SCSS 基本使用详解
一、引言
SCSS 是 Sass(Syntactically Awesome Stylesheets)的其中一种语法,是一种预处理器脚本语言,能够扩展 CSS 的功能,使其更加强大和高效。SCSS 保留了 CSS 的原有语法,同时增加了变量、嵌套规则、混合宏(mixin)、继承等高级功能。本文将详细介绍 SCSS 的基本使用方法,帮助读者快速上手并掌握 SCSS 的核心概念和技巧。
二、SCSS 安装与环境配置
1. 安装 Node.js 和 npm
在使用 SCSS 之前,需要先安装 Node.js 和 npm(Node Package Manager)。可以从 Node.js 官方网站下载并安装 Node.js,安装完成后,npm 会自动安装。
2. 安装 Sass
使用 npm 安装 Sass:
npm install -g sass
安装完成后,可以使用 sass --version 命令检查安装是否成功。
3. SCSS 文件编译
将 SCSS 文件编译为 CSS 文件,可以使用以下命令:
sass input.scss output.css
或者使用监视模式,使得 SCSS 文件在每次保存时自动编译:
sass --watch input.scss:output.css
三、SCSS 语法与基本用法
1. 变量
SCSS 允许使用变量来存储值,如颜色、字体大小、边距等。变量使用 $ 符号定义。
// 变量定义
$primary-color: #3498db;
$font-size: 16px;// 使用变量
body {color: $primary-color;font-size: $font-size;
}
2. 嵌套规则
SCSS 允许在选择器内部嵌套其他选择器,这样可以更清晰地表示层级关系,减少代码冗余。
// 嵌套规则
nav {ul {margin: 0;padding: 0;list-style: none;li {display: inline-block;a {text-decoration: none;color: $primary-color;&:hover {color: darken($primary-color, 10%);}}}}
}
3. 混合宏(Mixin)
Mixin 是 SCSS 中的一种复用机制,可以将一组样式定义在一个 Mixin 中,然后在其他地方进行调用。
// 定义 Mixin
@mixin border-radius($radius) {-webkit-border-radius: $radius;-moz-border-radius: $radius;border-radius: $radius;
}// 使用 Mixin
.box {@include border-radius(10px);background-color: $primary-color;
}
4. 继承
SCSS 允许一个选择器继承另一个选择器的样式,这样可以避免重复代码,提高代码的复用性。
// 定义基类
.message {padding: 10px;border: 1px solid #ccc;border-radius: 3px;
}// 继承基类
.success {@extend .message;background-color: #e0ffd8;
}.error {@extend .message;background-color: #ffd8d8;
}
5. 运算
SCSS 支持数学运算,可以对数字、颜色、字符串等进行计算。
$base-font-size: 16px;
$spacing-unit: 10px;.container {font-size: $base-font-size;margin: $spacing-unit * 2;padding: $spacing-unit + 5px;width: 100% - 2 * $spacing-unit;
}
6. 插值
插值允许将变量或表达式的结果插入到选择器名称、属性名称或属性值中。
$size: large;.icon-#{$size} {font-size: 32px;
}$property: width;.container {#{$property}: 100%;
}
四、SCSS 进阶用法
1. 部件化与模块化
将样式拆分为多个独立的文件,使得代码更加模块化和可维护。可以使用 @import 语句引入其他 SCSS 文件。
// base.scss
$primary-color: #3498db;
$font-size: 16px;body {color: $primary-color;font-size: $font-size;
}// layout.scss
.container {width: 80%;margin: 0 auto;
}// main.scss
@import 'base';
@import 'layout';
2. 条件与循环
SCSS 支持条件语句和循环,可以用来编写更加动态和灵活的样式。
// 条件语句
@mixin responsive($device) {@if $device == phone {@media (max-width: 600px) { @content; }} @else if $device == tablet {@media (max-width: 900px) { @content; }} @else {@content;}
}.container {@include responsive(phone) {width: 100%;}@include responsive(tablet) {width: 80%;}@include responsive(desktop) {width: 60%;}
}// 循环语句
@for $i from 1 through 5 {.col-#{$i} {width: 20% * $i;}
}$list: a, b, c, d, e;@each $item in $list {.item-#{$item} {content: '#{$item}';}
}
3. 函数
SCSS 允许定义自定义函数,可以在样式表中进行复杂的运算和逻辑处理。
// 自定义函数
@function calculate-rem($px) {@return $px / 16px * 1rem;
}body {font-size: calculate-rem(16px);
}
五、SCSS 工具与编译
1. 使用命令行工具
前文已经介绍了使用 sass 命令行工具编译 SCSS 文件,此外还可以使用以下方式:
sass --watch input.scss:output.css
2. 使用任务运行器
可以使用 Gulp、Grunt 等任务运行器来自动化编译 SCSS 文件。
// gulpfile.js
const gulp = require('gulp');
const sass = require('gulp-sass')(require('sass'));gulp.task('sass', function() {return gulp.src('./src/scss/**/*.scss').pipe(sass().on('error', sass.logError)).pipe(gulp.dest('./dist/css'));
});gulp.task('watch', function() {gulp.watch('./src/scss/**/*.scss', gulp.series('sass'));
});
3. 使用构建工具
现代前端开发中,通常使用 Webpack 等构建工具来管理和编译 SCSS 文件。
// webpack.config.js
const MiniCssExtractPlugin = require('mini-css-extract-plugin');module.exports = {module: {rules: [{test: /\.scss$/,use: [MiniCssExtractPlugin.loader,'css-loader','sass-loader']}]},plugins: [new MiniCssExtractPlugin({filename: '[name].css'})]
};
六、总结
SCSS 作为 CSS 的预处理器,为开发者提供了更强大的功能和灵活性。通过变量、嵌套、混合宏、继承等特性,SCSS 大大简化了样式表的编写和维护工作。本文详细介绍了 SCSS 的基本语法和使用方法,并提供了一些进阶技巧和工具,帮助读者更好地掌握和应用 SCSS。
掌握 SCSS 不仅可以提高开发效率,还能使代码更加清晰和可维护。希望本文能帮助读者快速入门 SCSS,并在实际项目中充分发挥其优势。
相关文章:

SCSS 基本使用详解
一、引言 SCSS 是 Sass(Syntactically Awesome Stylesheets)的其中一种语法,是一种预处理器脚本语言,能够扩展 CSS 的功能,使其更加强大和高效。SCSS 保留了 CSS 的原有语法,同时增加了变量、嵌套规则、混…...

10.3.k8s的附加组件-图形化管理工具dashboard
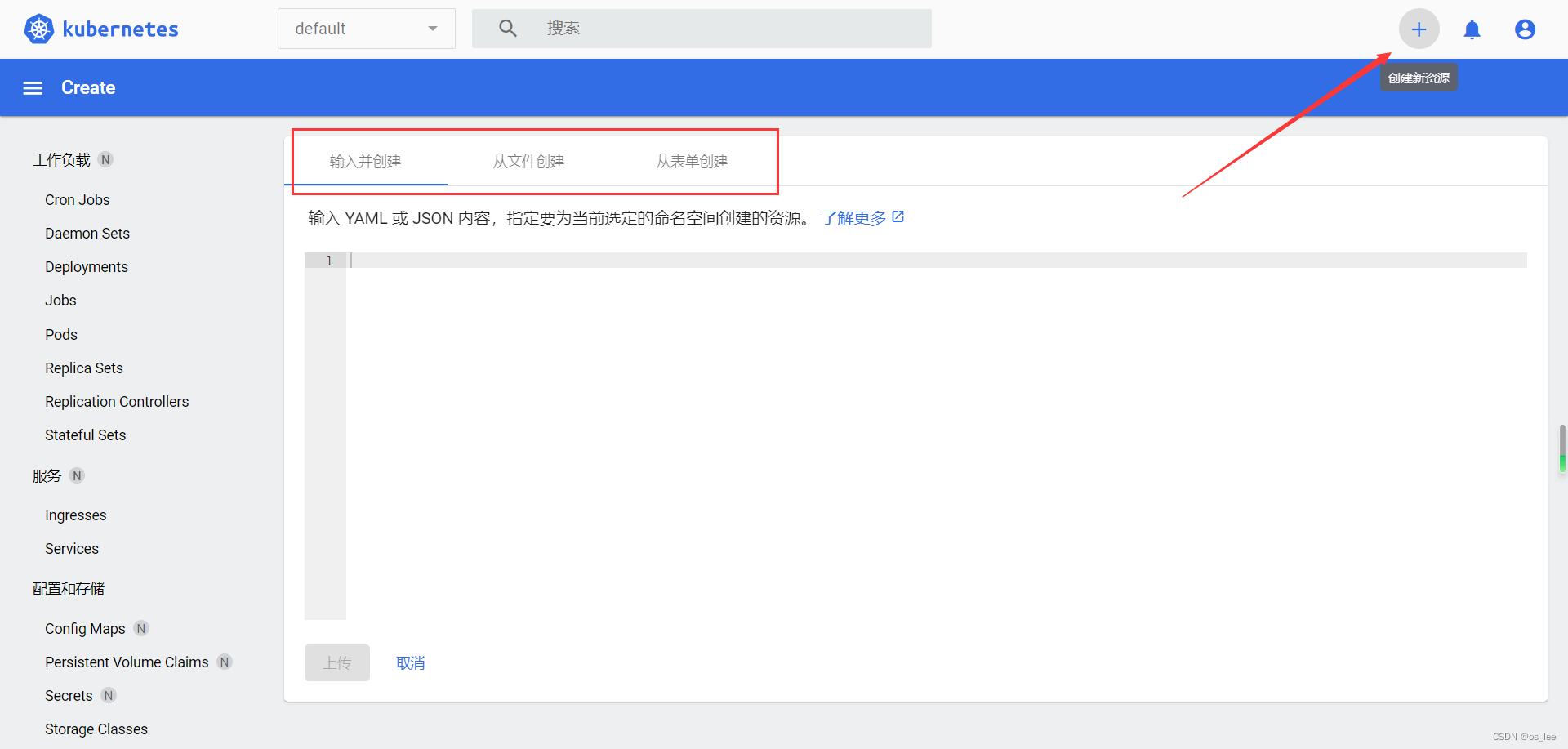
目录 一、dashboard介绍 二、部署安装dashboard组件 1.下载dashboard本地文件 2.修改nodeport的端口范围 3.创建和查看dashboard 4.电脑浏览器访问测试 5.token登录方式登录dashboard 5.1.查看dashboard的token 5.2.继续查看用户token的secrets资源详细信息 5.3.复制…...

深入理解CPU缓存一致性
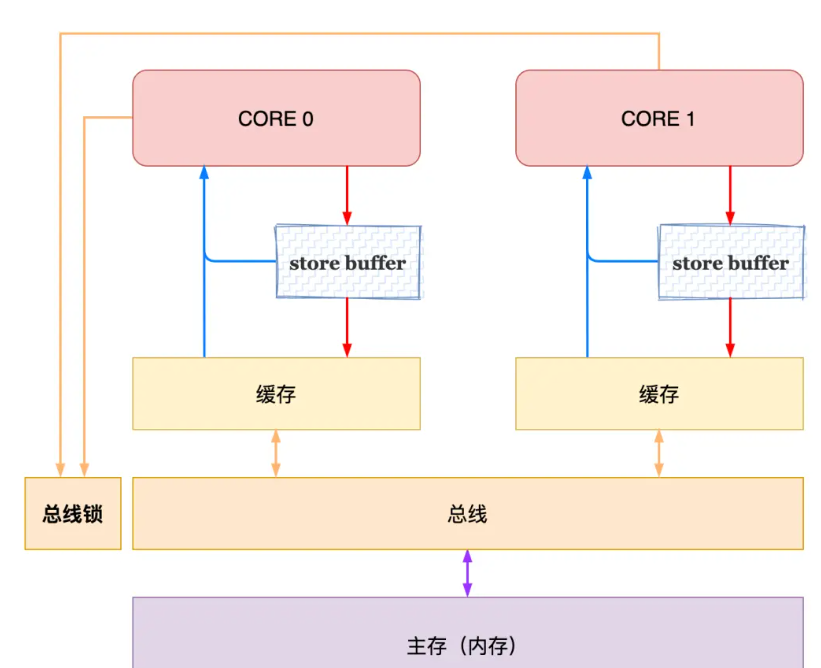
存储体系结构 速度快的存储硬件成本高、容量小,速度慢的成本低、容量大。为了权衡成本和速度,计算机存储分了很多层次,有寄存器、L1 cache、L2 cache、L3 cache、主存(内存)和硬盘等。 根据程序的空间局部性和时间局…...

python获取安装路径盘符
文章目录 一、前言二、实现方法一、前言 python写的客户端工具需要安装时,可以给用户一个默认的安装路径,如果直接写死个D、E、F盘什么的,那用户可能没有那个盘符,但是如果直接指定系统盘C盘,又不是那么友好,所以默认指定的安装路径应该尽量满足下面的要求: 盘符存在盘…...

CentOS 7.9安装NVIDIA P40显卡驱动、CUDA和cuDNN
文章目录 1、安装P40显卡驱动1.1 查看机器上有哪些显卡1.2 禁用nouveau1.3 安装依赖1.4 安装驱动 2、安装CUDA2.1 安装2.2 测试是否安装成功 3、安装cuDNN3.1 安装3.2 测试是否安装成功 4、总结 1、安装P40显卡驱动 1.1 查看机器上有哪些显卡 lspci | grep -i vga lspci | gr…...

SpringBoot多数据源启动出现循环依赖问题
在使用SpringBoot的项目中,如果是有使用多数据源,可能会存在启动时数据源循环依赖的报错,是因为使用了多数据源注入,和DataSourceAutoConfiguration数据源自动配置的DataSourceInitializerInvoker互相产生循环依赖导致。 这种错误…...

【一步一步了解Java系列】:何为数组,何为引用类型
看到这句话的时候证明:此刻你我都在努力加油陌生人个人主页:Gu Gu Study专栏:一步一步了解Java 喜欢的一句话: 常常会回顾努力的自己,所以要为自己的努力留下足迹 喜欢的话可以点个赞谢谢了。 数组 数组是一推相同数据…...

2024年5月份最新独角数卡使用USDT详细小白教程
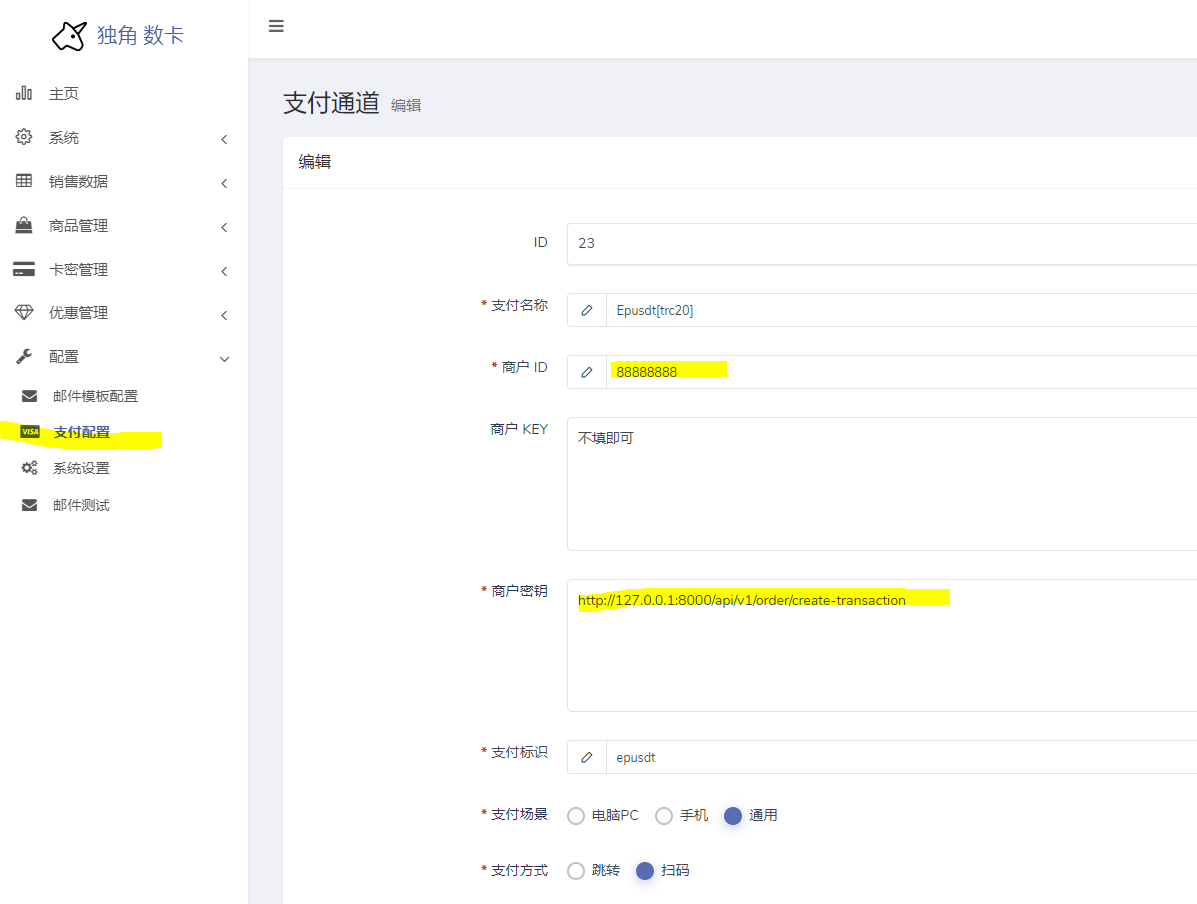
直观配套视频教程 2024年5月份最新独角数卡安装及USDT使用详细小白教程 1、创建服务器 Centos或者Ubuntu2、宝塔面板开心版安装寶塔 Linux 面版 8.0.5 開心版 - 2024年1月12日 - 开心专区 - 异次元 - Powered by Discuz!Centos安装命令(默认安装是 8.0.1 直接在线升…...

【idea】idea2024最新版本下载_安装_破解
1、下载 下载地址:下载 IntelliJ IDEA – 领先的 Java 和 Kotlin IDE 下载完成: idea破解脚本下载链接:https://pan.baidu.com/s/1L5qq26cRABw8XuEn_CngKQ 提取码:6666 下载完成: 2、安装 1、双击idea的安装包&…...
部署CNI网络组件+k8s多master集群部署+负载均衡
一、环境部署 主机服务 192.168.91.5 K8S集群master01192.168.91.8 K8S集群master02192.168.91.6K8S集群node01192.168.91.7K8S集群node02192.168.91.9 负载均衡nginxkeepalive01(master)192.168.91.10 负载均衡nginxkeepalive02(backup&am…...

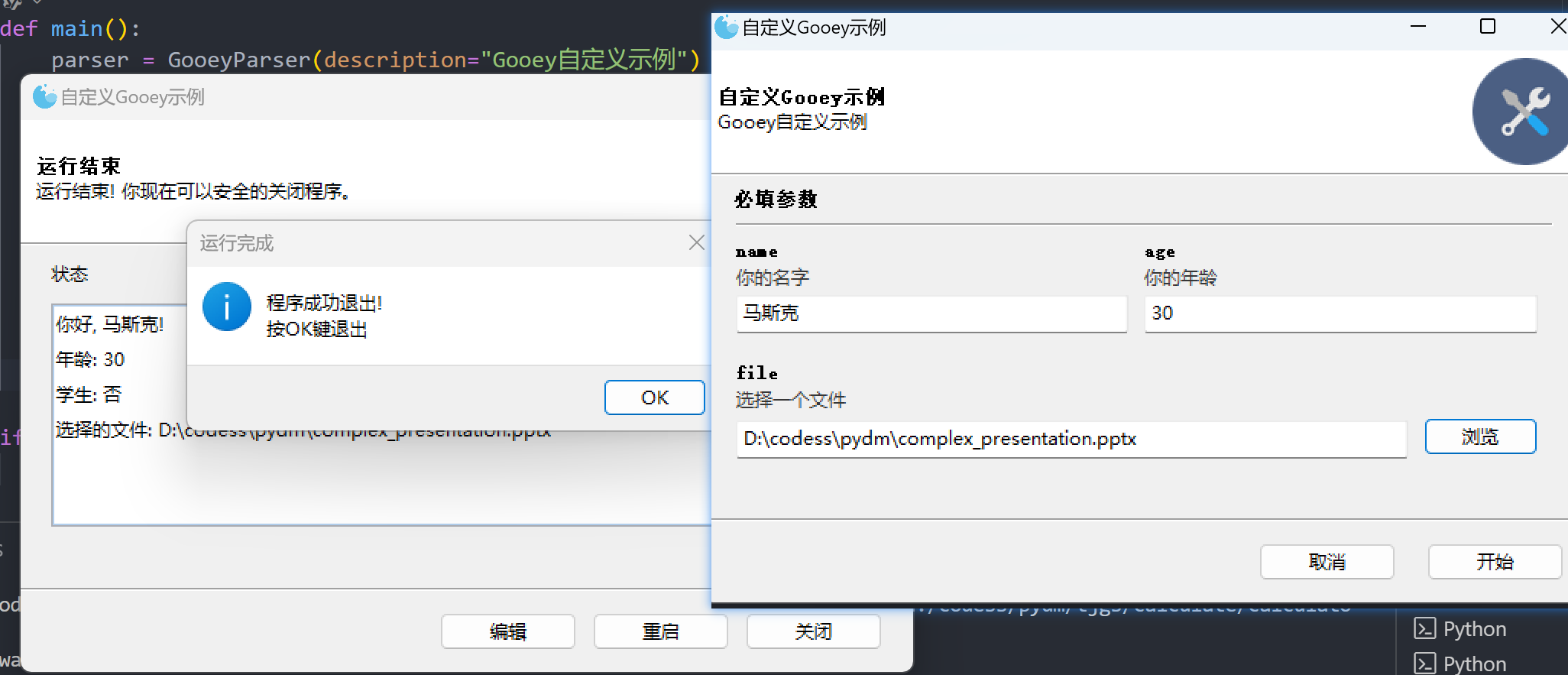
一个和蔼可亲的Python库,用Gooey为你的程序添加GUI
大家好,你有没有遇到过这样的情况:你写了一个非常棒的命令行程序,但当你分享给朋友或同事时,他们却因为害怕命令行而不愿意使用?这时候,一个简洁美观的图形用户界面(GUI)就派上用场了…...

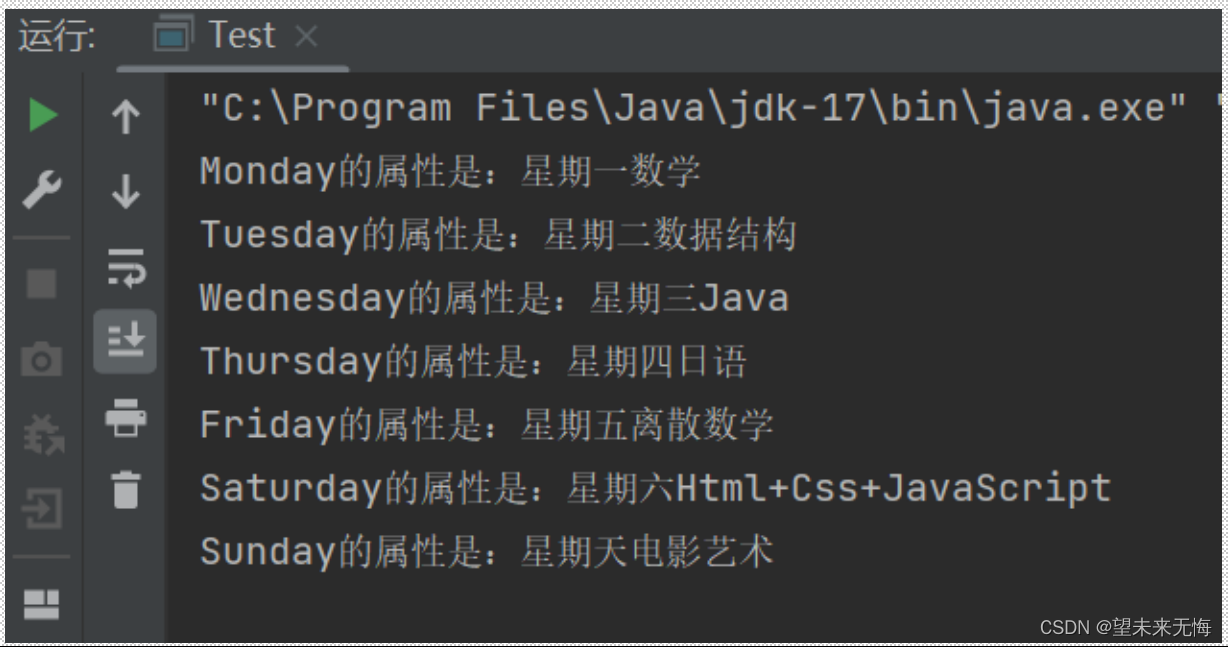
java抽象类,接口,枚举练习题
第一题: 答案: class Animal{//成员变量protected String name;protected int weight;//构造方法public Animal(){this.name"refer";this.weight50;}public Animal(String name,int weight){this.namename;this.weightweight;}//成员方法publ…...

探索Python技巧:零基础学习缩进与逻辑关系
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、理解Python的缩进语法 缩进规则详解 二、缩进在逻辑关系中的应用 逻辑块示例 三、实…...

【设计模式】JAVA Design Patterns——Callback(回调模式)
🔍目的 回调是一部分被当为参数来传递给其他代码的可执行代码,接收方的代码可以在一些方便的时候来调用它。 🔍解释 真实世界例子 我们需要被通知当执行的任务结束时。我们为调用者传递一个回调方法然后等它调用通知我们。 通俗描述 回调是一…...

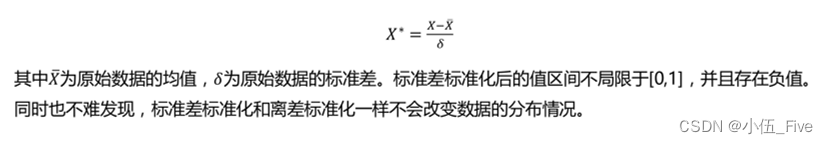
Pandas高效数据清洗与转换技巧指南【数据预处理】
三、数据处理 1.合并数据(join、merge、concat函数,append函数) Concat()函数使用 1.concat操作可以将两个pandas表在垂直方向上进行粘合或者堆叠。 join属性为outer,或默认时,返回列名并集,如ÿ…...

kafka防止消息丢失配置
无消息丢失最佳实践配置: 不要使用 producer.send(msg),而要使用 producer.send(msg, callback) API。设置 acks all。是 Producer 参数。设置成 all,表明所有副本 Broker 都要接收到消息,g该消息才算是“已提交”。设置 retrie…...

Socket CAN中ctrlmode有哪些?
在Linux中,socketcan 的 ctrlmode 是一个用于配置CAN设备控制模式的标志字段。该字段的值由一组标志位组成,这些标志位控制CAN设备的各种操作模式。以下是一些常见的 ctrlmode 标志及其含义: CAN_CTRLMODE_LOOPBACK: 描述:启用回环模式。作用:设备在发送帧的同时会接收它…...

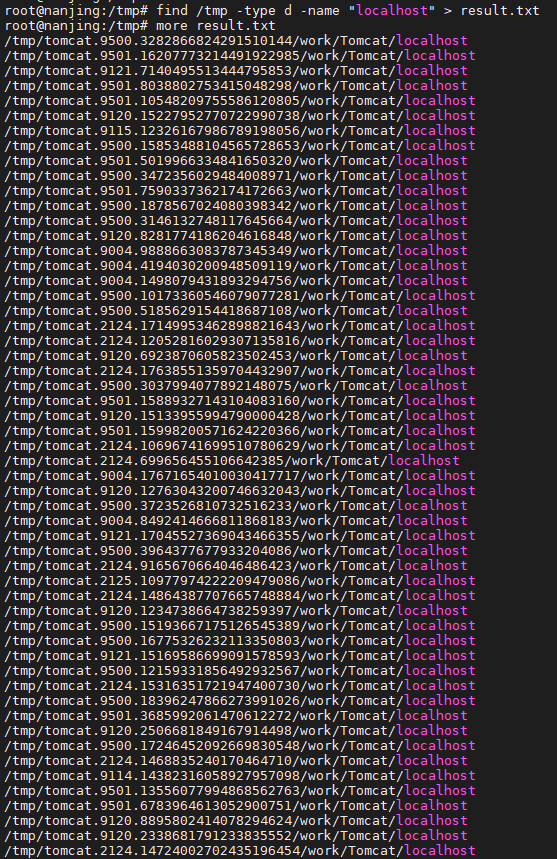
find 几招在 Linux 中高效地查找目录
1. 介绍 在 Linux 操作系统中,查找目录是一项常见的任务。无论是系统管理员还是普通用户,都可能需要查找特定的目录以执行各种操作,如导航文件系统、备份数据、删除文件等。Linux 提供了多种命令和工具来帮助我们在文件系统中快速找到目标目…...

【ELK日志收集过程】
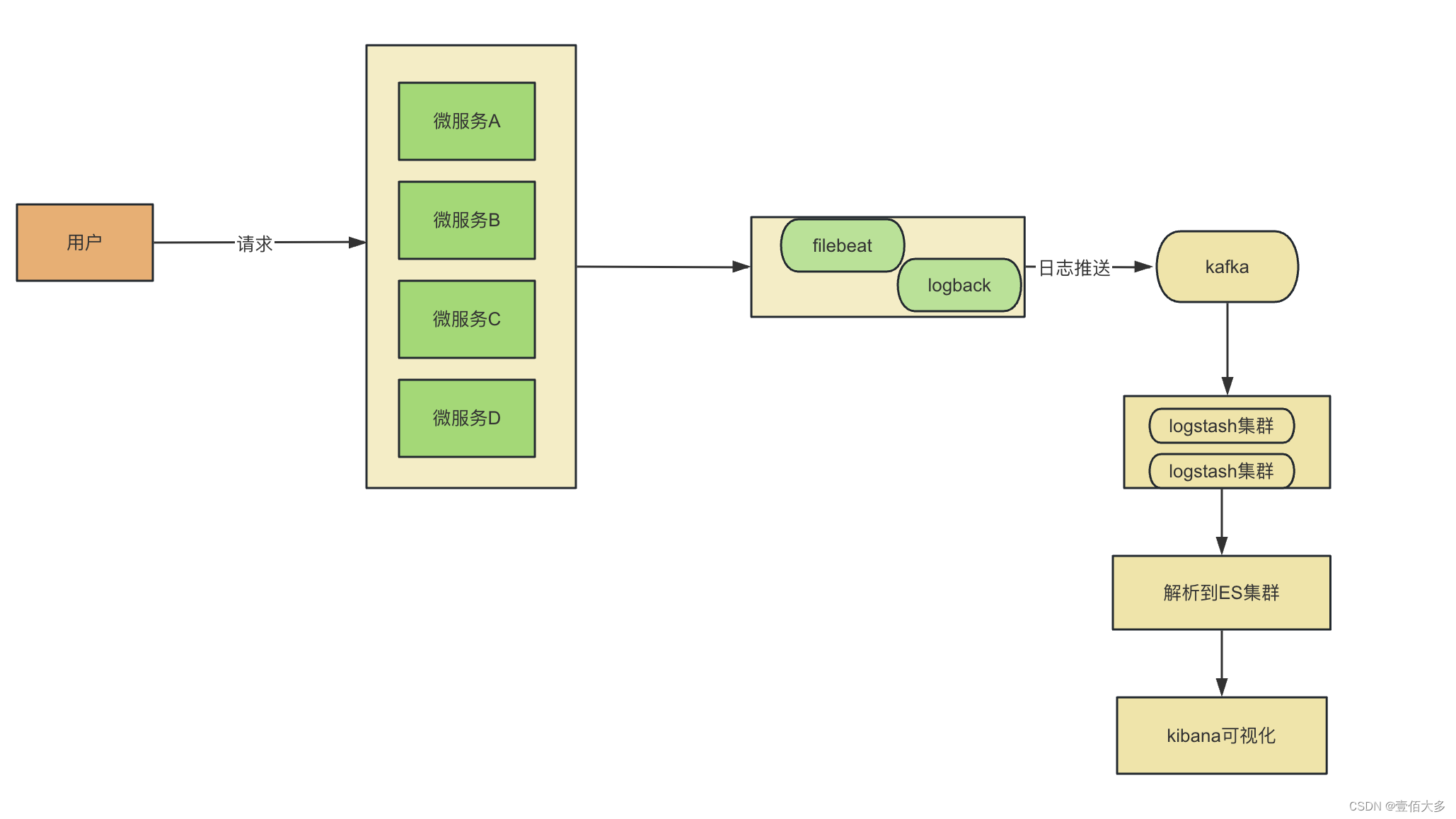
文章目录 为什么要使用ELK收集日志ELK具体应用场景ELK日志收集的流程 为什么要使用ELK收集日志 使用 ELK(Elasticsearch, Logstash, Kibana)进行日志收集和分析有多种原因。ELK 堆栈提供了强大、灵活且可扩展的工具集,能够满足现代 IT 系统对…...

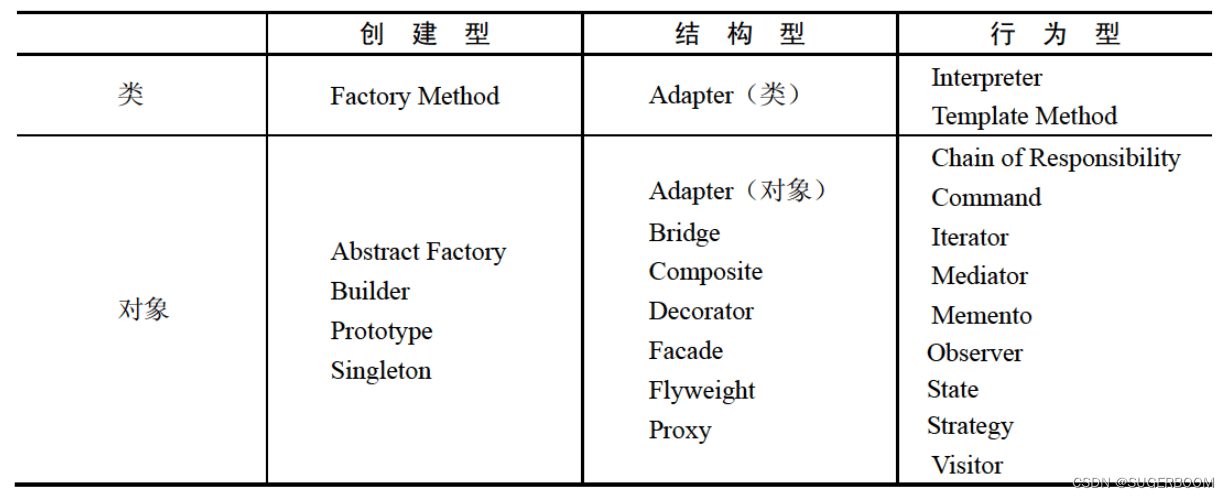
设计模式—23种设计模式重点 表格梳理
设计模式的核心在于提供了相关的问题的解决方案,使得人们可以更加简单方便的复用成功的设计和体系结构。 按照设计模式的目的可以分为三大类。创建型模式与对象的创建有关;结构型模式处理类或对象的组合;行为型模式对类或对象怎样交互和怎样…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
