Vue.Draggable:强大的Vue拖放组件技术探索
一、引言
随着前端技术的不断发展,拖放(Drag-and-Drop)功能已经成为许多Web应用不可或缺的一部分。Vue.js作为现代前端框架的佼佼者,为开发者提供了丰富的生态系统和强大的工具链。Vue.Draggable作为基于Sortable.js的Vue拖放组件,以其丰富的功能和良好的兼容性在Vue社区中广受好评。本文将深入探讨Vue.Draggable的技术特性,并通过实际案例展示其使用方法。

二、Vue.Draggable技术特性
Vue.Draggable基于Sortable.js,继承了其强大的拖放功能,并提供了与Vue.js视图模型的无缝集成。以下是Vue.Draggable的一些主要技术特性:
-
完全支持Sortable.js功能:Vue.Draggable提供了Sortable.js的所有功能,包括支持触摸设备、拖放手柄和可选文本、智能自动滚动、支持不同列表之间的拖放等。
-
无需jQuery依赖:Vue.Draggable是一个纯Vue.js组件,不依赖于jQuery,使得其在现代前端项目中更加轻便和灵活。
-
HTML与视图模型同步:Vue.Draggable能够实时地将拖放操作反映到Vue.js的视图模型中,保持两者之间的同步。
-
兼容Vue.js 2.0过渡组:Vue.Draggable与Vue.js 2.0的过渡组(Transition Group)功能完美兼容,可以方便地实现拖放过程中的动画效果。
-
事件报告:Vue.Draggable提供了丰富的事件报告机制,允许开发者在需要完全控制时捕获和处理拖放事件。
-
重用现有UI库组件:Vue.Draggable支持使用标记(tag)和componentData属性来重用现有的UI库组件,如Vuetify、Element UI或Vue Material等,使得拖放功能更加灵活和可定制。
三、Vue.Draggable使用案例
下面是一个简单的Vue.Draggable使用案例,演示了如何在Vue.js项目中实现拖放功能:
-
首先,确保你的项目中已经安装了Vue.js和Vue.Draggable。你可以使用npm或yarn等包管理工具来安装它们。
bash
npm install vuedraggable | |
# 或者 | |
yarn add vuedraggable |
-
在你的Vue组件中引入Vue.Draggable并注册为局部组件:
javascript
import draggable from 'vuedraggable'; | |
export default { | |
components: { | |
draggable | |
}, | |
// ... | |
} |
-
在模板中使用Vue.Draggable组件,并绑定一个数组到其
v-model属性:
html
<draggable v-model="myArray"> | |
<div v-for="(item, index) in myArray" :key="index"> | |
{{ item }} | |
</div> | |
</draggable> |
在这个例子中,myArray是一个Vue实例中的数据属性,用于存储拖放列表的元素。通过绑定v-model属性,Vue.Draggable能够实时地将拖放操作反映到myArray中,保持HTML和视图模型之间的同步。
-
在Vue实例中定义
myArray和其他相关逻辑:
javascript
export default { | |
data() { | |
return { | |
myArray: ['Item 1', 'Item 2', 'Item 3'] | |
}; | |
}, | |
// ... | |
} |
-
运行你的Vue项目,你将看到一个可拖放的列表。你可以通过拖放列表项来改变它们的顺序,并且这些改变将自动反映到
myArray数组中。
四、总结
Vue.Draggable是一个功能强大、易于使用的Vue拖放组件,它基于Sortable.js并提供了与Vue.js视图模型的无缝集成。通过本文的介绍和案例展示,我们了解了Vue.Draggable的主要技术特性和使用方法。在实际项目中,你可以根据需求使用Vue.Draggable来实现各种拖放功能,并结合Vue.js的其他功能来构建出更加丰富和交互性强的Web应用。
项目地址:
https://github.com/SortableJS/Vue.Draggable
相关文章:

Vue.Draggable:强大的Vue拖放组件技术探索
一、引言 随着前端技术的不断发展,拖放(Drag-and-Drop)功能已经成为许多Web应用不可或缺的一部分。Vue.js作为现代前端框架的佼佼者,为开发者提供了丰富的生态系统和强大的工具链。Vue.Draggable作为基于Sortable.js的Vue拖放组件…...

linux mail命令及其历史
一、【问题描述】 最近隔壁组有人把crontab删了,crontab这个命令有点反人类,它的参数特别容易误操作: crontab - 是删除计划表 crontab -e 是编辑,总之就是特别容易输入错误。 好在可以通过mail命令找回,但是mai…...
和以数据为中心(Data-Centric)的区别)
数据驱动(Data-Driven)和以数据为中心(Data-Centric)的区别
一、什么是数据驱动? 数据驱动(Data-Driven)是在管理科学领域经常提到的名词。数据驱动决策(Data-Driven Decision Making,简称DDD)是一种方法论,即在决策过程中主要依赖于数据分析和解释&…...

aosp14的分屏接口ISplitScreen接口获取方式更新-学员疑问答疑
背景: 有学员朋友在学习马哥的分屏pip自由窗口专题时候,做相关分屏做小桌面项目时候,因为原来课程版本是基于android 13进行的讲解的,但是现在公司已经开始逐渐进行相关的android 14的适配了,但是android 14这块相比a…...
定积分求解过程是否变限问题 以及当换元时注意事项
目录 定积分求解过程是否变限问题 文字理解: 实例理解: 易错点和易混点: 1:定积分中的换元指什么? 2: 不定积分中第一类换元法和第二类换元法的本质和区别 3: df(x) ----> df(x)这…...
)
保研机试算法训练个人记录笔记(七)
输入格式: 在第1 行给出不超过10^5 的正整数N, 即参赛}人数。随后N 行,每行给出一位参赛者的 信息和成绩,包括其所代表的学校的编号(从1 开始连续编号)及其比赛成绩(百分制)…...
-查询优化(23)-避免全表扫描)
【MySQL精通之路】SQL优化(1)-查询优化(23)-避免全表扫描
当MySQL使用全表扫描来解析查询时,EXPLAIN的输出在type列中显示ALL。 这种情况通常发生在以下情况下: 该表非常小,因此执行全表扫描比查找关键字更快。这对于少于10行且行长较短的表来说很常见。 对于索引列,ON或WHERE子句中没有…...

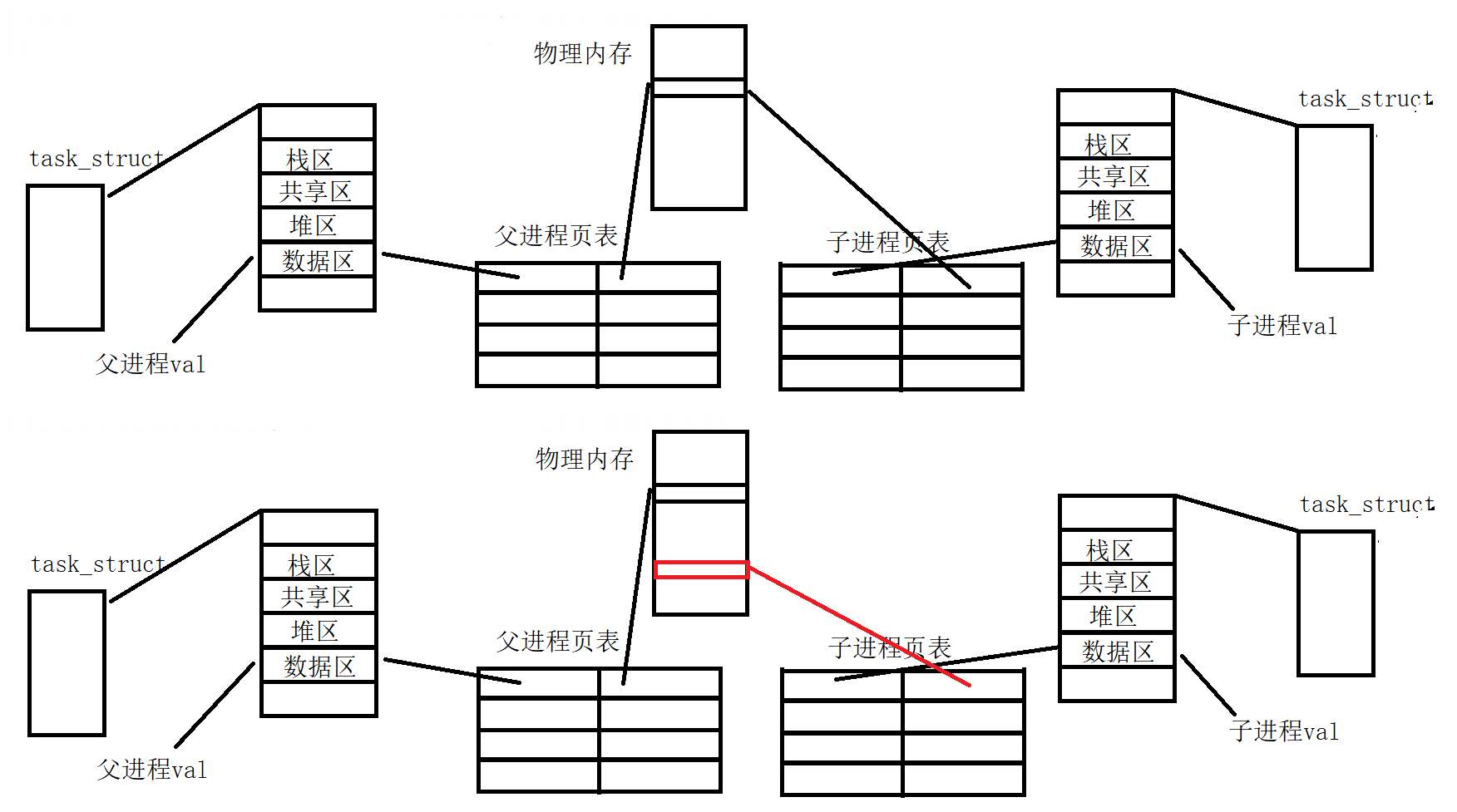
【Linux】写时拷贝技术COW (copy-on-write)
文章目录 Linux写时拷贝技术(copy-on-write)进程的概念进程的定义进程和程序的区别PCB的内部构成 程序是如何被加载变成进程的?写时复制(Copy-On-Write, COW)写时复制机制的原理写时拷贝的场景 fork与COWvfork与fork Linux写时拷贝技术(copy-…...

用python使用主成分分析数据
import pandas as pd #导入处理二维表格的库 import numpy as np #导入数值计算的库 from sklearn.preprocessing import StandardScaler #导入数据标准化模块 import matplotlib.pyplot as plt #导入画图的包 from sklearn.decomposition import PCA #导入主成…...

用WPS将多张图片生成一个pdf文档,注意参数设置
目录 1 新建一个docx格式的文档 2 向文档中插入图片 3 设置页边距 4 设置图片大小 5 导出为pdf格式 需要把十几张图片合并为一个pdf文件,本以为很简单,迅速从网上找到两个号称免费的在线工具,结果浪费了好几分钟时间,发现需要…...

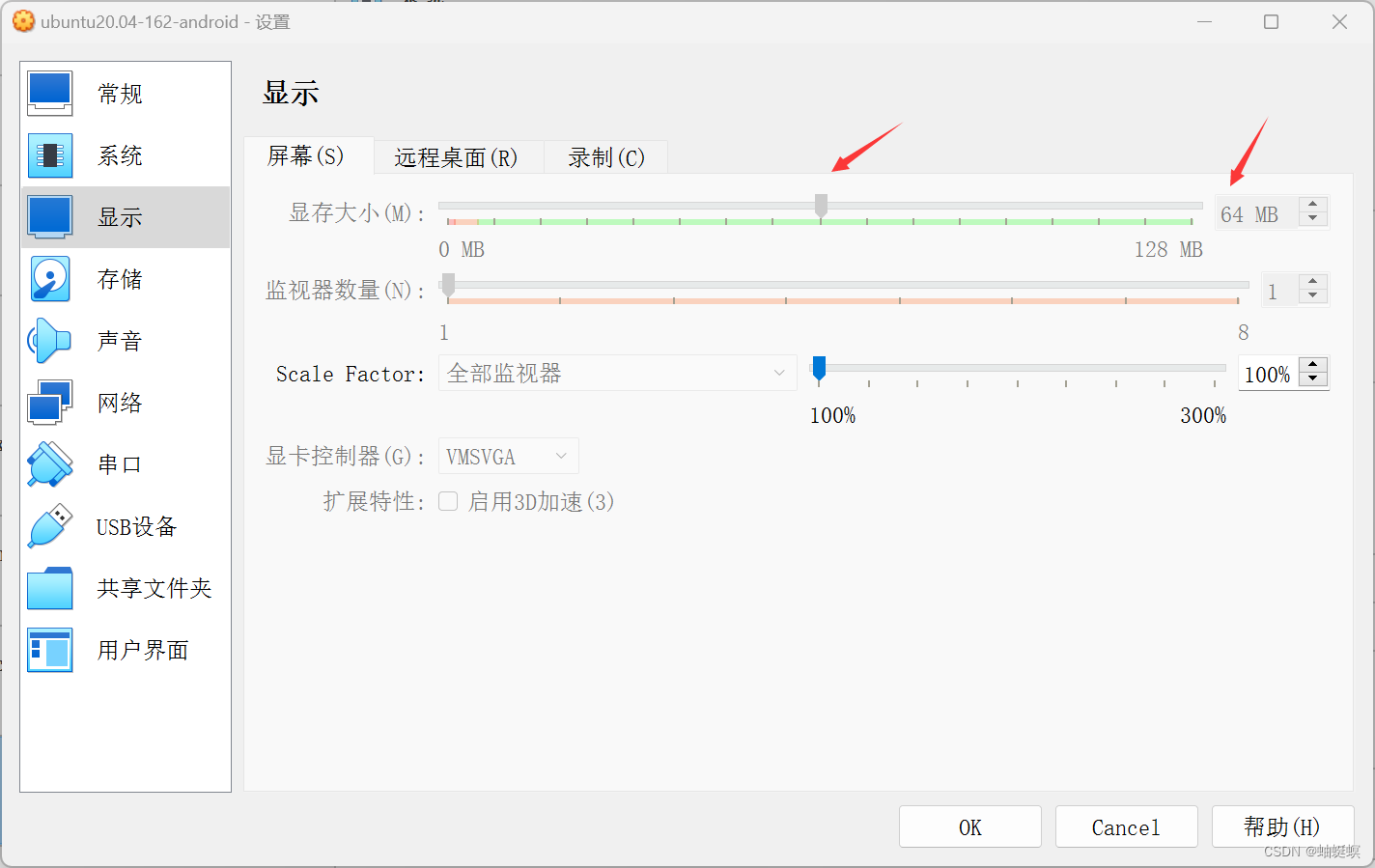
virtual box ubuntu20 全屏展示
virtual box 虚拟机 ubuntu20 系统 全屏展示 ubuntu20.04 视图-自动调整窗口大小 视图-自动调整显示尺寸 系统黑屏解决 ##设备-安装增强功能 ##进入终端 ##终端打不开,解决方案-传送门ubuntu Open in Terminal打不开终端解决方案-CSDN博客 ##点击cd盘按钮进入文…...
的使用)
react中的数据驱动视图,useState()的使用
前端开发如今有一个很重要的思想就是数据驱动视图,数据发生变化使ui发生变化,比如一个变量count,为0显示三个按钮,为1显示一个按钮,为2显示两个按钮。这就是一个简单的数据驱动视图。 import { useState } from reactf…...

金融数据库,实时行情,股票财务数据在线查询
jvQuant在线SQL 文档(current)接入 测试 查询 #股票代码股票简称最新价(元)2024-05-21股东总户数(户)截至2024-05-21上市板块是否ST股票区间涨跌幅(%)2024-05-15-2024-05-21市盈率(TTM)(倍)2024-05-21营业收入(元)截至2024-03-31总市值(元)2024-05-21量比2024-05-21利润率(%…...

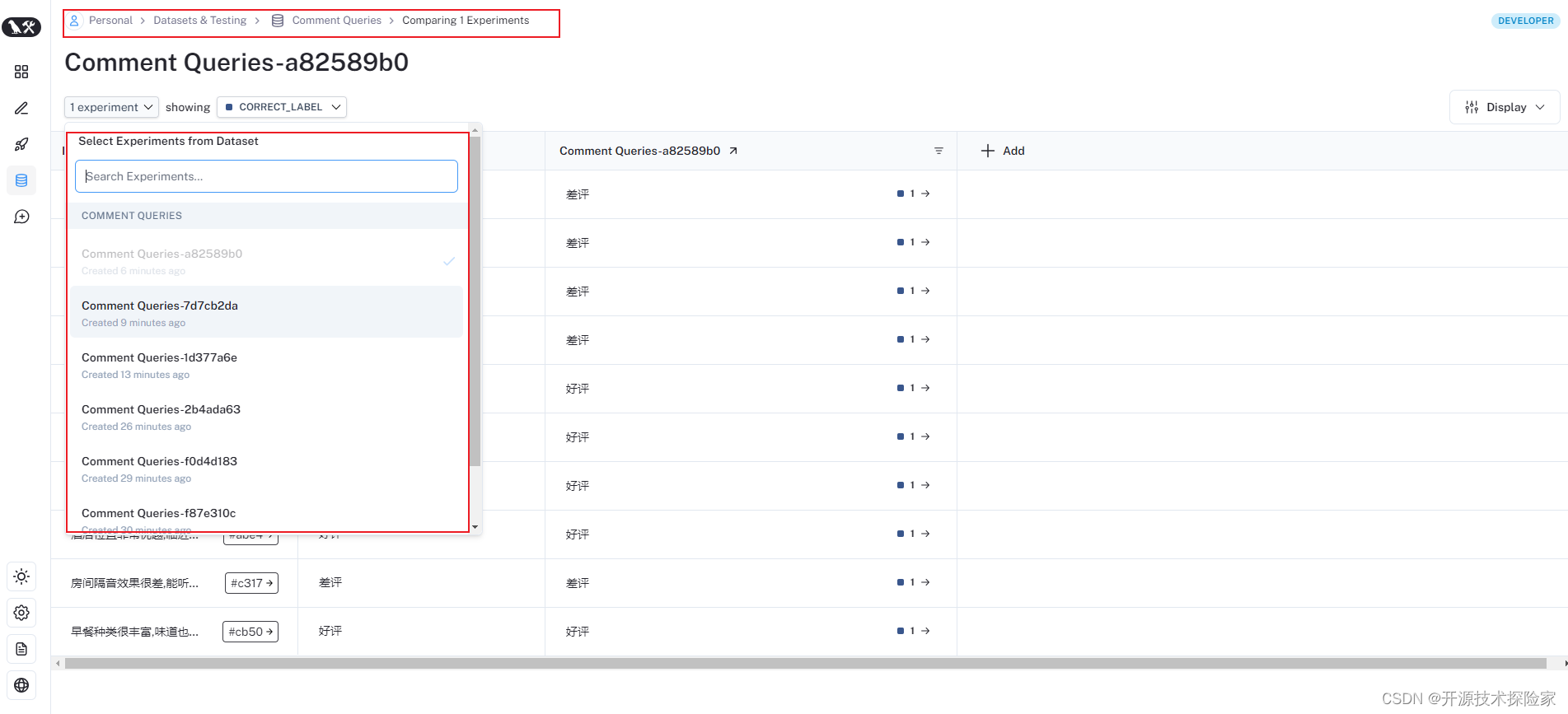
开源模型应用落地-LangSmith试炼-入门初体验-数据集评估(三)
一、前言 LangSmith是一个用于构建生产级 LLM 应用程序的平台,它提供了调试、测试、评估和监控基于任何 LLM 框架构建的链和智能代理的功能,并能与LangChain无缝集成。通过使用LangSmith帮助开发者深入了解模型在不同场景下的表现,让开发者能…...

设计模式 15 Decorator Pattern 装饰器模式
设计模式 15 Decorator Pattern 装饰器模式 1.定义 Decorator Pattern 装饰器模式是一种结构型设计模式,它允许在运行时给对象添加新的行为或职责,而无需修改对象的源代码。这种模式通过创建一个包装对象,也称为装饰器,来包裹原…...

cuda11.8安装torch2.0.1
pip install torch2.0.1 torchvision0.15.2 torchaudio2.0.2 --index-url https://download.pytorch.org/whl/cu118...

新手困 ViewModel与Activting的databinding2个对象 区别
在Android开发中,ViewModel与Activity的Binding并不是同一个概念,它们分别指的是不同的功能和用途。 ViewModel: ViewModel是一个为UI界面提供数据的类,它负责管理Activity或Fragment的数据。ViewModel类持有数据的引用,即使配置…...

Cocos Creator 声音播放与管理详解
Cocos Creator 是一款非常流行的游戏开发引擎,它提供了丰富的功能和工具,让开发者可以轻松构建出高质量的游戏。在游戏开发中,声音是一个非常重要的元素,可以为游戏增添氛围和趣味性。在本文中,我们将详细介绍Cocos Cr…...

今日早报 每日精选15条新闻简报 每天一分钟 知晓天下事 5月26日,星期日
每天一分钟,知晓天下事! 2024年5月26日 星期日 农历四月十九 1、 医保局:支持将符合条件的村卫生室纳入医保定点,方便农村居民就医。 2、 网传养老金储备严重不足?央视辟谣:这笔钱二十多年来从未动用过&a…...

IDEA快速生成类注释和方法注释的方法
1.生成类、接口、枚举、注解等文件的注释,不仅仅是class 2.生成方法注释的 可在方法上方空行输入/** 按enter键快速生成。生成的样式如下: PS:生成的返回值带一堆英文文字说明,感觉没必要 如果想生成比较全面的方法注释,如作者&…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
