简述js的事件循环以及宏任务和微任务
前言
在JavaScript中,任务被分为同步任务和异步任务。
- 同步任务:这些任务在主线程上顺序执行,不会进入任务队列,而是直接在主线程上排队等待执行。每个同步任务都会阻塞后续任务的执行,直到它自身完成。常见的同步任务包括页面的初始化、DOM操作和某些计算任务。
- 异步任务:与同步任务不同,异步任务不直接进入主线程执行,而是被放入任务队列(
task queue)中。只有当主线程空闲时,才会从任务队列中取出任务来执行。异步任务不会阻塞主线程的执行。根据任务类型,异步任务又被分为宏任务和微任务。
一、事件循环是什么?
JavaScript的事件循环(Event Loop)是其运行时环境(如浏览器或Node.js)处理异步操作和回调的一种机制。它允许JavaScript在不阻塞单线程执行的情况下,响应用户交互、处理网络请求、定时器回调等异步事件。
二、事件循环的基本基本概念和工作原理
1. 调用栈(Call Stack):
JavaScript 引擎有一个调用栈,用于跟踪函数调用的顺序。当一个函数调用发生时,它会被推入调用栈中。当函数执行完毕后,它会被从调用栈中弹出。
2. 任务队列(Task Queue):
当异步操作(如 setTimeout、setInterval、DOM 事件、Promise.resolve().then() 等)完成时,它们会生成一个任务(task)(简单理解为任务就是回调函数),并将这个任务放入相应的任务队列中等待执行。
- 这些任务队列包括宏任务队列(
macrotask queue)和微任务队列(microtask queue) - 宏任务队列主要存放
script(全局任务)、setTimeout、setInterval、setImmediate(Node.js环境)等;微任务队列主要存放Promise的回调函数、MutationObserver(浏览器环境)等。
3. 事件循环:
事件循环的基本顺序是:
- 当调用栈为空时(即没有正在执行的函数),事件循环会查看任务队列。
- 事件循环会率先查看微任务队列。如果微任务队列中有任务,它会将任务逐个取出并执行,直到微任务队列为空。
- 然后,事件循环会查看宏任务队列。如果宏任务队列中有任务,它会将任务取出并执行。在执行宏任务的过程中,可能会产生新的微任务,这些微任务会被添加到微任务队列的末尾。
- 当一个宏任务执行完毕后,事件循环会再次查看微任务队列并执行其中的任务,这个过程会一直重复,直到所有的任务都被执行完毕。
- 这个过程会持续进行,形成了一个循环,这就是所谓的“事件循环”。
三、宏任务和微任务?
- 在
JavaScript的事件循环中,任务的执行被分为两种主要的类别:宏任务(MacroTask)和微任务(MicroTask)。这两种任务类型在事件循环中的处理顺序和方式有所不同。
1. 宏任务(MacroTask)
宏任务通常包括:
script(整体代码)setTimeoutsetIntervalsetImmediate(Node.js环境)I/OUI渲染(浏览器会在每次事件循环结束后进行UI渲染)MessageChannel(消息通道)postMessage(一些HTML5 API使用)requestAnimationFrame(浏览器用于定时执行动画)
宏任务创建后会被放入宏任务队列中,JavaScript引擎会在当前执行栈清空后,从宏任务队列中取出队首任务执行。
2. 微任务(MicroTask)
微任务通常包括:
Promise.then()或Promise.catch()MutationObserver(HTML5的API,用于监听DOM变更)process.nextTick(Node.js环境)
与宏任务不同,微任务是在当前宏任务执行完成后立即执行的。在JavaScript引擎执行完一个宏任务后,它会先查看微任务队列,并执行所有的微任务,直到微任务队列为空。然后,它会继续取出并执行下一个宏任务。这个过程会不断重复,形成JavaScript的事件循环。
执行顺序
考虑以下的示例:
javascript
console.log('script start'); // 同步任务 setTimeout(function() { console.log('setTimeout'); // 宏任务
}, 0); Promise.resolve().then(function() { console.log('promise1'); // 微任务
}).then(function() { console.log('promise2'); // 微任务
}); console.log('script end'); // 同步任务
尽管setTimeout的延迟被设置为0,但它的回调仍然会在所有的微任务之后执行。因此,上述代码的输出顺序为:script start
script end
promise1
promise2
setTimeout
这是因为当JavaScript引擎执行到setTimeout时,它会将回调函数放入宏任务队列,并继续执行后续的代码。当执行到Promise.then()时,它会将回调函数放入微任务队列。在所有宏任务代码执行完毕后,JavaScript引擎会先执行所有的微任务,然后再从宏任务队列中取出并执行下一个宏任务。
四、练习
- 练习一:
console.log('Start'); // 同步任务// 宏任务1setTimeout(() => {console.log('Timeout callback'); // 同步任务Promise.resolve().then(() => {console.log('Promise 1'); // 微任务1Promise.resolve().then(() => {console.log('Promise 2'); // 微任务2Promise.resolve().then(() => {console.log('Promise 3'); // 微任务3执行完执行下一个宏任务});});});}, 0);// 宏任务2setTimeout(() => {console.log('Timeout222 callback'); // 6}, 0);- 练习二:
// 开启一个微任务,当dom修改时触发const observer = new MutationObserver(function (mutationsList, observer) {console.log(mutationsList, observer)});const config = { attributes: true, childList: true, subtree: true };console.log('script start'); // 同步任务 1 (function () {console.log('自执行函数 '); // 同步任务 2})()// 宏任务2setTimeout(function () {Promise.resolve().then(function () {var element = document.getElementById('app');observer.observe(element, config);var child = document.getElementById('child');element.innerHTML = '<p>这是一段新的HTML内容。</p>';console.log('promise11'); // 同步任务 Promise.resolve().then(() => {console.log('promise11 callback 1'); // (3) 微任务 });Promise.resolve().then(() => {console.log('promise11 callback 2'); // (3) 微任务 });})console.log('setTimeout'); // 同步任务 }, 0);// 宏任务3setTimeout(() => {console.log(111);})Promise.resolve().then(function () {console.log('promise1'); // 微任务1 Promise.resolve().then(() => {console.log('promise1 callback 1'); // 微任务1-2 });Promise.resolve().then(() => {console.log('promise1 callback 2'); // 微任务 1-3 });}).then(function () {console.log('promise2'); // 微任务2 // 宏任务4setTimeout(() => {console.log('微任务内的宏任务'); // 宏任务队列4Promise.resolve().then(() => {console.log('微任务2 promise callback'); // 微任务队列4 });})Promise.resolve().then(() => {console.log('promise2 callback 1'); // 微任务2-1 });Promise.resolve().then(() => {console.log('promise2 callback 2'); // 微任务2-2 });})console.log('script end'); // 同步任务3// 执行同步任务,当遇到异步宏任务放入宏任务队列,异步微任务放入微任务队列// 所以执行顺序// script start// 自执行函数// script end// promise1// promise1 callback 1// promise1 callback 2// promise2// promise2 callback 1// promise2 callback 2// ---宏任务2// setTimeout// promise11// MutationObserver// promise11 callback 1// promise11 callback 2// ---宏任务3// 111// ---宏任务4// 微任务内的宏任务// 微任务2 promise callback
- 练习三:
script整体为何是宏任务
// 宏任务一
<script>console.log('script1') // 同步// 宏任务三setTimeout(() => {console.log('setTimeout1');// 宏任务五setTimeout(() => {console.log('setTimeout3');})})// 微任务Promise.resolve().then(() => {console.log('promise1');})
</script>// 宏任务二
<script>console.log('script2') // 同步// 宏任务四setTimeout(() => {console.log('setTimeout2');// 宏任务六setTimeout(() => {console.log('setTimeout4');})})// 微任务Promise.resolve().then(() => {console.log('promise2');})
</script>可以看出来script相当于setTimeOut开启宏任务列表,执行完当前宏任务去执行微任务,微任务执行完毕,执行宏任务二,以此类推所以输出结果:
script1
promise1
script2
promise2
setTimeout1
setTimeout2
setTimeout3
setTimeout4
相关文章:

简述js的事件循环以及宏任务和微任务
前言 在JavaScript中,任务被分为同步任务和异步任务。 同步任务:这些任务在主线程上顺序执行,不会进入任务队列,而是直接在主线程上排队等待执行。每个同步任务都会阻塞后续任务的执行,直到它自身完成。常见的同步任…...

[力扣题解] 797. 所有可能的路径
题目:797. 所有可能的路径 思路 深度搜索 代码 // 图论哦!class Solution { private:vector<vector<int>> result;vector<int> path;// x : 当前节点void function(vector<vector<int>>& graph, int x){int i;// cout <&l…...

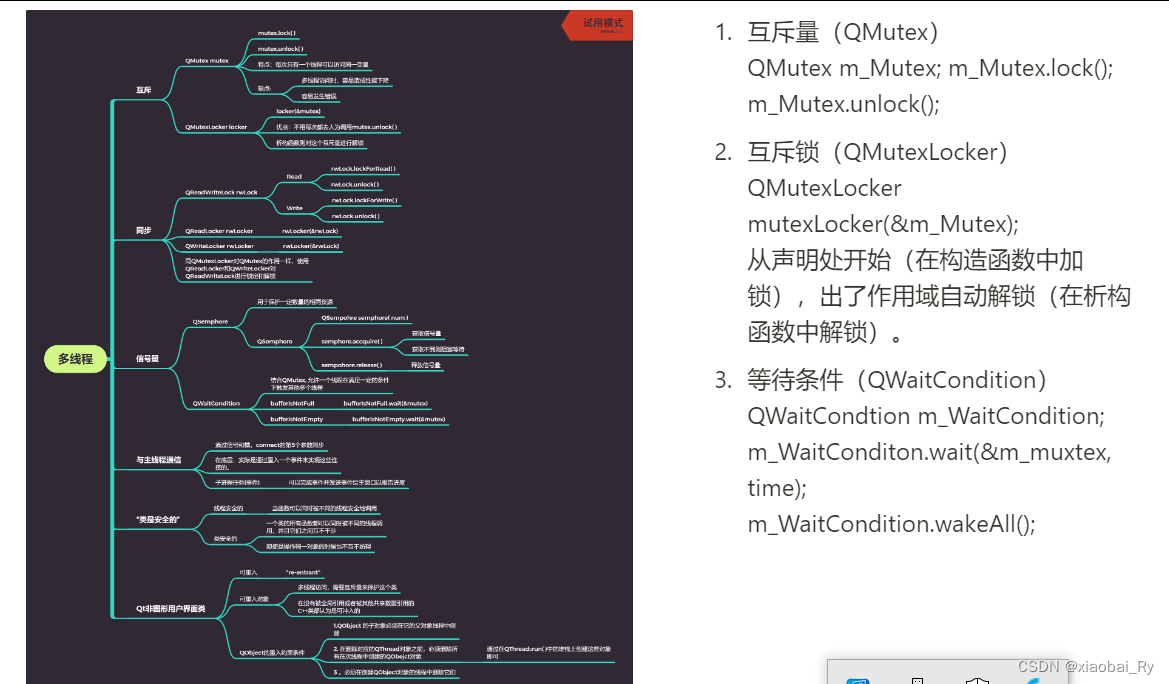
【QT八股文】系列之篇章3 | QT的多线程以及QThread与QObject
【QT八股文】系列之篇章3 | QT的多线程 前言4. 多线程为什么需要使用线程池线程池的基础知识python中创建线程池的方法使用threading库队列Queue来实现线程池使用threadpool模块,这是个python的第三方模块,支持python2和python3 QThread的定义QT多线程知…...

基于python flask的web服务
基本例子 from flask import Flask app Flask(__name__) app.route(/)#检查访问的网址,根路径走这里 def hello_world():return hello world#返回hello worldif __name__ __main__:# 绑定到指定的IP地址和端口app.run(host0.0.0.0, port1000, debugTrue)##绑定端…...

HTTP 响应分割漏洞
HTTP 响应分割漏洞 1.漏洞概述2.漏洞案例 1.漏洞概述 HTTP 响应拆分发生在以下情况: 数据通过不受信任的来源(最常见的是 HTTP 请求)进入 Web 应用程序。该数据包含在发送给 Web 用户的 HTTP 响应标头中,且未经过恶意字符验证。…...

Algoriddim djay Pro Ai for Mac:AI引领,混音新篇章
当AI遇上音乐,会碰撞出怎样的火花?Algoriddim djay Pro Ai for Mac给出了答案。这款专业的DJ混音软件,以AI为引擎,引领我们进入混音的新篇章。 djay Pro Ai for Mac的智能混音功能,让每一位DJ都能感受到前所未有的创作…...

常见算法(3)
1.Arrays 它是一个工具类,主要掌握的其中一个方法是srot(数组,排序规则)。 o1-o2是升序排列,o2-o1是降序排列。 package test02; import java.util.ArrayList; import java.util.Arrays; import java.util.Comparat…...

集中抄表电表是什么?
1.集中抄表电表:简述 集中抄表电表,又称为远程抄表系统,是一种现代化电力计量技术,为提升电力行业的经营效率和客户服务质量。它通过自动化的形式,取代了传统人工抄水表,完成了数据信息实时、精确、高效率…...

第八届能源、环境与材料科学国际学术会议(EEMS 2024)
文章目录 一、重要信息二、大会简介三、委员会四、征稿主题五、论文出版六、会议议程七、出版信息八、征稿编辑 一、重要信息 会议官网:http://ic-eems.com主办方:常州大学大会时间:2024年06月7-9日大会地点:新加坡 Holiday Inn …...

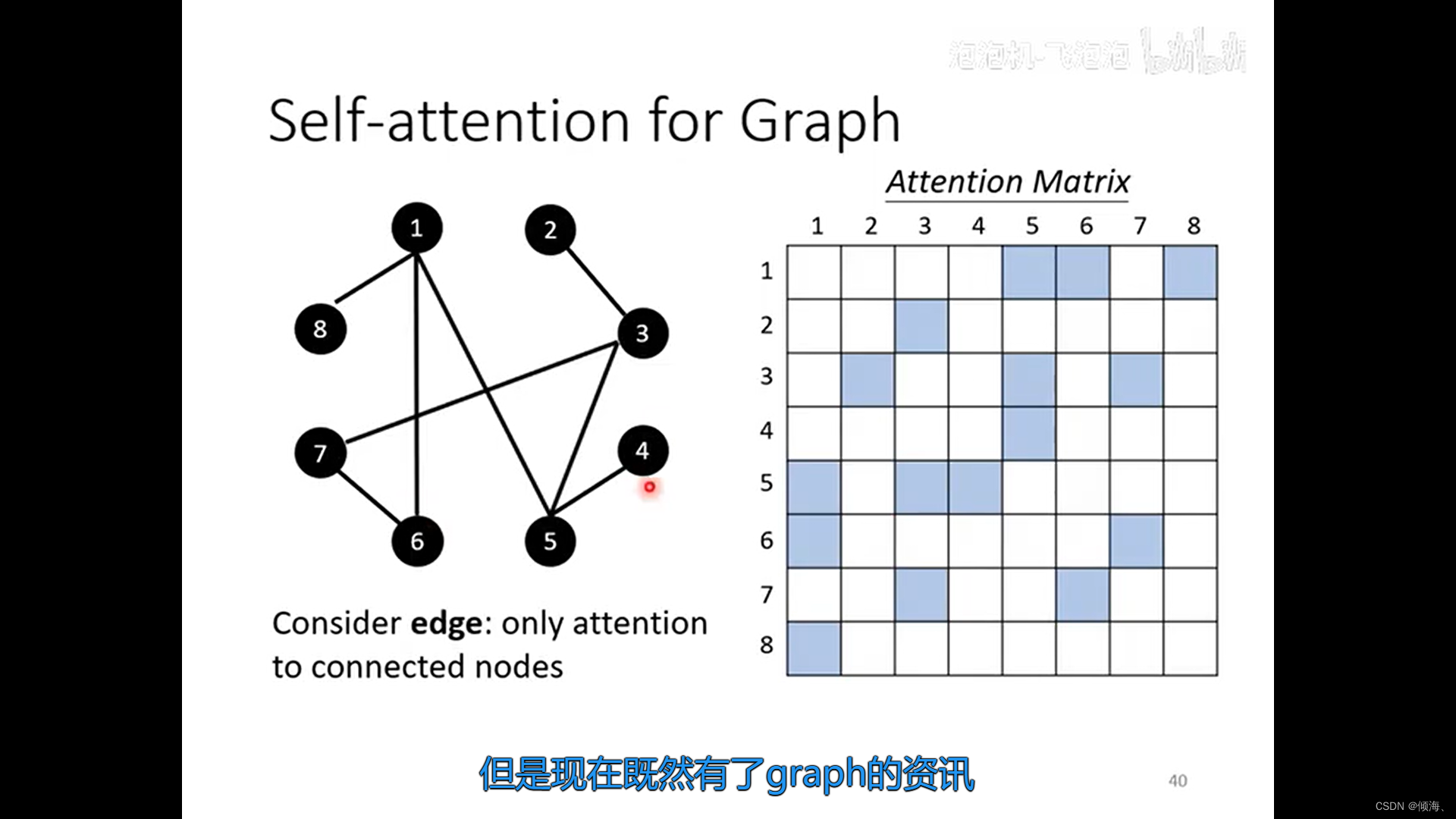
09.自注意力机制
文章目录 输入输出运行如何运行解决关联性attention score额外的Q K V Multi-head self-attentionPositional EncodingTruncated Self-attention影像处理vs CNNvs RNN图上的应用 输入 输出 运行 链接(Attention Is All You Need) 如何运行 解决关联性 a…...

时政|杂粮产业
政策支持 《新一轮千亿斤粮食产能提升行动方案(2024—2030年)》明确,按照“巩固提升口粮、主攻玉米大豆、兼顾薯类杂粮”的思路,因地制宜发展马铃薯、杂粮杂豆等品种,根据市场需求优产稳供。 产地发展 河北省石家庄…...

docker 安装 私有云盘 nextcloud
拉取镜像 # 拉取镜像 sudo docker pull nextcloud运行nextcloud 容器 # 内存足够可以不进行内存 --memory512m --memory-swap6g # 桥接网络 --network suixinnet --network-alias nextcloud \ sudo docker run -itd --name nextcloud --restartalways \ -p 9999:80 \ -v /m…...

第十一届蓝桥杯物联网试题(国赛)
国赛题目看着简单其实还是挺复杂的,所以说不能掉以轻心,目前遇到的问日主要有以下几点: 本次题主要注重的是信息交互,与A板通信的有电脑主机和B板,所以处理好这里面的交互过程很重要 国赛中避免不了会收到其他选手的…...

算法金 | Dask,一个超强的 python 库
本文来源公众号“算法金”,仅用于学术分享,侵权删,干货满满。 原文链接:Dask,一个超强的 python 库 1 Dask 概览 在数据科学和大数据处理的领域,高效处理海量数据一直是一项挑战。 为了应对这一挑战&am…...

Java 说唱歌手
Yo yo yo,欢迎来到Java地带,技术的盛宴开启, 从JDK到JVM,我们构建的是数字世界的奇迹。 Spring Boot启动,微服务架构轻盈起舞, IoC解耦依赖,AOP切面如丝般顺滑。 Maven管理依赖,Gra…...

面试-软件工程与设计模式相关,Spring简介
面试-软件工程与设计模式相关,Spring简介 1.编程思想1.1 面向过程编程1.2 面向对象编程1.2.1 面向对象编程三大特征 1.3 面向切面编程1.3.1 原理1.3.2 大白话?1.3.3 名词解释1.3.4 实现 2. 耦合与内聚2.1 耦合性2.2 内聚性 3. 设计模式3.1 设计模型七大原…...

IDEA中一些常见操作【持续更新】
文章目录 前言善用debugidea中debug按钮不显示自动定位文件【始终选择打开的文件】idea注释不顶格【不在行首】快速定位类的位置【找文件非常快】创建文件添加作者及时间信息快速跳转到文件顶端 底端 前言 因为这些操作偶尔操作一次,不用刻意记忆,有个印…...

java继承使用细节二
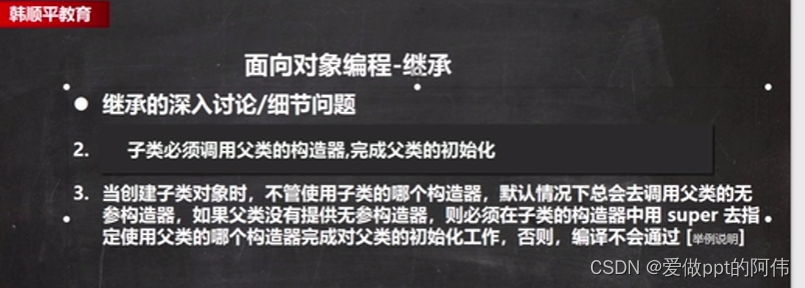
构造器 主类是无参构造器时会默认调用 public graduate() {// TODO Auto-generated constructor stub也就是说我这里要用构造器会直接调用父类。它是默认看不到的 ,System.out.println("graduate");} 但当主类是有参构造器如 public father_(int s,doubl…...
本地化库 - 平面类别(std::numpunct_byname) 表示系统提供的具名本地环境的 std::numpunct)
c++11 标准模板(STL)本地化库 - 平面类别(std::numpunct_byname) 表示系统提供的具名本地环境的 std::numpunct
本地化库 本地环境设施包含字符分类和字符串校对、数值、货币及日期/时间格式化和分析,以及消息取得的国际化支持。本地环境设置控制流 I/O 、正则表达式库和 C 标准库的其他组件的行为。 平面类别 表示系统提供的具名本地环境的 std::numpunct std::numpunct_byn…...

XILINX FPGA DDR 学习笔记(一)
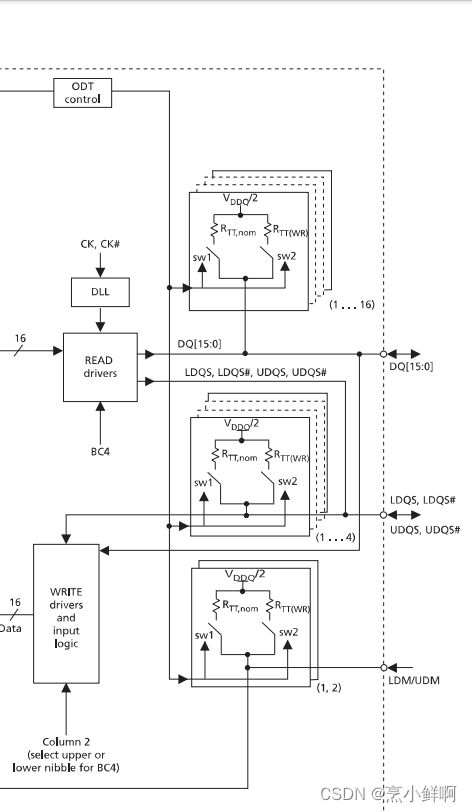
DDR 内存的本质是数据的存储器,首先回到数据的存储上,数据在最底层的表现是地址。为了给每个数据进行存放并且在需要的时候读取这个数据,需要对数据在哪这个抽象的概念进行表述,我们科技树发展过程中把数据在哪用地址表示。一个数…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
