vue-router路由懒加载以及三种实现方式
什么是路由懒加载?
延迟加载或按需加载路由所对应的组件,而不是在应用初始化时就一次性加载所有组件。
路由懒加载做了什么事情?
- 主要作用是将路由对应的组件打包成一个个的js代码块
- 只有在这个路由被访问到的时候,才加载对应的组件,否则不加载!
即:只有在这个路由被访问到的时候,才加载对应的组件,否则不加载!
如何实现路由懒加载?
vue项目实现路由按需加载(路由懒加载)的三种方式:
- Vue异步组件
- ES6标准语法import() 常用
- webpack的require,ensure()
Vue异步加载技术
vue-router配置路由,使用vue的异步组件技术,可以实现懒加载,一个组件会生成一个js文件。
component: resolve => require(['放入需要加载的路由地址'], resolve){path: '/problem',name: 'problem',component: resolve => require(['../pages/home/problemList'], resolve)}ES6推荐方式imprort ()
- 直接将组件引入的方式,import是ES6的一个语法标准,如果需要浏览器兼容,需要转化 成es5的语法。
- 推荐使用这种方式,但是注意wepack的版本>2.4
- vue官方文档中使用的也是import实现路由懒加载
上面声明导入,下面直接使用
import Vue from 'vue';
import Router from 'vue-router';
// 官网可知:下面没有指定webpackChunkName,每个组件打包成一个js文件。
const Foo = () => import('../components/Foo')
const Aoo = () => import('../components/Aoo')
// 下面2行代码,指定了相同的webpackChunkName,会合并打包成一个js文件。
// const Foo = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '../components/Foo')
// const Aoo = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '../components/Aoo')
export default new Router({routes: [{path: '/Foo',name: 'Foo',component: Foo},{path: '/Aoo',name: 'Aoo',component: Aoo}]
})webpack提供的require.ensure()实现懒加载:
- vue-router配置路由,使用webpack的require.ensure技术,也可以实现按需加载。
- 这种情况下,多个路由指定相同的chunkName,会合并打包成一个js文件。
- require.ensure可实现按需加载资源,包括js,css等。他会给里面require的文件单独打包, 不会和主文件打包在一起。
- 第一个参数是数组,表明第二个参数里需要依赖的模块,这些会提前加载。
- 第二个是回调函数,在这个回调函数里面require的文件会被单独打包成一个chunk,不会和主 文件打包在一起,这样就生成了两个chunk,第一次加载时只加载主文件。
- 第三个参数是错误回调。
- 第四个参数是单独打包的chunk的文件名
import Vue from 'vue';
import Router from 'vue-router';
const HelloWorld=resolve=>{require.ensure(['@/components/HelloWorld'],()=>{resolve(require('@/components/HelloWorld'))})}
Vue.use('Router')
export default new Router({routes:[{{path:'./',name:'HelloWorld',component:HelloWorld}}]
})import和require的比较(了解)
- import 是解构过程并且是编译时执行
- require 是赋值过程并且是运行时才执行,也就是异步加载
- require的性能相对于import稍低,因为require是在运行时才引入模块并且还赋值给某个变量
相关文章👉 vue-router路由懒加载以及三种实现方式
相关文章:

vue-router路由懒加载以及三种实现方式
什么是路由懒加载? 延迟加载或按需加载路由所对应的组件,而不是在应用初始化时就一次性加载所有组件。 路由懒加载做了什么事情? 主要作用是将路由对应的组件打包成一个个的js代码块 只有在这个路由被访问到的时候,才加载对应…...

Java轻松转换Markdown文件到Word和PDF文档
Markdown 凭借其简洁易用的特性,成为创建和编辑纯文本文档的常用选择。但某些时候我们需要更加精致的展示效果,例如在专业分享文档或打印成离线使用的纸质版时,就需要将Markdown文件以其他固定的文档格式呈现。通过将 Markdown 转换为 Word 和…...

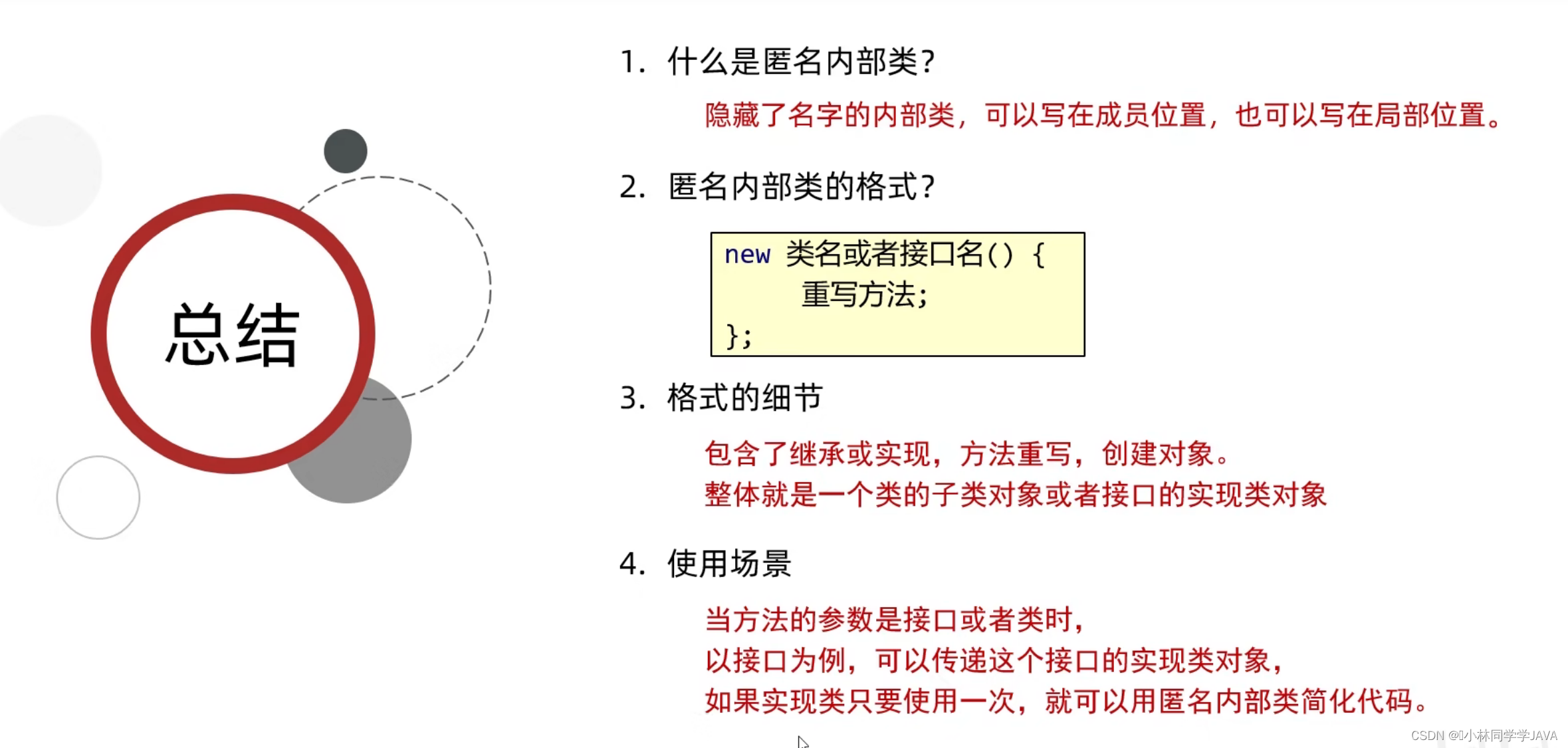
【JAVA基础之内部类】匿名内部类
🔥作者主页:小林同学的学习笔录 🔥小林同学的专栏:JAVA之基础专栏 目录 1.内部类 1.1 概述 1.1.1 什么是内部类 1.1.2 什么时候使用内部类 1.2 内部类的分类 1.3 成员内部类 1.3.1 获取成员内部类对象的两种方式 1.3.2 经典面试…...

远动通讯屏的原理和应用
远动通讯屏的原理和应用 远动通讯屏,是一种集显示和远程控制于一体的智能化控制设备。它可以通过网络、通信线路等方式实现与远程设备的通讯和交互,从而实现远程监控和控制。 远动通讯屏实现远程控制的核心原理是基于PLC(Programmable Logic …...

C++ (week4):Linux基础
文章目录 零、Linux简介1.配置环境2.Linux历史3.Linux模型 一、vim二、Linux命令行 (shell命令)1.常用命令与快捷键(1)常用命令①man命令:查看帮助手册 (2)快捷键 2.用户子系统(1)Linux用户(2)用户命令 3.文件子系统命令(1)目录命令1.创建文件:mkdir2.删…...

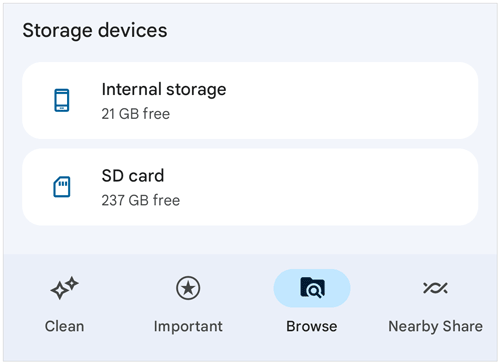
如何将手机中的音乐转移到 SD 卡上?轻松传输音乐
概括 如何将音乐从手机转移到 SD 卡?我们的智能手机可以充当个人点唱机,因此有效管理我们的音乐库变得至关重要。无论您是存储空间不足还是只是想整理您的音乐收藏,将音乐从手机传输到 SD 卡都是一个实用的解决方案。 在本指南中࿰…...

JKTECH柔性振动盘用途
柔性振动盘的作用与用途 在现代工业自动化领域,柔性振动盘凭借其独特的功能和广泛的应用场景,正逐渐成为生产线上的重要工具。柔性振动盘,又称柔性供料器,它结合了传统振动盘的高效性和现代自动化技术的灵活性,为各种…...

【职场心灵伴侣】文心一言智能体
【文心一言】智能体 写在最前面名称和简介:职场心灵伴侣AI生成头像添加工具智能体调优 🌈你好呀!我是 是Yu欸 🌌 2024每日百字篆刻时光,感谢你的陪伴与支持 ~ 🚀 欢迎一起踏上探险之旅,挖掘无限…...

【运维】笔记本电脑风扇清洁
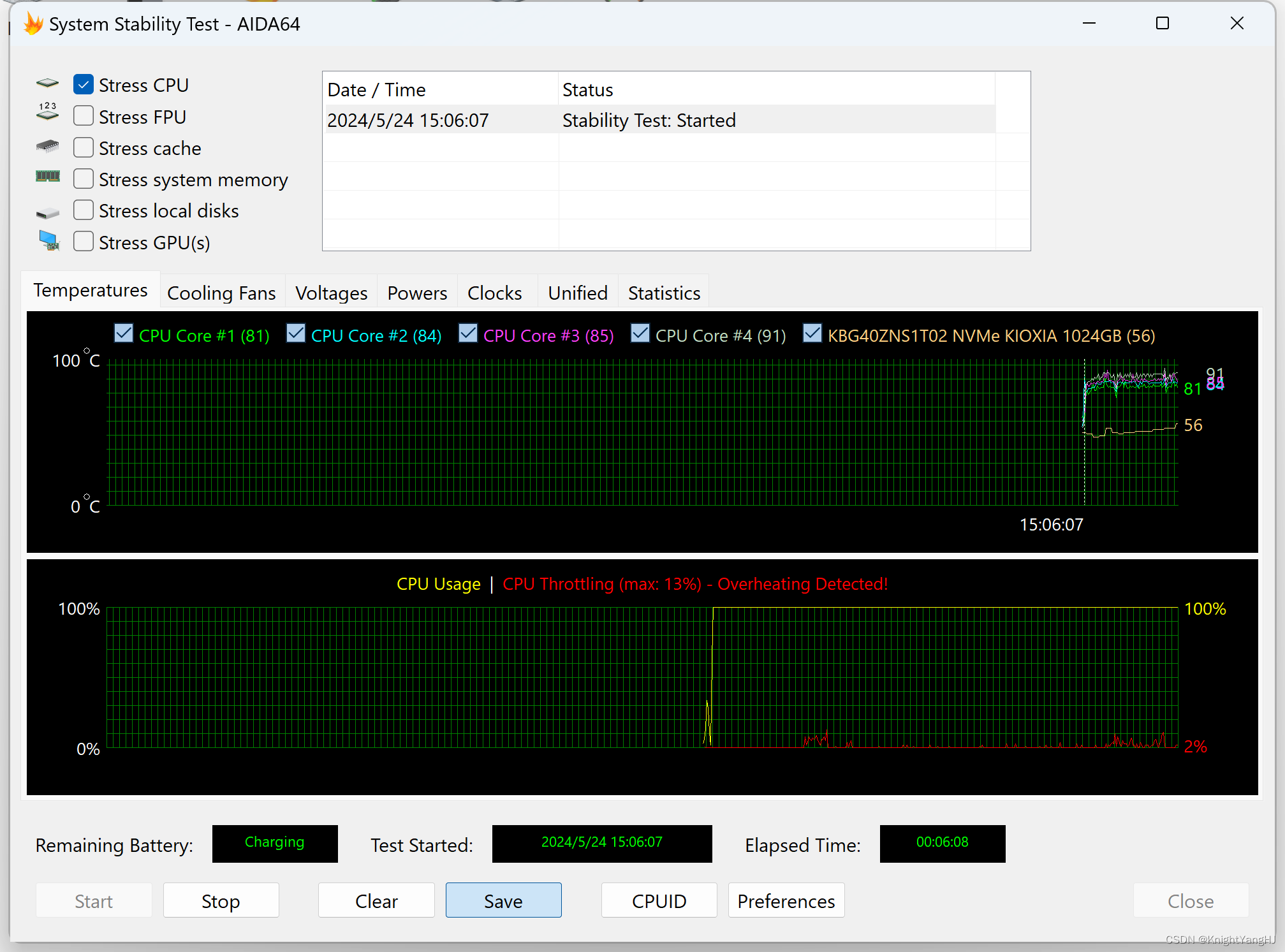
笔记本电脑是我们不可或缺的工具,无论是工作、学习还是娱乐。然而,随着时间的推移,笔记本电脑的性能可能会因为各种原因受到影响,尤其是散热问题。过热不仅会降低性能,还可能缩短硬件的寿命。最近,在使用我…...

3.1 掌握RDD的创建
在Apache Spark中,RDD(Resilient Distributed Dataset)是一个基本的、不可变的、分布式的和可分区的数据集。它能够自动进行容错处理,并支持在大规模集群上的并行操作。RDD之间存在依赖关系,可以实现管道化,…...

深入理解 Java 中的 `volatile` 关键字:可见性与有序性的保障
深入理解 Java 中的 volatile 关键字:可见性与有序性的保障 volatile主要做了两个事情可见性保证 和 有序性 可见性保证就是: 对volatile的写操作会对其他线程可见。 简单来说我们A线程的修改了volatile的值,那么我B线程也可以看见。 有序…...

1077: 平衡二叉树的判定
解法: 平衡二叉树是一种特殊的二叉树,它满足以下两个条件: 左子树和右子树的高度差不超过1(即,左右子树高度差的绝对值不超过1)。左子树和右子树都是平衡二叉树。 后序遍历过程中每次判断左右子树高度差…...

深度学习-Softmax回归+损失函数+图像分类数据集
目录 Softmax回归回归 VS 分类Kaggle上的分类问题 从回归到多类分类回归分类从回归到多类分类-均方损失从回归到多类分类-无校验比例从回归到多类分类-校验比例 Softmax和交叉熵损失总结损失函数均方损失绝对值损失函数鲁棒损失 图像分类数据集通过框架中内置函数将FashionMNIS…...

【论文解读】Overview of the Scalable Video Coding Extension of the H.264/AVC Standard
介绍 该篇论文是一篇关于H.264/AVC标准可扩展视频编码(SVC)扩展的综述论文,由Heiko Schwarz、Detlev Marpe和Thomas Wiegand撰写,发表在《IEEE Transactions on Circuits and Systems for Video Technology》2007年9月第17卷第9期上。 论文解读 摘要: H.264/AVC视频编…...

【C语言】程序员自我修养之文件操作
【C语言】程序员自我修养之文件操作 🔥个人主页:大白的编程日记 🔥专栏:C语言学习之路 文章目录 【C语言】程序员自我修养之文件操作前言一.文件介绍1.1为什么使用文件1.2文件分类1.3二进制文件和文本文件 二.文件的打开和关闭2.…...

一种获取java代码结构的实现思路
一种获取java代码结构的实现思路 有时,我们需要获取java文件里的代码结构,即,只需要里面的class定义、方法声明、属性定义。不需要额外的方法实现 这里提供一下实现思路: 采用语法解析器Tree-sitter对java代码进行解析,获取里面的方法实现遍历第一步获取到的方法列表,在源…...

MySQL---增删改查
MySQL是一个流行的关系型数据库管理系统,它使用结构化查询语言(SQL)来管理数据库中的数据。以下是MySQL中增删改查(CRUD)操作的基本命令: 创建(Create): 创建新表:CREATE TABLE table_name (column1 datatype,column2 datatype,...PRIMARY KEY (column) );插入数据:…...

C#编程-.NET Framework使用工具类简化对象之间的属性复制和操作
在C#编程中,对象之间的属性复制和操作是一个常见的需求。为此,.NET Framework提供了多种实用工具库,如AutoMapper、ValueInjecter和ExpressMapper。这些库通过简化代码,提高了开发效率。本文将介绍这些工具库,比较它们…...

爬虫基本原理及requests库用法
文章目录 一、爬虫基本原理1、什么是爬虫2、爬虫的分类3、网址的构成4、爬虫的基本步骤5、动态【异步】页面和静态【同步】页面6、请求头 二、requests基本原理及使用1、chrome 抓包按钮详解1.1 Elements1.2 元素定位器1.3 Network1.4 All1.5 XHR1.6 Preserve log1.7 手机模式1…...

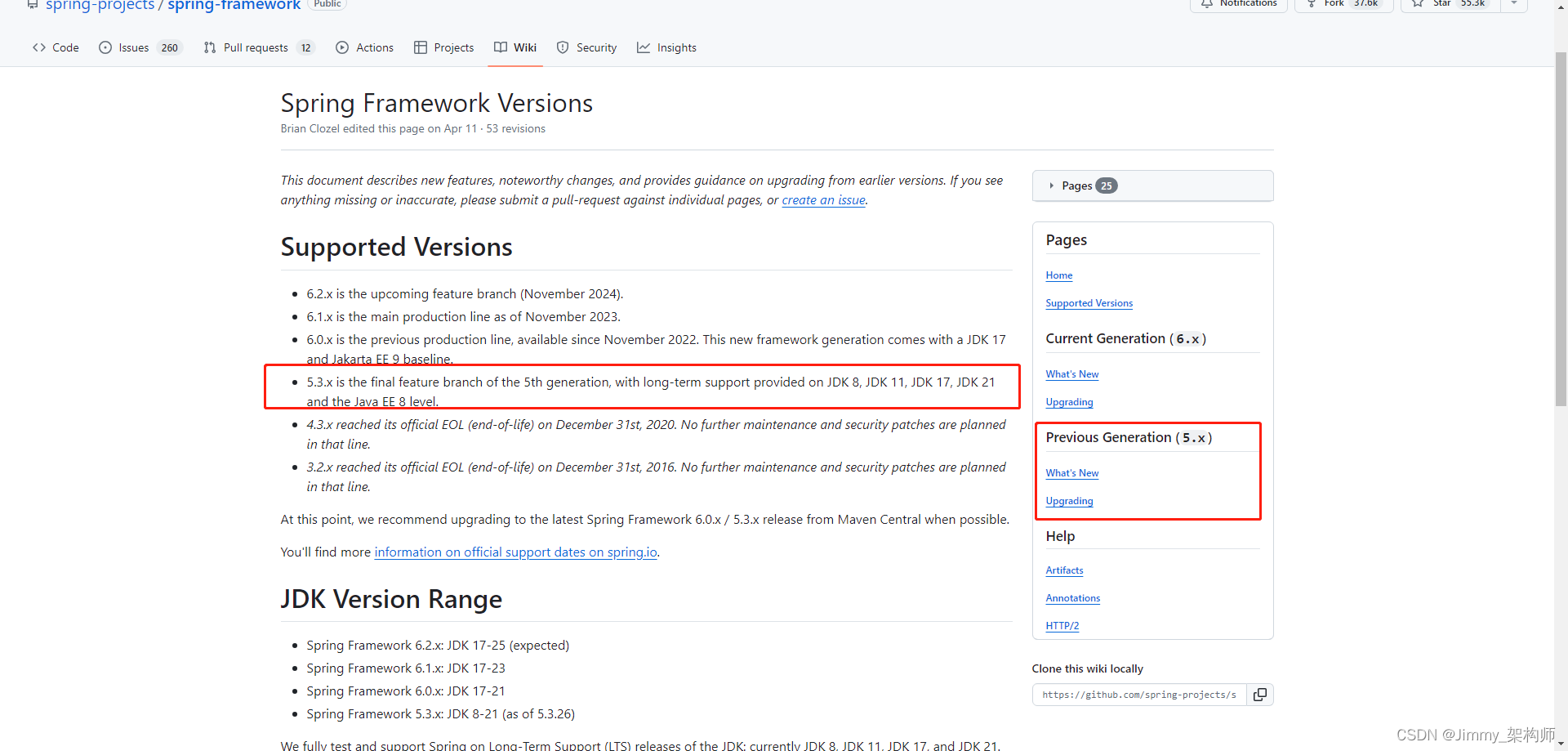
spring和springboot、springcloud版本关系
进入新公司,看底层框架代码时,想了解spring的版本,很好奇这些版本之间时怎么对应的,因为不同版本应该有依赖关系,用得不对可能代码会有隐藏问题。 Spring、SpringBoot和SpringCloud的版本不一致,并且需要搭…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
