最新版npm详解
如:npm中搜索 jQuery

image.png
image.png
接地气的描述:npm 类似于如下各大手机应用市场

image.png
image.png
查看本地 node 和 npm 是否安装成功

image.png
image.png
或 npm install -g npm

image.png
image.png

image.png
image.png

image.png
image.png

image.png
image.png

image.png
image.png

image.png
image.png

image.png
image.png
输入npm init后会弹出一堆问题,可以输入对应内容,也可以使用默认值。在回答一堆问题后输入yes 就会生成图中所示内容的package.json文件。 如果嫌回答这一大堆问题麻烦,可以直接输入npm init --yes跳过回答问题步骤,直接生成默认值的package.json文件:

image.png
image.png

image.png
image.png

image.png
image.png
description:描述信息,有助于搜索 main:入口文件,一般都是 index.js scripts:支持的脚本,默认是一个空的 test keywords:关键字,有助于在人们使用 npm search搜索时发现你的项目author :作者信息 license :默认是 MIT bugs:当前项目的一些错误信息,如果有的话 可以为init命令设置一些默认值,比如:

image.png
image.png
npm run abc

image.png
image.png
查看

image.png
image.png
案例:把下载的jQuery配置记录到package.json中
没安装之前的文件夹:

image.png
image.png
npm install jquery -D

image.png
image.png

image.png
image.png
在安装个 bootstrap,这次不带 -D npm install bootstrap

image.png
image.png
发现不带 -D ,放在dependencies,加上-D,就放在devDependencies
通过 npm install 包名称 下载的文件都会保存在当前文件夹下的 node_module下,如:

image.png
image.png

image.png
image.png

image.png
image.png

image.png
image.png
dependencies配置的是生产环境,安装项目运行时所依赖的模块。比如jQuery库,等项目上线以后依然是要继续使用的,我们就要安装在生产环境中,如果没有把需要的依赖安装到生产环境中,项目上线运行时就有可能会报错。使用 --save 命令安装到dependencies 下,命令语法:
| 配置项 | dependencies | devDependencies |
|---|---|---|
| dependencies | –save 简写 -S | 生产环境,管理的依赖包在项目上线后依然有效 |
| devDependencies | –save-dev 简写 -D | 开发环境,管理的依赖包仅在开发阶段有效 |
两种环境的的指定方式是通过配置文件中的NODE_ENV=developement或NODE_ENV=production来指定是开发还是生产环境的。
使用的一些构建工具例如glup、webpack这些只是在开发中使用的包,上线以后就和他们没关系了,所以将它写入devDependencies
首先在一个空的文件夹下使用 npm init 初始化生成一个 package.json 文件,打开对里面的内容进行添加,如:下载 jQuery 和 bootstrap 的包文件

image.png
image.png
使用命令 npm install进行安装即可。这个命令会识别刚刚自定义 package.json 中需要安装的文件
npm install 可以简写 为npm i
相关文章:

最新版npm详解
如:npm中搜索 jQuery image.png image.png 接地气的描述:npm 类似于如下各大手机应用市场 image.png image.png 查看本地 node 和 npm 是否安装成功 image.png image.png 或 npm install -g npm image.png image.png image.png image.png image.…...

超值分享50个DFM模型格式的素人直播资源,适用于DeepFaceLive的DFM合集
50直播模型:点击下载 作为直播达人,我在网上购买了大量直播用的模型资源,包含男模女模、明星脸、大众脸、网红脸及各种稀缺的路人素人模型。现在,我将这些宝贵的资源整理成合集分享给大家,需要的朋友们可以直接点击下…...

Python——一维二维字典数据转化为DataFrame的方法
import pands as pddf pd.DataFrame(dict)...

unity中如何插入网页
在Unity中插入自己的网页通常是通过使用Unity的WebGL构建目标和HTML页面来实现的。以下是一些步骤: 构建你的Unity项目为WebGL:在Unity中,选择Build Settings(构建设置),将Platform(平台&#x…...

【负载均衡在线OJ项目日记】引入网络库和客户端用户路由功能
目录 引入cpp-httplib库 将编译与运行服务打包 代码 客户端用户路由功能 采用MVC结构进行设计 用户路由功能 路由功能代码 引入cpp-httplib库 对于后端编译与运行模块基本已经设计完成,最后用户是通过网络传递代码等信息;我们就要将这个模块引入…...

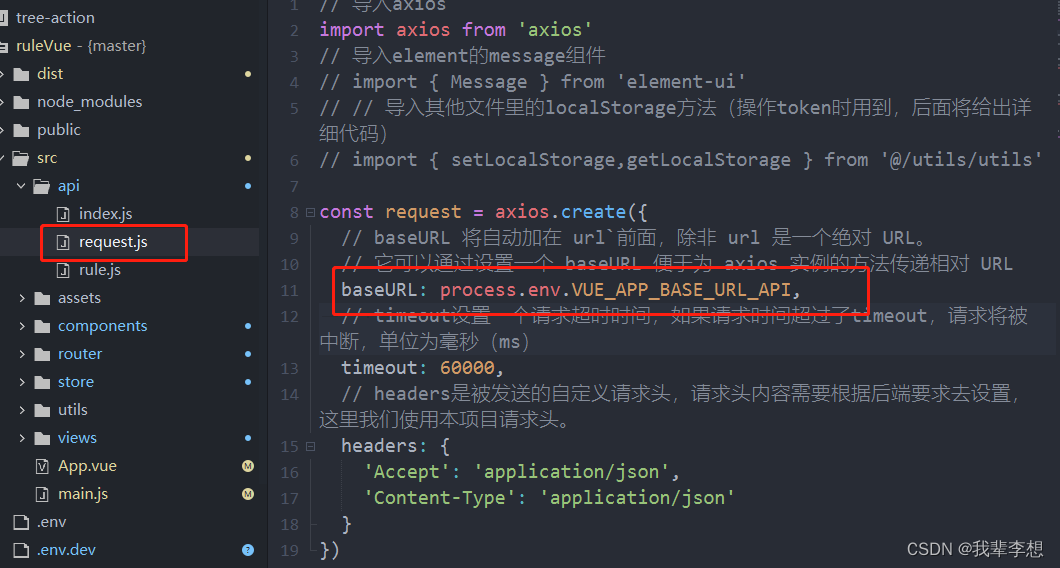
【Vue3】env环境变量的配置和使用(区分cli和vite)
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 前言一、env文件二、vue3cli加载env1..env配置2..dev配置(其他环境参考)3.package.json文件4.使用 三、vue3vite加载e…...

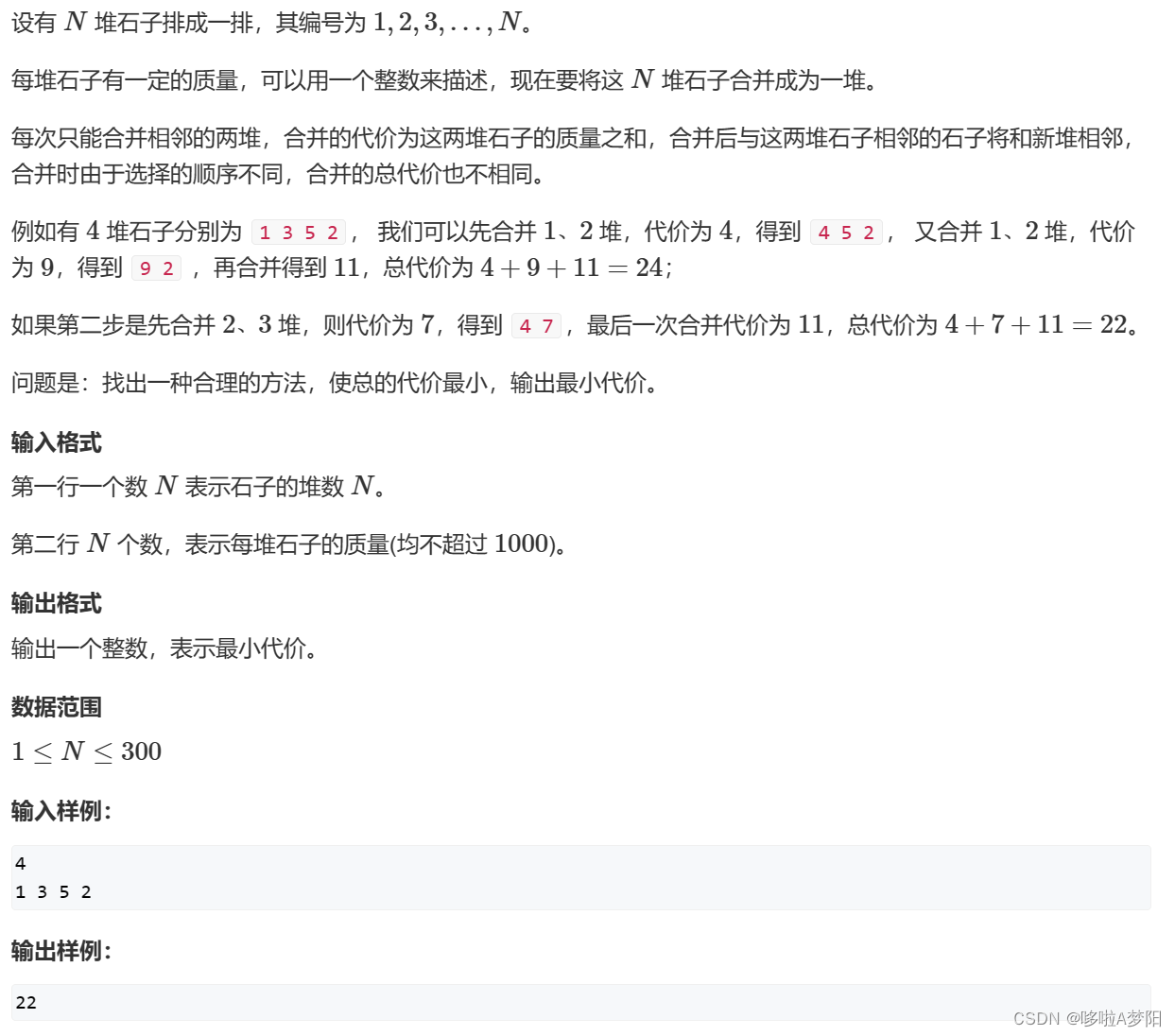
ACW石子合并-XMUOJ元素共鸣:唤醒神之眼 -区间DP
题目 思路 话不多说,直接上代码 代码 /* ACW石子合并-XMUOJ元素共鸣:唤醒神之眼 JinlongW-2024/05/25 区间DP 当i<j时,f[i][j]min(f[i][k]f[k][j]s[j]-s[i-1]) 当ij时,f[i][j]0 最终答案:f[1][n] *//* 区间DP…...

大语言模型实战——搭建纯本地迷你版RAG
1. 概念 RAG(Retrieval Augmented Generation)检索增强生成,它结合了搜索技术和大语言模型的提示词功能,以搜索算法找到的信息作为背景上下文,来辅助大语言模型(Large Language Model, LLM)生成…...

内存分配算法
一、实验目的: 实验目的: 通过编写一个内存分配模拟程序,实现首次适应算法(First Fit)、循环首次适应算法(Next Fit)、最佳适应算法(Best Fit)和最差适应算法(…...

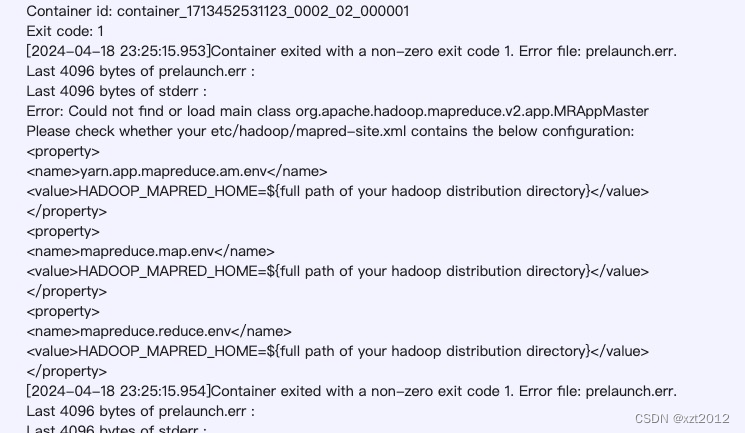
Hive运行错误
Hive 文章目录 Hive错误日志错误SessionHiveMetaStoreClientql.Driver: FAILED: Execution Error, return code 2 from org.apache.hadoop.hive.ql.exec.mr.MapRedTaskerror: Could not find or load main class org.apache.hadoop.mapreduce.v2.app.MRAppMaster Please check …...

vue3之使用图片实现类似于 el-radio 的单选框功能,并且可实现选中和取消选中
背景 我们在工作中常用的一般都是使用类似于 element-plus 中的 el-radio 或者是 el-checkbox 来实现单选或者多选 若有一天我们遇到了一个新的业务需求,需要使用 图片 来实现类似于 el-radio 的功能,并且要求实现第一次点击时处于选中状态,当我们再次点击时处于非选中状态…...

Vue 安装vue
1、官网安装下载安装nodejs 2、安装完成后,通过命令查看版本,可以查看到版本 node -v npm -v 3、安装Vue CLi npm install -g vue/cli 4、创建项目,vue create test 如果遇到报错: ERROR Error: spawn yarn ENOENT Error: spawn yarn ENOENT at ChildP…...

5月30日在线研讨会 | 面向智能网联汽车的产教融合解决方案
随着智能网联汽车技术的快速发展,产业对高素质技术技能人才的需求日益增长。为了促进智能网联汽车行业的健康发展,推动教育链、人才链与产业链、创新链的深度融合,经纬恒润推出产教融合相关方案,旨在通过促进教育链与产业链的深度…...

嵩山为什么称为三水之源
三水指黄河、淮河、济河,这三条河流环绕在嵩山周边。 黄河横亘在嵩山北部,其支流伊洛河从西南方环绕嵩山,然后汇入黄河。济河,古称济水,源自济源王屋山,自身河道在东晋时代被黄河夺占,从此消失。…...

最新文章合集
GitHub宝藏项目:每天一个,让你的技术库增值不停! STORM、SuperMemory、Awesome Chinese LLM、AI写作助手、资料搜集、文章生成、视角问题引导、模拟对话策略、内容导入、浏览器插件、资源库、开源微调模型 开发者必看:Linux终端…...

Jmeter预习第1天
Jmeter参数化(重点) 本质:使用参数的方式来替代脚本中的固定为测试数据 实现方式: 定义变量(最基础) 文件定义的方式(所有测试数据都是固定的情况下[死数据],eg:注册登录࿰…...

Volatile的内存语义
1、volatile的特性 可见性:对一个volatile变量的读,总能够看到任意一个线程对这个volatile变量的写入。 原子性:对任意单个volatile变量的读/写具有原子性,但类似于volatile这种复合操作不具有原子性。 接下来我们用程序验证。…...

Debezium+Kafka:Oracle 11g 数据实时同步至 DolphinDB 解决方案
随着越来越多用户使用 DolphinDB,各式各样的应用场景对 DolphinDB 的数据接入提出了不同的要求。部分用户需要将 Oracle 11g 的数据实时同步到 DolphinDB 中来,以满足在 DolphinDB 中实时使用数据的需求。本篇教程将介绍使用 Debezium 来实时捕获和发布 …...

前端如何在 WebSocket 的请求头中使用标准 HTTP 头携带 Authorization 信息,添加请求头
WebSocket 的请求头(header)中如何携带 authorization...
)
Java---图书管理系统(练习版)
1.主函数 import book.Book; import book.BookList; import user.AdminUser; import user.NormalUser; import user.User;import java.util.Scanner;public class Main {public static User Login(){//确认你的身份System.out.println("请输如你的名字");Scanner sc…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
