer-events: none;。 - 页面跳转异常?确认
href是否正确,特别是相对路径的使用。 - 安全警告?确保遵循最佳实践,如添加
rel="noopener noreferrer"。
🎉结语:连接未来,探索不停
超链接是互联网的脉络,它不仅仅是一个技术点,更是信息流动的桥梁。今天,我们不仅学习了基础,也探索了高级技巧和最佳实践。但旅程远未结束,超链接的世界还有更多等你去发现。
现在轮到你了!在你的项目中实践这些技巧,或者在评论区分享你遇到的有趣超链接应用。让我们携手,让互联网的每一个角落都充满活力与连接!
互动话题: 你曾用超链接实现过哪些有趣的交互?或者在超链接使用过程中遇到过哪些坑?分享你的故事,让我们共同成长!🌟
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞谋福祉,坚决抵制睿智产品折磨我们码农兄弟!
【专栏导航】
- 《微信小程序相关博客》:结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等
- 《Vue相关博客》:详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅。
- 《前端开发习惯与小技巧相关博客》:罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等
- 《AIGC相关博客》:AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结
- 《photoshop相关博客》:基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结
- 《IT信息技术相关博客》:作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域
- 《日常开发&办公&生产【实用工具】分享相关博客》:分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具。
吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
相关文章:

超链接的魅力:HTML中的 `<a>` 标签全方位探索!
🌐超链接的魅力:HTML中的 标签全方位探索! 🏞️基础营地:认识 <a> 标签🛠️基本语法📚属性扩展 🚀实战演练:超链接的多样玩法🌈内链与外链Ὄ…...

与优秀者同行,“复制经验”是成功的最快捷径
富在术数不在劳身,利在局势不在力耕。我们始终相信,与优秀者同行,“复制经验”才是走向成功的最快“捷径”! 酷雷曼合作商交流会 作为酷雷曼合作商帮扶体系里的重要一环,合作商交流会是总部专门为合作商们搭建的一个博采众长、相…...

MobaXterm使用私钥远程登陆linux
秘钥的形式使用MobaXterm 远程连接 linux 服务器 MobaXterm使用私钥远程登陆linux just填写远程主机 不指定用户 勾选使用私钥 选择私钥即可 1.使用秘钥连接 远程linux 服务器的好处 只需要第一次添加秘钥,并输入密码后,以后再连接就不需要再输入密码…...

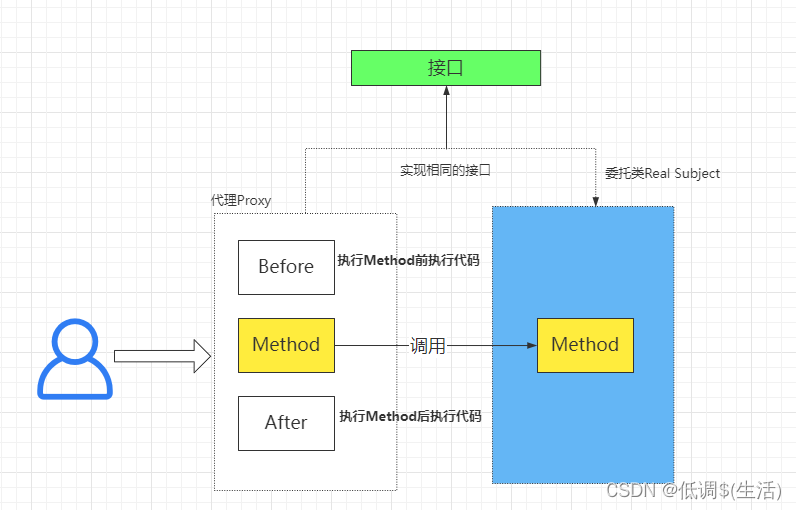
Java设计模式(23种设计模式 重点介绍一些常用的)
创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式,共十一种:…...

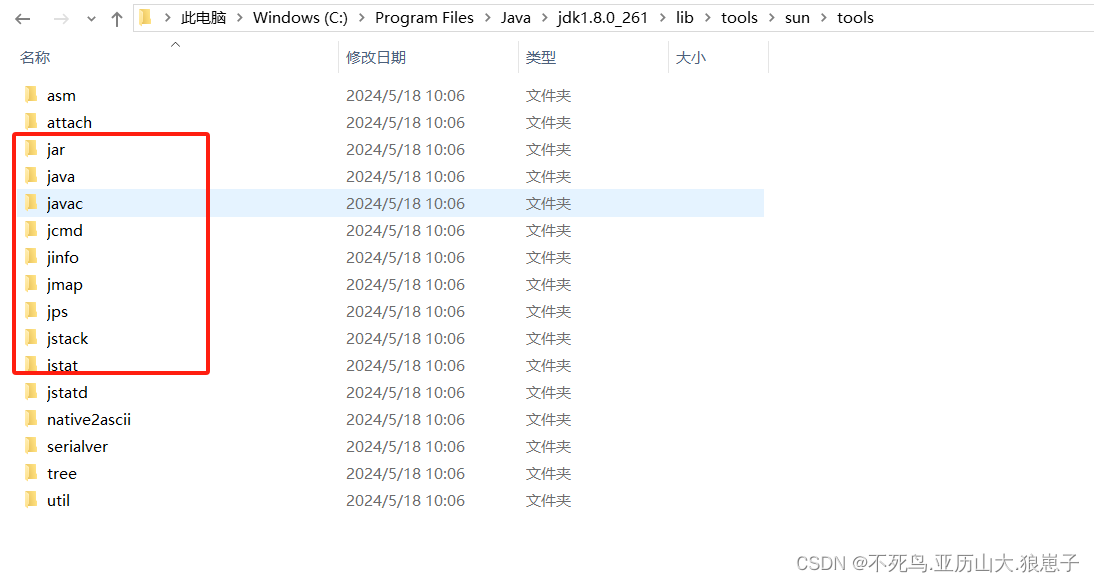
JVM(5):虚拟机性能分析和故障解决工具概述
1 工具概述 作为一个java程序员,最基本的要求就是用java语言编写程序,并能够在jvm虚拟机上正常运行,但是在实际开发过程中,我们所有的程序由于各种各样的原因,并不是总能够正常运行,经常会发生故障或者程序…...

vue3插槽solt 使用
背景增加组件的复用性,个人体验组件化还是react 方便。 Vue插槽solt如何传递具名插槽的数据给子组件? 一、solt 原理 知其然知其所以然 Vue的插槽(slots)是一种分发内容的机制,允许你在组件模板中定义可插入的内容…...

正则项学习笔记
目录 1. L2 正则化 岭回归 1.1 L2 norm计算例子 2. L1 正则化 3. 弹性网正则化 4. Dropout 1. L2 正则化 岭回归 在 PyTorch 中,L2 正则化通常通过设置优化器的 weight_decay 参数实现。以下是一个简单的例子: 介绍博文: 正则化(1)&a…...

Django自定义模板标签与过滤器
title: Django自定义模板标签与过滤器 date: 2024/5/17 18:00:02 updated: 2024/5/17 18:00:02 categories: 后端开发 tags: Django模版自定义标签过滤器开发模板语法Python后端前端集成Web组件 Django模板系统基础 1. Django模板语言概述 Django模板语言(DTL&…...

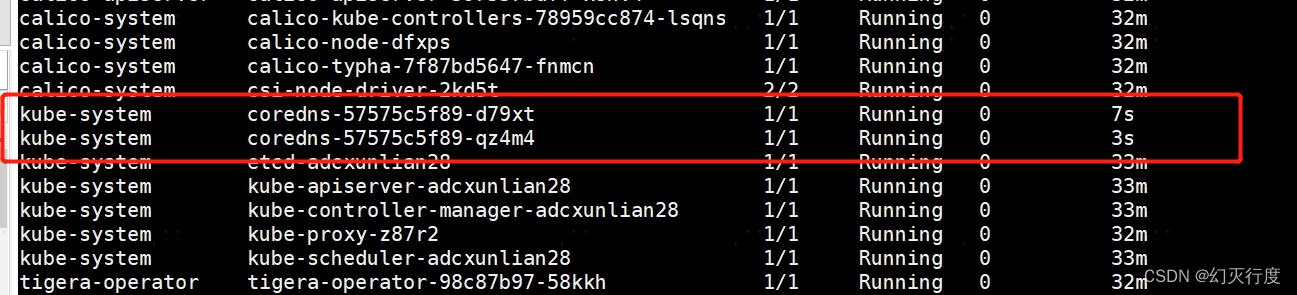
k8s集群安装后CoreDNS 启动报错plugin/forward: no nameservers found
安装k8s过程中遇到的问题: 基本信息 系统版本:ubuntu 22.04 故障现象: coredns 报错:plugin/forward: no nameservers found 故障排查: #检查coredns的配置,发现有一条转发到/etc/resolv.conf的配置…...

AI图片过拟合如何处理?答案就在其中!
遇到难题不要怕!厚德提问大佬答! 厚德提问大佬答8 你是否对AI绘画感兴趣却无从下手?是否有很多疑问却苦于没有大佬解答带你飞?从此刻开始这些问题都将迎刃而解!你感兴趣的话题,厚德云替你问,你解…...

0基础如何进入IT行业
目录 引言 一、了解IT行业 1.1 IT行业概述 1.2 IT行业的职业前景 二、选择适合的学习路径 2.1 自学 2.2 参加培训班 2.3 高等教育 三、学习基础技能 3.1 编程语言 3.2 数据结构与算法 3.3 计算机基础知识 四、实践与项目经验 4.1 开源项目 4.2 个人项目 4.3 实习…...

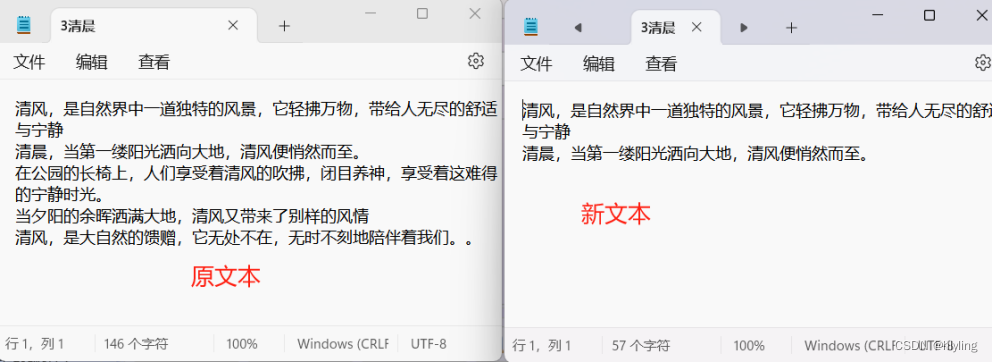
一键批量提取TXT文档前N行,高效处理海量文本数据,省时省力新方案!
大量的文本信息充斥着我们的工作与生活。无论是研究资料、项目文档还是市场报告,TXT文本文档都是我们获取和整理信息的重要来源。然而,面对成百上千个TXT文档,如何快速提取所需的关键信息,提高工作效率,成为了许多人头…...

Java-常见面试题收集(十六)
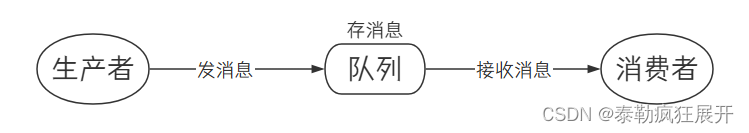
二十五 RocketMQ 1 消息队列介绍 消息队列,简称 MQ(Message Queue),它其实就指消息中间件,当前业界比较流行的开源消息中间件包括:RabbitMQ、RocketMQ、Kafka。(一个使用队列来通信的组件&…...

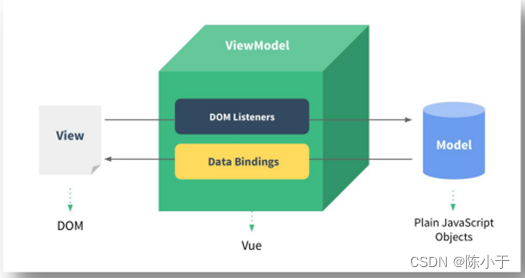
vue从入门到精通(四):MVVM模型
一,MVVM MVVM(Model–view–viewmodel)是一种软件架构模式。MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来。详见MVVM 二,Vue中的MVVM Vue虽然没有完全遵循 MVVM 模型,但是 Vue 的设…...

提供一个c# winform的多语言框架源码,采用json格式作为语言包,使用简单易于管理加载且不卡UI,支持“语言分级”管理
提供一个c# winform的多语言框架源码,采用json格式作为语言包,不使用resx资源,当然本质一样的,你也可以改为resx 一、先看下测试界面 演示了基本的功能:切换语言,如何加载语言,如何分级加载语…...

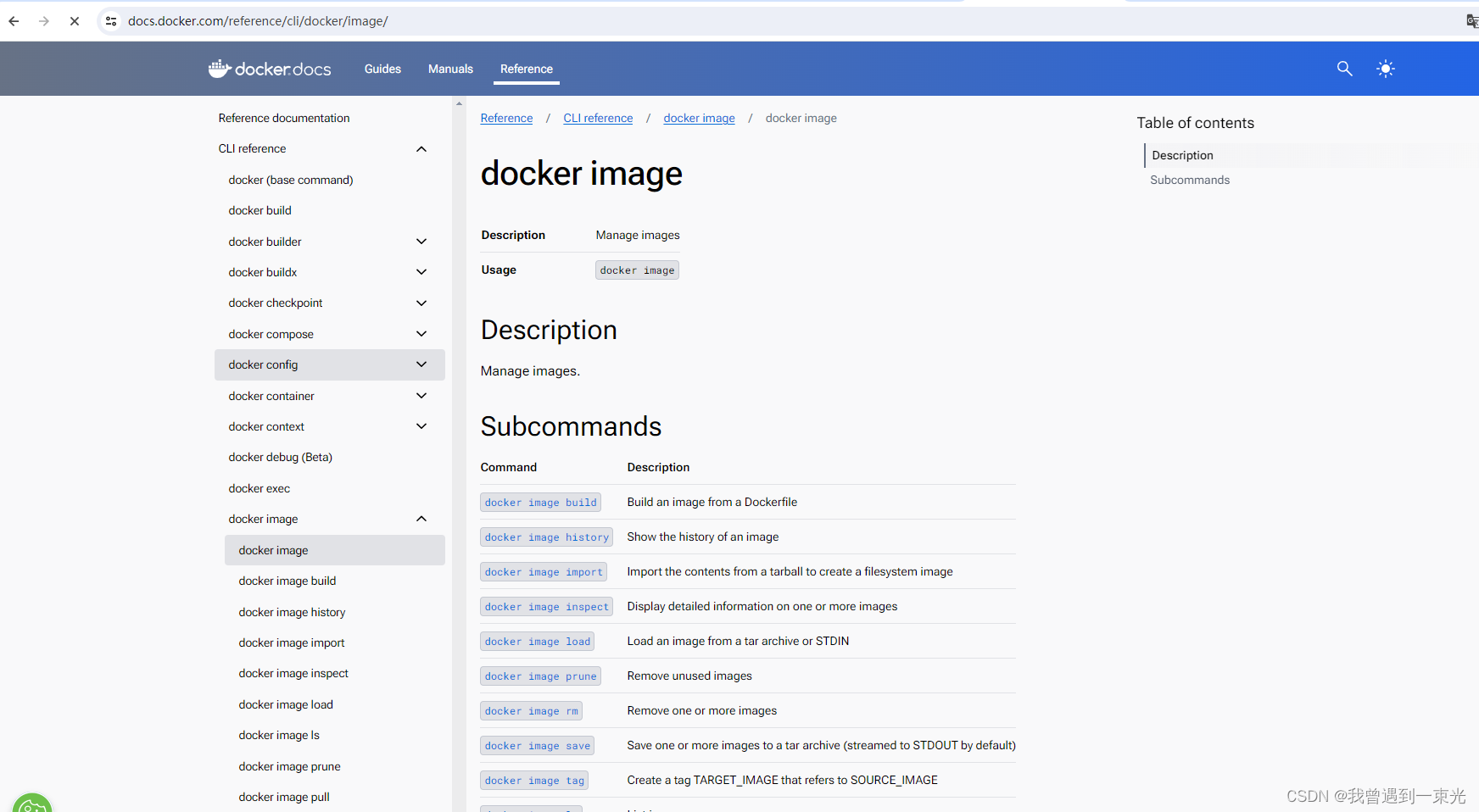
Docker常见命令
创建并运行容器 例子:docker安装运行mysql docker run -d \ --name mysql \ -p 3306:3306 \ -e TZAsia/Shanghai \ -e MYSQL_ROOT_PASSWORDroot \ -v /root/data/mysql/data:/var/lib/mysql \ -v /root/data/mysql/init:/docker-entrypoint-initdb.d \ -v /root/d…...

中科大6系+先研院+中南大学电子信息学院2023年保研经历
中科大6系 英语口语问题: What’s your research plan?Please introduce your project. 专业课问题: BPSK和QPSK每个字母代表的含义?QAM的星座图是什么样的?根据什么准则画成那个样子? 中科大先研院 …...

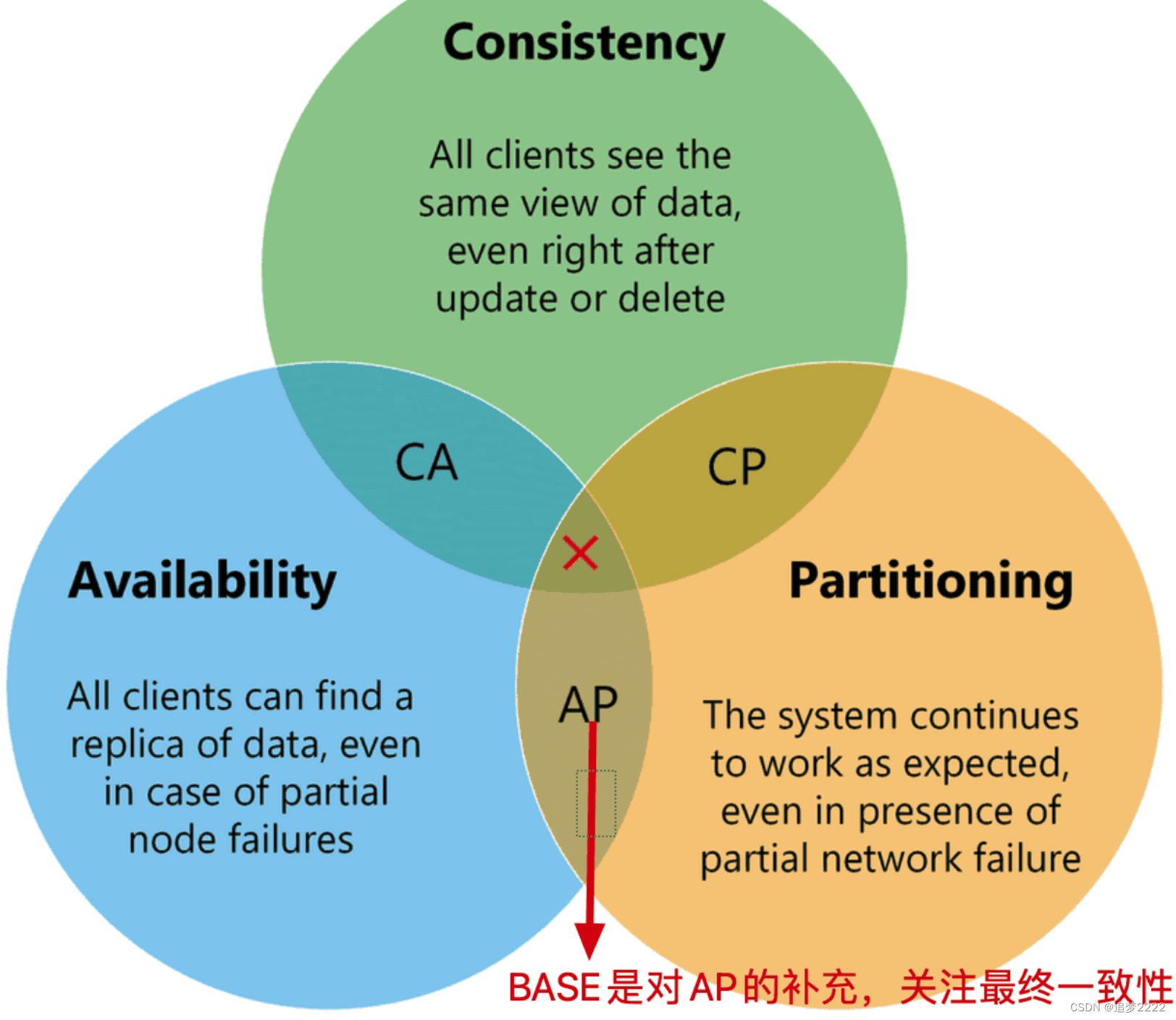
分布式理论--BASE
目录 是什么BASE 与 CAP,ACID 的区别BASE 和 Paxos 类共识算法的区别相关问题 是什么 BASE 理论是对 CAP 理论的进一步扩展主要强调在分布式系统中,为了获得更高的可用性和性能,可以放宽对一致性的要求,是对 CAP 中 AP 方案的一个…...

【计算机网络原理】浅谈应用层协议的自定义和传输层UDP协议的总结
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...

正则表达式及其应用
demo1: package 正则表达式;public class demo1 {public static void main(String[] args) {//只能是a b cSystem.out.println("a".matches("[abc]"));//true//前后校验字符个数需要一致System.out.println("ab".matches("[abc]"));/…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
