【HTML】制作一个跟随鼠标的流畅线条引导页界面(可直接复制源码)
目录
前言
HTML部分
CSS部分
JS部分
效果图
总结
前言
无需多言,本文将详细介绍一段HTML代码,图中线条可跟随鼠标移动,具体内容如下:

开始
首先新建一个HTML的文本,文本名改为[index.html],创建好后右键用文本文档打开,再把下面相对应代码填入后保存即可。(文本名主要是改后缀)
HTML部分
下面代码是一个完整的HTML页面,包含了HTML、CSS和JavaScript。首先先对代码各个方面进行分析:
HTML部分
<!DOCTYPE html>声明了文档类型和HTML版本,这里是XHTML 1.0 Transitional,它允许使用一些不严格的标签。<html>标签定义了整个页面的内容,xmlns属性指定了命名空间,通常用于XML文档。<head>部分包含了文档的元数据,如<meta>标签定义了字符集为UTF-8,<title>定义了页面标题。<body>标签内包含了页面的所有内容,如文本、图片、视频等。
CSS部分
- 使用了内联
<style>标签定义了页面的样式。 - 有一个重置样式
* { margin: 0; padding: 0; ... },这用于统一不同浏览器的默认样式。 - 定义了一些动画和过渡效果,如
h1, h2的字母逐渐显示效果。 - 页面背景、文字样式、链接样式等都通过CSS进行了定义。
JavaScript部分
- 定义了一个
Stats函数,用于显示页面的帧率(FPS)和毫秒数(MS)。 - 定义了
Oscillator和Tendril类,这些类用于生成页面上的动态效果。 - 使用了
requestAnimFrame来创建平滑的动画循环。 - 通过
mousemove、touchstart等事件监听器来响应用户的交互。 - 有一个
letters函数,用于将标题中的每个字母分开,并添加动画效果。 - 有一个
save函数,可能用于保存页面的当前状态为图片。
其他注意事项
<canvas>元素被用于绘制动态图形。- 页面中有一些用于调试的代码,如
settings.debug = true;,这可能在开发过程中有用,但在生产环境中应该被移除或设置为false。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>丝滑</title><style type="text/css"> * {margin: 0; padding: 0;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;-o-box-sizing: border-box;box-sizing: border-box; } html, body {margin: 0;padding: 0;font: 16px/1.4 'Lato', sans-serif;color: #fefeff;-webkit-font-smoothing: antialiased;font-smoothing: antialiased; } body {background: rgb(8,5,16);overflow:hidden;-webkit-touch-callout: none;-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none; }h1 {font: 2.75em 'Cinzel', serif;font-weight: 400;letter-spacing: 0.35em;text-shadow: 0 0 25px rgba(254,254,255,0.85); } h2 {font: 1.45em 'Cinzel', serif;font-weight: 400;letter-spacing: 0.5em;text-shadow: 0 0 25px rgba(254,254,255,0.85);text-transform: lowercase; }[class^="letter"] {-webkit-transition: opacity 3s ease;-moz-transition: opacity 3s ease;transition: opacity 3s ease; } .letter-0 { transition-delay: 0.2s; } .letter-1 { transition-delay: 0.4s; } .letter-2 { transition-delay: 0.6s; } .letter-3 { transition-delay: 0.8s; } .letter-4 { transition-delay: 1.0s; } .letter-5 { transition-delay: 1.2s; } .letter-6 { transition-delay: 1.4s; } .letter-7 { transition-delay: 1.6s; } .letter-8 { transition-delay: 1.8s; } .letter-9 { transition-delay: 2.0s; } .letter-10 { transition-delay: 2.2s; } .letter-11 { transition-delay: 2.4s; } .letter-12 { transition-delay: 2.6s; } .letter-13 { transition-delay: 2.8s; } .letter-14 { transition-delay: 3.0s; }h1, h2 {visibility: hidden;-webkit-transform: translate3d(0, 0, 0);-moz-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0); } h1.transition-in, h2.transition-in {visibility: visible; } h1 [class^="letter"], h2 [class^="letter"] {opacity: 0; } h1.transition-in [class^="letter"], h2.transition-in [class^="letter"] {opacity: 1; }#container { display: table; position: absolute; z-index: 20; width: 100%; height: 100%; text-align: center; cursor: none; left: 15px; } #container > div {display: table-cell;vertical-align: middle; } #container p {position: absolute;width: 100%;left: 0;bottom: 25px;font-size: 0.8em;letter-spacing: 0.1em;font-weight: 300;color: #76747a;-webkit-font-smoothing: subpixel-antialiased;font-smoothing: subpixel-antialiased; } #container p strong { color: #b3abc5; font-size: 5em; } #container p span {font-size: 0.75em;padding: 0 2px; }#canvas {position: absolute;z-index: 10;top: 0;left: 0;width: 100%;height: 100%;cursor: none; }#stats { position: absolute; z-index: 10; left: 10px; top: 10px; }.dg.ac {z-index: 100 !important; }#container div p strong a { color: #999; font-size: 0.5em; } body,td,th { font-family: Lato, sans-serif; } a:link { text-decoration: none; } a:visited { text-decoration: none; } a:hover { text-decoration: none; } a:active { text-decoration: none; } </style> </head> <body ondragstart="window.event.returnValue=false" oncontextmenu="window.event.returnValue=false" onselectstart="event.returnValue=false"><div id="container"><div><h1 id="h1">HTML讨论群,计算机考证讨论群,请加QQ群</h1><h2 id="h2">757183195,428886795</h2><h3 id="h2">雷神 Leo</h3><p> </p><p><strong><a href="https://gxguizhiyuan.com/volunteer-pc/#/home/team/info/824313033?isAdd=1">简介</a></strong></p><p> </p><p> </p><p> </p><p> </p><p> </p></div></div><canvas id="canvas"></canvas><audio autoplay="autoplay"><source src="http://www.ntzyw.cn" type="audio/ogg"><source src="http://p2014.yaotou.com:8081/2014%2F2014-4%2F2014-4-20%2F2014420203237.m4a" type="audio/mpeg"> </audio><script> var Stats=function(){var e=Date.now(),t=e,i=0,n=1/0,r=0,s=0,o=1/0,a=0,l=0,h=0,c=document.createElement("div");c.id="stats",c.addEventListener("mousedown",function(e){e.preventDefault(),v(++h%2)},!1),c.style.cssText="width:80px;opacity:0.9;cursor:pointer";var u=document.createElement("div");u.id="fps",u.style.cssText="padding:0 0 3px 3px;text-align:left;background-color:#002",c.appendChild(u);var d=document.createElement("div");d.id="fpsText",d.style.cssText="color:#0ff;font-family:Helvetica,Arial,sans-serif;font-size:9px;font-weight:bold;line-height:15px",d.innerHTML="FPS",u.appendChild(d);var p=document.createElement("div");for(p.id="fpsGraph",p.style.cssText="position:relative;width:74px;height:30px;background-color:#0ff",u.appendChild(p);74>p.children.length;){var f=document.createElement("span");f.style.cssText="width:1px;height:30px;float:left;background-color:#113",p.appendChild(f)}var m=document.createElement("div");m.id="ms",m.style.cssText="padding:0 0 3px 3px;text-align:left;background-color:#020;display:none",c.appendChild(m);var g=document.createElement("div");g.id="msText",g.style.cssText="color:#0f0;font-family:Helvetica,Arial,sans-serif;font-size:9px;font-weight:bold;line-height:15px",g.innerHTML="MS",m.appendChild(g);var y=document.createElement("div");for(y.id="msGraph",y.style.cssText="position:relative;width:74px;height:30px;background-color:#0f0",m.appendChild(y);74>y.children.length;){var f=document.createElement("span");f.style.cssText="width:1px;height:30px;float:left;background-color:#131",y.appendChild(f)}var v=function(e){switch(h=e){case 0:u.style.display="block",m.style.display="none";break;case 1:u.style.display="none",m.style.display="block"}},b=function(e,t){var i=e.appendChild(e.firstChild);i.style.height=t+"px"};return{REVISION:11,domElement:c,setMode:v,begin:function(){e=Date.now()},end:function(){var h=Date.now();return i=h-e,n=Math.min(n,i),r=Math.max(r,i),g.textContent=i+" MS ("+n+"-"+r+")",b(y,Math.min(30,30-30*(i/200))),l++,h>t+1e3&&(s=Math.round(1e3*l/(h-t)),o=Math.min(o,s),a=Math.max(a,s),d.textContent=s+" FPS ("+o+"-"+a+")",b(p,Math.min(30,30-30*(s/100))),t=h,l=0),h},update:function(){e=this.end()}}}; </script> <script>;(function(window) {var ctx,hue,logo,form,buffer,target = {},tendrils = [],settings = {};settings.debug = true; settings.friction = 0.5; settings.trails = 20; settings.size = 50; settings.dampening = 0.25; settings.tension = 0.98;Math.TWO_PI = Math.PI * 2;// ======================================================================================== // Oscillator // ----------------------------------------------------------------------------------------function Oscillator(options) {this.init(options || {}); }Oscillator.prototype = (function() {var value = 0;return {init: function(options) {this.phase = options.phase || 0;this.offset = options.offset || 0;this.frequency = options.frequency || 0.001;this.amplitude = options.amplitude || 1;},update: function() {this.phase += this.frequency;value = this.offset + Math.sin(this.phase) * this.amplitude;return value;},value: function() {return value;}};})();// ======================================================================================== // Tendril // ----------------------------------------------------------------------------------------function Tendril(options) {this.init(options || {}); }Tendril.prototype = (function() {function Node() {this.x = 0;this.y = 0;this.vy = 0;this.vx = 0;}return {init: function(options) {this.spring = options.spring + (Math.random() * 0.1) - 0.05; this.friction = settings.friction + (Math.random() * 0.01) - 0.005;this.nodes = [];for(var i = 0, node; i < settings.size; i++) {node = new Node();node.x = target.x;node.y = target.y;this.nodes.push(node);} },update: function() {var spring = this.spring,node = this.nodes[0];node.vx += (target.x - node.x) * spring;node.vy += (target.y - node.y) * spring;for(var prev, i = 0, n = this.nodes.length; i < n; i++) {node = this.nodes[i];if(i > 0) {prev = this.nodes[i - 1];node.vx += (prev.x - node.x) * spring;node.vy += (prev.y - node.y) * spring;node.vx += prev.vx * settings.dampening;node.vy += prev.vy * settings.dampening;}node.vx *= this.friction;node.vy *= this.friction;node.x += node.vx;node.y += node.vy;spring *= settings.tension;}},draw: function() {var x = this.nodes[0].x, y = this.nodes[0].y,a, b;ctx.beginPath();ctx.moveTo(x, y);for(var i = 1, n = this.nodes.length - 2; i < n; i++) {a = this.nodes[i];b = this.nodes[i + 1];x = (a.x + b.x) * 0.5;y = (a.y + b.y) * 0.5;ctx.quadraticCurveTo(a.x, a.y, x, y);}a = this.nodes[i];b = this.nodes[i + 1];ctx.quadraticCurveTo(a.x, a.y, b.x, b.y);ctx.stroke();ctx.closePath();}};})();// ----------------------------------------------------------------------------------------function init(event) {document.removeEventListener('mousemove', init);document.removeEventListener('touchstart', init);document.addEventListener('mousemove', mousemove);document.addEventListener('touchmove', mousemove);document.addEventListener('touchstart', touchstart);mousemove(event);reset();loop(); }function reset() {tendrils = [];for(var i = 0; i < settings.trails; i++) {tendrils.push(new Tendril({spring: 0.45 + 0.025 * (i / settings.trails)}));} }function loop() {if(!ctx.running) return;ctx.globalCompositeOperation = 'source-over';ctx.fillStyle = 'rgba(8,5,16,0.4)';ctx.fillRect(0, 0, ctx.canvas.width, ctx.canvas.height);ctx.globalCompositeOperation = 'lighter';ctx.strokeStyle = 'hsla(' + Math.round(hue.update()) + ',90%,50%,0.25)';ctx.lineWidth = 1;if(ctx.frame % 60 == 0) {console.log(hue.update(), Math.round(hue.update()), hue.phase, hue.offset, hue.frequency, hue.amplitude);}for(var i = 0, tendril; i < settings.trails; i++) {tendril = tendrils[i];tendril.update();tendril.draw();}ctx.frame++;ctx.stats.update();requestAnimFrame(loop); }function resize() {ctx.canvas.width = window.innerWidth;ctx.canvas.height = window.innerHeight; }function start() {if(!ctx.running) {ctx.running = true;loop();} }function stop() {ctx.running = false; }function mousemove(event) {if(event.touches) {target.x = event.touches[0].pageX;target.y = event.touches[0].pageY;} else {target.x = event.clientXtarget.y = event.clientY;}event.preventDefault(); }function touchstart(event) {if(event.touches.length == 1) {target.x = event.touches[0].pageX;target.y = event.touches[0].pageY;} }function keyup(event) {switch(event.keyCode) {case 32:save();break;default: // console.log(event.keyCode);} }function letters(id) {var el = document.getElementById(id),letters = el.innerHTML.replace('&', '&').split(''),heading = '';for(var i = 0, n = letters.length, letter; i < n; i++) {letter = letters[i].replace('&', '&');heading += letter.trim() ? '<span class="letter-' + i + '">' + letter + '</span>' : ' ';}el.innerHTML = heading;setTimeout(function() { el.className = 'transition-in'; }, (Math.random() * 500) + 500); }function save() {if(!buffer) {buffer = document.createElement('canvas');buffer.width = screen.availWidth;buffer.height = screen.availHeight;buffer.ctx = buffer.getContext('2d');form = document.createElement('form');form.method = 'post';form.input = document.createElement('input');form.input.type = 'hidden';form.input.name = 'data';form.appendChild(form.input);document.body.appendChild(form);}buffer.ctx.fillStyle = 'rgba(8,5,16)';buffer.ctx.fillRect(0, 0, buffer.width, buffer.height);buffer.ctx.drawImage(canvas,Math.round(buffer.width / 2 - canvas.width / 2), Math.round(buffer.height / 2 - canvas.height / 2));buffer.ctx.drawImage(logo,Math.round(buffer.width / 2 - logo.width / 4), Math.round(buffer.height / 2 - logo.height / 4),logo.width / 2,logo.height / 2);window.open(buffer.toDataURL(), 'wallpaper', 'top=0,left=0,width=' + buffer.width + ',height=' + buffer.height);// form.input.value = buffer.toDataURL().substr(22);// form.submit(); }window.requestAnimFrame = (function() {return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function(fn) { window.setTimeout(fn, 1000 / 60) }; })();window.onload = function() {ctx = document.getElementById('canvas').getContext('2d');ctx.stats = new Stats();ctx.running = true;ctx.frame = 1;logo = new Image();logo.src = 'http://labs.nikrowell.com/lightsandmotion/ultraviolet/images/logo.png';hue = new Oscillator({phase: Math.random() * Math.TWO_PI,amplitude: 85,frequency: 0.0015,offset: 285});letters('h1');letters('h2');document.addEventListener('mousemove', init);document.addEventListener('touchstart', init);document.body.addEventListener('orientationchange', resize);window.addEventListener('resize', resize);window.addEventListener('keyup', keyup);window.addEventListener('focus', start);window.addEventListener('blur', stop);resize();if(window.DEBUG) {var gui = new dat.GUI();// gui.add(settings, 'debug');settings.gui.add(settings, 'trails', 1, 30).onChange(reset);settings.gui.add(settings, 'size', 25, 75).onFinishChange(reset);settings.gui.add(settings, 'friction', 0.45, 0.55).onFinishChange(reset);settings.gui.add(settings, 'dampening', 0.01, 0.4).onFinishChange(reset);settings.gui.add(settings, 'tension', 0.95, 0.999).onFinishChange(reset); document.body.appendChild(ctx.stats.domElement);} };})(window);</script></body> </html>
效果图
具体可以上手体验,十分简单,只要会复制粘贴改后缀就行。

总结
这段代码是一个交互式网页的示例,它利用HTML定义了页面结构,CSS负责页面的样式设计,包括动画和过渡效果,以及一个重置样式来统一不同浏览器的默认样式。JavaScript部分实现了动态效果,包括一个自定义的`Stats`函数来显示性能指标,以及`Oscillator`和`Tendril`类来创建视觉效果。此外,通过监听用户的鼠标和触摸动作,页面能够响应交互。代码中还包含了一些可能用于调试目的的设置,以及一些可能存在问题或需要优化的资源链接。整体而言,该页面通过结合前端技术,提供了视觉动画和用户交互的体验。
相关文章:

【HTML】制作一个跟随鼠标的流畅线条引导页界面(可直接复制源码)
目录 前言 HTML部分 CSS部分 JS部分 效果图 总结 前言 无需多言,本文将详细介绍一段HTML代码,图中线条可跟随鼠标移动,具体内容如下: 开始 首先新建一个HTML的文本,文本名改为[index.html],创建好后右…...

vue3父子组件、跨级组件之间的通信之provide, inject -- 通俗易懂
当组件之间的跨度比较大时,用父子孙之间的通信需要层层传递,不优雅,也不方便传值和更新。 此方法适用于父子组件之间、爷孙组件之间的通信且高效。 父组件: 孙组件: 此处本组件触发点击事件后,count的数据…...

input输入多行文本,保存为.dot文件和对应的.txt文件
需求 不管是上面的dot还是这个dot 变成 input输入文本按“# ꧂ ꧁”结束保存在dot文本文件夹下,用txt保存每个文件文件名: 编号. 第二行有字文字 时间戳 代码 首先,我会创建一个Python脚本,它将接受用户的输入,直到…...

如何让社区版IDEA变得好用
如何让社区版IDEA变得好用 背景 收费版的idea功能非常强大,但是费用高。社区版的免费,但是功能被阉割了。如何才能让社区版Idea变得好用,就需要各种插件支持了。经过全局配置编码,maven,jdk版本,在加上各…...

Hsql每日一题 | day02
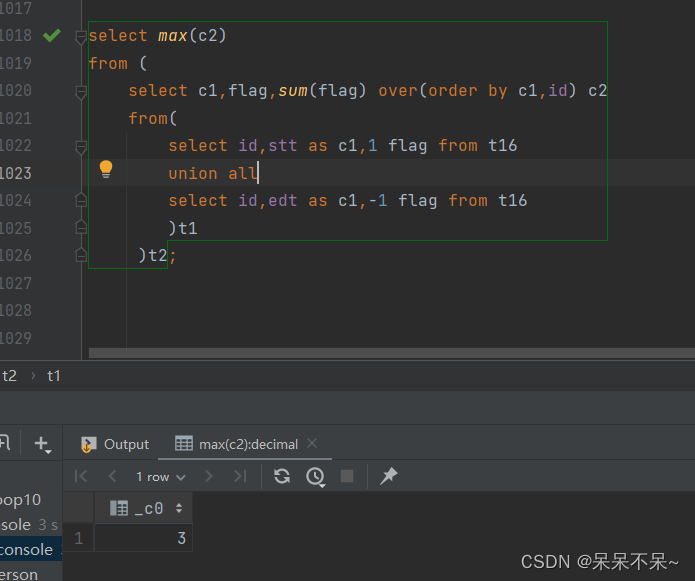
前言 就一直向前走吧,沿途的花终将绽放~ 题目:主播同时在线人数问题 如下为某直播平台主播开播及关播时间,根据该数据计算出平台最高峰同时在线的主播人数。 id stt edt 1001,2021-06-14 12:12:12,2021-06-14 18:1…...

RepOptimizer原理与代码解析(ICLR 2023)
paper:Re-parameterizing Your Optimizers rather than Architectures offcial implementation:https://github.com/dingxiaoh/repoptimizers 背景 神经网络的结构设计是将先验知识融入模型中。例如将特征转换建模成残差相加的形式(\(yf(x…...
)
持续总结中!2024年面试必问 20 道 Redis面试题(六)
上一篇地址:持续总结中!2024年面试必问 20 道 Redis面试题(五)-CSDN博客 十一、Redis集群的原理是什么? 集群是一种分布式系统架构,它由多个节点组成,这些节点共同工作以提供高可用性、扩展性…...

【通义千问—Qwen-Agent系列2】案例分析(图像理解图文生成Agent||多模态助手|| 基于ReAct范式的数据分析Agent)
目录 前言一、快速开始1-1、介绍1-2、安装1-3、开发你自己的Agent 二、基于Qwen-Agent的案例分析2-0、环境安装2-1、图像理解&文本生成Agent2-2、 基于ReAct范式的数据分析Agent2-3、 多模态助手 附录1、agent源码2、router源码 总结 前言 Qwen-Agent是一个开发框架。开发…...

10G SFP双口万兆以太网控制器,高速光口网络接口卡
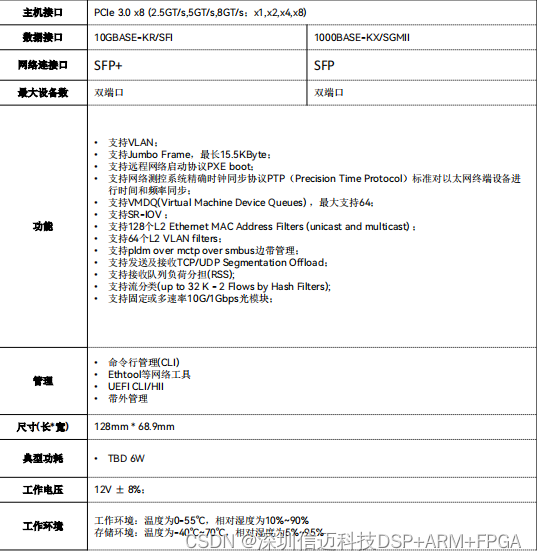
2-Port 10G SFP NIC 是一款高速网 络接口卡,采用了 PCI Express 3.0 x8 接口,支持双 端口万兆以太网,具有高性能、高可靠性、低功耗等 优点,是数据中心、云计算、虚拟化等领域的理想选 择。 支持多种网络协议,如 …...
)
[前端|vue] 验证器validator使用笔记 (笔记)
文档 validator.js文档地址 规则编写示例 element-plus 使用示例 const captchaLoginRules {phoneNumber: [{ required: true, message: 手机号不能为空, trigger: blur },{validator: (_rule: any, value: string, _callback: any): boolean > {return isMobilePhone(…...

欢乐钓鱼大师攻略大全,游戏自动辅助,钓鱼大全!
欢迎来到《欢乐钓鱼大师》的攻略大全!本文将为你详细介绍游戏中的各类玩法、技巧和注意事项,帮助你快速掌握游戏精髓,成为一名真正的钓鱼大师。攻略内容包括新手鱼竿选择、锦标赛攻略、实用技巧、藏宝图玩法、箱子开法等多个方面。让我们一起…...

Prompt - 流行的10个框架
转载自:https://juejin.cn/post/7287412759050289212 文章目录 1、ICIO框架2、CRISPE框架3、BROKE框架4、CREATE框架5、TAG框架6、RTF框架7、ROSES框架8、APE框架9、RACE框架10、TRACE框架 测试用例 为了看到不同的Prompt框架效果,本文定义一个统一的测…...

PYQT5点击Button执行多次问题解决方案(亲测)
PYQT5点击Button却执行多次问题 使用pyqt5时遇到问题,UI上按钮点击一次,对应的槽函数却执行了3遍 首先,确认函数名无冲突,UI button名无命名冲突,下图是简单的示例程序: 运行后,点击按钮&#…...

华为编程题目(实时更新)
1.大小端整数 计算机中对整型数据的表示有两种方式:大端序和小端序,大端序的高位字节在低地址,小端序的高位字节在高地址。例如:对数字 65538,其4字节表示的大端序内容为00 01 00 02,小端序内容为02 00 01…...

AI巨头争相与Reddit合作:为何一个古老的论坛成为AI训练的“宝藏”?
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

Mysql和Postgresql创建用户和授权命令
Mysql和Postgresql创建用户和授权命令 MySQL/MariaDB/TiDB mysql -uroot -P3306 -p 输入密码:xxx create user user1% identified by xxx; grant all privileges on *.* to user1%; create user user2% identified by xxx; grant all privileges on *.* to user2%;…...

以及Spring中为什么会出现IOC容器?@Autowired和@Resource注解?
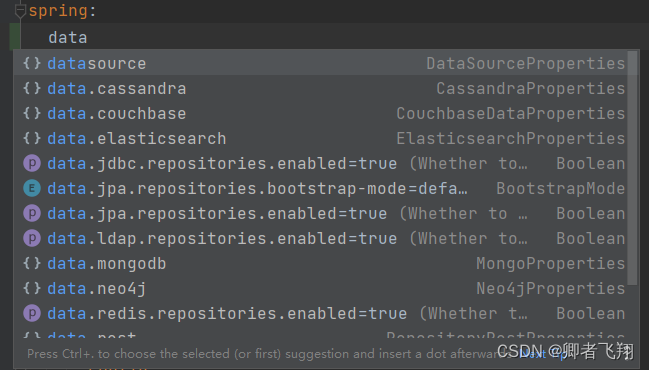
以及Spring中为什么会出现IOC容器?Autowired和Resource注解? IOC容器发展史 没有IOC容器之前 首先说一下在Spring之前,我们的程序里面是没有IOC容器的,这个时候我们如果想要得到一个事先已经定义的对象该怎么得到呢?…...

nss刷题(3)
1、[SWPUCTF 2021 新生赛]include 根据提示传入一个file后显示了关于flag的代码 这是一个文件包含,考虑php伪协议,构造payload: ?filephp://filter/readconvert.base64-encode/resourceflag.php 2、[SWPUCTF 2021 新生赛]Do_you_know_http …...

Qt编译和使用freetype矢量字库方法
在之前讲过QT中利用freetype提取字库生成图片的方法: #QT利用freetype提取字库图片_qt freetype-CSDN博客文章浏览阅读1.2k次。这是某个项目中要用到的片段,结合上一篇文章#QT从字体名获取字库文件路径使用// 保存位图int SaveBitmapToFile(HBITMAP hBi…...

Java interface 接口
接口(interface) 接口的理解 接口就是规范,定义的是一组规则,体现了现实世界中“如果你是/要…则必须能…”的思想。继承是一个"是不是"的is-a关系,而接口实现则是 "能不能"的has-a关系。 接口的本质是契约、标准、规范…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
