Flutter 中的 InputDecorator 小部件:全面指南
Flutter 中的 InputDecorator 小部件:全面指南
在Flutter中,InputDecorator是一个用于装饰输入字段的组件,它为TextField和TextFormField提供了一个统一的外观和布局。InputDecorator可以让您自定义输入框的标签、填充、边框、图标、光标、错误消息等。本文将为您提供一个全面的指南,帮助您了解如何使用InputDecorator来增强您的表单输入界面。
什么是 InputDecorator?
InputDecorator是一个布局小部件,它将输入字段的装饰和行为抽象化,使得开发者可以轻松地为输入字段添加标签、边框、填充、图标和错误消息等元素。它通常与TextField和TextFormField一起使用,以提供一致和可定制的外观。
为什么使用 InputDecorator?
使用InputDecorator有以下几个好处:
- 统一的外观:为输入字段提供统一和协调的外观。
- 可定制性:允许开发者自定义输入字段的多种视觉元素。
- 内置动画:支持内置的动画效果,如浮动标签和光标。
- 辅助功能:改善输入字段的辅助功能支持。
如何使用 InputDecorator
基本用法
以下是InputDecorator的基本用法示例:
import 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'InputDecorator Demo',home: MyHomePage(),);}
}class MyHomePage extends StatelessWidget {final TextEditingController _controller = TextEditingController();Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('InputDecorator Demo'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[InputDecorator(decoration: InputDecoration.collapsed(hintText: 'Enter your text'),child: Icon(Icons.person),),TextField(controller: _controller,decoration: InputDecoration(labelText: 'Text Field',hintText: 'Enter your text',),),],),),);}
}
自定义 InputDecorator
InputDecorator提供了多种属性来自定义其外观和行为:
- decoration:定义输入字段的装饰,如标签、边框、填充等。
- child:输入字段的实际内容,可以是
TextField、Icon或其他任何小部件。
InputDecorator(decoration: InputDecoration(labelText: 'Custom InputDecorator',border: OutlineInputBorder(),helperText: 'Helper text',errorText: 'Error text',prefixIcon: Icon(Icons.person),suffixIcon: Icon(Icons.check),),child: TextField(controller: _controller,),
)
高级用法
自定义输入字段
您可以将任何自定义的输入字段与InputDecorator一起使用,只需确保它们遵循InputDecorator的布局规则。
动态更新装饰
您可以根据输入字段的状态动态更新decoration属性,以实现动态的视觉效果,如在输入有效时改变边框颜色。
响应输入变化
通过监听TextField的onChanged回调,您可以响应输入的变化,并更新InputDecorator的装饰,如显示或隐藏错误消息。
性能考虑
由于InputDecorator是一个轻量级的组件,它通常不会对性能产生显著影响。但是,如果您在装饰中使用了大量的动画或复杂的布局,可能会影响性能。在这种情况下,您应该考虑优化这些元素。
结论
InputDecorator是Flutter中一个功能丰富且灵活的小部件,适用于创建具有吸引力和一致性的表单输入界面。通过本文的指南,您应该能够理解如何使用InputDecorator,并开始在您的Flutter应用中实现它。记住,良好的输入界面设计可以极大提升用户体验,而InputDecorator是实现这一目标的重要工具。
相关文章:

Flutter 中的 InputDecorator 小部件:全面指南
Flutter 中的 InputDecorator 小部件:全面指南 在Flutter中,InputDecorator是一个用于装饰输入字段的组件,它为TextField和TextFormField提供了一个统一的外观和布局。InputDecorator可以让您自定义输入框的标签、填充、边框、图标、光标、错…...

useTransition:开启React并发模式
写在前面:并发 并发模式(Concurrent Mode)1的一个关键特性是渲染可中断。 React 18 之前,更新内容渲染的方式是通过一个单一的且不可中断的同步事务进行处理。同步渲染意味着,一旦开始渲染就无法中断,直到…...

Android 12系统源码_多窗口模式(二)系统实现分屏的功能原理
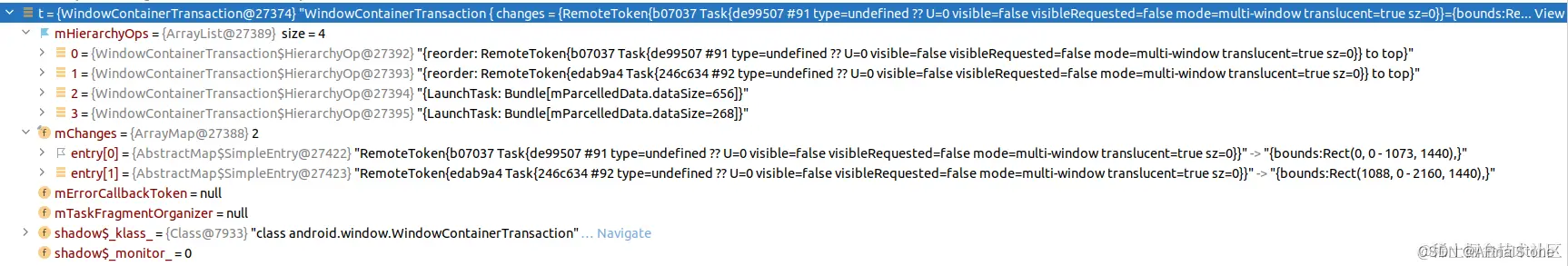
前言 上一篇我们具体分析了系统处于多窗口模式下,Android应用和多窗口模式相关方法的调用顺序,对于应用如何适配多窗口模式有了一个初步的认识,本篇文章我们将会结合Android12系统源码,具体来梳理一下系统是如何触发多窗口分屏模…...

字符函数:分类函数与转换函数
字符函数 一.字符分类函数二.字符转换函数 在编程的过程中,我们经常要处理字符和字符串,为了方便操作字符和字符串,C语⾔标准库中提供了一系列库函数,接下来我们就学习⼀下这些函数。 一.字符分类函数 C语言中有⼀系列的函数是专门…...

SpringBoot 集成Mybatis
SpringBoot集成第三方技术,一般都分为导坐标,改配置,写代码三个步骤。 集成Mybatis也类似,新建一个SpringBoot项目。修改:pom.xml文件。 一、导入坐标 <!--druid--> <dependency><groupId>com.al…...

C语言-atoi()库函数的模拟实现
文章目录 前言一、atoi()库函数的介绍及使用1.1 atoi()库函数介绍1.2 atoi()库函数使用 二、atoi()库函数的模拟实现2.1 函数设计2.2 函数实现思路2.3 具体实现2.4 测试 总结 前言 本篇文章介绍c语言中库函数atoi()的使用,以及模拟实现库函数。 一、atoi()库函数的…...

定时监测服务器磁盘是否超过阈值,超过就删除docker 镜像
达到指定百分比 删除镜像脚本 df -h 查找到 内存占用信息 ,得到的 文件系统名称是 overlay的,Use% 达到70就进行删除docker 镜像 #!/bin/bash# 设置磁盘使用阈值 THRESHOLD70# 获取 overlay 文件系统的磁盘使用百分比 DISK_USAGES$(df -h | grep overl…...

UDP聊天室
服务器端 #include <myhead.h>#define SER_IP "192.168.124.38" #define SER_PORT 8888 #define RBUFSIZE 128 #define WBUFSIZE 128typedef struct node{char usrName[20];struct sockaddr_in cli_sockaddr;struct node* next; }node, *node_p;node_p create…...

LLM多模态——GPT-4o改变人机交互的多模式 AI 模型应用
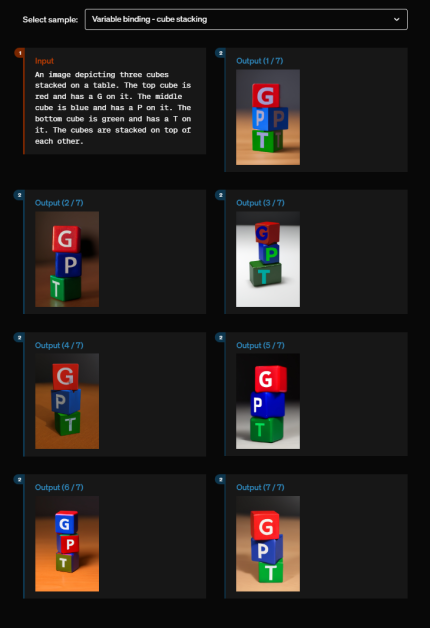
1. 概述 OpenAI 发布了迄今为止最新、最先进的语言模型 – GPT-4o也称为“全“ 模型。这一革命性的人工智能系统代表了一次巨大的飞跃,其能力模糊了人类和人工智能之间的界限。 GPT-4o 的核心在于其原生的多模式特性,使其能够无缝处理和生成文本、音频…...

安卓手机APP开发__蓝牙功能概述
安卓手机APP开发__蓝牙功能概述 目录 概述 基本内容 关键的类和接口 概述 安卓平台支持了蓝牙网络栈,它允许一个设备和其它的蓝牙设备进行无线的交换数据。 APP的框架…...

get和post的区别,二者是幂等的吗?
一、什么是幂等 所谓幂等性通俗的将就是一次请求和多次请求同一个资源产生相同的副作用。 维基百科定义:幂等(idempotent、idempotence)是一个数学与计算机学概念,常见于抽象代数中。 在编程中一个幂等操作的特点是其任意多次执…...

农场--Kruskal应用--c++
【题目要求】 农场里有一些奶牛,作为食物的草料不够了。农场主需要去别的农场借草料。该地区有N (2 < N < 2,000) 个农场,农场名称用数字N标识,农场之间的道路是双向的,一共有M (1 < M < 10,000)条道路,单…...

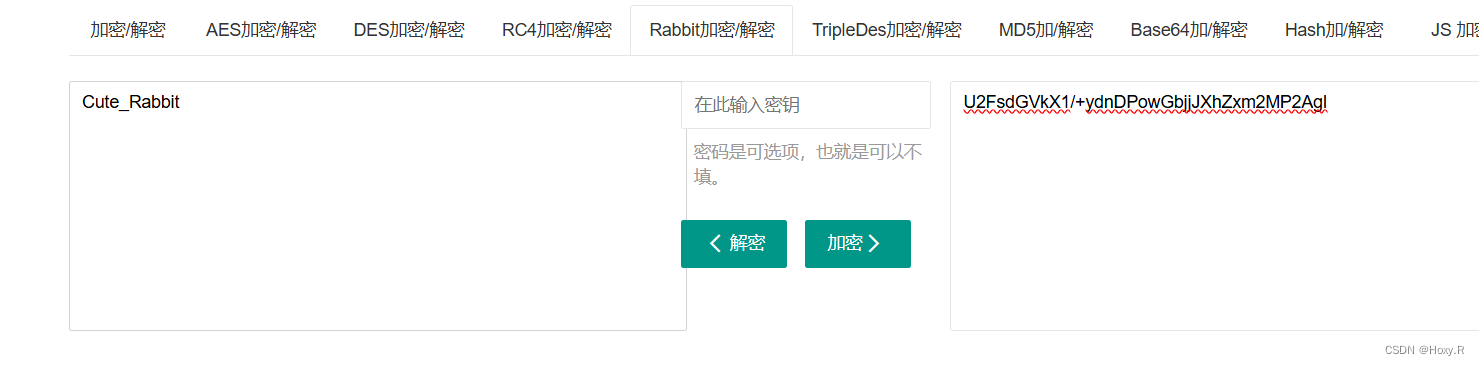
【Crypto】Rabbit
文章目录 一、Rabbit解题感悟 一、Rabbit 题目提示很明显是Rabbit加密,直接解 小小flag,拿下! 解题感悟 提示的太明显了...

IRFB3207PBF TO-220 N沟道75V/180A 直插MOSFET场效应管
英飞凌(Infineon)的 IRFB3207PBF 是一款高性能的 N 沟道 MOSFET,适用于多种电子设备和系统中的高侧开关应用。以下是 IRFB3207PBF 的一些典型应用场景: 1. 电源管理:在电源管理系统中,IRFB3207PBF 可以作为…...
的工作流演示)
基于单张图片快速生成Metahuman数字人(模型贴图绑定)的工作流演示
基于单张图片快速生成Metahuman数字人(模型贴图绑定)的工作流演示 MetahumanModeler, 是我基于facebuilder以及metahuman的理解开发而成,插件可以基于单张图片生成metahuman拓扑结构的面部3d模型,同时生成对应的面部的贴图&#…...

MySQL数据库下的Explain命令深度解析
Explain是一个非常有的命令,可以用来获取关于查询执行计划的信息,以及如何解释输出。Explain命令是查看查询优化器如何决定执行查询的主要方法。这个功能有一定的局限性,并不总是会说出真相,但是它的输出是可以获取的最好信息&…...

防火墙技术基础篇:基于IP地址的转发策略
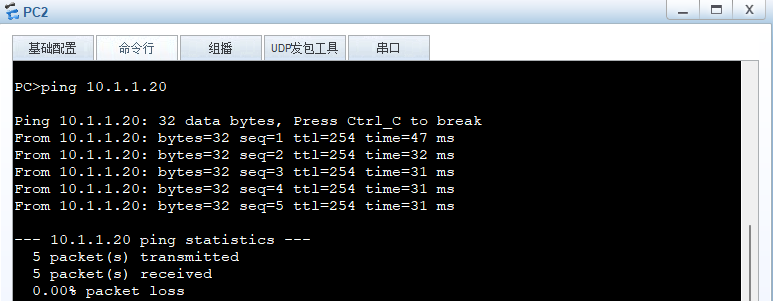
防火墙技术基础篇:基于IP地址的转发策略的应用场景及实现 什么是基于IP地址的转发策略? 基于IP地址的转发策略是一种网络管理方法,它允许根据目标IP地址来选择数据包的转发路径。这种策略比传统的基于目的地地址的路由更灵活,因…...

OpenFeign快速入门 替代RestTemplate
1.引入依赖 <!--openFeign--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId></dependency><!--负载均衡器--><dependency><groupId>org.spr…...

自动化测试--利用pytest实现整条业务链路测试
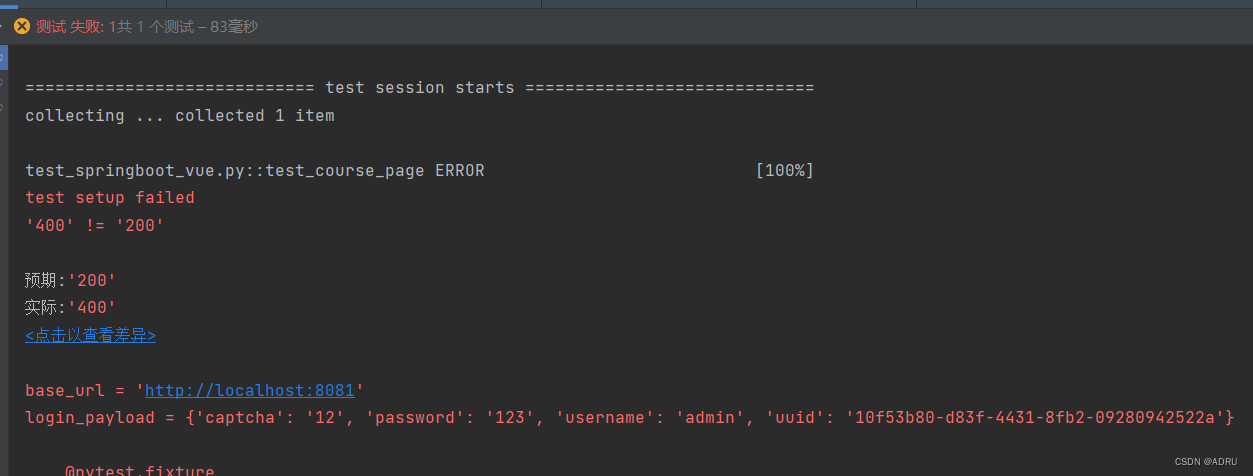
概述 前面一章讲解了单个接口的测试,但是实际项目中,因为权限和登录状态的限制,大部分接口没办法直接访问到,这时候我们想访问到一个系统的接口,就需要模拟用户登录拿到用户的token和所拥有的权限之后再将这些信息…...

学习其他推理判断
学习其他推理判断 1.类比推理1.1语义关系1.2逻辑关系1.3 语法关系2.定义判断3.翻译推理3.1前推后:A→B3.2后推前:B→A3.3推理规则4.组合排列5.日常结论6.逻辑论证6.1削弱题型6.2加强题型7.原因解释1.类比推理 类比推理:给出一组相关的词,通过观察分析,在备选答案中找出一组…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...
