react中hook 函数的使用
以 use 开头的函数被称为 Hook。useState 是 React 提供的一个内置 Hook。你可以在 React API 参考 中找到其他内置的 Hook。你也可以通过组合现有的 Hook 来编写属于你自己的 Hook。
Hook 比普通函数更为严格。你只能在你的组件(或其他 Hook)的 顶层 调用 Hook。如果你想在一个条件或循环中使用 useState,请提取一个新的组件并在组件内部使用它。
import { useState } from 'react';我们刚才使用的这个就是一个hook
Hook 可以帮助在组件中使用不同的 React 功能。你可以使用内置的 Hook 或使用自定义 Hook。本页列出了 React 中所有内置 Hook。
状态帮助组件 “记住”用户输入的信息。例如,一个表单组件可以使用状态存储输入值,而一个图像库组件可以使用状态存储所选的图像索引。
使用以下 Hook 以向组件添加状态:
- 使用 useState 声明可以直接更新的状态变量。
- 使用 useReducer 在 reducer 函数 中声明带有更新逻辑的 state 变量。
const [index, setIndex] = useState(0);Context Hook
上下文帮助组件 从祖先组件接收信息,而无需将其作为 props 传递。例如,应用程序的顶层组件可以借助上下文将 UI 主题传递给所有下方的组件,无论这些组件层级有多深。
- 使用 useContext 读取订阅上下文。
const theme = useContext(ThemeContext);Ref Hook
ref 允许组件 保存一些不用于渲染的信息,比如 DOM 节点或 timeout ID。与状态不同,更新 ref 不会重新渲染组件。ref 是从 React 范例中的“脱围机制”。当需要与非 React 系统如浏览器内置 API 一同工作时,ref 将会非常有用。
- 使用 useRef 声明 ref。你可以在其中保存任何值,但最常用于保存 DOM 节点。
- 使用 useImperativeHandle 自定义从组件中暴露的 ref,但是很少使用。
const inputRef = useRef(null);Effect Hook
Effect 允许组件 连接到外部系统并与之同步。这包括处理网络、浏览器、DOM、动画、使用不同 UI 库编写的小部件以及其他非 React 代码。
- 使用 useEffect 将组件连接到外部系统。
function ChatRoom({ roomId }) {useEffect(() => {const connection = createConnection(roomId);connection.connect();return () => connection.disconnect();}, [roomId]);Effect 是从 React 范式中的“脱围机制”。避免使用 Effect 协调应用程序的数据流。如果不需要与外部系统交互,那么 可能不需要 Effect。
useEffect 有两个很少使用的变换形式,它们在执行时机有所不同:
- useLayoutEffect 在浏览器重新绘制屏幕前执行,可以在此处测量布局。
- useInsertionEffect 在 React 对 DOM 进行更改之前触发,库可以在此处插入动态 CSS。
性能 Hook
优化重新渲染性能的一种常见方法是跳过不必要的工作。例如,可以告诉 React 重用缓存的计算结果,或者如果数据自上次渲染以来没有更改,则跳过重新渲染。
可以使用以下 Hook 跳过计算和不必要的重新渲染:
- 使用 useMemo 缓存计算代价昂贵的计算结果。
- 使用 useCallback 将函数传递给优化组件之前缓存函数定义。
function TodoList({ todos, tab, theme }) {const visibleTodos = useMemo(() => filterTodos(todos, tab), [todos, tab]);// ...
}有时由于屏幕确实需要更新,无法跳过重新渲染。在这种情况下,可以通过将必须同步的阻塞更新(比如使用输入法输入内容)与不需要阻塞用户界面的非阻塞更新(比如更新图表)分离以提高性能。
使用以下 Hook 处理渲染优先级:
- useTransition 允许将状态转换标记为非阻塞,并允许其他更新中断它。
- useDeferredValue 允许延迟更新 UI 的非关键部分,以让其他部分先更新。
资源 Hook
资源可以被组件访问,而无需将它们作为状态的一部分。例如,组件可以从 Promise 中读取消息,或从上下文中读取样式信息。
使用以下 Hook 以从资源中读取值:
- use 允许读取像 Promise 或 上下文 这样的资源的值。
function MessageComponent({ messagePromise }) {const message = use(messagePromise);const theme = use(ThemeContext);// ...
}其他 Hook
这些 Hook 主要适用于库作者,不常在应用程序代码中使用。使用 useDebugValue 自定义 React 开发者工具为自定义 Hook 添加的标签。
使用 useId 将唯一的 ID 与组件相关联,其通常与可访问性 API 一起使用。
使用 useSyncExternalStore 订阅外部 store。自定义 Hook
开发者可以 自定义 Hook 作为 JavaScript 函数。
相关文章:

react中hook 函数的使用
以 use 开头的函数被称为 Hook。useState 是 React 提供的一个内置 Hook。你可以在 React API 参考 中找到其他内置的 Hook。你也可以通过组合现有的 Hook 来编写属于你自己的 Hook。 Hook 比普通函数更为严格。你只能在你的组件(或其他 Hook)的 顶层 调…...

探索k8s集群中kubectl的陈述式资源管理
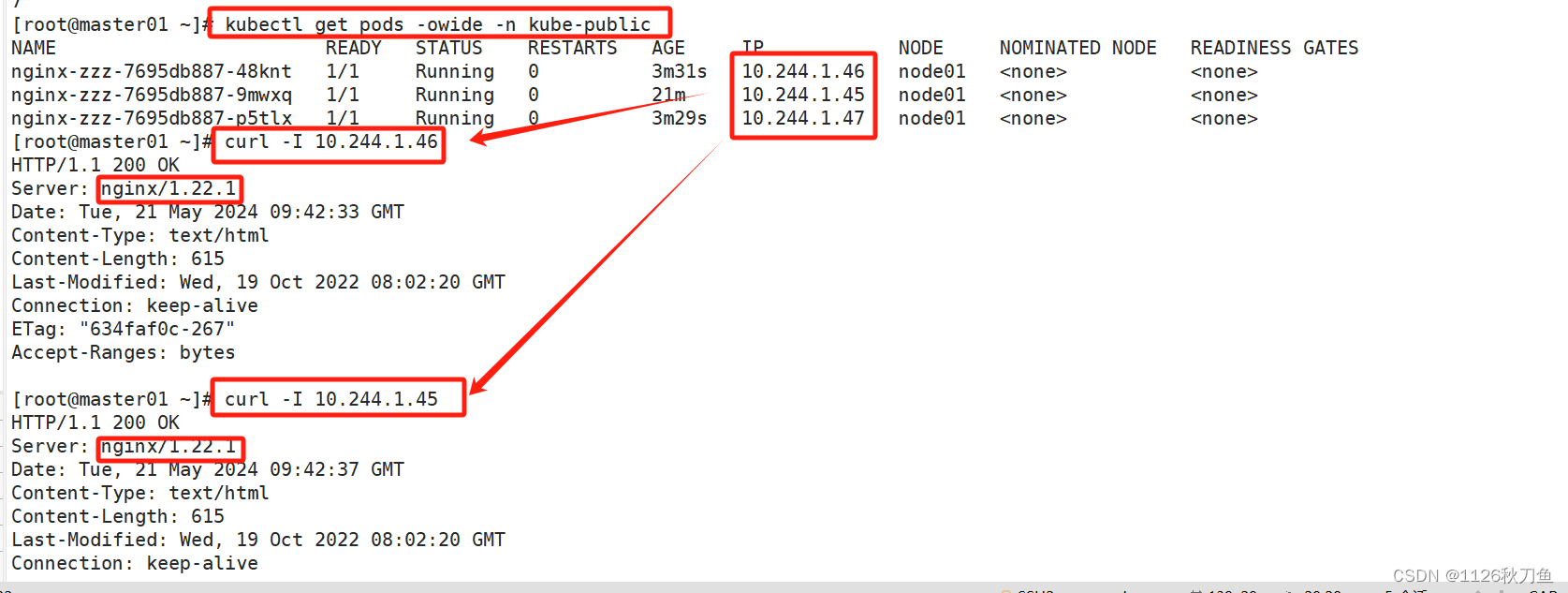
一、k8s集群资源管理方式分类 1.1陈述式资源管理方式:增删查比较方便,但是改非常不方便 使用一条kubectl命令和参数选项来实现资源对象管理操作 即通过命令的方式来实 1.2声明式资源管理方式:yaml文件管理 使用yaml配置文件或者json配置文…...

webgl入门-绘制三角形
绘制三角形 前言 三角形是一个最简单、最稳定的面,webgl 中的三维模型都是由三角面组成的。咱们这一篇就说一下三角形的绘制方法。 课堂目标 理解多点绘图原理。可以绘制三角形,并将其组合成多边形。 知识点 缓冲区对象点、线、面图形 第一章 web…...
)
深入分析 Android Activity (三)
深入分析 Android Activity (三) 1. Activity 的配置变化处理 当设备配置(如屏幕方向、语言、屏幕大小等)发生变化时,默认情况下,Android 会销毁并重新创建当前的 Activity。这种行为确保了新配置能够正确应用,但在某…...

电影《朝云暮雨》观后感
上周看了电影《朝云暮雨》,看完之后,感觉自己整个人都不太好了,也不是说电影太差,只是觉得电影没有传达正能量,让人很不舒服。 (1)演技在线 对于著名的演员“范伟”,或者说&#x…...

Isaac Sim仿真平台学习(1)认识Isaac Sim
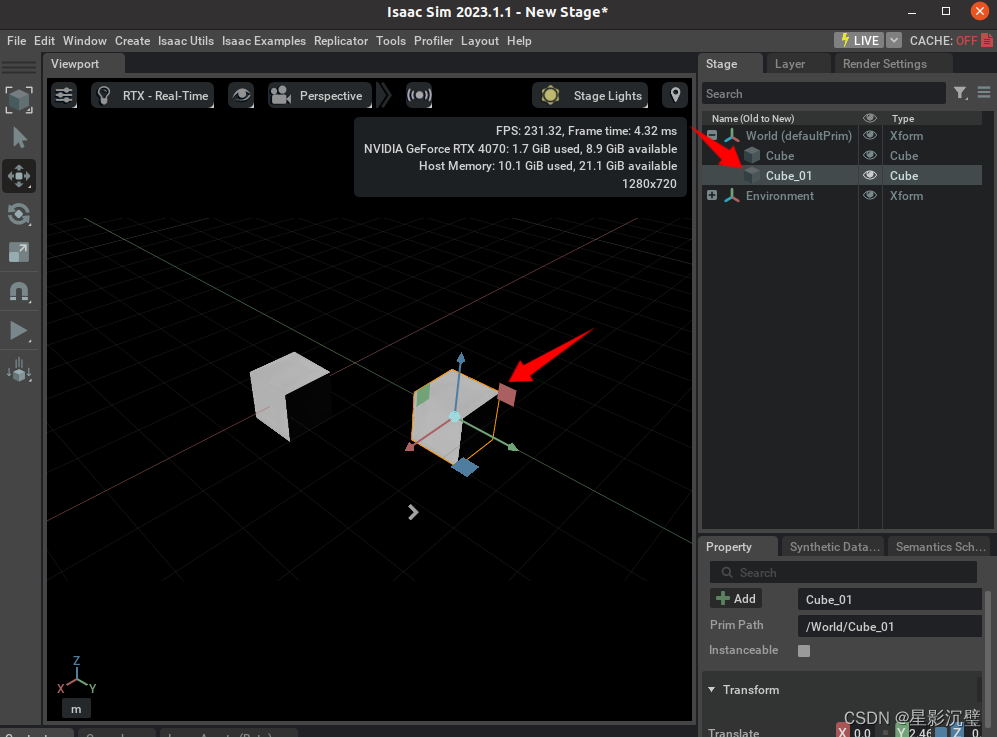
0.前言 上一个教程中我们下载好了Isaac Sim,这一章我们将来简单了解一下Isaac Sim平台。 isaac Sim仿真平台安装-CSDN博客 1.Isaac Sim是啥? What Is Isaac Sim? — Omniverse IsaacSim latest documentation Isaac Sim是NVDIA Omniverse平台的机器…...

C++:vector基础讲解
hello,各位小伙伴,本篇文章跟大家一起学习《C:vector基础讲解》,感谢大家对我上一篇的支持,如有什么问题,还请多多指教 ! 如果本篇文章对你有帮助,还请各位点点赞!&#…...

Grafana 路径遍历所有路径 CVE-2021-43798漏洞预警
简介 Grafana是一个跨平台、开源的数据可视化网络应用程序平台。用户配置连接的数据源之后,Grafana可以在网络浏览器里显示数据图表和警告。 漏洞危害等级 高危 CVE 编号 CVE-2021-43798 FOFA查询 app"Grafana" zoomeyes查询 app:"gr…...

基于Docker部署GitLab环境搭建
文件在D:\E\学习文档子目录压缩\专项进阶,如ngnix,webservice,linux,redis等\docker 建议虚拟机内存2G以上 1.下载镜像文件 docker pull beginor/gitlab-ce:11.0.1-ce.0 注意:一定要配置阿里云的加速镜像 创建GitLab 的配置 (etc) 、 日志 (log) 、数…...

初始化是什么
定义 初始化(Initialization)是指在计算机科学和软件开发中,将系统、变量、对象或其他可用组件设置为其初始状态或初始值的过程。这通常是在程序开始执行或组件第一次使用之前进行的,以确保其处于可预测和稳定的状态。 初始化的…...
Tkinter笔记(九):用【Button()】功能按钮实现人机交互)
Python图形界面(GUI)Tkinter笔记(九):用【Button()】功能按钮实现人机交互
在Tkinter库中,功能按钮(Button)是实现人机交互的一个非常重要的组件: 【一】主要可实现功能及意义: (1)响应用户交互: Button组件允许用户通过点击来触发某个事件或动作。当用户点击按钮时,可以执行一个指定的函数或方法。 (2)提供用户输入: Button组件是图形用户界面(G…...

linux 内核安装、切换版本,禁用内核更新
安装内核 版本5.15.0-105 sudo apt-get install linux-image-5.15.0-105-generic sudo apt-get install linux-headers-5.15.0-105-generic切换内核版本 #查看已安装内核版本 grep menuentry /boot/grub/grub.cfg sudo dpkg --get-selections |grep linux-image#修改文件/etc…...

充电桩中PE接地实时监测的一种电路.pdf
pdf下载链接:https://pan.baidu.com/s/18k8tEwa6h3WAOGJs3lAsTQ 提取码:Ronv...

鲲泰新闻丨第七届数字中国建设峰会正式启幕,神州鲲泰携手天翼云共筑智算云生态
2024年5月23日,由国家发展改革委、国家数据局、国家网信办、科技部、国务院国资委、福建省人民政府共同主办的“第七届数字中国建设峰会”在福建省福州市海峡国际会展中心盛大开幕。 数字中国建设峰会是展示数字中国建设成就的盛会,本次峰会以“释放数据…...

零基础学Java第二十二天之IO流之内存流,打印流,随机流
IO流之内存流,打印流,随机流 1、内存流 1、理解 内存流"(Memory Stream)在计算机编程中通常指的是一种特殊的数据流,它在内存中存储和操作数据,而不是在外部存储(如硬盘、网络等…...

vue-router路由懒加载以及三种实现方式
什么是路由懒加载? 延迟加载或按需加载路由所对应的组件,而不是在应用初始化时就一次性加载所有组件。 路由懒加载做了什么事情? 主要作用是将路由对应的组件打包成一个个的js代码块 只有在这个路由被访问到的时候,才加载对应…...

Java轻松转换Markdown文件到Word和PDF文档
Markdown 凭借其简洁易用的特性,成为创建和编辑纯文本文档的常用选择。但某些时候我们需要更加精致的展示效果,例如在专业分享文档或打印成离线使用的纸质版时,就需要将Markdown文件以其他固定的文档格式呈现。通过将 Markdown 转换为 Word 和…...

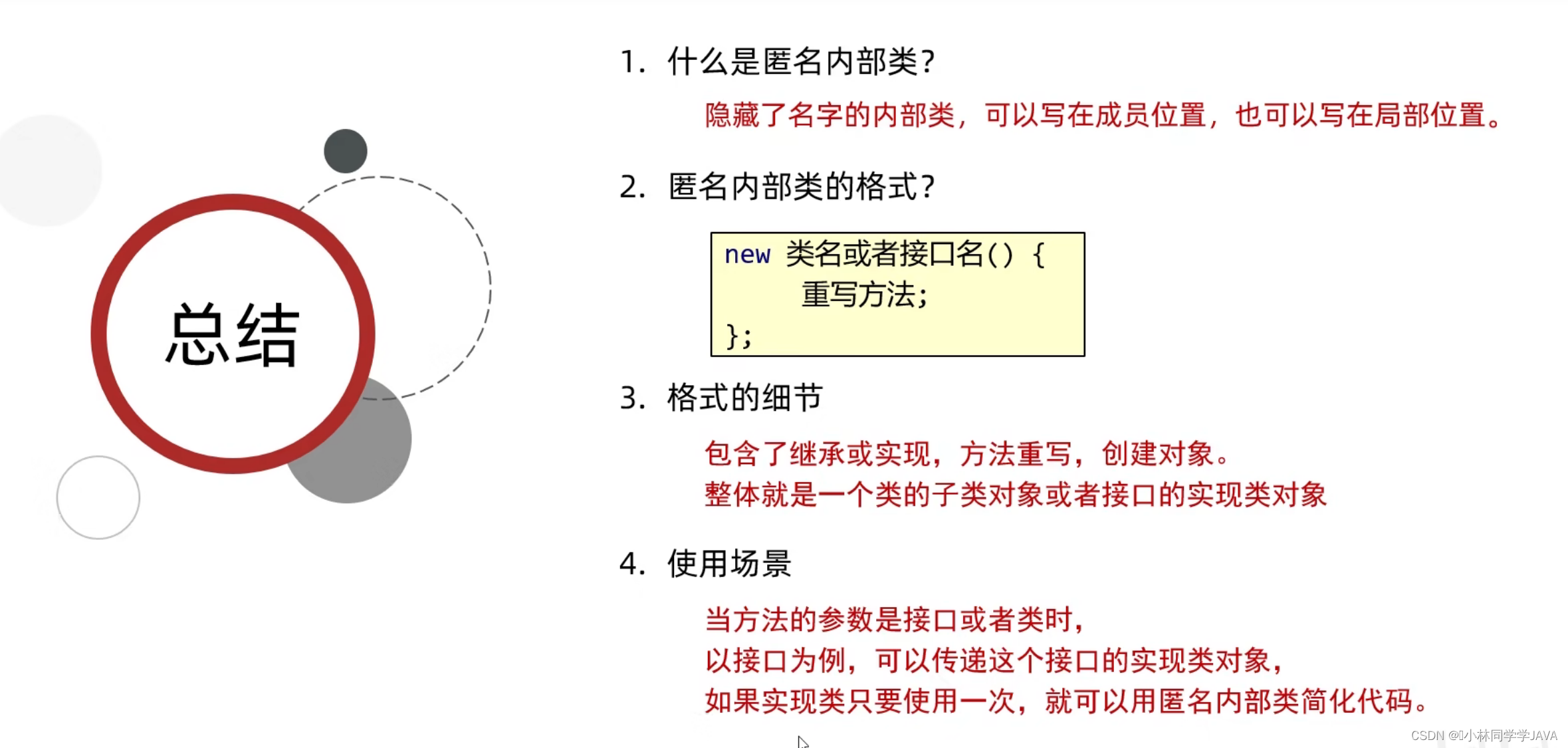
【JAVA基础之内部类】匿名内部类
🔥作者主页:小林同学的学习笔录 🔥小林同学的专栏:JAVA之基础专栏 目录 1.内部类 1.1 概述 1.1.1 什么是内部类 1.1.2 什么时候使用内部类 1.2 内部类的分类 1.3 成员内部类 1.3.1 获取成员内部类对象的两种方式 1.3.2 经典面试…...

远动通讯屏的原理和应用
远动通讯屏的原理和应用 远动通讯屏,是一种集显示和远程控制于一体的智能化控制设备。它可以通过网络、通信线路等方式实现与远程设备的通讯和交互,从而实现远程监控和控制。 远动通讯屏实现远程控制的核心原理是基于PLC(Programmable Logic …...

C++ (week4):Linux基础
文章目录 零、Linux简介1.配置环境2.Linux历史3.Linux模型 一、vim二、Linux命令行 (shell命令)1.常用命令与快捷键(1)常用命令①man命令:查看帮助手册 (2)快捷键 2.用户子系统(1)Linux用户(2)用户命令 3.文件子系统命令(1)目录命令1.创建文件:mkdir2.删…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
