详解Vue安装与配置(2023)
文章目录
- 一、官网下载node.js
- 二、安装Node.js
- 三、环境配置
- 四、idea导入vue项目
- 五、IDEA添加Vue.js插件
一、官网下载node.js
Vue是前端开发框架。搭建框架,首先要搭建环境。搭建Vue的环境工具:node.js(JavaScript的运行环境),然后再用nodejs里面的npm(包管理和分发工具)来安装依赖包。Node.js 是—个基于Chrome V8引擎的JavaScript运行时环境,npm是Node.js的包管理工具(package manager)。
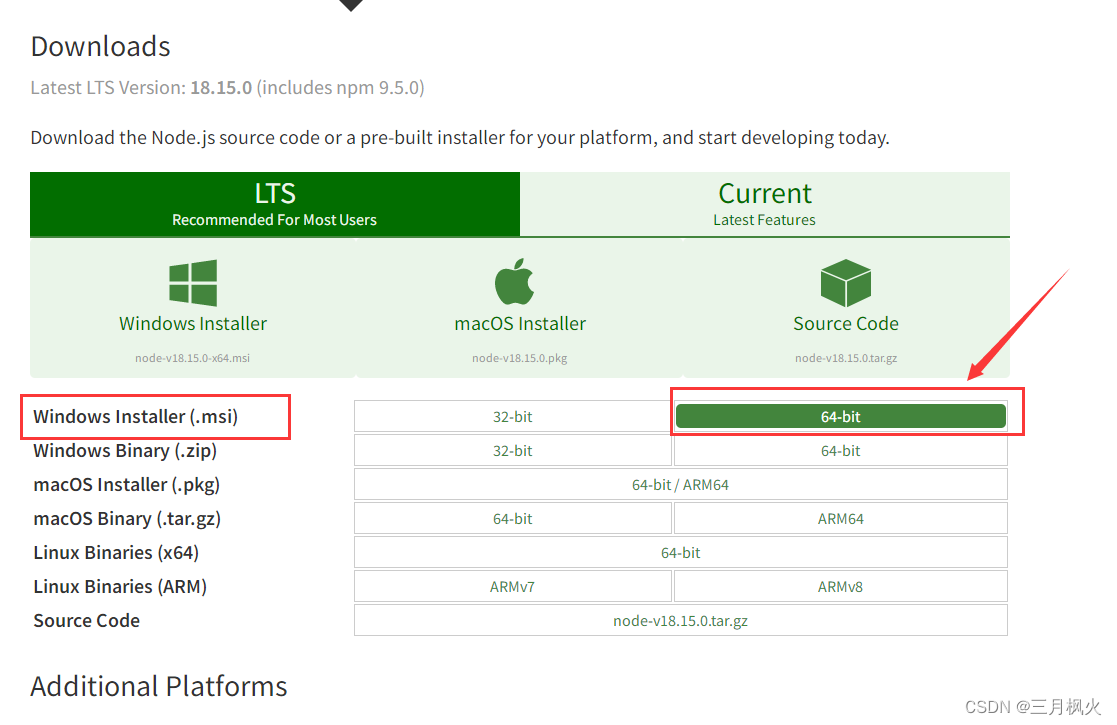
下载对应你系统的Node.js版本: https://nodejs.org/en/download/


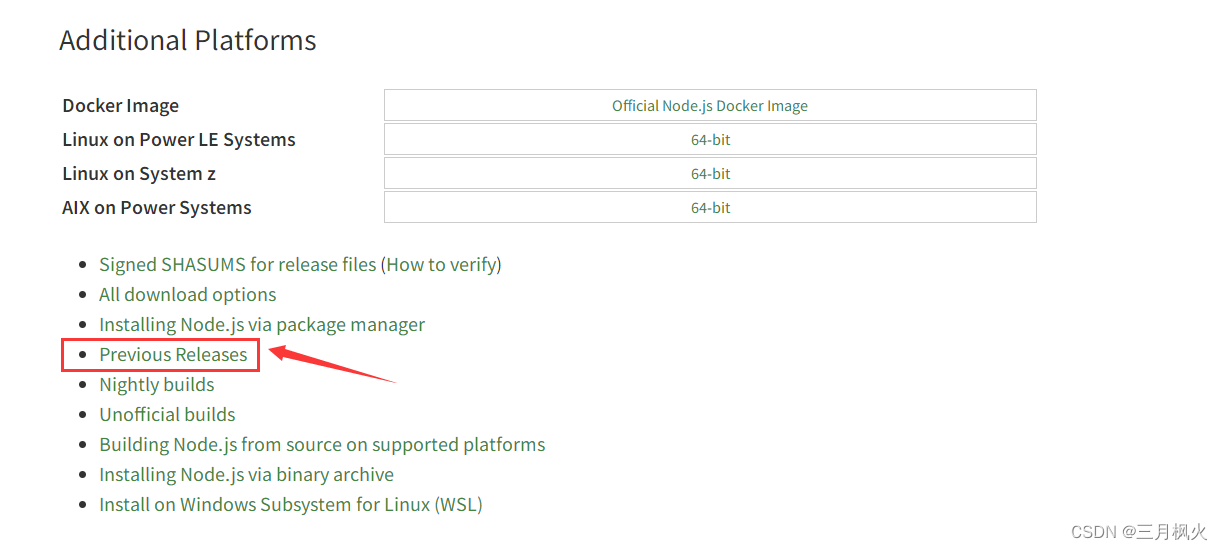
其他的版本需下划,找到 Previous Releases

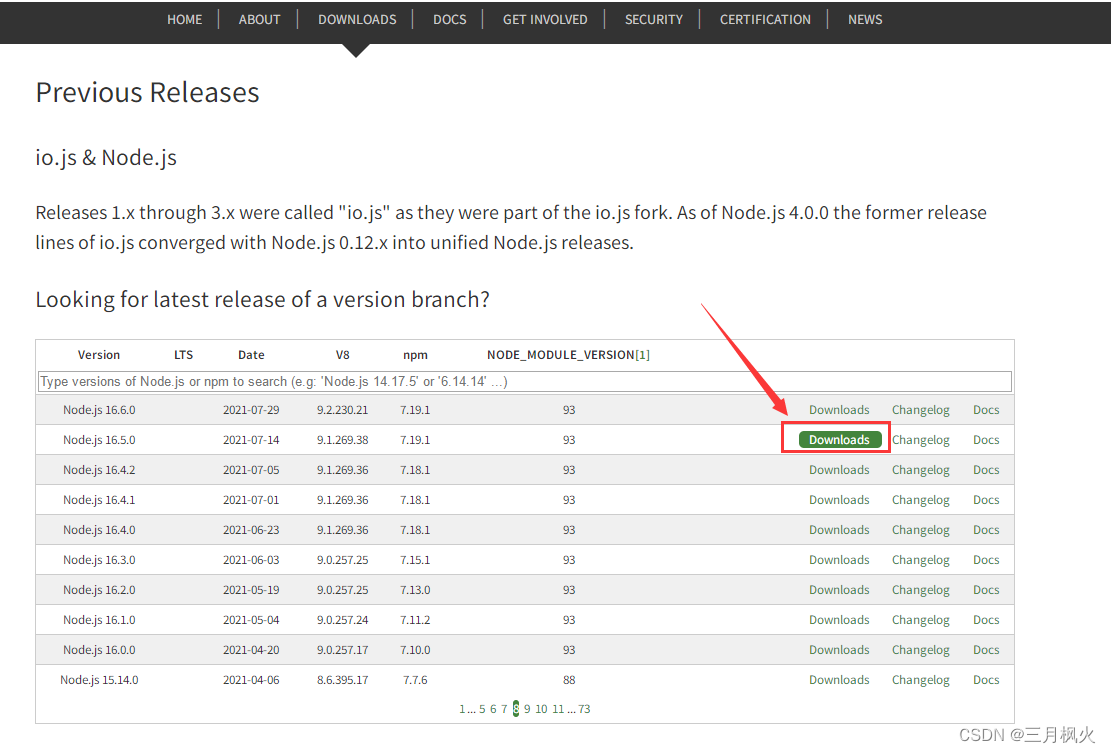
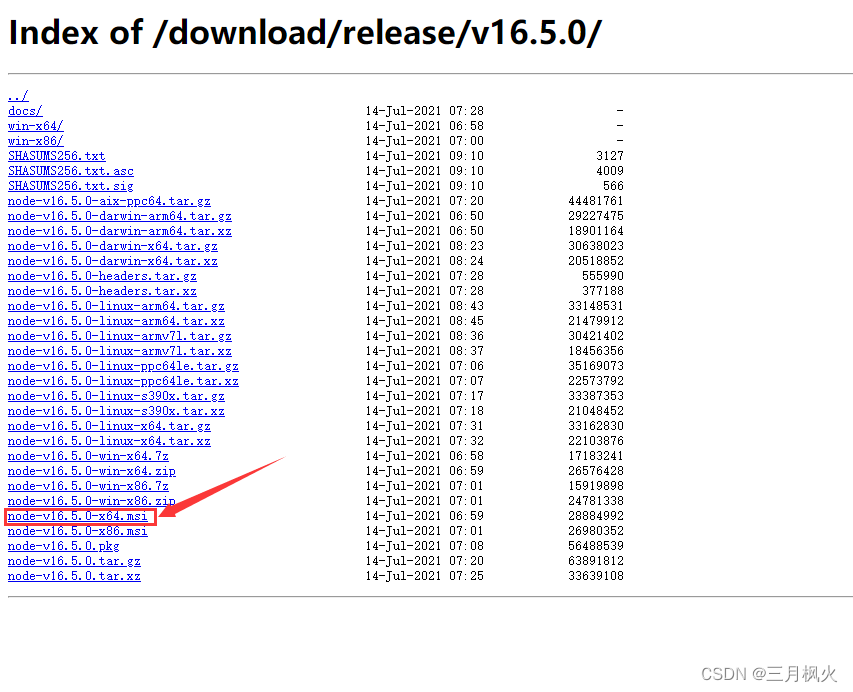
再自行找到自己想要的版本下载:



二、安装Node.js
(1)下载完成后,双击“node-v16.5.0-x64.msi”,开始安装Node.js

(2)点击【Next】按钮,接受协议,再点击【Next】按钮

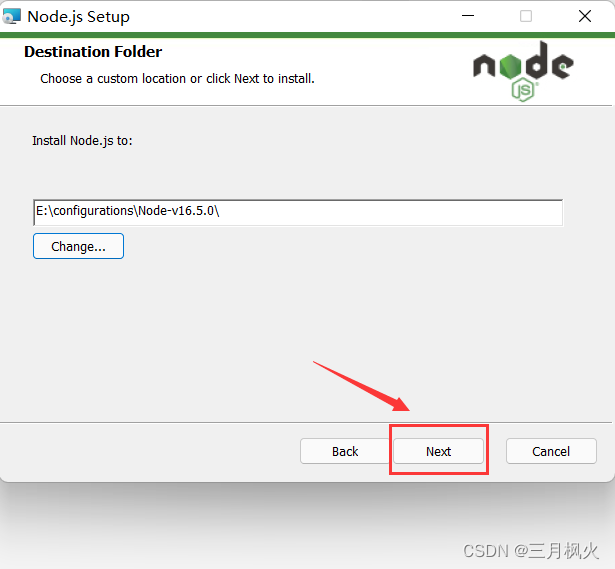
(3)点击【Next】按钮,更换安装目录

(4)更换后,点击【Next】按钮

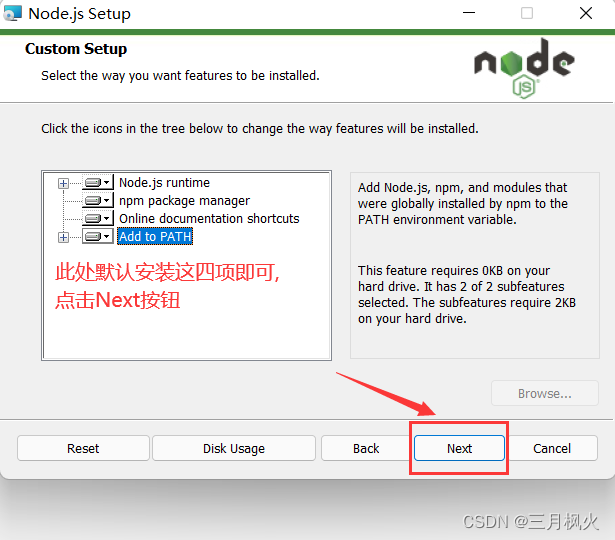
(5)点击【Next】按钮

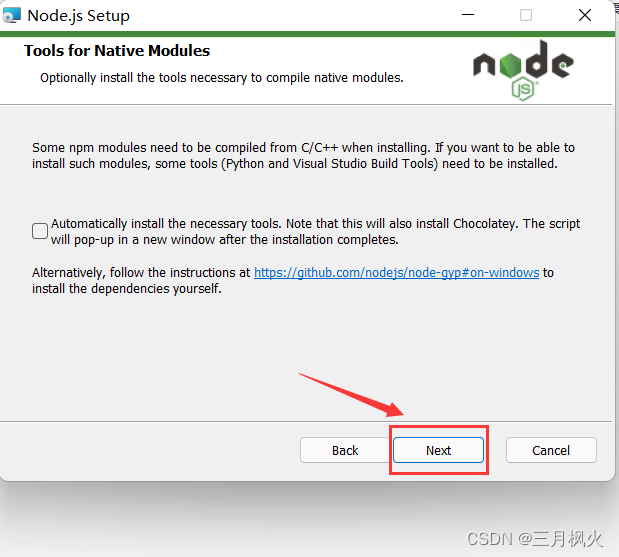
(6)点击【Next】按钮

(7)点击【Install】按钮

(8)最后点击【Finish】按钮

三、环境配置
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会默认将安装的模块安装到 C:\Users\用户名\AppData\Roaming\npm 路径中,占C盘空间。
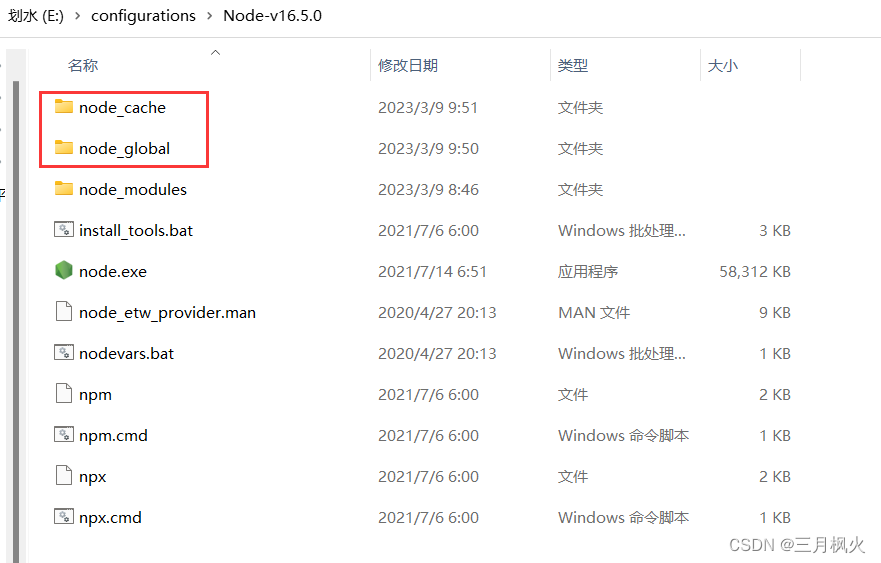
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【E:\configurations\Node-v16.5.0】下创建两个文件夹node_global 及 node_cache,如下图:

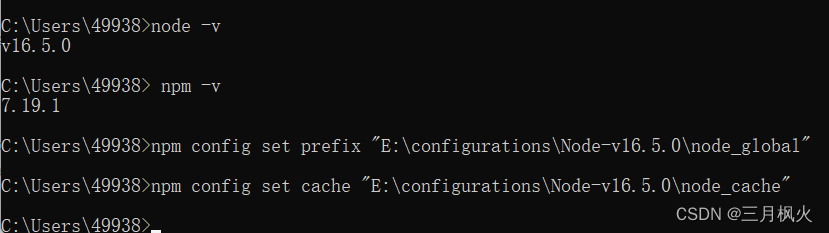
创建完两个空文件夹之后,打开cmd命令窗口,分别输入以下命令,按Enter确定
注意:以下路径要根据自己nodejs文件夹的位置自行设置
npm config set prefix "E:\configurations\Node-v16.5.0\node_global"
npm config set cache "E:\configurations\Node-v16.5.0\node_cache"
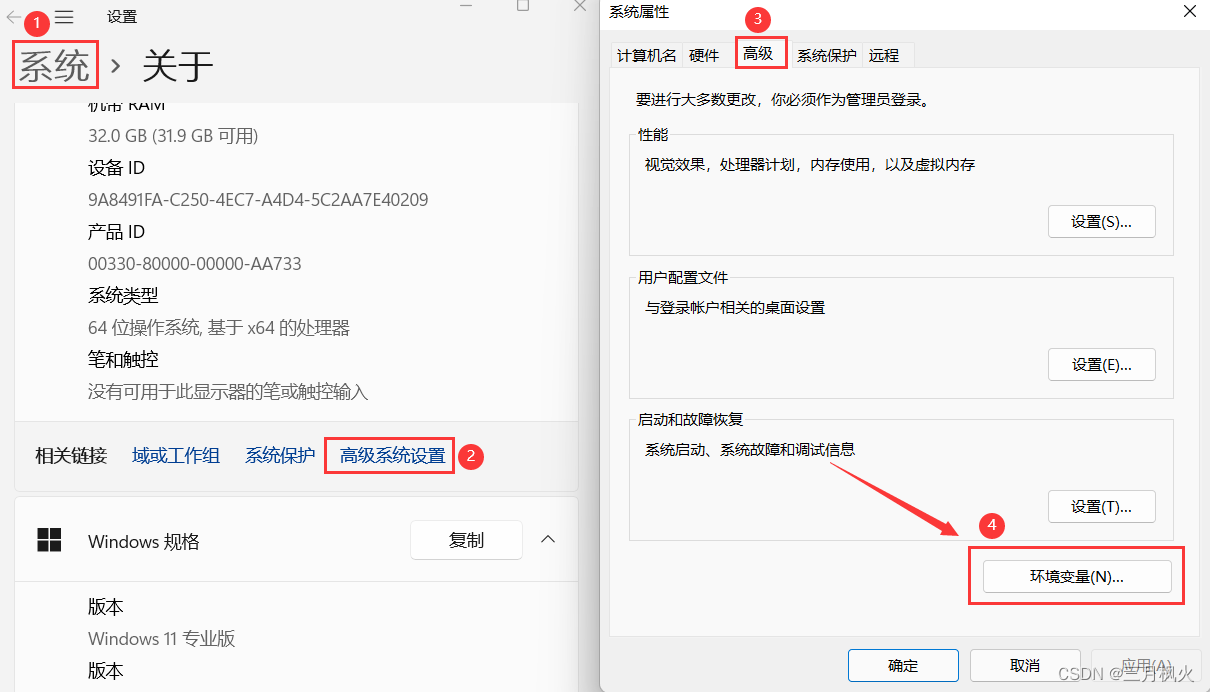
接下来设置环境变量,“此电脑”-右键-“系统”-“高级系统设置”-“高级”-“环境变量”

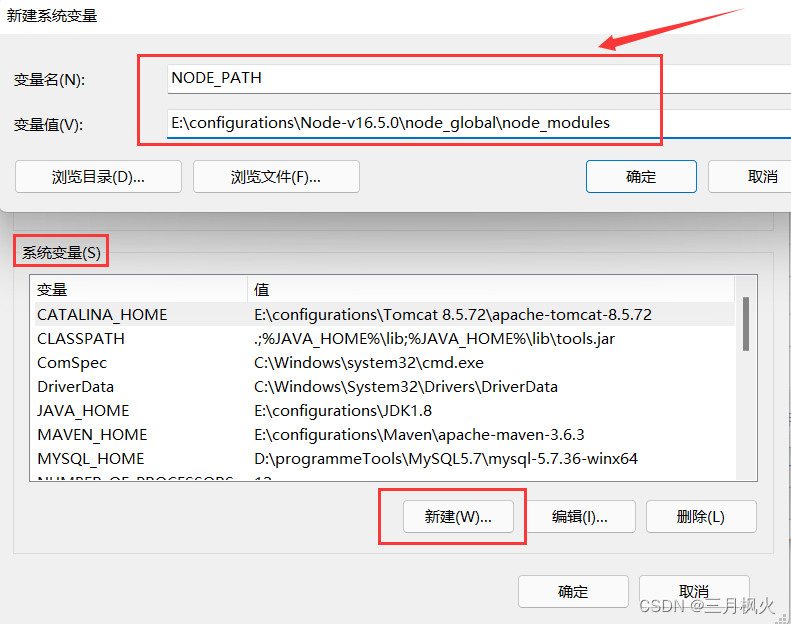
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【E:\configurations\Node-v16.5.0\node_global\node_modules】

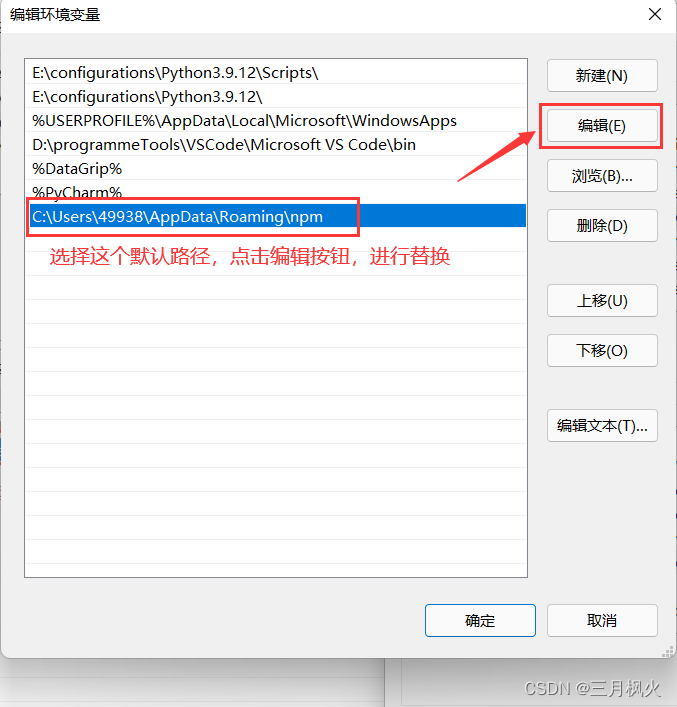
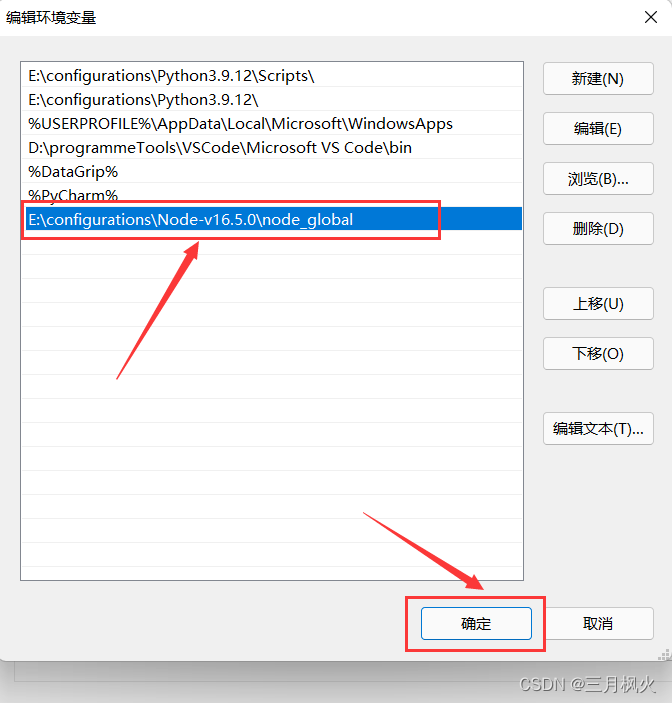
将【用户变量】下的【Path】中默认的C:\Users\用户名\AppData\Roaming\npm修改为【E:\configurations\Node-v16.5.0\node_global】


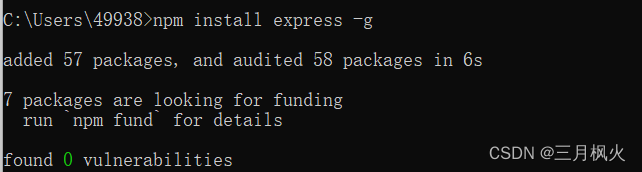
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
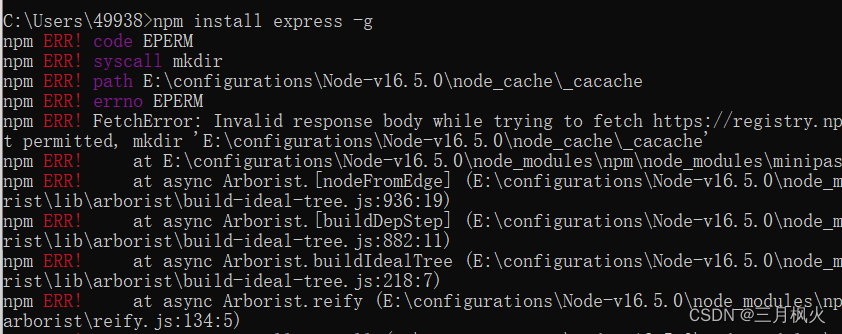
npm install express -g 注:-g是全局安装的意思
若报错:
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path E:\configurations\Node-v16.5.0\node_cache\_cacache
npm ERR! errno EPERM
.....................
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.


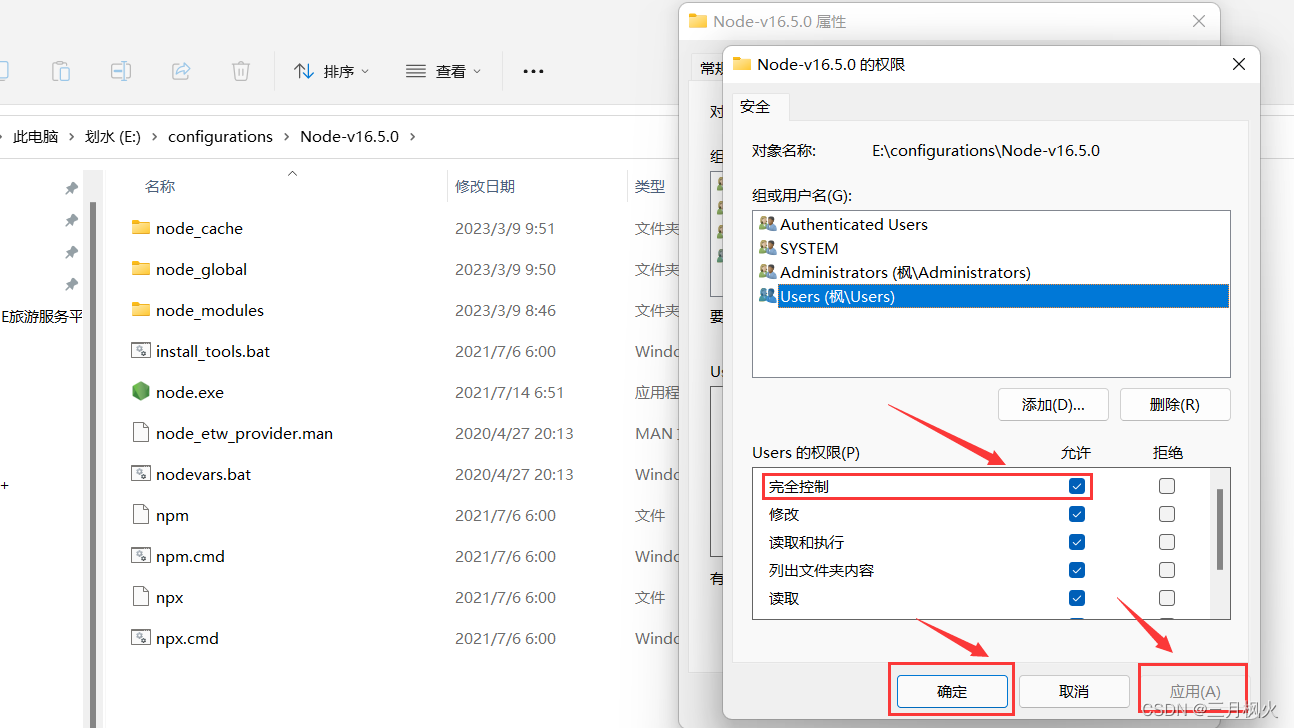
说明权限不够,方法一:找到node目录,右键属性 => 安全 => 设置users用户完全控制权限,点击【应用】后再点击【确定】

方法二:以管理员身份运行命令提示符


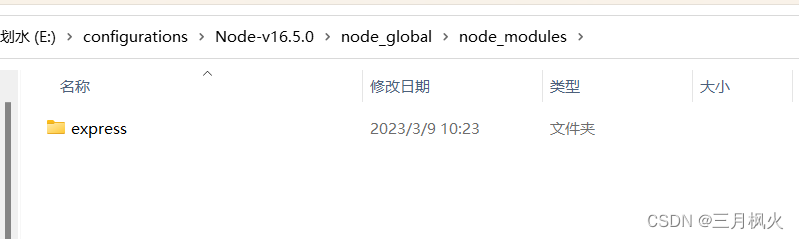
进入 E:\configurations\Node-v16.5.0\node_global\node_modules 后,发现安装成功

安装淘宝镜像cnpm
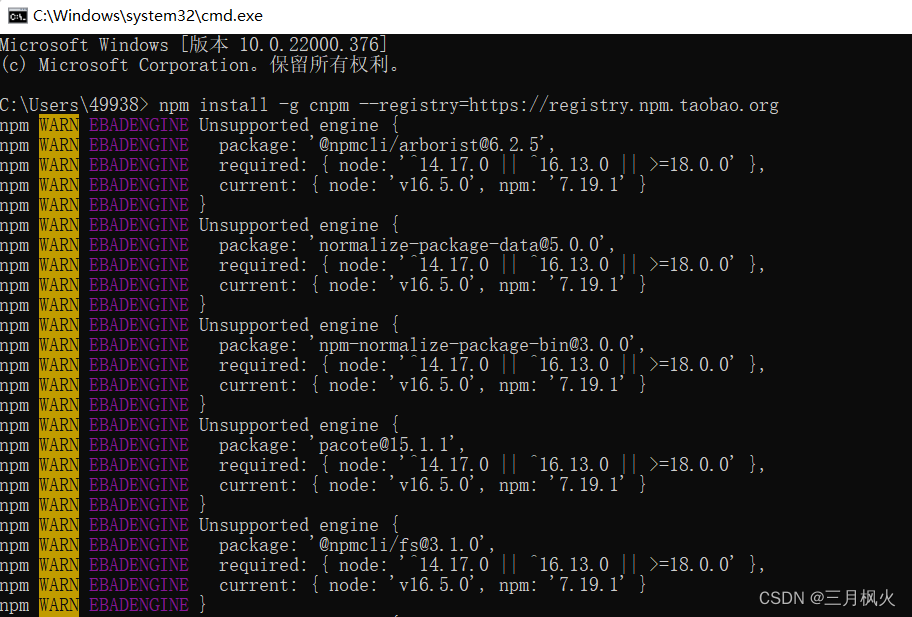
电脑打开cmd, 输入 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装淘宝镜像
通过npm安装模块时都是去国外的镜像下载的,有的时候由于网络原因会导致安装模块失败,好在阿里有团队维护国内镜像:http://npm.taobao.org/ 上面有使用说明

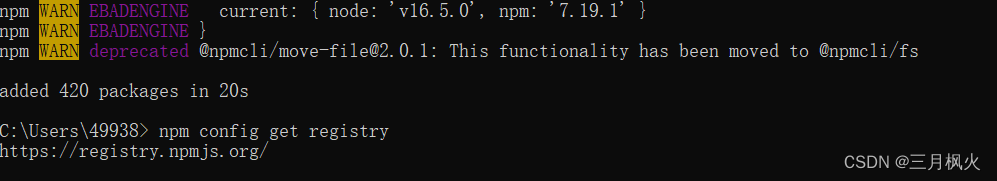
输入 npm config get registry 检查是否安装成功

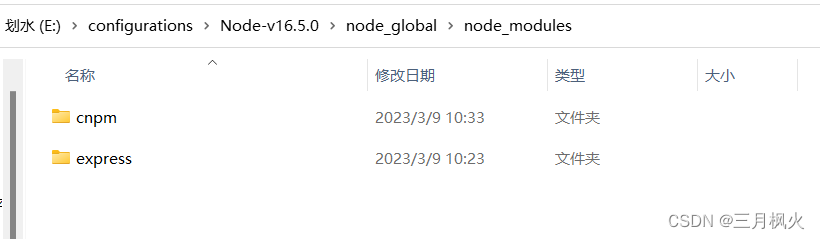
或者进入 E:\configurations\Node-v16.5.0\node_global\node_modules ,发现安装成功

除了淘宝镜像,也可以用yarn,安装地址:https://yarnpkg.com/zh-Hans/docs/install
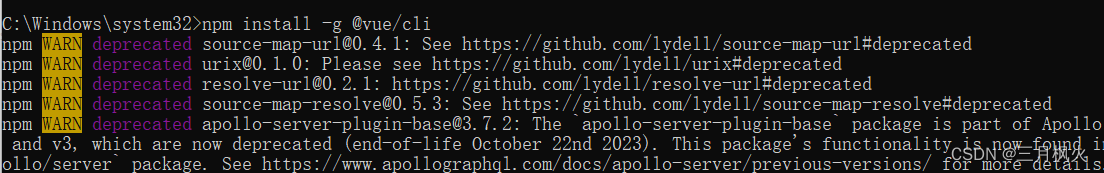
输入 npm install -g @vue/cli 安装脚手架

然后分别输入 npm -v 、 node -v 和 vue -V(这里大写的V)/ vue --version 查看相应的版本号

在电脑上随便位置创建好你需要放Vue项目的文件夹
创建项目文档: https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
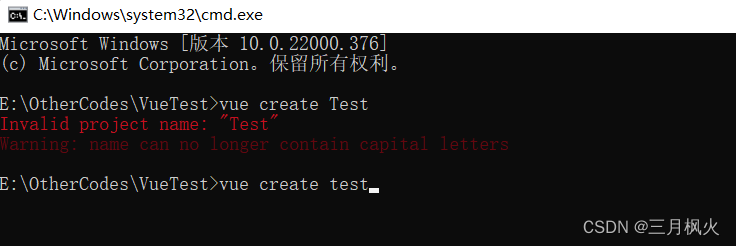
然后在cmd上进入该目录,使用 vue create xxxx创建vue项目(xxxx是你的项目名称,名称不可用大写字母)

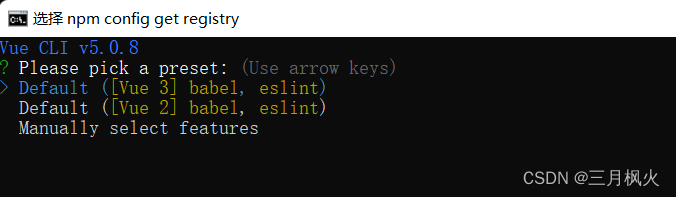
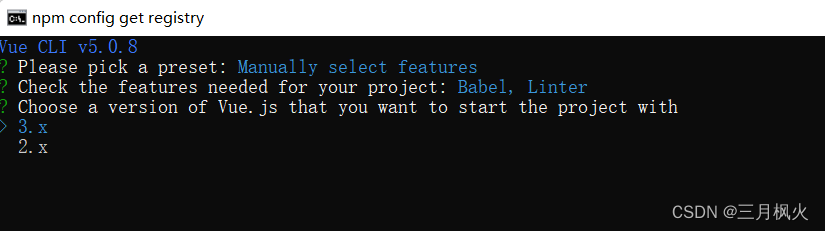
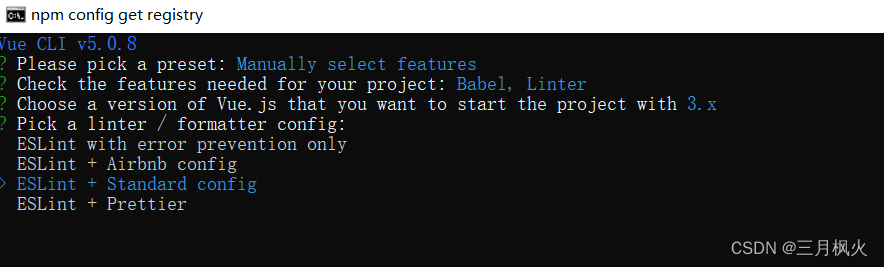
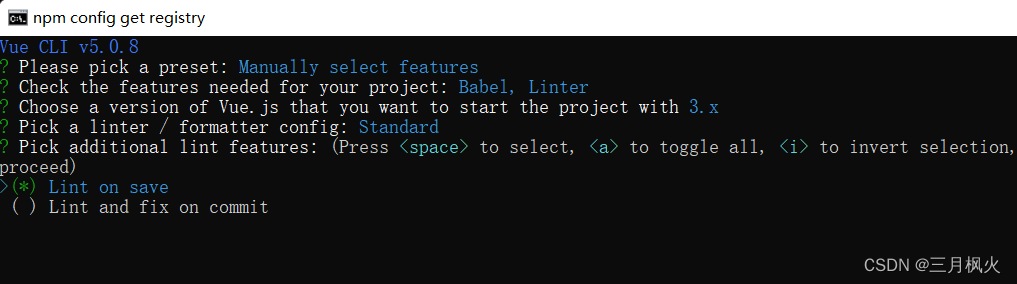
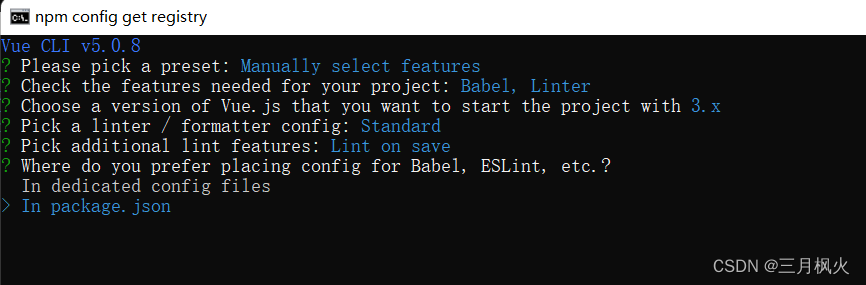
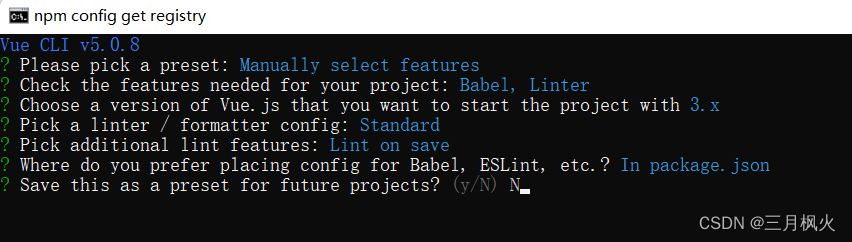
然后进入下面的选择,Enter是确认选择,上下键是换选择

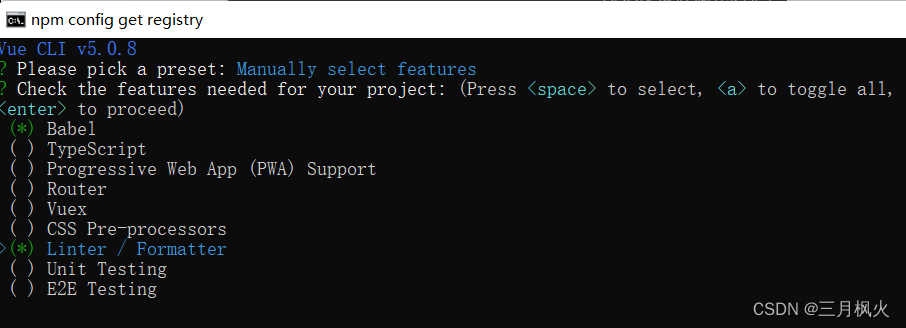
我选择了第三个(Manually select features),下一张的*是用空格来取消标记







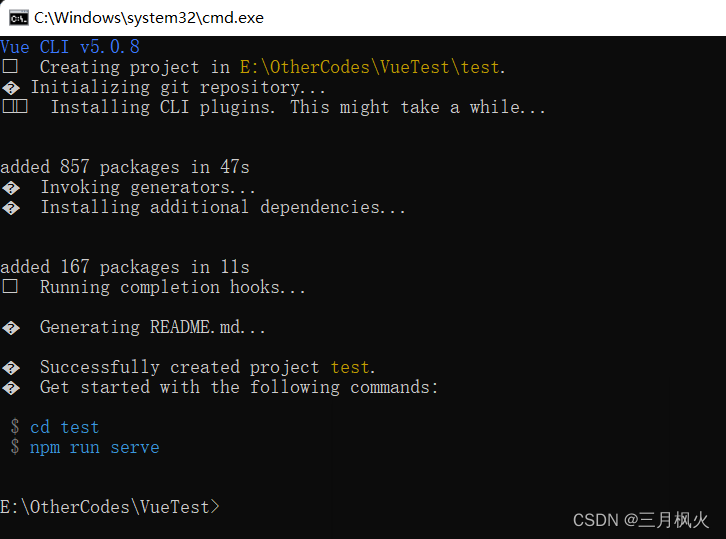
创建好后执行蓝色提示命令:
- 先入目录: cd test
- 再运行:npm run serve

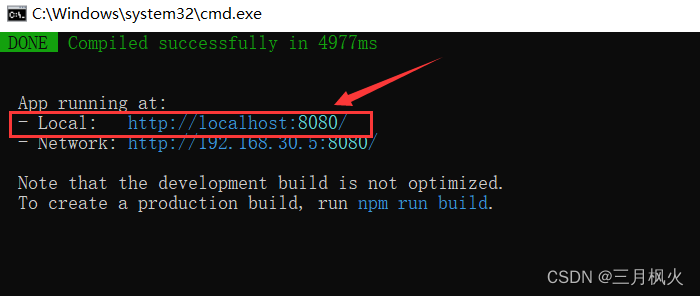
等待运行好后,会出现一个地址,复制到浏览器打开,至此vue项目创建成功


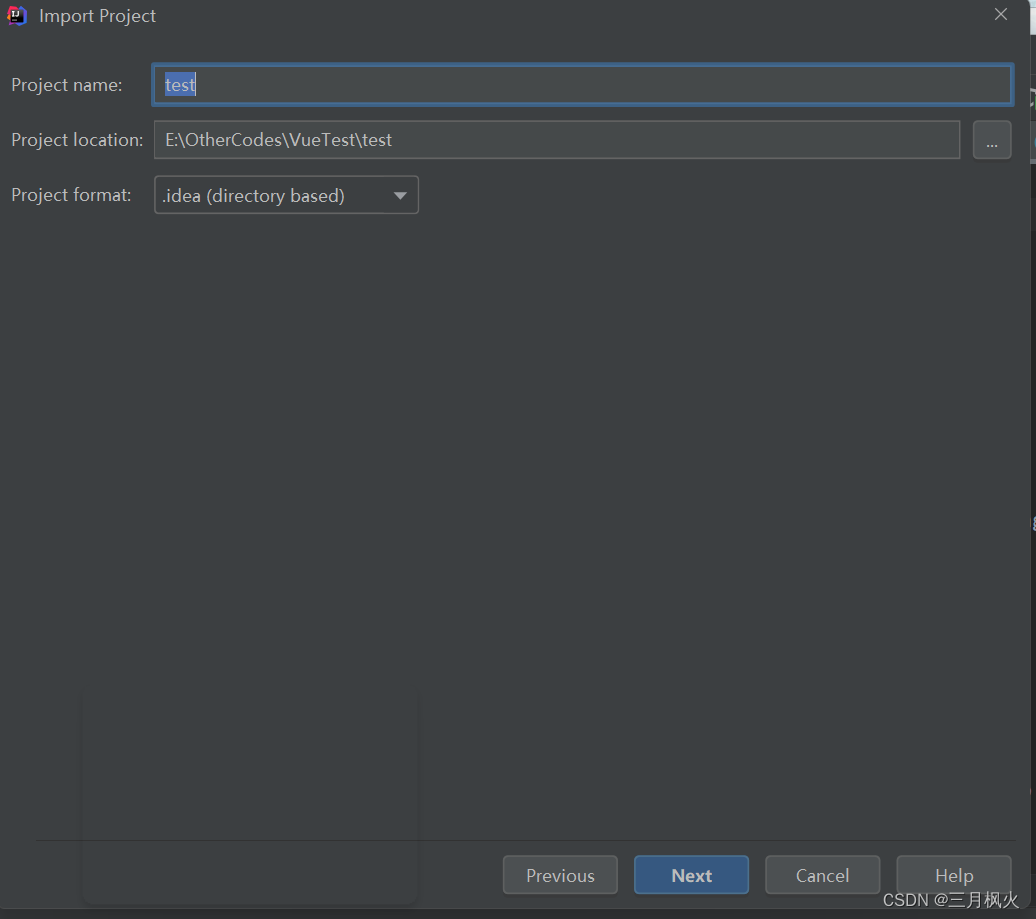
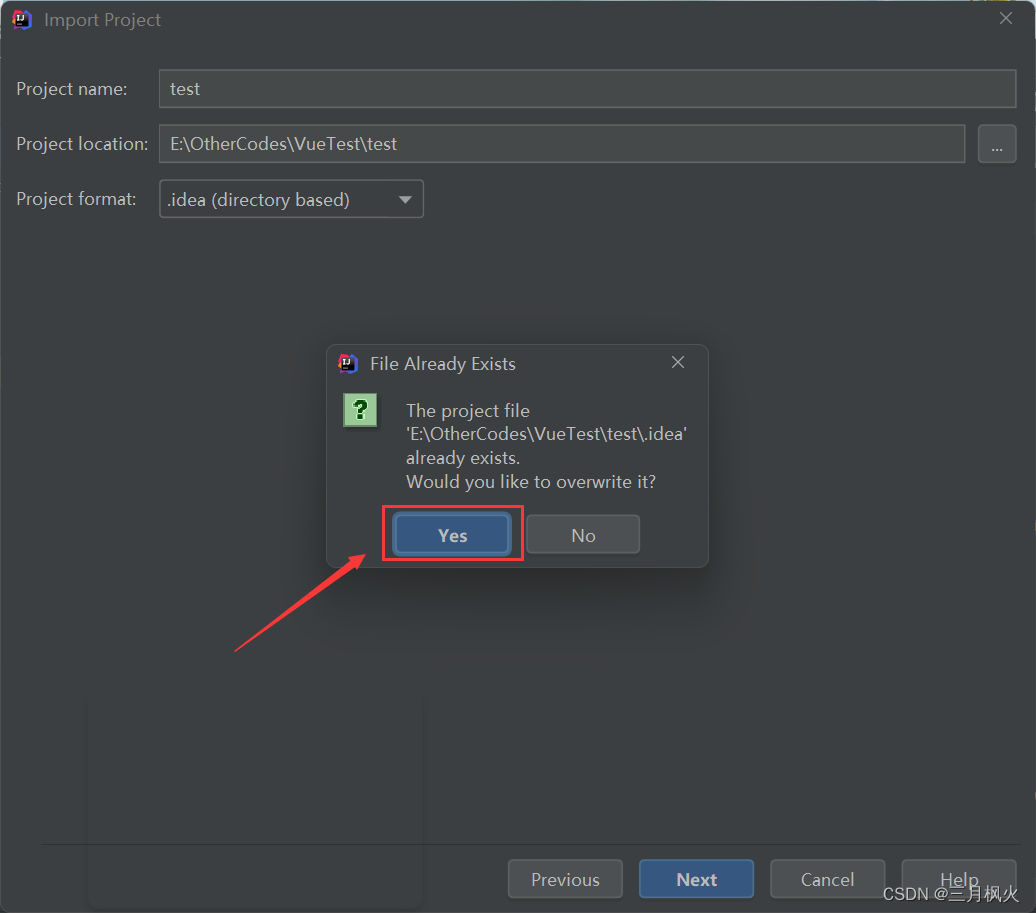
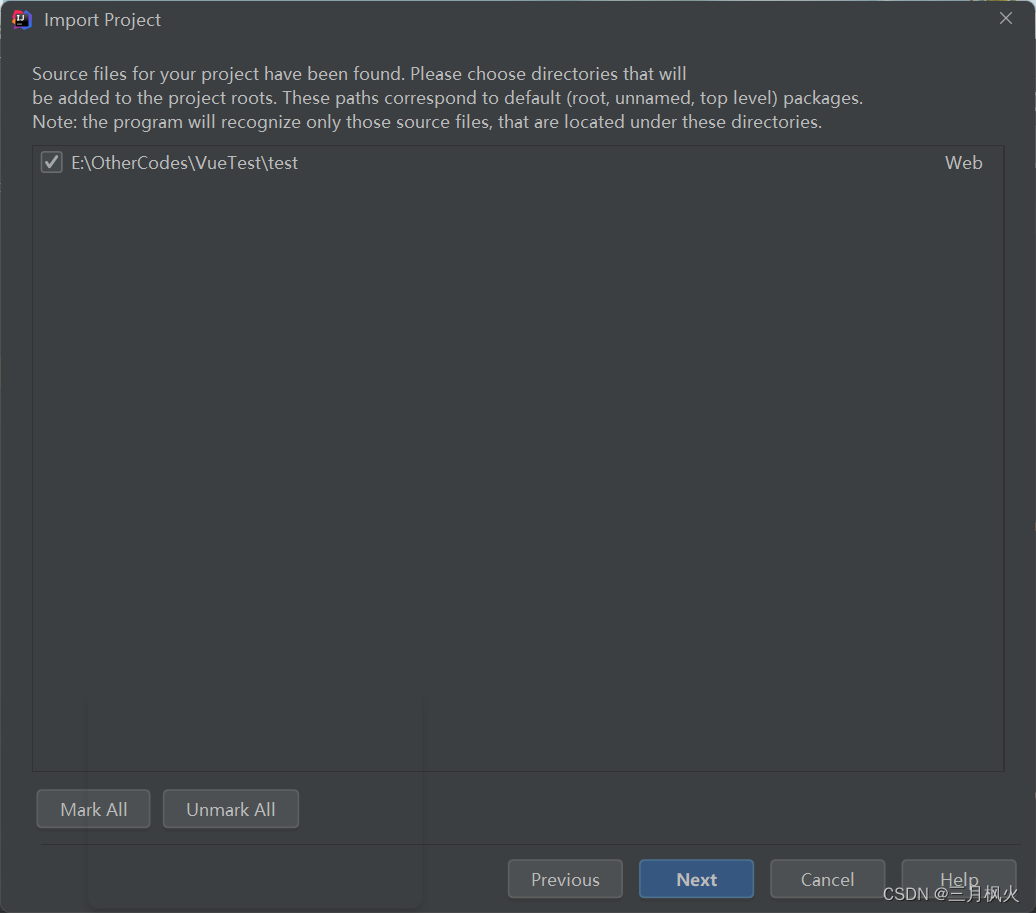
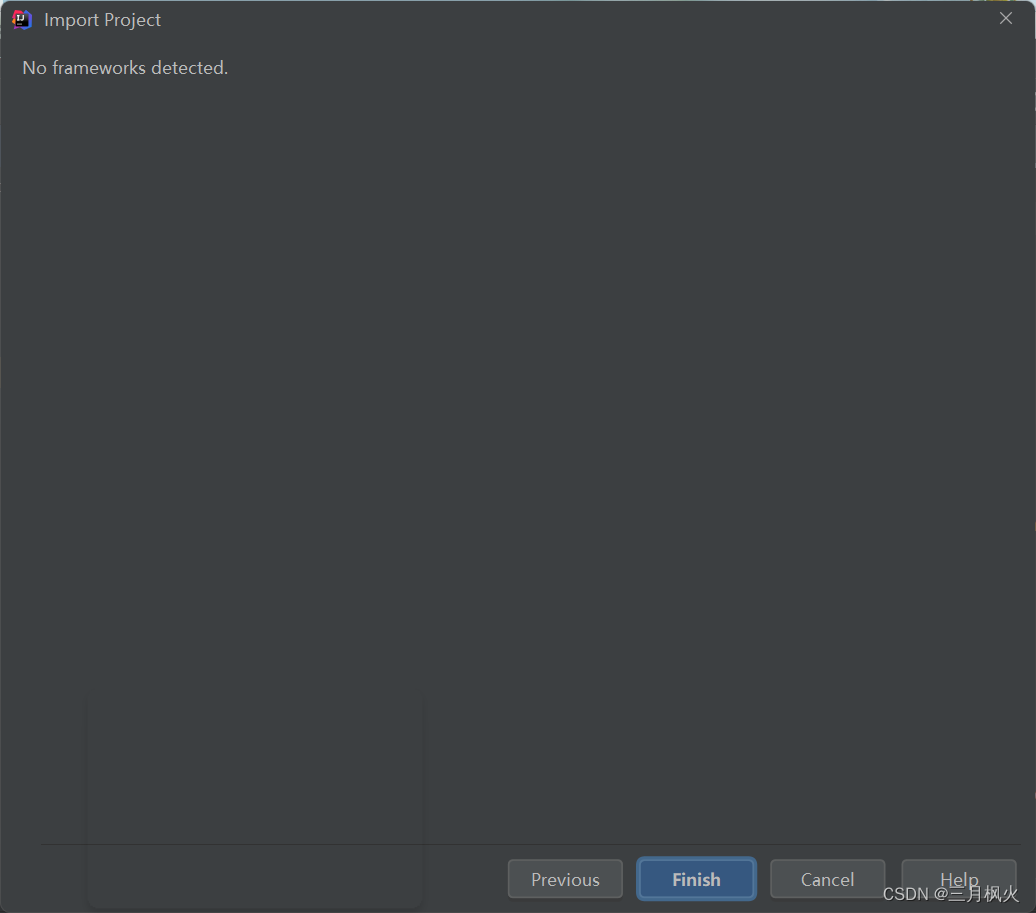
四、idea导入vue项目
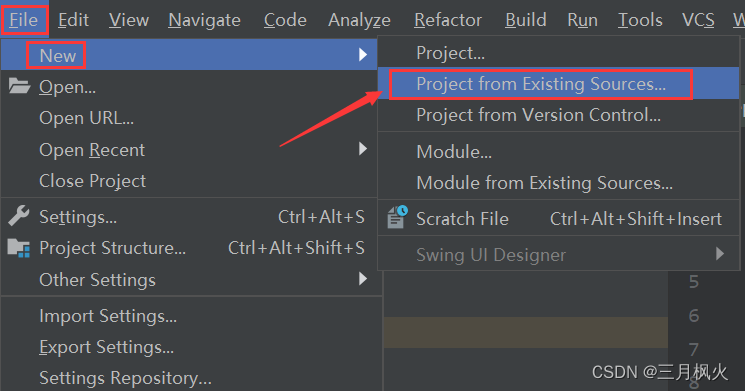
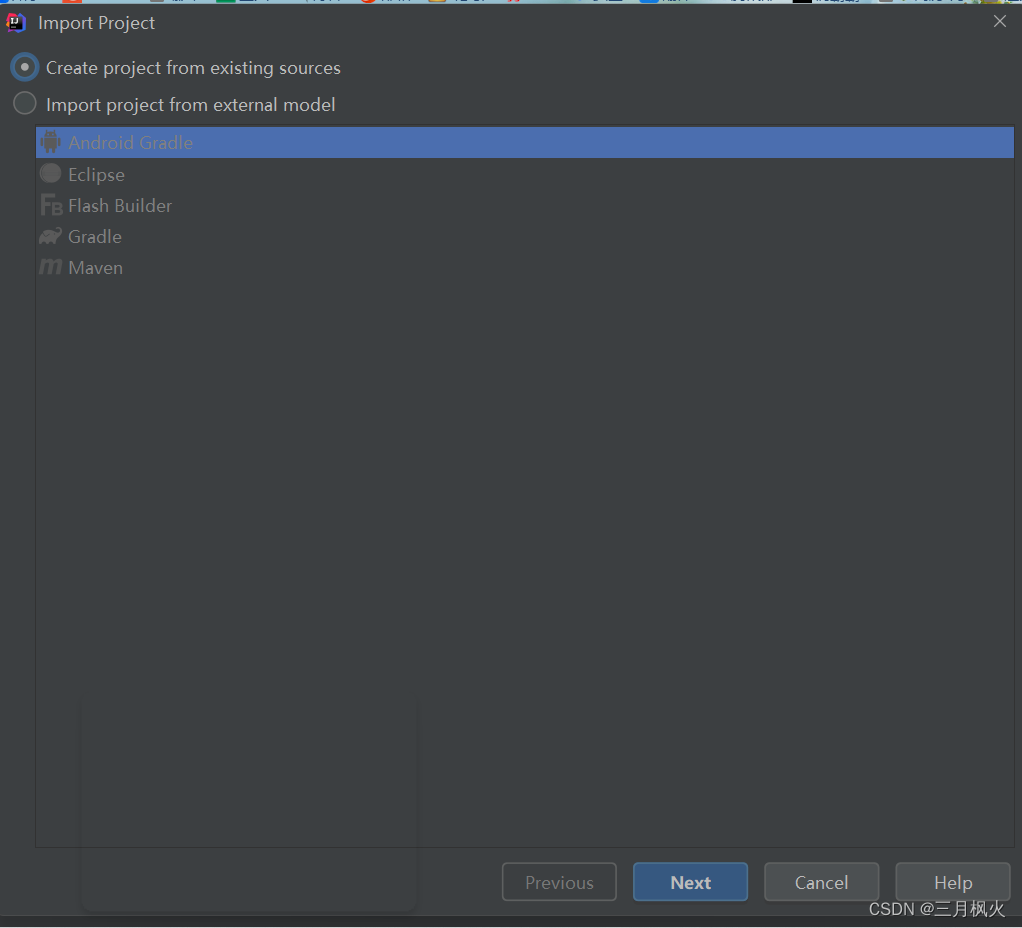
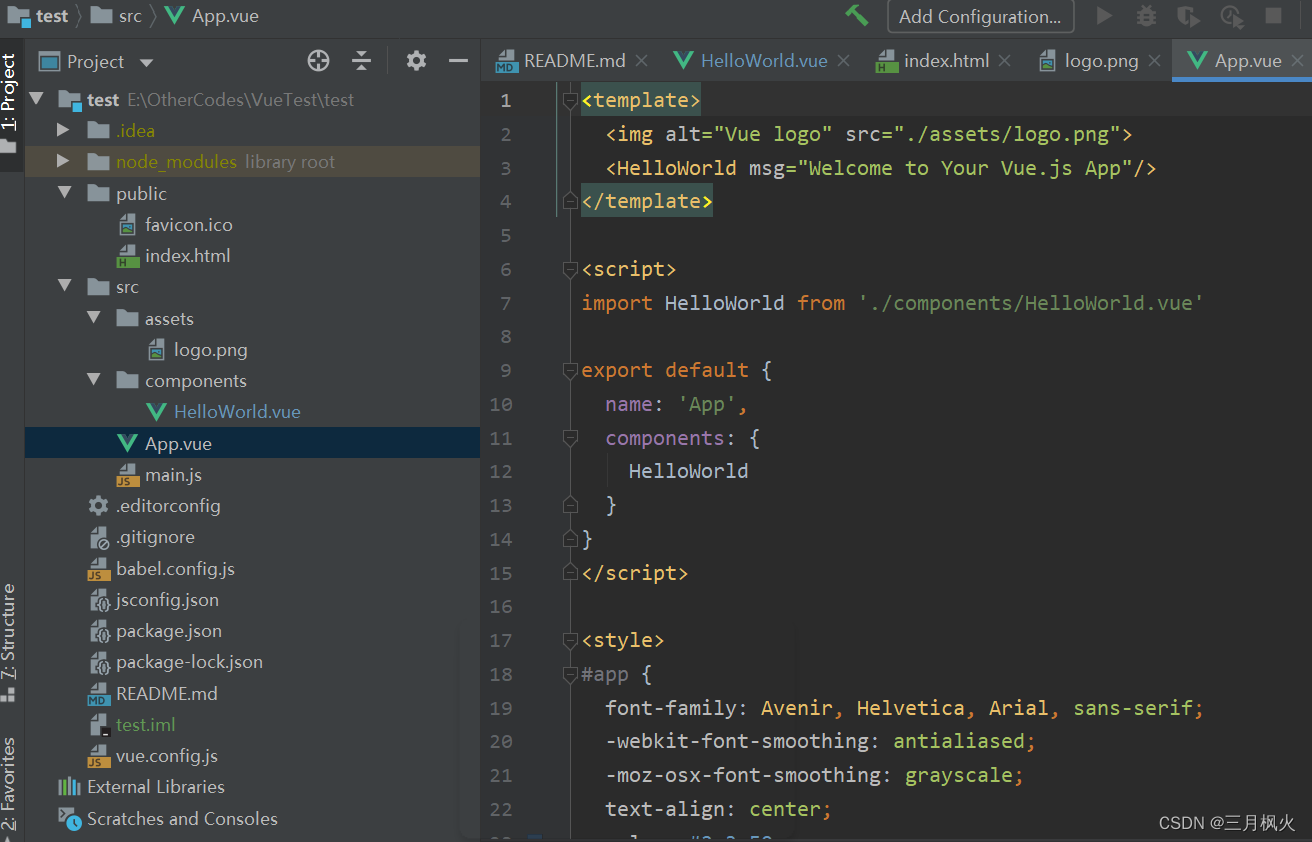
打开idea,用idea导入我们刚才创建的vue项目







项目导入成功:

五、IDEA添加Vue.js插件
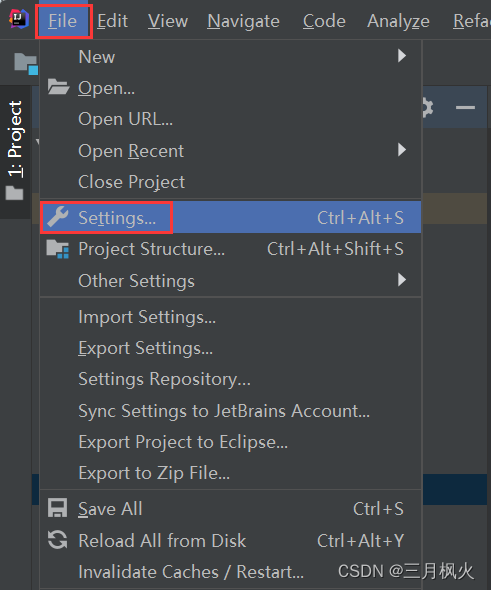
点击 左上角的file,再点击settings

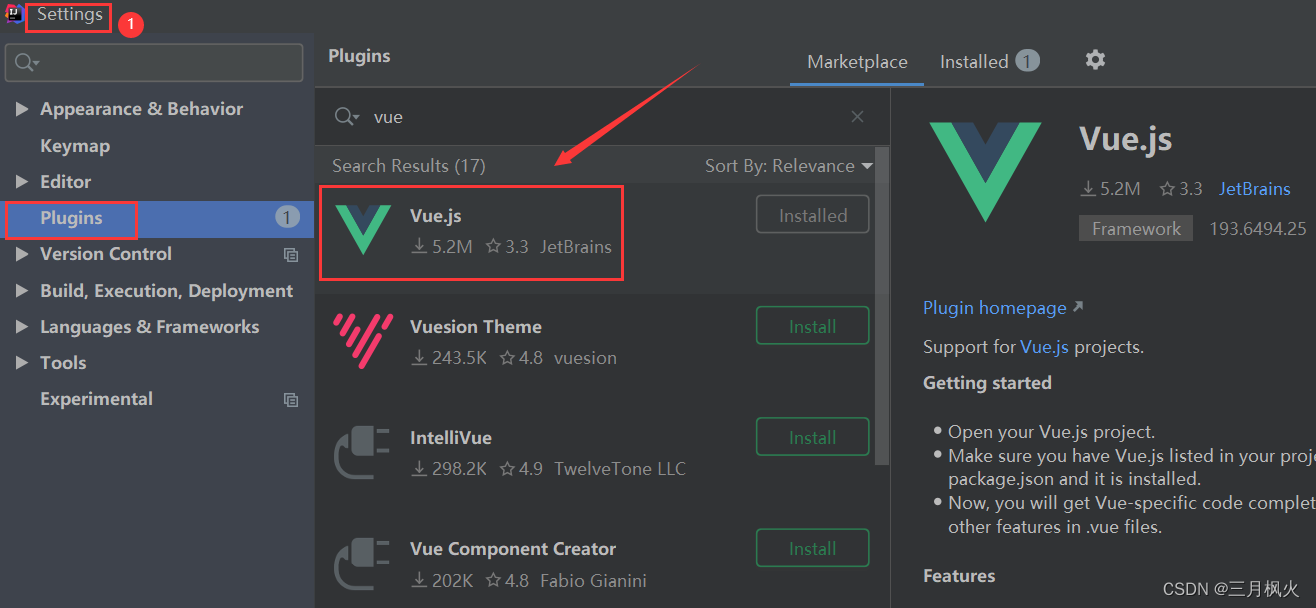
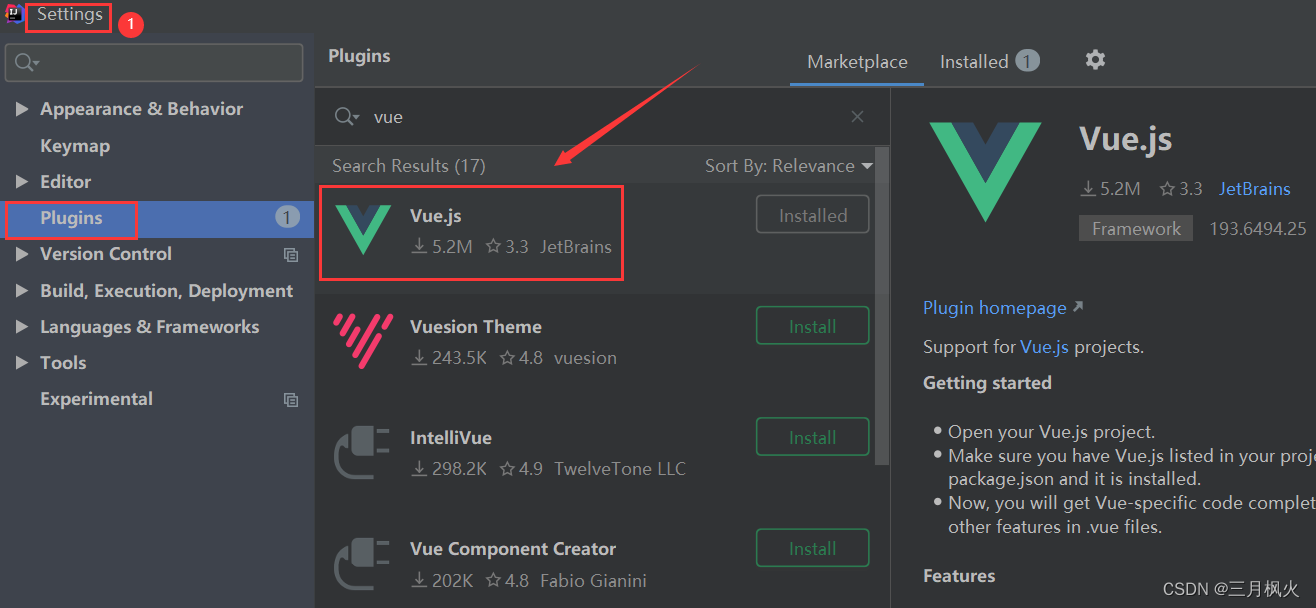
然后选择plugins在搜索框,搜Vue.js进行安装插件
相关文章:

详解Vue安装与配置(2023)
文章目录一、官网下载node.js二、安装Node.js三、环境配置四、idea导入vue项目五、IDEA添加Vue.js插件一、官网下载node.js Vue是前端开发框架。搭建框架,首先要搭建环境。搭建Vue的环境工具:node.js(JavaScript的运行环境)&…...

TypeScript深度剖析:Vue项目中应用TypeScript?
一、前言 与link类似 在VUE项目中应用typescript,我们需要引入一个库vue-property-decorator, 其是基于vue-class-component库而来,这个库vue官方推出的一个支持使用class方式来开发vue单文件组件的库 主要的功能如下: metho…...

linux面试高级篇
题目目录1.虚拟机常用有几种网络模式?请简述其工作原理或你个人的理解?2. Dockerfile中最常见的指令是什么?3.docker网络模式有哪些?4.Kubernetes有哪些核心组件这些组件负责什么工作?5. Pod是什么?6.描述一…...

java 4 (面向对象上)
java——面向对象(上) 目录java——面向对象(上)面向对象的思想概述类的成员(1-2):属性和方法对象的内存解析类中属性的使用类中方法的使用1.举例:2.声明方法:3.说明4.re…...

HTTP报头的2个方法
在采集网页信息的时候,经常需要伪造报头来实现采集脚本的有效执行 下面,我们将使用urllib2的header部分伪造报头来实现采集信息 方法1、 #!/usr/bin/python -- coding: utf-8 -- #encodingutf-8 #Filename:urllib2-header.py import urllib2 import…...

yolov5双目检测车辆识别(2023年+单目+双目+python源码+毕业设计)
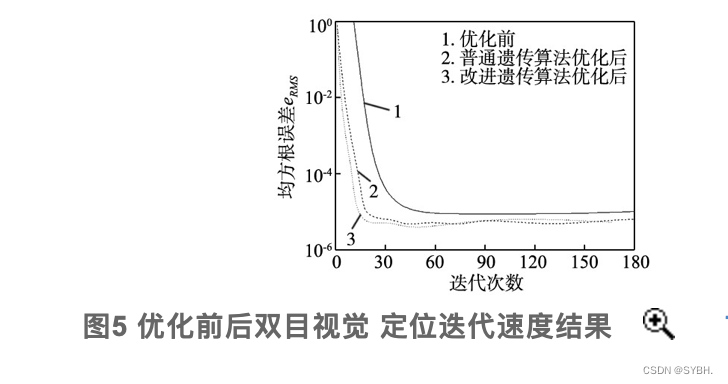
行人识别yolov5和v7对比yolo车距源码:yolov5双目检测车辆识别(2023年单目双目python源码毕业设计)上盒岛APP,开线上盲盒商店http://www.hedaoapp.com/yunPC/goodsDetails?pid4132 为了提高传统遗传算法(genetic algorithm, GA)IGA优化BP网络迭代时间过长以及精度偏…...

华为OD机试题,用 Java 解【用户调度问题】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

根据mybatis plus注解动态创建sqlite表和表字段
根据mybatis plus注解动态创建sqlite表和表字段 启动时动态创建sqlite数据库,根据mybatis plus注解动态创建表。如果有新增字段,动态创建字段。 文章目录根据mybatis plus注解动态创建sqlite表和表字段一、初始化数据库1.系统启动时初始化数据库2.初始化…...

同步、异步ETL架构的比较
背景介绍: 数据的抽取,转换和加载 (ETL, Extract, Transform, Load) 是构建数据仓库过程中最复杂也是至 关重要的一个步骤,我们通常用两种办法来处理 ETL 流程: 一种是异步(Asynchronous) ETL 方式, 也称为文本文件(Flat file)方式。 另外…...

【机会约束、鲁棒优化】具有排放感知型经济调度中机会约束和鲁棒优化研究【IEEE6节点、IEEE118节点算例】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

用Python帮老叔选出好基金,大赚一笔,老叔专门提着茅台登门道谢
我有个老叔很喜欢买基金,因为不想被割韭菜,所以啥群都没进,全部自己精挑细选。 看着他的一个本子密密麻麻地写了一大堆东西,全是基金的数据分析,一大把年纪了挺不容易的,于是就决定帮他一把。 在跟他详谈…...

ZeroTier实现内网穿透详细教程,无需公网IP,实现异地组网
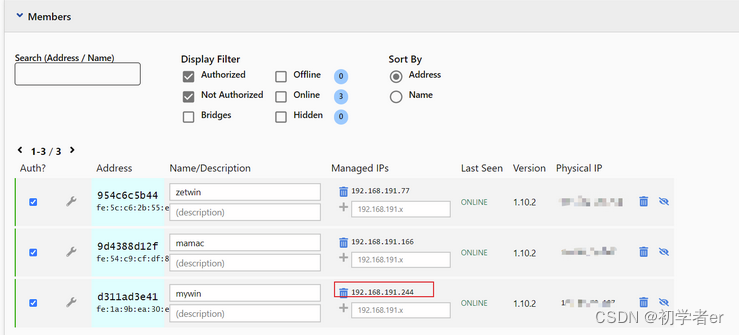
ZeroTier实现内网穿透详细教程,无需公网IP,实现异地组网ZeroTier1.官网注册账号,创建自己的局域网段2.点击创建好的网络,进入设置界面进行设置3.下载客户端,安装客户端,然后连接到网络中4.加入网络成功后&a…...

电商 SaaS 全渠道实时数据中台最佳实践
摘要:本文整理自聚水潭数据专家张成玉,聚水潭高级数据工程师应圣楚,在 FFA 2022 行业案例专场的分享。本篇内容主要分为四个部分:实时数仓的建设和发展数据中台的产品体系及架构实时计算的实践和优化对实时计算的未来展望Tips&…...

macos ncnn 安装踩坑记录···
安装真麻烦踩了无数坑,官方给的安装教程:macos安装ncnn, 安装过程老是报错,记录一下卡的比较久的,网上也不好找资料的错. 我的电脑: 1. 使用homebrew 的时候失败fatal: not in a git directory Error: Command failed…...

ESP32设备驱动-AM2301(DHT21)温度湿度传感器驱动
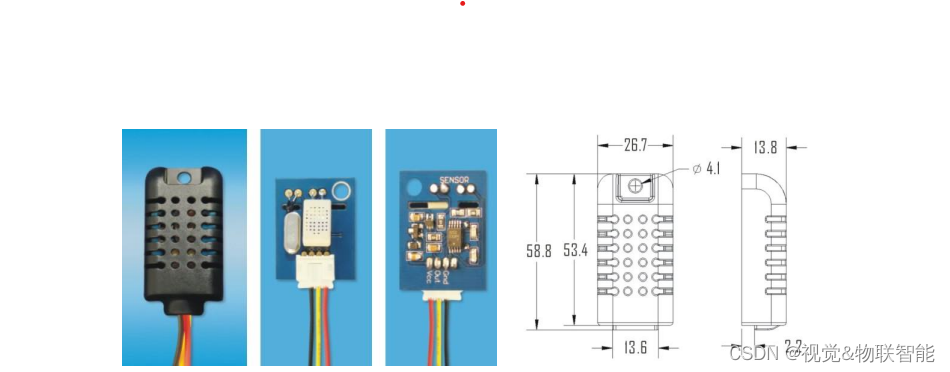
AM2301(DHT21)温度湿度传感器驱动 文章目录 AM2301(DHT21)温度湿度传感器驱动1、AM2301(DHT21)介绍2、硬件准备3、软件准备4、驱动实现1、AM2301(DHT21)介绍 AM2301 湿敏电容数字温湿度模块是一款含有已校准数字信号输出的温湿度复合传感器。它应用专用的数字模块采集技术和温…...

[数据结构]:16-归并排序(顺序表指针实现形式)(C语言实现)
目录 前言 已完成内容 归并排序实现 01-开发环境 02-文件布局 03-代码 01-主函数 02-头文件 03-PSeqListFunction.cpp 04-SortFunction.cpp 结语 前言 此专栏包含408考研数据结构全部内容,除其中使用到C引用外,全为C语言代码。使用C引用主要是…...

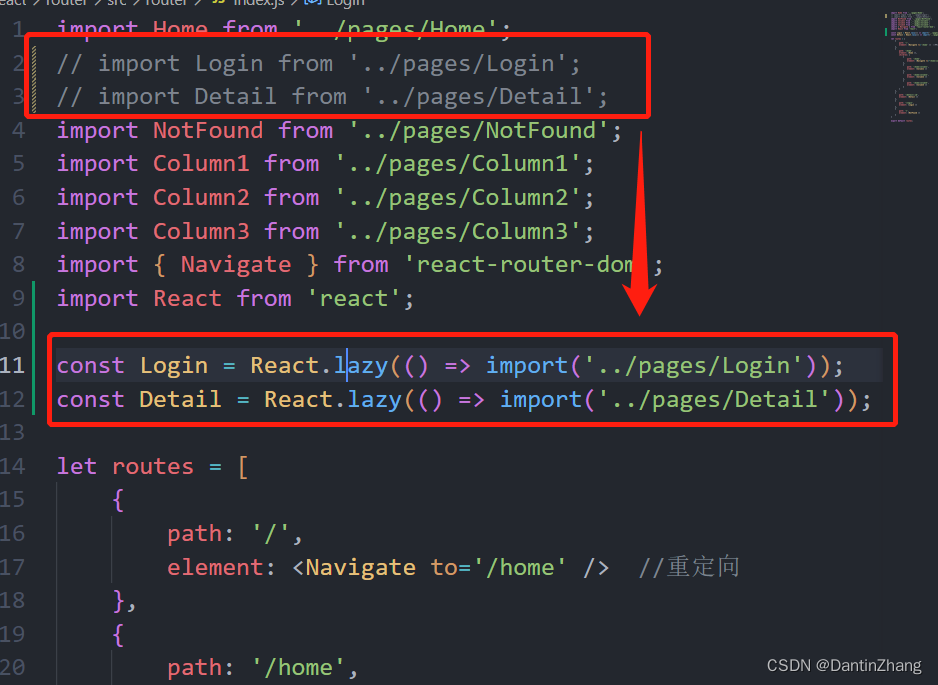
React(七):Router基本使用、嵌套路由、编程式导航、路由传参、懒加载
React(七)一、React-Router的基本使用1.安装和介绍2.路由的配置和跳转3.Navigate的使用4.如果找不到对应的路由路径?二、嵌套路由的用法三、编程式路由导航1.类组件中使用useNavigate2.函数式组件中使用useNavigate四、路由跳转传参1.设置好路…...

Java基础面试题(一)
Java基础面试题 一、面向对象和集合专题 1. 面向对象和面向过程的区别 面向过程:是分析解决问题的步骤,然后用函数把这些步骤一步一步地实现,然后在使用的时候一一调用则可。性能较高,所以单片机、嵌入式开发等一般采用面向过程…...
)
代码命名规范是一种责任也是一种精神(工匠精神)
代码命名规范之美规范概述命名规范管理类命名BootstrapProcessorManagerHolderFactoryProviderRegistrarEngineServiceTask传播类命名ContextPropagator回调类命名Handler ,Callback,Trigger,ListenerAware监控类命名MetricsEstimatorAccumul…...

奇淫技巧:阅读源码时基于一组快捷键,让我们知道身在何方!
一个十分蛋疼的问题 在我们阅读框架底层源码的时候,我们往往会一个方法一个方法的往下翻,翻了很久很快就会有这样的灵魂拷问:我从那个类(方法)来,我要到哪个(类)方法中去。这个时候…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
