unity中如何插入网页
在Unity中插入自己的网页通常是通过使用Unity的WebGL构建目标和HTML页面来实现的。以下是一些步骤:
-
构建你的Unity项目为WebGL:在Unity中,选择Build Settings(构建设置),将Platform(平台)选择为WebGL,然后点击Build(构建)按钮。这将生成一个包含你的Unity场景和资源的WebGL项目。
-
创建一个HTML页面:在你的WebGL构建文件夹中,创建一个HTML页面。你可以使用任何文本编辑器,比如Notepad++或者Visual Studio Code。在HTML页面中,你可以插入你自己的网页内容以及Unity WebGL构建的代码。
-
在HTML中嵌入Unity WebGL内容:使用HTML的<iframe>标签或者直接将Unity WebGL构建的内容作为一个对象嵌入到你的HTML页面中。
例如,你可以在HTML页面的<body>标签中使用以下代码来嵌入Unity WebGL内容:
<div id="unityContainer" style="width: 960px; height: 600px;"></div> <script>var buildUrl = "YourUnityBuild/index.html"; // 替换成你的Unity WebGL构建的路径var container = document.getElementById("unityContainer");var iframe = document.createElement("iframe");iframe.src = buildUrl;iframe.style.width = "100%";iframe.style.height = "100%";iframe.style.border = "0";container.appendChild(iframe); </script>或者你可以直接将Unity WebGL构建的内容作为一个对象嵌入到你的HTML页面中。
-
调整大小和样式:根据需要调整Unity WebGL内容的大小和样式,确保它与你的网页布局一致。
-
测试和部署:在本地测试你的HTML页面,确保Unity WebGL内容可以正常显示。然后,将HTML页面和Unity WebGL构建文件一起部署到你的网络服务器上。
-
注意事项:在嵌入Unity WebGL内容时,确保你的网页和Unity WebGL构建在同一域下,以避免跨域问题。
在Windows平台上将Unity WebGL内容嵌入到自己的网页中与其他平台类似,但可能需要考虑一些特定于Windows的问题。以下是在Windows平台上嵌入Unity WebGL内容的一般步骤:
-
构建为WebGL:在Unity中,选择Build Settings(构建设置),将Platform(平台)选择为WebGL,然后点击Build(构建)按钮。这将生成一个包含你的Unity场景和资源的WebGL项目。
-
创建HTML页面:在你的WebGL构建文件夹中创建一个HTML页面,使用文本编辑器编辑它,添加你的网页内容和Unity WebGL构建的代码。
-
嵌入Unity WebGL内容:在HTML页面中使用<iframe>标签或者直接将Unity WebGL构建的内容作为一个对象嵌入到你的HTML页面中,就像之前提到的那样。
-
测试和调整:在本地测试你的HTML页面,确保Unity WebGL内容可以正常显示,并根据需要调整大小和样式。
-
部署到服务器:将HTML页面和Unity WebGL构建文件一起部署到你的网络服务器上,确保它们可以通过网络访问。
在Windows平台上,确保你使用的文本编辑器能够保存为UTF-8编码,并且注意处理路径问题,确保HTML页面中引用的Unity WebGL构建文件路径是正确的。
假设你已经构建了一个名为"UnityWebGL"的Unity项目为WebGL,并将其导出到一个名为"WebGLBuild"的文件夹中。现在,你可以创建一个HTML页面,比如叫做"index.html",并在其中插入Unity WebGL内容。以下是一个简单的例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Unity WebGL Example</title>
</head>
<body><h1>Welcome to My Unity WebGL Page!</h1><p>This is my custom web content.</p><!-- Insert Unity WebGL content here --><div id="unityContainer" style="width: 800px; height: 600px;"></div><script>var buildUrl = "WebGLBuild/index.html"; // Replace this with the correct path to your Unity WebGL buildvar container = document.getElementById("unityContainer");var iframe = document.createElement("iframe");iframe.src = buildUrl;iframe.style.width = "100%";iframe.style.height = "100%";iframe.style.border = "0";container.appendChild(iframe);</script>
</body>
</html>
在这个例子中,我们创建了一个简单的HTML页面,包含一些自定义的网页内容,然后使用<iframe>标签将Unity WebGL构建的内容嵌入到页面中。确保将"buildUrl"变量替换为正确的Unity WebGL构建路径。
相关文章:

unity中如何插入网页
在Unity中插入自己的网页通常是通过使用Unity的WebGL构建目标和HTML页面来实现的。以下是一些步骤: 构建你的Unity项目为WebGL:在Unity中,选择Build Settings(构建设置),将Platform(平台&#x…...

【负载均衡在线OJ项目日记】引入网络库和客户端用户路由功能
目录 引入cpp-httplib库 将编译与运行服务打包 代码 客户端用户路由功能 采用MVC结构进行设计 用户路由功能 路由功能代码 引入cpp-httplib库 对于后端编译与运行模块基本已经设计完成,最后用户是通过网络传递代码等信息;我们就要将这个模块引入…...

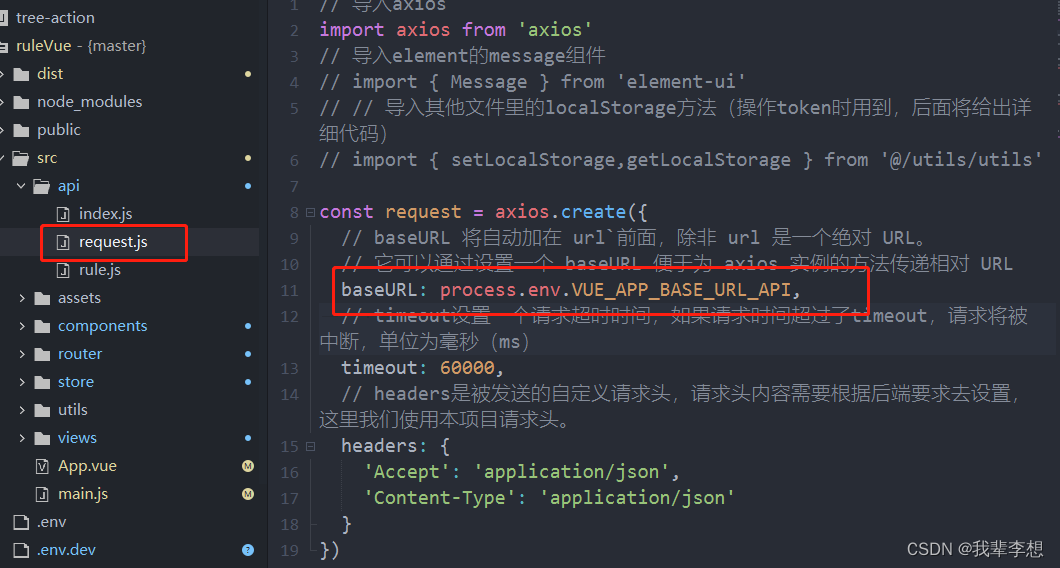
【Vue3】env环境变量的配置和使用(区分cli和vite)
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 前言一、env文件二、vue3cli加载env1..env配置2..dev配置(其他环境参考)3.package.json文件4.使用 三、vue3vite加载e…...

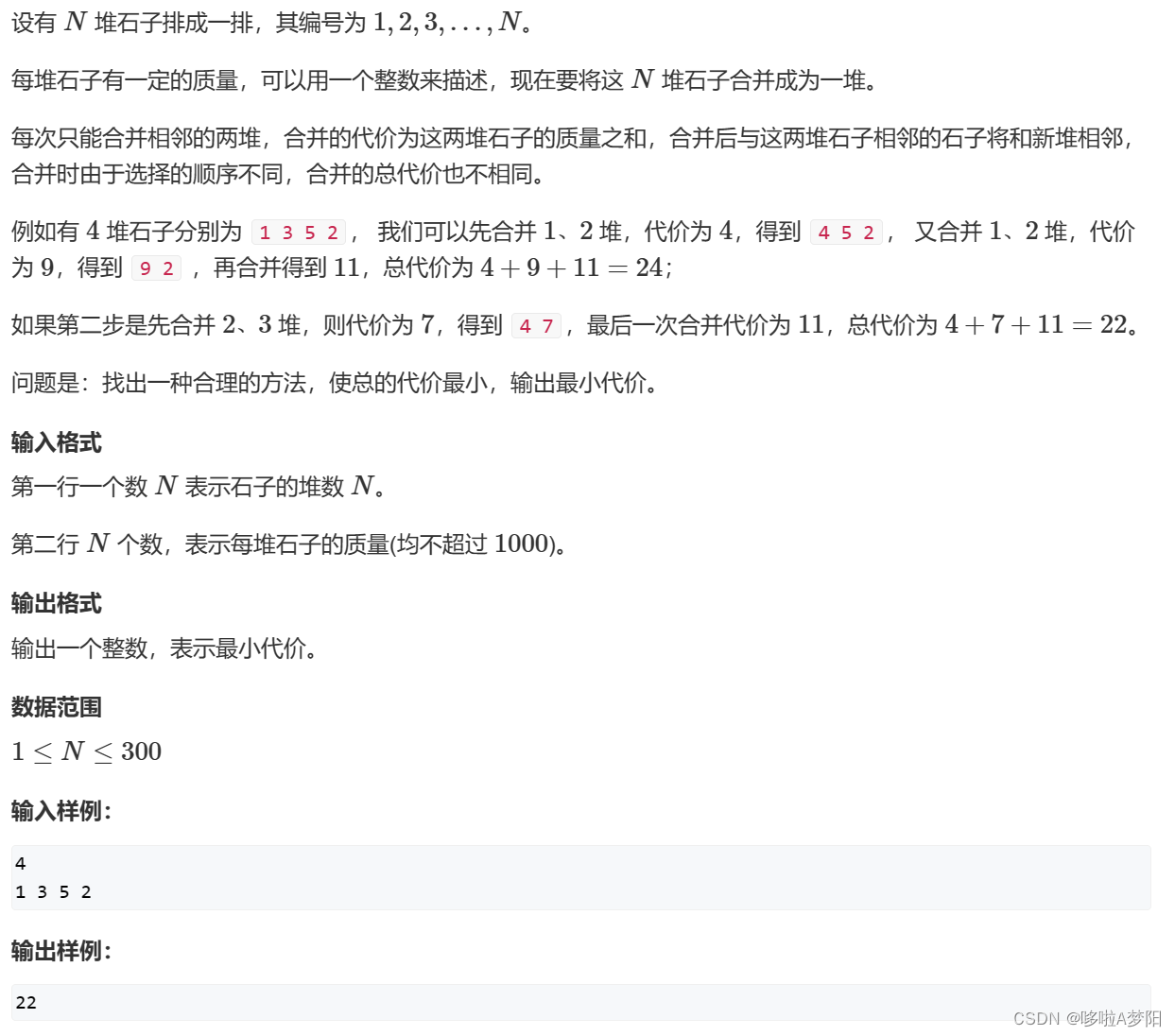
ACW石子合并-XMUOJ元素共鸣:唤醒神之眼 -区间DP
题目 思路 话不多说,直接上代码 代码 /* ACW石子合并-XMUOJ元素共鸣:唤醒神之眼 JinlongW-2024/05/25 区间DP 当i<j时,f[i][j]min(f[i][k]f[k][j]s[j]-s[i-1]) 当ij时,f[i][j]0 最终答案:f[1][n] *//* 区间DP…...

大语言模型实战——搭建纯本地迷你版RAG
1. 概念 RAG(Retrieval Augmented Generation)检索增强生成,它结合了搜索技术和大语言模型的提示词功能,以搜索算法找到的信息作为背景上下文,来辅助大语言模型(Large Language Model, LLM)生成…...

内存分配算法
一、实验目的: 实验目的: 通过编写一个内存分配模拟程序,实现首次适应算法(First Fit)、循环首次适应算法(Next Fit)、最佳适应算法(Best Fit)和最差适应算法(…...

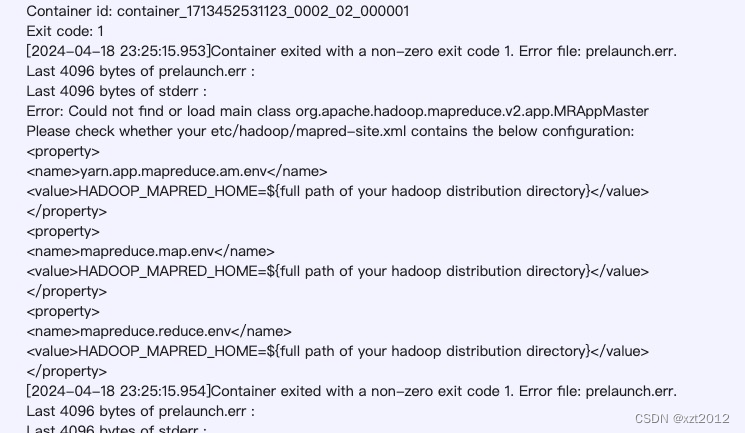
Hive运行错误
Hive 文章目录 Hive错误日志错误SessionHiveMetaStoreClientql.Driver: FAILED: Execution Error, return code 2 from org.apache.hadoop.hive.ql.exec.mr.MapRedTaskerror: Could not find or load main class org.apache.hadoop.mapreduce.v2.app.MRAppMaster Please check …...

vue3之使用图片实现类似于 el-radio 的单选框功能,并且可实现选中和取消选中
背景 我们在工作中常用的一般都是使用类似于 element-plus 中的 el-radio 或者是 el-checkbox 来实现单选或者多选 若有一天我们遇到了一个新的业务需求,需要使用 图片 来实现类似于 el-radio 的功能,并且要求实现第一次点击时处于选中状态,当我们再次点击时处于非选中状态…...

Vue 安装vue
1、官网安装下载安装nodejs 2、安装完成后,通过命令查看版本,可以查看到版本 node -v npm -v 3、安装Vue CLi npm install -g vue/cli 4、创建项目,vue create test 如果遇到报错: ERROR Error: spawn yarn ENOENT Error: spawn yarn ENOENT at ChildP…...

5月30日在线研讨会 | 面向智能网联汽车的产教融合解决方案
随着智能网联汽车技术的快速发展,产业对高素质技术技能人才的需求日益增长。为了促进智能网联汽车行业的健康发展,推动教育链、人才链与产业链、创新链的深度融合,经纬恒润推出产教融合相关方案,旨在通过促进教育链与产业链的深度…...

嵩山为什么称为三水之源
三水指黄河、淮河、济河,这三条河流环绕在嵩山周边。 黄河横亘在嵩山北部,其支流伊洛河从西南方环绕嵩山,然后汇入黄河。济河,古称济水,源自济源王屋山,自身河道在东晋时代被黄河夺占,从此消失。…...

最新文章合集
GitHub宝藏项目:每天一个,让你的技术库增值不停! STORM、SuperMemory、Awesome Chinese LLM、AI写作助手、资料搜集、文章生成、视角问题引导、模拟对话策略、内容导入、浏览器插件、资源库、开源微调模型 开发者必看:Linux终端…...

Jmeter预习第1天
Jmeter参数化(重点) 本质:使用参数的方式来替代脚本中的固定为测试数据 实现方式: 定义变量(最基础) 文件定义的方式(所有测试数据都是固定的情况下[死数据],eg:注册登录࿰…...

Volatile的内存语义
1、volatile的特性 可见性:对一个volatile变量的读,总能够看到任意一个线程对这个volatile变量的写入。 原子性:对任意单个volatile变量的读/写具有原子性,但类似于volatile这种复合操作不具有原子性。 接下来我们用程序验证。…...

Debezium+Kafka:Oracle 11g 数据实时同步至 DolphinDB 解决方案
随着越来越多用户使用 DolphinDB,各式各样的应用场景对 DolphinDB 的数据接入提出了不同的要求。部分用户需要将 Oracle 11g 的数据实时同步到 DolphinDB 中来,以满足在 DolphinDB 中实时使用数据的需求。本篇教程将介绍使用 Debezium 来实时捕获和发布 …...

前端如何在 WebSocket 的请求头中使用标准 HTTP 头携带 Authorization 信息,添加请求头
WebSocket 的请求头(header)中如何携带 authorization...
)
Java---图书管理系统(练习版)
1.主函数 import book.Book; import book.BookList; import user.AdminUser; import user.NormalUser; import user.User;import java.util.Scanner;public class Main {public static User Login(){//确认你的身份System.out.println("请输如你的名字");Scanner sc…...

ICML2024 定义新隐私保护升级:DP-BITFIT新型微调技术让AI模型学习更安全
DeepVisionary 每日深度学习前沿科技推送&顶会论文分享,与你一起了解前沿深度学习信息! 引言:差分隐私在大模型微调中的重要性和挑战 在当今的深度学习领域,大型预训练模型的微调已成为提高各种任务性能的关键技术。然而&am…...

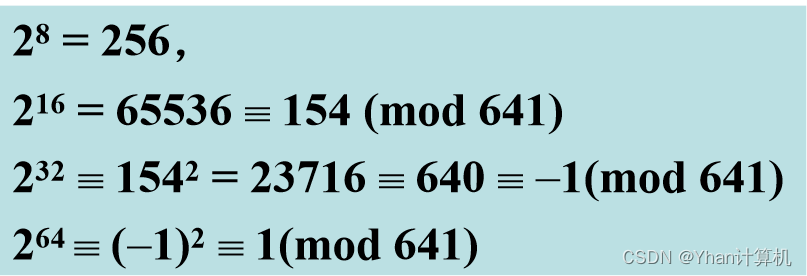
网络空间安全数学基础·整除与同余
主要内容: 整除的基本概念(掌握) 素数(掌握) 同余的概念(掌握) 1.1整除 定义:设a,b是任意两个整数,其中b≠0,如果存在一个整数q,使 …...

同旺科技 FLUKE ADPT 隔离版发布 ---- 说明书
所需设备: 1、FLUKE ADPT 隔离版 内附链接; 应用于:福禄克Fluke 12E / 15BMax / 17B Max / 101 / 106 / 107 应用于:福禄克Fluke 15B / 17B / 18B...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
