鸿蒙开发 组件之间的传值
1.@Prop:父组件传递给子组件,单向传递,子组件改变值,父组件UI不更新。
引入子组件 并赋值,子组件用@Prop 接收
import headerView from '../../common/bean/BaseNavHeaderView'
headerView({titlestr:'添加地址',isback:true,isleftimage:'',isright:true,rightcontentstr:'保存',rightimage:'',fromehere:'添加地址',startCalcute:this.startCalcuteMoney.bind(this)
}).width('100%').height('44').backgroundColor('#FFD615').zIndex(888)
@Component
export default struct BaseNavHeaderView {@Prop titlestr:string;isback:Boolean;isleftimage:string;isright:Boolean;rightcontentstr:string;rightimage:string;fromehere:string;startCalcute:() => void = () =>{}
2.@Link 双向传递,子组件改变父组件UI更新,注意:不能修饰带@Entry 类型的pages.
父试图定义变量,传递给子组件child时要用$
@State dianjicounts:number = 0
child({dianjicounts:$dianjicounts})
子组件接收
@Component export default struct child {
@Link dianjicounts:number
调用用this.dianjicounts
}
3.@Provide/@Consume 不需要传递参数,UI会更新
父组件定义并调用子组件
@Provide dianjicounts: number = 0
child()
子组件接收
@Component export default struct child {
@Consume dianjicounts:number
调用用this.dianjicounts
}
4.方法传递
父组件定义方法
startCalcuteMoney():void{
console.log('保存一下')
}
传给子组件,要用bind方法绑定一下
headerView({
startCalcute:this.startCalcuteMoney.bind(this)
})
子组件接收
@Component export default struct BaseNavHeaderView {
@Prop startCalcute:() => void = () =>{}
子组件调用
this.startCalcute()
}
相关文章:

鸿蒙开发 组件之间的传值
1.Prop:父组件传递给子组件,单向传递,子组件改变值,父组件UI不更新。 引入子组件 并赋值,子组件用Prop 接收 import headerView from ../../common/bean/BaseNavHeaderView headerView({titlestr:添加地址,isback…...

[晕事]今天做了件晕事35 VM发送给gateway太多ARP,导致攻击检查?
最近遇到一个问题,说网关学不到新起来VM的mac地址,通过tshark抓包发现,VM已经发出去GARP了。而且连续发送了24个GARP。 就认为是网关的问题,为什么没网关没有学到?就让测试同事开网络设备的ticket。 后来听同事说&…...

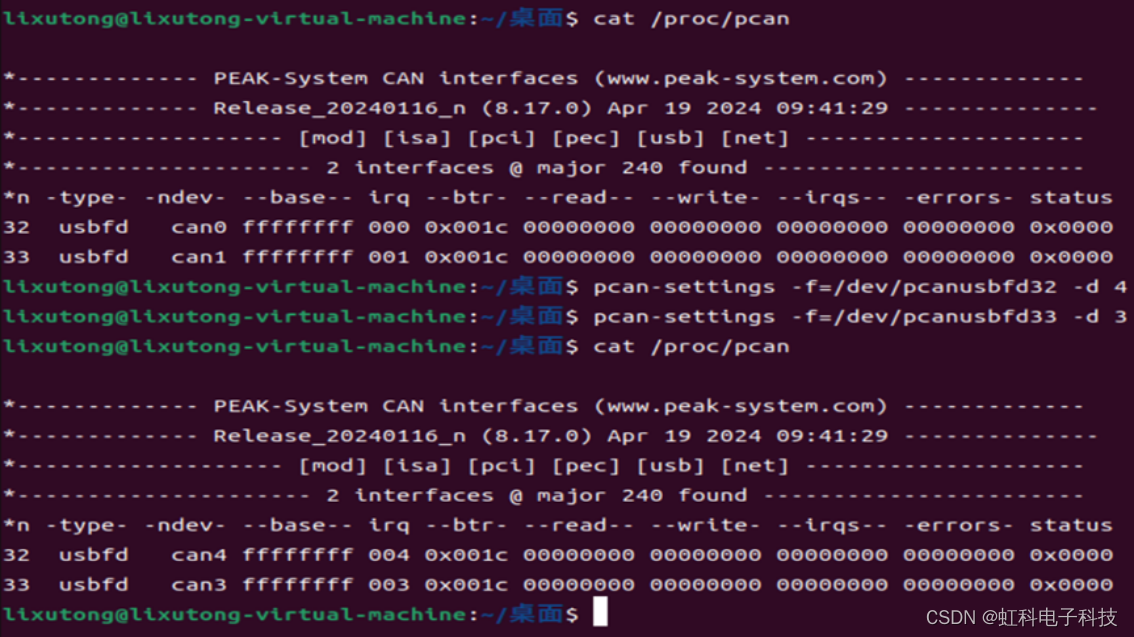
虹科干货丨多设备协同无忧:Linux环境下PCAN固定设备ID通道分配指南
来源:虹科汽车电子 虹科干货丨多设备协同无忧:Linux环境下PCAN固定设备ID通道分配指南 原文链接:https://mp.weixin.qq.com/s/ABg6YFXGwi8lb6SW4bEaew 欢迎关注虹科,为您提供最新资讯! #PCAN #汽车电子 导读 在车辆…...

【python】flask操作数据库工具SQLAlchemy,详细用法和应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全…...

web前端项目已有阿里巴巴图标基础上,再次导入阿里巴巴图标的方法
如果是第一次导入阿里巴巴图标请参考: vue项目引入阿里云图标_vue引用阿里云图标fontclass-CSDN博客 本文主要想讲在项目原有阿里巴巴图标基础上,再次导入阿里巴巴图标的解决办法: 1.iconfont.json对应修改就行,这个简单一看就明白; 2.iconfont.js主要改动<symbol><…...

头歌openGauss-存储过程第2关:修改存储过程
任务描述 本关任务: 修改存储过程pro0101,并调用; --修改sel_course表中成绩<60的记录为成绩10,然后将计算机学院所有学生的选课成绩输出; --a、需要先删除存储过程pro0101; drop procedure if exists p…...

ThreadLocal简单使用案例
业务场景:保存业务数据表的时候,同时记录下日志。 import java.sql.Connection; import java.sql.DriverManager;public class DBUtil {// 数据库配置private static final String driver "com.mysql.jdbc.Driver";private static final Stri…...

创建型设计模式之建造者模式
文章目录 概述定义建造者模式原理结构图小结 概述 建造者模式又被称为生成器模式,是一种创建型设计模式。 和之前的单例,工厂一样,同属于创建型设计模式。 定义 建造者模式是将一个复杂对象的构建与表示分离,使得同样的构建过程…...

mainwindow 无菜单栏 可拖动,边界可扩大,动画浮现上边框
mainwindow 无菜单栏 可拖动,边界可扩大,动画浮现上边框 #ifndef ANIMATIONWIN_H #define ANIMATIONWIN_H #include namespace Ui {class animationWin; } class animationWin : public QWidget {Q_OBJECT public: explicit animationWin(QWidget *parent = nullptr); …...

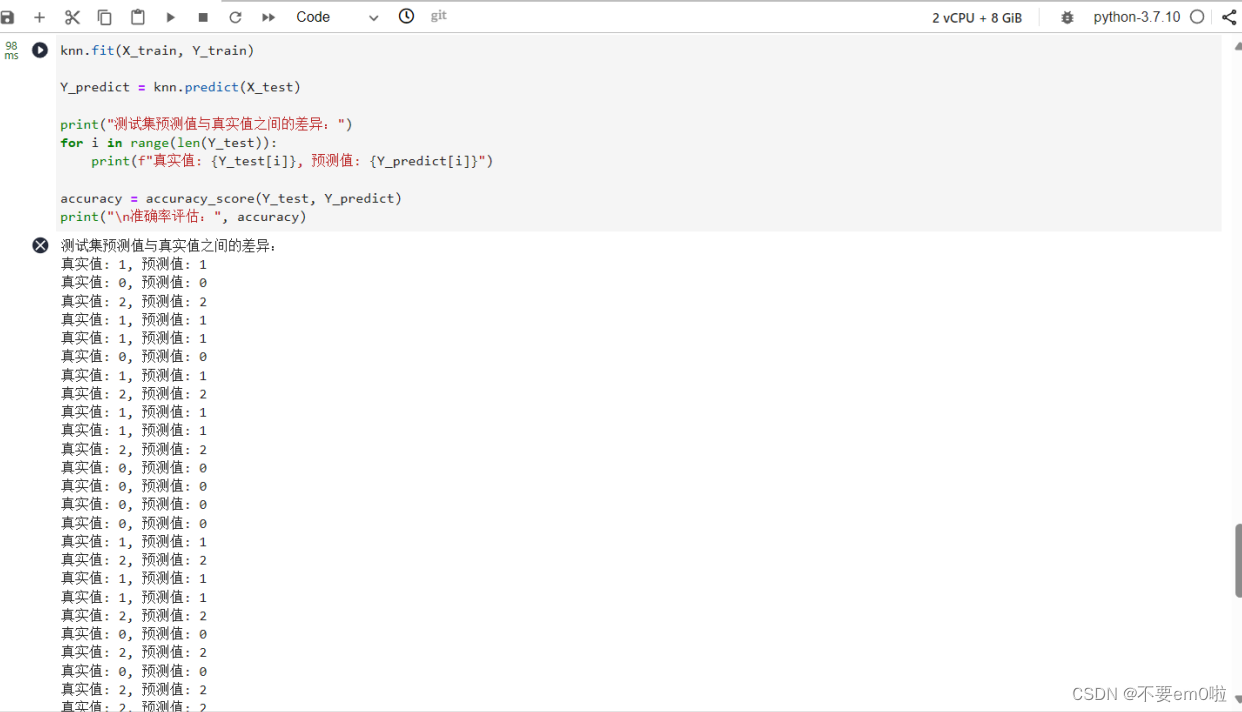
机器学习云环境测试
等待创建完成后,点击 PyTorch 打开,创建一个全新的 notebook 在 Cell 中输入如下代码,并点击 Run 完成后点击 New Cell ,在 New Cell 中输入如下代码 输入完成后点击 Run ,运行 New Cell 。(每个 Cell 代…...

扩散模型自动管道AutoPipeline
推荐:write_own_pipeline.ipynb - Colab (google.com) 为您的任务选择一个 AutoPipeline 首先选择一个检查点。例如,如果您对使用 runwayml/stable-diffusion-v1-5 检查点的文本到图像感兴趣,请使用 AutoPipelineForText2Image: f…...

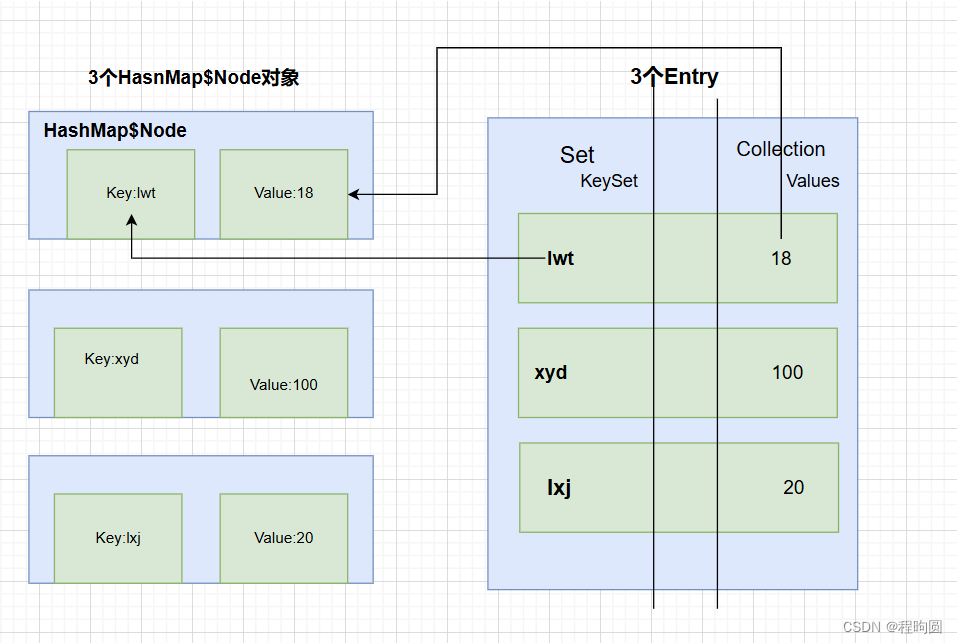
Map六种遍历方式
下面是三组(6种),Map 遍历方式的核心代码。 遍历方式有使用到增强for和迭代器。最下面有张图片,对做题有参考意义。 参考代码: Map map new HashMap();map.put("小猫","cat");map.put("小…...

集合-1 数组ArrayListLinkedList
一.数组 1.什么是数组? 数组是一种用连续的内存空间存储相同类型数据的线性数据结构。 2.为什么数组下标是从0开始? (1)数组根据下标查找元素是基于寻址公式:元素地址数组首地址索引i*数组存储数据类型的大小 &am…...

42-1 应急响应之账户排查
一、用户信息排查 在服务器被入侵后,攻击者可能会建立相关账户(有时是隐藏或克隆账户),方便进行远程控制。攻击者会采用的方法主要有如下几种: 直接建立一个新的账户:攻击者直接创建一个新的账户,有时为了混淆视听,账户名称与系统常用名称相似。 激活一个系统中的默认…...

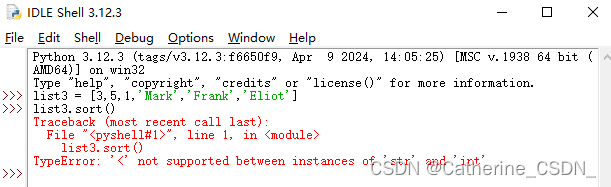
Python3 笔记:sort() 和 sorted() 的区别
1、sort() 可以对列表中的元素进行排序,会改变原列表,之前的顺序不复存在。 list.sort(key, reverse None) key:默认值是None,可指定项目进行排序,此参数可省略。 reverse&#…...

vue 引入 emoji 表情包
vue 引入 emoji 表情包 一、安装二、组件内使用 一、安装 npm install --save emoji-mart-vue二、组件内使用 import { Picker } from "emoji-mart-vue"; //引入组件<picker :include"[people,Smileys]" :showSearch"false" :showPreview&q…...

mysql 数据库 增量备份
mysql 数据库 增量备份 https://dev.mysql.com/doc/mysql-enterprise-backup/8.0/en/mysqlbackup.incremental.html 和版本 有关系啊 xtrabackup mysql增量备份与恢复使用详解 https://www.jb51.net/database/297844fzd.htm 存储 引擎 怎么看? 适用于MyISAM存储引…...

SpringBoot之@Builder 注解
(1)Builder 生成的构造器不是完美的,如果没有提供必须的参数,构造器可能会创建出不完整或者不合法的对象,导致代码报错。 Builder 注解产生的 Builder 类的构造方法默认并不能限定必传参数。 (2ÿ…...

云计算的能源消耗如何影响环境?
嗨,亲爱的读者朋友们,今天我们要聊一聊云计算的能源消耗对环境的影响。随着科技的飞速发展,云计算已经成为了企业和个人处理数据的首选方式。但是,你可曾想过,这些“云”究竟消耗了多少能源,对我们的环境又…...

openwrt设置开机自启 tailscale为例
首先下载 tailscale 到 /root 目录下,并按照以下命令运行一次 /root/tailscale/tailscaled --state/root/tailscale/tailscaled.state & /root/tailscale/tailscale up &弹出登录地址并授权即可 创建一个启动脚本位置在/etc/init.d下 vim /etc/init.d/ta…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
