pygame7 弹球游戏2
上节课我们做到当球静止下来后在第0号球上画一个球杆
本节课我们将会让这个球杆将球打出来
1、鼠标事件
pygame.mouse.get_pressed():返回鼠标左键,中间,右键的情况
2、键盘事件:
pygame.key.get_pressed(): 返回所有键盘的情况
3、pygame.Rect:
pygame提供的矩形类,这个类我们在之前有学过,这次主要是用到其初始化的功能
rect = Rect(x,y, width, height)
当我们希望将球击打时,实际是需要将球的速度改为一个不为0的数。可以用从球中心到鼠标点的距离作为一个参考量
def draw_and_wait_hit(self):# 旧代码略if pygame.mouse.get_pressed()[0]: # 鼠标左键被按下self.speed[0] = (self.rect.center[0] - pos[0]) * 0.1self.speed[1] = (self.rect.center[1] - pos[1]) * 0.1这样当鼠标左键按下时,球就被打出来了,由于平常的速度在2至4左右,这个计算出来的距离有点大,我们取其中的十分之一作为速度
走到这一步发现球是击出去了,但击到另外的球上,被撞击的球文丝不动。
原因是被撞的球此时速度已经为0了,此时再怎么取返,速度都为0,因此需要重新考虑。
当速度接近0时,使用撞击球的速度取反
这样,我们改一个crash
def crash(self, groups):if pygame.sprite.spritecollide(self, groups, False):if abs(self.speed[0]) > 1:self.speed[0] = -self.speed[0]else:self.speed[0] = -groups[0].speed[0]if abs(self.speed[1]) > 1:self.speed[1] = -self.speed[1]else:self.speed[1] = -groups[0].speed[1]当球的速度接近0,就采用撞击的球的相反速度
然后我们发现当A撞击B,B撞C时,新的情况出现了,B和C在那不断抖动,猜想可能是撞击完后没能实现各自的速度取返。
所以我们需要在全部碰撞完成后,调整各球的速度,使他们彼此为反
def adjust(self, groups):if pygame.sprite.spritecollide(self, groups, False):if (self.speed[0] > 0 and groups[0].speed[0] > 0) or (self.speed[0] < 0 and groups[0].speed[0] < 0):self.speed[0] = -self.speed[0]if (self.speed[1] > 0 and groups[0].speed[1] > 0) or (self.speed[1] < 0 and groups[0].speed[1] < 0):self.speed[1] = -self.speed[1]然后在后面针对每一个球做一次调整:
while True:# 略for i in range(len(balls)):for j in range(len(balls)):if i == j:continueballs[i].adjust([balls[j]])至此A撞B,B撞C就不会贴在一起不断抖动了
做一个球洞比较简单,直接在while True中用circle画一个黑色的圆即可,当然,在此之前我们要思考洞的位置,可放在右下角,用到pygame为我们提供的Rect
circle_rect = Rect(width-100, height-100, 100, 100)
然后在While中画出圆:
pygame.draw.circle(screen, [0, 0, 0], circle_rect.center, 50, 0)
怎样表示球进洞呢,通过Rect有一个contains可以判断一个矩形是否包含另一个矩形,我们可以将小球中心点构造成一个小矩形出来
rect = pygame.Rect(self.rect.center[0], self.rect.center[1], 1, 1)
然后判断黑色的圆形是否包含rect:
if circle_rect.contains(rect):
一旦发现黑色的圆包含某个小球的球心,我们可以将小球显示置为False,只有在小球显示为真时才可以显示小球
至此小球进洞就完成了
补充画一个描准器:
keys = pygame.key.get_pressed()for k in keys:if k:self.show_sighting = not self.show_sightingbreakif self.show_sighting:pos2 = [0, 0]if self.rect.center[0] > pos[0]:pos2[0] = self.rect.center[0] + abs((self.rect.center[0] - pos[0]))else:pos2[0] = self.rect.center[0] - abs((self.rect.center[0] - pos[0]))if self.rect.center[1] > pos[1]:pos2[1] = self.rect.center[1] + abs((self.rect.center[1] - pos[1]))else:pos2[1] = self.rect.center[1] - abs((self.rect.center[1] - pos[1]))最后补上所有代码:
import pygame, sysclass MyBall(pygame.sprite.Sprite):def __init__(self, point, speed):self.image = pygame.image.load("beach_ball.png")self.rect = self.image.get_rect()self.rect.left = point[0]self.rect.top = point[1]self.speed = speedself.show_sighting = Trueself.show = Truedef move(self):if not self.show:returnself.rect = self.rect.move(self.speed)if self.rect.right > width:self.speed[0] = -abs(self.speed[0])if self.rect.left < 0:self.speed[0] = abs(self.speed[0])if self.rect.bottom > height:self.speed[1] = -abs(self.speed[1])if self.rect.top < 0:self.speed[1] = abs(self.speed[1])rect = pygame.Rect(self.rect.center[0], self.rect.center[1], 1, 1)if circle_rect.contains(rect):self.show = not self.showscreen.blit(self.image, self.rect)def dec_speed(self):self.speed[0] = self.speed[0] * 0.995self.speed[1] = self.speed[1] * 0.995def crash(self, groups):if not self.show:returnif pygame.sprite.spritecollide(self, groups, False):if abs(self.speed[0]) > 1:self.speed[0] = -self.speed[0]else:self.speed[0] = -groups[0].speed[0]if abs(self.speed[1]) > 1:self.speed[1] = -self.speed[1]else:self.speed[1] = -groups[0].speed[1]def adjust(self, groups):if pygame.sprite.spritecollide(self, groups, False):if (self.speed[0] > 0 and groups[0].speed[0] > 0) or (self.speed[0] < 0 and groups[0].speed[0] < 0):self.speed[0] = -self.speed[0]if (self.speed[1] > 0 and groups[0].speed[1] > 0) or (self.speed[1] < 0 and groups[0].speed[1] < 0):self.speed[1] = -self.speed[1]def draw_and_wait_hit(self):if abs(self.speed[0]) > 1 or abs(self.speed[1]) > 1:returnpos = pygame.mouse.get_pos()pygame.draw.line(screen, [255, 0, 0], self.rect.center, pos, 10)keys = pygame.key.get_pressed()for k in keys:if k:self.show_sighting = not self.show_sightingbreakif self.show_sighting:pos2 = [0, 0]if self.rect.center[0] > pos[0]:pos2[0] = self.rect.center[0] + abs((self.rect.center[0] - pos[0]))else:pos2[0] = self.rect.center[0] - abs((self.rect.center[0] - pos[0]))if self.rect.center[1] > pos[1]:pos2[1] = self.rect.center[1] + abs((self.rect.center[1] - pos[1]))else:pos2[1] = self.rect.center[1] - abs((self.rect.center[1] - pos[1]))pygame.draw.line(screen, [255, 0, 0], self.rect.center, pos2, 2)if pygame.mouse.get_pressed()[0]:self.speed[0] = (self.rect.center[0] - pos[0])*0.1self.speed[1] = (self.rect.center[1] - pos[1])*0.1pygame.init()
size = width, height = 640, 480
screen = pygame.display.set_mode(size)
balls = []
for i in range(3):ball = MyBall([180 + 180 * i, 180], [4, 4])balls.append(ball)circle_rect = pygame.Rect(width-100, height-100, 100, 100)while True:for event in pygame.event.get():if event.type == pygame.QUIT:sys.exit()screen.fill([255, 255, 255])for i in range(len(balls)):if i == 0:balls[i].draw_and_wait_hit()balls[i].move()balls[i].dec_speed()for i in range(len(balls)):for j in range(len(balls)):if i == j:continueballs[i].crash([balls[j]])for i in range(len(balls)):for j in range(len(balls)):if i == j:continueballs[i].adjust([balls[j]])pygame.draw.circle(screen, [0, 0, 0], circle_rect.center, circle_rect.width/2)pygame.display.flip()pygame.time.delay(20)相关文章:

pygame7 弹球游戏2
上节课我们做到当球静止下来后在第0号球上画一个球杆 本节课我们将会让这个球杆将球打出来 1、鼠标事件 pygame.mouse.get_pressed():返回鼠标左键,中间,右键的情况 2、键盘事件: pygame.key.get_pressed(): 返回所有键盘的情况 3、pyg…...

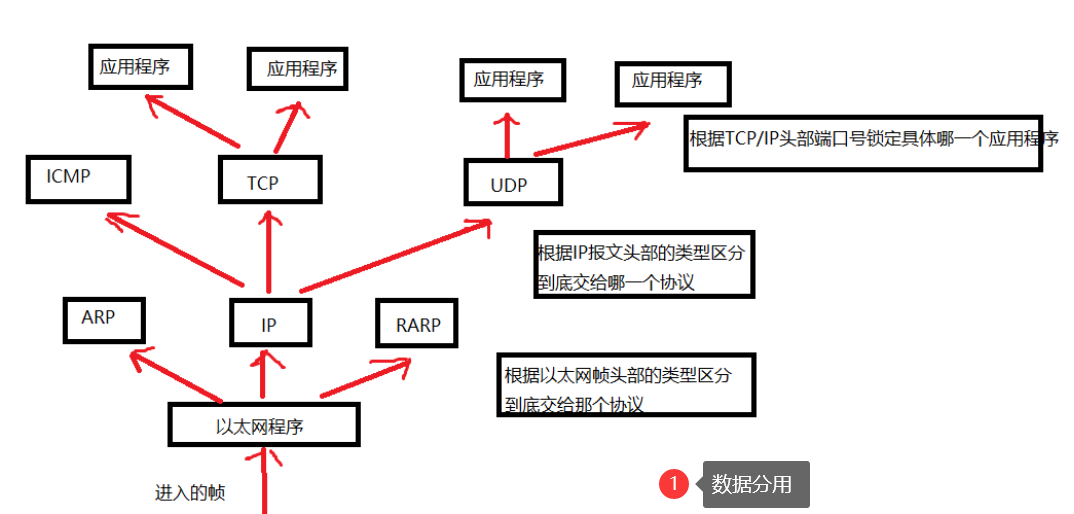
计算机网络4:计算机网络体系结构
目录计算机网络体系结构1.网络模型2.每一层的代表含义2.1 OSI7层模型2.2 五层协议2.3 TCP/IP 四层协议3.数据在各层之间的传输过程4.为什么要进行分层计算机网络体系结构 1.网络模型 2.每一层的代表含义 2.1 OSI7层模型 (1)物理层:比特流–…...

1630_GNU的二进制分析工具nm简单使用探索
全部学习汇总: GreyZhang/toolbox: 常用的工具使用查询,非教程,仅作为自我参考! (github.com) GNU有一套二进制的分析工具,之前是用过objdump的,但是也没有系统掌握。如果做底层软件的设计,这些…...

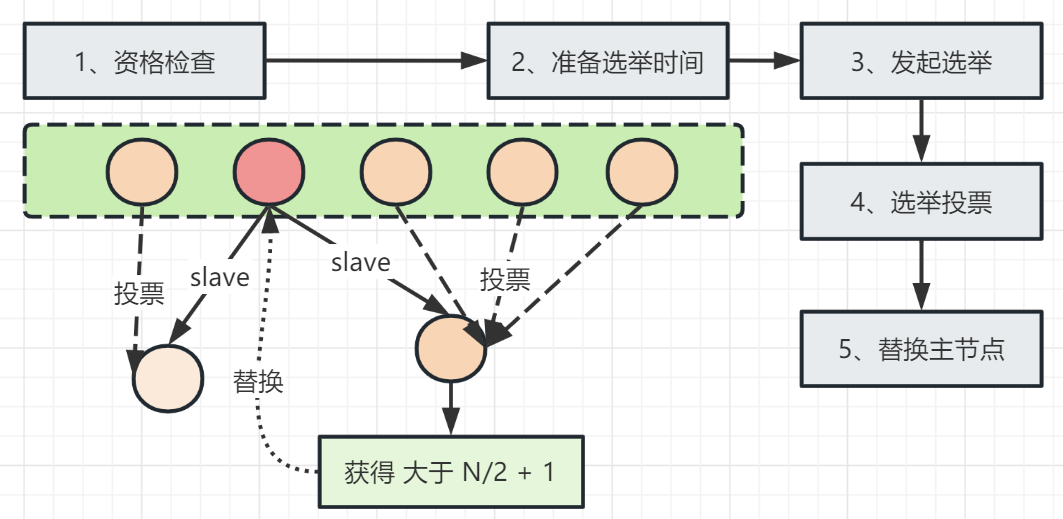
【Redis】Redis高可用之Redis Cluster集群模式详解(Redis专栏启动)
📫作者简介:小明java问道之路,2022年度博客之星全国TOP3,专注于后端、中间件、计算机底层、架构设计演进与稳定性建工设优化。文章内容兼具广度深度、大厂技术方案,对待技术喜欢推理加验证,就职于知名金融公…...

1.8 正则表达式
正则表示式是用来匹配与查找字符串的,从网上爬取数据不可避免的会用到正则表达式。 Python 的表达式要先引入 re 模块,正则表达式以 r 引导。Re库主要功能函数函数说明re.search()在一个字符串中搜索匹配正则表达式的第一个位置,返回match对象…...

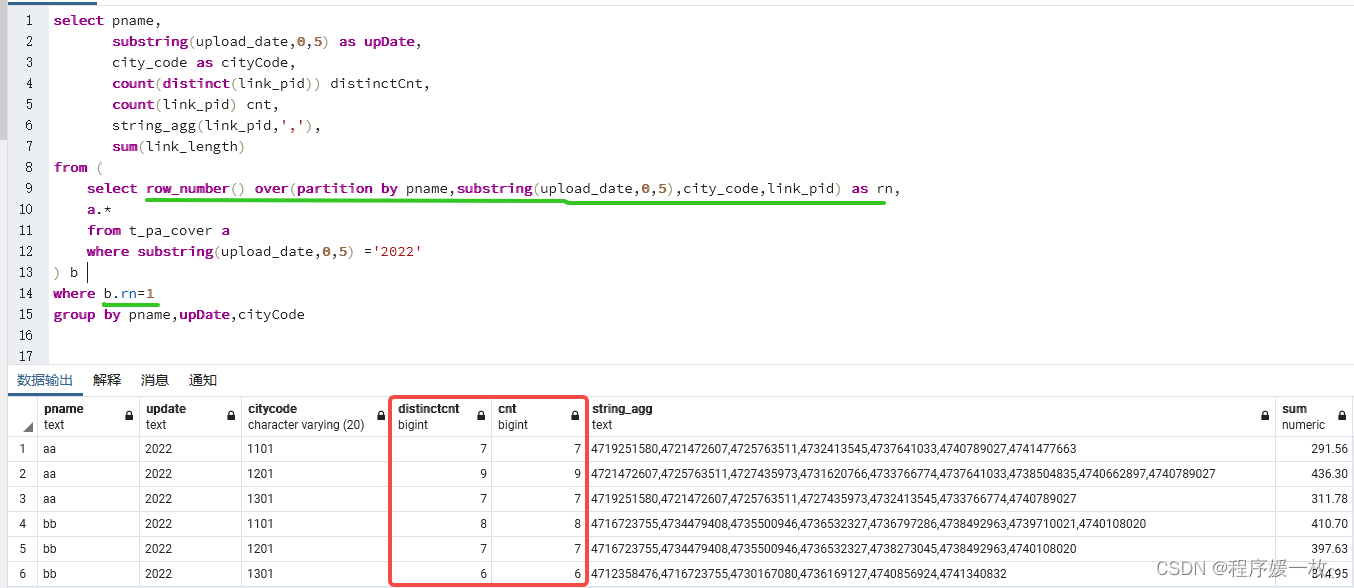
Postgresql 根据单列或几列分组去重row_number() over() partition by
Postgresql 根据单列或几列分组去重row_number() over() partition by 一般用于单列或者几列需要去重后进行计算值的 count(distinct(eid)) 可以 比如有个例子,需要根据名称,城市去筛选覆盖的道路长度,以月因为建立了唯一索引是ok的&#…...

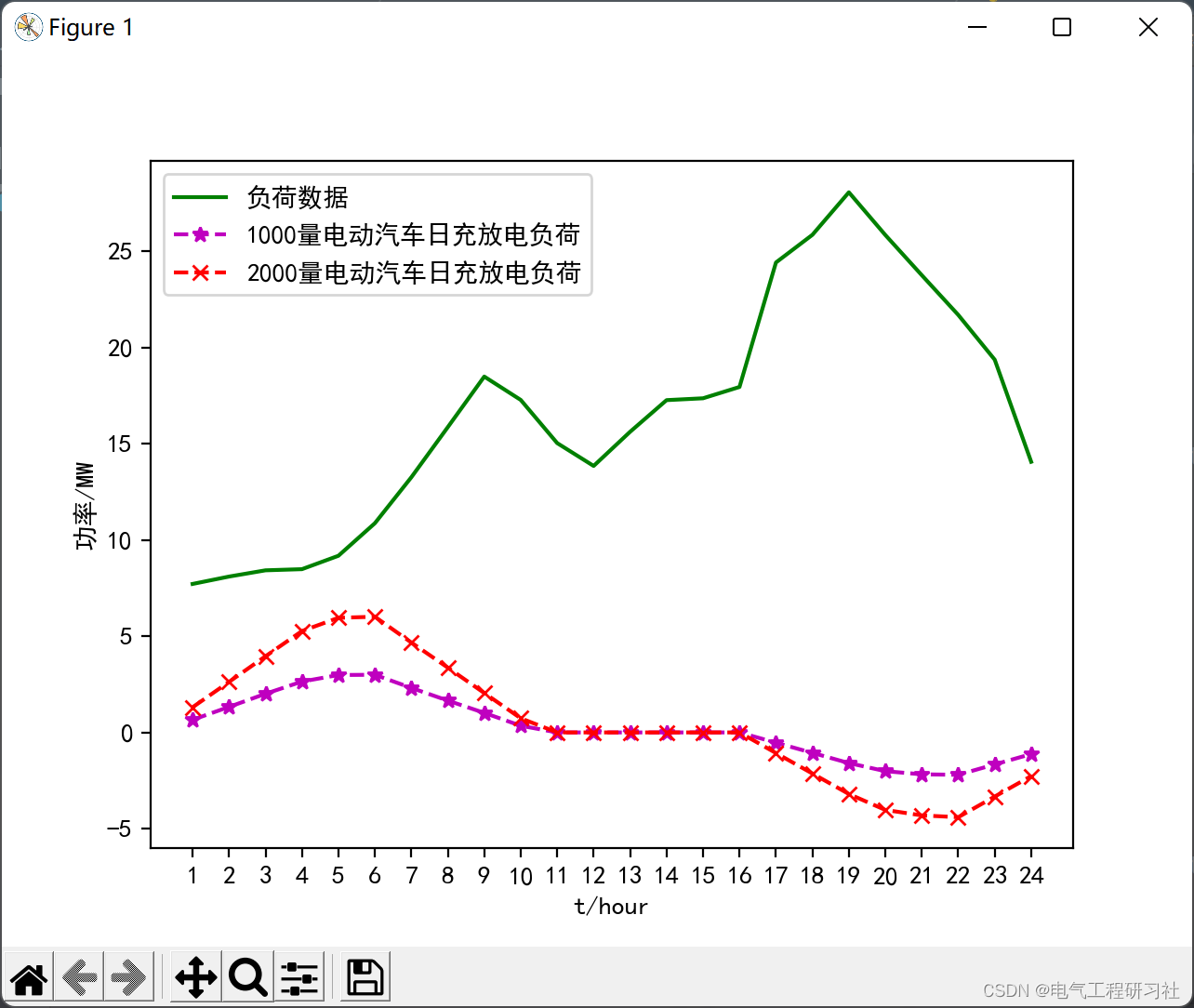
基于蒙特卡洛法的规模化电动车有序充放电及负荷预测(PythonMatlab实现)
💥💥💥💞💞💞欢迎来到本博客❤️❤️❤️💥💥💥 🎉作者研究:🏅🏅🏅主要研究方向是电力系统和智能算法、机器学…...

Selenium常用API详解,从入门到进阶(全套)
目录 1、打开页面 2、查找页面元素 3、输入文本 4、点击操作 5、提交操作 6、清除文本 7、获取文本、属性 8、获取页面的标题和URL 9、窗口 9.1、设置窗口大小 9.2、窗口切换 9.2.1、为什么需要窗口切换? 9.2.2、获取句柄的方式 9.2.3、切换句柄 10、…...

自从学会了Python,我实现了壁纸自由(6)
小朋友们好,大朋友们好!我是猫妹!哈哈哈,又到周末啦!这周过得怎么样?马上就要开学了,寒假作业早已写好了吧?开学让人兴奋,上了很久网课都要吐啦!开学也让人有…...

Ruby 发送邮件 - SMTP
SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议,它是一组用于由源地址到目的地址传送邮件的规则,由它来控制信件的中转方式。 Ruby提供了 Net::SMTP 来发送邮件,并提供了两个方法 new 和 start: new 方法有两个参数&am…...

Python爱心代码
前言 Python漂浮爱心,具体源码见:Python动态爱心代码_爱心代码-Python文档类资源-CSDN下载 爱心类 class Heart(): #每个爱心(爱心类) def __init__(self): self.r ra.randint(10,15) #爱心的半径 …...

【二分查找法及其应用】
文章目录一. 前提二. 基本思路三. 代码实现四. 封装在STL中的二分查找算法五. 浮点数二分一. 前提 待查找的序列是有序的;待查找的 a 采取顺序存储结构。 二. 基本思路 设在升序序列 a [ low…high ] 查找的 k , 首先找中间值 mid a [ ( lowhigh )/2 …...

Android 进阶——Framework核心 之Binder Java成员类详解(三)
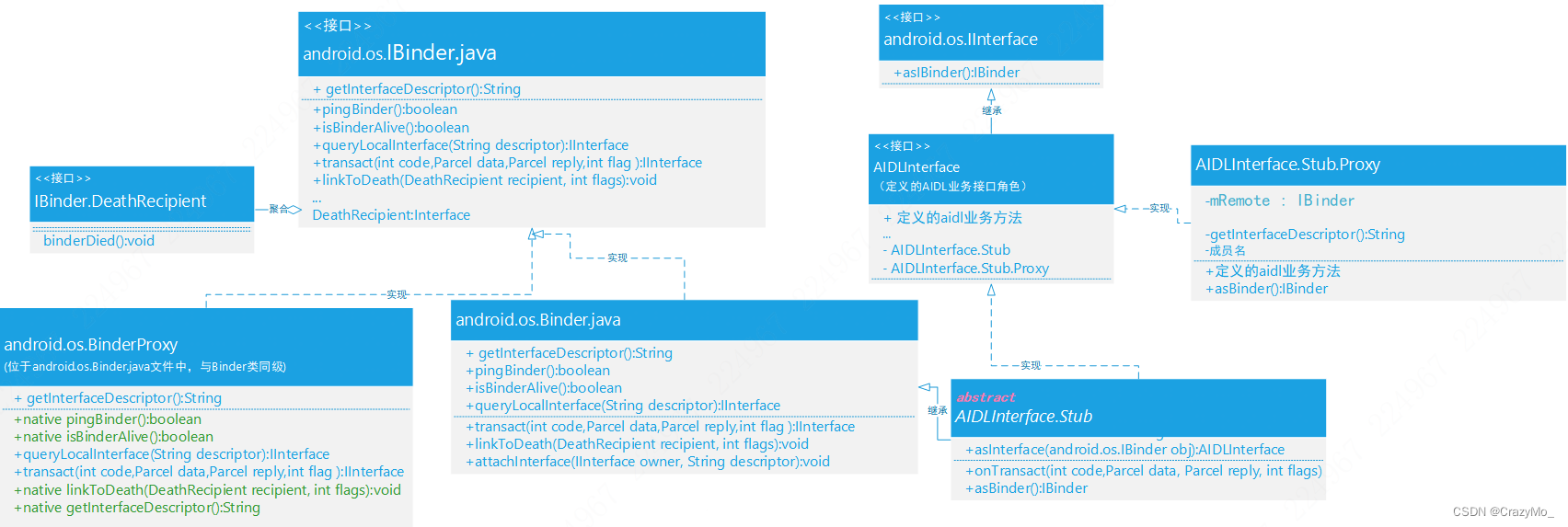
文章大纲引言一、Binder Java家族核心成员关系图二、Binder Java家族核心成员源码概述1、android.os.IBinder1.1、boolean transact(int code, Parcel data, Parcel reply, int flags) send a call to an IBinder object1.2、String getInterfaceDescriptor()1.3、boolean ping…...

Maven
Maven 1.什么是Maven 官方网站 https://maven.apache.org/ Maven是一款服务于Java平台的自动化构建工具,它可以帮助我们更方便的对项目进行构建、管理项目jar包 ,包括: bulid 项目,切换 jar 版本,添加 jar, 删除 jar 包等 1.…...

1947抓住那头牛(队列 广度优先搜索)
目录 题目描述 解析 解题思路 代码部分 代码部分 运行结果 看看len数组中各个位置的标记值 为什么这样做一定是最短路径: 题目描述 农夫知道一头牛的位置,想要抓住它。农夫和牛都位于数轴上,农夫起始位于点N(0<N<100000)&…...

基于linux5.15.5的IMX 参考手册 ---21
基于linux5.15.5的IMX 参考手册 — 21 10.5.2高清多媒体接口(HDMI)和显示端口(DP)概述 10.5.2.1测试名称 •mxc_cec_test.out 10.5.2.1.1位置 /unit_tests/HDMI/ 10.5.2.1.2功能 验证HDMI CEC功能并向HDMI接收器发送断电命令。 1…...

Android Dalvik虚拟机 堆初始化流程
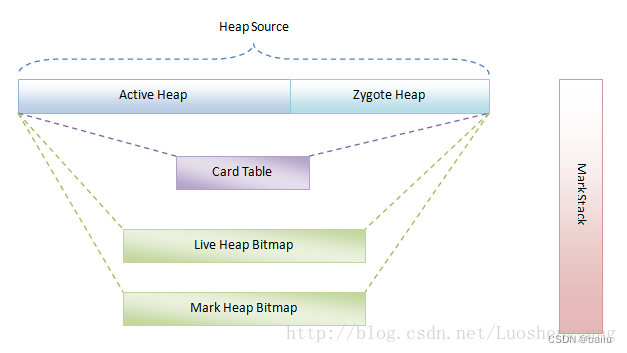
前言 上篇文章介绍了dalvik虚拟机启动流程,在dalvik虚拟机启动时调用了dvmGcStartup来启动堆。 本文介绍我们在日常开发使用Java时的堆创建流程。 Dalvik堆介绍 Dalvik虚拟机中,堆是由heap[0] Active堆和heap[1] Zygote堆两部分组成的。其中ÿ…...
——开发前必备基本常识)
0讲(补)——开发前必备基本常识
前言 专栏内容持续补充更新,目前正在进行优惠活动 目录 前言 一、函数的声明和定义 二、预编译 三、串口打印中的printf函数的使用...

JS学习笔记
1.WebAPIs简介导读Web APIs 和JS 基础关联性JS 基础阶段以及 Web APIs 阶段JS基础学习 ECMAScript 基础语法为后面作铺垫,Web APIs 是JS 的应用,大量使用JS基础语法做交互效果①JS 基础阶段我们学习的是ECMAScript 标准规定的基本语法要求同学们掌握JS 基…...

linux005之用户、组管理
linux用户管理简介: 任何使用linux系统的用户,都必须使用一个合法的账号和密码,账号和密码一般都是超级管理员创建,当然普通用户也可以创建用户,前提是必须拥有创建用户权限。 root是linux系统中默认创建的超级用户 创…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
